Vuoi modificare il carattere predefinito sul tuo sito Web WordPress utilizzando il generatore di pagine Elementor? Potremmo migliorare rapidamente l'aspetto del nostro sito Web selezionando un carattere adorabile. Il carattere è molto significativo nel nostro sito Web perché trasmette visivamente l'importanza del materiale. Di conseguenza, devi essere più attento e interessato alla selezione dei caratteri e ad altri problemi relativi ai caratteri come la dimensione del carattere, il peso, lo stile e altri.

È relativamente semplice cambiare il carattere predefinito quando si utilizza il generatore di pagine Elementor . In questo post, ti mostreremo come modificare il carattere predefinito per l'intestazione e i widget di testo nel generatore di pagine di Elementor nel modo più semplice possibile.
Cambia il carattere predefinito di Elementor
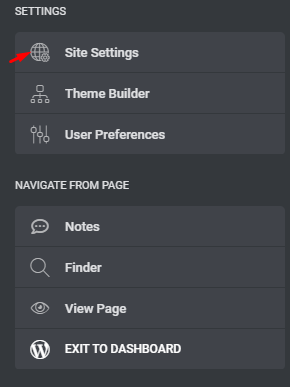
Per aprire o creare una nuova pagina con l'editor di Elementor, fai clic sul menu dell'hamburger nel pannello di amministrazione di Elementor. Quindi seleziona Impostazioni sito dal menu a discesa.

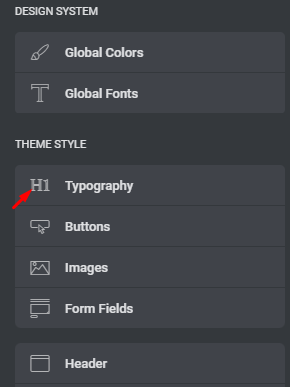
Ora puoi apportare modifiche globali al tuo sito web. Le modifiche apportate qui si rifletteranno in tutto il tuo sito web. Fare clic sull'opzione Tipografia a destra.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
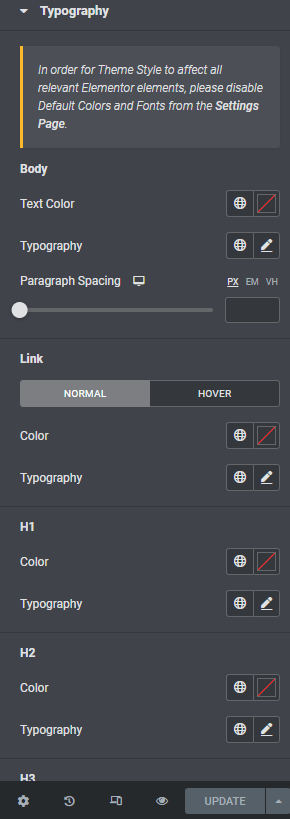
Vedrai tutte le opzioni di impostazione dei caratteri qui. Sono disponibili il colore del testo, la spaziatura, lo stile del carattere, la famiglia di caratteri, il peso, le dimensioni e altre opzioni. Puoi modificare qualsiasi variabile per rendere il carattere ideale per il tuo sito web.

Tutte queste opzioni si applicheranno al widget di testo di Elementor. Al termine, fai clic sul pulsante Aggiorna per salvare le modifiche. Torna all'editor di Elementor e tutte le scelte del widget di testo saranno disponibili.
Cambia il carattere predefinito di Elementor del widget di intestazione
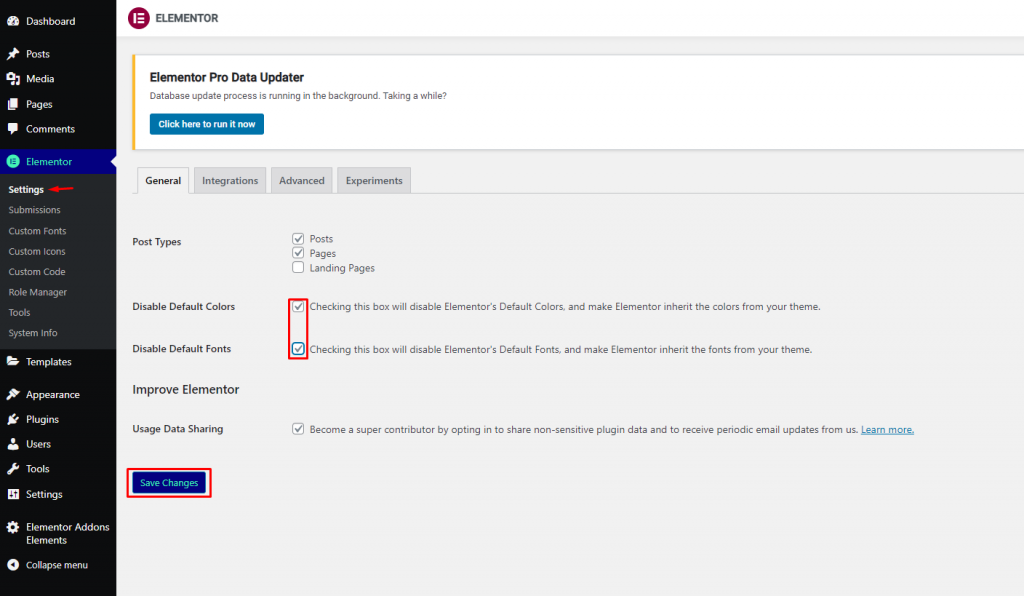
Devi andare alla pagina delle impostazioni di Elementor per modificare il carattere predefinito del widget di intestazione di Elementor. Vai alla scheda Impostazioni Elementor > nella dashboard di amministrazione di WordPress e deseleziona le opzioni Disattiva colori predefiniti e Disattiva caratteri predefiniti. Queste opzioni sono abilitate per impostazione predefinita; è necessario disabilitarli affinché le modifiche apportate abbiano effetto.

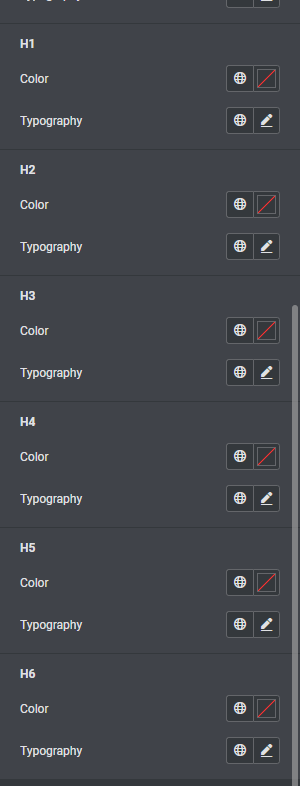
Ora, apri una nuova pagina nell'editor di Elementor e seleziona Impostazioni sito > Tipografia dal menu dell'hamburger. Scorri verso il basso per trovare l'opzione di intestazione del carattere. Qui è possibile modificare sei impostazioni di intestazione: H1, H2, H3, H4, H5 e H6.

Al termine, premere il pulsante Aggiorna per salvare le modifiche.
Avvolgendo
Questo tutorial ti guiderà attraverso la modifica del carattere predefinito nei widget Intestazione e Editor di testo di Elementor . Sperimenta tutte le opzioni di personalizzazione e goditi il processo creativo di creazione del tuo sito Web più coinvolgente per i tuoi ospiti, poiché il carattere è uno dei mezzi di comunicazione tra te e i tuoi visitatori online. Dai un'occhiata ad altri tutorial sugli elementi per ulteriore aiuto.





