È fondamentale avere una sezione sul tuo sito web in cui puoi mostrare il tuo lavoro. Se sei uno stilista, puoi creare vari progetti sul tuo sito Web WordPress per dimostrare le tue idee. Se sei un brand designer, un portfolio è un ottimo modo per mostrare il tuo lavoro precedente. Inoltre, potremmo fare un ulteriore passo avanti e includere diverse categorie per i nostri progetti. Il modulo portfolio filtrabile di Divi è utile qui.

Con questo modulo, possiamo mostrare il nostro duro lavoro in modo semplice e organizzato. In questa lezione, definiremo lo stile dei singoli oggetti della griglia del modulo Portfolio filtrabile. Utilizzeremo pacchetti di layout gratuiti di Divi Conference e Divi Online Yoga Instructor forniti con ogni acquisto di Divi. Come per tutto in Divi , possiamo modellare questo modulo per soddisfare le nostre esigenze e desideri specifici. Ma prima di entrare nello stile, impariamo un po' di più sul modulo.
Cos'è Divi’s Filterable Portfolio Module?
I progetti sono una forma di post personalizzato che funziona in modo simile ai post. Questi possono essere trovati nella dashboard di WordPress.

Qui costruirai i diversi progetti che popoleranno il tuo modulo portfolio filtrabile. Il modulo ci offre due opzioni per visualizzare i nostri progetti: griglia o larghezza intera. La struttura della griglia verrà utilizzata e disegnata da noi. Saremo in grado di evidenziare i nostri progetti più attuali utilizzando il modulo Portfolio filtrabile. I visitatori del nostro sito vedranno una barra di filtro in cima alla griglia del nostro portfolio. Possono quindi navigare attraverso le categorie di portfolio che consentiamo di mostrare all'interno del modulo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
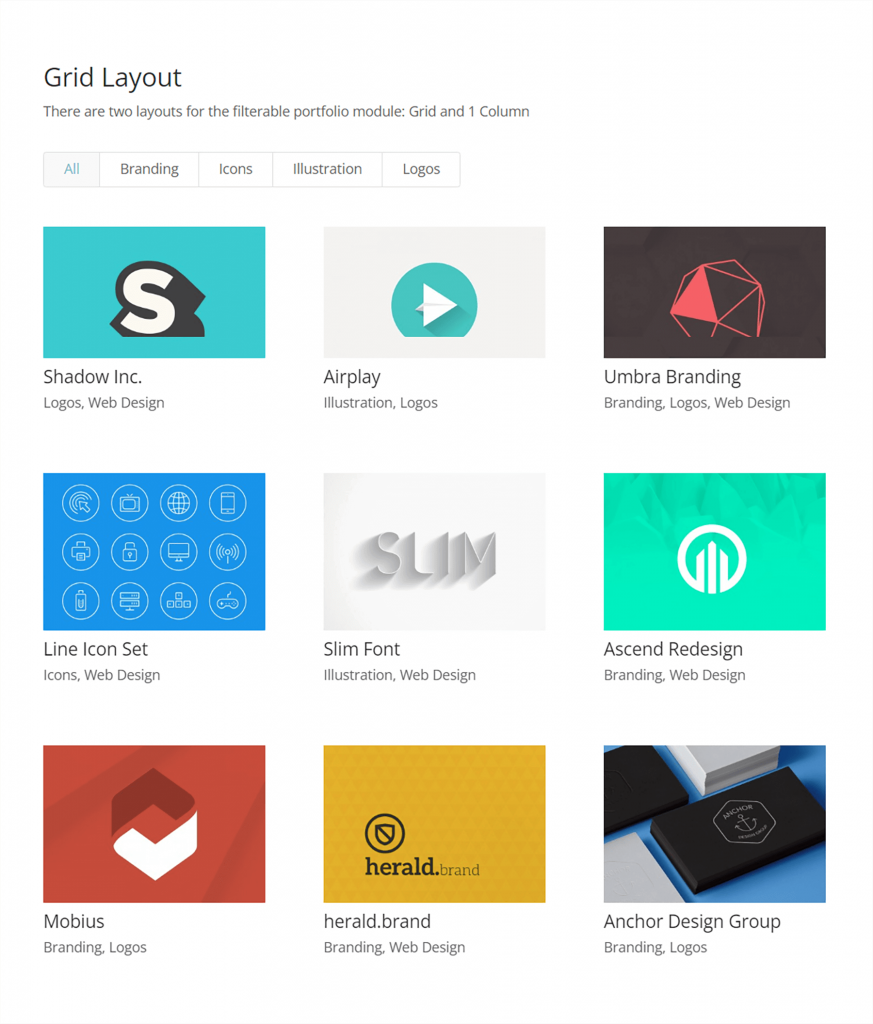
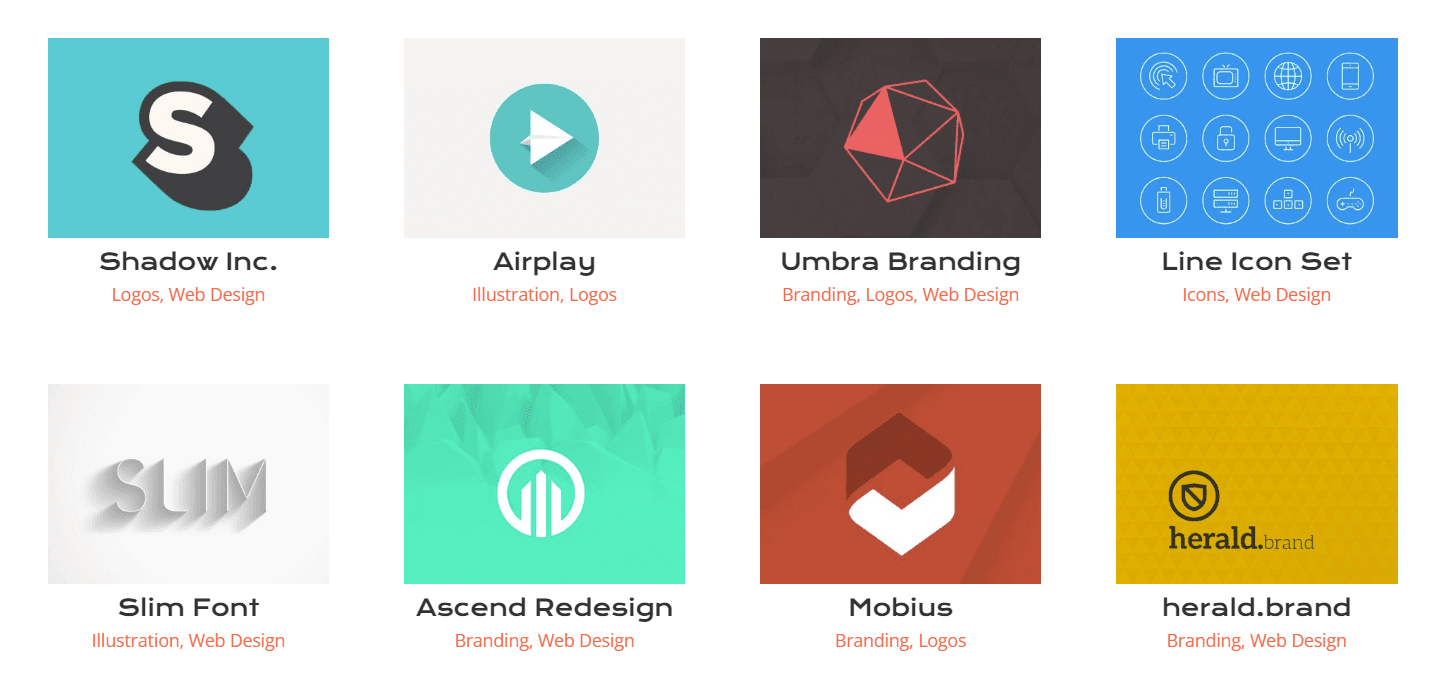
Parti oraEcco un esempio di configurazione di un modulo di base con alcuni progetti di esempio:

Considerazioni per lo styling del portfolio filtrabile di Divi
Il modulo Portfolio filtrabile, come tutti i moduli Divi, è dotato di molte funzionalità che possiamo configurare a nostro piacimento. Di conseguenza, la maggior parte delle funzionalità del modulo è modificabile tramite la scheda Design della casella modale delle impostazioni del modulo. Possiamo apportare modifiche alle seguenti aree, tra le altre:
- titolo del progetto
- Categoria del progetto
- Miniatura
- Filtra il testo
- Miniatura al passaggio del mouse
- Impaginazione
Questo non è un elenco esaustivo e non abbiamo nemmeno iniziato a discutere di come i CSS abbiano migliorato le personalizzazioni del modulo!
Come We’ll Be Styling Modulo portfolio filtrabile Divi’s
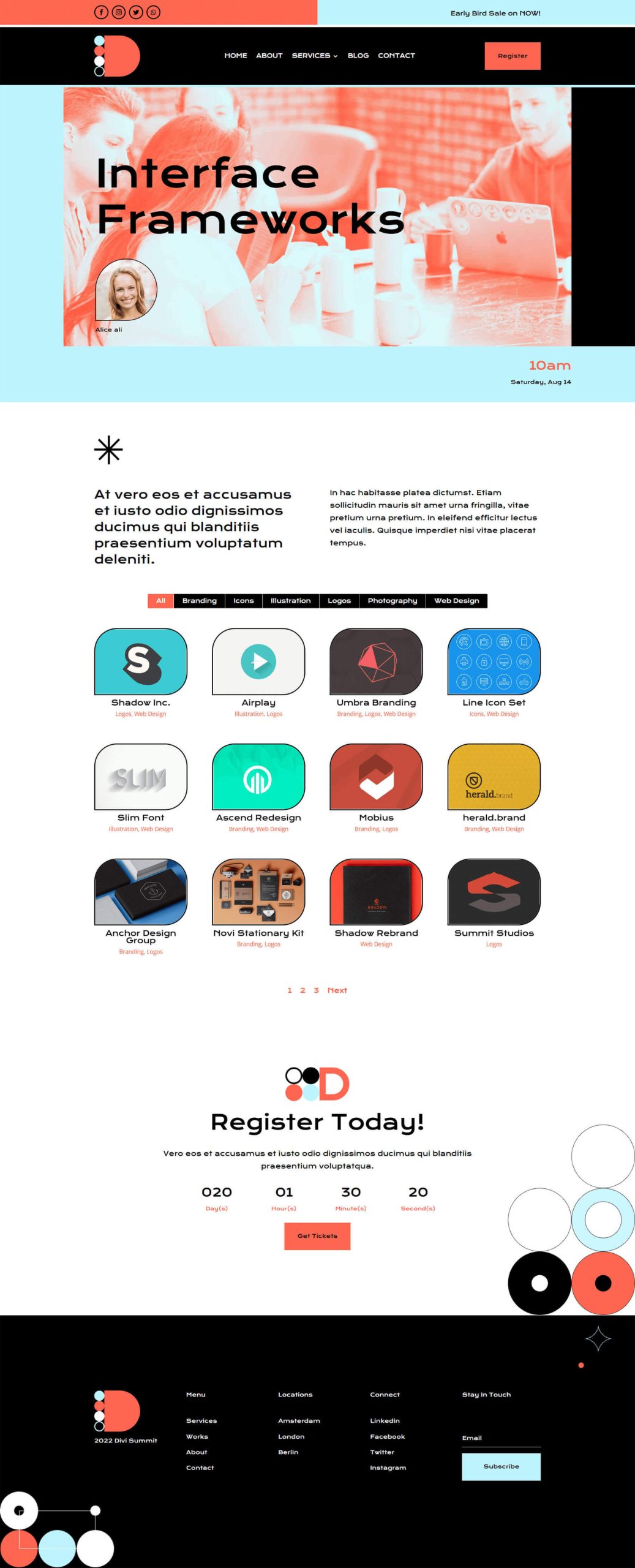
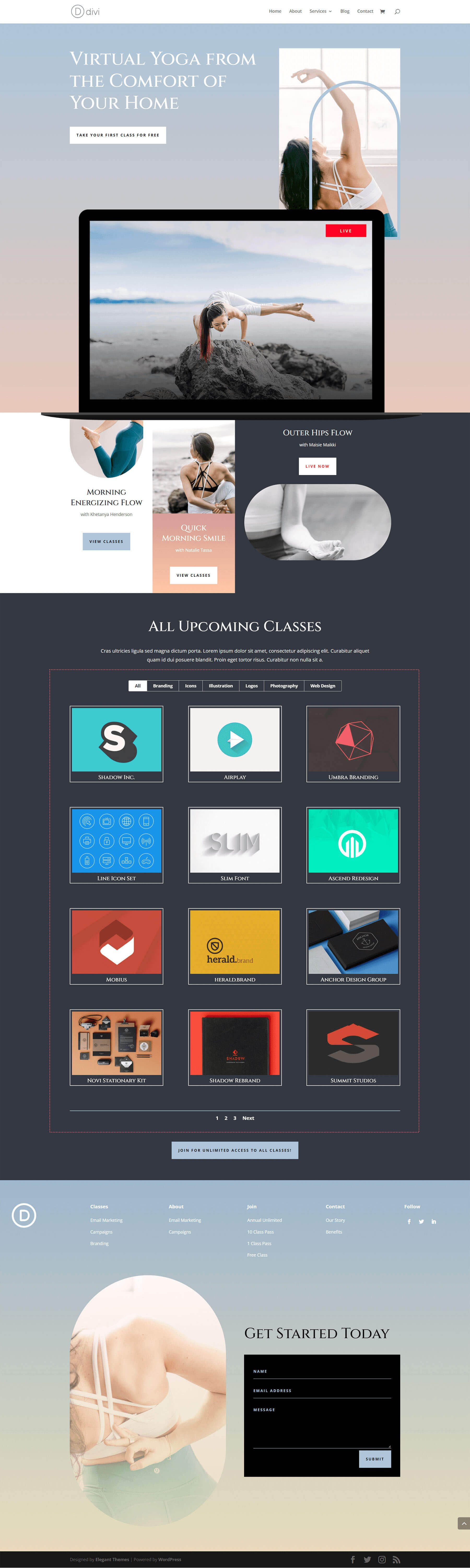
Come discusso in precedenza, per questa sessione utilizzeremo due layout della conferenza Divi e dell'istruttore di yoga online Divi. Puoi avere un'anteprima del lavoro che eseguiremo durante questa lezione qui sotto.
Ecco come appare il layout dell'evento della conferenza Divi:

E questo è l'aspetto del layout della pagina di destinazione dell'istruttore Divi Online Yoga:

Entrambi i layout sono facilmente accessibili dall'interno di Divi Builder. Diamo inizio alla festa!
Styling Divi’s Modulo portfolio filtrabile: Divi Conference Edition
Innanzitutto, dovremo installare il modello di pagina dell'evento del Divi Conference Layout Pack. Entreremo nella Libreria Divi dopo che avrai creato una nuova pagina in WordPress e abilitato Divi Builder.
Accedi alla libreria di layout Divi
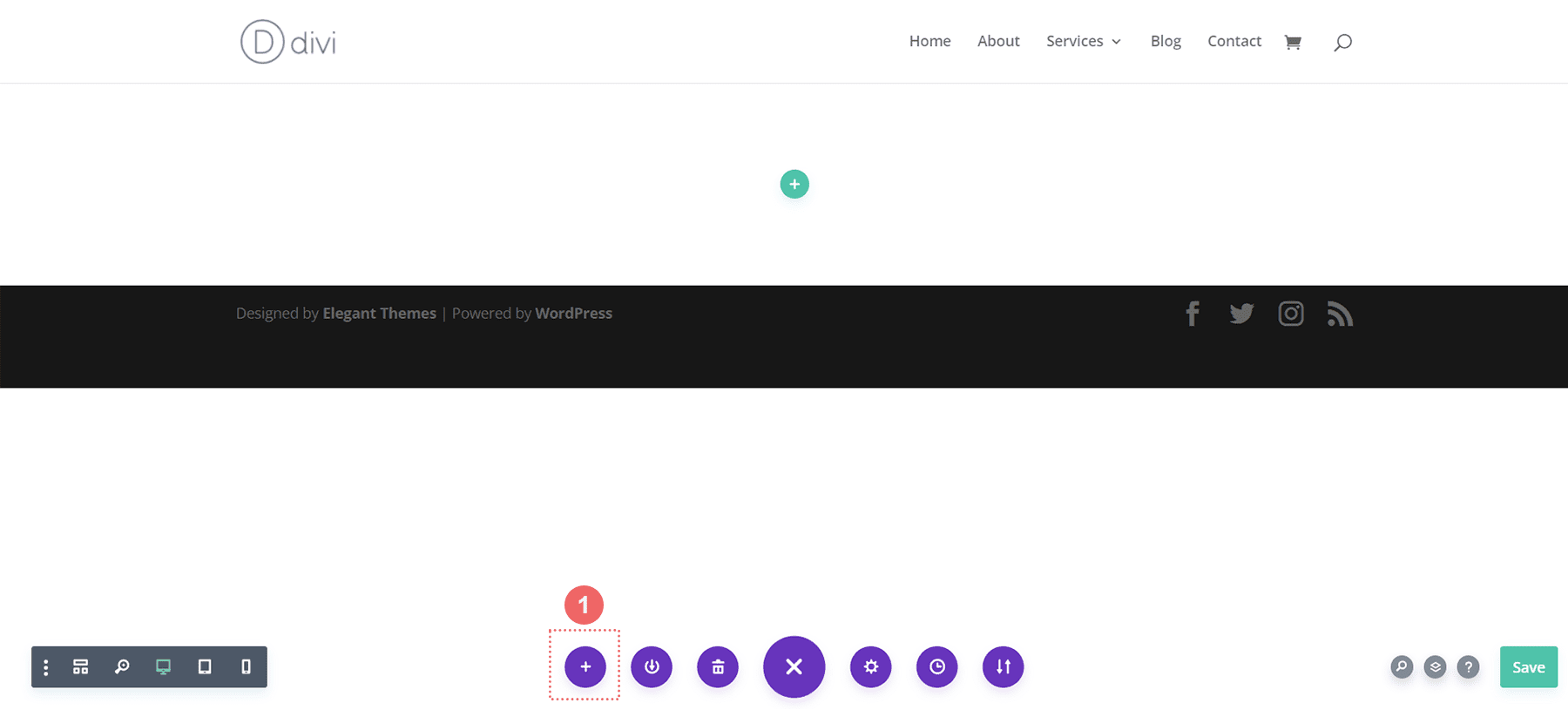
Per accedere alla libreria di layout Divi, fai clic sull'icona Carica dalla libreria.

Individua il layout all'interno della Libreria layout Divi
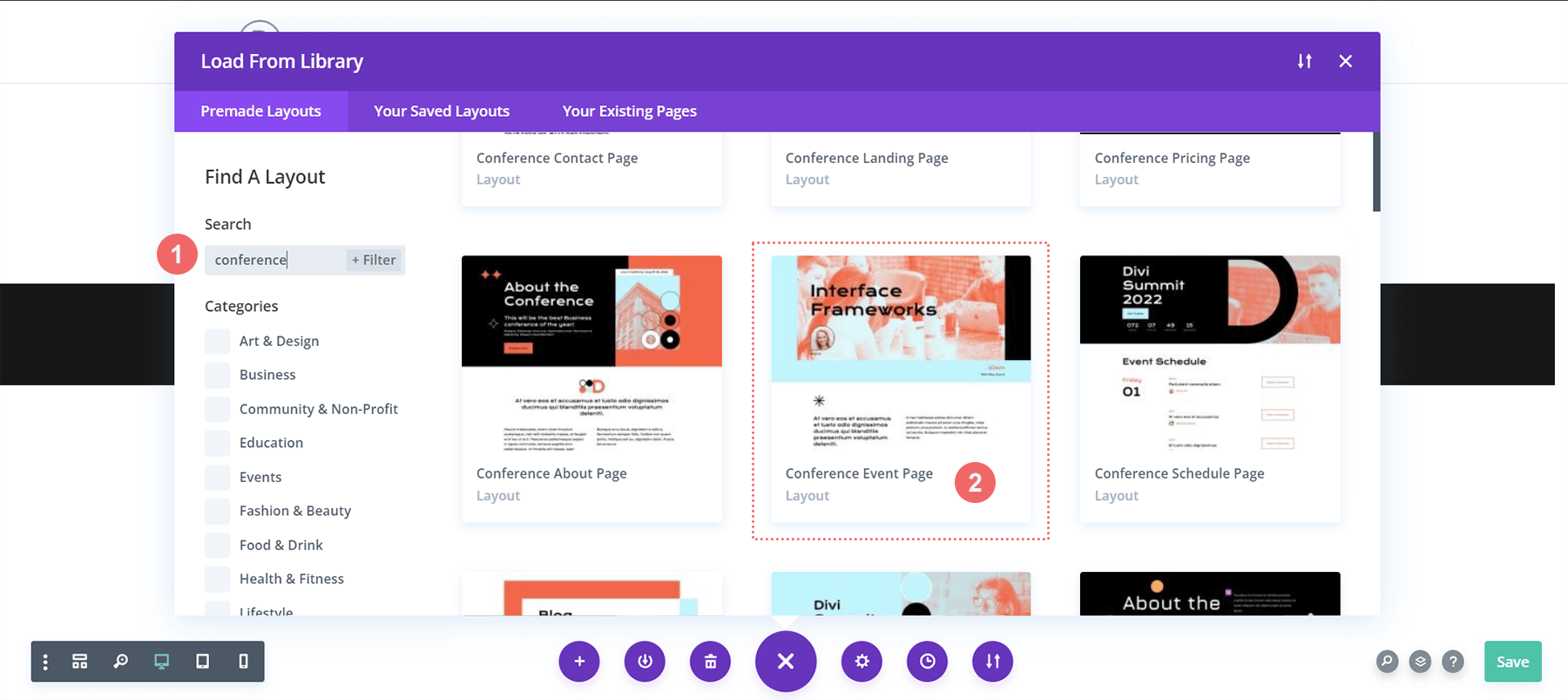
Cerca nella libreria dei layout di Divi il layout della pagina dell'evento della conferenza Divi utilizzando la funzione di ricerca.

Installa il layout
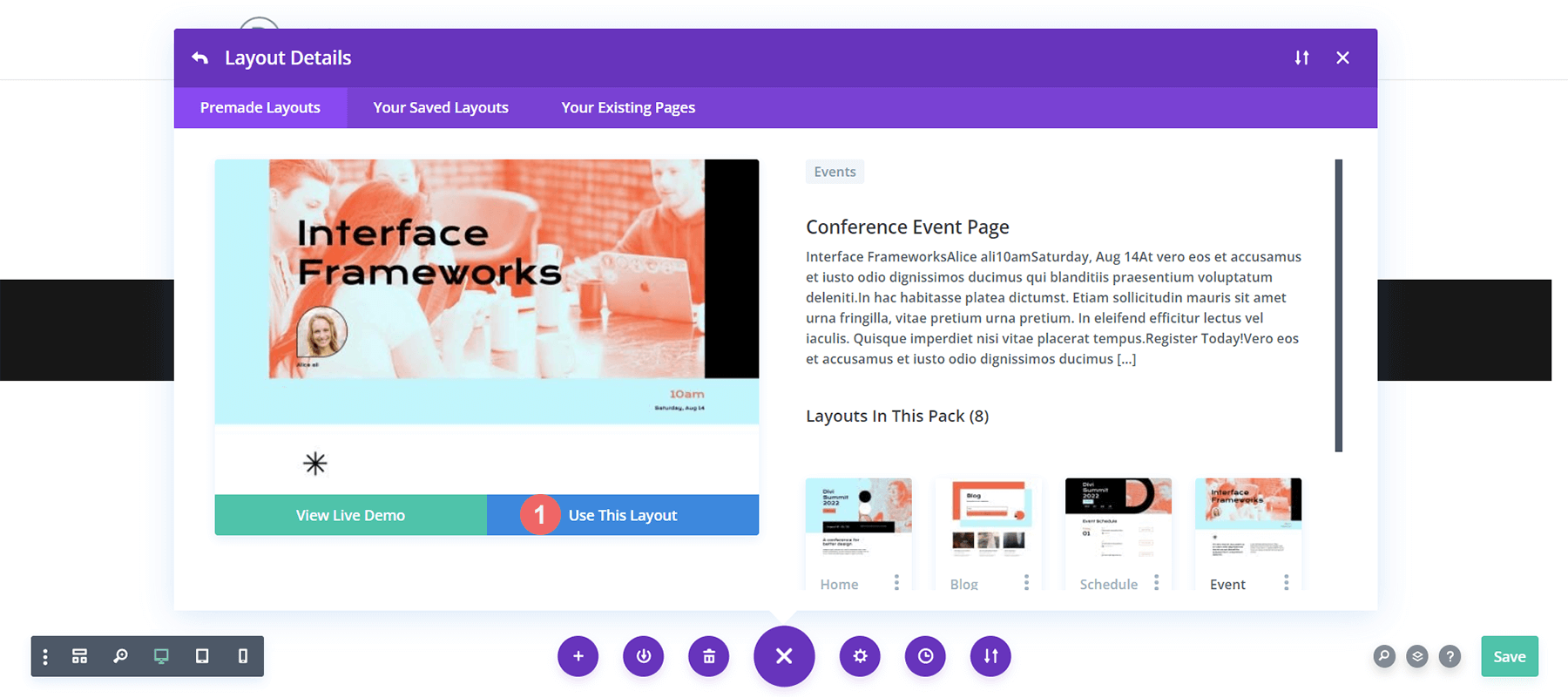
Dopo aver deciso un layout, fai clic sul pulsante Usa questo layout per aggiungerlo alla tua pagina.

Rimuovere e sostituire il modulo immagine
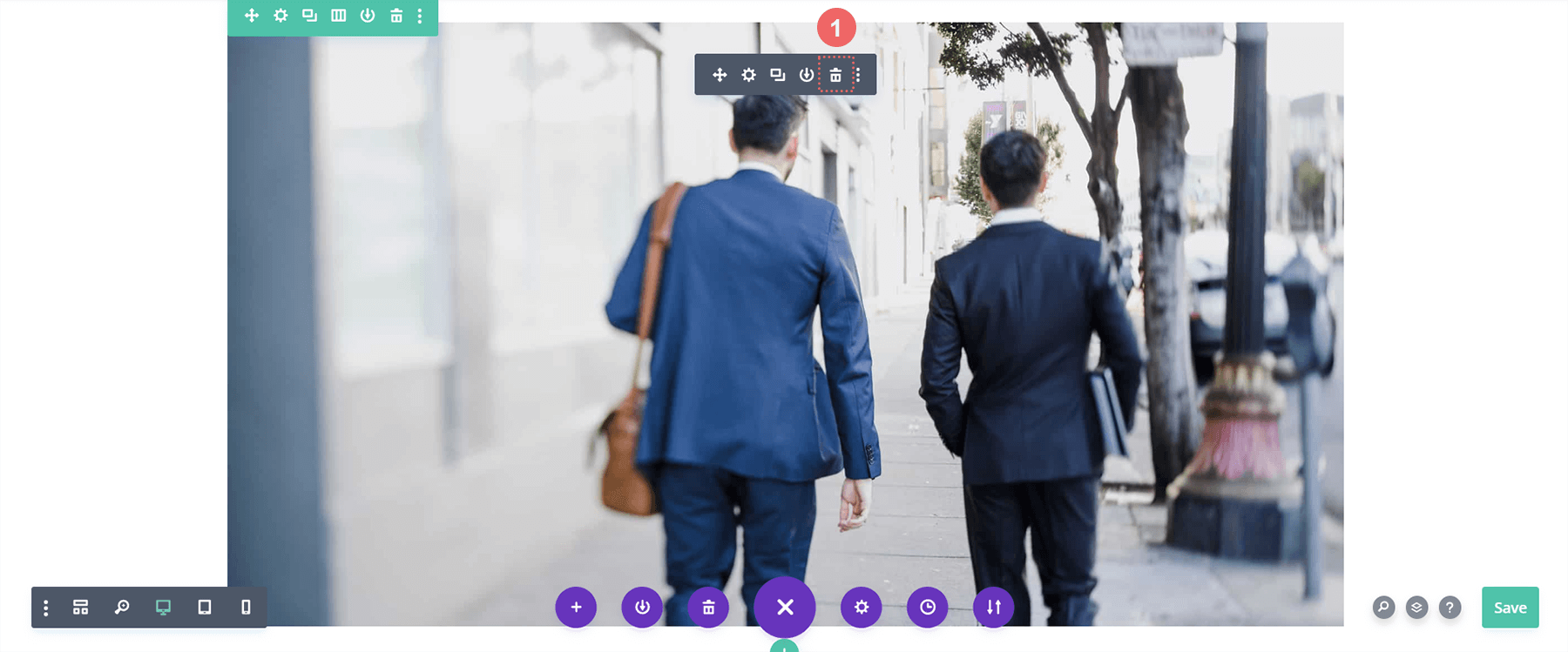
Elimineremo il modulo immagine mostrato di seguito per creare un posto per il modulo portfolio filtrabile, che modelleremo. Dopo aver passato il mouse sopra l'immagine, fai clic sull'icona Elimina per cancellarla.

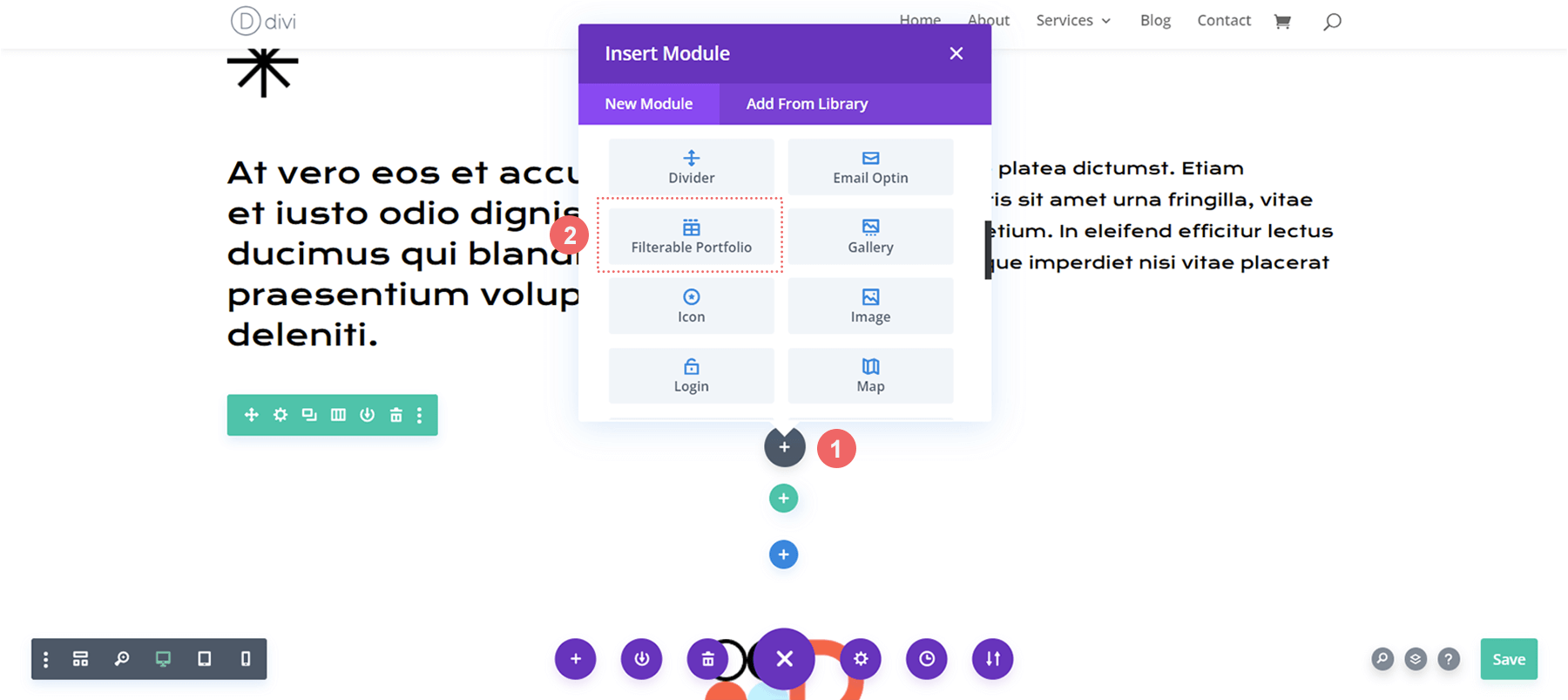
Inserisci il modulo portfolio filtrabile Divi
Ora possiamo fare spazio al nostro modulo portfolio filtrabile rimuovendo il modulo immagine. Selezioneremo il modulo dalla casella modale del modulo che appare facendo clic sull'icona Aggiungi modulo (il segno più grigio).

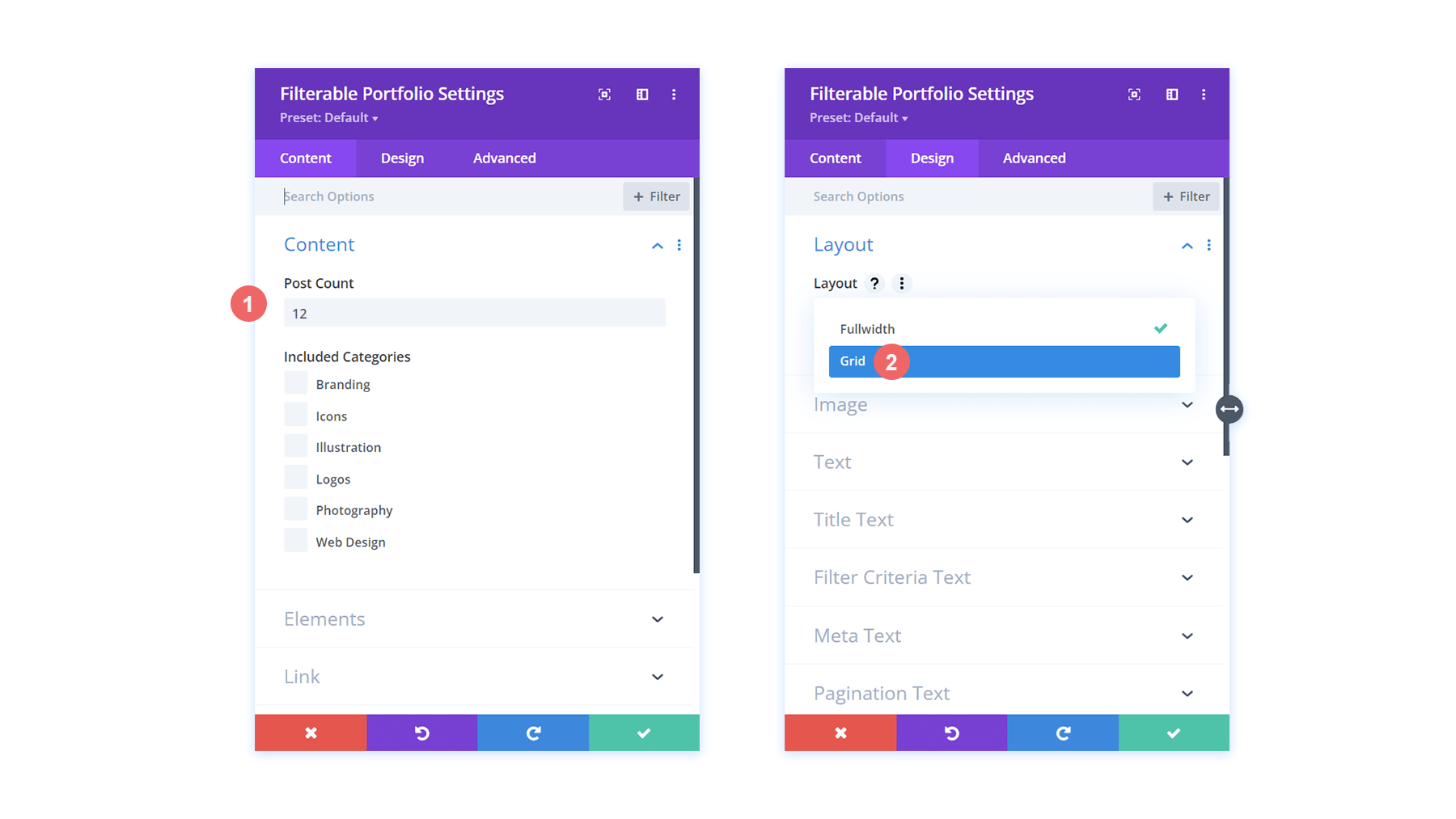
Impostazione del conteggio dei post e del layout del portfolio
Questo modulo visualizzerà il tuo lavoro in una singola colonna per impostazione predefinita. Tuttavia, utilizzeremo il layout Grid, che ha quattro colonne per impostazione predefinita. Di conseguenza, ti consigliamo di selezionare un numero multiplo di 4 (4, 8, 12, 16, ecc.) come Post Count del tuo portfolio. Useremo 12 progetti nella nostra griglia per questo tutorial.

Styling del portfolio filtrabile di Divi
Ora che i nostri progetti vengono visualizzati come una griglia, incorporiamo alcuni degli aspetti del design dal nostro modello scelto. In questo scenario, integreremo lo stile del Divi Conference Layout Pack nel nostro nuovo modulo.
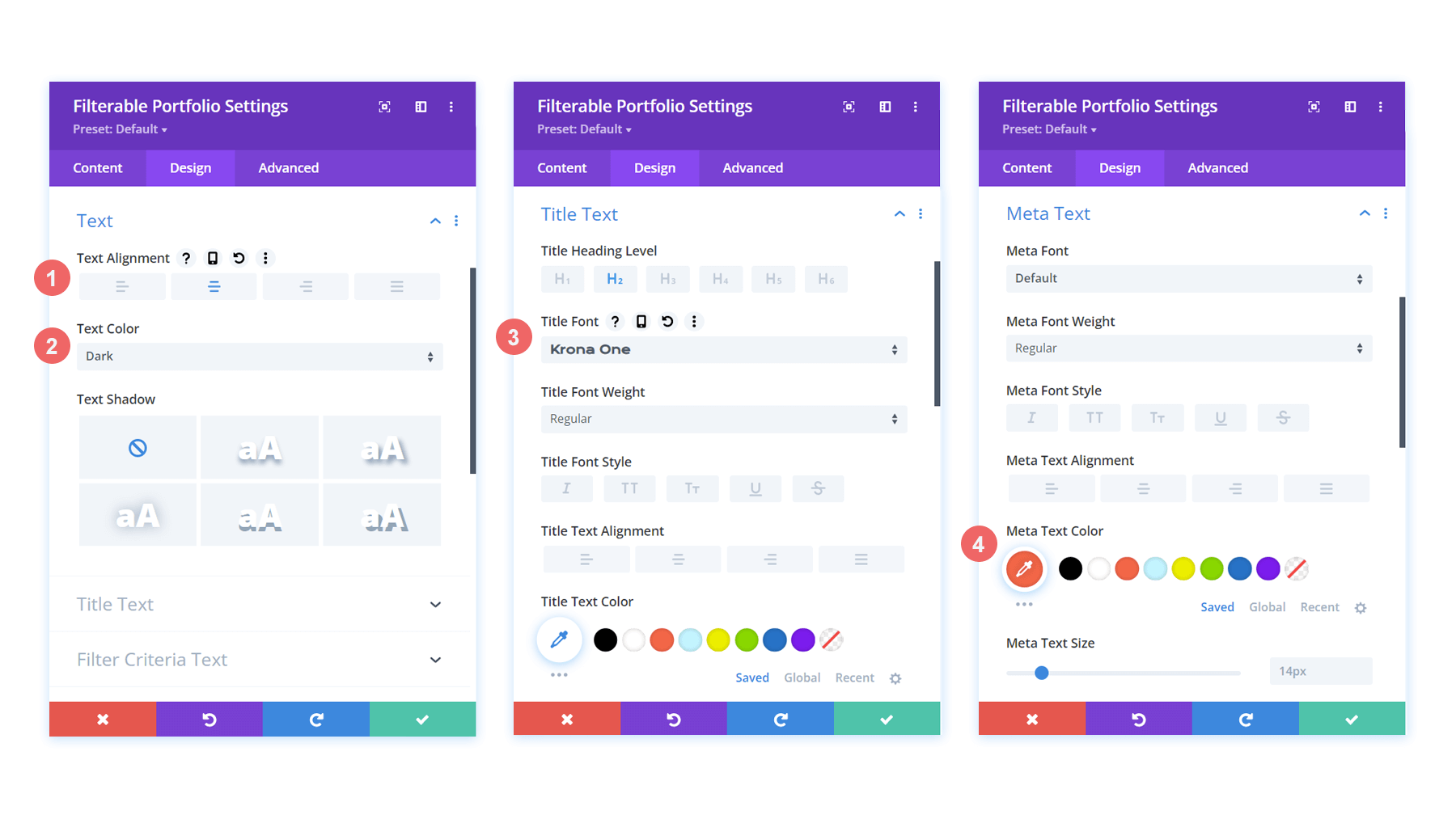
Per lo stile del testo:
- Allineamento del testo: Centro
- Colore del testo: scuro
Per lo stile del testo del titolo:
- Titolo Titolo Livello: H2
- Carattere del titolo: Krona One
- Colore del testo del titolo: #000000
Per lo stile del metatesto:
- Meta Font: Predefinito (Open Sans)
- Colore metatesto: #ff6651


Ora che abbiamo definito lo stile dei nomi all'interno della griglia del portfolio, apportiamo alcune modifiche alla forma effettiva delle miniature del progetto.
Modifica la miniatura del progetto
Abbiamo usato una miscela unica di angoli arrotondati nella nostra Divi Conference Layout Collection per dare ad alcune delle immagini importanti del pacchetto una forma unica. Aggiungiamo questo stile alle miniature del nostro modulo.
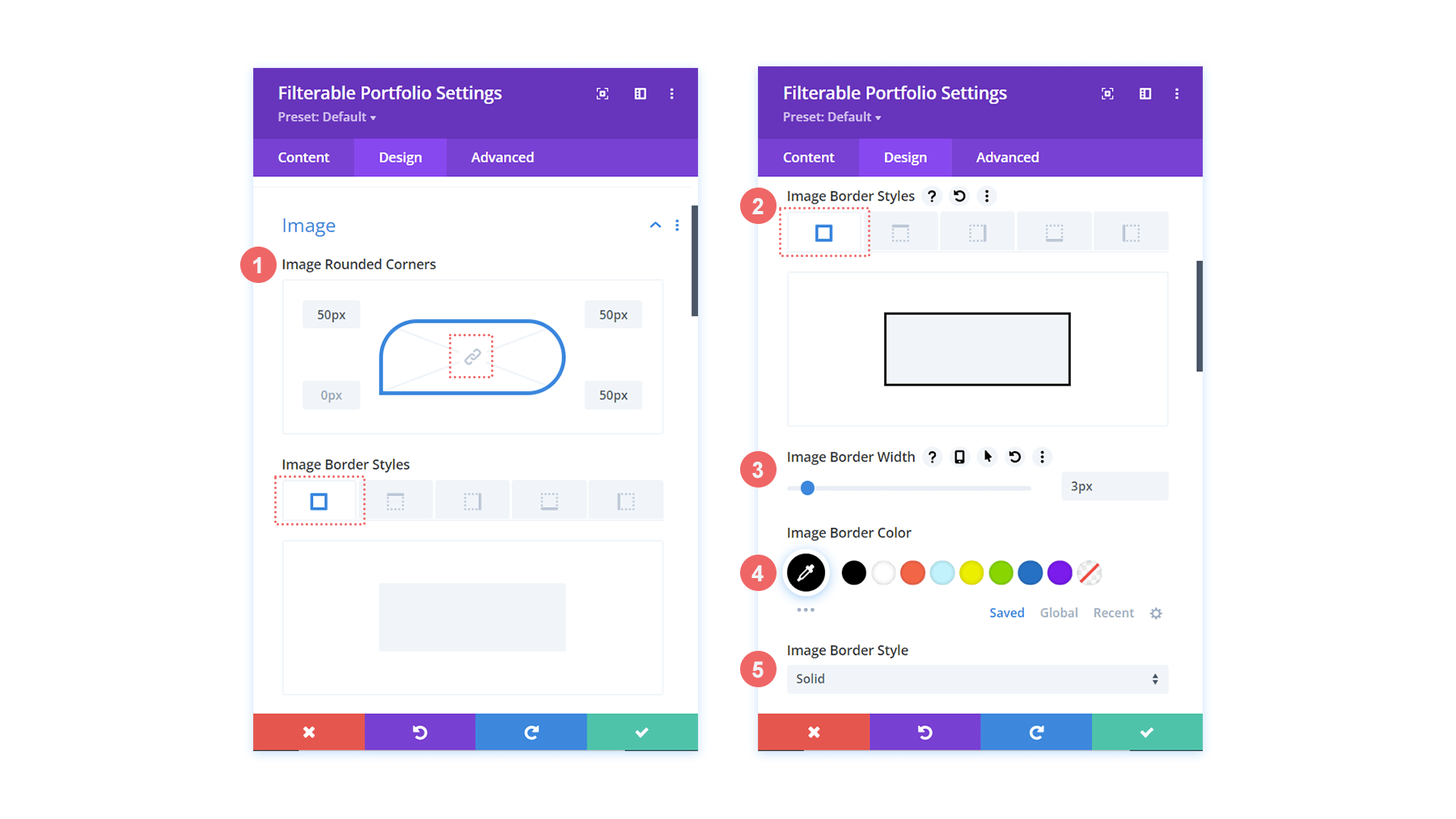
Per modificare l'immagine, applicare le seguenti impostazioni:
- Angoli arrotondati dell'immagine: 50px 50px 50px 0px
- Stili bordo immagine: tutti
- Larghezza bordo immagine: 3px
- Colore bordo immagine: #000000
- Stile del bordo dell'immagine: solido


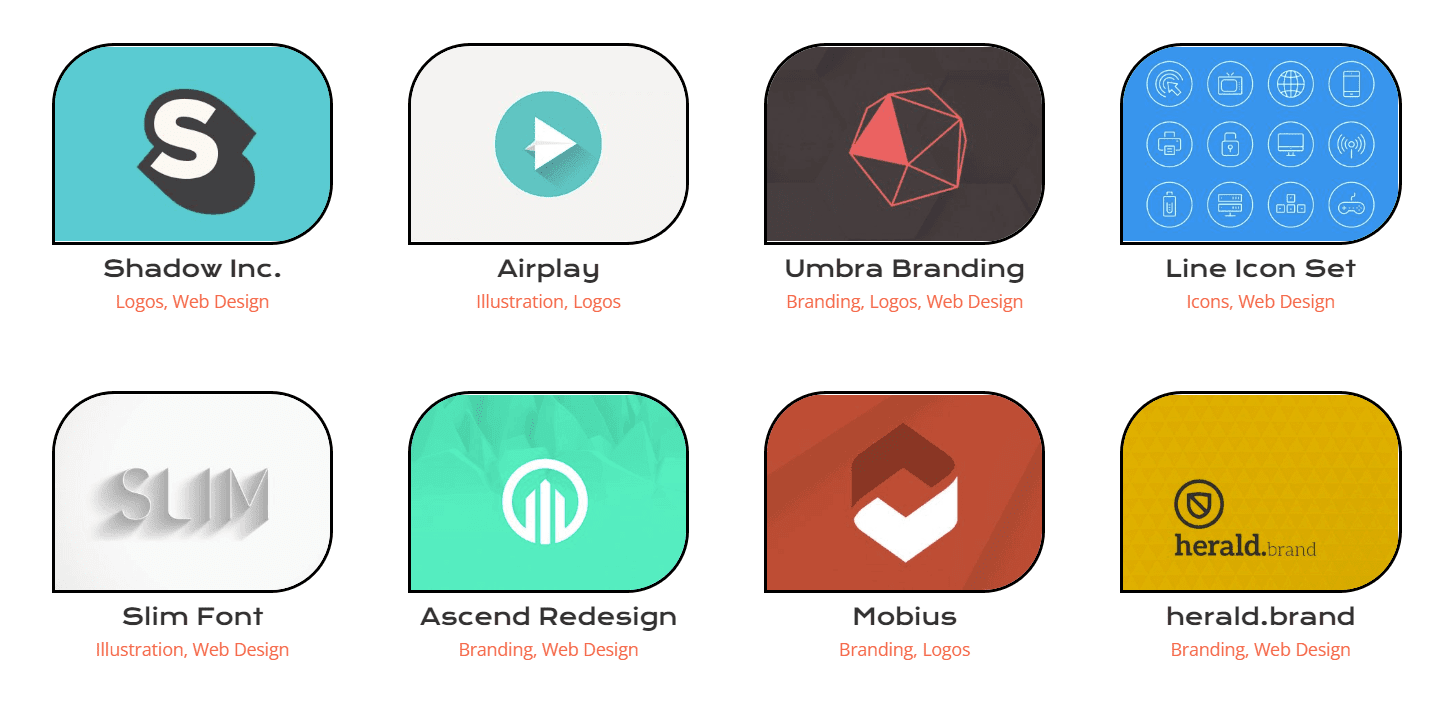
Di conseguenza, le nostre miniature avranno la stessa forma del resto delle immagini nel pacchetto di layout.
Sovrapposizione al passaggio del mouse
Facciamo un ulteriore passo avanti nel nostro stile apportando una piccola modifica all'overlay fornito di serie con questo modulo. Stiamo pianificando di aggiornare il colore e l'icona che è stata utilizzata fin dall'inizio.
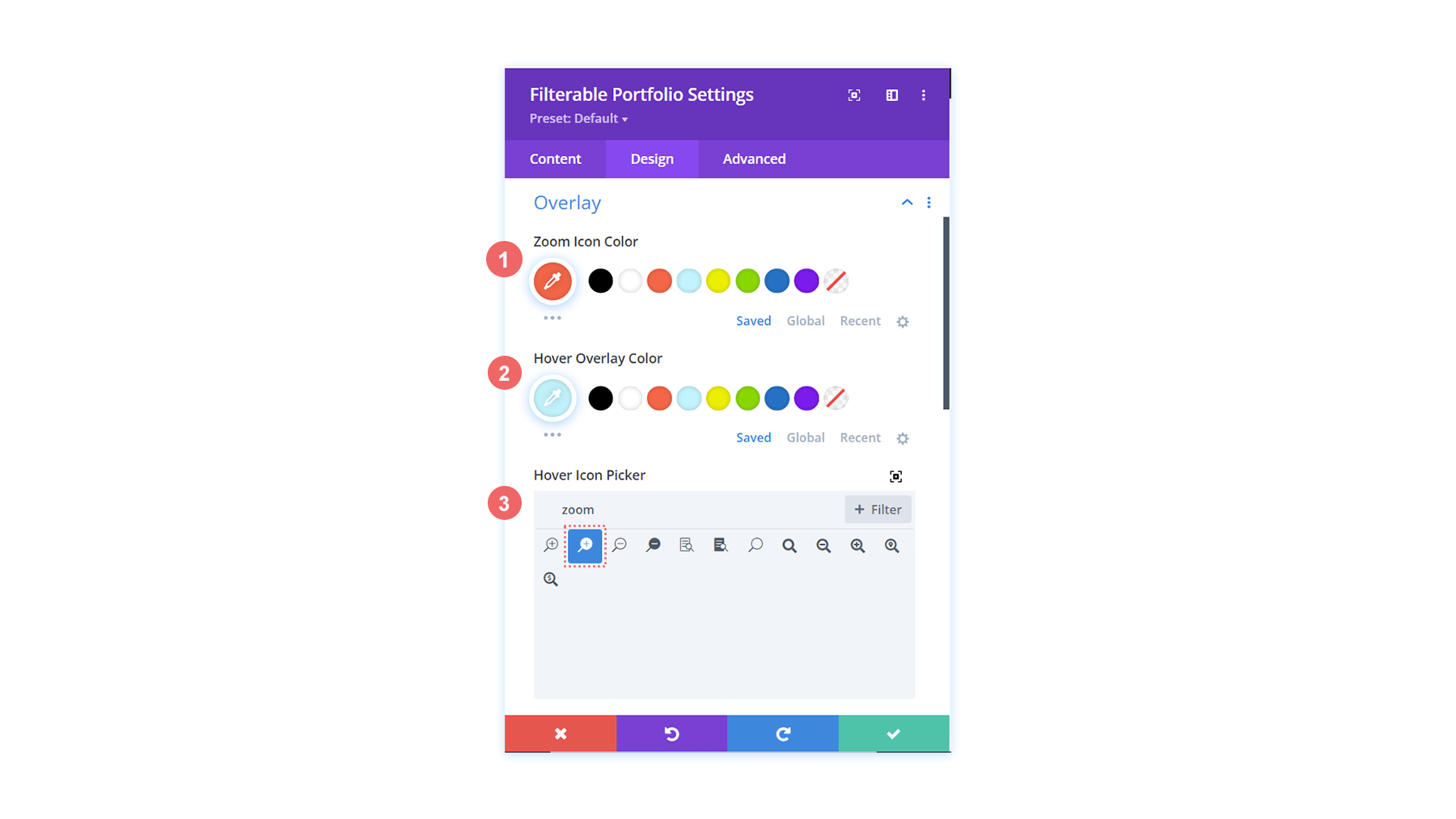
Per la sovrapposizione al passaggio del mouse, apporta le modifiche di conseguenza:
- Colore icona zoom: #bcf5fd
- Colore sovrapposizione al passaggio del mouse: #ff6651
- Selettore di icone al passaggio del mouse: Zoom

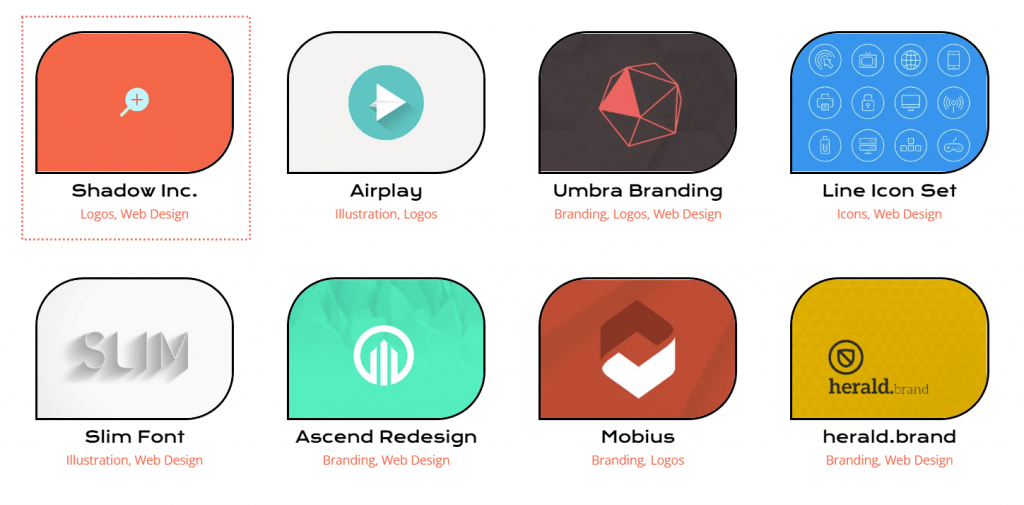
Come puoi vedere, abbiamo aggiunto i colori del marchio del layout sulla sovrapposizione e modificato l'icona che Divi fornisce per impostazione predefinita per la funzione di sovrapposizione al passaggio del mouse di questo modulo.

Stile dell'impaginazione
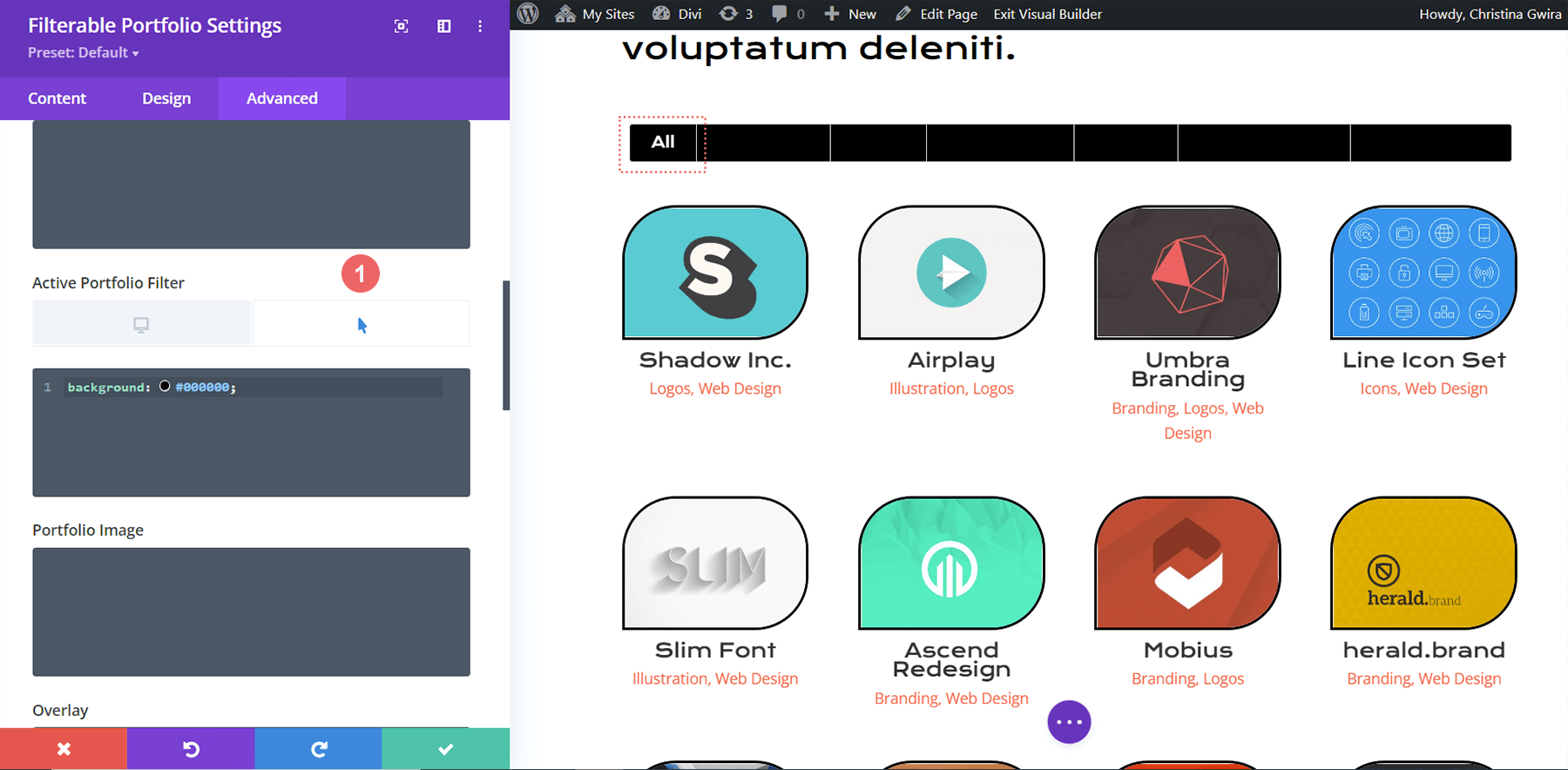
Inizieremo ora a utilizzare piccoli frammenti CSS per fornire un po' più di personalizzazione al nostro modulo portfolio filtrabile. Per prima cosa, disegneremo l'impaginazione di questo modulo. Con una singola riga di CSS, elimineremo il bordo visualizzato sopra.
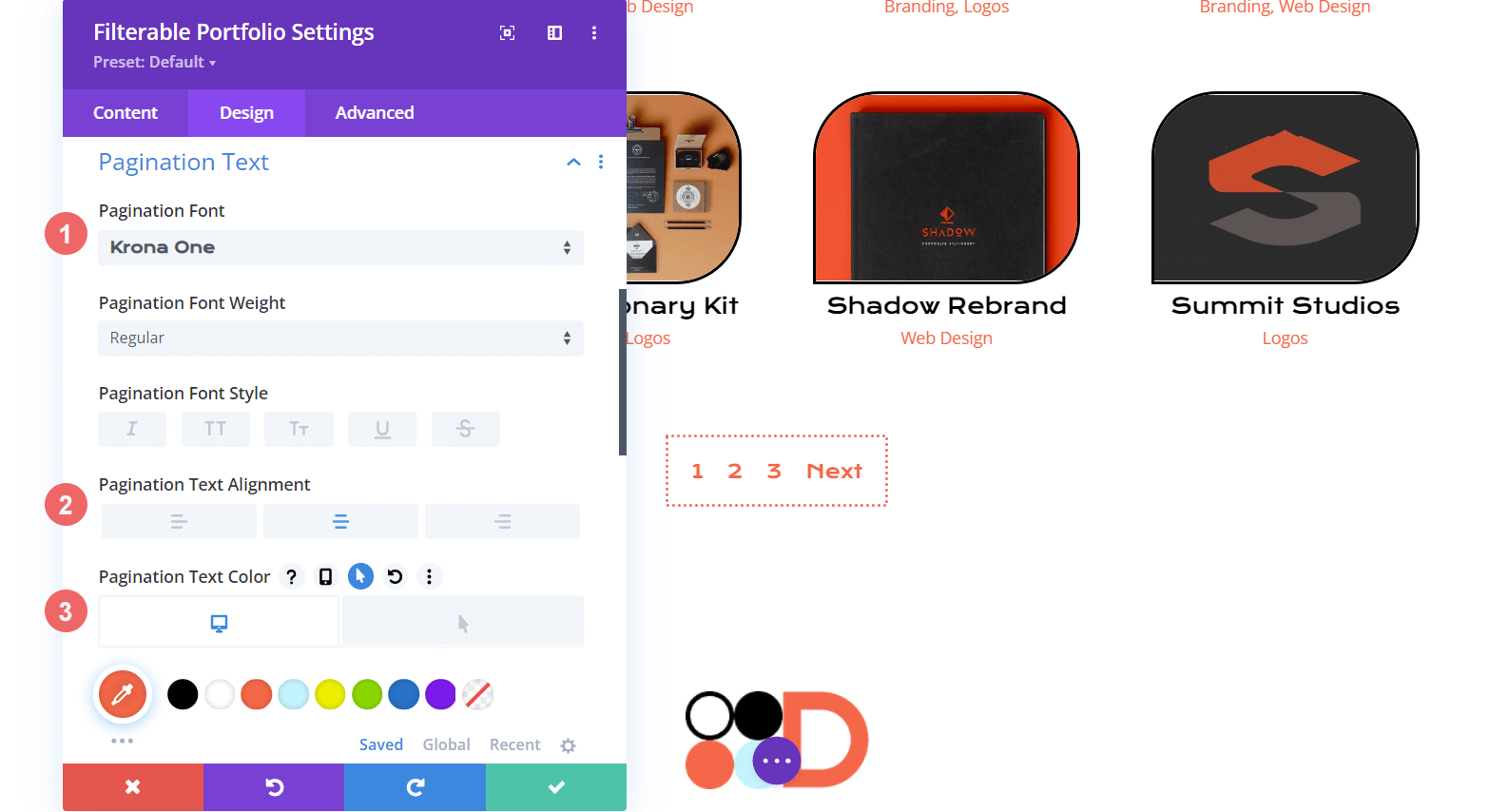
Per il testo dell'impaginazione, applica le impostazioni indicate di seguito:
- Carattere di impaginazione: Krona One
- Allineamento del testo dell'impaginazione: al centro
- Colore testo impaginazione: #ff6651
- Colore del testo dell'impaginazione (al passaggio del mouse): #000000

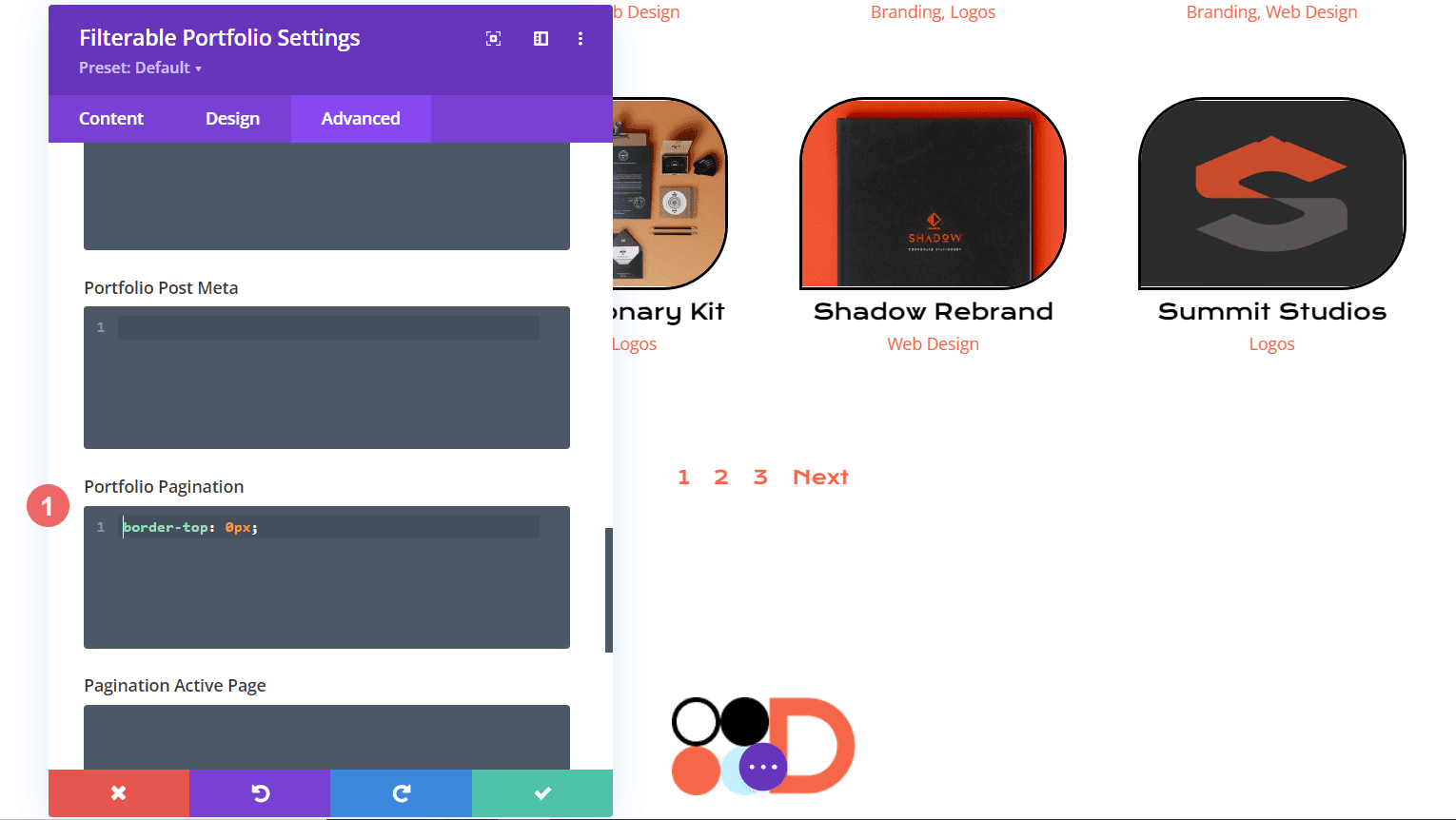
Andremo alla scheda Avanzate del nostro modulo per il nostro CSS. In secondo luogo, selezioneremo la scheda Custom CSS. Successivamente, aggiungeremo il seguente codice per cancellare il bordo sopra la nostra impaginazione, dandogli un aspetto più pulito.
border-top: 0px;
Modella il testo del filtro
Faremo un ulteriore passo avanti con il filtro di testo. I CSS verranno utilizzati per modificare lo sfondo e gli effetti al passaggio del mouse. Vogliamo che il modulo appena aggiunto sia quasi perfetto con lo stile del layout pack. Iniziamo inserendo le nostre impostazioni del carattere Divi.
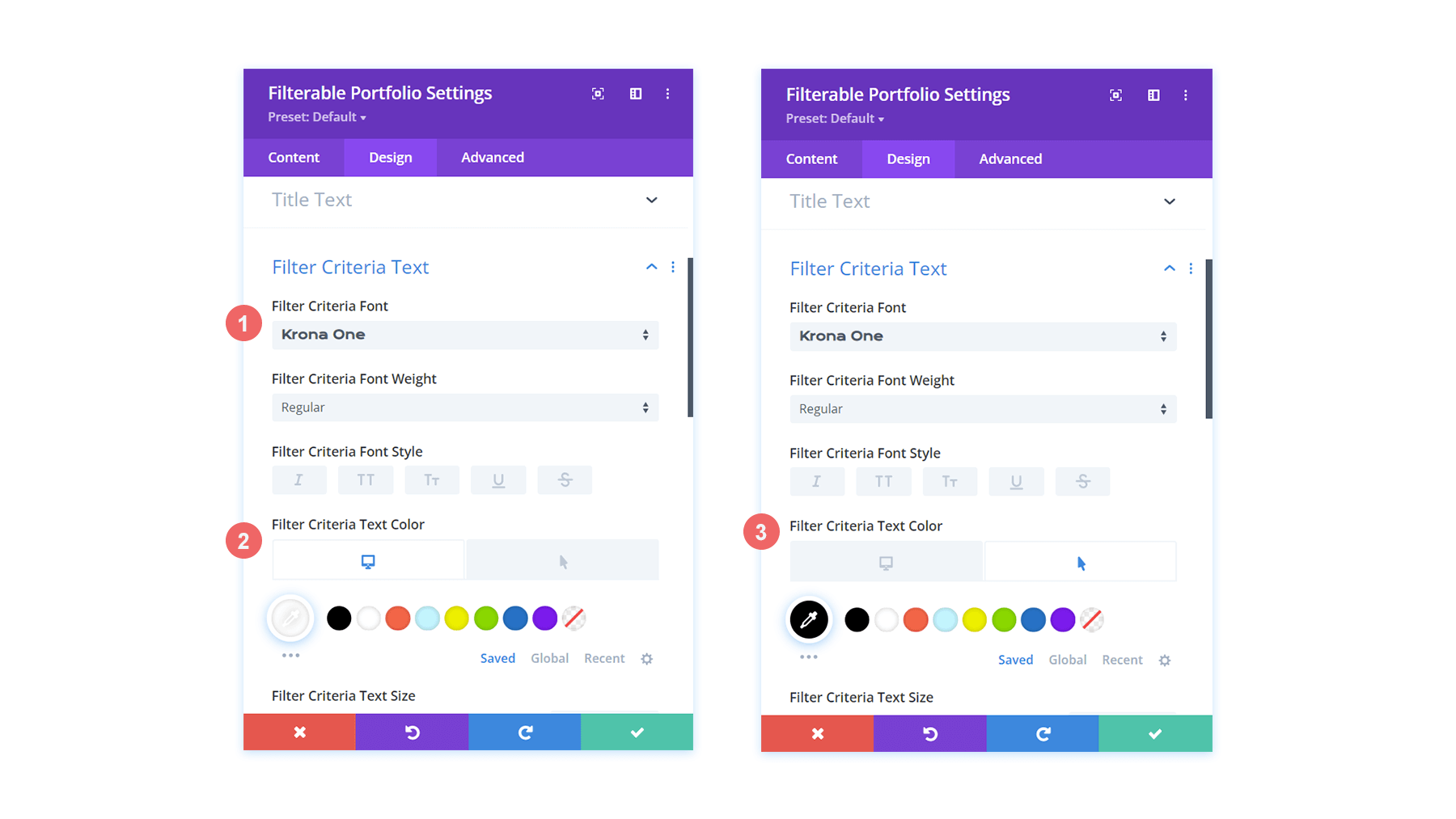
Per il testo dei criteri di filtro, ecco le modifiche da apportare:
- Carattere dei criteri di filtro: Krona One
- Criterio filtro Colore testo: #ffffff
- Colore del testo dei criteri di filtro (al passaggio del mouse): #000000

Allo stato attuale, il nostro filtro sembra essere svanito. Ciò è dovuto al fatto che per impostazione predefinita è testo bianco su sfondo bianco. Tuttavia, lo modificheremo in due posizioni con CSS personalizzato. Per iniziare, aggiungeremo uno snippet CSS alle Impostazioni pagina che aggiungerà uno sfondo al testo del filtro. In secondo luogo, definiremo lo stile del filtro Portafoglio attivo utilizzando la scheda Avanzate del modulo.

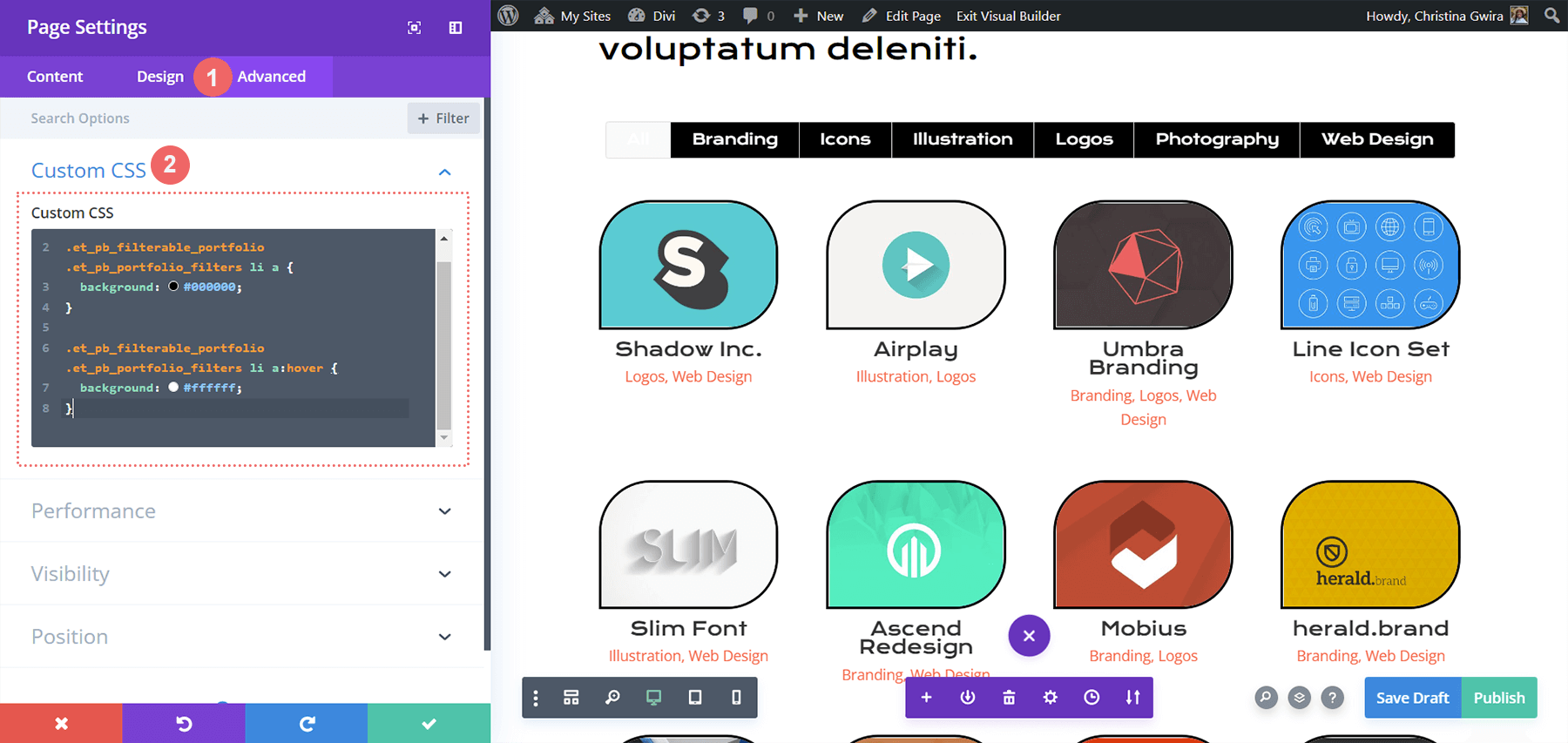
Fare clic sui tre puntini al centro dello schermo per aprire le Impostazioni pagina. Quindi, fai clic sull'icona a forma di ingranaggio per accedere alle Impostazioni della pagina. Per aggiungere uno sfondo al testo del filtro, vai alla scheda Custom CSS e inserisci il seguente codice.

Il colore di sfondo del filtro è scelto come target in questo frammento CSS. Ci stiamo anche concentrando sullo stile del suo stato al passaggio del mouse. Successivamente, aggiungeremo alcuni CSS al modulo ed evidenzieremo la nostra scheda Filtro attivo in modo più deciso.
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Stile della scheda Filtro portafoglio attivo
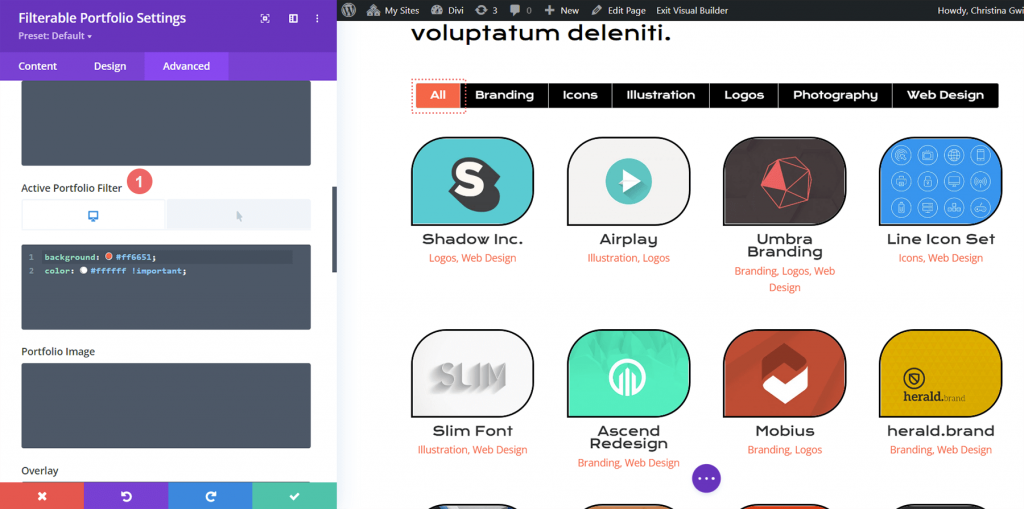
La scheda Filtro portafoglio attivo indirizza l'attenzione dei nostri utenti sulla categoria del portafoglio che stanno attualmente visualizzando. Questo filtro ha attualmente testo bianco su sfondo chiaro. Entreremo nella scheda Avanzate del modulo Portfolio filtrabile e aggiungeremo del testo agli stati predefiniti e al passaggio del mouse della funzione. In una configurazione predefinita, verranno aggiunte le seguenti proprietà CSS:
background: #ff6651;
color: #ffffff !important;
Renderemo lo sfondo nero al passaggio del mouse.
color: #000000!important;
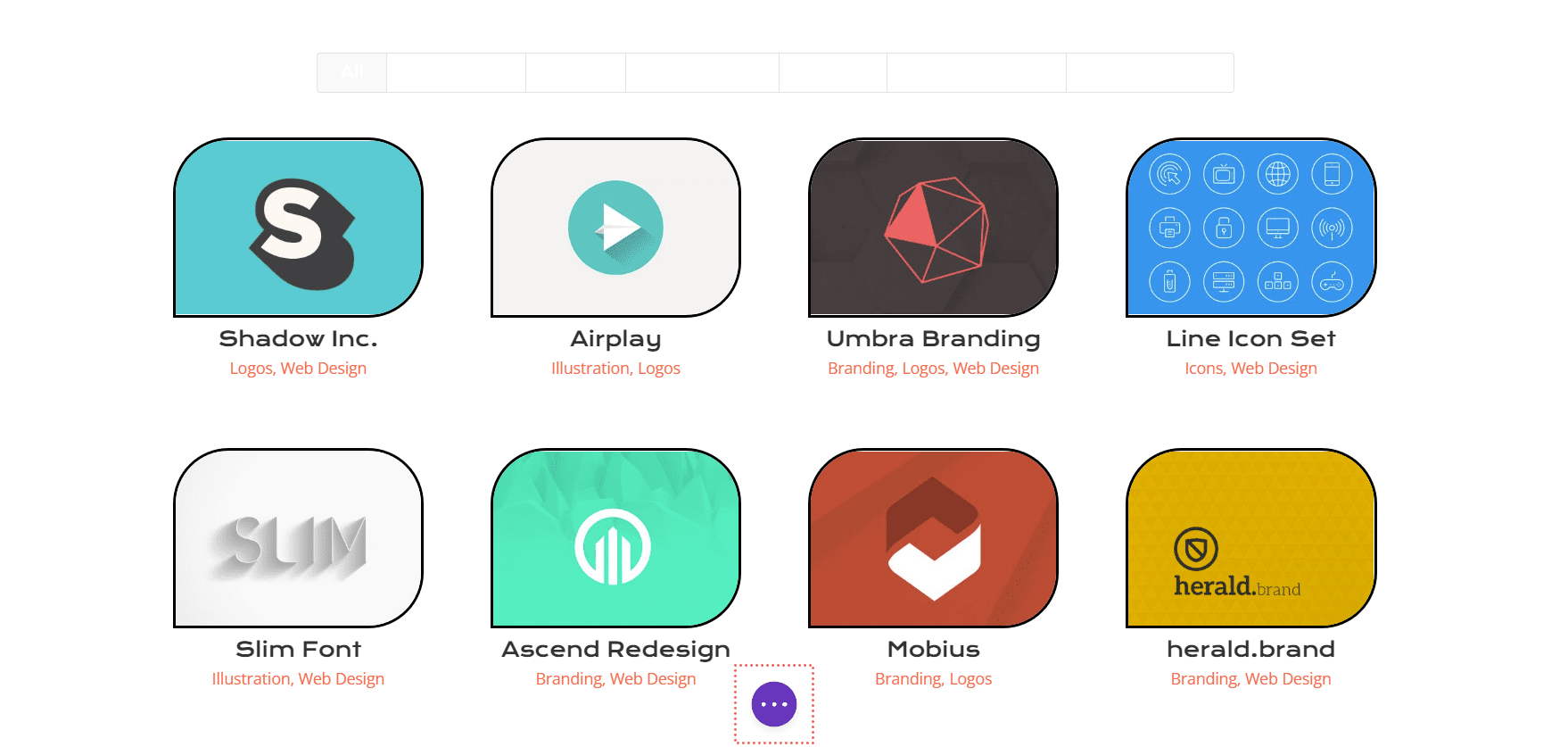
Anteprima finale
Ed ecco il risultato finale!

E ora puoi vedere come appare quando ci muoviamo!

Insomma
Le impostazioni fornite con Divi , come la maggior parte dei moduli di Divi, possono essere estese con i CSS. Il tuo lavoro deve essere messo in mostra se hai un'attività online, un blog o un marchio. Di conseguenza, avere un modo ordinato per mostrare il tuo lavoro è fondamentale. Usa i consigli di oggi per iniziare il tuo percorso di styling di Divi 's Filterable





