SVG è l'abbreviazione di Scalable Vector Graphics, un formato basato su XML utilizzato soprattutto per progetti basati su vettori. Anche se può essere piuttosto difficile importare questi progetti in WordPress.
Tuttavia; con Elementor , c'è una soluzione per importare SVG sul tuo WordPress in modo da poterli utilizzare ulteriormente nei tuoi contenuti. In questo tutorial capiremo come importare le icone del formato SVG in Elementor .
Come importare le icone del formato SVG di Adobe Illustrator
Per iniziare, assicurati che il tuo SVG compatibile con Elementor non contenga testo o righe. Se ce ne sono, dovrebbero essere delineati e gli eventuali tratti dovrebbero essere estesi.
Per mantenerlo semplice, puoi avere solo percorsi e percorsi complessi per una compatibilità ottimale delle opzioni Elementor. Se è presente del testo, trasformalo in contorni prima di esportarlo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSuccessivamente, utilizzando il nuovo strumento di esportazione (ctrl+alt+E), esporta come SVG.
Aiuta nella rimozione della maggior parte del gonfiore associato a SVG. Assicurati di non modificare SVG per aggiungere riempimenti come attributi perché vuoi esattamente l'opposto.
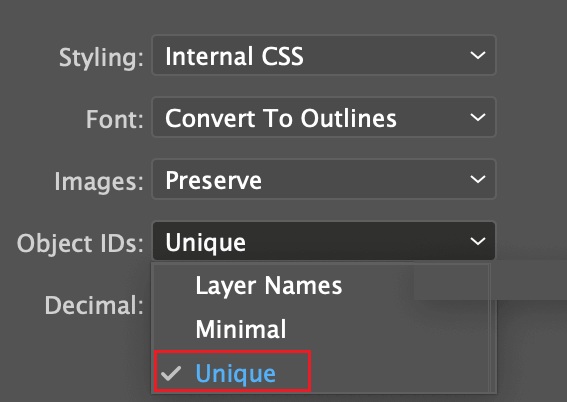
- Utilizza il nuovo strumento di esportazione per esportare come SVG premendo ctrl+alt+E .
- Rendi univoci i nomi delle classi per evitare conflitti con altri SVG prodotti da Illustrator.
- Se il tuo SVG contiene testo, seleziona Converti in contorni dal menu "Carattere".
- Per Stile , scegli CSS interno.
- Per SVG, scegli Univoco dalle scelte ID oggetto .

Successivamente, è necessario utilizzare lo strumento SVGOMG per modificare e formattare l'SVG pronto per Elementor.
Lo strumento SVGOMG ti consentirà di apportare tutte le modifiche necessarie per rendere il tuo SVG compatibile con Elementor. Ecco le modifiche che devi apportare.

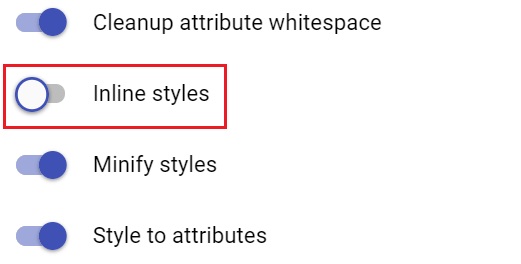
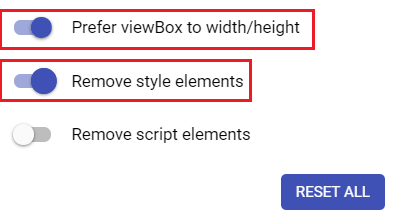
Disabilita gli stili in linea e attiva Preferisci viewBox e Rimuovi elementi di stile . Consentirà agli utenti di controllare la dimensione dell'icona SVG utilizzando le opzioni di stile di Elementor. Il resto delle impostazioni dovrebbe essere corretto con le opzioni predefinite.

Tutte queste impostazioni sarebbero sufficienti per rendere SVG compatibile per Elementor e ti consentiranno un'importazione fluida su WordPress utilizzando Elementor.
Ecco come puoi rendere compatibili le tue icone SVG di Adobe Illustrator per essere importate in Elementor . Questo è tutto da parte nostra per questo tutorial, assicurati di unirti a noi su Facebook e Twitter per non perdere mai tutorial come questo.




