I servizi di archiviazione cloud come Dropbox e Google Drive rendono comodo l'accesso ai file ma presentano degli svantaggi. Sono per uso personale, quindi la condivisione di file richiede altri metodi. La sicurezza è meno solida rispetto ad altre opzioni. Tuttavia, puoi incorporare video di Google Drive nei siti Elementor . Il codice di incorporamento mostra i video di Drive direttamente sul tuo sito, in modo che i lettori possano guardarli senza uscire. Questo è ottimo per condividere video con il tuo pubblico.

Incorpora video di Google Drive in Elementor
Con WordPress e Google Drive, puoi incorporare video nel tuo Elementor senza competenze tecniche. Questo tutorial mostra come incorporare video di Google Drive in Elementor, rendendolo perfetto per i principianti.
Incorpora video di Google Drive con iFrame
Vai prima su Google Drive. Successivamente seleziona il file video che desideri incorporare in WordPress. Carica un file video se non ne hai già uno.

Per poter riprodurre il video è necessario fare doppio clic.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
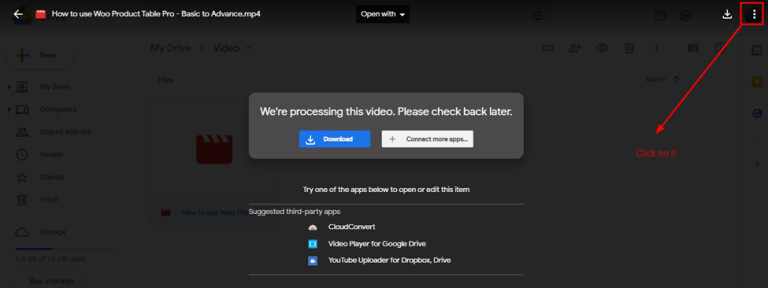
Parti oraTre punti appariranno sul lato destro del video una volta aperto. Pertanto, cliccaci sopra.

Una nuova opzione di finestra verrà visualizzata dal menu a discesa quando si fa clic sui tre punti.
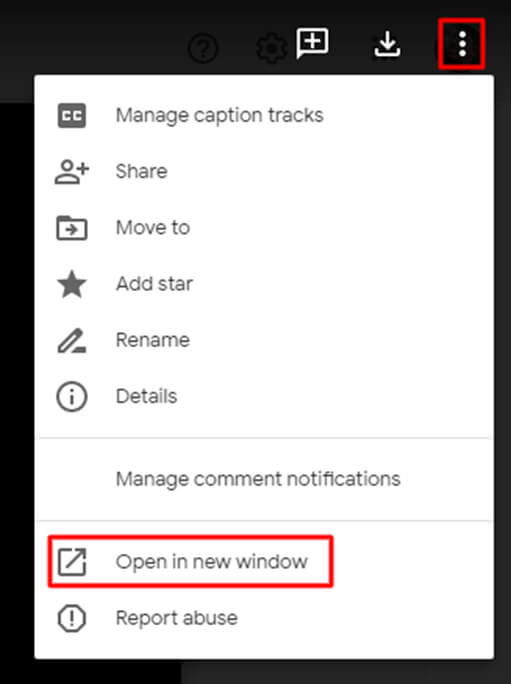
Fare clic sulla sezione Apri in una nuova finestra dal menu a discesa.

Dopo aver selezionato l'opzione "Apri in una nuova finestra", si aprirà una nuova scheda della finestra. Qui devi fare nuovamente clic sui tre punti a destra.

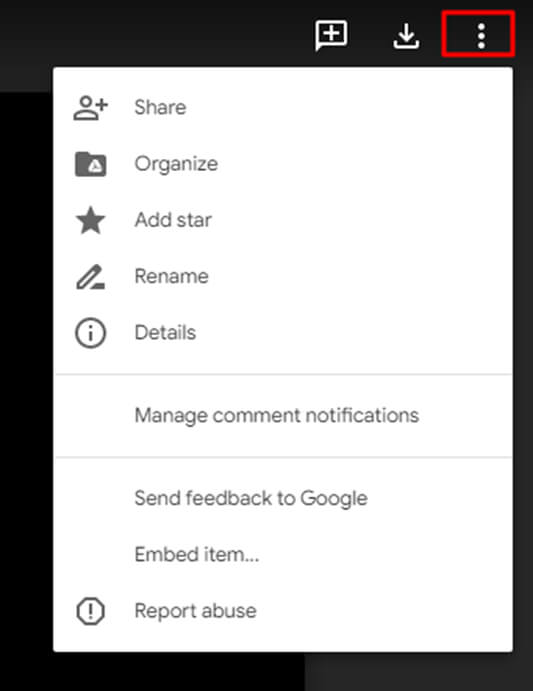
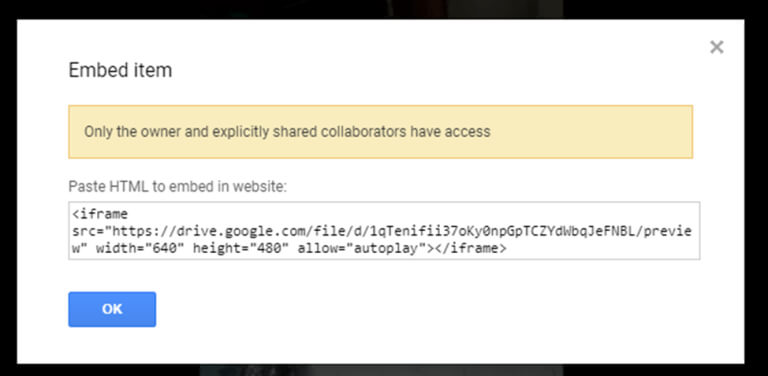
È possibile fare clic su tre punti per visualizzare un menu a discesa. Scegli successivamente l'opzione Incorpora elemento.

Verrà visualizzato il codice iframe. Devi prima copiare il codice iframe incorporato HTML prima di andare su WordPress e incollarlo nel tuo blog o piattaforma preferita.

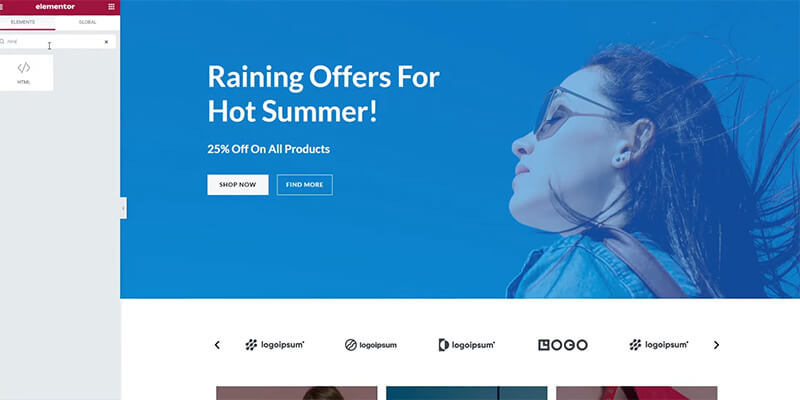
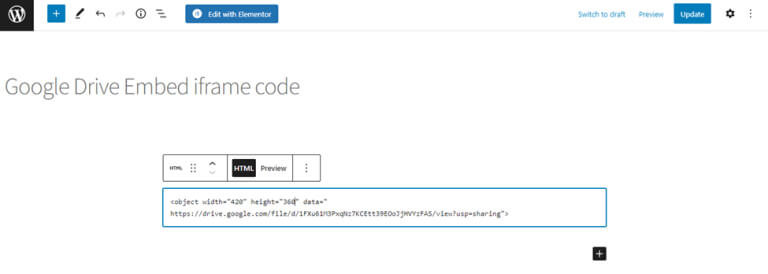
Ora vai all'editor della tua pagina Elementor e cerca "HTML".

Ora trascina la sezione sulla pagina in cui desideri il video.

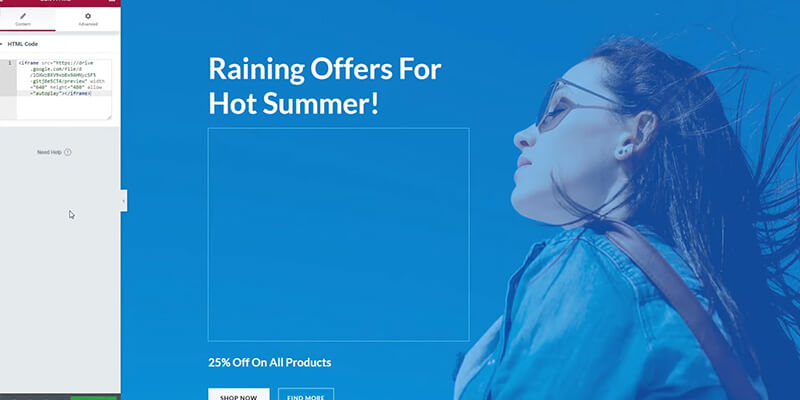
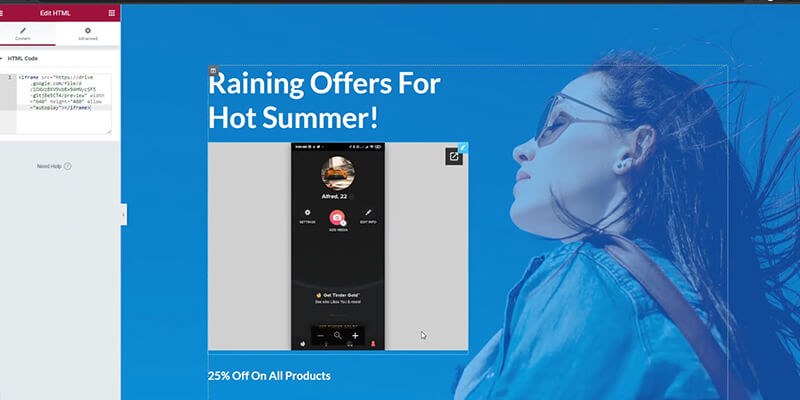
Successivamente, incolla il codice sul lato sinistro e il video verrà visualizzato.

Ora salvalo cliccando sul pulsante qui sotto.
Rendilo condivisibile
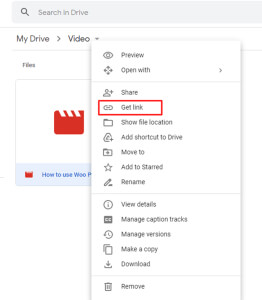
Per renderlo condivisibile, vai prima su Google Drive. Successivamente seleziona il file video che desideri incorporare in WordPress. quindi fare clic sul pulsante destro del mouse. Ci sarà un menu a discesa. Successivamente, seleziona "Ottieni collegamento" e fai clic su di esso.

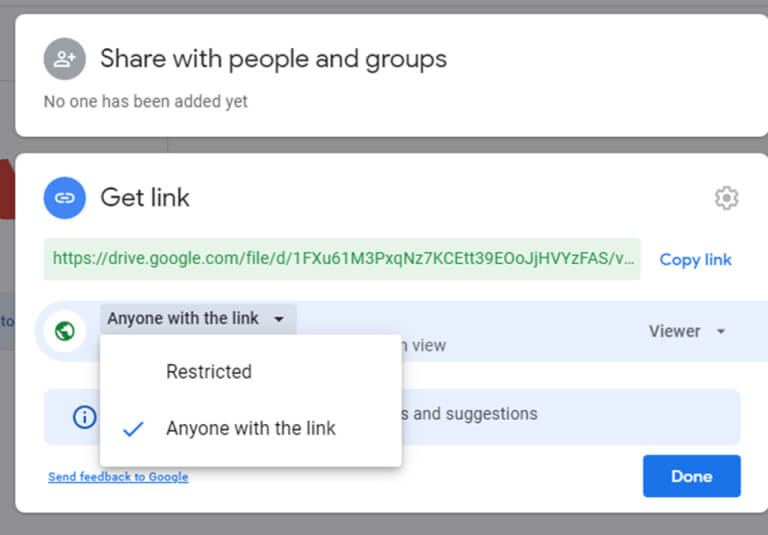
Una finestra aggiuntiva si aprirà dopo la selezione dell'opzione Ottieni collegamento. Per prima cosa è necessario scegliere l'opzione "Chiunque abbia un collegamento". Perché tutti i tipi di visitatori potrebbero semplicemente notarlo e ciò aiuterà a creare un collegamento sicuro.

Ora copia il link qui sotto, lo useremo in iFrame in seguito.

Per aggiungere questo video a WordPress e renderlo degno di pubblicazione, utilizzeremo il seguente codice.
<object width="420" height="360" data="past-link">Ora elimina "incolla collegamento" e aggiungi qui il collegamento effettivo.
<object width="420" height="360" data=" https://drive.google.com/file/d/1FXu61M3PxqNz7KCEtt3**********FAS/view?usp=sharing">
Ora copia e incolla questo codice iframe incorporato HTML nelle pagine del tuo sito web o nel blog.
Inoltre, puoi modificare rapidamente le dimensioni del video incorporato
modificando il valore seguente.
- altezza="360"
- larghezza="420"

In questo modo, non devi preoccuparti di ospitare spazio di archiviazione e puoi condividere file di grandi dimensioni come video direttamente dal tuo Google Drive.
Avvolgendo
Aggiungi video di Google Drive ai siti WordPress in pochi minuti utilizzando il codice fornito. Incorpora contenuti video da Google Drive in post o pagine con Elementor o qualsiasi tema. È un modo semplice per condividere le ultime notizie e approfondimenti sotto forma di video, aiutando gli utenti a saperne di più. Utilizza il codice per incorporare video di Google Drive in WordPress per un'esperienza multimediale preziosa e aggiornata.





