Quando stai creando siti Web all'interno della piattaforma WordPress, la qualità delle tue immagini diventa una componente fondamentale del tuo design. Dato che gli schermi ad alta risoluzione sono diventati lo standard, è fondamentale che le tue immagini possiedano le dimensioni e la chiarezza corrette per apparire al meglio su tutti i dispositivi.

Tuttavia, cosa puoi fare quando ti trovi in una situazione in cui l'immagine che hai non è abbastanza grande o appare sfocata? Un'opzione è cercare una nuova immagine, ma c'è un'altra soluzione: utilizzare uno strumento di upscaling delle immagini. Sfruttando le capacità dell'intelligenza artificiale, uno strumento competente di upscaling delle immagini può eseguire una sorta di magia digitale, trasformando le tue piccole immagini pixelate in capolavori ad alta risoluzione con pochi clic.
In questa guida approfondiremo il mondo dell'upscaling delle immagini, dimostrando come eseguire l'upscaling delle immagini su WordPress. Inoltre, esploreremo una gamma di strumenti di upscaling delle immagini che puoi integrare nei tuoi progetti futuri.
Upscaling delle immagini: di cosa si tratta?
La tecnica di ingrandimento delle dimensioni, della risoluzione o delle dimensioni di un'immagine digitale mantenendo la qualità dell'immagine è nota come upscaling dell'immagine. La tecnologia dell’intelligenza artificiale (AI) può raggiungere questo obiettivo migliorando l’immagine con i pixel extra richiesti attraverso l’uso di deep learning, reti neurali e algoritmi AI. Per i progettisti di siti che desiderano ingrandire e migliorare le fotografie senza sacrificare la qualità dell'originale, questa è una soluzione potente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
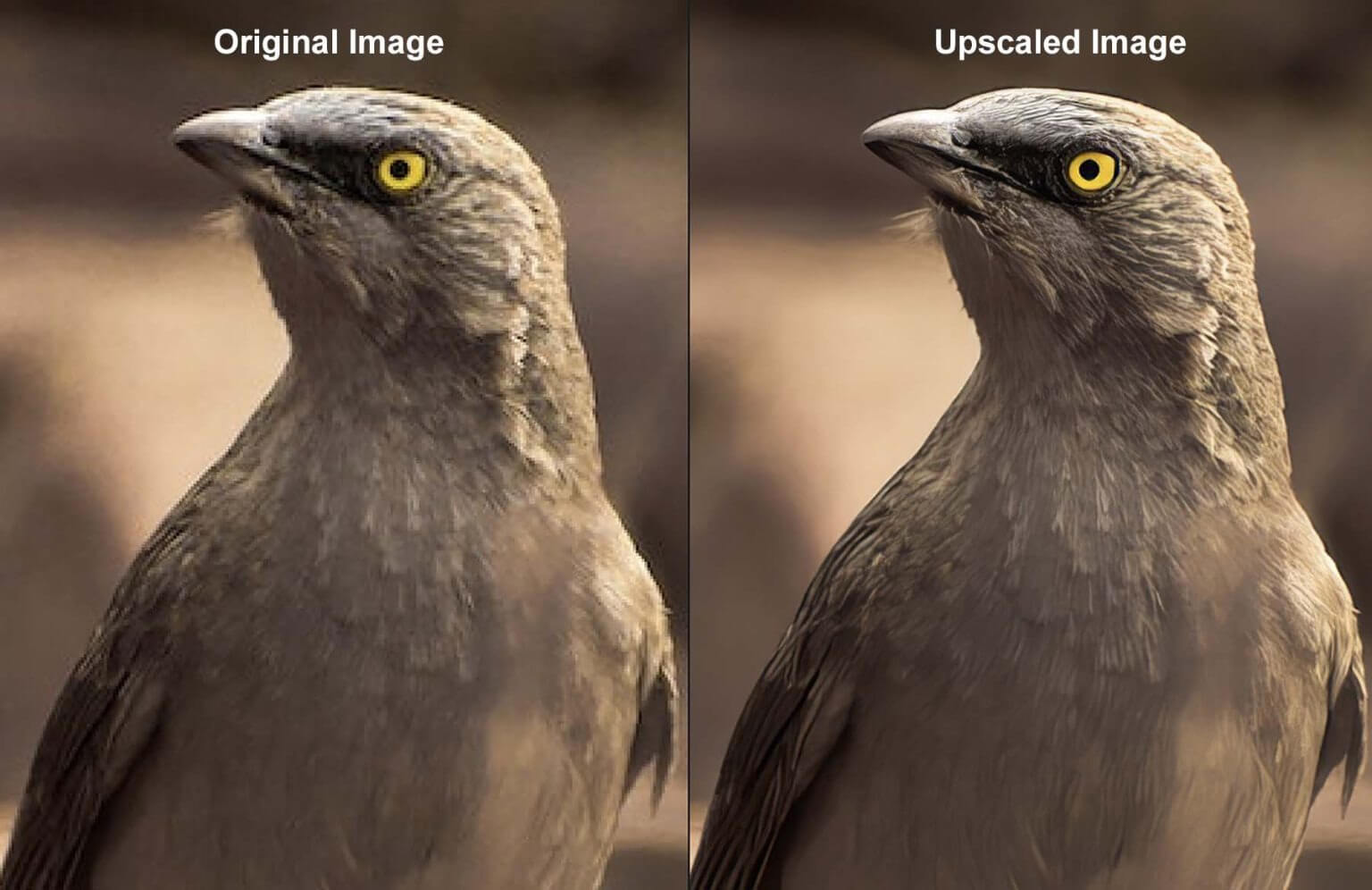
Al di fuori di WordPress, noti upscaler di immagini come Topaz Photo AI possono raggiungere questo obiettivo. Possiamo osservare dall'immagine sopra che l'immagine originale era di scarsa qualità. C'è qualche pixelizzazione; una risoluzione maggiore non funzionerà e l'immagine apparirà sfocata. I dettagli delle caratteristiche sono visibili nella seconda immagine, anch'essa con colori più ricchi e una versione più grande e più piccola del prodotto finito. Questo è un ottimo esempio del perché l’upscaling delle foto presenta dei vantaggi.
Perché è necessario utilizzare foto di alto livello in WordPress
Le dimensioni e le dimensioni dell'immagine originale vengono fissate in WordPress non appena viene pubblicata. Sì, sei libero di ridurre le dimensioni dell'immagine. Per aiutarti a visualizzare la dimensione corretta sul tuo sito web, WordPress genererà effettivamente versioni più piccole per te. Ingrandirli, però, è una questione diversa. Non è possibile ingrandire semplicemente un'immagine regolandone la larghezza e l'altezza sulla pagina o regolandone le dimensioni nel Catalogo multimediale. Ciò causerà un allungamento delle foto oltre il loro valore intrinseco, con conseguente perdita di qualità e sfocatura.

In WordPress è necessario un upscaler delle immagini per ingrandire un'immagine. L'intelligenza artificiale viene utilizzata nell'upscaling per garantire che la qualità dell'immagine ingrandita venga mantenuta anche quando le sue dimensioni aumentano. Anche se le dimensioni dell'immagine vengono ampliate, la sua qualità viene spesso preservata e migliorata, producendo un prodotto finale che spesso appare addirittura migliore dell'originale. Avere questo utile strumento a portata di mano quando si lavora con WordPress elimina la necessità di cercare foto migliori e di qualità superiore o di utilizzare altri programmi esterni per l'upscaling.
Vantaggi dell'upscaling delle immagini WordPress
L'upscaling delle immagini per il tuo sito Web WordPress offre numerosi vantaggi:
- Migliora l'attrattiva visiva del tuo sito web: l'upscaling delle immagini all'interno o per WordPress migliora l'esperienza visiva complessiva per i visitatori del tuo sito web. Le immagini di alta qualità sono la pietra angolare di un ottimo sito web. Ottenere immagini cristalline sul tuo sito è un processo semplice con gli strumenti di upscaling delle immagini.
- Zoom e panoramica nell'eCommerce: i plugin di eCommerce come WooCommerce offrono varie funzionalità, come lo zoom e la panoramica sulle foto dei prodotti. Tuttavia, avere immagini di bassa qualità può avere un impatto negativo sull'immagine del tuo marchio. L'upscaling delle immagini in WordPress ti consente di integrare queste funzionalità con immagini di alta qualità, migliorando la presentazione del tuo marchio.
- Semplifica la ricerca e l'utilizzo delle immagini: l'upscaling ti fa risparmiare tempo durante la ricerca di versioni ad alta risoluzione delle tue immagini. Gli strumenti di upscaling delle immagini ti consentono di migliorare le immagini che hai a portata di mano invece di cercare versioni ad alto DPI altrove.
- SEO e coinvolgimento degli utenti: le immagini di grandi dimensioni spesso mettono a dura prova le prestazioni del sito web e la velocità di caricamento delle pagine, il che può danneggiare il tuo SEO. Tuttavia, quando le tue immagini sono ottimizzate e di alta qualità, possono contribuire a un posizionamento più elevato nei motori di ricerca. Considera l'idea di sfruttare un upscaler di immagini basato sull'intelligenza artificiale per elaborare le immagini per il tuo sito WordPress ed esplorare ulteriori modi in cui l'intelligenza artificiale può migliorare la SEO di WordPress.
- Rendi il tuo sito web a prova di futuro: nel corso degli anni, le dimensioni e le risoluzioni dello schermo sono migliorate, dagli schermi Retina agli schermi ad alta DPI. Garantire che il tuo sito web mantenga il suo fascino visivo nel presente e nel futuro è fondamentale. Gli strumenti di upscaling delle immagini possono aiutarti a mantenere le tue immagini fresche, indipendentemente da quando i visitatori accedono al tuo sito web.
Ora che abbiamo esplorato i vantaggi dell'upscaling delle immagini per il tuo sito Web WordPress, approfondiamo l'implementazione pratica utilizzando Divi e Divi AI.
Come utilizzare Divi AI per creare immagini di alto livello in WordPress
Divi AI è un potente assistente AI fornito con Divi, il nostro tema WordPress e generatore di pagine basato sull'intelligenza artificiale. Aggiunge diverse funzioni AI, come l'upscaling delle immagini, al tuo sito Web WordPress. Esaminiamo come sfruttare al meglio queste opzioni di WordPress per ingrandire le nostre fotografie senza sacrificare la qualità.
1. Installa Divi e Divi AI dopo il download
Se sei nuovo su Divi , il tuo viaggio inizia con l'ottenimento di un abbonamento e l'acquisizione di Divi dal tuo profilo membro. Successivamente, puoi fare riferimento a una guida utile che spiega il processo di installazione di Divi. Questa guida tratta vari argomenti essenziali, come scaricare il file ZIP del tema, installarlo nel tuo WordPress e verificare il tuo sito web con Elegant Themes.
Divi AI è un potente strumento di intelligenza artificiale che si integra perfettamente con Divi e il plug-in Divi Builder. Avrai accesso immediato a Divi AI tramite una prova gratuita e la possibilità di passare a una versione illimitata è disponibile in qualsiasi momento. Questo aggiornamento ti fornisce l'accesso completo al generatore di immagini AI di Divi e alle funzionalità di upscaling, oltre all'assistente di scrittura di Divi AI per i contenuti generati dall'intelligenza artificiale.

Possiamo iniziare ad eseguire l'upscaling di alcune foto non appena Divi sarà installato, abilitato e avrai ottenuto la licenza Divi AI! È fantastico se appartieni già alla famiglia Divi! Siamo lieti di averti qui!
2. Fai clic su Divi Builder e scegli la tua immagine
Lavorando su una pagina già esistente o partendo da zero, la procedura di upscaling di Divi AI è la stessa. Divi AI reinserirà automaticamente la tua immagine nella stessa posizione ogni volta che apporti modifiche e applichi il comando di miglioramento. Ora parliamo di come realizzarlo utilizzando una nuova pagina WordPress. Seleziona il collegamento del menu Pagine passandoci sopra con il mouse nella dashboard di WordPress. Quindi, seleziona Aggiungi nuovo. Per noi, questo creerà una nuova pagina.

Fai clic sul pulsante viola Utilizza Divi Builder dopo aver assegnato un nome alla tua pagina.

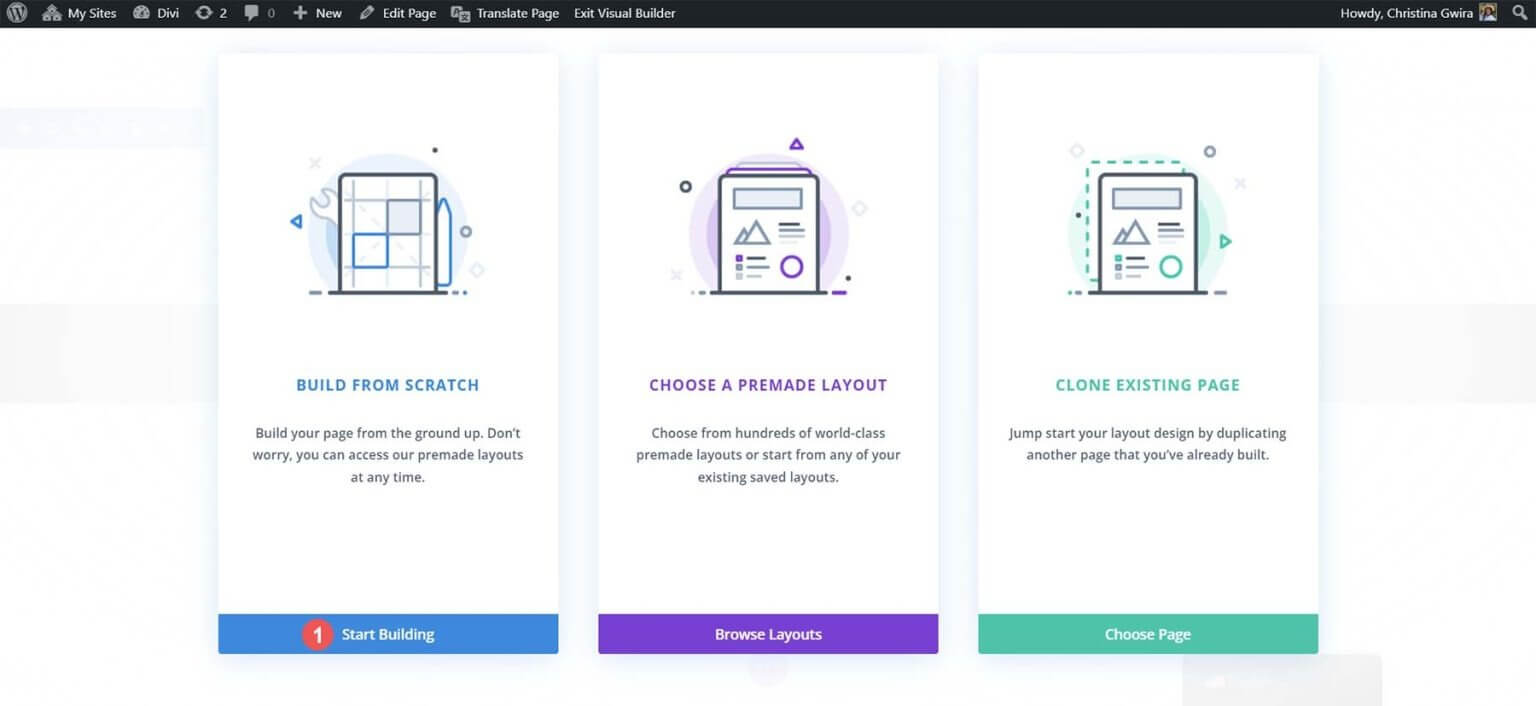
Seleziona la prima opzione tra le tre offerte. Dopo aver fatto clic sul pulsante blu "Inizia a costruire", sarai in grado di sovracampionare le tue fotografie senza alcuna limitazione.

Divi aprirà il builder e costruirà immediatamente una nuova sezione per te. Ma dovrai includere una riga aggiuntiva. A tale scopo, fare clic sulla disposizione delle righe a due colonne della casella modale della riga.

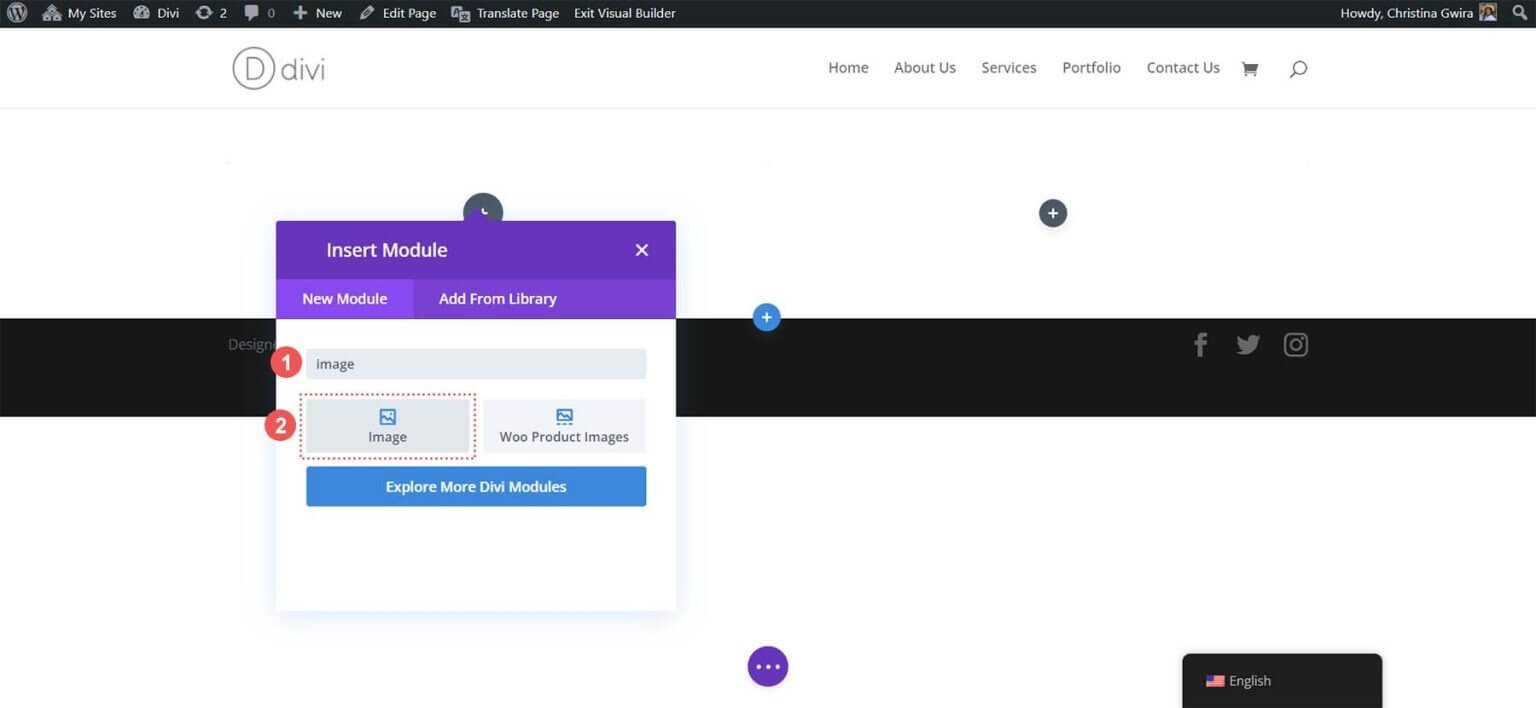
Successivamente, digita "immagine" nel campo di ricerca della casella modale Modulo. Per aggiungere il modulo immagine alla prima colonna della riga creata di recente, fai clic su di essa.

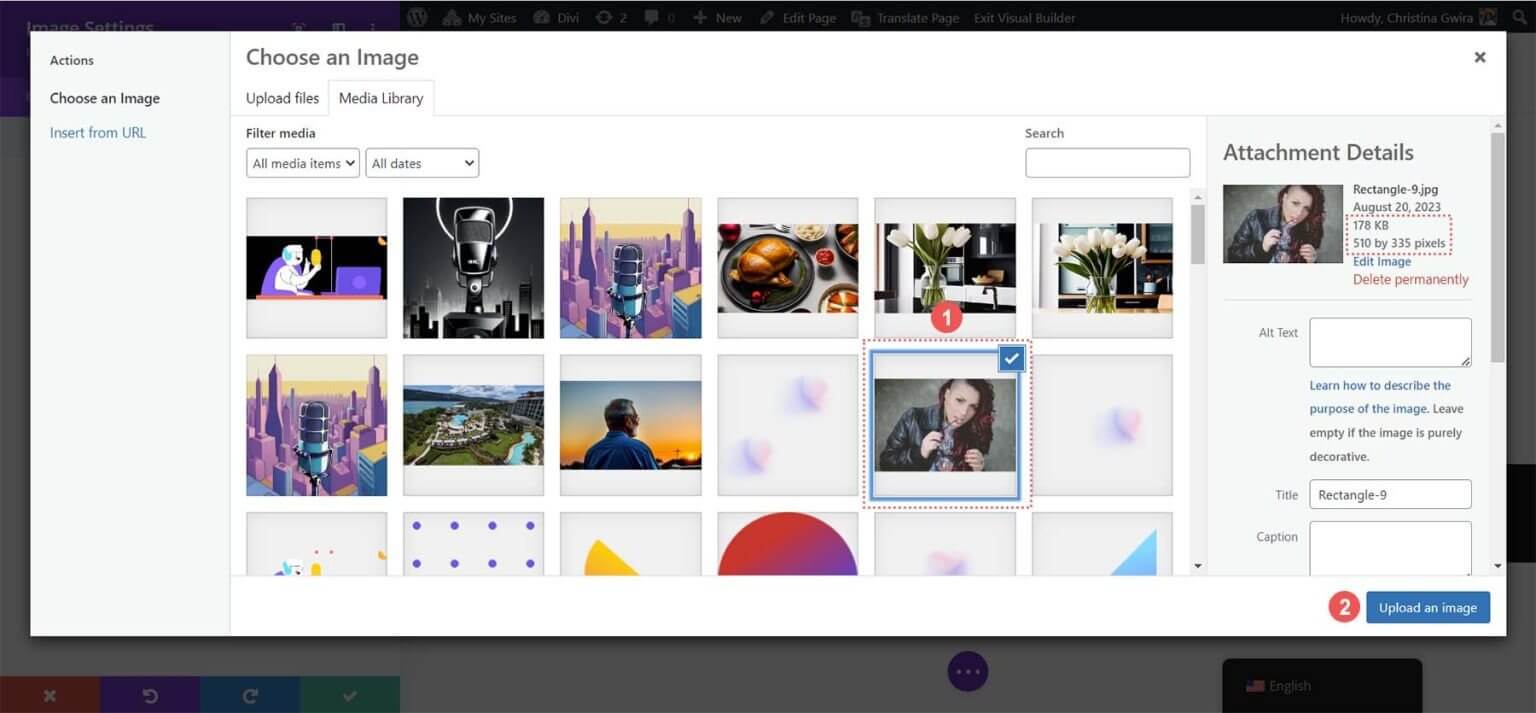
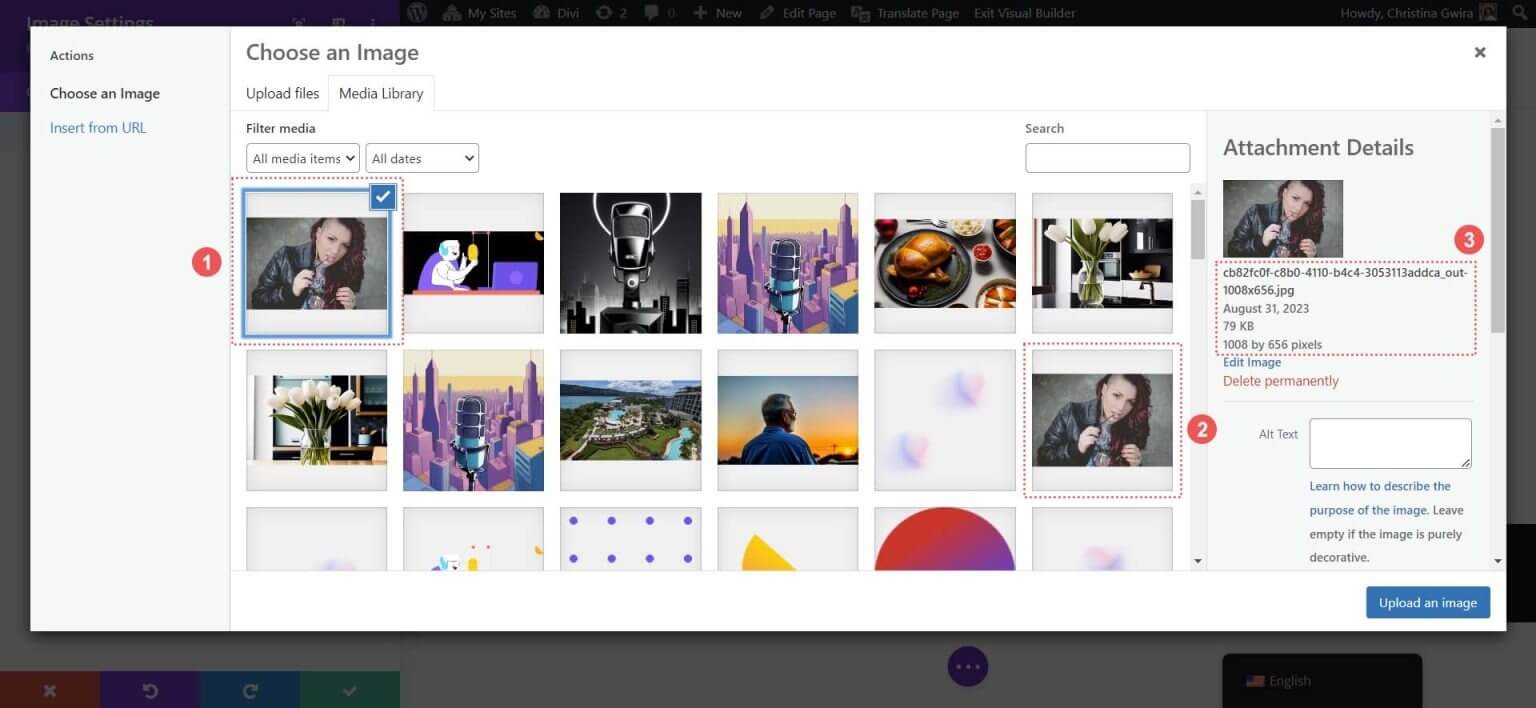
Ora che abbiamo configurato il nostro modulo immagine, carichiamo e miglioriamo un'immagine dal nostro disco rigido in WordPress. Fai clic sull'icona a forma di ingranaggio nel modulo Immagine. La Biblioteca multimediale si troverà qui. Hai la possibilità di caricare una nuova immagine o sceglierne una esistente dalla tua libreria. Sceglieremo un'immagine che è attualmente nella nostra Libreria multimediale.

Ti preghiamo di considerare le dimensioni dell'immagine e la dimensione del file dopo averla scelta. Successivamente, confronteremo i risultati dell'upscaling delle foto in WordPress con Divi AI utilizzando questa conoscenza. Per aggiungere la tua immagine alla tua pagina, fai clic sul pulsante Carica un'immagine alla fine. Ora possiamo utilizzare l'upscaler delle immagini di Divi AI.
3. Usa Divi AI per migliorare le tue immagini WordPress
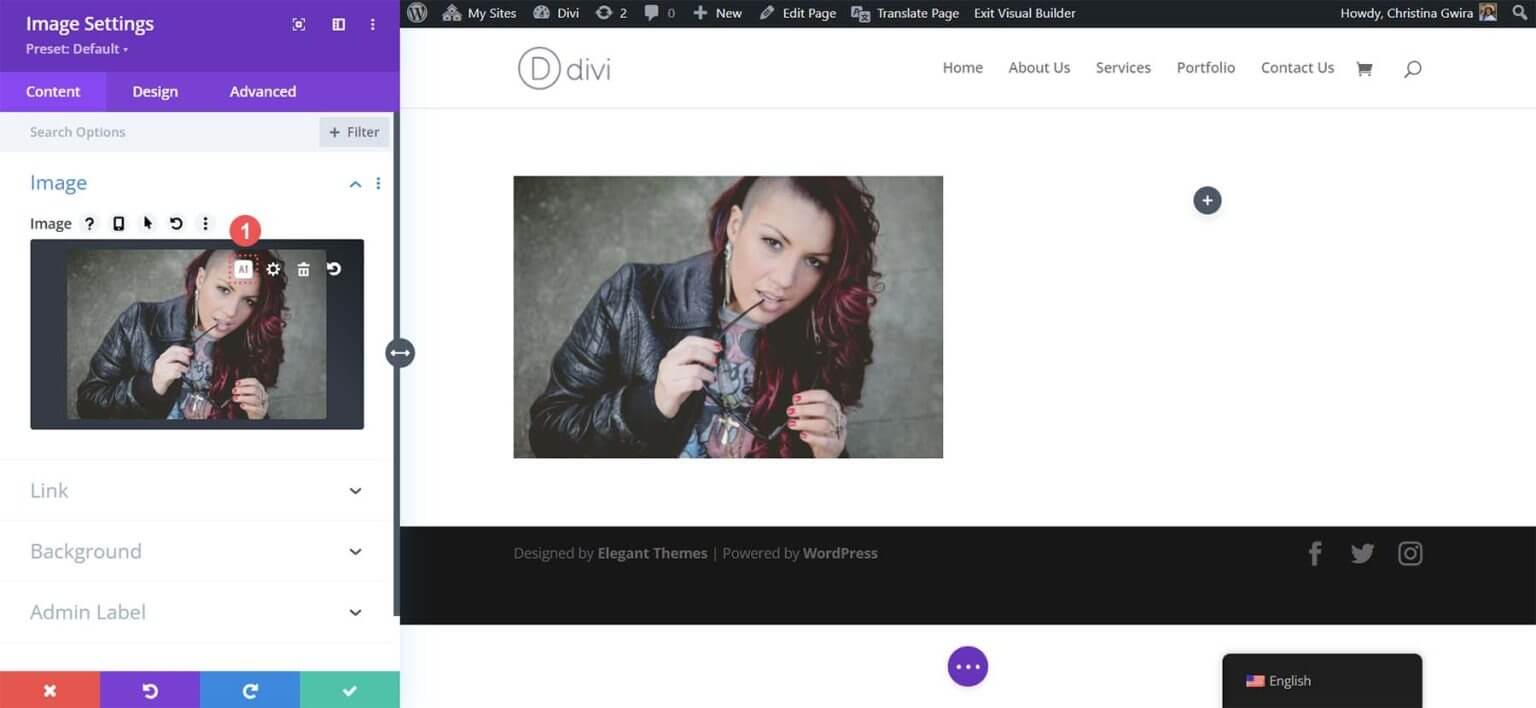
Divi AI può essere abilitato una volta scelta la nostra immagine nel modulo immagine Divi. Accanto all'icona delle impostazioni per l'immagine, fai clic sul simbolo Divi AI.

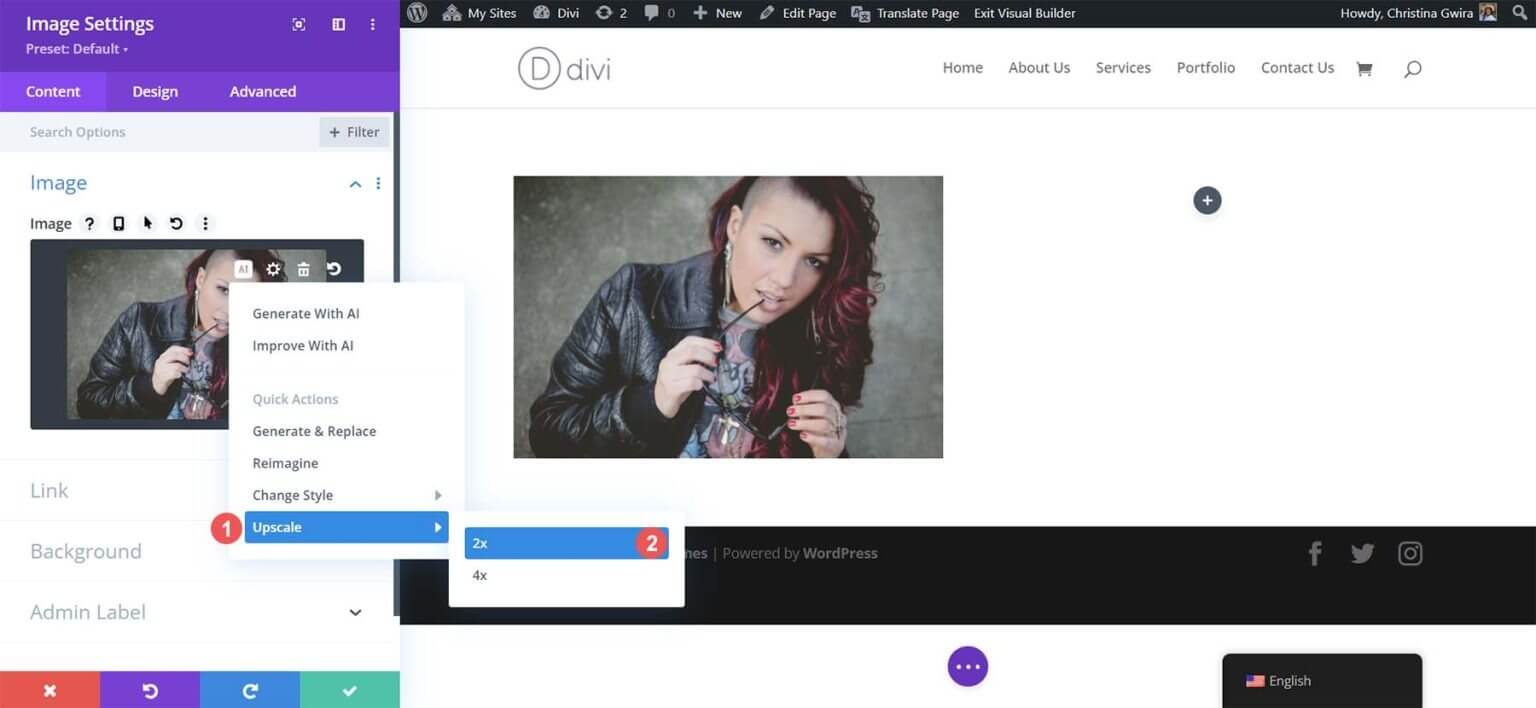
Quindi, scegli la funzione Upscale. Infine, decidi quale opzione di upscaling utilizzare: 2x o 4x.

Non devi mai lasciare la dashboard di WordPress quando usi Divi AI per le tue esigenze di upscaling di WordPress, che è la sua caratteristica più importante. Per aggiornare la tua immagine non è necessario avviare un software sul desktop o visitare un sito Web di terze parti. Con Divi Builder puoi migliorare la tua immagine senza dover scaricare altro software.

Scoprirai che la tua pagina apparirà la stessa dopo una piccola attesa. Ebbene, lo è? Esaminiamolo più da vicino.
4. Confronto tra le nostre immagini originali e quelle ingrandite
Per visualizzare il catalogo multimediale e scoprire cosa ha realizzato Divi AI dietro le quinte, fai clic sul pulsante a forma di ingranaggio.

Dopo la prima osservazione, scopriamo che è stata realizzata una copia della nostra immagine originale. Divi AI è abbastanza intelligente da eseguire il backup della nostra immagine prima di eseguire azioni, incluso l'upscaling. La cosa successiva che notiamo è che la nostra immagine appena ingrandita ha dimensioni diverse quando facciamo clic su di essa. Ora ha quasi raddoppiato le sue dimensioni, in linea con l'opzione di upscaling Divi AI 2x che abbiamo scelto. Tuttavia, la dimensione del file è ancora modesta e facile da gestire.

Inoltre, c'è una differenza evidente nella qualità della nostra immagine ingrandita quando si confrontano i due.

La nostra immagine migliorata appare più nitida e i colori nella nostra foto aggiornata sono più vividi. L'intelligenza artificiale Divi non solo ingrandisce le dimensioni delle nostre immagini preservandone la qualità, ma le perfeziona anche. Ora esaminiamo le statistiche aggiornate delle immagini nella nostra Galleria multimediale. L'immagine originale misurava 510 pixel per 335 pixel e aveva una dimensione del file di 178 kb. Sebbene fosse già un'immagine leggera, l'upscaling può ottimizzarla ulteriormente. Con l'aiuto di Divi AI, non solo abbiamo quasi raddoppiato le dimensioni dell'immagine, ma l'abbiamo anche compressa senza alcuna perdita di qualità dell'immagine.

Inoltre, sebbene le dimensioni dell'immagine siano state modificate in Divi Builder, la sua qualità è migliorata di pari passo con lo spostamento delle dimensioni.

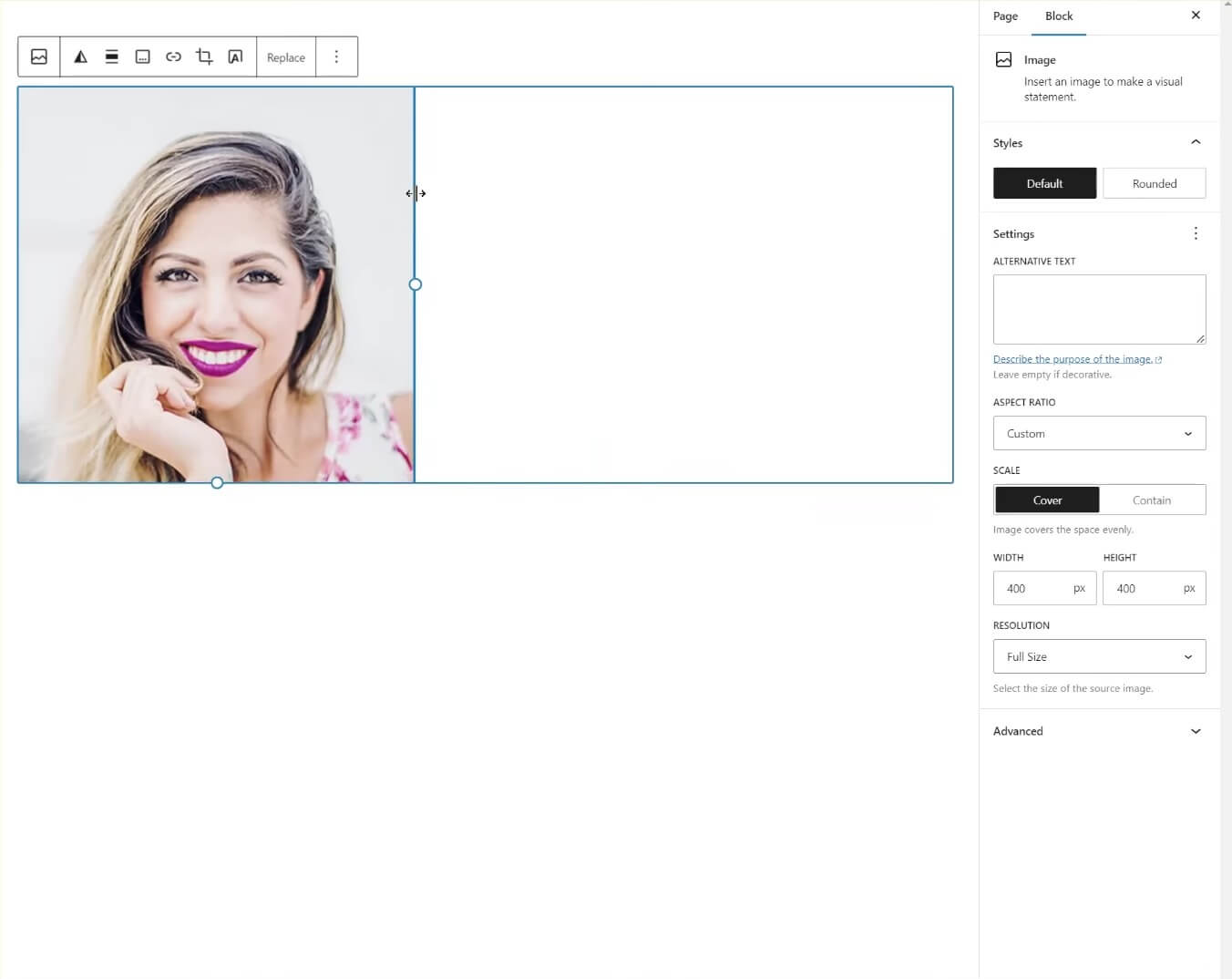
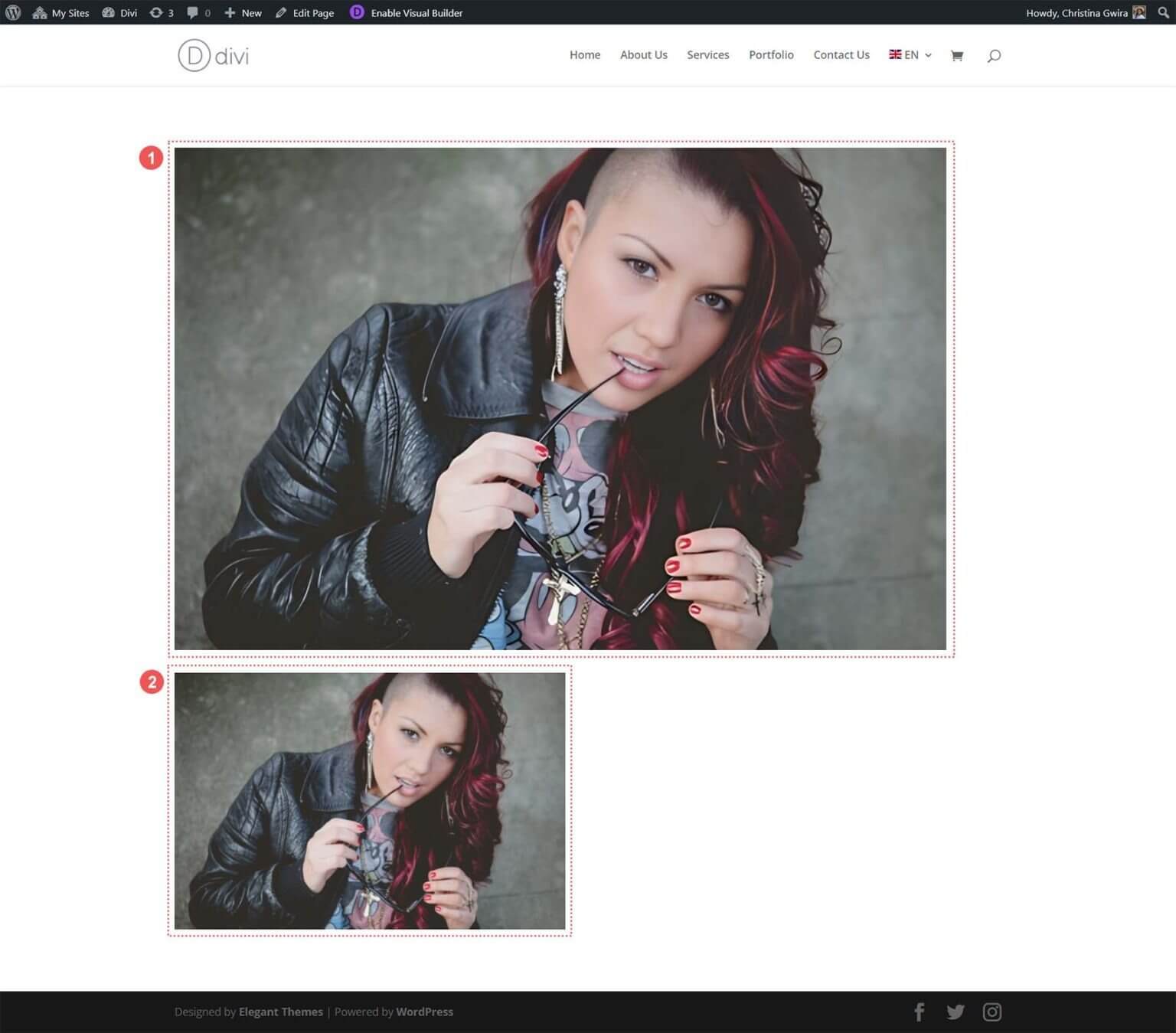
L'immagine 1 rappresenta la nostra immagine aggiornata e migliorata, mentre l'immagine 2 mostra la versione originale. Entrambe queste immagini vengono posizionate all'interno di un layout di riga a colonna singola utilizzando Divi. A prima vista, l'immagine 1 appare più grande, ma dopo un'ispezione più attenta noterai miglioramenti significativi. L'immagine è notevolmente più nitida, con colori più accurati (attenzione ai capelli e alle unghie) e la pelle della modella appare più liscia e raffinata. Nonostante le dimensioni più piccole dell'immagine originale, non corrisponde ancora alla chiarezza della nostra versione ingrandita.
Ciò significa che optando per Divi AI come soluzione di upscaling delle immagini WordPress, puoi ottenere una qualità dell'immagine superiore senza la necessità di allontanarti dall'interfaccia di WordPress o fare affidamento su strumenti esterni. È evidente che la scelta di Divi AI si traduce in risultati rapidi, semplici ed eccezionali per le foto e le immagini presenti sul tuo sito web.
Strumenti aggiuntivi per l'upscaling delle immagini sul tuo sito Web WordPress
Sebbene Divi AI sia un'ottima scelta per l'upscaling delle immagini in WordPress, potresti riscontrare la necessità di ulteriori funzionalità di upscaling non attualmente offerte da Divi AI. In questi casi, ecco alcuni strumenti alternativi di upscaling delle immagini da considerare:
- Gigapixel AI di Topaz Labs: questa piattaforma online intuitiva supporta vari formati di immagine, migliora la qualità delle immagini ed elabora le immagini rapidamente.
- Upscale.media: un'altra piattaforma online facile da usare, supporta anche più formati di immagine e migliora la qualità delle immagini con un'elaborazione rapida.
- Icons8 Smart Upscaler: questo strumento offre un'interfaccia semplice e può eseguire l'upscaling delle immagini fino a 7680 px. Fornisce un'API e un'applicazione desktop Mac che può anche rimuovere gli sfondi.
- Zyro AI Image Upscaler: per gli appassionati di Adobe Creative Suite, Adobe Firefly è un'ottima scelta. Alimenta strumenti standard del settore come Lightroom e Photoshop, offrendo perfezionamento avanzato del colore e miglioramento dettagliato.
- Adobe Firefly: anch'esso parte di Adobe Creative Suite, eccelle nel perfezionare il colore, mostrare dettagli complessi e altro ancora.
Questi strumenti di upscaling esterni richiedono che tu esegua le attività di upscaling al di fuori di WordPress e quindi importi le immagini nella tua libreria multimediale. Sebbene queste opzioni offrano versatilità, l'utilizzo di uno strumento come Divi AI rimane una scelta conveniente che può farti risparmiare tempo prezioso, rendendolo un'ottima risorsa per web designer efficienti.
Avvolgendo
In sintesi, l'upscaling delle immagini è una parte vitale della preparazione del web. Divi e Divi AI forniscono una soluzione integrata per l'upscaling delle immagini all'interno di Divi Builder, semplificando lo sviluppo di siti Web. Se cerchi più opzioni di upscaling, diversi strumenti di intelligenza artificiale completano WordPress.
Esplora il mondo degli strumenti AI per WordPress nella nostra raccolta completa, che offre varie piattaforme e programmi per il miglioramento e il design delle immagini. Aspettatevi maggiori approfondimenti sul web design e sulla creazione di contenuti per migliorare l'attrattiva visiva e le prestazioni del vostro sito. Il tuo viaggio verso un sito Web straordinario è appena iniziato.




