È abbastanza naturale essere molto colpiti da un carattere utilizzato da un sito Web e iniziare a chiedersi come si può identificare quale carattere è questo. Ad esempio, sei nuovo al CodeWatchers e ti piace molto il carattere che stiamo utilizzando sul nostro sito web, probabilmente vorresti identificare questo carattere. È di questo che tratta questo tutorial. In effetti, esamineremo diversi metodi per identificare il carattere che vedi su qualsiasi sito web.

Perché i caratteri sono importanti?
I caratteri svolgono un ruolo fondamentale nel migliorare l'esperienza del tuo sito web. È importante catturare l'attenzione dell'utente con grande leggibilità e stile del carattere. I caratteri svolgono anche un ruolo enorme nel far sentire il lettore a proprio agio e nel fargli rimanere concentrato.
Per gli scopi di cui sopra, è bene avere un elenco di questi tipi di caratteri per utilizzarli ulteriormente per il tuo sito web o per un cliente.
Come identificare i caratteri con lo strumento Inspector
Ogni browser contiene uno strumento di ispezione attraverso il quale possiamo facilmente identificare il carattere di un sito web. Questo è uno dei modi più semplici e semplici per scoprire il carattere del sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
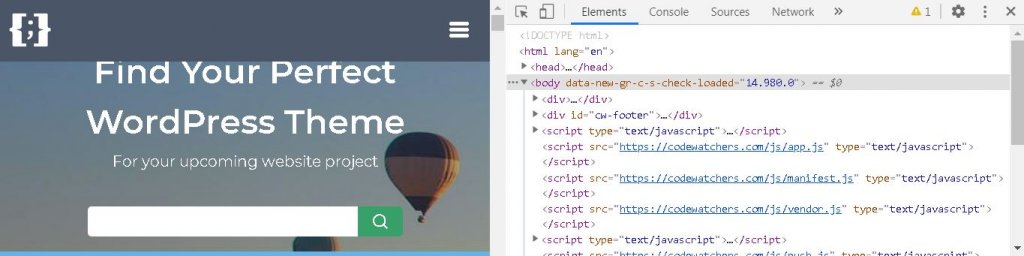
Parti oraIn primo luogo, devi andare alla pagina che contiene il carattere che desideri identificare. Quindi, fai clic con il pulsante destro del mouse sulla pagina e quindi premi ispeziona dal menu risultante.

Se ti piacciono le scorciatoie, puoi anche provare ctrl + shift + I per Windows e Linux e cmd + shift + I per IOS, per aprire direttamente il pannello di ispezione.
Nel pannello di ispezione, cerca il testo di cui desideri identificare il carattere. Si evidenzierà automaticamente quando raggiungi l'elemento HTML corrispondente.
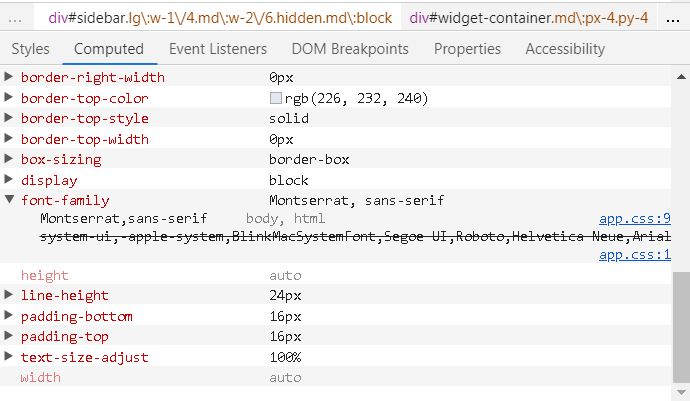
Quindi, puoi controllare la famiglia di caratteri accedendo alla scheda Calcolato.

Sarai in grado di identificare il titolo e lo stile del carattere lì.
Come trovare i caratteri utilizzando le estensioni del browser
Se sei qualcuno che ha trovato difficile il metodo sopra, può ottenere aiuto dalle estensioni del browser. Esistono diverse estensioni del browser che possono fornirti i risultati desiderati ancora più velocemente.
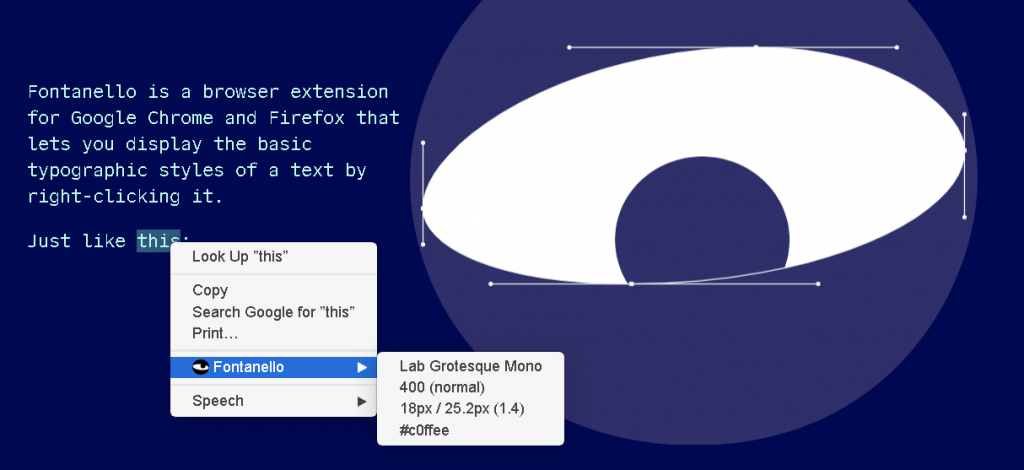
1. Fontanello
Con questa estensione, puoi facilmente conoscere quasi tutti i dettagli del carattere semplicemente facendo clic con il pulsante destro del mouse sul testo durante la navigazione. Questa è un'estensione gratuita disponibile su Firefox e Chrome.

2. WhatFont
Con WhatFont puoi identificare facilmente il carattere semplicemente passandoci sopra con il mouse. È il modo più sottile per identificare il carattere che ti piace. WhatFont è disponibile su Internet Explorer, Firefox, Chrome e Safari.

3. CSS Peeper
CSS Peeper è stato sviluppato appositamente per i designer in quanto aiuta anche a identificare lo stile CSS di diversi elementi. Tuttavia, questo strumento è disponibile solo su Chrome.

Questo strumento aiuta a trovare molte più informazioni che sono essenziali per designer e sviluppatori. Tuttavia, se non sei uno di loro, ti consigliamo di provare le prime due opzioni.
Come gestire i caratteri usando i plugin
Potresti trovare conveniente avere uno strumento su WordPress che puoi utilizzare per gestire i tuoi caratteri. Ecco le risorse che puoi utilizzare per questo.
Plugin Fonts | Tipografia di Google Fonts

La libreria Google Fonts contiene attualmente 998 caratteri univoci. Fonts Plugin ti consente di utilizzare facilmente uno qualsiasi di questi caratteri sul tuo sito Web WordPress.
Poiché non è facile sapere quanto sarà bello il tuo sito web con un font, questo plugin incorpora un anteprima. Una volta trovato il tuo font perfetto, devi solo premere Salva e rendere le modifiche visibili pubblicamente.
Caratteristiche principali
- Anteprima personalizzatore live
- Oltre 900+ Google Fonts
- Funziona con qualsiasi tema WordPress. Nessuna codifica richiesta.
- Aggiornamenti facili con un clic.
- Traduzione pronta.
- Compatibile con SSL e HTTPS.
- Caricamento efficiente dei caratteri
- SEO-friendly
- Testato con PHP7.
- Caricamento selettivo dei caratteri.
- Suggerimenti precollegati per le risorse.
- Ospita Google Fonts localmente.
Caratteri personalizzati

Custom Fonts è un plugin per WordPress con oltre 100.000 installazioni attive. Ti consente di incorporare file di caratteri personalizzati sul tuo sito Web WordPress in modo semplice e diretto per rendere il tuo sito molto più piacevole per gli utenti.
Caratteristiche principali
- Funziona con Elementor
- Funziona con Beaver
- Caratteri personalizzati
- Supporta tutti i formati
- Funziona con Astra
- Facile da usare
Usa qualsiasi carattere

Usa qualsiasi carattere è un plugin per WordPress attraverso il quale puoi installare caratteri personalizzati sul tuo sito Web WordPress. Ti permette di usare qualsiasi tipo di carattere disponibile in formato ttf, otf o woff. Inoltre, è più veloce e ti aiuta a caricare un solo formato e il resto viene raccolto e convertito automaticamente nello stesso formato.
Caratteristiche principali
- Facile e veloce
- Supporta tutti i principali browser
- Conversione dei caratteri
- File di caratteri personalizzati fino a 25 MB
- SEO friendly
- Aggiunta proprietà di visualizzazione dei caratteri
FontPress - Wordpress Font Manager

Font Press è un piccolo e potente plugin per WordPress con un'ampia varietà di impostazioni e opzioni per un aspetto migliore del tuo sito Web WordPress e aiuta a migliorare l'esperienza dell'utente con l'aiuto di opzioni di carattere personalizzato.
Caratteristiche principali
- Anteprima dei caratteri visivi
- Caratteri e combinazioni illimitati
- Completa ottimizzazione dei caratteri ed effetti CSS3
- Shortcode tipografico
- Blocco di selezione del testo
- Integrazione di costruttori senza codici
È tutto per questo tutorial. Speriamo che questo tutorial ti aiuti nella ricerca di fantastici caratteri da utilizzare sui tuoi siti web o per i tuoi clienti.
Per rimanere aggiornato sulle nostre pubblicazioni, assicurati di seguirci sui nostri Facebook e Twitter.




