I post estratti forniscono al lettore un breve assaggio del contenuto. Possono essere generati automaticamente dal contenuto o prodotti separatamente per ogni post. È estremamente cruciale avere una presa sulla loro lunghezza, indipendentemente da come sono stati creati. In questo articolo, vedremo come limitare le dimensioni dell'estratto del modulo del tuo blog Divi . Vedremo anche come personalizzarlo in modo che si integri con il resto del design del tuo sito.

Iniziamo.
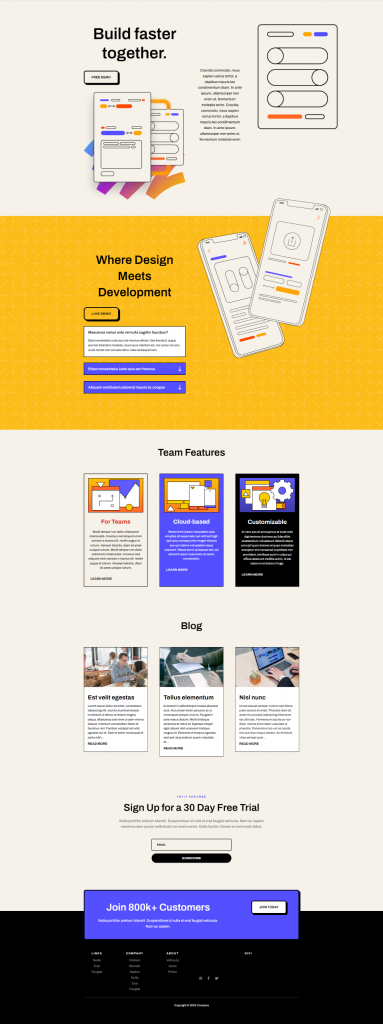
Anteprima del design
Ecco come apparirà il design sia su desktop che su dispositivi mobili.
Versione desktop
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Versione mobile

Importanza di un estratto del post
Un estratto da un post fornisce una o due frasi dal materiale per aiutare il lettore a comprendere l'argomento del post. Invece di visualizzare l'intero contenuto di un post del blog, WordPress mostra un campione del materiale. Questo aiuta a gestire le dimensioni del post all'interno del feed, risultando in un design più snello e più facile da usare. Garantisce che il layout rimanga costante per tutta la pagina.

L'autore può specificare questo snippet, oppure WordPress può estrarre un certo numero di parole dal primo paragrafo e visualizzarle come un estratto. WordPress può utilizzare questo snippet per gestire ciò che appare nel feed del blog. Viene utilizzato dai motori di ricerca per visualizzare una frazione delle informazioni nei risultati di ricerca.

La possibilità di visualizzare l'estratto per i post nelle pagine dei feed del blog di WordPress deve essere abilitata nelle Impostazioni di lettura. Questa opzione può essere abilitata, tuttavia, non ci consente di controllare la lunghezza dell'estratto.

Per impostazione predefinita, il modulo Divi Blog visualizza estratti dai post del blog. Non è necessario apportare modifiche alla configurazione di WordPress. Il modulo include numerose opzioni, incluso un campo per specificare la lunghezza dell'estratto del post.

Come limitare l'estratto esistente
Limitare la lunghezza di un estratto del post nel modulo Divi Blog è semplice. Per iniziare, passa il mouse sopra il modulo e fai clic sull'icona a forma di ingranaggio per accedere alle sue opzioni.

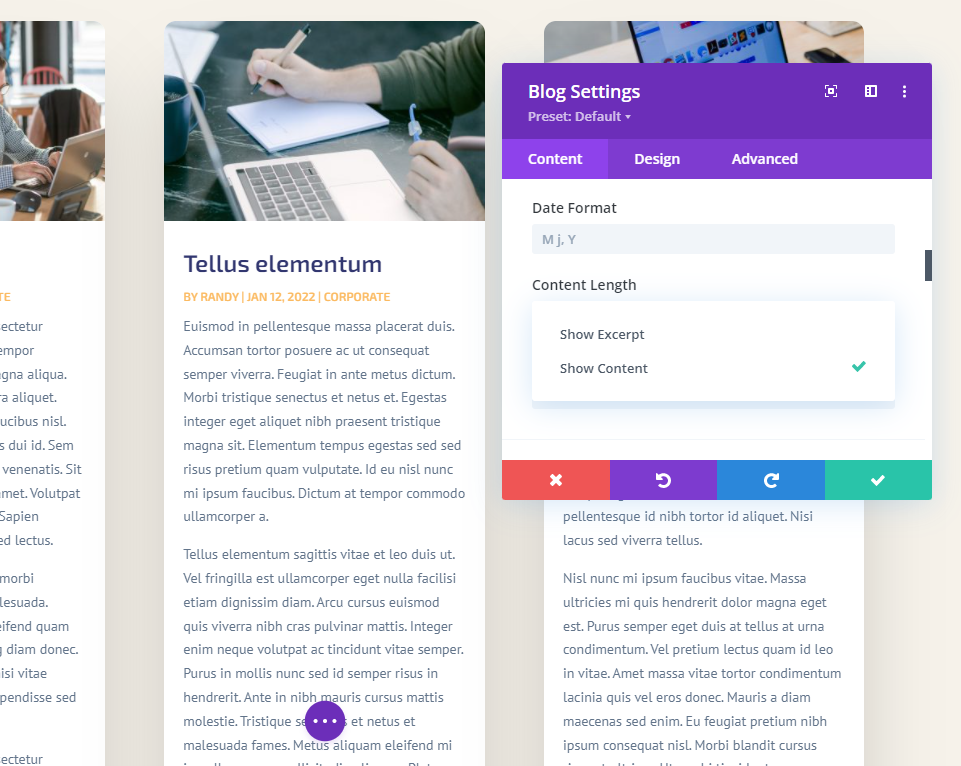
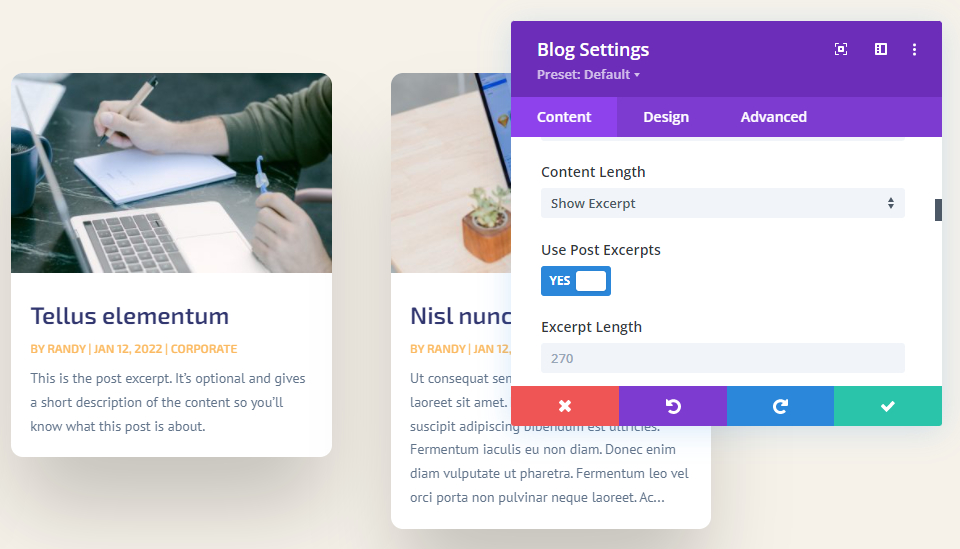
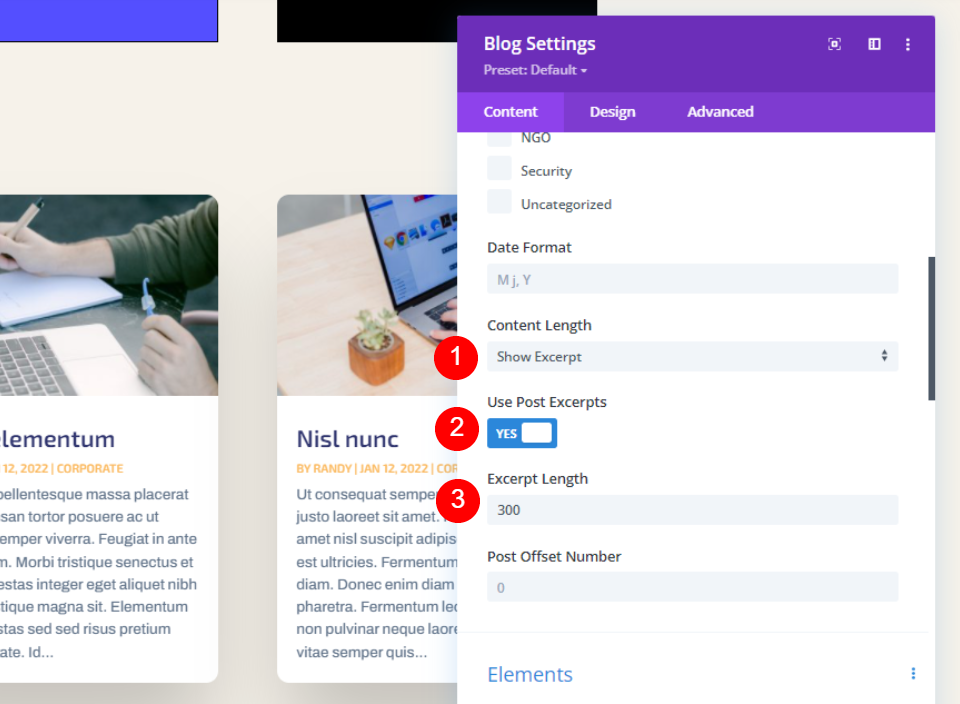
Scorri verso il basso fino a Lunghezza contenuto nelle Opzioni contenuto. Abbiamo numerose opzioni qui per personalizzare l'estratto del post. Questa è la configurazione predefinita. Per limitare la lunghezza dell'estratto, seleziona Mostra estratto e inserisci il numero di caratteri desiderato nell'area Lunghezza estratto.
- Lunghezza contenuto: Mostra estratto
- Lunghezza estratto: inserire il numero

Esaminiamo ogni impostazione in modo più dettagliato.
Lunghezza del contenuto
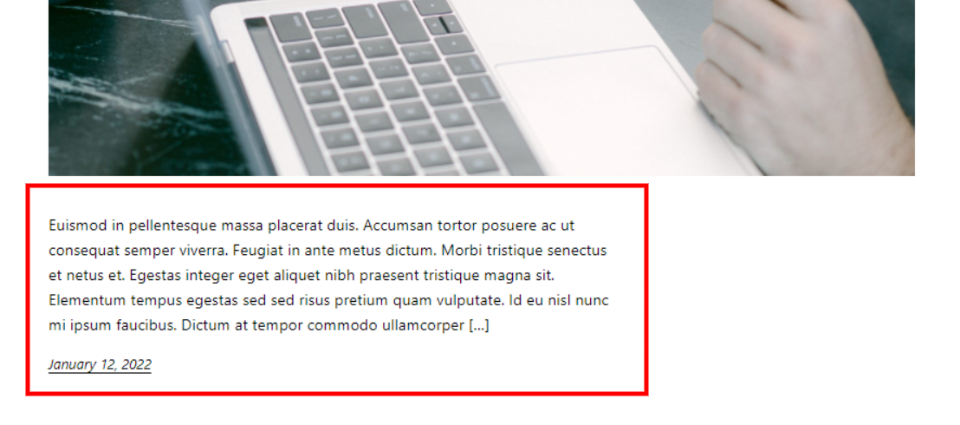
Lunghezza materiale consente di visualizzare un estratto o l'intero contenuto. Fare clic su Mostra estratto per definire la lunghezza dell'estratto. L'esempio seguente illustra il materiale.
- Lunghezza contenuto: Mostra estratto

Usa gli estratti dei post
Utilizza estratti di post mostra l'estratto opzionale fornito dall'autore nell'editor di post di WordPress. Se il post non ha un estratto preparato manualmente, viene generato automaticamente un estratto dal primo paragrafo.

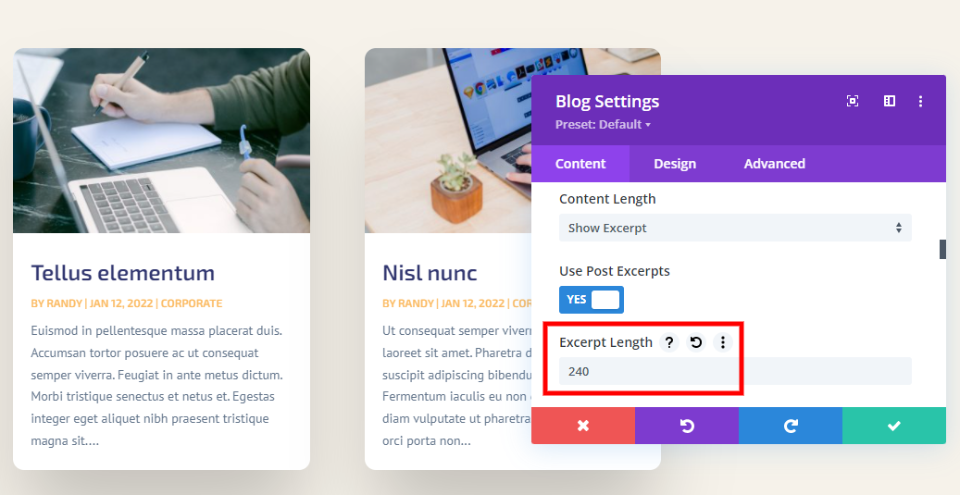
Lunghezza dell'estratto
Lunghezza frammento consente di scegliere la lunghezza dell'estratto in caratteri. Questa è la seconda opzione per limitare la lunghezza dello snippet. Puoi inserire qualsiasi valore in questo campo. 270 è il valore predefinito. È possibile inserire qualsiasi valore da visualizzare.

Non esiste un numero di caratteri di estrazione valido per tutti. I tuoi contenuti sono unici, il tuo pubblico è unico e il tuo design è unico. Propongo di selezionare un numero che integri lo stile della pagina. Puoi anche condurre alcuni test a/b split per determinare la lunghezza ottimale dell'estratto per il tuo pubblico.

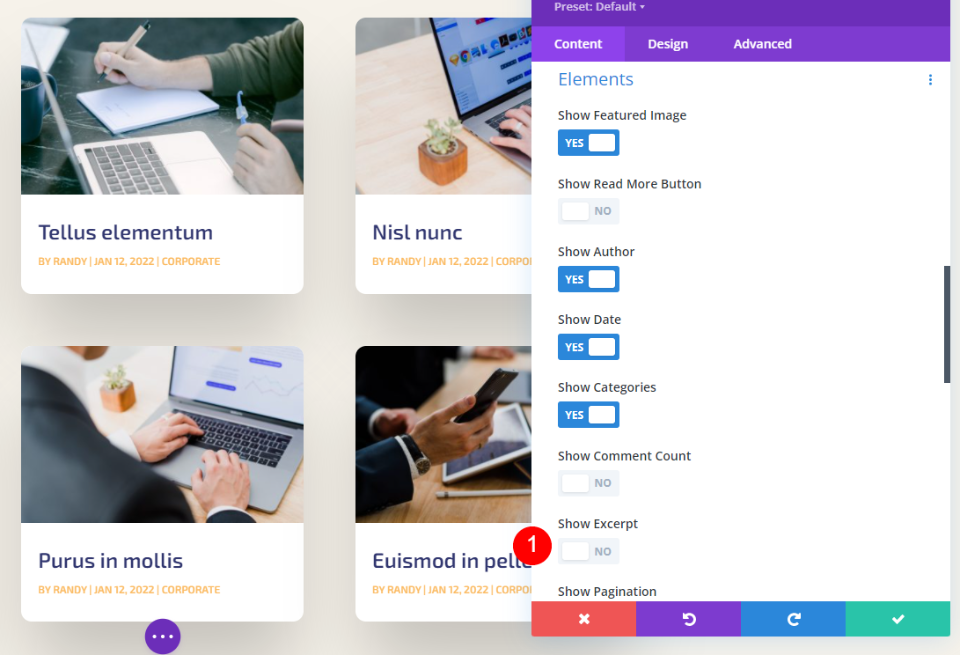
It’s può anche nascondere completamente l'estratto. Scorri semplicemente verso il basso fino a Elementi e disabilita Mostra estratto .
Come modellare l'estratto del post
Dopo aver appreso come limitare lo snippet del post, diamo un'occhiata a come decorarlo in modo che corrisponda al resto del tuo sito web. Per le mie dimostrazioni, ho aggiunto il modulo Blog alla home page del Software Layout Pack. In questa pagina manca un modulo Blog. Dimostrerò come decorarlo in modo che corrisponda al design della pagina e come scegliere un estratto che si adatti all'aspetto della pagina.

Nota – Normalmente, duplicare il modulo dalla pagina di destinazione di questo pacchetto di layout per risparmiare tempo. Piuttosto, inizierò da zero e userò gli spunti di progettazione dalla Home page nel mio stile.
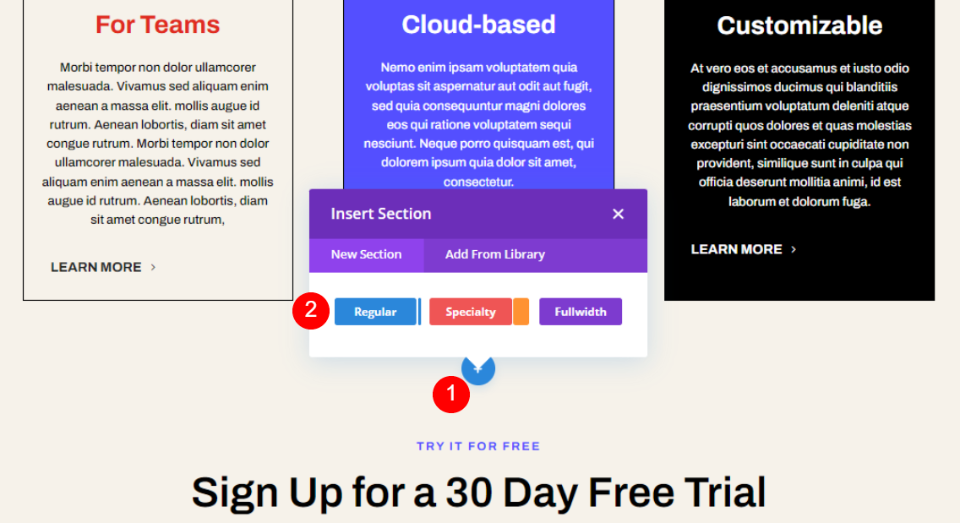
Aggiunta di sezione
Nella sezione Caratteristiche dei termini, aggiungi una nuova sezione.

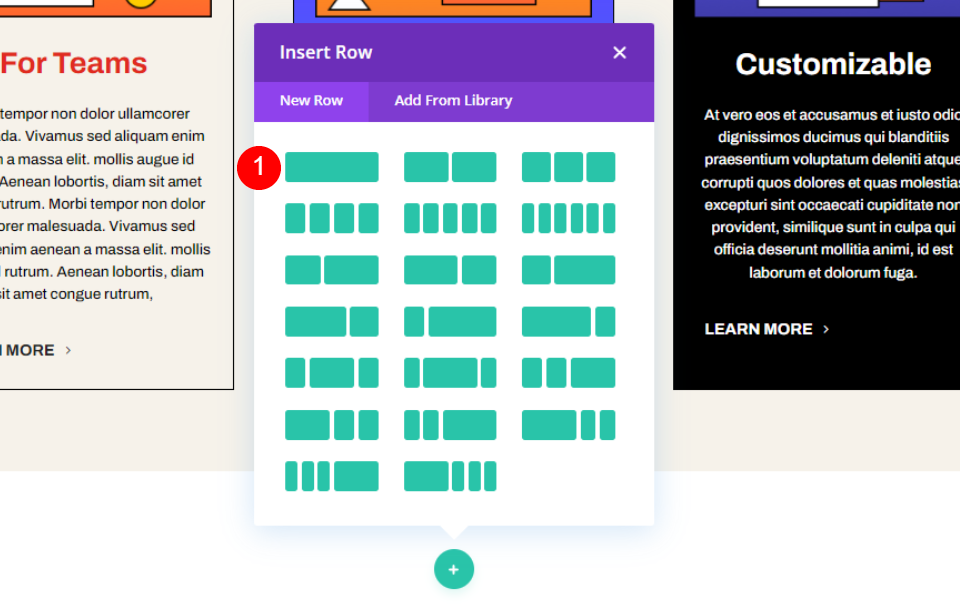
Ora aggiungi una riga di una colonna a questo.

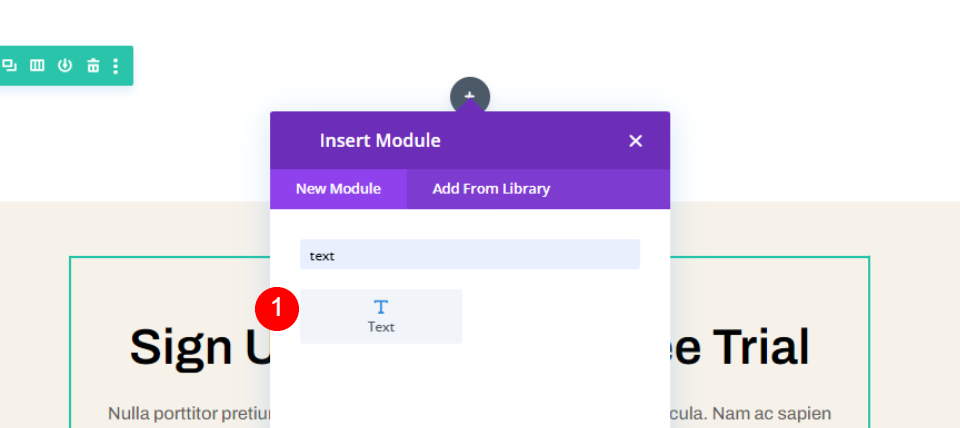
Quindi, è il momento di aggiungere un nuovo modulo di testo alla colonna.

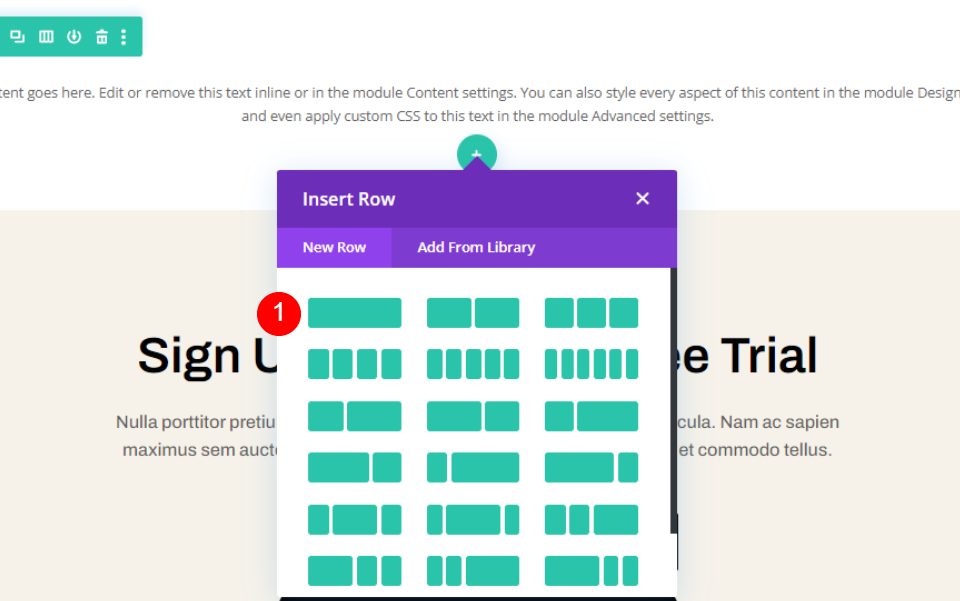
Ora aggiungi un'altra riga di una colonna sotto la riga aggiunta in precedenza.

Ora aggiungi un modulo blog alla seconda riga. Li decoreremo per dare loro un aspetto adeguato.

Stile della sezione
Apri le impostazioni della sezione cambia il colore di sfondo.
- Sfondo: #f6f2ea

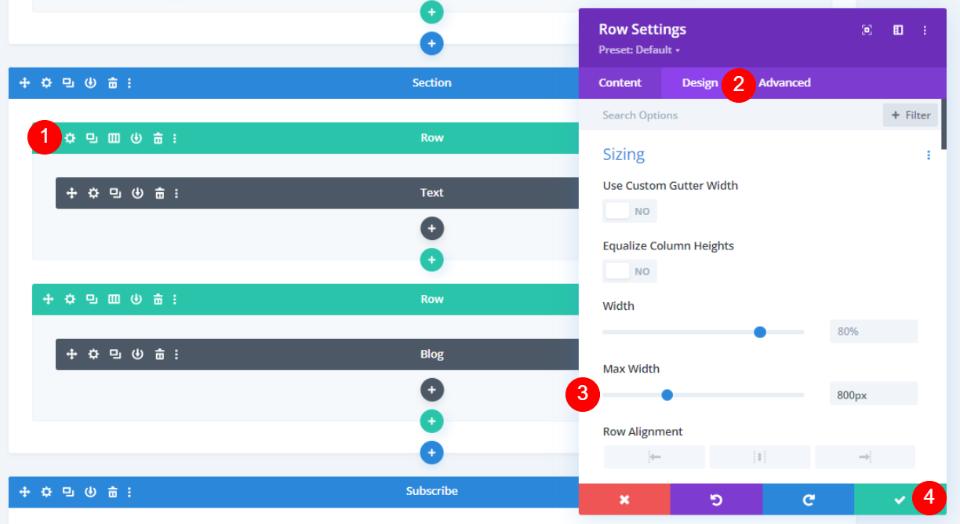
Salvalo e chiudilo. Ora, apri le impostazioni delle righe e apporta alcune modifiche.
- Larghezza massima: 800 px

Per definire lo stile del modulo di testo, apri le impostazioni del modulo di testo e apporta le seguenti modifiche.
- Stile del testo: Titolo 2
- Testo: Blog

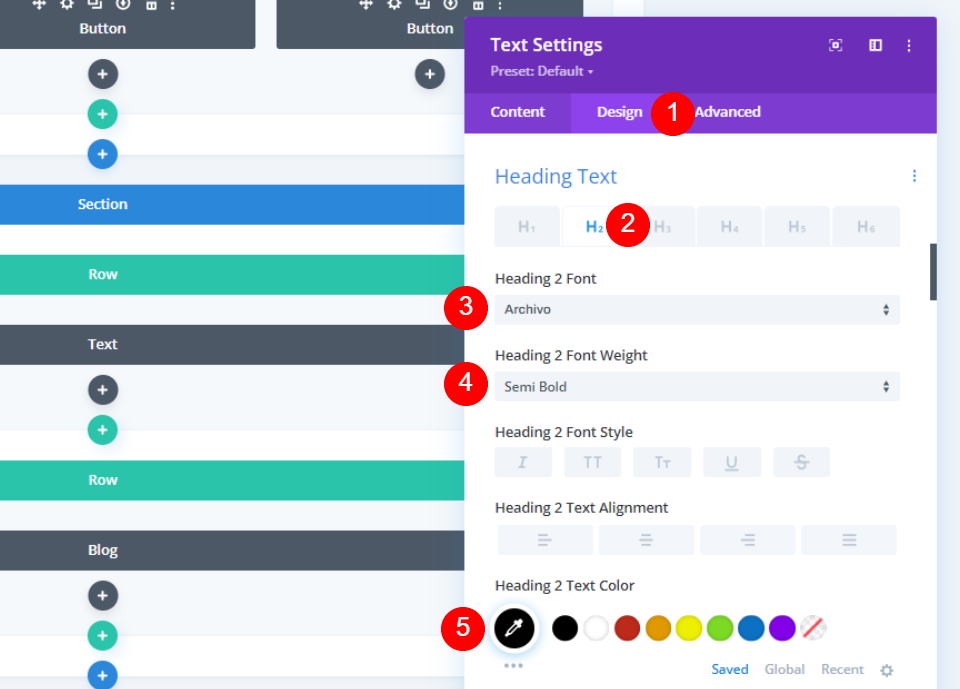
Nella scheda Progettazione, apporta le seguenti modifiche.
- Intestazione: H2
- Carattere: Archivio
- Peso: semigrassetto
- Colore: #010101

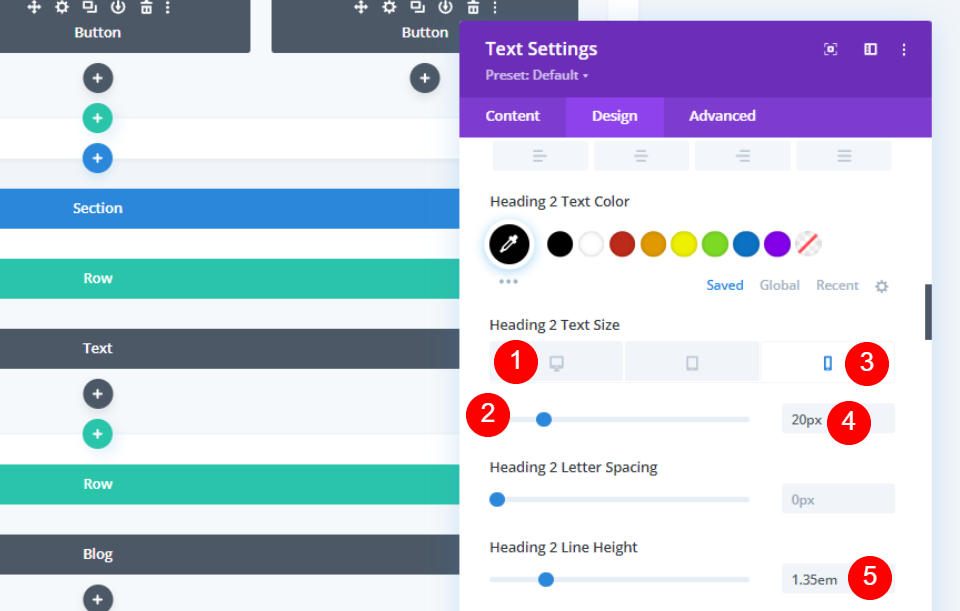
Modifica le impostazioni dei caratteri sia per desktop che per dispositivi mobili.
- Dimensione carattere: 50px desktop, 20px telefono
- Altezza della linea: 1,35 em

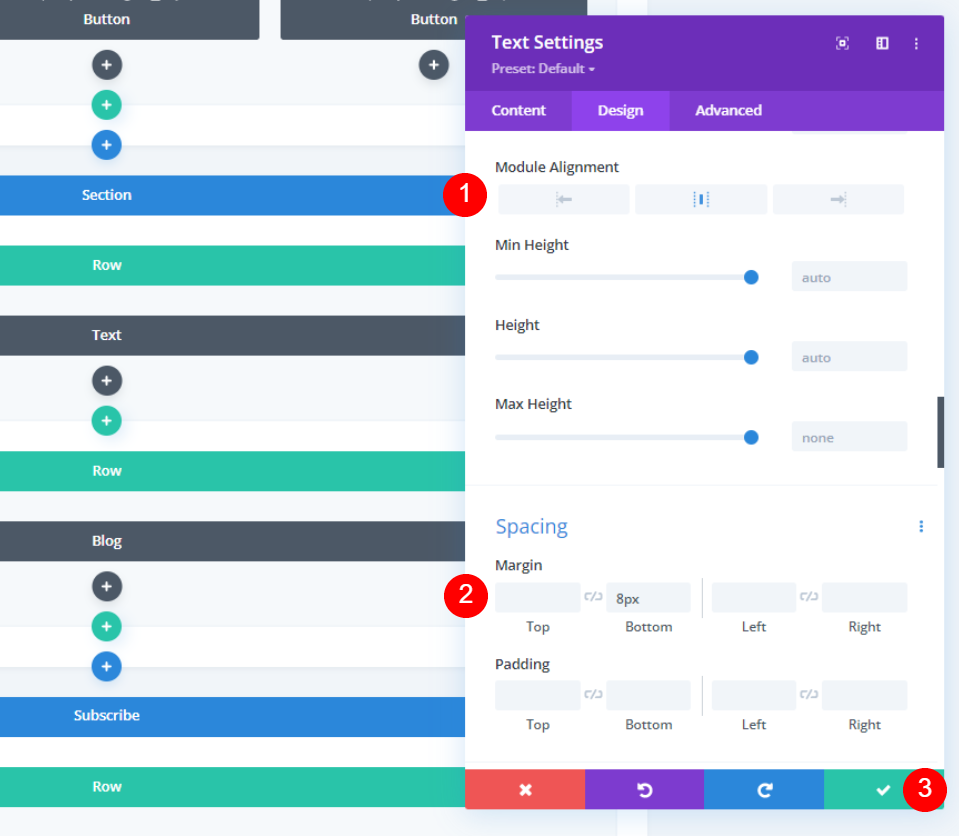
Ora, cambia l'allineamento del modulo come indicato di seguito.
- Allineamento modulo: centro
- Margine inferiore: 8px

Stile del modulo blog
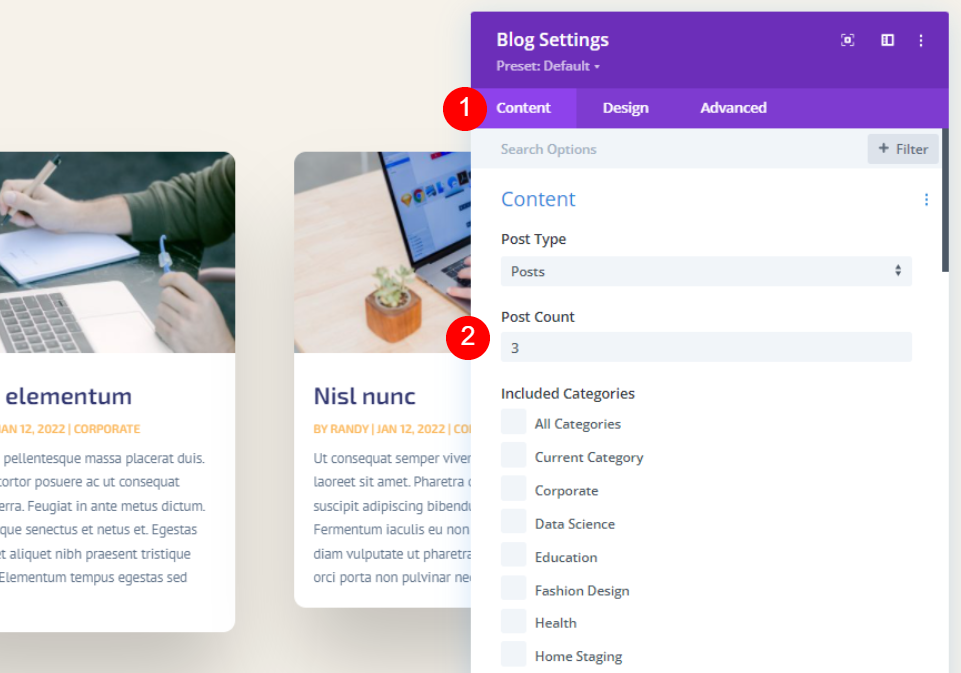
Aggiungi il numero di post che desideri mostrare dalla scheda dei contenuti.
- Conteggio post: 3

Seleziona mostra estratto e imposta il limite su 300.

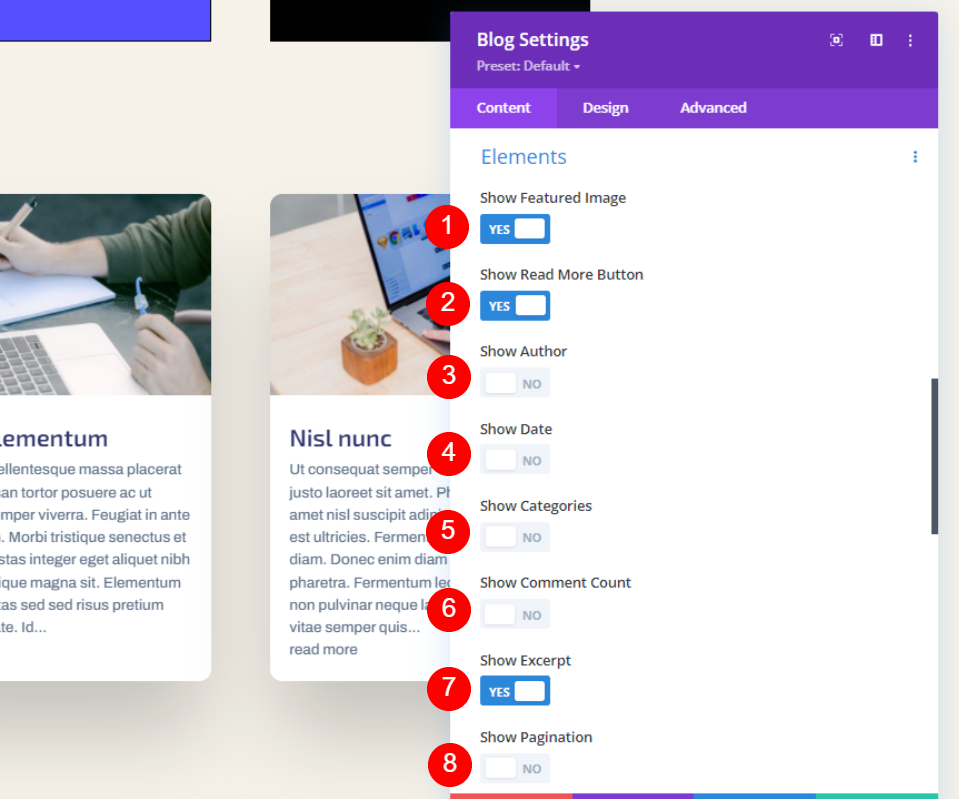
InElements, apporta le seguenti modifiche.
- Mostra immagine in evidenza: Sì
- Mostra pulsante Leggi di più: Sì
- Mostra Autore: n
- Data di presentazione: n
- Mostra categorie: n
- Mostra Conteggio commenti: No
- Mostra estratto: Sì
- Mostra impaginazione: No

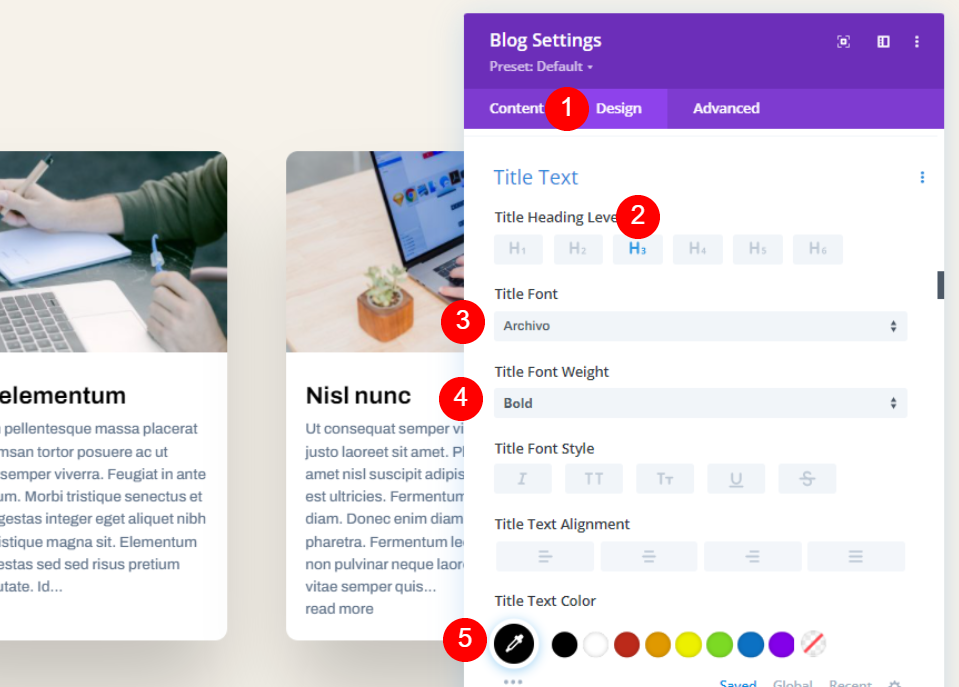
Ora vai alla scheda del design e cambia le seguenti cose per l'intestazione del titolo.
- Titolo Titolo Livello: H3
- Carattere: Archivio
- Peso: grassetto
- Colore: #010101

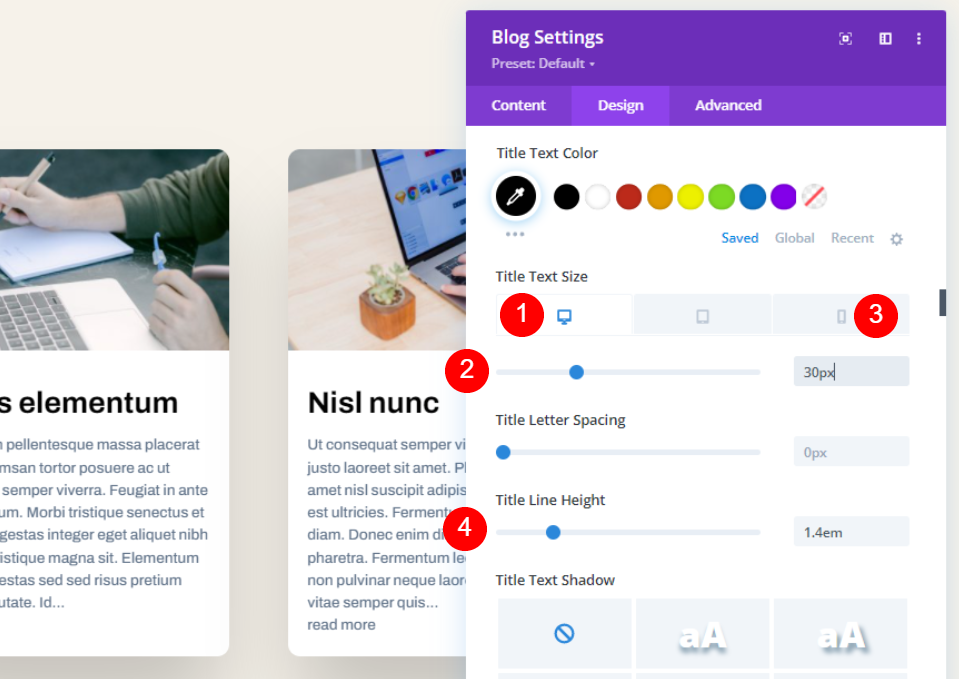
Modifica la dimensione del carattere come indicato di seguito.
- Dimensione carattere: desktop 30px, telefono 16px
- Altezza della linea: 1,4 em

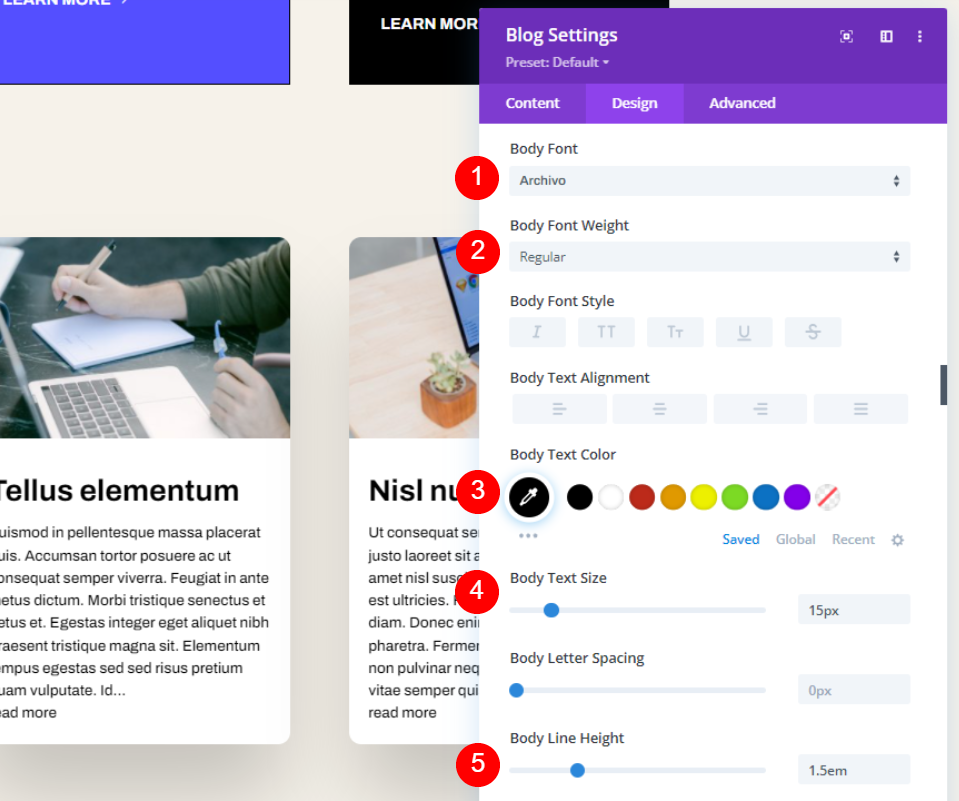
Ora apporta alcune modifiche al corpo del testo.
- Carattere: Archivio
- Peso: regolare
- Colore: #000000
- Dimensioni: 15px
- Altezza della linea: 1,5 em

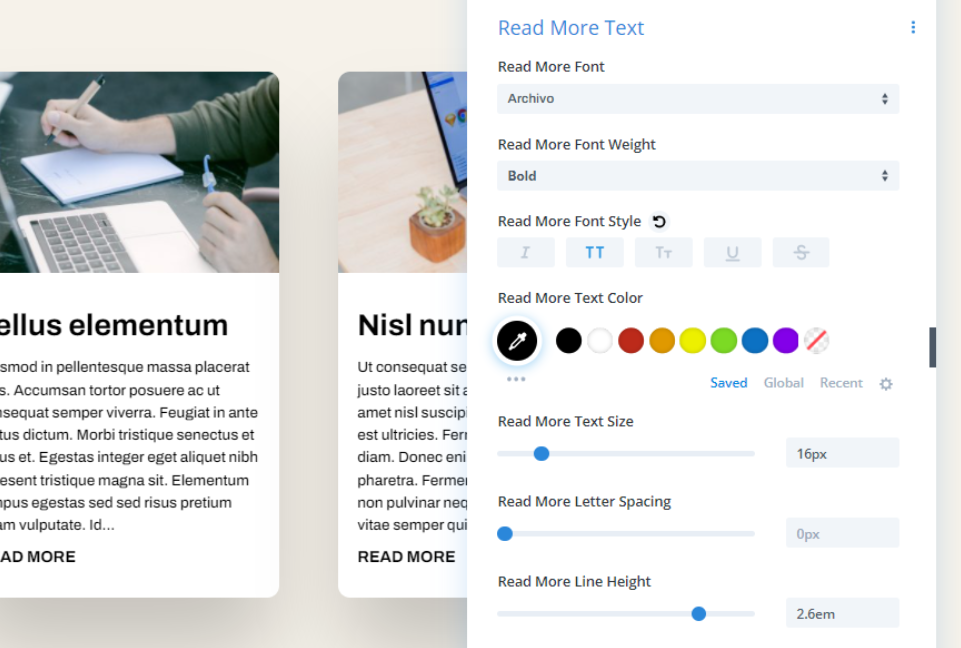
Inoltre, apporta le seguenti modifiche per il pulsante Leggi altro testo.
- Carattere: Archivio
- Peso: grassetto
- Stile: TT
- Colore: #000000
- Dimensioni: 16px
- Altezza della linea: 2,6 em

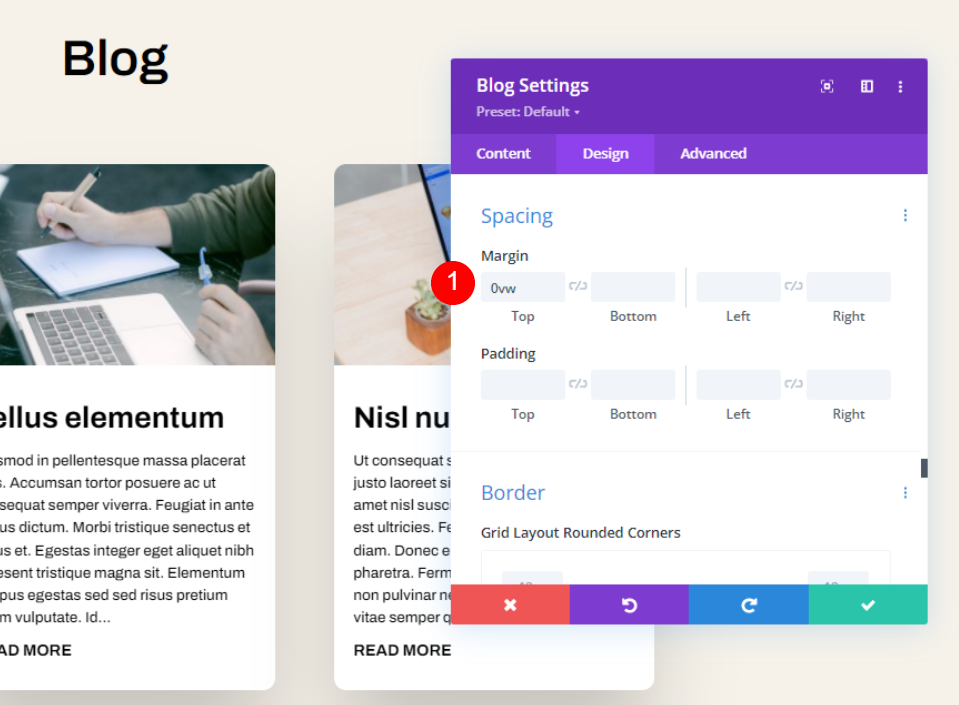
Passa alle impostazioni di spaziatura e modifica il valore del margine superiore.
- Margine superiore: 0vw

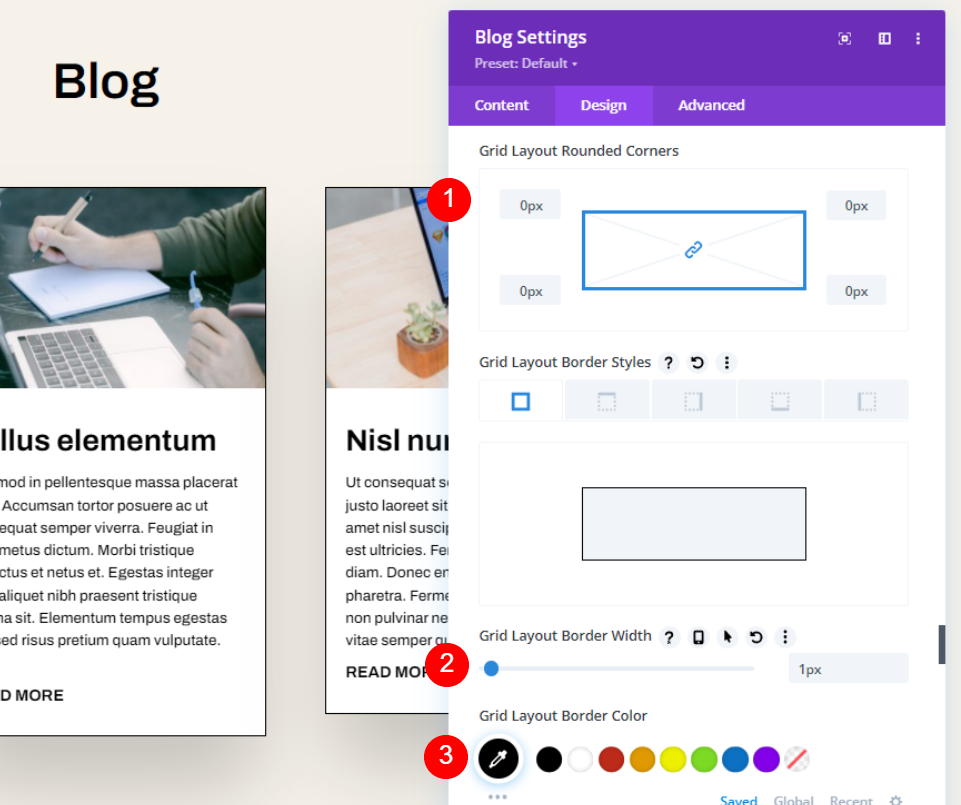
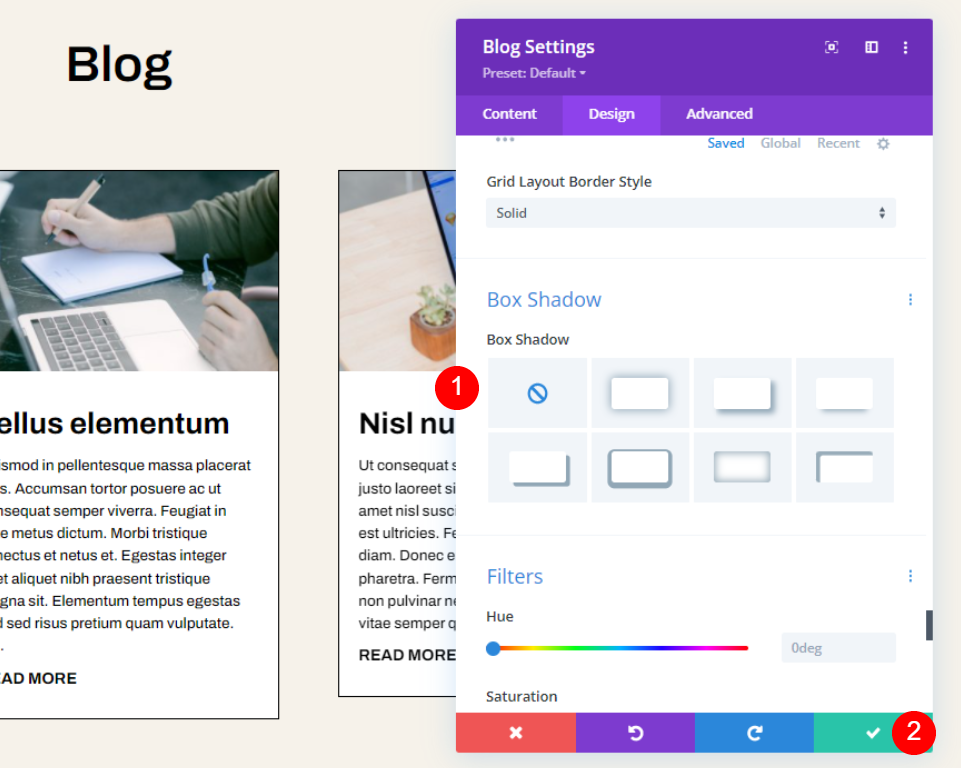
Scorri verso il basso fino a Bordo e modifica i valori come segue.
- Angoli arrotondati: 0px
- Larghezza bordo: 1px
- Colore: #000000

Infine, disabilita Box Shadow e salva le tue impostazioni.
- Box Shadow: Nessuno

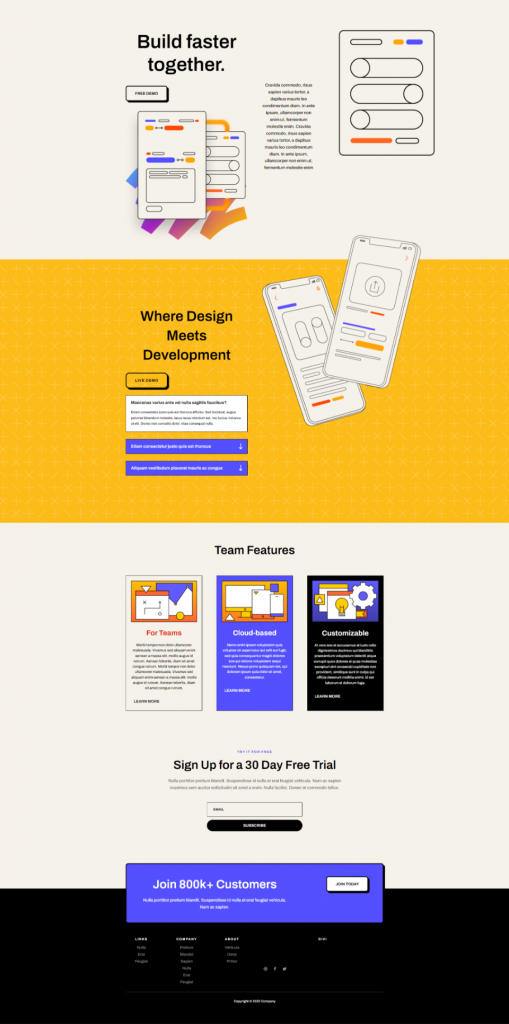
Risultato finale
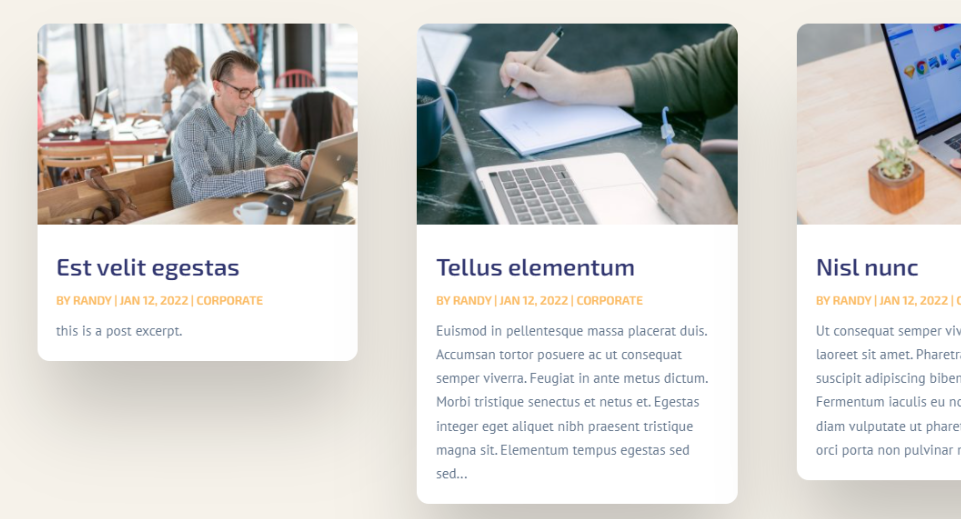
Ora ecco come appare il design.

Dai uno sguardo approfondito alla sezione desktop.

Il design rappresenta anche la versione mobile.

Pensieri finali
Ciò conclude il nostro esame su come limitare la lunghezza di un estratto nel modulo Divi Blog. Limitare la lunghezza dell'estratto potrebbe avere un effetto sullo stile della tua pagina. Fortunatamente, il modulo Blog di Divi ha numerose opzioni per limitare e regolare la lunghezza dei tuoi estratti. Inoltre, personalizzare lo snippet è semplice grazie alle scelte di stile del modulo Divi Blog.





