Divi 4.11 introduce una nuova serie di opzioni di condizione, che ti permetteranno di applicare una logica di visualizzazione avanzata a qualsiasi modulo, riga o sezione, nascondendo o visualizzando elementi in base a una serie di condizioni che definisci, come ruolo utente, data e ora, pubblicare informazioni, posizione del sito Web e altro ancora. Puoi, ad esempio, abilitare banner promozionali fluttuanti che appaiono all'inizio di una vendita e scompaiono alla fine.

Quando gli utenti effettuano il check-in, puoi mostrare loro contenuti unici, nonché elementi specializzati a utenti specifici in base al loro ruolo utente. Divi viene fornito con una miriade di condizioni e numerosi modi per applicarle, quindi tuffiamoci ed esaminiamo le specifiche di questa nuova potente funzionalità.
Come sfruttare al meglio le nuove opzioni di condizione

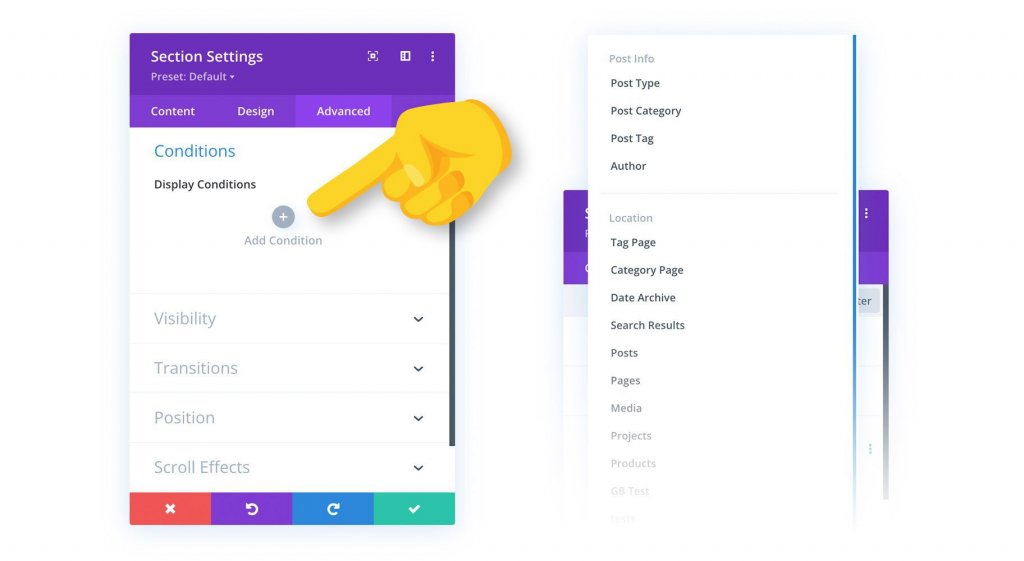
Nella scheda Avanzate del pop-up delle impostazioni Divi , scoprirai un nuovo gruppo di opzioni Condizioni . Puoi aggiungere nuove condizioni qui per controllare la visibilità di un elemento. Se i tuoi criteri sono soddisfatti, l'elemento verrà mostrato ai tuoi visitatori. In caso contrario, rimarrà nascosto. Puoi aggiungere numerose condizioni per creare set di regole complicate e puoi scegliere se mostrare l'elemento in base al fatto che tutte o una delle tue condizioni siano soddisfatte.
Esempi di opzioni di condizione
Le opzioni delle condizioni di Divi possono essere utilizzate in tanti modi diversi! Ecco alcuni esempi di soli tre dei molti criteri di Divi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCreazione di un banner promozionale ricorrente utilizzando una data e un'ora

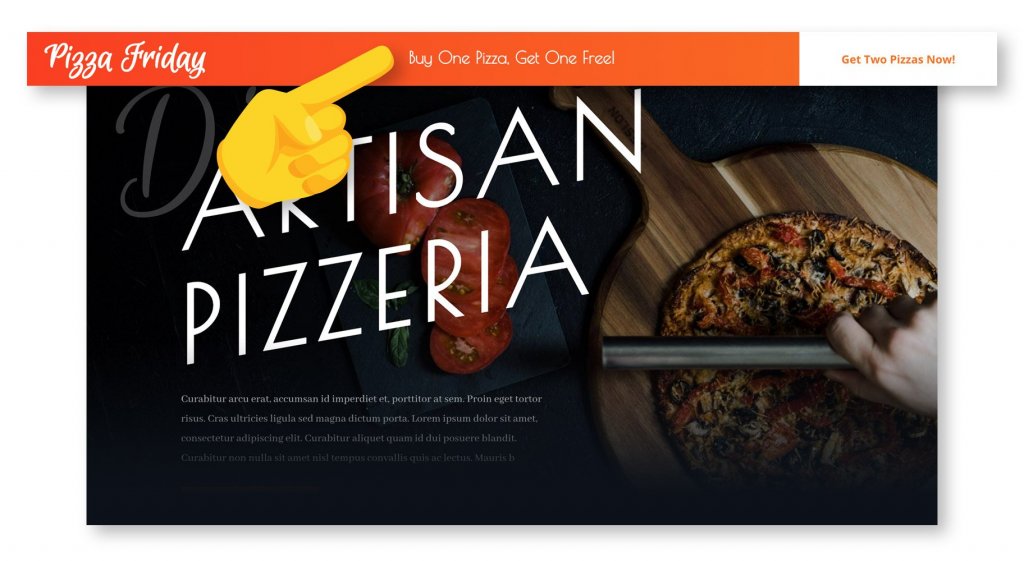
Le impostazioni delle condizioni di Divi ti consentono di visualizzare elementi in base a data e ora, oltre a creare pianificazioni di contenuti ripetute. In questo caso sto creando un sito web per una pizzeria. Ogni venerdì, la Pizzeria celebra il " Pizza venerdì " offrendo uno speciale " compra una pizza, prendine una gratis " e vuole che tutti coloro che visitano il sito il venerdì lo sappiano.
Per promuovere la vendita, ho progettato una barra promozionale mobile e ho utilizzato le opzioni di posizione di Divi per posizionarla nella parte superiore del browser. In seguito, ho usato le capacità di animazione di Divi per farlo scivolare quando qualcuno visualizza la pagina, assicurando che le persone se ne accorgano!
Sembra essere perfetto, ma non vogliamo che questa barra promozionale sia visibile a meno che non sia venerdì. È qui che entrano in gioco le nuove scelte di condizione di Divi. Posso aggiungere la condizione "Data e ora" e specificare che questo banner appare solo il venerdì. Ora, i proprietari di siti Web possono impostarlo e dimenticarlo, mentre i loro utenti si entusiasmano per la loro pizza gratuita settimanale.
Creazione di una pubblicazione online a pagamento durante l'accesso

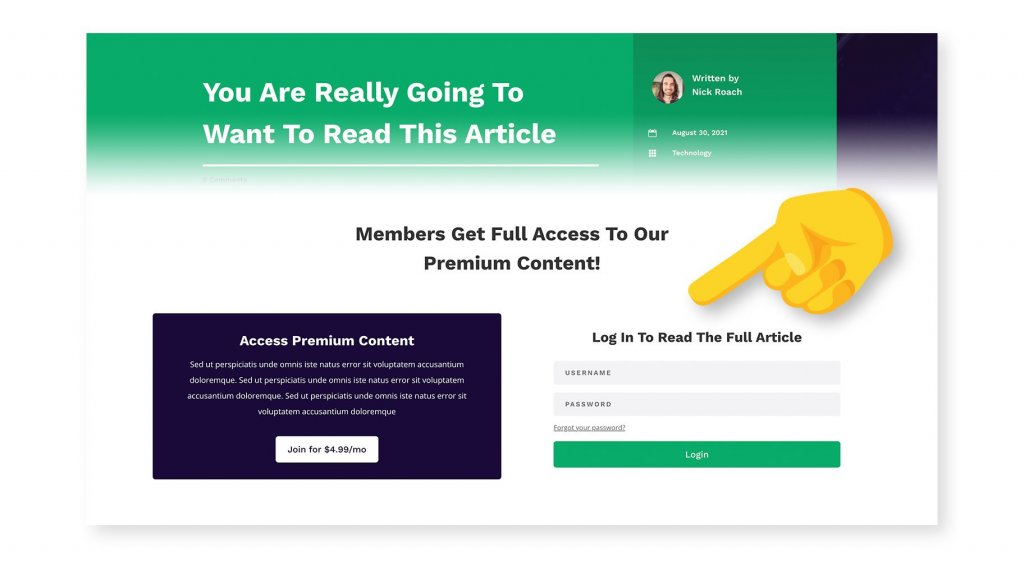
Le opzioni delle condizioni in Divi possono essere utilizzate per mostrare contenuti specifici agli utenti che hanno effettuato l'accesso. In questo esempio, sto creando un sito Web per un giornale senza pubblicità finanziato da clienti paganti che hanno accesso esclusivo a contenuti specifici. Solo gli abbonati paganti dovrebbero essere in grado di vedere l'intero articolo. Tutti gli altri riceveranno un'anteprima e la possibilità di partecipare. Probabilmente hai già visto siti web come questo e possiamo facilmente replicarlo in Divi!
Utilizzando uno sfondo sfumato e gli effetti di scorrimento di Divi, ho creato una sezione creativa che nasconde le informazioni dell'articolo quando i non abbonati scorrono la pagina. Questa sezione nasconde il contenuto dell'articolo e richiede agli utenti di accedere o iscriversi. Voglio che questa parte appaia solo per gli utenti che non hanno effettuato l'accesso. Questo è quando le opzioni di condizione di Divi tornano utili!
Posso utilizzare il tipo di condizione " Stato di accesso " e specificare che questo elemento deve essere visualizzato solo quando il visitatore è disconnesso. Posso anche utilizzare le opzioni delle condizioni per nascondere l'intero contenuto dell'articolo. Per riassumere, se non sei un abbonato pagante e sei disconnesso, l'intero contenuto dell'articolo viene nascosto e viene visualizzata una parte di mascheramento del contenuto. Quando un abbonato a pagamento accede, viene visualizzato il materiale completo e la maschera del contenuto viene rimossa.
Contenuto del carrello: cattura di carrelli WooCommerce abbandonati

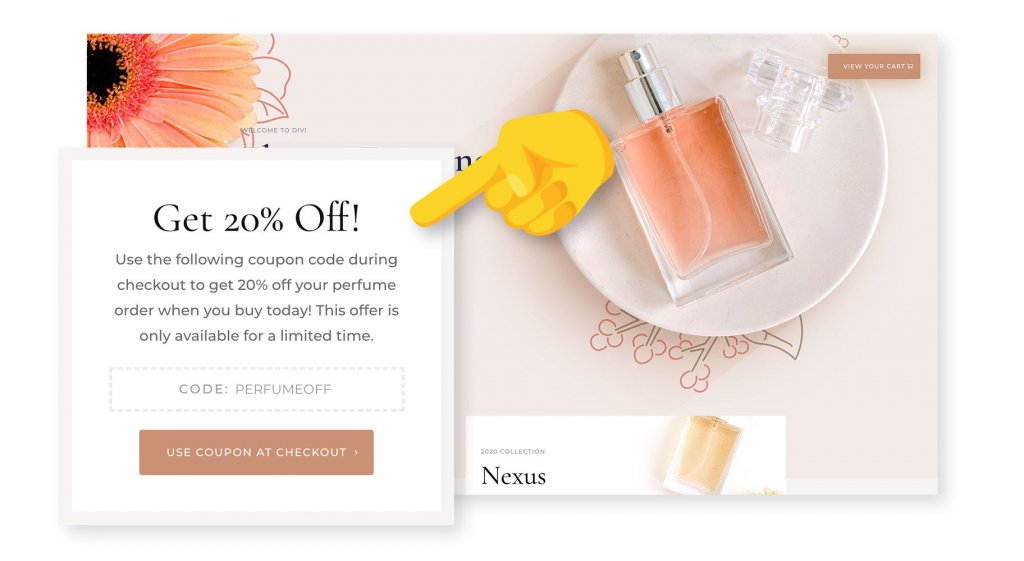
Le impostazioni delle condizioni di Divi includono anche diverse integrazioni WooCommerce uniche. In questo caso, voglio incoraggiare le conversioni fornendo un codice promozionale ai clienti che lasciano il carrello mentre è ancora pieno di merce.
Ho creato un popup mobile per promuovere un codice coupon e ho corretto la sezione nella parte inferiore del browser utilizzando le opzioni di posizione di Divi. Questo popup sembra fantastico, tuttavia, voglio che appaia solo quando qualcuno abbandona il carrello. Questo è quando le opzioni di condizione di Divi tornano utili!
Posso aggiungere la condizione "Contenuto del carrello" e impostarla in modo che venga visualizzata solo quando i prodotti sono nel carrello di un cliente. Voglio anche assicurarmi che non mostriamo subito questo codice coupon, ma solo ai clienti che hanno abbandonato il carrello durante il checkout. Posso utilizzare la condizione "Visita alla pagina" per limitare questo popup ai consumatori che hanno già visitato la pagina di pagamento di WooCommerce.
Ora, se qualcuno aggiunge articoli al carrello, procede alla cassa, ma cambia idea prima di pagare, la prossima volta che visita il sito web, vedrà questo codice sconto del 20% e sono sicuro che sigillerà il affare!
Tutte le condizioni disponibili
Divi include una miriade di possibilità di condizioni tra cui scegliere. Inoltre, ogni condizione ha più opzioni secondarie che aumentano la portata della condizione per diversi scenari. Queste condizioni possono essere utilizzate per formare set di regole di visibilità complessi.
Stato dell'utente
Le condizioni di stato ti consentono di personalizzare il tuo sito Web per i tuoi visitatori in base al fatto che abbiano effettuato l'accesso o meno, nonché al ruolo utente di WordPress assegnato al loro account.
- Stato di accesso : nasconde o mostra i componenti in base al fatto che il visitatore corrente sia connesso o disconnesso.
- Ruolo utente: nasconde o mostra i componenti in base al ruolo dell'utente. Mostra materiale premium a determinati clienti, ad esempio, o contenuti privati a abbonati specifici.
Interazione
Le condizioni di interazione ti consentono di personalizzare i contenuti per i tuoi visitatori in base a come e quando interagiscono con il tuo sito web.
- Data e ora : a seconda della data e dell'ora, nascondi o mostra i componenti. Fare programmi ripetuti o mostrare materiale per un determinato periodo di tempo. Visualizza le informazioni sull'evento per un evento imminente, ad esempio, o mostra un banner promozionale proprio mentre è in corso una vendita.
- Pagina/Post visita - Nascondi e visualizza i componenti in base al fatto che un visitatore abbia visitato o meno determinate pagine del tuo sito web. Retargeting dei visitatori del tuo sito web con contenuti personalizzati in base a come interagiscono con esso.
- Acquisto di prodotti - Nascondi o mostra i componenti agli utenti che hanno acquistato o non hanno acquistato prodotti specifici dal tuo negozio WooCommerce.
- Contenuto del carrello: a seconda che un utente abbia o meno prodotti nel carrello di WooCommerce, nascondi o visualizza elementi. Scegli come target tutto o un sottoinsieme della merce del tuo negozio.
- Numero di visualizzazioni : nasconde o mostra un elemento in base a quante volte un visitatore lo ha visualizzato. Crea contenuti a tempo limitato che scadono dopo un determinato periodo di tempo in base alla partecipazione dei visitatori.
Dispositivo
Le condizioni del dispositivo ti consentono di personalizzare il tuo sito web per i nostri utenti in base al software che stanno utilizzando per navigare nel tuo sito web.
- Browser: a seconda del tipo di browser utilizzato, nasconde o mostra il contenuto agli utenti. Personalizza il tuo design per browser specifici per gestire i modi unici in cui i diversi browser gestiscono i CSS o fornire contenuti specifici per determinati browser (come le estensioni del browser).
- Sistema operativo : nasconde o mostra le funzionalità agli utenti in base al loro sistema operativo. Potresti, ad esempio, stabilire collegamenti di download per il tuo prodotto che indirizzano l'utente al file di installazione corretto.
- Cookie - Nasconde o mostra componenti in base alla presenza o ai valori di cookie specifici memorizzati nel browser del visitatore. Ciò ti consente molta flessibilità nella personalizzazione delle pagine per visitatori specifici in base a come hanno interagito con il tuo sito Web e i suoi plug-in.
Istruzioni per la pubblicazione
Le condizioni delle informazioni sul post ti consentono di visualizzare gli elementi in base alle meta-informazioni del post, come la categoria, il tag, l'autore e il tipo. Questi criteri possono essere abbinati alle assegnazioni di modelli di Theme Builder per creare due livelli di condizioni e layout più dinamici.
- Tipo di post: nasconde o mostra elementi su tipi specifici di post.
- Categoria post - Nascondi o mostra gli elementi sui post che appartengono a categorie particolari.
- Nascondi o mostra componenti sui post pubblicati da autori specifici.
- Tag post: nasconde o mostra gli elementi sui post che contengono tag particolari.
Posizione del sito web
Le condizioni di posizione del sito web ti consentono di mostrare gli elementi in base alla posizione della pagina sul tuo sito web. Questi criteri possono essere abbinati alle assegnazioni di modelli di Theme Builder per creare due livelli di condizioni e layout più dinamici.
- Pagina dei tag: in determinate pagine dei tag, puoi nascondere o mostrare i componenti.
- Pagina delle categorie : nasconde o mostra i componenti nelle singole pagine delle categorie.
- Archivio dati : nasconde o mostra i componenti nelle singole pagine degli archivi dati.
- Risultati della ricerca : nasconde o visualizza i componenti nelle pagine dei risultati della ricerca in base ai criteri di ricerca del visitatore.
- Tipi di post: nascondi o mostra gli attributi di particolari tipi di post.
- Post/Pagine - Nascondi o mostra i componenti su determinati post o pagine selezionandoli da un elenco.
Le opzioni per le condizioni Divi sono ora disponibili!
Le nuove scelte di condizioni di Divi sono ora disponibili, quindi scarica Divi e provale! Facci sapere cosa ne pensi nei commenti e non dimenticare di tornare presto per funzionalità Divi ancora più fantastiche.




