Con il modulo Fullwidth Header di Divi , puoi creare rapidamente e facilmente una magnifica sezione eroe per il tuo sito web. La sezione Hero del tuo sito web è la prima cosa che i visitatori vedranno, quindi dovresti renderla memorabile, informativa e accattivante. Per fortuna, ci sono molte possibilità di contenuto disponibili con Divi Fullwidth Header, incluso il testo dell'intestazione, il testo dei sottotitoli, il corpo del testo, due foto e due pulsanti. Tutti questi componenti saranno presenti oggi nelle nostre intestazioni a larghezza intera.

In questo post, ti mostreremo due diversi approcci per creare uno sfondo attraente per la tua intestazione a larghezza intera. Sei pronto per iniziare? Cominciamo ora!
Anteprima del design
Nel primo design, uno sfondo strutturato che è distintivo e in linea con l'identità della comunità Bushcraft è realizzato utilizzando le opzioni dell'immagine di sfondo di Divi .

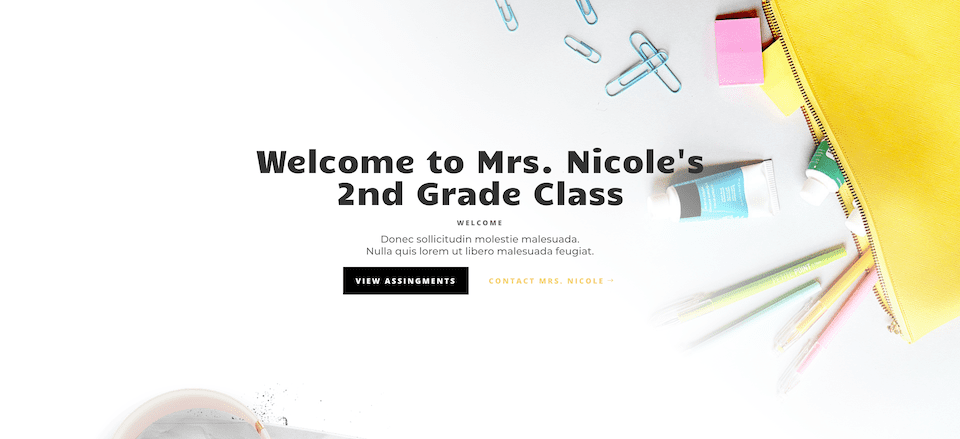
Il secondo layout crea un'intestazione di benvenuto ordinata, contemporanea e accogliente per la classe di seconda elementare della signora Nicole utilizzando un'immagine di sfondo e un gradiente di sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Iniziare
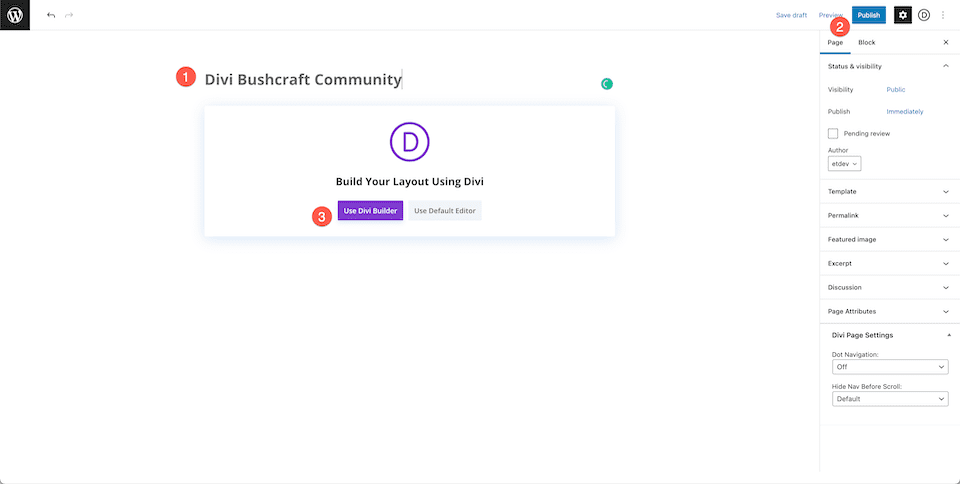
Devi seguire i passaggi per iniziare. Installa prima Divi sul tuo sito WordPress. Crea una Pagina, assegnale un titolo, quindi pubblicala. Attiva il Visual Builder per ultimo.

Configurazione della "Nostra Pagina"
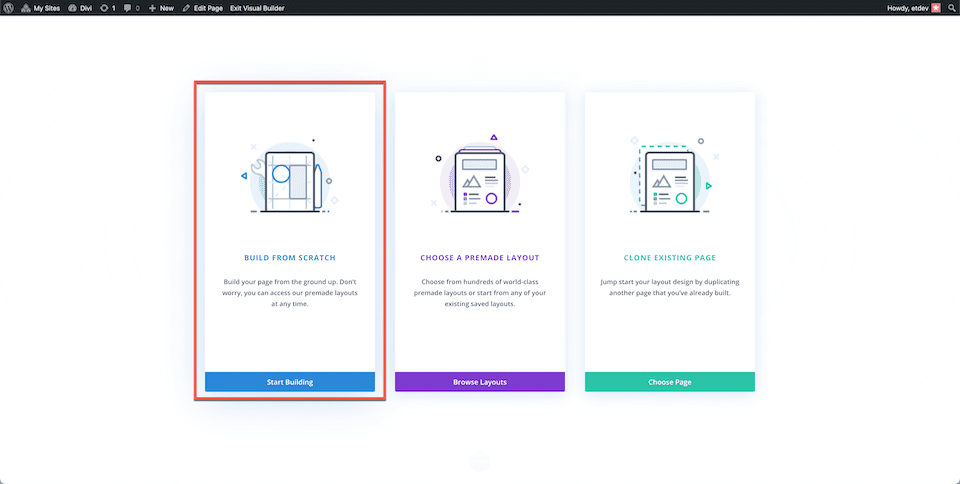
L'interfaccia del builder drag-and-drop di Divi verrà utilizzata per ricaricare la pagina dopo aver fatto clic sul pulsante "Usa Divi Builder". Per creare una tabula rasa su cui costruire le nostre intestazioni a larghezza intera, scegli "Costruisci da zero" tra le tre opzioni che appariranno.

Progetta la comunità Divi Bushcraft
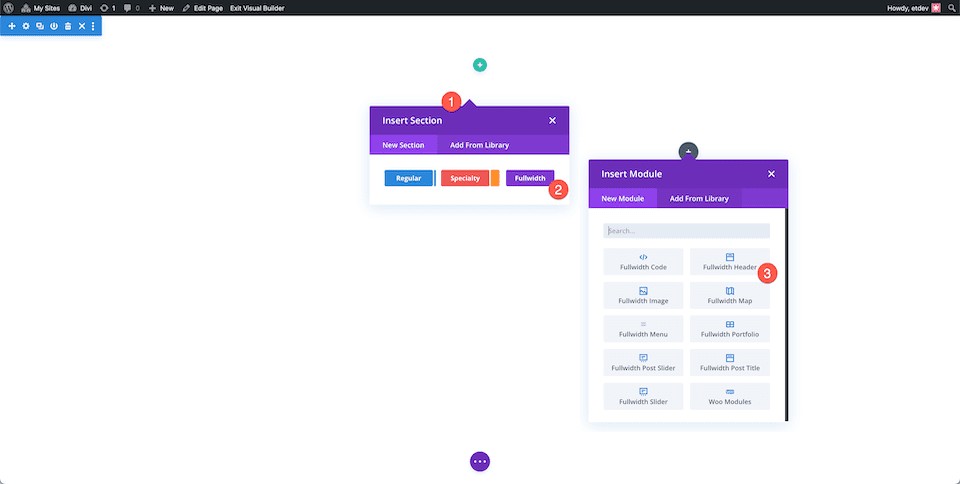
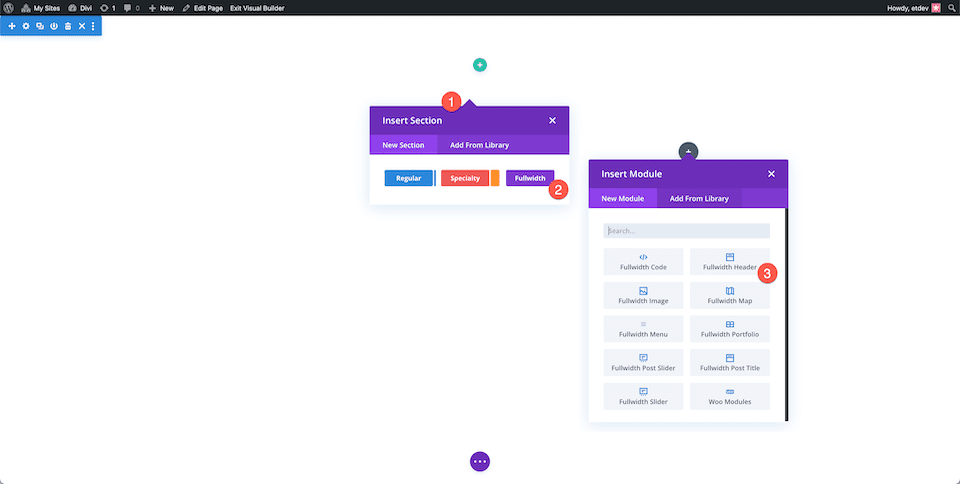
Dobbiamo prima includere una sezione a larghezza intera nella nostra pagina. Per visualizzare le opzioni della sezione, fai clic sull'icona "+", quindi seleziona "Larghezza intera". In questo modo, verrà caricata la libreria del modulo a larghezza intera, consentendoti di scegliere "Intestazione a larghezza intera" dalle alternative disponibili. Questo farà apparire il modulo di intestazione a larghezza intera della tua pagina.

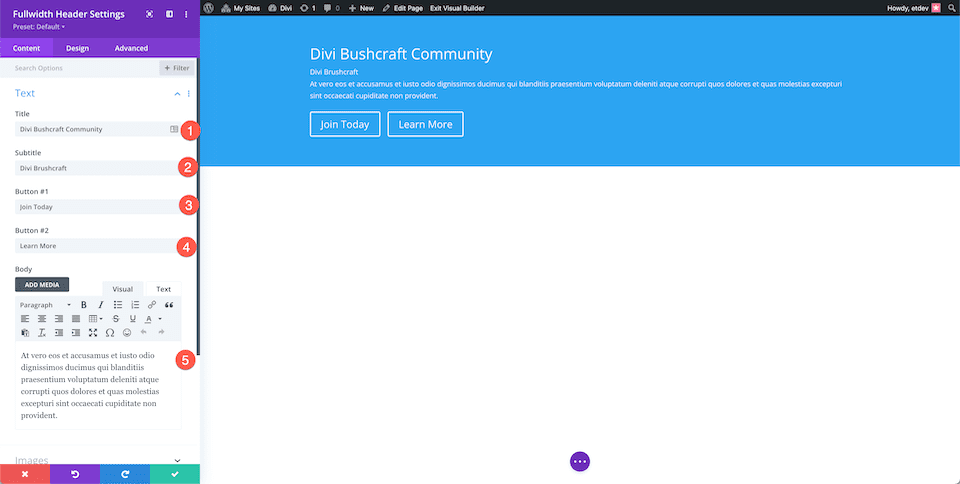
Nella scheda Testo, inseriremo ora il contenuto per il nostro modulo. Impostare i seguenti parametri:
- Testo intestazione: Comunità Divi Bushcraft
- Testo del sottotitolo: Divi Bushcraft
- Pulsante #1: Iscriviti oggi
- Pulsante #2: Ulteriori informazioni
- Testo del corpo: Ma in effetti accusiamo e abbattiamo coloro degni del giusto odio che, addolciti dall'adulazione dei piaceri presenti e corrotti dai dolori e dalle afflizioni che stanno per sperimentare, accecati dalla lussuria, non prevedono.

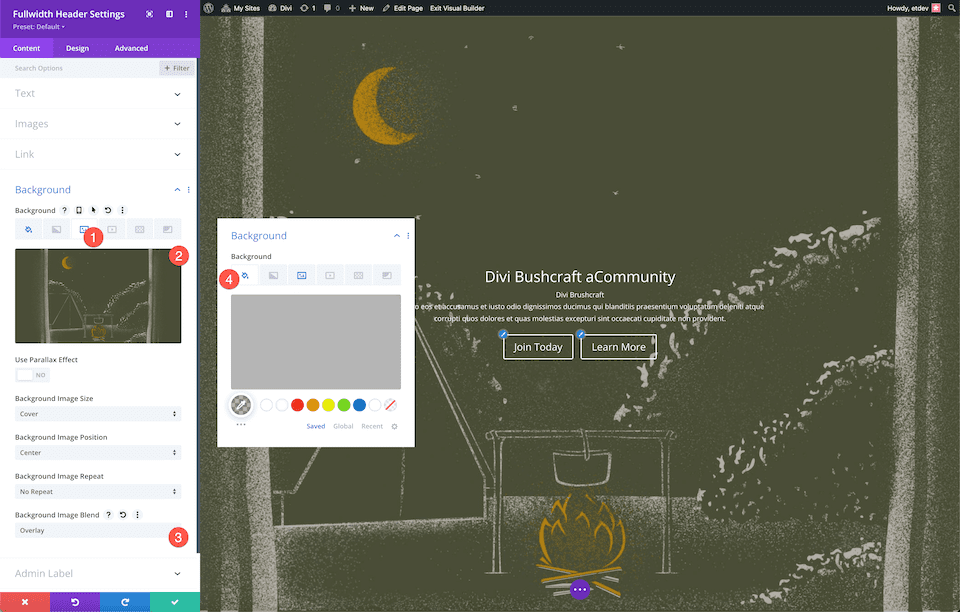
Stile di sfondo
Aggiungi un'immagine di sfondo una volta che le foto sono disponibili.
- Seleziona l'icona dell'immagine, la terza icona.
- Quindi seleziona "Aggiungi immagine di sfondo". In questo modo, si aprirà la libreria multimediale, consentendoti di aggiungere una nuova foto o sceglierne una dalla tua raccolta esistente.
- La sovrapposizione è stata scelta come Modalità di fusione dell'immagine di sfondo.
- Imposta un colore di sfondo di rgba facendo clic sul simbolo del secchio di vernice, che è la prima icona (10,10,10,0.3)

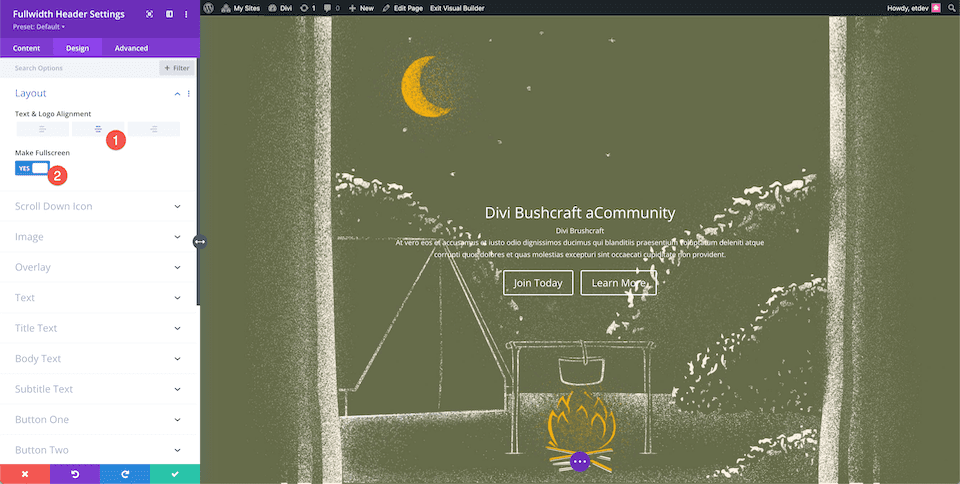
Scegli l'allineamento al centro nella sezione Layout della scheda Layout nelle impostazioni di progettazione. Ruota "Crea schermo intero" su "sì" per abilitarlo.

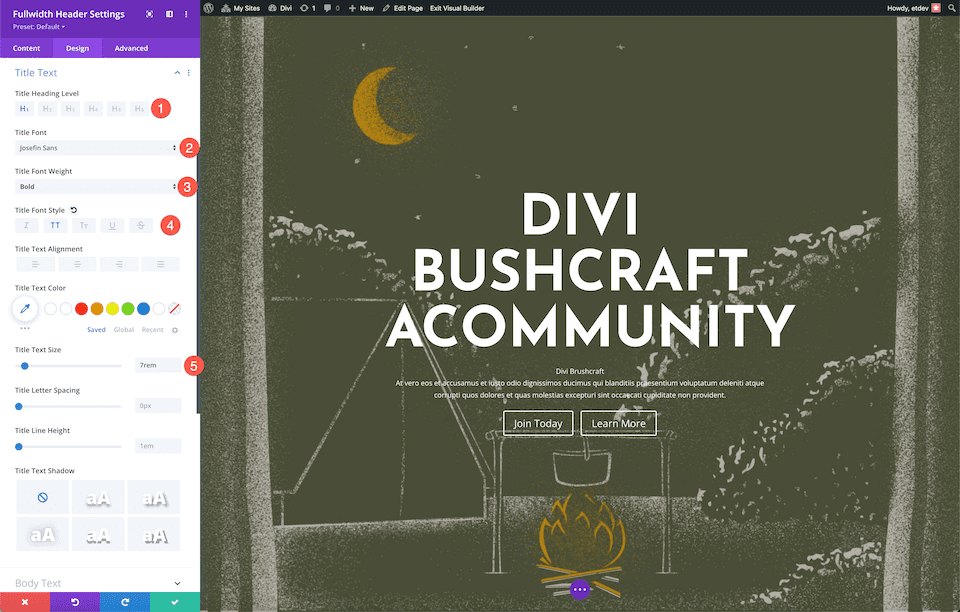
Testo del titolo
Configura le seguenti opzioni per definire lo stile del testo del titolo:
- Titolo Titolo Livello: H1
- Carattere del titolo: Josefin Sans
- Peso del carattere del titolo: grassetto
- Stile del carattere del titolo: maiuscolo
- Dimensione del testo del titolo: 7rem

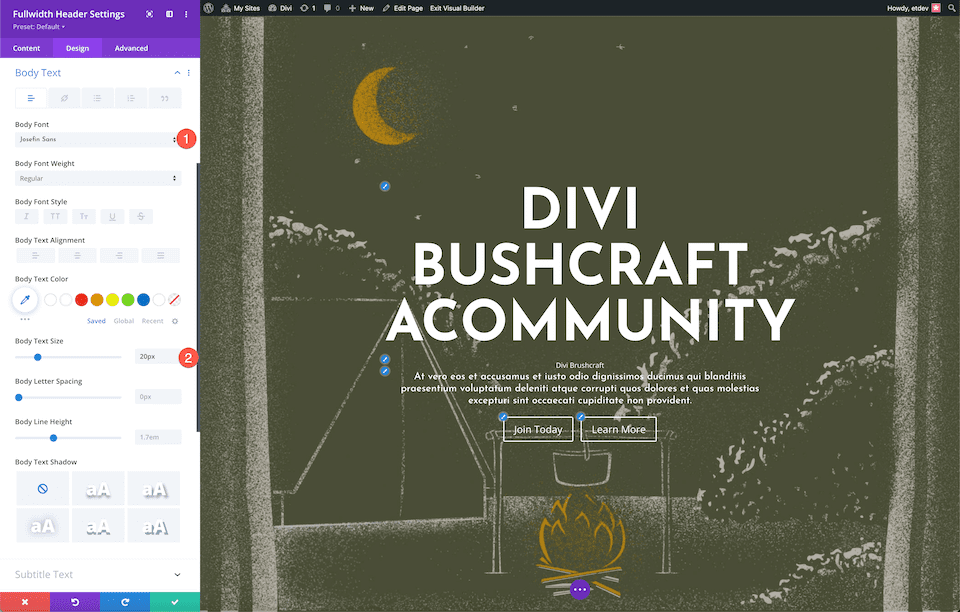
Corpo del testo
Imposta queste opzioni per dare uno stile al corpo del testo:
- Carattere del corpo: Josefin Sans
- Dimensione del corpo del testo: 20px

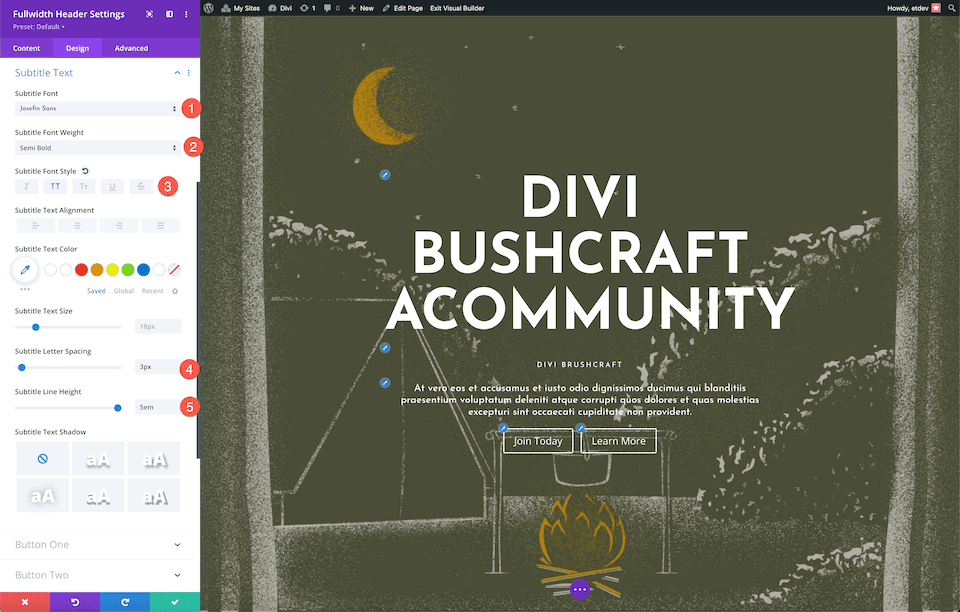
Testo dei sottotitoli
Imposta queste opzioni per definire lo stile del testo dei sottotitoli:
- Carattere dei sottotitoli: Josefin Sans
- Peso del carattere dei sottotitoli: semigrassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Spaziatura delle lettere dei sottotitoli: 3px
- Altezza della linea dei sottotitoli: 5 em

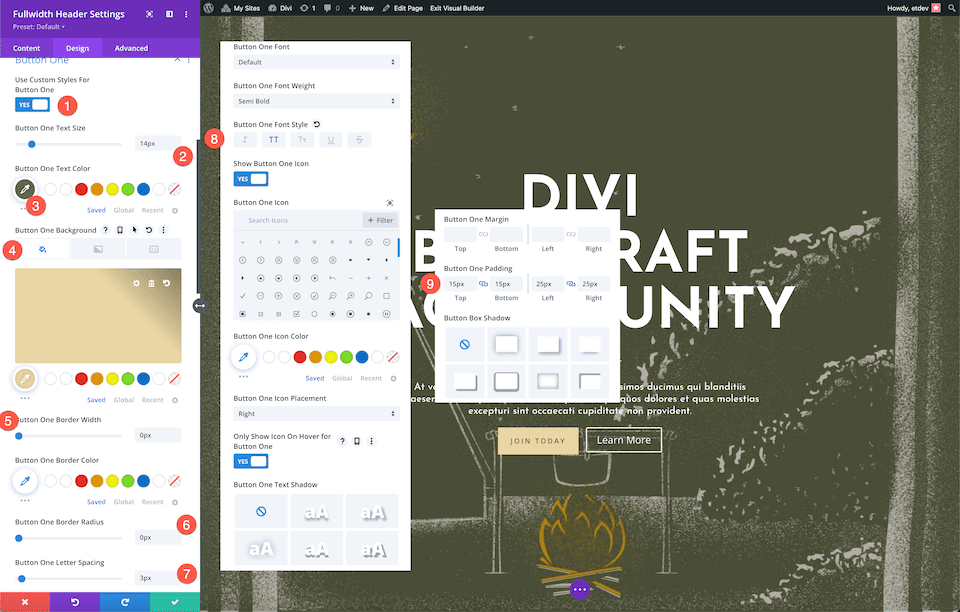
Stile dei pulsanti
Ora modelliamo i bottoni! Impostare i seguenti parametri per il pulsante uno:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Pulsante Un colore del testo: #666b4a
- Pulsante Uno Sfondo: #ead5a4
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

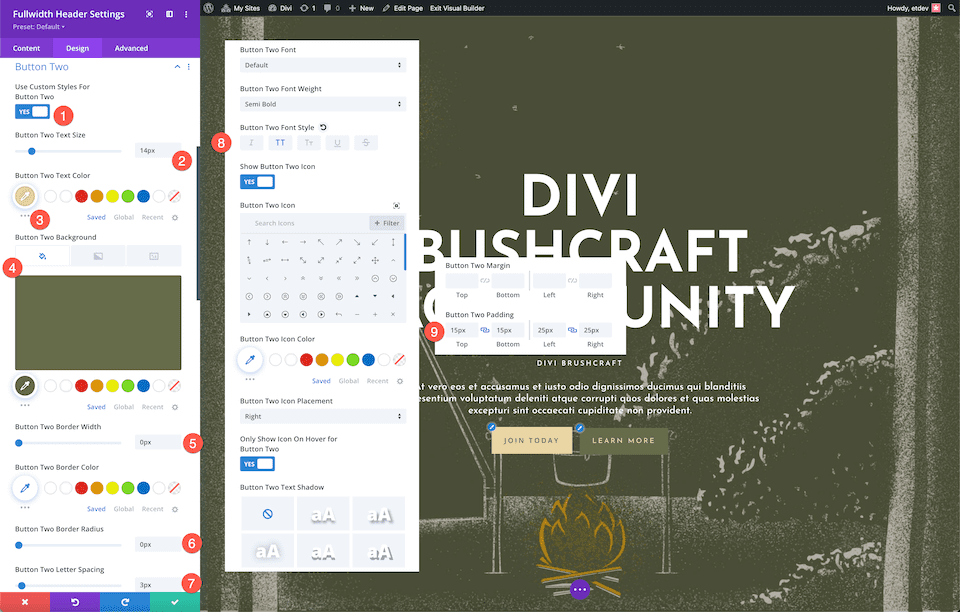
Impostare i seguenti parametri sul pulsante di stile 2:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 14px
- Pulsante Un colore del testo: #ead5a4
- Pulsante Uno Sfondo: #666b4a
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

E bingo! Ottieni un'intestazione a larghezza intera splendidamente progettata con una sovrapposizione per la comunità Divi Bushcraft e un'immagine di sfondo strutturata.
Design Mrs. Nicole’s Classe di 2a elementare
Creiamo subito un'intestazione a tutta larghezza per la classe di seconda elementare della signora Nicole! L'aspetto divertente e moderno di questa intestazione si ottiene combinando un'immagine di sfondo con una sfumatura. Muoviamoci!
Dobbiamo prima includere una sezione a larghezza intera nella nostra pagina. Per visualizzare le opzioni della sezione, fai clic sull'icona "+", quindi seleziona "Larghezza intera". In questo modo, verrà caricata la libreria del modulo a larghezza intera, consentendoti di scegliere "Intestazione a larghezza intera" dalle alternative disponibili. Questo farà apparire il modulo di intestazione a larghezza intera della tua pagina.

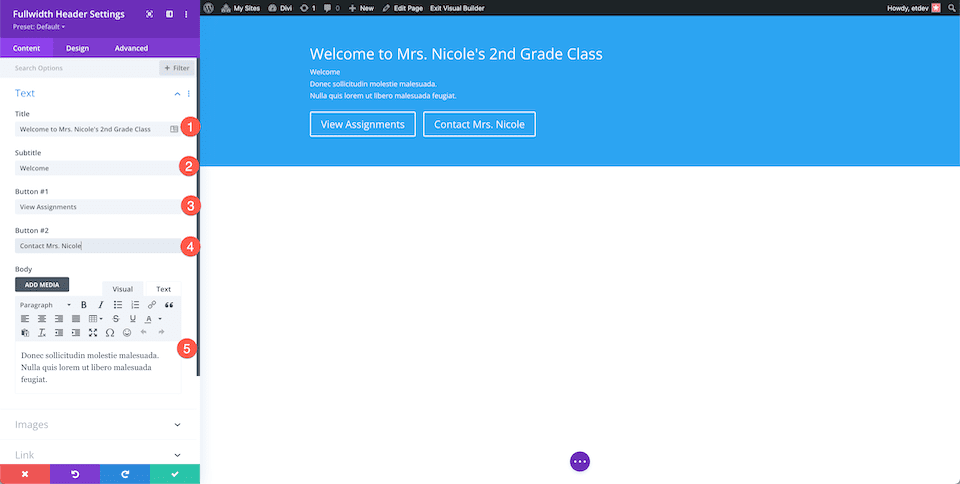
Nella scheda Testo, inseriremo ora il contenuto per il nostro modulo. Impostare i seguenti parametri:
- Testo dell'intestazione: Benvenuti alla classe di seconda elementare della signora Nicole’
- Testo del sottotitolo: Benvenuto
- Pulsante #1: Visualizza assegnazioni
- Pulsante #2: Contatta la signora Nicole
- Testo del corpo: Donec sollicitudinum molestie. Non esiste un feugiat maschio libero.

Stile di sfondo
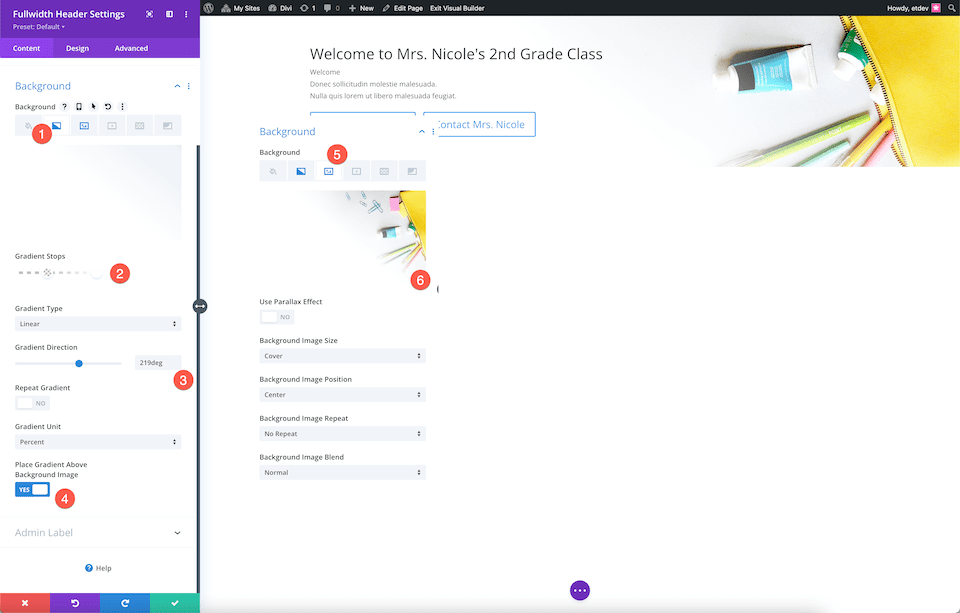
Imposta queste opzioni per personalizzare lo sfondo:
- Seleziona l'icona del gradiente nella seconda scheda.
- Imposta le interruzioni del gradiente su trasparenti a 18% e #ffffff a 40%.
- Dovrebbe essere utilizzato un gradiente di 219 gradi.
- Seleziona "sì" per posizionare il gradiente sull'immagine di sfondo.
- "Aggiungi immagine di sfondo" può essere selezionato facendo clic sul terzo pulsante, l'icona dell'immagine.

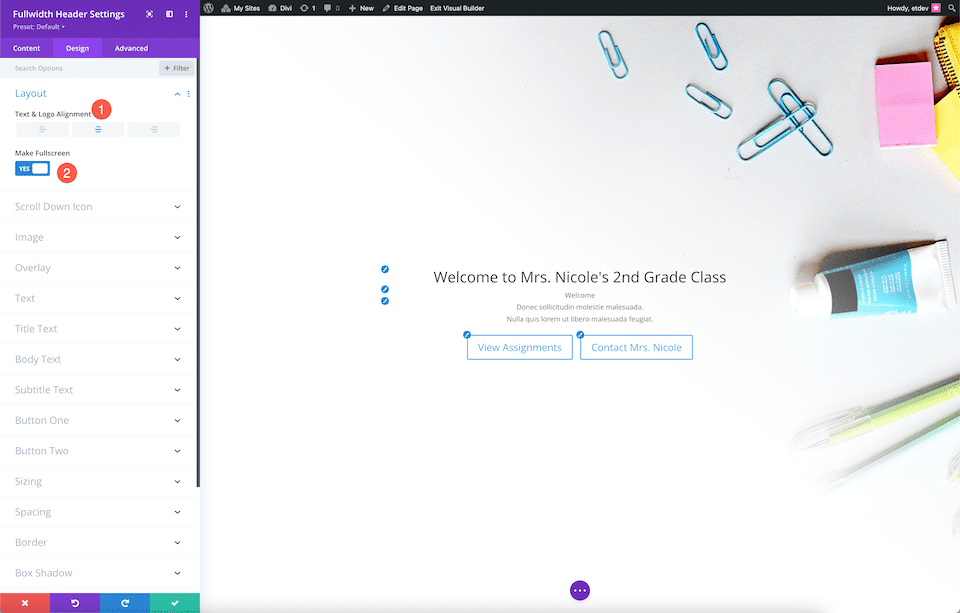
Il contenuto del modulo verrà reso a schermo intero e centrato a questo punto.
- Testo & Allineamento logo: centro
- Rendi schermo intero: Sì

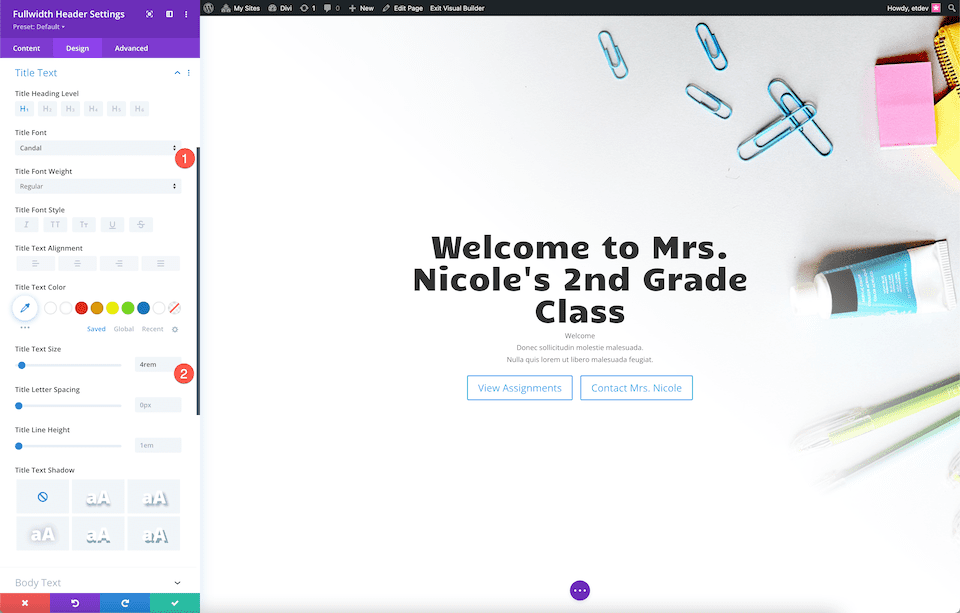
Testo del titolo
Configura le seguenti opzioni per definire lo stile del testo del titolo:
- Carattere del titolo: Candal
- Dimensione del testo del titolo: 4 rem

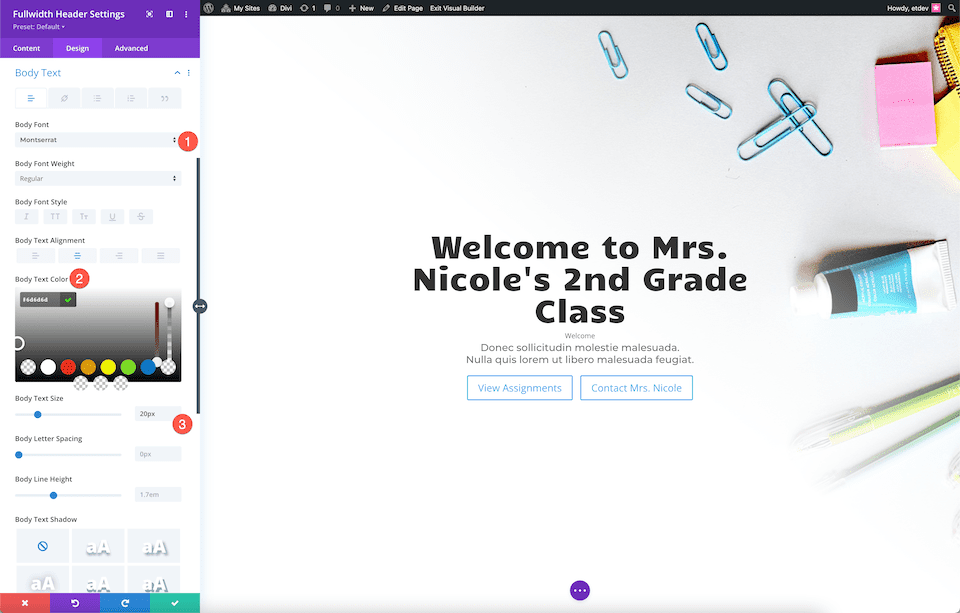
Corpo del testo
Imposta queste opzioni per dare uno stile al corpo del testo:
- Carattere del corpo: Montserrat
- Colore del corpo del testo: #6d6d6d
- Dimensione del corpo del testo: 20px

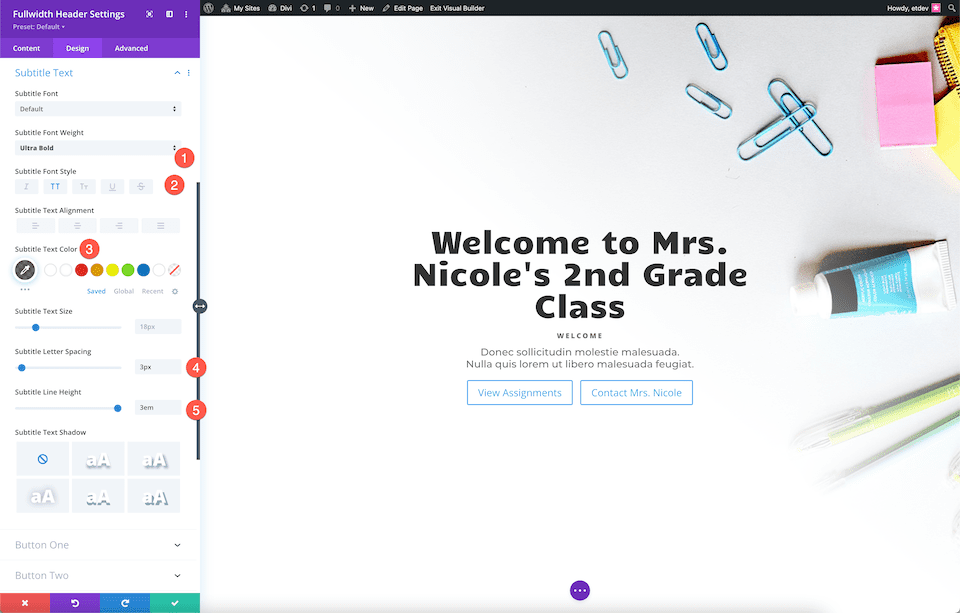
Testo dei sottotitoli
Imposta questi parametri per definire lo stile del testo dei sottotitoli:
- Peso del carattere dei sottotitoli: Ultra grassetto
- Stile del carattere dei sottotitoli: maiuscolo
- Colore testo sottotitoli: rgba(28,10,10,0.6)
- Spaziatura delle lettere dei sottotitoli: 3px
- Altezza della linea dei sottotitoli: 3em

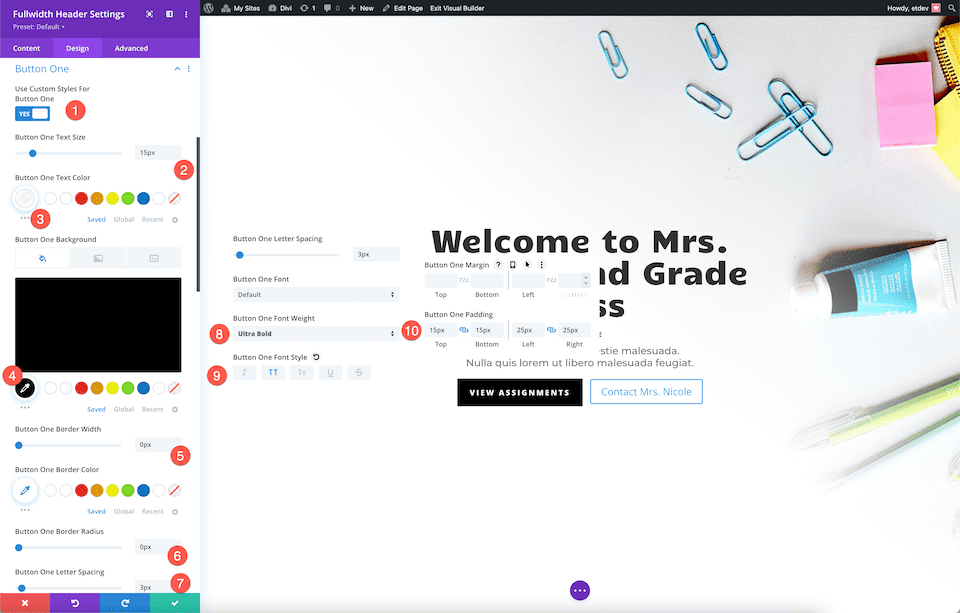
Stile dei pulsanti
Pulsante di stile 1 specificando i seguenti parametri:
- Usa stili personalizzati per il pulsante uno: Sì
- Pulsante Una dimensione del testo: 15px
- Pulsante Un colore del testo: #ffffff
- Pulsante Uno Sfondo: #000000
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px
- Pulsante una spaziatura delle lettere: 3px
- Pulsante One Font Weight: Ultra grassetto
- Stile del carattere del pulsante uno: maiuscolo
- Imbottitura Button One: 15px in alto e in basso; 25px sinistra e destra.

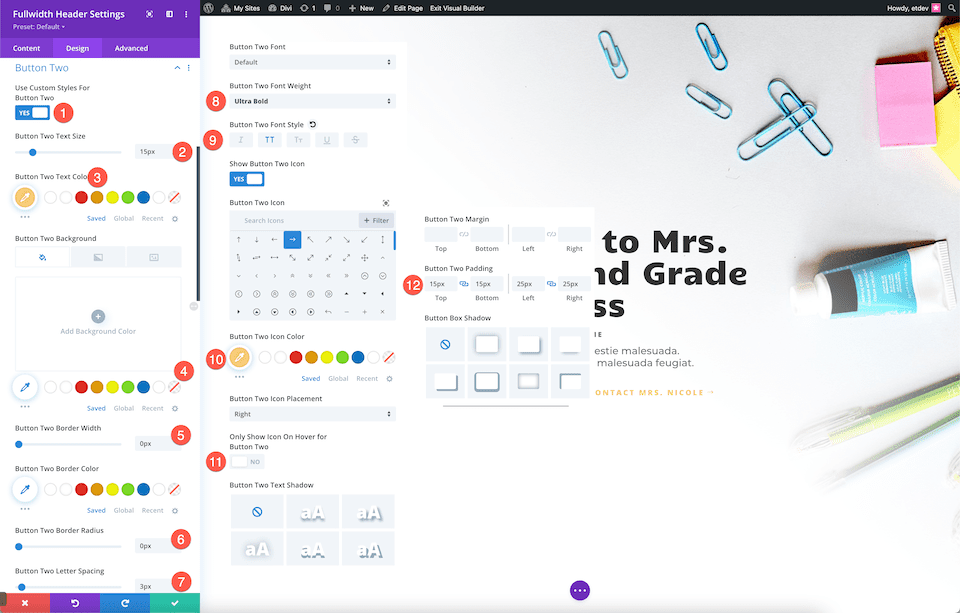
Selezionando le seguenti opzioni, stile pulsante 2:
- Usa stili personalizzati per il pulsante due: Sì
- Pulsante Due Dimensioni del testo: 15px
- Colore del testo del pulsante due: #ffd078
- Pulsante Due Sfondo: trasparente
- Pulsante Due Larghezza bordo: 0px
- Pulsante Due Raggio Bordo: 0px
- Pulsante Due lettere spaziatura: 3px
- Peso del carattere del pulsante due: ultra grassetto
- Stile del carattere del pulsante due: maiuscolo
- Colore icona pulsante due: #ffd078
- Mostra icona solo al passaggio del mouse per il pulsante due: No
- Pulsante due imbottitura: 15px in alto e in basso; 25px sinistra e destra.

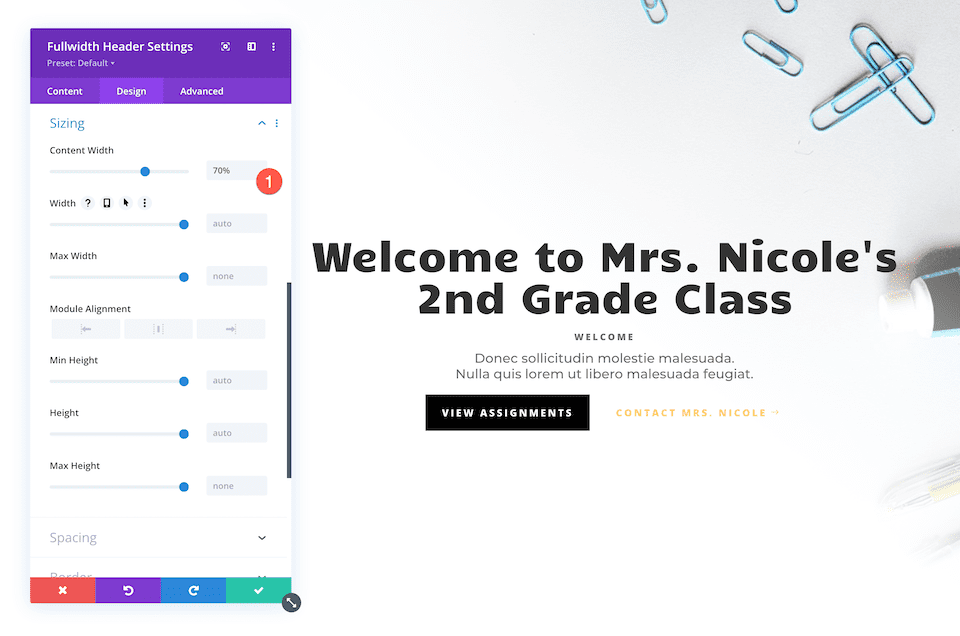
Dimensionamento
Ora, regola la larghezza del contenuto su 70%.

Ora hai un'intestazione a tutta larghezza che è completamente su misura per la classe di seconda elementare della signora Nicole.
Avvolgendo
Una bellissima sezione dell'eroe del sito Web per il tuo sito Web può essere creata rapidamente e facilmente con l'intestazione Divi Fullwidth. È fondamentale che il tuo design sia brandizzato, accattivante e informativo perché le sezioni degli eroi del sito Web sono così fondamentali per creare una prima impressione fantastica. Costruire un'intestazione che raggiunga ciascuno di questi obiettivi in un singolo modulo è semplice con l'intestazione a larghezza intera. Come creerai la tua intestazione a larghezza intera ora che hai visto cosa è possibile con it?





