C'è una buona ragione per cui il plugin Elementor WordPress è così popolare. Il successo di Elementor può essere attribuito alla sua interfaccia user-friendly e alla facilità d'uso. La prima cosa da notare è che Elementor è uno strumento di modifica delle pagine che è sia visivo che live. Di conseguenza, non dovrai utilizzare una modalità di anteprima separata per vedere come apparirà il tuo sito web dopo aver apportato le modifiche. Quando si tratta di selezionare e posizionare i pezzi dal menu, Elementor offre la capacità di trascinamento della selezione. Non hai bisogno di alcuna abilità di programmazione per usare Elementor perché puoi aggiungere e modificare elementi al volo in base alle tue esigenze.

Come risultato di tutto ciò, chiunque può creare un sito Web WordPress utilizzando Elementor reattivo. Con questo generatore di pagine, indipendentemente da come desideri organizzare i tuoi contenuti, puoi farlo in modo rapido e semplice.
Aggiunta di più colonne
L'aggiunta di nuove colonne a una sezione di Elementor non potrebbe essere più semplice di quella che vedremo qui. Ci sono due modi per farlo.
- Usando l'opzione Aggiungi colonna.
- Utilizzo delle maniglie dell'editor.
Senza perdere altro tempo, iniziamo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUsando l'opzione Aggiungi colonna.
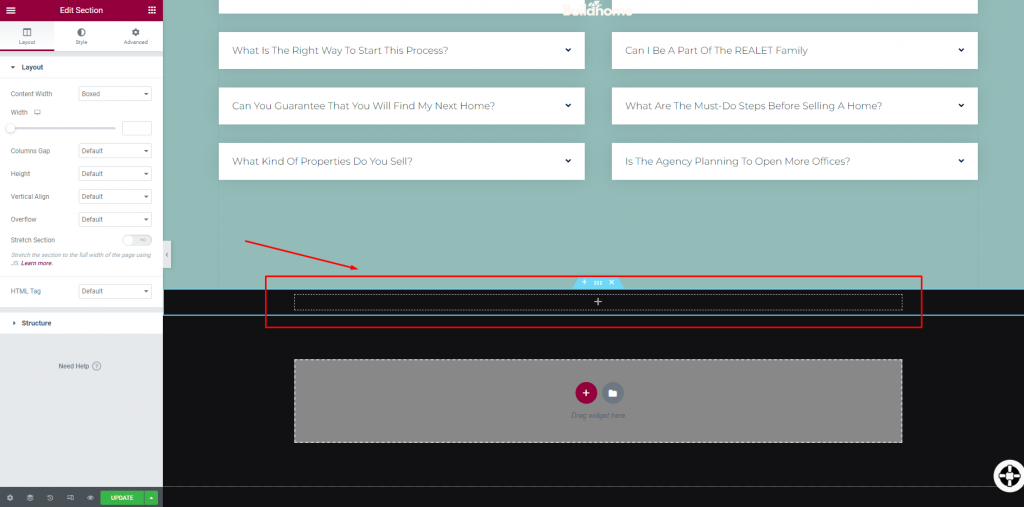
Apri la pagina che desideri modificare e vai alla sezione in cui desideri aggiungere più colonne.

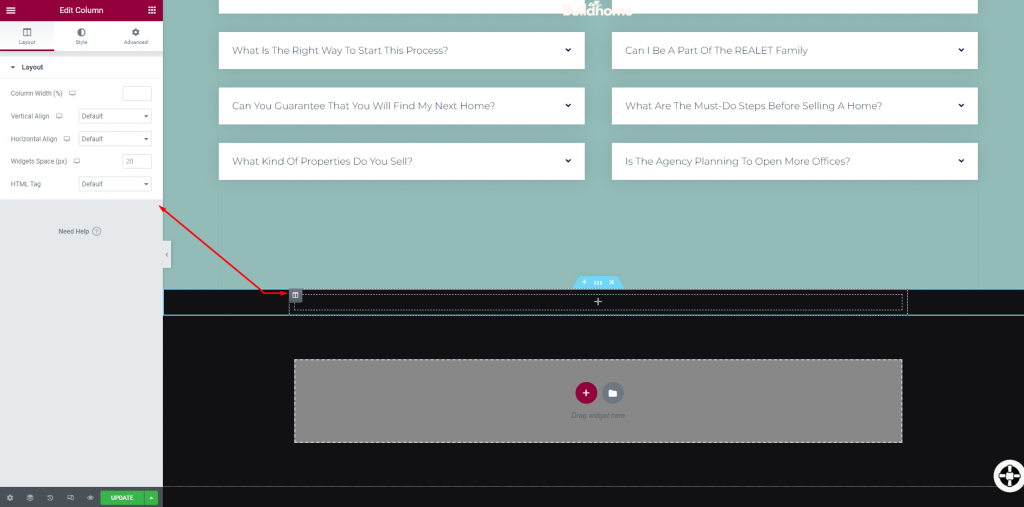
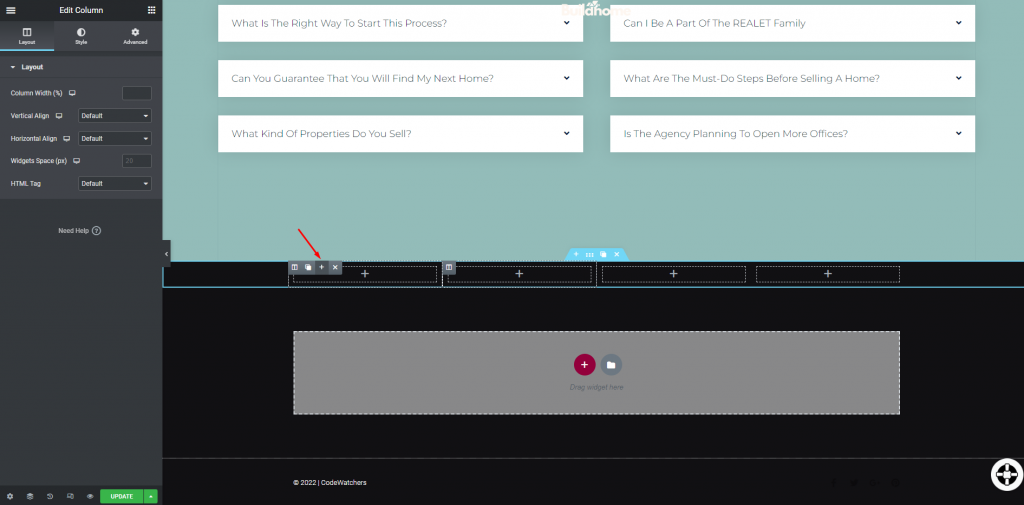
Ora passa con il mouse al centro della sezione e fai clic con il pulsante destro del mouse sull'icona della colonna a sinistra.

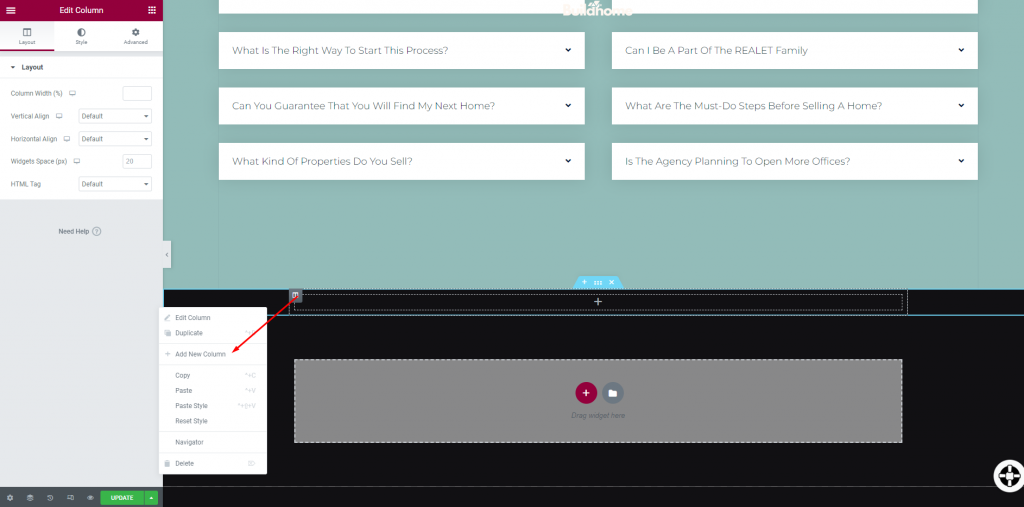
Ora fai clic su "Aggiungi una nuova colonna" dal set di opzioni pop-up.

Una volta selezionato, vedrai lo splitter di una colonna in due colonne singole.

Utilizzo delle maniglie dell'editor
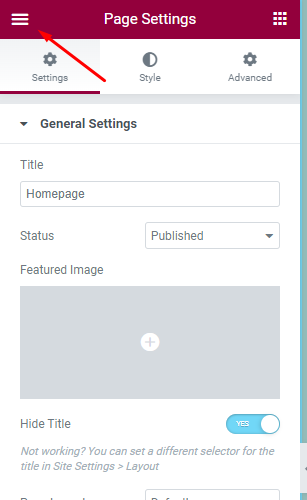
Le opzioni "Maniglie di modifica" di Elementor possono essere utilizzate anche per eseguire determinate attività relative alle colonne. Le funzionalità di modifica di Elementor possono essere abilitate nei seguenti passaggi. Per abilitare "Maniglie di modifica", fai clic sull'icona del menu dell'hamburger nell'angolo in alto a sinistra.

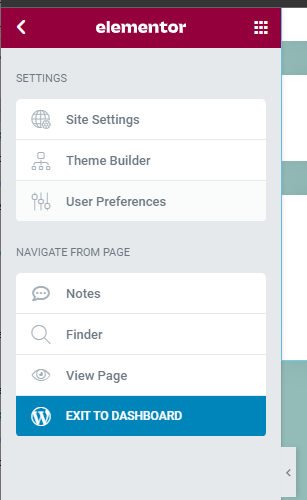
Questo ti porterà al menu generale e da lì seleziona "Preferenze utente".

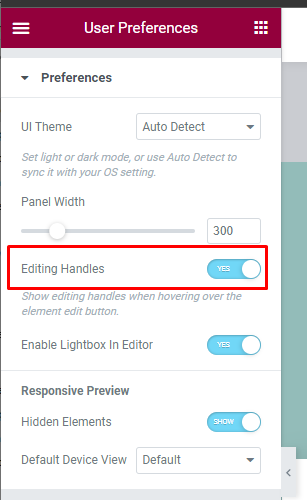
Quindi abilita "Modifica maniglie" da lì.

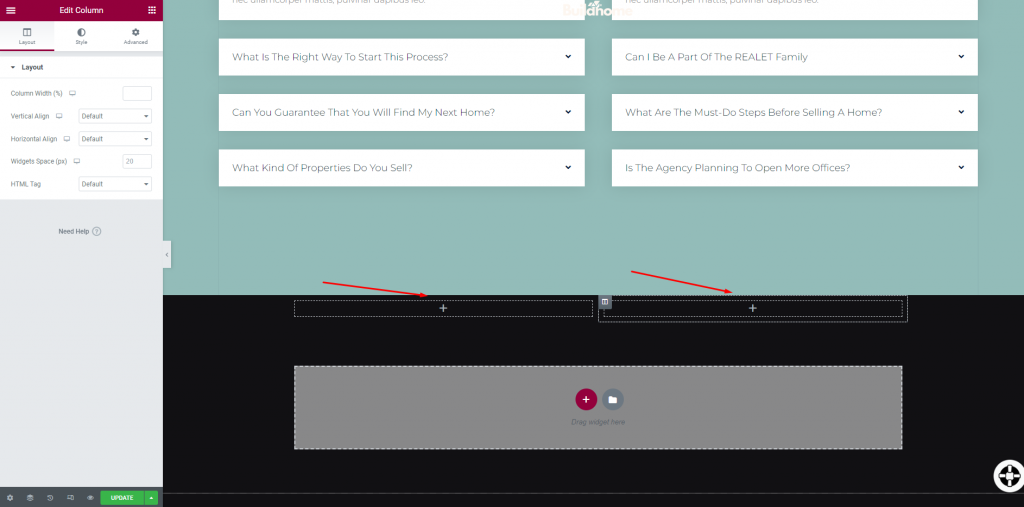
Ora, con questa opzione abilitata, puoi semplicemente passare il mouse su una colonna esistente e aggiungere l'icona più per aggiungere più colonne.

E il gioco è fatto!
Avvolgendo
Con questi due comodi stili, ora è più facile inserire più colonne in Elementor . Si spera che queste tattiche ti aiutino a progettare il tuo sito web in modo più efficiente. Se ti piace il tutorial, non dimenticare di condividerlo con i tuoi amici sviluppatori web. Inoltre, dai un'occhiata ai nostri altri tutorial sugli elementi , forse troverai qualcosa di cui hai bisogno!





