Lo scorrimento infinito è una tendenza del web design, resa possibile dalla tecnologia di caricamento della pagina AJAX per caricare automaticamente il contenuto della pagina successiva. Mostra l'elemento caricato in fondo alla pagina corrente. Lo scorrimento infinito consente agli utenti di accedere rapidamente a contenuti aggiuntivi scorrendo verso il basso. Carica continuamente ed eternamente il contenuto mentre gli utenti scorrono. Le popolari piattaforme di social networking come Facebook, Twitter, Instagram e Pinterest sono ottimi esempi di design a scorrimento infinito.

Il modulo Divi Shop non fornisce lo scorrimento infinito per impostazione predefinita, ma può essere abilitato con l'uso di un plug-in e alcune modifiche. Oggi in questo articolo vedremo come abilitare lo scorrimento infinito sul modulo Divi Shop.
Anteprima del design
Il design che realizzeremo oggi sarà simile a questo. Sarà un design efficiente in termini di tempo e i visitatori avranno la comodità di visitare il tuo sito web.
Plugin richiesto
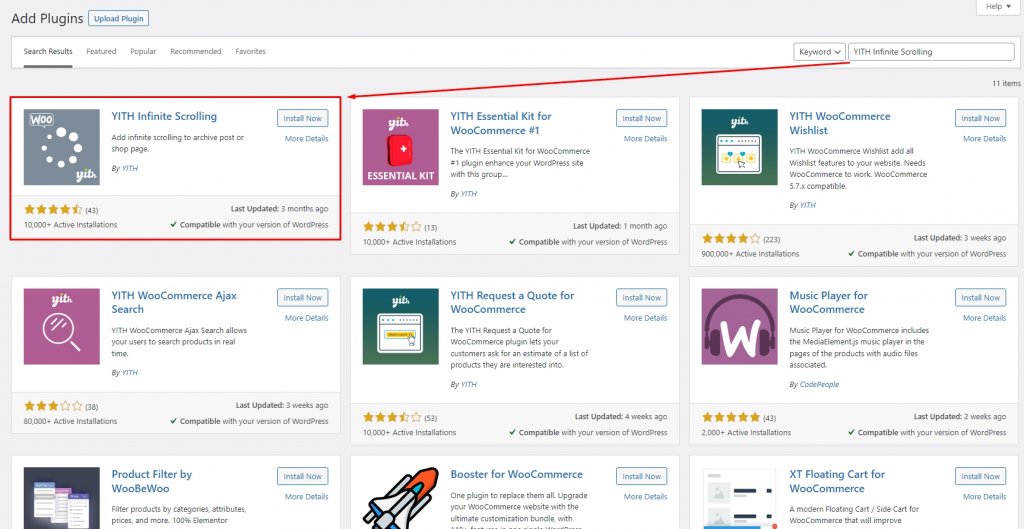
Prima di passare al tutorial, dobbiamo installare un plugin chiamato " YITH Infinite Scrolling ". Niente più tempi di caricamento dovuti ai cambi di pagina, infatti, niente più pagine per una singola categoria di elemento! Il tutto sarà integrato in un'unica soluzione, consentendo ai visitatori di scorrere facilmente verso il basso e ottenere le informazioni desiderate senza timore di perderle durante il caricamento di una nuova pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInstalla e attiva semplicemente il plugin.

Procedura di progettazione
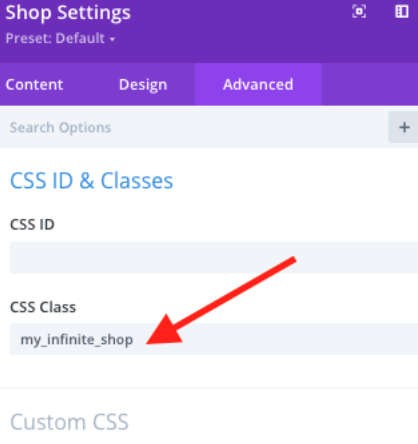
Vai alla pagina del tuo negozio e apri la modifica per il modulo Divi Shop. Inserisci il codice seguente nella classe CSS.
- Classe CSS:
my_infinite_shop

Successivamente, regola il modulo negozio secondo necessità e imposta il "Conteggio prodotti" sul numero di prodotti che desideri visualizzare al carico iniziale:

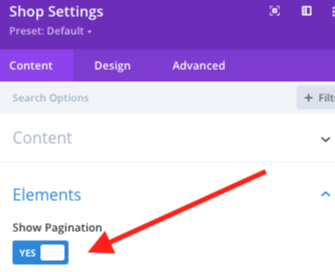
Ora abilita l'impaginazione per il modulo negozio.

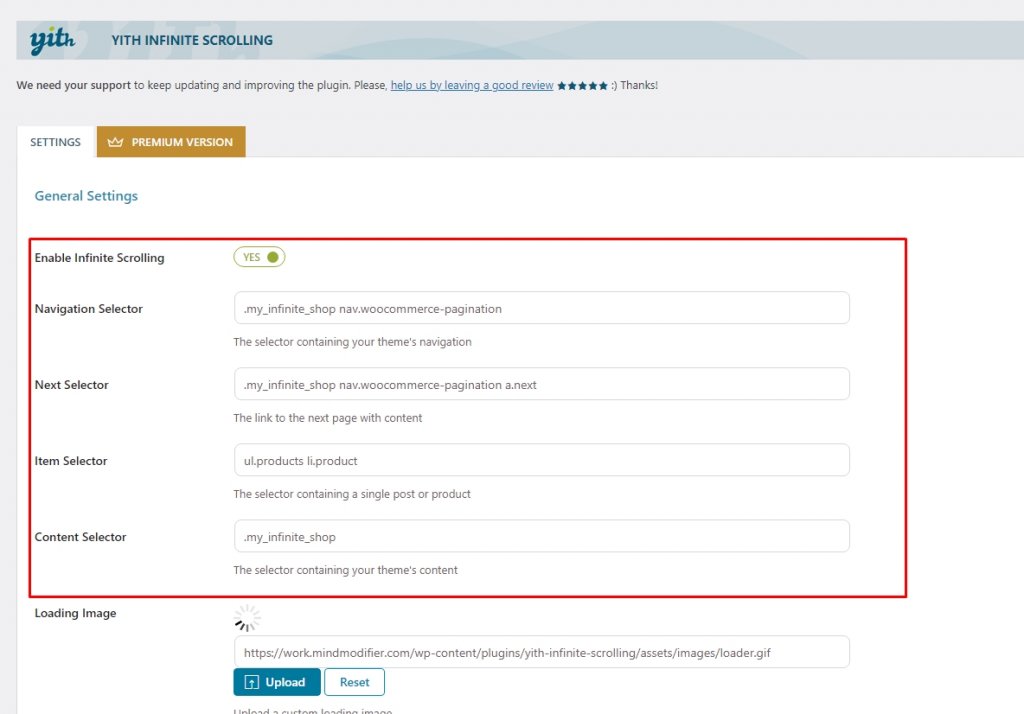
Dopo aver salvato il modello di creazione della pagina/tema, vai alle impostazioni del plug-in YITH e apporta le seguenti modifiche:
- Selettore di navigazione:
.my_infinite_shop nav.woocommerce-pagination - Selettore successivo:
.my_infinite_shop nav.woocommerce-pagination a.next - Selettore articolo:
ul.products li.product - Selettore di contenuti:
.my_infinite_shop

Ora premi Salva modifiche e sei a posto.
Anteprima finale
Ecco come apparirà la pagina del tuo prodotto ora.
Pensieri finali
Con Divi , ora puoi facilmente aggiungere Scorrimento infinito alla pagina del tuo prodotto sul sistema sopra menzionato. Ciò consentirà ai clienti del tuo negozio di visualizzare tutti i prodotti su un'unica pagina. Ci auguriamo che il tutorial ti sia utile. Puoi visitare i nostri altri tutorial Divi , forse qualcuno di questi può tornare utile in qualsiasi progetto futuro.





