Mostrare numeri, abilità e altro ancora utilizzando il modulo contatore circolare di Divi ora è molto semplice. Questo strumento speciale aiuta a rendere le pagine con molti numeri più interessanti. Crea un modo bello e accattivante per mostrare un'informazione importante. Quando la pagina viene caricata, il modulo presenta un'animazione interessante che rende i dati interessanti. Non avrai più bisogno di tabelle noiose sul tuo sito web! In questo post del blog scopriremo come rendere fantastico il modulo Circle Counter di Divi , con l'aiuto dei design gratuiti forniti con Divi.

Anteprima del progetto
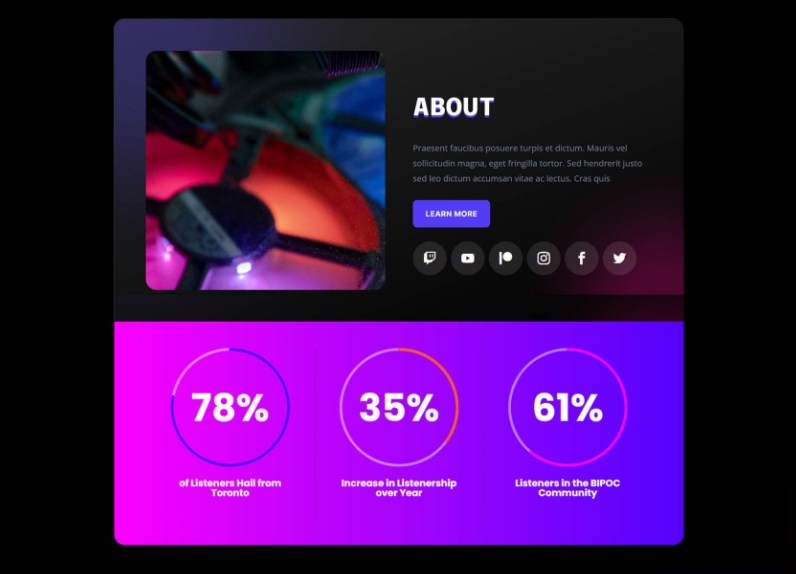
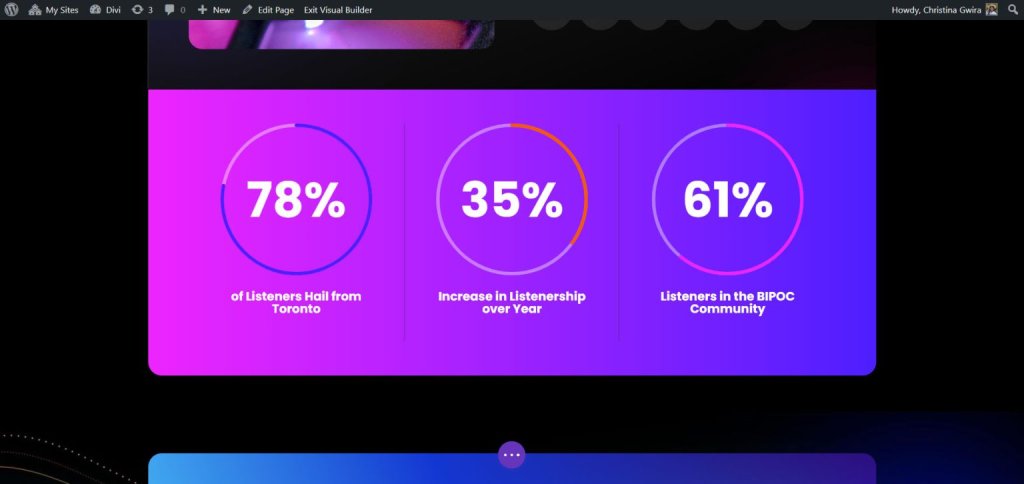
Ecco il design che ricreeremo oggi utilizzando il Circle Counter Module di Divi. Questo design proviene dal modello Divi Streamer .

Prepararsi allo stile
Prima di iniziare a rendere belle le scatole del bancone circolare, dobbiamo creare un'area speciale in cui si posizioneranno. Non importa se stai inserendo quest'area speciale su una pagina nuova o su una pagina già creata, dovrai prepararti allo stesso modo. Prima di iniziare a rendere le cose belle, scopri quali numeri importanti vuoi mostrare nelle caselle del contatore circolare. Quindi, crea un posto speciale per le tue scatole. Successivamente, decidi quante scatole vuoi affiancare. Questa parte dipende dai numeri che hai scelto in precedenza. Una volta che tutto è pronto, puoi finalmente posizionare le caselle del contatore circolare in ogni punto che hai creato.
Sezione
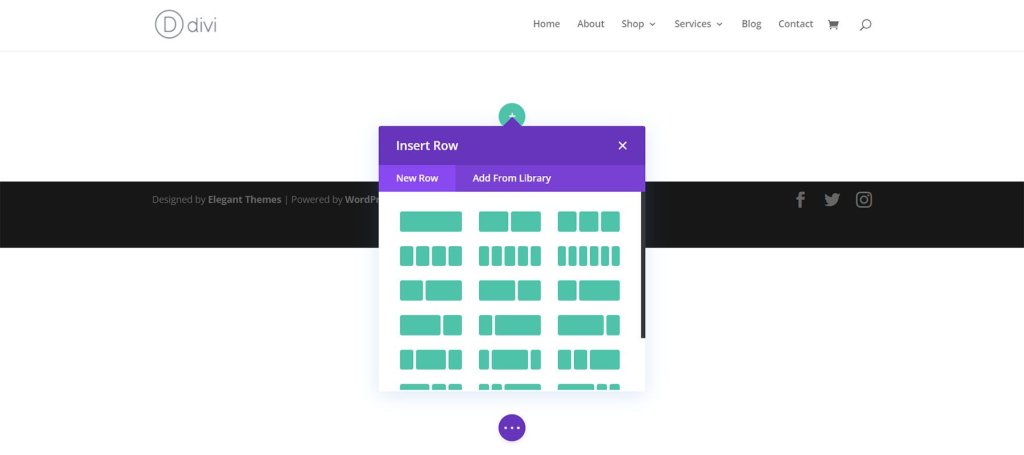
Fare prima clic sul segno blu +. Di conseguenza, la tua pagina otterrà una nuova sezione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Selezione della colonna
Il passaggio successivo consiste nell'aggiungere una riga con il numero di colonne specificato selezionando l'icona di addizione verde. In ogni colonna può essere inserito un modulo contatore circolare.

Aggiungi moduli contatore circolare
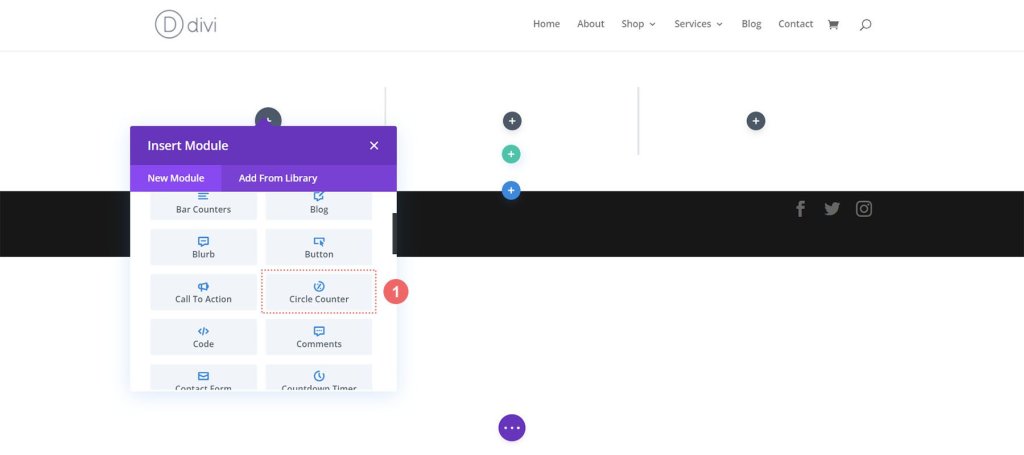
Fai clic sul simbolo grigio più dopo aver costruito le colonne. Verranno quindi visualizzati i moduli. Scegli il modulo Circle Counter da questo punto in poi.

Consiglierei di modellare un modulo contatore circolare alla volta per uniformità. Successivamente, duplica ciascun modulo Circle Counter e modifica il punto dati all'interno utilizzando il menu di scelta rapida di Divi. Dopo aver padroneggiato i principi, è il momento di definire lo stile del modulo.
Procedura di progettazione
Per questo tutorial, modificheremo la sezione Informazioni all'interno del layout della pagina di destinazione dal pacchetto di layout dello streamer Divi che abbiamo menzionato sopra.
Preparare la sezione
Iniziamo rimuovendo i moduli contatore numerici da questa parte. Fai clic sull'icona del cestino dal menu a comparsa grigio che viene visualizzato quando passi il mouse sopra il modulo.

Per il secondo modulo contatore numerico nella sezione, ripetere questi passaggi.
Aggiungi il modulo contatore circolare
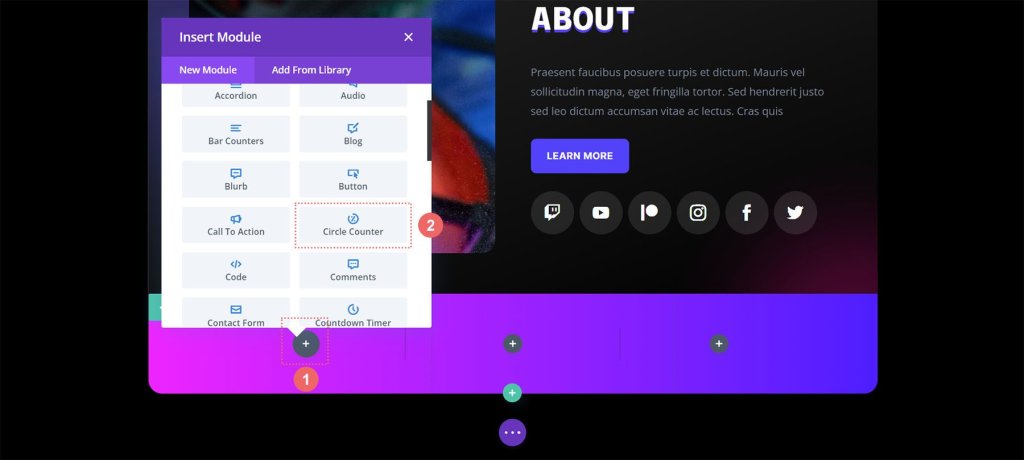
Quindi, per aggiungere un modulo contatore circolare alla prima colonna della riga, fai clic sull'icona grigia +. Quindi, per aggiungere uno dei moduli alla colonna, fare clic sull'icona Contatore circolare.

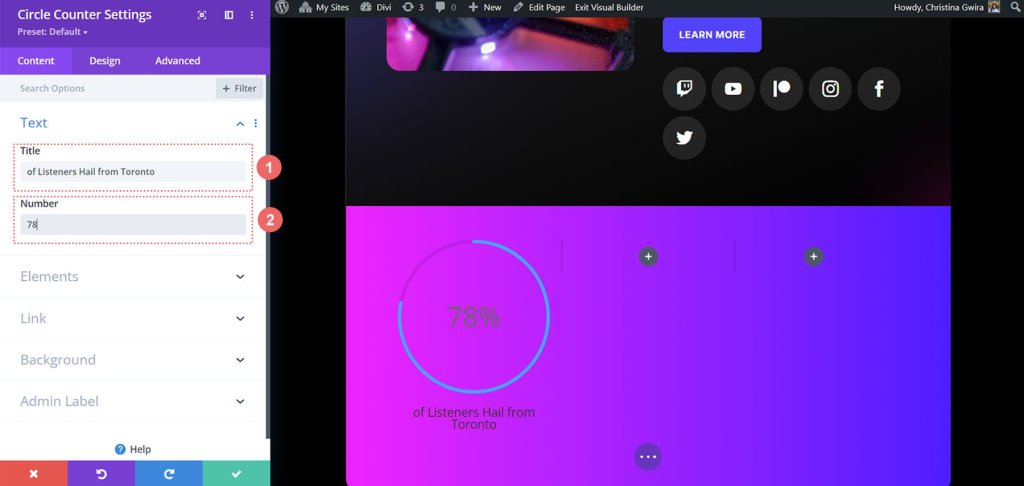
Aggiunta di contenuti
Ora devi inserire il tuo punto dati dopo aver aggiunto il tuo primo Circle Counter Module. Inserisci una descrizione per il tuo punto dati nella scheda Contenuto del modulo. In questo caso, metteremo in evidenza la percentuale di utenti che provengono da Toronto. Pertanto digitiamo il nostro testo e 78 (senza il simbolo percentuale!).

Dai stile al modulo contatore circolare
Passeremo ora alla scheda Progettazione. Utilizzeremo il carattere, il testo e i colori del pacchetto per contribuire allo stile del nostro modulo perché la nostra sezione fa parte del pacchetto di layout Divi Streamer.
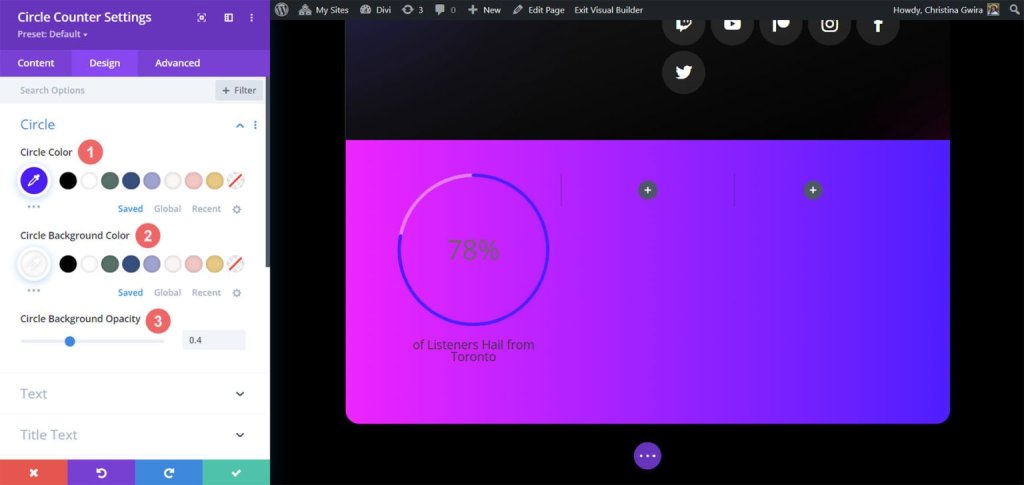
Per scegliere i colori da utilizzare per la porzione circolare del modulo, facciamo prima clic sulla scheda circolare.
Impostazioni di progettazione per i cerchi:
- Colore per il cerchio: #5200ff
- Cerchio Colore dello sfondo: #ffffff
- Opacità dello sfondo di un cerchio: 0,4

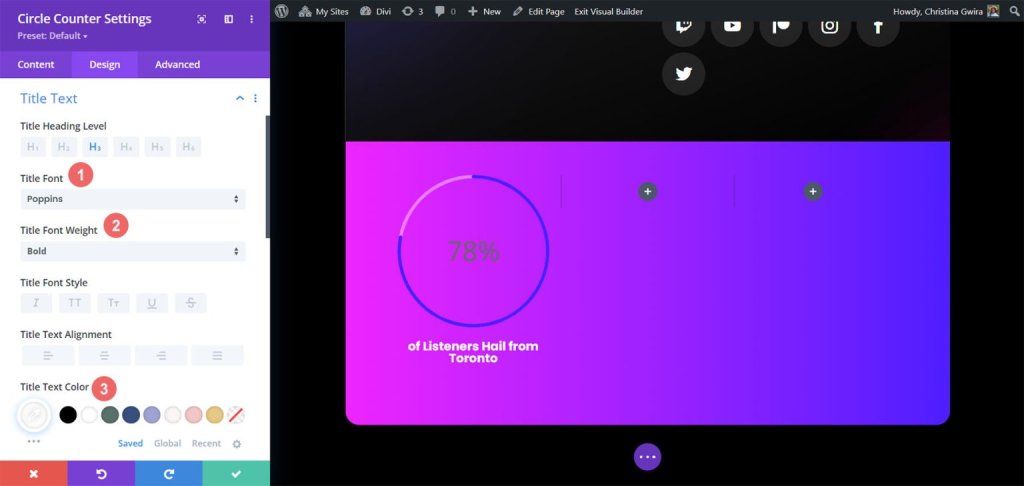
Successivamente daremo uno stile al grafico circolare e poi passeremo al testo del titolo del modulo. Per dare nuova vita al testo del titolo del nostro modulo Circle Counter, seleziona la scheda Testo del titolo e quindi regola le seguenti opzioni.
Impostazione del testo del titolo:
Carattere del titolo: Poppins
Peso carattere titolo: titolo in grassetto
Colore carattere: #ffffff

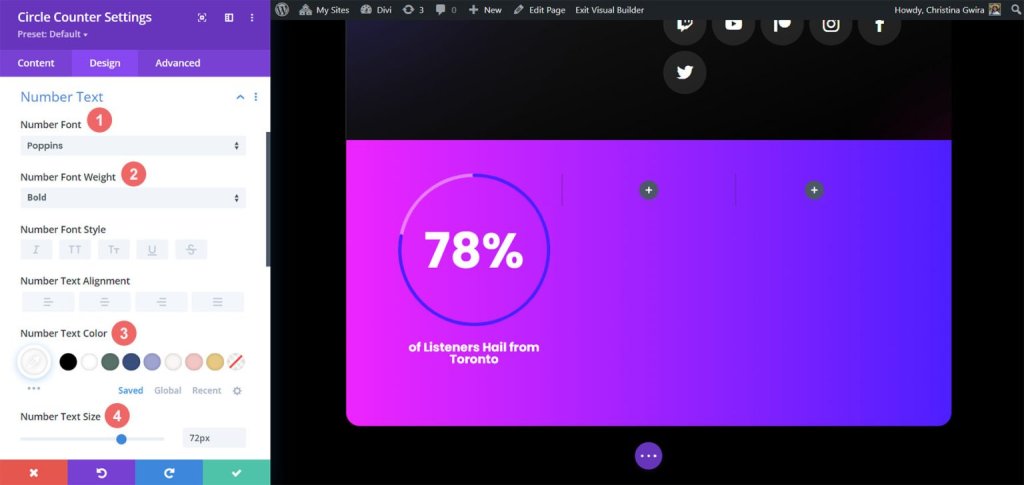
Non ultimo tra i nostri compiti ci sarà quello di correggere i numeri nel Modulo Contatore Circolare. Per fare ciò, selezioniamo la scheda Testo numerico. Quindi, modificheremo lo stile utilizzando le seguenti opzioni. Vedrai che abbiamo tratto ispirazione sia dal layout pack che dai precedenti moduli contatore numerico.
Impostazioni del testo numerico:
- Carattere numerico: Poppins
- Peso del carattere numerico: grassetto
- Colore testo numerico: #ffffff
- Dimensione testo numero: 72pt

Fai clic sul segno di spunta verde nella parte inferiore della casella modale una volta completate queste ultime modifiche. Le tue modifiche verranno salvate in questo modo.
Copia e aggiorna il modulo
Ora che lo styling è finito, possiamo duplicare questo modulo. Verrà modificato per riflettere i nostri dati aggiuntivi e le relative intestazioni. Passa il mouse sopra il modulo per farlo. In questo modo verrà visualizzato il menu popup delle impostazioni dei moduli. Seleziona il pulsante "copia". Successivamente sposta il modulo nelle altre colonne della riga.

Nel nostro esempio, abbiamo anche alterato i colori per adattarli al pacchetto di layout oltre a modificare il titolo e i dati del modulo.

E il disegno è completo. Vedi, quanto è facile visualizzare statistiche sorprendenti utilizzando il modulo Circle Counter di Divi. Ecco alcuni altri esempi di moduli Circle Counter che sembrano fantastici.
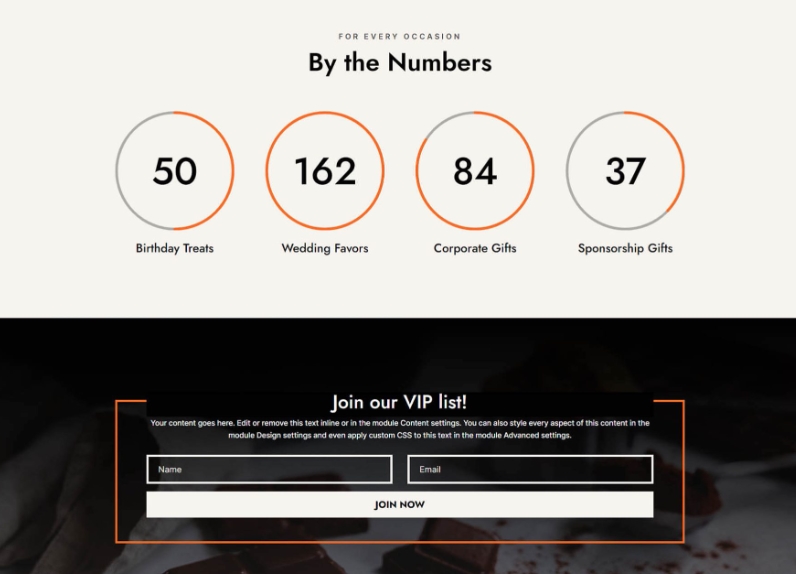
Questo è tratto dal modello Divi Chocolatier .

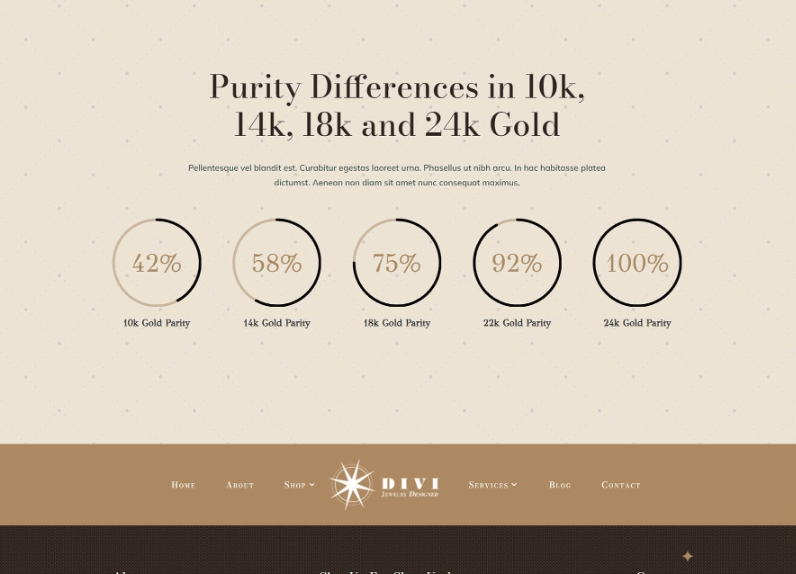
Eccone un altro dal modello Divi Jewelry Designer .

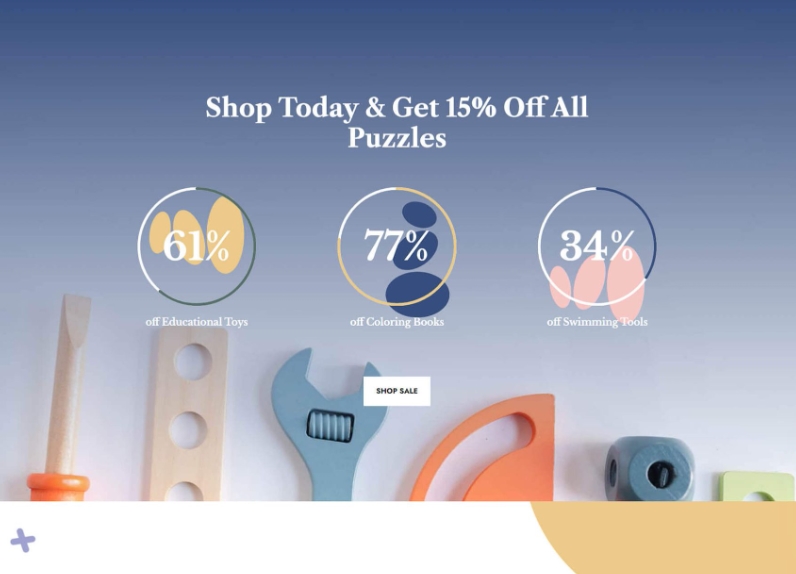
ultimo ma non meno importante dal negozio di giocattoli Divi .

Pensieri finali
Con un piccolo aiuto e informazioni davvero valide, puoi rendere i contenuti del tuo sito web più coinvolgenti per le persone che visitano Divi Builder . Quando utilizzi il Circle Counter Module, aggiungi qualcosa di interessante alla tua pagina web e mostra dettagli importanti sul tuo prodotto o servizio in un modo che attiri l'attenzione delle persone. Siamo entusiasti di vederti provare questi tutorial sul tuo sito web!





