Vuoi sapere come cambiare l'immagine sul link di un sito web perché… Hai appena terminato il tuo sito web WordPress e ne sei davvero orgoglioso, quindi invii il link a qualcuno tramite SMS o lo pubblichi su Facebook. Ma quando fai clic sul link, viene visualizzata un'immagine che non vuoi rappresentare il tuo sito web. Lo riconosci?

C'è un modo semplice per cambiare il link dell'immagine sul tuo sito web, che è una buona notizia.
Come aggiungere un collegamento a un'immagine esistente
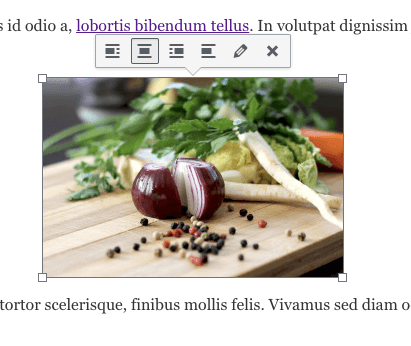
Innanzitutto, vai alla pagina di modifica per il post o la pagina in cui desideri aggiungere un collegamento a un'immagine. Successivamente, fai clic sull'immagine nell'editor e vedrai la seguente barra degli strumenti:

Guarda la piccola matita? La finestra Dettagli immagine si aprirà quando fai clic su quel pulsante. Per aprire la finestra, fai clic ora.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
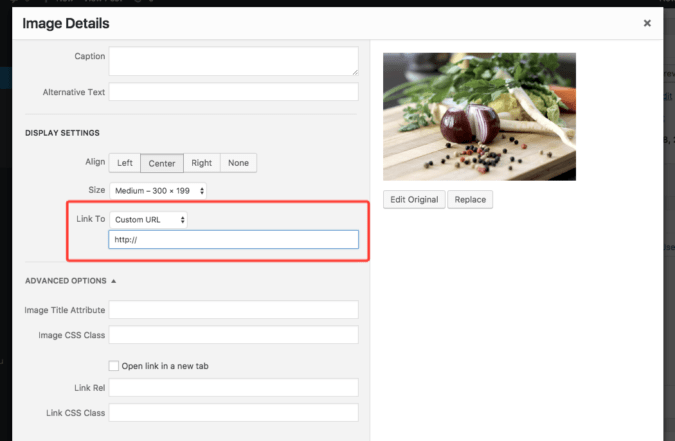
Parti oraNell'area Impostazioni di visualizzazione della finestra Dettagli immagine, è presente un'opzione denominata "Collega a".

Fai clic su di esso e scegli "URL personalizzato". Quindi vedrai una casella in cui puoi digitare qualsiasi URL.

Cambia l'immagine e salva la pagina o il post. L'immagine sarà ora collegata al nuovo URL.
Collega un'immagine come inserita
In questo modo risparmierai un po' di tempo.
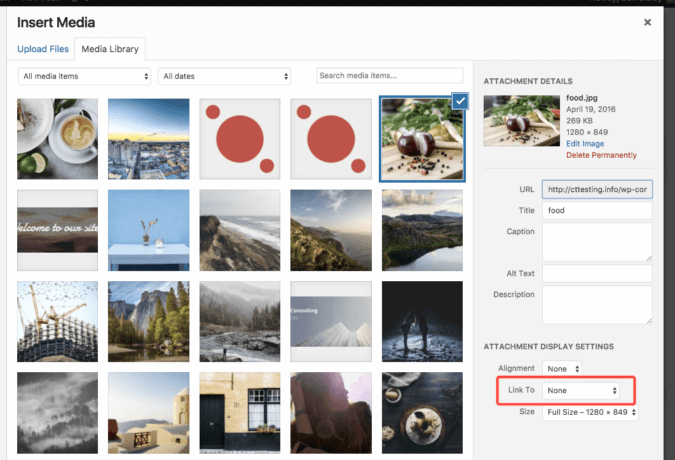
Probabilmente hai già visto la finestra Inserisci media. Viene visualizzato quando desideri aggiungere nuovi media a un post. Lo stesso collegamento all'opzione si trova nell'angolo in basso a destra.

In questo modo, puoi aggiungere il collegamento nello stesso momento in cui inserisci l'immagine invece di dover aprire la finestra dei dettagli dell'immagine in un secondo momento.
Rimuovi il collegamento predefinito
Per impostazione predefinita, le immagini rimandano sempre alla pagina che contiene l'allegato. Questo è piuttosto inutile, poiché la pagina dell'allegato mostra solo la stessa immagine e di solito nemmeno in dimensioni maggiori.
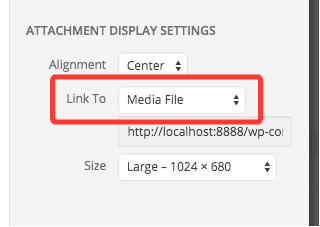
Questo è lo stato Link to, che controlla dove un'immagine in un post si collega a:

"File multimediale" è ciò che significa "Link a" per impostazione predefinita per le immagini in WordPress. La pagina del file multimediale, chiamata anche pagina degli allegati, non fa molto perché è solo una pagina con la stessa immagine.
Probabilmente non vuoi che ogni immagine nel tuo post si colleghi a una pagina che ha di nuovo l'immagine alla stessa dimensione, ma può richiedere molto tempo rimuovere questo collegamento da ogni singola immagine.
Il plug-in No Image Link è stato creato da uno sviluppatore che ha avuto la tua stessa idea.

Questo plugin non è stato aggiornato da un po' di tempo, come puoi vedere dallo screenshot, ma funziona ancora bene.
Questo semplice plug-in di WordPress farà in modo che le immagini che aggiungi ai post e alle pagine non abbiano collegamenti per impostazione predefinita. In altre parole, elimina il collegamento all'immagine predefinita.
Una volta installato questo plug-in, non dovrai mai più modificare lo stato in "nessuno". Puoi ancora collegare le tue immagini se lo desideri, ma non avverrà più automaticamente.
Avvolgendo
Ora sai come aggiungere collegamenti alle tue immagini in modo rapido e semplice. È possibile risparmiare tempo aggiungendo collegamenti durante l'inserimento delle immagini utilizzando le impostazioni di visualizzazione nella finestra Inserisci supporto.
Pubblica un commento qui sotto se hai domande su come aggiungere collegamenti alle immagini con WordPress.




