Alla ricerca di un modo per aggiungere un pulsante WhatsApp al tuo sito utilizzando il generatore di pagine Elementor ? Per connettere il tuo sito Web ad altri servizi di terze parti, puoi utilizzare il generatore di pagine Elementor. Aggiungi un pulsante di invito all'azione per una varietà di servizi di terze parti al tuo sito web con l'aiuto di questi strumenti.

Molte funzioni possono essere eseguite facendo clic su un pulsante WhatsApp sul tuo sito Web, come effettuare una telefonata o avviare una chat. Utilizzando Elementor Page builder , ti mostreremo come aggiungere facilmente un pulsante WhatsApp al tuo sito web.
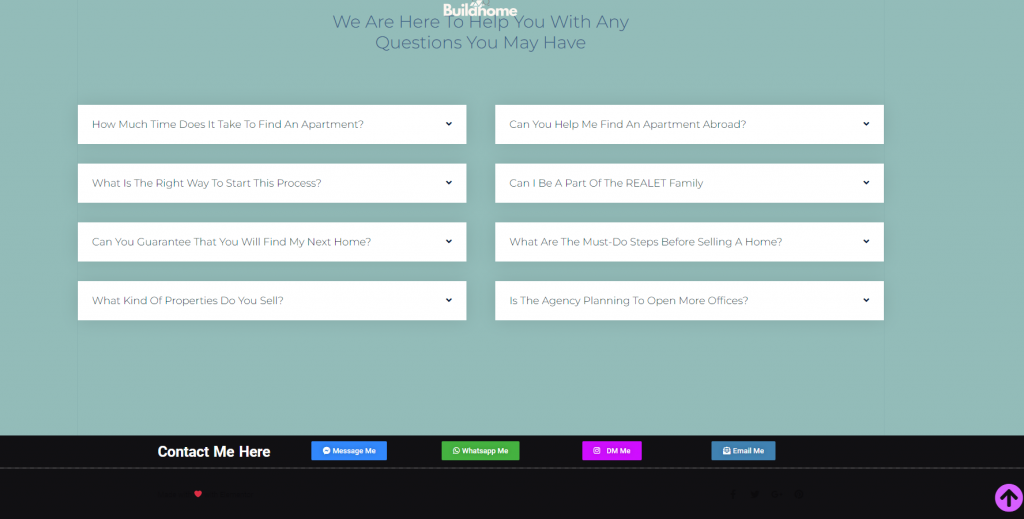
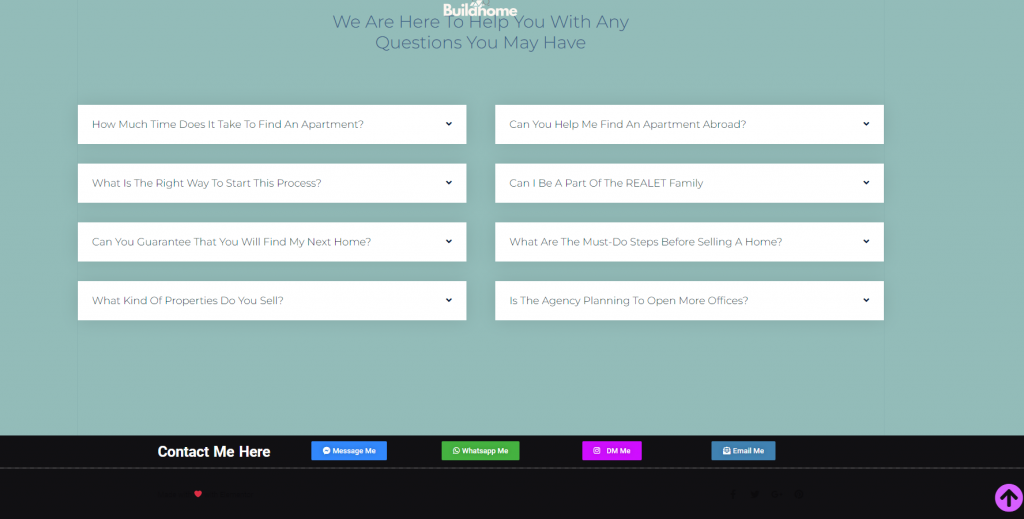
Anteprima
Ecco come apparirà questo design su un sito web.

Imposta un pulsante di chat WhatsApp in Elementor
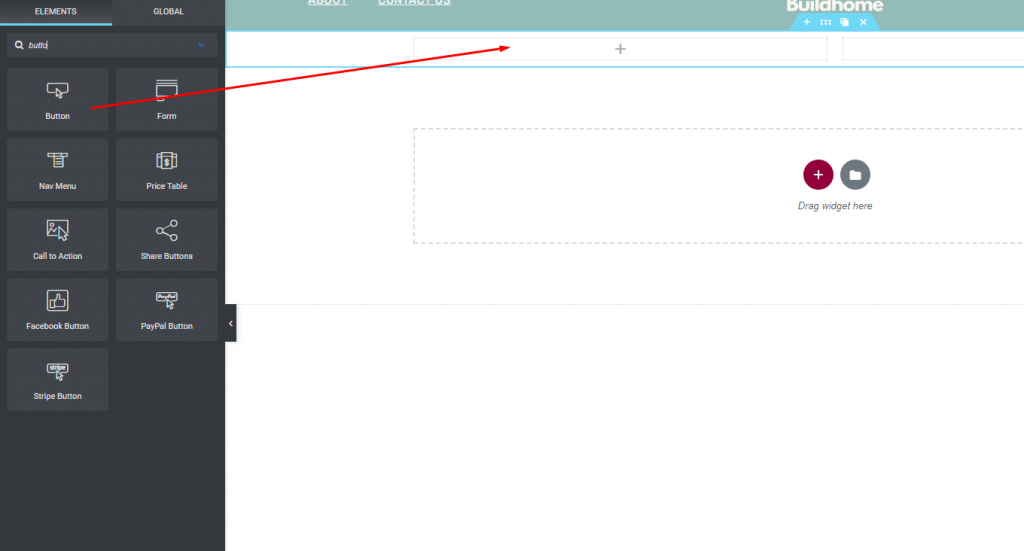
Elementor Pro è l'unico modo per accedere a questa funzione, quindi assicurati di aver eseguito l'aggiornamento prima di iniziare. Ora puoi aggiungere un pulsante Skype alla pagina che hai aperto con l'editor di Elementor. I widget dei pulsanti possono essere aggiunti a qualsiasi area con widget selezionandoli nel pannello dei widget.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
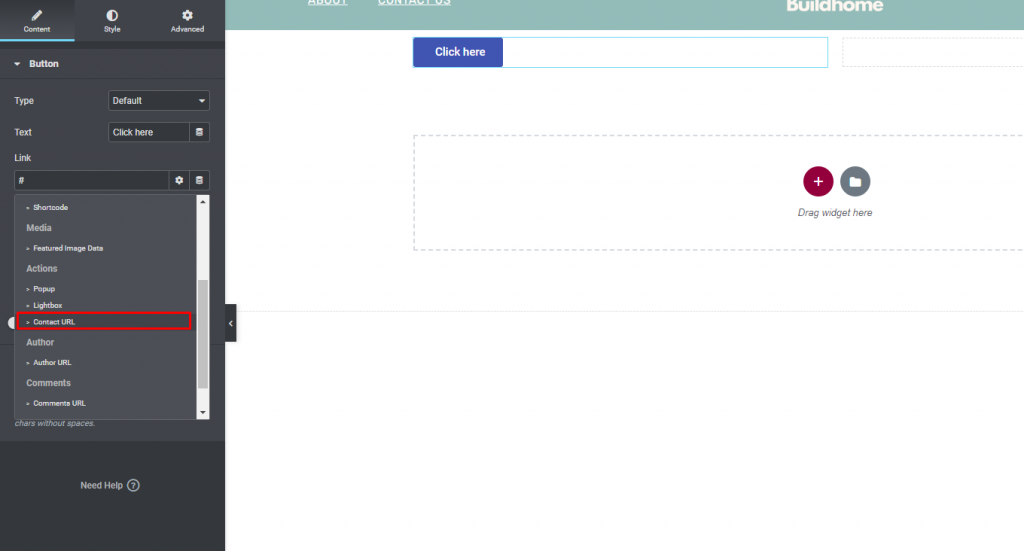
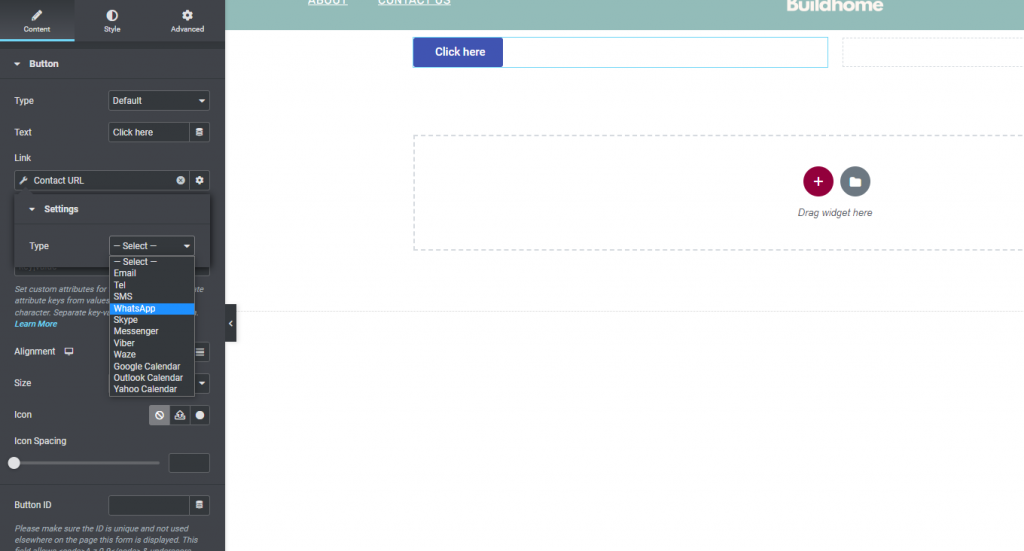
Nel pannello di modifica del pulsante, seleziona la scheda Contenuto e quindi l'icona del campo di collegamento dei tag dinamici per accedere alla funzione dei tag dinamici del pannello. Apparirà un elenco dinamico e dovrai selezionare l'URL del contatto da esso.

Di conseguenza, seleziona WhatsApp dalla selezione a discesa che appare.

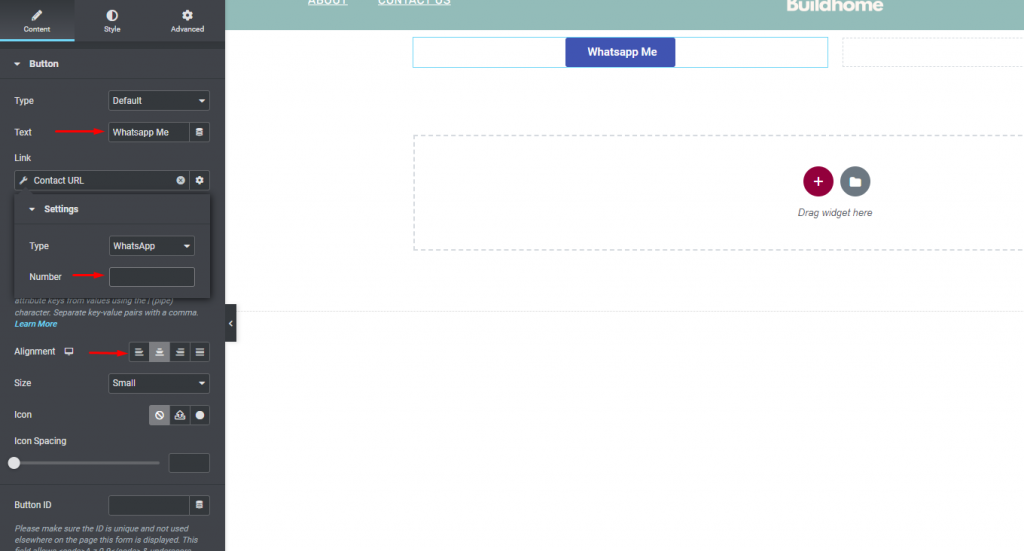
Successivamente, devi inserire il tuo numero WhatsApp, quindi puoi regolare l'allineamento e la dimensione dei pulsanti, nonché la spaziatura delle icone dopo aver selezionato WhatsApp. È inoltre possibile aggiungere testo e un'icona per un pulsante.

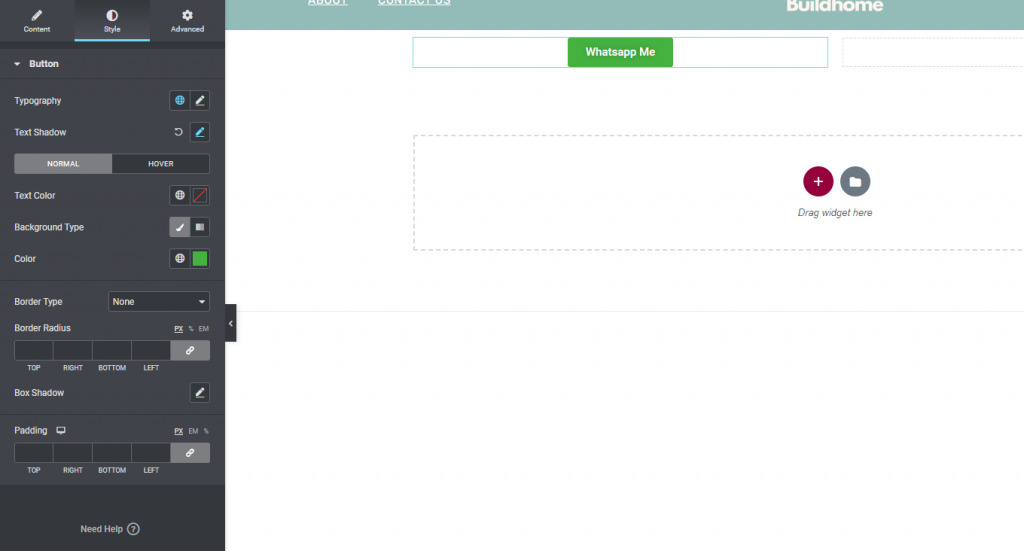
Modella il pulsante facendo clic sulla scheda Stile ora. Per iniziare, hai la possibilità di personalizzare il carattere e l'ombreggiatura del testo del pulsante. Sia per le situazioni normali che al passaggio del mouse, è possibile aggiungere il colore del testo, il colore dello sfondo, il bordo, il raggio del bordo e l'ombra del riquadro.

E 'fatto! Il pulsante WhatsApp è stato attivato. Ora puoi pubblicare o modificare la pagina e vedere un'anteprima del pulsante. Per aprire la pagina o il programma di WhatsApp è sufficiente cliccare sul pulsante.

Ecco come appare su a
Avvolgendo
Utilizzando il generatore di pagine Elementor , puoi aggiungere un pulsante WhatsApp al tuo sito Web WordPress. Utilizzando il generatore di pagine di Elementor, puoi aggiungere funzionalità intuitive che renderanno più facile per i tuoi visitatori rimanere sul tuo sito e mettersi in contatto con te. Se sei interessato a saperne di più, ci sono molte risorse Elementor su Codewatchers .




