Hai scoperto di recente gli inline frame (iFrame) e come potrebbero aiutarti a condividere informazioni sul tuo sito web? Se hai un blog o crei contenuti web, ci saranno momenti in cui vorrai condividere i contenuti di altre persone.

Gli iFrame consentono di farlo in modo efficiente e affidabile. Puoi utilizzare un iFrame per visualizzare contenuti come video e immagini senza doverli ospitare sul tuo sito web.
Questo post spiegherà cosa sono gli iFrame, cosa fanno e come usarli in WordPress.
Quindi ti insegneremo come incorporarli manualmente e con i plugin.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCosa sono iFrames?
Un iFrame (abbreviazione di inline frame) è un elemento HTML che consente di incorporare un altro documento HTML all'interno della pagina corrente. Gli iFrame vengono spesso utilizzati per visualizzare contenuti da un'altra fonte su una pagina Web, ad esempio un annuncio pubblicitario, un video o una mappa.
Ecco un esempio di come potresti utilizzare un iFrame in HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
L'attributo src specifica l'URL della pagina che desideri incorporare e gli attributi width e height determinano la dimensione dell'iFrame nella pagina.
Un vantaggio dell'utilizzo di un iFrame è che consente di visualizzare il contenuto da un'altra fonte senza che l'utente debba lasciare la pagina corrente. Ciò può essere particolarmente utile se si desidera visualizzare il contenuto di un altro sito Web o se si dispone di contenuto che si desidera riutilizzare su più pagine del proprio sito.
Tuttavia, è importante notare che alcune considerazioni sulla sicurezza derivano dall'utilizzo di iFrame. Ad esempio, se stai visualizzando contenuti da una fonte non attendibile in un iFrame, tali contenuti potrebbero potenzialmente contenere codice dannoso che potrebbe danneggiare il tuo sito o i tuoi utenti. È sempre una buona idea fare attenzione a quali fonti ti fidi e usare gli iFrame con cautela.
Come utilizzare iFrame?
Incorpora iFrame utilizzando i codici di incorporamento

Questa è la tecnica più semplice, ma di solito si applica solo ai siti Web che forniscono un codice di incorporamento per il loro contenuto.
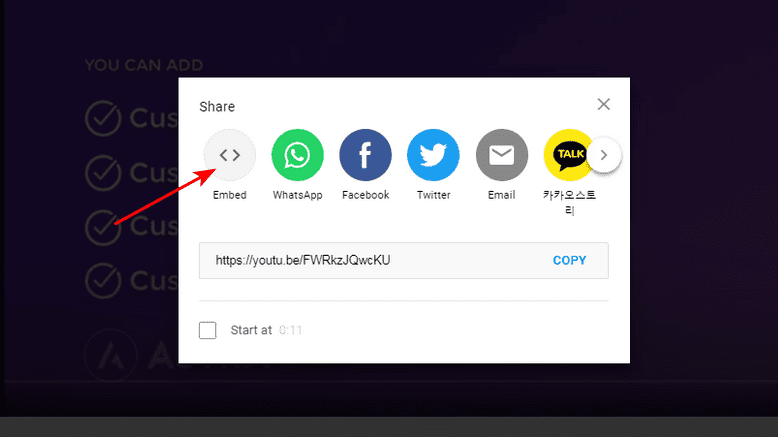
Se viene fornito un codice, di solito si trova sotto qualsiasi opzione di condivisione accessibile.
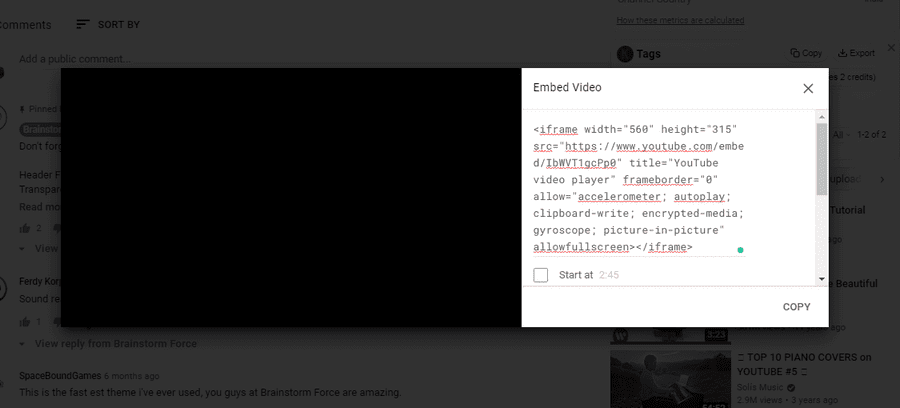
Quando fai clic sull'icona di condivisione sotto un video su YouTube, ad esempio, questo codice è visibile. Per ottenere il codice iFrame, fare clic sul simbolo di incorporamento.

Basta copiare questo codice e incollarlo in un blocco HTML sulla tua pagina web. I blocchi sono il nuovo modo per creare siti Web WordPress con il builder Gutenberg, che è ancora piuttosto nuovo.
Il blocco HTML è uno dei blocchi forniti con il builder Gutenberg. C'è anche un blocco per YouTube, ma puoi usare uno dei due.
Con un plug-in aggiuntivo come Ultimate Add-ons per Gutenberg, puoi fare in modo che Gutenberg faccia di più. Qualsiasi dei migliori page builder per WordPress può essere utilizzato anche con blocchi HTML.

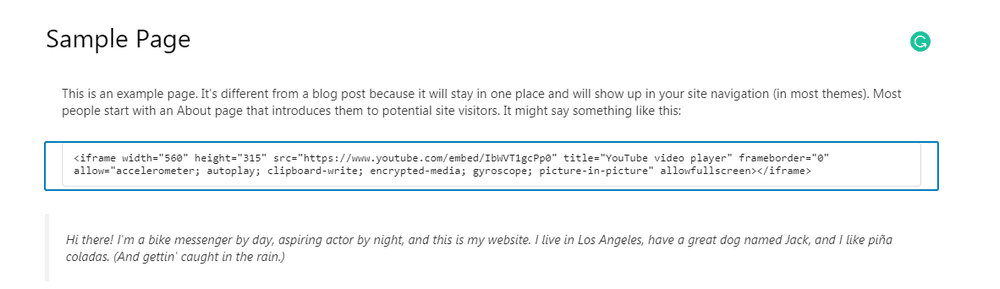
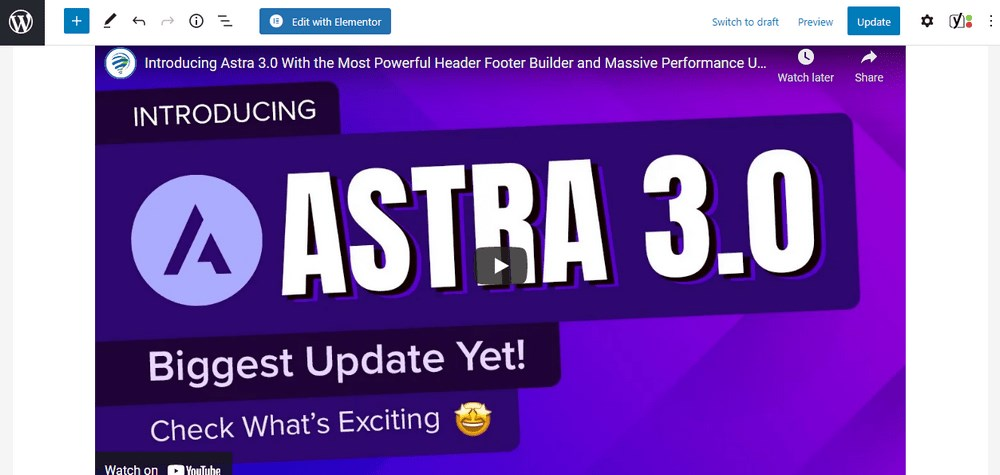
Incolla il codice di incorporamento nel tuo nuovo blocco HTML proprio come nell'esempio sopra. Ecco cosa otteniamo quando guardiamo il codice nell'esempio:

Usa l'editor di testo
Per creare un iFrame, puoi aggiungere un po' di codice a una pagina web. Non preoccuparti, questo metodo è semplice e non avrai nemmeno bisogno di utilizzare l'editor di WordPress.
Puoi utilizzare questo metodo se utilizzi ancora l'editor classico di WordPress.
Per iniziare, apri la pagina o il post in cui desideri incorporare l'iFrame e passa dall'editor visivo all'editor di testo.
Vai dove vuoi che appaia l'iFrame e incolla lo stesso codice che ti abbiamo appena mostrato:
<iframe src="example.com"></iframe>Cambia example.com con l'URL a cui vuoi andare. Salva o aggiorna il post o la pagina e sei a posto.
Aggiungi un iFrame utilizzando un plug-in
I plugin sono probabilmente il modo più semplice per gli utenti WordPress meno esperti di aggiungere un iFrame e ci sono molti plugin tra cui scegliere.

Con il plug-in iFrame di Webvitaly , puoi aggiungere contenuti da quasi tutti i siti Web alle tue pagine. Per iniziare, scarica e attiva il plug-in.
Una volta fatto ciò, è facile creare un iFrame perché tutto ciò che devi fare è inserire lo shortcode nel posto giusto nel tuo contenuto.
Il plug-in è gratuito e funziona bene, ma le persone che lo hanno creato non ci stanno lavorando in questo momento.
Avvolgendo
iFrame può aiutarti a fare molte cose diverse in WordPress. Gli iFrame sono un buon modo per condividere contenuti. Possono essere utilizzati per condividere in modo sicuro e legale contenuti protetti da copyright o per mostrare video pesanti.
L'utilizzo di iFrame è un modo per migliorare la velocità del tuo sito web. Dovresti anche assicurarti di utilizzare un tema WordPress che sia veloce, leggero e reattivo.
Ci sono alcuni problemi con l'utilizzo di iFrame, ma se segui i passaggi che abbiamo esposto qui, dovresti andare bene.
Hai mai usato iFrames? Ci piacerebbe sapere cosa hai fatto. Inoltre, se conosci altri modi per utilizzare iFrame in WordPress, faccelo sapere!




