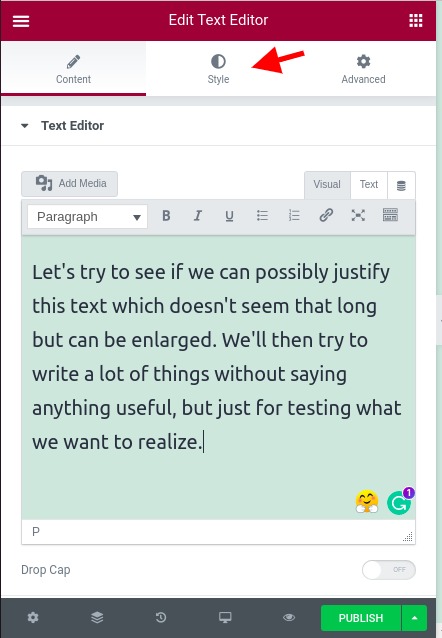
Quando si tratta di creare l'interfaccia utente con Elementor, hai un sacco di widget disponibili per questo. Tra questi widget c'è il widget "Paragrafo" che aiuta a inserire testo nel layout. Tuttavia, questo widget da allora ha causato molta frustrazione ad alcuni utenti che volevano sapere come giustificare il testo su Elementor.

Nel tutorial di oggi, condivideremo con te 2 semplici soluzioni che puoi utilizzare per giustificare il testo su Elementor.
Come giustificare un testo utilizzando la scheda Stile
Una delle cose migliori di Elementor è che offre vari widget e schede per modificare il layout e lo stile di un componente. Nella nostra situazione attuale, se vogliamo giustificare un testo con Elementor, dovremo usare la sezione "Stile".

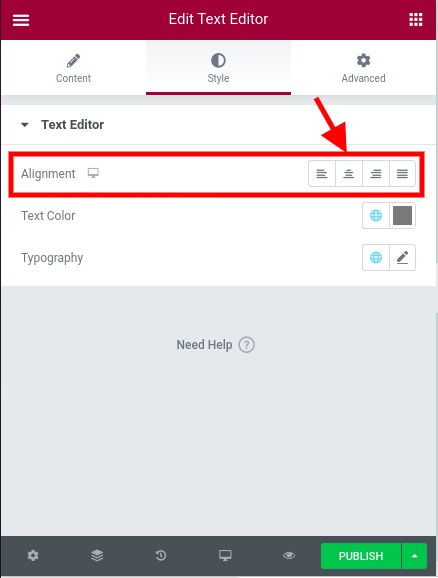
Da quella nuova scheda, scorreremo verso il basso fino all'allineamento dove dovremo scegliere l'allineamento che vogliamo applicare al paragrafo corrente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
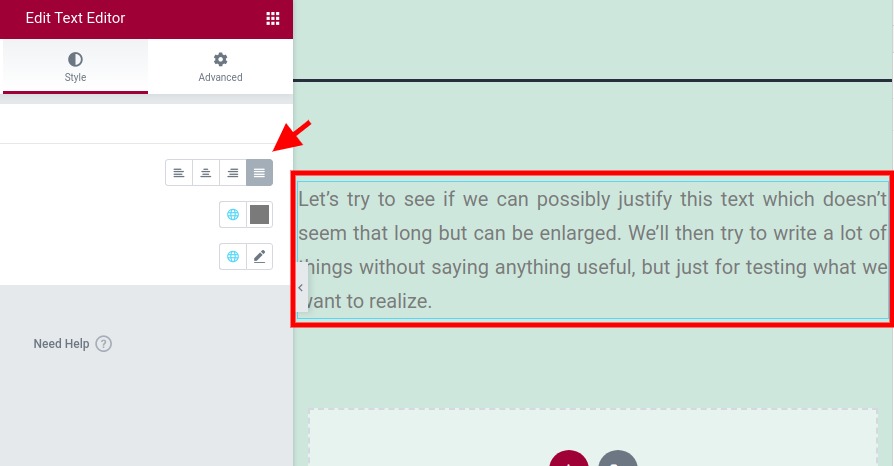
D'ora in poi, sarai in grado di vedere che, quando facciamo clic sull'ultimo pulsante, che è giustificato, il nostro paragrafo viene giustificato.

Ora, c'è un grosso problema con questa tecnica. Se il tuo widget di testo ha molti paragrafi, l'applicazione di questo stile funzionerà per tutti i paragrafi. Se desideri dare un layout tipografico diverso al tuo paragrafo, puoi comunque aggiungere un altro widget di testo e applicarvi un nuovo stile tipografico. Tuttavia, quest'ultima soluzione diventa rapidamente noiosa, se siamo costretti a modificare il testo di tutti i nostri widget. Vedi vedi le soluzioni alternative.
Come modificare l'allineamento del testo dall'editor classico
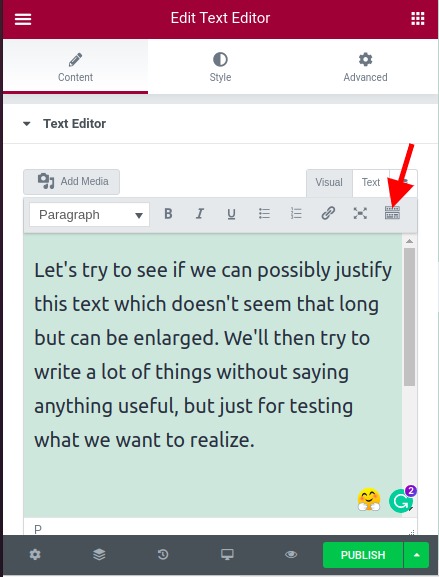
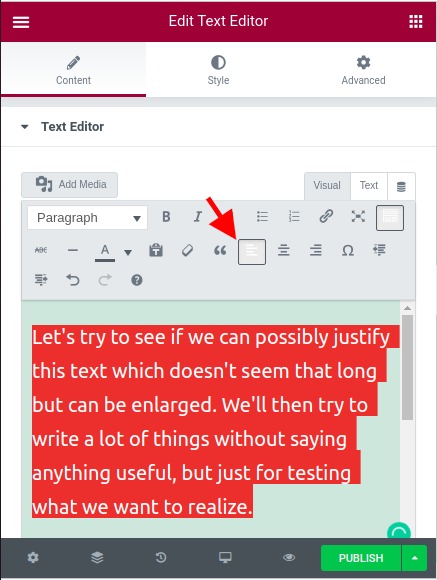
Potresti aver notato l'editor di testo disponibile quando modifichi un paragrafo o un titolo. Questo Editor è l'editor classico. Possiamo quindi utilizzare questo editor per regolare l'allineamento per paragrafo. Prima di tutto, se non puoi vedere i controlli di allineamento, dobbiamo espandere le opzioni facendo clic su "Attiva / disattiva barra degli strumenti".

Questo dovrebbe mostrare ora i controlli in cui abbiamo le opzioni di allineamento. Dobbiamo solo selezionare il paragrafo che vogliamo regolare e selezionare l'allineamento che vogliamo applicare ad esso.

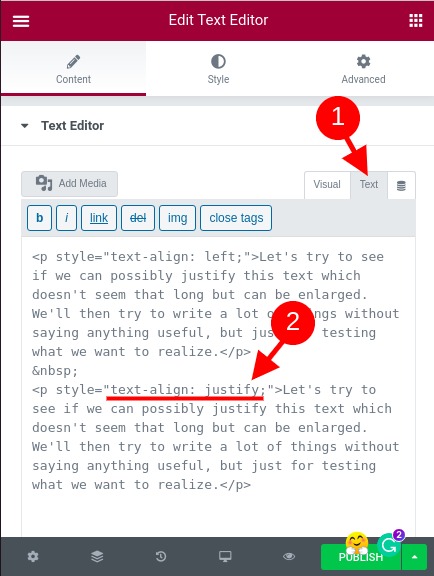
Come avrai notato, non esiste alcuna opzione di allineamento giustificato. Quindi selezioneremo uno degli allineamenti disponibili e attiveremo la modalità "editor di testo", dove possiamo modificare l'attributo CSS.

Dovremo solo individuare il paragrafo di cui vogliamo modificare l'allineamento e assicurarci che la proprietà "text-align" sia impostata su "justify".
Forse le persone si sono lamentate di questa questione e, onestamente, non capiamo davvero perché questo non sia implementato in fondo. Puoi prima altre discussioni su questo Qui.
Riassumendo
Come hai visto, ci sono 2 modi per cambiare l'allineamento di un paragrafo nell'editor di testo. Tuttavia, se scegli di applicare l'allineamento direttamente dall'editor, qualunque sia l'allineamento applicato nella scheda "Stile", non avrà effetto sul paragrafo.
Speriamo che questo ti sia stato utile. Non esitate a seguirci al Twitter e Facebook e a condividerlo con chi ne ha bisogno.





