Il cursore, come indicatore mobile sullo schermo di un computer, indica la posizione del lavoro. Puoi spostare il cursore utilizzando il mouse o il touchpad. Quando indichiamo un oggetto cliccabile, il cursore forma automaticamente una freccia e un dito indice. Fortunatamente, puoi modificare rapidamente il cursore predefinito sul tuo sito WordPress in qualsiasi forma desideri con Elementor .

Cambia il cursore predefinito su Elementor
Prima di continuare, vorremmo assicurarci che tu abbia Elementor Pro perché avrai bisogno della funzione CSS personalizzata, che è accessibile solo in Elementor Pro. Quindi, iniziamo!
Carica cursore
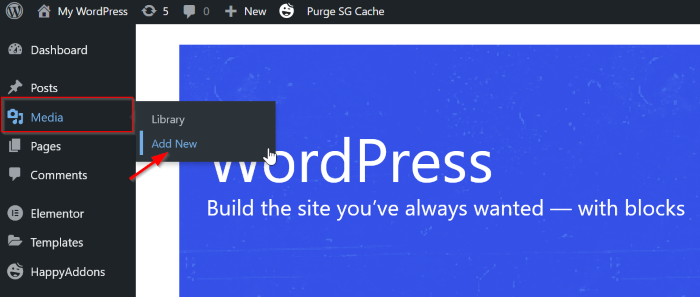
Per iniziare, salva il tuo cursore preferito in formato PNG o SVG nella tua Libreria multimediale. Vai a Media -> Aggiungi nuovo sulla dashboard di WordPress. Assicurati che la dimensione massima abbia un peso e un'altezza di 100 pixel. In questo esempio viene utilizzato un file PNG con dimensioni 32 per 32 pixel.

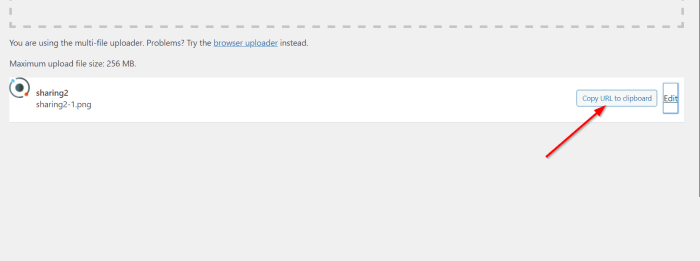
Dopo aver terminato il caricamento del file, ricordati di copiare il collegamento facendo clic sul pulsante Copia URL negli appunti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Cambia il cursore su una singola pagina
Questo approccio influenzerà ed erediterà solo la pagina che stai modificando.
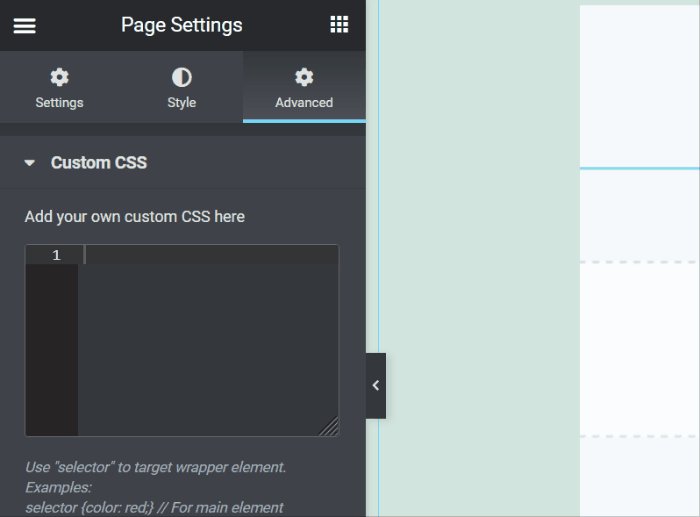
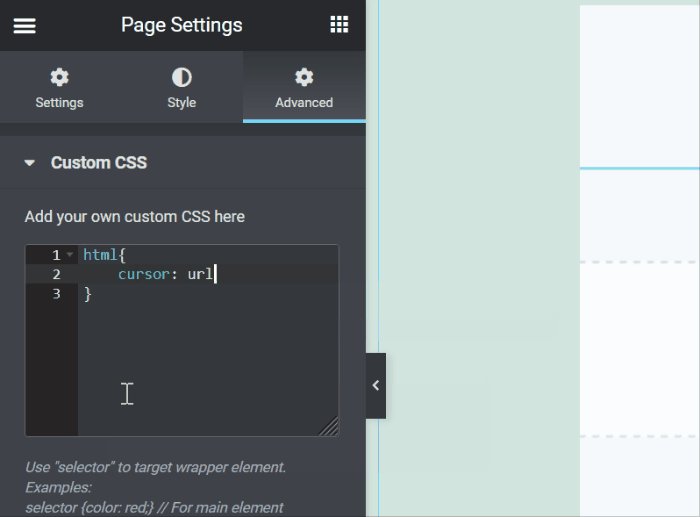
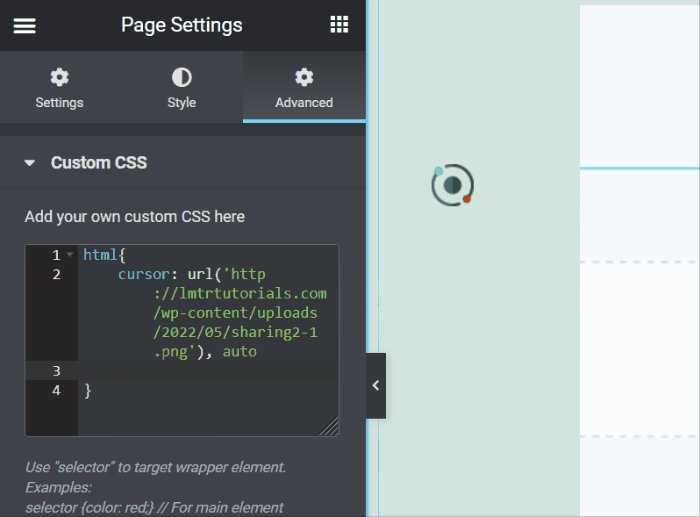
Vai al tuo editor di Elementor e crea una nuova pagina o aprine una esistente. Vai alla scheda Avanzate dopo aver fatto clic sul pulsante Impostazioni pagina. Quindi, seleziona CSS personalizzato; nella sezione CSS personalizzato, inserisci il seguente CSS:
html{
cursor: url('paste your link here', auto
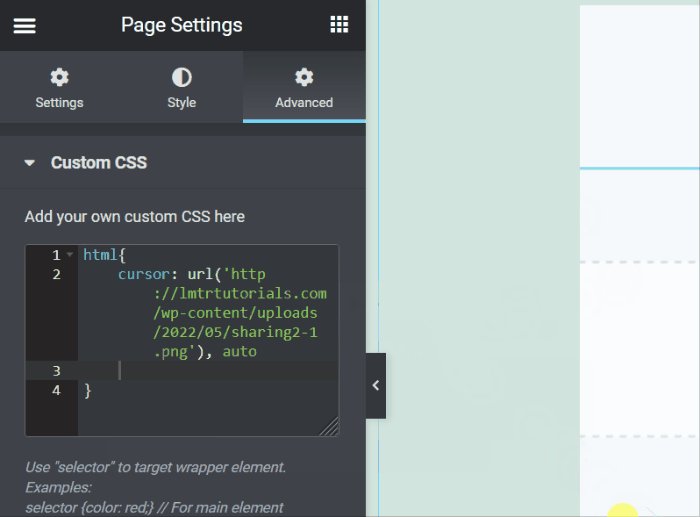
Il tuo cursore è stato modificato. Sentiti libero di sperimentare diversi cursori per scoprire il miglior cursore per il tuo sito web (forme, dimensioni, ecc.).
Modifica il cursore predefinito sull'intero sito
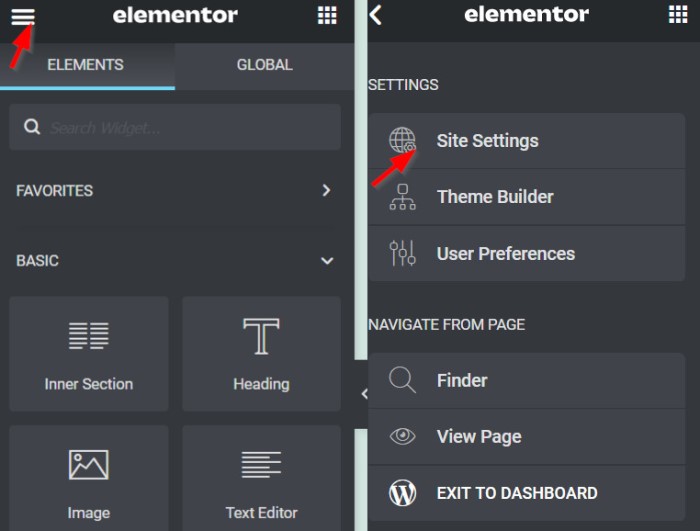
Successivamente, regoleremo il cursore predefinito del sito. Vai al tuo editor di Elementor e crea una nuova pagina o aprine una esistente. Fai clic sul menu dell'hamburger nella schermata delle impostazioni di Elementor, quindi sul menu Impostazioni sito.

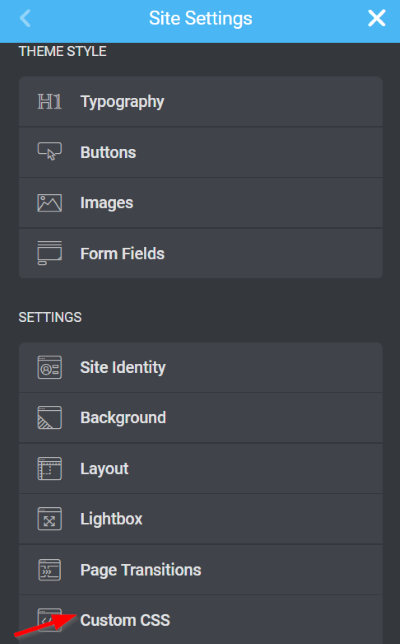
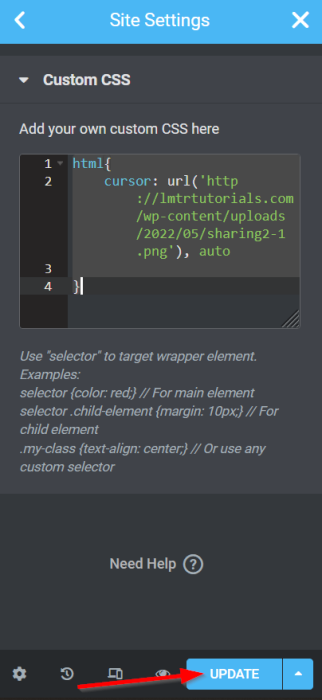
Quando fai clic sul menu Impostazioni sito, l'intestazione diventa blu. Mostra che stai modificando a livello globale sul Web, anziché solo su una singola pagina. Scorri fino in fondo e fai clic sul pulsante CSS personalizzato.

Scrivi il codice CSS di seguito (simile al primo metodo):
html{
cursor: url('paste your image URL here', auto
Ora il cursore è cambiato, don’ non dimenticare di fare clic sul pulsante AGGIORNA per salvare lo stato di avanzamento e le modifiche verranno ereditate dall'intero sito.

Quindi, ecco il design finale.

Avvolgendo
Questo tutorial mostra come utilizzare Elementor per modificare semplicemente il cursore predefinito sul tuo sito WordPress. Puoi personalizzare il cursore a tuo piacimento. Tuttavia, vorremmo ricordarti che la funzionalità non è influenzata dal cursore che selezioni. Spero che questo tutorial ti sia utile e, se lo è, condividilo con i tuoi amici. Dai un'occhiata anche alle nostre altre lezioni sugli elementi .





