Il tuo sito web è mai sembrato lento, lasciando i visitatori a battere i piedi (o le dita, più probabilmente)? Non sei solo. Nel frenetico mondo online di oggi, la velocità è sovrana e le prestazioni del sito web regnano sovrane. Ma cosa fa passare esattamente un sito web da "meh" a "fulmineamente"? È qui che entra in gioco il misterioso (e dal suono piuttosto interessante) LCP.

LCP, o Largest Contentful Paint, è un Core Web Vital, un termine elegante per indicare parametri che misurano l'esperienza utente del tuo sito web. Consideralo come il tempo necessario affinché i contenuti più significativi della tua pagina si dipingano sullo schermo. È la prima impressione, ciò che attira l'attenzione, il gancio che spinge i visitatori a restare o a premere il pulsante Indietro.
Ma non preoccuparti, non è necessario essere un mago della tecnologia per comprendere LCP. In questa guida, scomporremo questo concetto apparentemente complesso in piccoli passaggi attuabili. Esploreremo perché LCP è importante, come misurarlo e, soprattutto, come ottimizzare il tuo sito Web WordPress per un LCP velocissimo .
Qual è il più grande Contentful Paint (LCP)?
Immagina di entrare in un ristorante splendidamente arredato. I tuoi occhi scansionano immediatamente lo spazio, ammirando il grande lampadario, le vivaci opere d'arte e i lussuosi posti a sedere. Quella prima impressione visiva, nel momento in cui il tuo cervello costruisce la scena principale, è simile al Largest Contentful Paint (LCP) su un sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraLCP è un Core Web Vital introdotto da Google nel 2020, una metrica chiave che misura l'esperienza utente del tuo sito web. Tiene traccia in modo specifico del tempo necessario affinché l'elemento più grande del contenuto, sopra la piega , venga visualizzato sullo schermo dell'utente. Consideralo come il messaggio visivo "aha!" momento in cui l'attrazione principale – l'immagine del protagonista, il titolo accattivante o il paragrafo avvincente – appare finalmente, dando vita alla pagina.

Perché LCP è così importante? Considera questo:
- Le prime impressioni contano: un LCP veloce (idealmente, meno di 2,5 secondi) dice ai visitatori che il tuo sito web è efficiente e vale il loro tempo. Un LCP lento crea frustrazione e aumenta la frequenza di rimbalzo.
- Incremento SEO: Google dà priorità ai siti web con un buon LCP, assegnando loro un posizionamento più elevato nei risultati di ricerca.
- Coinvolgimento e conversioni: un LCP veloce mantiene gli utenti coinvolti, consentendo loro di interagire con i tuoi contenuti e, infine, convertirli in lead o clienti.
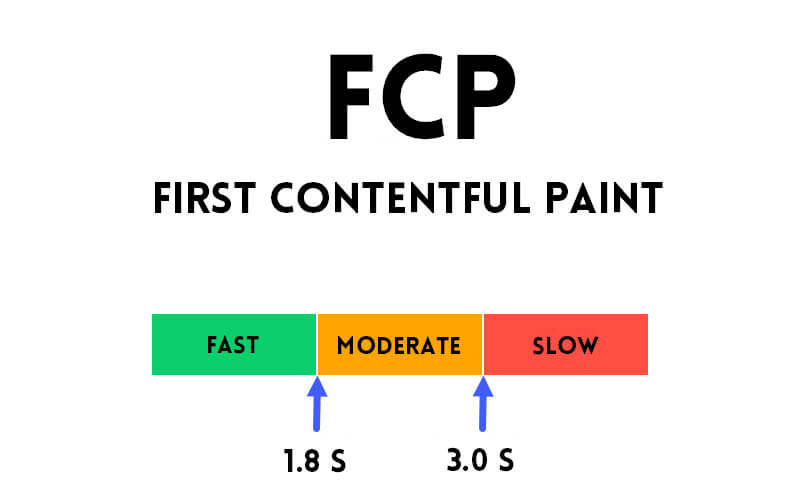
Quindi, in cosa differisce LCP da altri termini che potresti sentire, come First Contentful Paint (FCP) o Time to First Byte (TTFB)?

- FCP: misura il tempo necessario affinché qualsiasi contenuto, anche un piccolo logo, venga visualizzato sullo schermo. LCP si concentra sull’elemento più grande e di maggiore impatto .
- TTFB: misura il tempo impiegato dal browser per ricevere il primo byte di informazioni dal server. Fa parte dell'esperienza complessiva di LCP.
Comprendere LCP è il primo passo per ottimizzarlo. Nelle prossime sezioni, approfondiremo come misurare e migliorare il tuo LCP, rendendo il tuo sito web una festa visiva che invoglia i visitatori a tornare per saperne di più!
Misurare LCP in WordPress
Una metrica importante da considerare è il Largest Contentful Paint (LCP), che misura il tempo impiegato da una pagina web per caricare completamente il suo elemento più grande. Questo elemento è in genere una caratteristica visiva prominente, come l'immagine di un eroe.

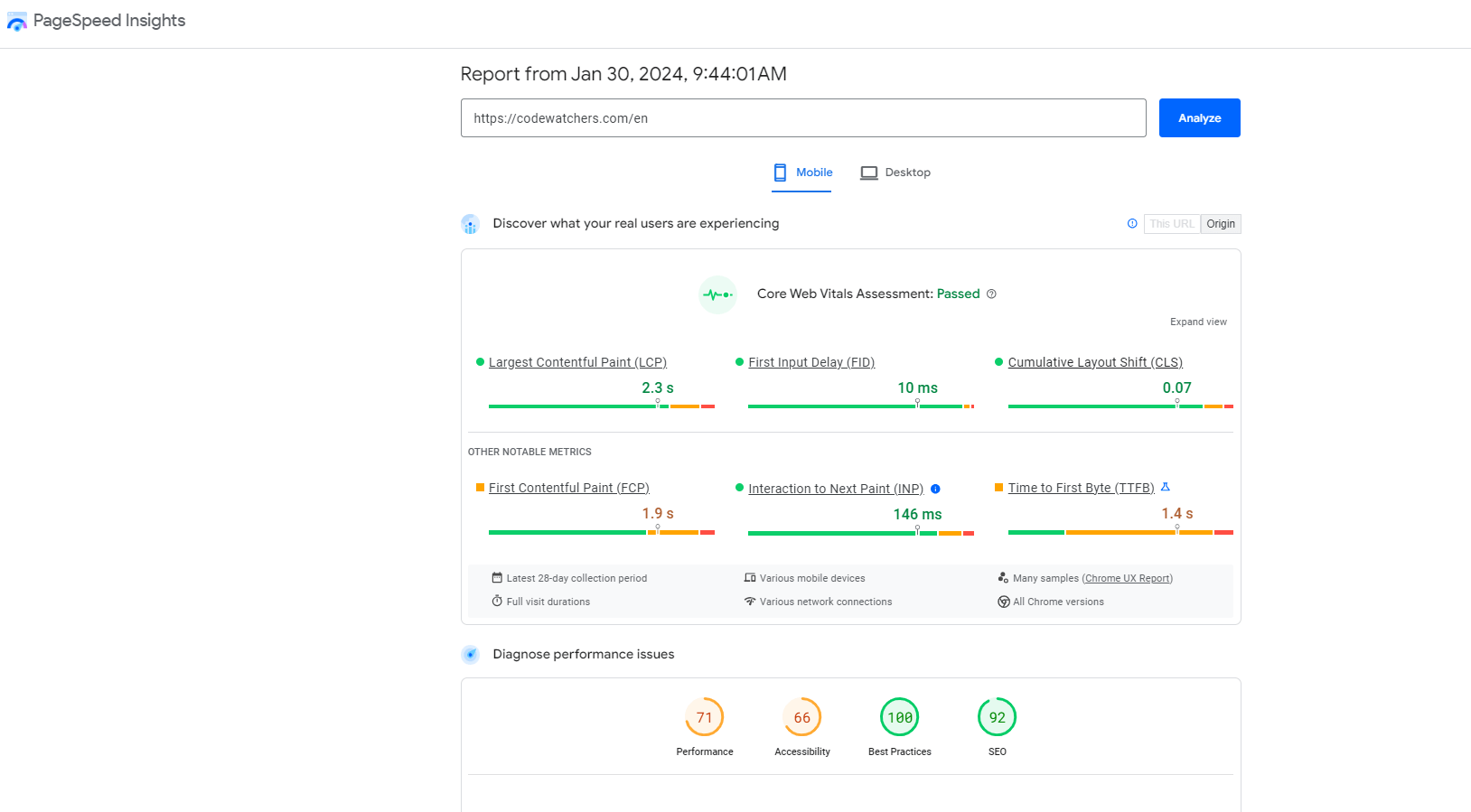
Per valutare il tuo punteggio LCP, puoi utilizzare lo strumento PageSpeed Insights di Google . Questo strumento raccoglie dati sulle prestazioni degli utenti effettivi e fornisce una ripartizione di ciascun punteggio.

Inoltre, la sezione Diagnostica dello strumento, non solo fornisce informazioni sui tempi, ma identifica anche l'elemento specifico che Google considera per il Largest Contentful Paint.
Molti altri strumenti di test della velocità ora includono anche il test LCP, offrendo una maggiore flessibilità per i test su varie posizioni, dispositivi e velocità di connessione.
Google consiglia di puntare a un punteggio LCP di 2,5 secondi o meno. Se l'elemento più grande delle tue pagine impiega più tempo a caricarsi, può avere un impatto negativo sull'esperienza utente (UX) e potenzialmente aumentare la frequenza di rimbalzo. Pertanto, ottimizzare il tuo sito per un punteggio LCP migliore è fondamentale.
Come migliorare il più grande punteggio di vernice contenuto in WordPress?
Come dimostrato, il punteggio LCP del tuo sito influenza in modo significativo le sue prestazioni complessive. Tenendo questo in considerazione, esploriamo cinque metodi di grande impatto per migliorare questo punteggio e accelerare il tempo di caricamento del tuo sito web:
- Ottimizzazione dell'immagine
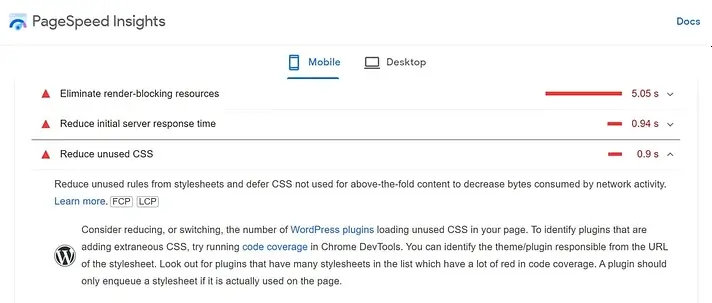
- Eliminazione delle risorse che bloccano il rendering
- Integrazione di una rete di distribuzione dei contenuti (CDN)
- Disattivazione dei plugin non utilizzati
- Riduzione dei tempi di risposta del server
Ottimizzazione dell'immagine
Come accennato in precedenza, LCP, o Largest Contentful Paint, misura il tempo impiegato da un sito Web per visualizzare il suo elemento più grande. In genere, i file multimediali come immagini e video contribuiscono maggiormente a questo tempo di caricamento.
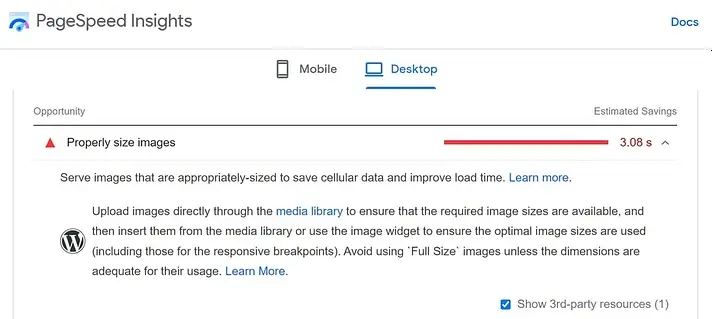
Per migliorare LCP, l'ottimizzazione delle immagini è fondamentale. Questo approccio è consigliato nel rapporto PageSpeed Insights.

Un modo efficace per ottimizzare le immagini è ridimensionarle e utilizzare tattiche come la compressione e l'utilizzo del formato WebP. Strumenti come Optimole possono aiutare in questo processo.

Optimole, un plugin per WordPress, ottimizza le immagini in tempo reale, garantendo il corretto ridimensionamento per vari dispositivi mantenendo la qualità dell'immagine attraverso la compressione.
Inoltre, Optimole utilizza una rete di distribuzione dei contenuti (CDN) per servire le immagini. Ciò significa un caricamento grafico ottimizzato dalla posizione di rete più vicina quando un utente visita il tuo sito Web, migliorando la velocità di download rispetto al caricamento dal server del tuo sito WordPress.
Il ridimensionamento e la compressione delle immagini aumentano significativamente la velocità del sito, con conseguente tempi di caricamento più rapidi e, in definitiva, migliorando il punteggio LCP.
Eliminazione delle risorse che bloccano il rendering
Le risorse di blocco del rendering comprendono file HTML, CSS e JavaScript che fanno sì che i browser posticipino il rendering dei contenuti su un sito Web, rallentando di conseguenza i tempi di caricamento della pagina e portando a un punteggio LCP inferiore alla media.
La risoluzione di questo problema implica la rimozione degli elementi che bloccano il rendering o la pianificazione dell'esecuzione dopo il caricamento di altri contenuti, un processo più semplice di quanto possa sembrare.
Una soluzione come WP Rocket può automatizzare questo processo, eliminando efficacemente CSS e JavaScript che bloccano il rendering dal sito Web e minimizzando i ritardi nel rendering dei contenuti, migliorando così i tempi di caricamento per gli utenti.

In WP Rocket, le impostazioni più vantaggiose da abilitare si trovano nella scheda Ottimizzazione file:
Per i file CSS:
- Ottimizza la consegna dei CSS
- Rimuovi i CSS non utilizzati
Per i file JavaScript:
- Carica JS differito
- Ritarda l'esecuzione di JavaScript
Integrazione di una rete di distribuzione dei contenuti (CDN)
Per migliorare il punteggio Largest Contentful Paint (LCP) in WordPress, l’utilizzo di una Content Delivery Network (CDN) si rivela efficace. Una CDN comprende server distribuiti in varie posizioni, che forniscono ai visitatori il contenuto memorizzato nella cache dal server più vicino geograficamente. Questa ottimizzazione accelera i tempi di caricamento del sito per gli utenti e riduce il carico sul server di hosting, migliorando ulteriormente la velocità del sito.
Per coloro che già sfruttano Optimole, che utilizza una CDN per il caricamento delle immagini, l'integrazione di una CDN per altri file statici può migliorare ulteriormente LCP.
Considera RocketCDN per una configurazione CDN senza problemi, integrata direttamente in WP Rock et. Questo strumento applica impostazioni di configurazione ottimali per migliorare le prestazioni del sito, con la CDN basata su StackPath , che vanta oltre 45 edge location a livello globale.

Investire in una CDN è prudente per i siti web che si rivolgono a un pubblico internazionale, garantendo un caricamento rapido dei contenuti indipendentemente dalla posizione dell’utente, portando in definitiva a un miglioramento significativo del punteggio LCP.
Disattivazione dei plugin non utilizzati
Il punteggio LCP del tuo sito web potrebbe essere influenzato dai plugin utilizzati nella configurazione di WordPress. Plugin complessi con codice pesante, in particolare quelli che utilizzano CSS o JavaScript estesi, possono rallentare notevolmente il tuo sito.
Per migliorare le prestazioni, PageSpeed Insights consiglia di eliminare i plug-in che contribuiscono inutilmente alle tue pagine. Nello specifico, concentrati sulla rimozione degli strumenti che caricano CSS e JavaScript superflui, poiché aumentano il trasferimento dei dati e ostacolano la velocità di rendering dei contenuti.

I rapporti di PageSpeed Insight forniscono URL di script problematici, aiutando nell'identificazione di plugin pesanti in termini di risorse. Tuttavia, la rimozione di numerosi plugin può richiedere molto tempo, soprattutto per i siti dotati di una moltitudine di strumenti.
Per ottimizzare le prestazioni del tuo sito web, valuta la possibilità di iniziare con la rimozione dei plugin inutilizzati o ridondanti. Successivamente, esplora alternative più leggere per ottimizzare ulteriormente l'efficienza del tuo sito.
Riduzione dei tempi di risposta del server
Il tempo di risposta del server, comunemente indicato come Time to First Byte (TTFB), indica il tempo impiegato dal browser di un utente per ricevere il byte iniziale di contenuto dalla tua pagina web. I tempi di risposta lenti del server portano invariabilmente a ritardi nel caricamento della pagina, influenzando di conseguenza il punteggio LCP (Last Contentful Paint).
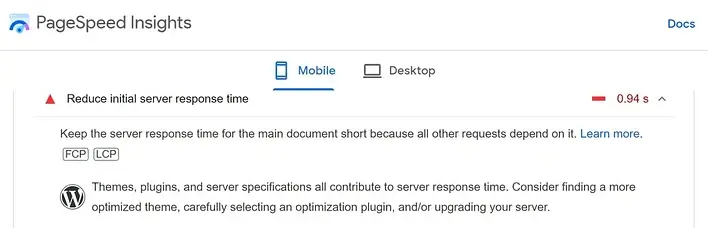
I fattori che incidono sui tempi di risposta del server, come evidenziato in PageSpeed Insights, comprendono plug-in, temi e la scelta del servizio di hosting:

Se la rimozione di plugin e script estranei non dovesse riuscire a migliorare un punteggio LCP scarso, la causa principale potrebbe risiedere nel server. In questi casi è consigliabile passare a un piano di hosting più robusto.
Sebbene l’hosting condiviso spesso sia sufficiente per i siti Web nascenti grazie alla sua convenienza, implica la condivisione di un server con numerosi altri proprietari di siti Web. Di conseguenza, un aumento delle richieste simultanee del server può ostacolare i tempi di risposta.
Man mano che il tuo sito web si espande e raccoglie più traffico, il passaggio a un piano di hosting più sofisticato diventa prudente. Si consiglia l'hosting WordPress gestito, poiché implica che l'host web gestisca tutte le attività di ottimizzazione per garantire il funzionamento senza interruzioni del sito web.
In alternativa è consigliabile contemplare un piano Virtual Private Server (VPS) o un hosting dedicato. Sebbene queste opzioni possano comportare costi più elevati, forniscono risorse server aumentate e configurazioni su misura, migliorando così la capacità del sito web di gestire traffico sostanziale e fornire contenuti in modo efficiente.
Dando priorità all'ottimizzazione dei tempi di risposta del server e selezionando un piano di hosting appropriato, i proprietari di siti Web possono migliorare l'esperienza dell'utente e rafforzare i parametri di prestazione del proprio sito Web.
Wapping Up
In conclusione, l’ottimizzazione del Largest Contentful Paint (LCP) su WordPress implica varie strategie, tra cui la gestione dei tempi di risposta del server, la riduzione al minimo delle risorse che bloccano il rendering e l’ottimizzazione delle immagini e della consegna dei CSS.
Implementando queste tecniche, i proprietari di siti web possono migliorare significativamente l'esperienza dell'utente, migliorare le prestazioni del sito e avere un impatto positivo sui punteggi LCP. Il monitoraggio e gli aggiustamenti continui sono fondamentali per garantire miglioramenti duraturi nell'LCP e nelle prestazioni complessive del sito Web su WordPress.





