Stai lottando per rendere il tuo sito Web reattivo? Una delle sfide più comuni che i proprietari di siti Web devono affrontare è ottenere la larghezza del contenitore giusta. Che tu stia utilizzando un tema predefinito o progettando il tuo sito Web da zero, può essere complicato garantire che i tuoi contenuti abbiano un bell'aspetto su tutti i dispositivi.

Se la larghezza del contenitore del tuo sito Web è troppo ampia, può rendere difficile la lettura dei tuoi contenuti su schermi più piccoli. D'altra parte, se la larghezza del contenitore è troppo stretta, potresti ritrovarti con molto spazio sprecato su schermi più grandi.
La buona notizia è che ci sono molte soluzioni disponibili per aiutarti ad affrontare questa sfida. Sia che tu stia cercando suggerimenti su come regolare le impostazioni del tuo tema o desideri saperne di più sulle migliori pratiche di responsive design, siamo qui per aiutarti.
Perché è importante gestire la larghezza del contenitore di un sito web
La gestione della larghezza del contenitore in Elementor è un aspetto importante della creazione di un sito Web reattivo. Quando progetti un sito web, vuoi che abbia un bell'aspetto su tutti i dispositivi, che si tratti di un computer desktop, tablet o smartphone. Tuttavia, dispositivi diversi hanno dimensioni dello schermo diverse, il che significa che il tuo sito web potrebbe apparire in modo diverso a seconda del dispositivo utilizzato per visualizzarlo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraUno dei modi in cui puoi assicurarti che il tuo sito web abbia un bell'aspetto su tutti i dispositivi è gestendo la larghezza del tuo contenitore in Elementor. Elementor è un popolare generatore di pagine per WordPress che ti consente di creare layout e design personalizzati senza bisogno di sapere come codificare.
Gestendo la larghezza del tuo contenitore in Elementor, puoi controllare come i tuoi contenuti vengono visualizzati su schermi di diverse dimensioni. Ad esempio, potresti voler visualizzare i tuoi contenuti in una singola colonna su schermi più piccoli, ma in più colonne su schermi più grandi. Regolando la larghezza del contenitore, puoi ottenere questo risultato senza dover creare design separati per ogni dimensione dello schermo.
La gestione della larghezza del contenitore in Elementor può anche aiutarti a migliorare l'esperienza utente complessiva del tuo sito web. Se i tuoi contenuti sono difficili da leggere o navigare su schermi più piccoli, è più probabile che gli utenti abbandonino il tuo sito web e trovino ciò che stanno cercando altrove. Creando un design reattivo con larghezze dei contenitori correttamente gestite, puoi assicurarti che il tuo sito web sia facile da usare e coinvolgente per tutti gli utenti, indipendentemente dal dispositivo che stanno utilizzando.
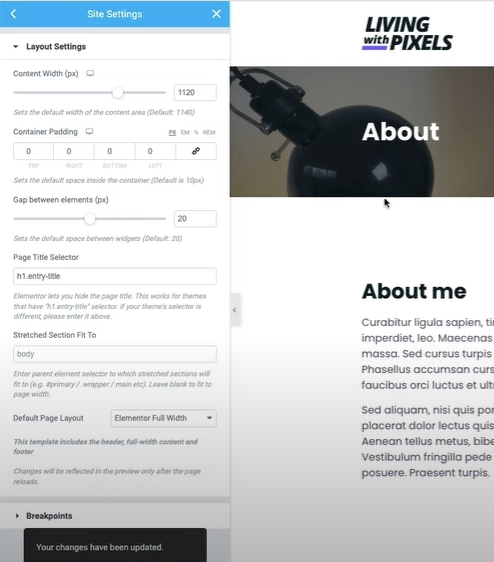
Disattiva il riempimento
Vai alle impostazioni del sito, quindi Layout e disattiva il riempimento del contenitore. Quindi aggiornalo, altrimenti, una volta attivato il codice, creerà problemi di riempimento.

Gestisci la larghezza del contenitore del sito Web in Elementor
In precedenza utilizzavamo pixel per cellulari e tablet e rapporti percentuali per display più grandi come laptop o desktop. Ma ora è possibile gestire la larghezza di tutti utilizzando le percentuali. Quindi, per fare in modo che ciò accada, ecco il codice che devi utilizzare sul tuo sito web:
<style>
/* CONTAINER BOXED LAYOUT*/
/* Ultra wide */
@media (max-width: 3840px) {
.c-box {--content-width: 55%;}}
/* Desktop */
@media (max-width: 1920px) {
.c-box {--content-width: 65%;}}
/* Laptop big */
@media (max-width: 1600px) {
.c-box {--content-width: 74%;}}
/* Laptop small */
@media (max-width: 1366px) {
.c-box {--content-width: 77%;}}
/* Tablet portrait */
@media (max-width: 1200px) {
.c-box {--content-width: 80%;}}
/* Mobile */
@media (max-width: 767px) {
.c-box {--content-width: 85%;}}
</style>Una volta copiato questo codice, puoi posizionarlo da tre posizioni diverse.
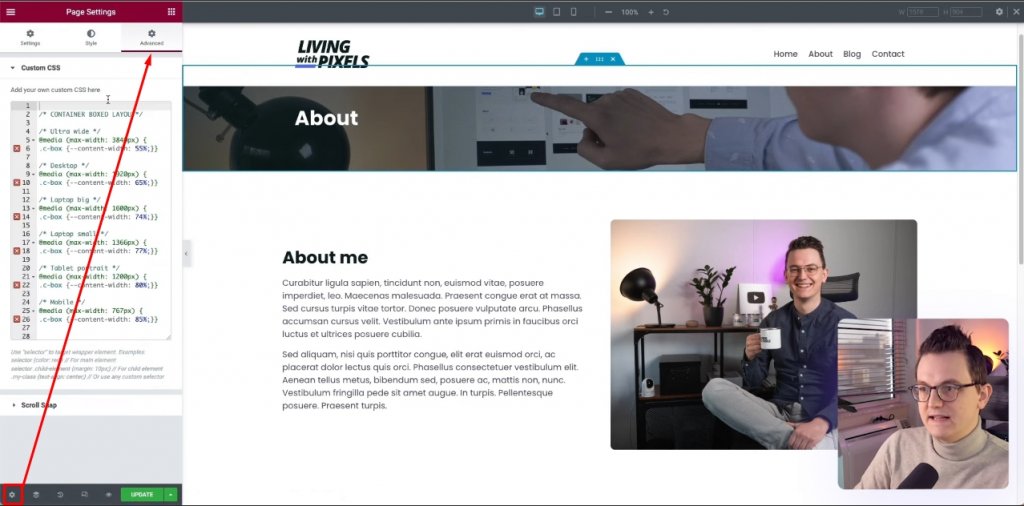
Innanzitutto, puoi andare all'icona delle impostazioni nel pannello dell'editor di elementor e quindi andare alla sezione avanzata per incollare il codice.

Tuttavia, questo è a livello di pagina, quindi potrebbe non essere il metodo migliore.
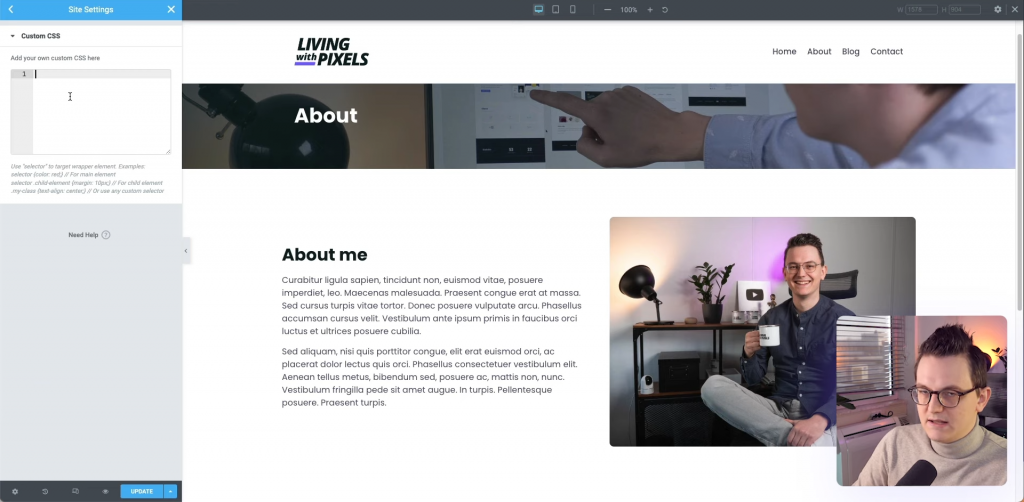
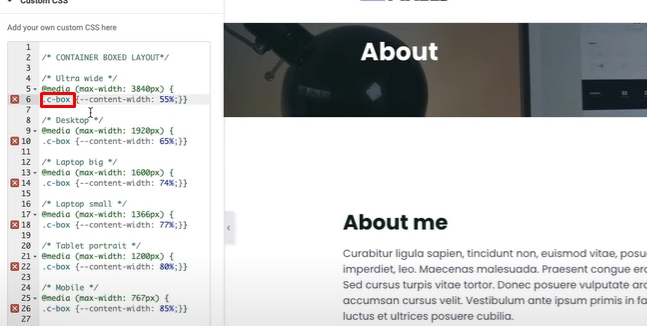
A parte questo, puoi semplicemente navigare nelle impostazioni del sito e vedrai un'opzione CSS personalizzata dove puoi incollare il codice. Tuttavia, mentre inserisci il tuo codice in questi due modi, rimuovi il tag style dal codice perché, per impostazione predefinita, è un foglio di stile.

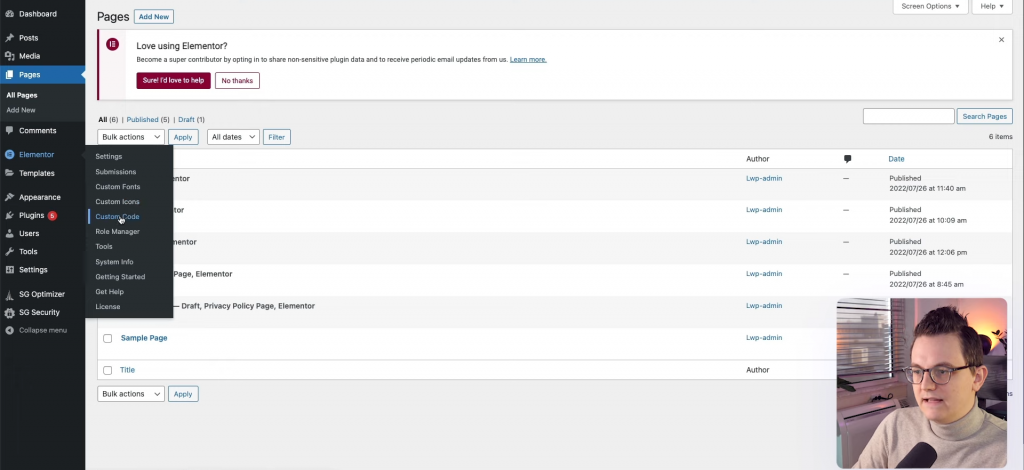
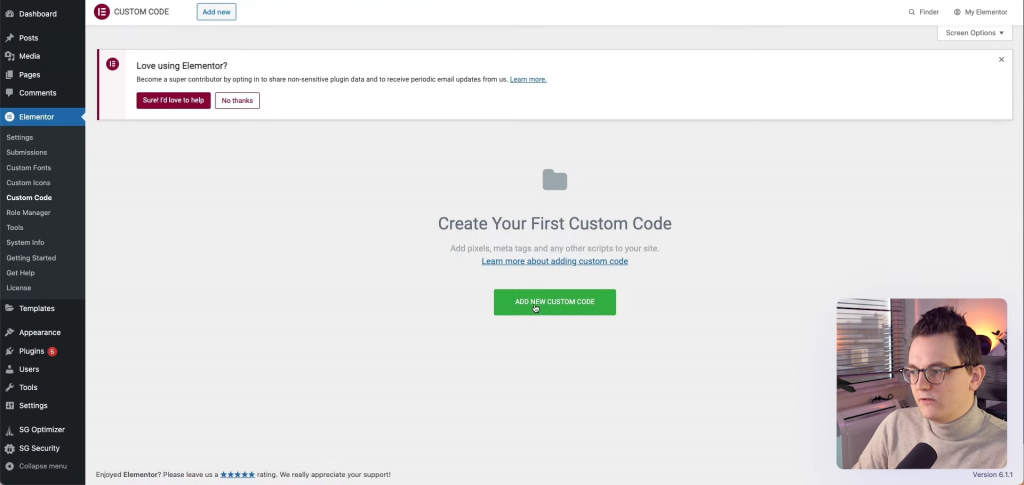
Un altro modo è, dalla dashboard WP, passare a Elementor > Codice personalizzato.

Ora fai clic su aggiungi nuovo codice personalizzato.

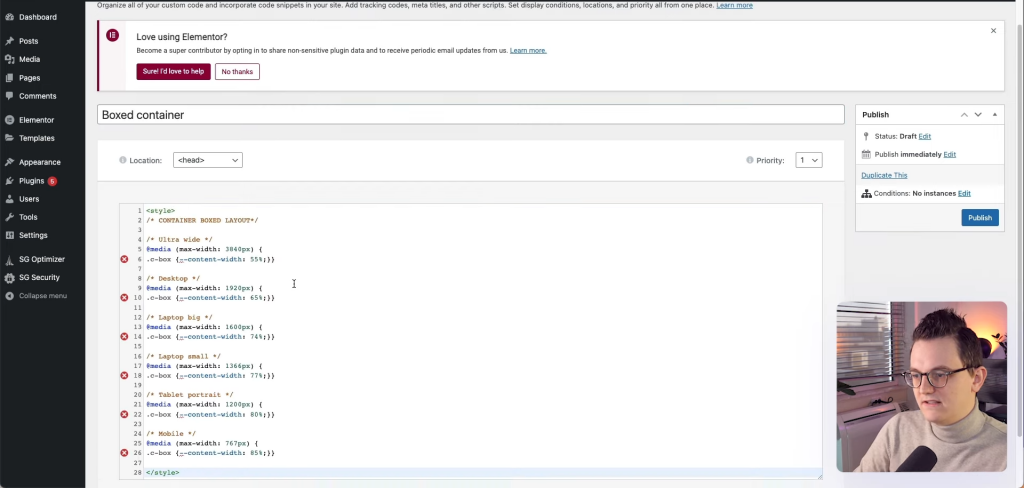
Ora dai un nome al codice e incollalo lì, ora premi pubblica.

Codice di attivazione
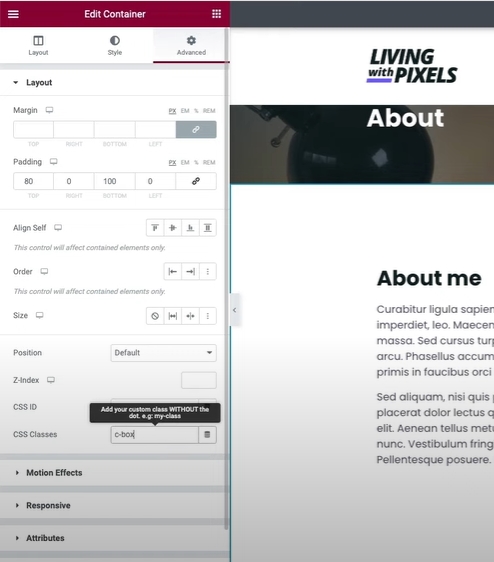
Hai già incollato il codice ma non è ancora attivato. Puoi vedere, c'è una classe chiamata C-box nel codice.

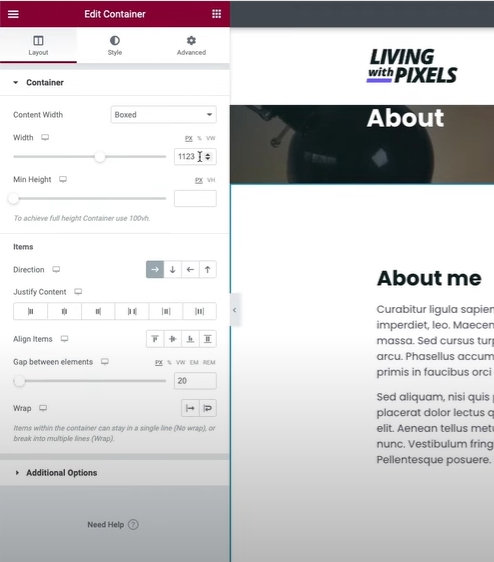
Per far funzionare il codice, vai alla sezione di modifica del contenitore e digita "c-box" nelle classi CSS.

Ora, elimina il valore della larghezza dalla scheda del layout, per far funzionare il codice.

Avvolgendo
In conclusione, la gestione della larghezza del contenitore del sito Web in Elementor può essere un fattore cruciale nella creazione di un sito Web visivamente accattivante e dall'aspetto professionale. Regolando la larghezza del contenitore, puoi assicurarti che il contenuto del tuo sito web sia correttamente allineato e visualizzato su vari dispositivi e dimensioni dello schermo.
Elementor offre diverse opzioni per la gestione della larghezza del contenitore, inclusi layout fissi, a larghezza intera e in scatola. Ogni opzione ha i suoi vantaggi e svantaggi e dovresti scegliere quella che meglio si adatta ai requisiti di design e funzionalità del tuo sito web.
Ricorda di tenere presente l'importanza del design reattivo, poiché sempre più utenti accedono ai siti Web su dispositivi mobili. Testa sempre il tuo sito Web su vari dispositivi e dimensioni dello schermo per assicurarti che appaia e funzioni come previsto.
Seguendo i suggerimenti e le tecniche delineate in questa guida, dovresti essere in grado di gestire facilmente la larghezza del contenitore in Elementor e creare un sito Web visivamente accattivante e intuitivo. Con un po' di pratica e sperimentazione, puoi creare un sito web che si distingua dalla massa e comunichi efficacemente il tuo messaggio al tuo pubblico.





