L'utilizzo delle nuove opzioni di sfondo di Divi ha aperto un intero nuovo mondo di possibilità per i suoi utenti. Grazie al nuovo generatore di sfumature, ora possiamo progettare qualsiasi sfumatura desideriamo con tutti i colori che vogliamo. Non è tutto quello che c'è da essere creativi. Il design Gradient Builder può essere utilizzato in combinazione con maschere e motivi di sfondo per creare una miriade di design di sfondo per siti Web mozzafiato e unici.

Per creare uno sfondo straordinario, utilizzeremo il Generatore di sfumature di sfondo di Divi insieme a maschere e motivi di sfondo. Ogni elemento di design dello sfondo (gradiente dello sfondo, maschere e motivi) verrà aggiunto a una sezione e ti mostreremo come farlo. Con pochi semplici clic puoi variare le combinazioni di design e divertirti un sacco.
Dai, divertiamoci!
Anteprima del design
Ecco come possiamo progettare sorprendentemente varie sezioni del nostro sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Cambiare modelli e maschere è un gioco da ragazzi con questo design in atto!
Struttura di progettazione
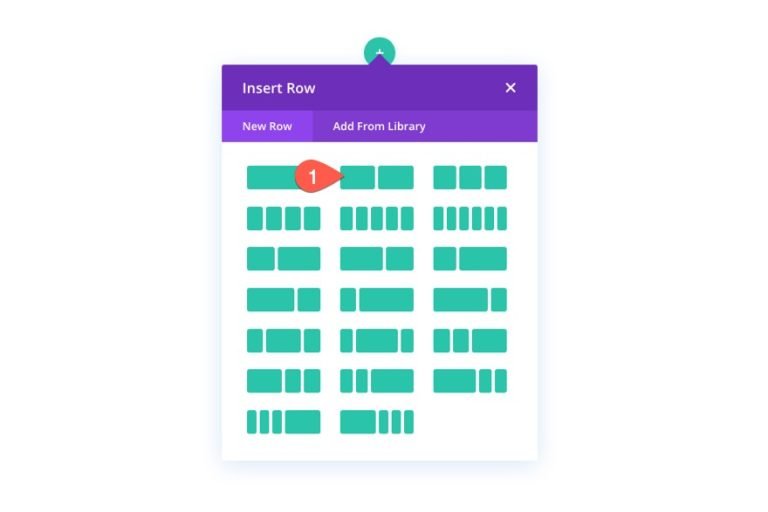
A sinistra, inseriremo un titolo e una freccia che portano a un'azione specifica. Le opzioni di sfondo di Divi verranno utilizzate per costruire il nostro design visivo. Per prima cosa è necessario creare una riga a due colonne.

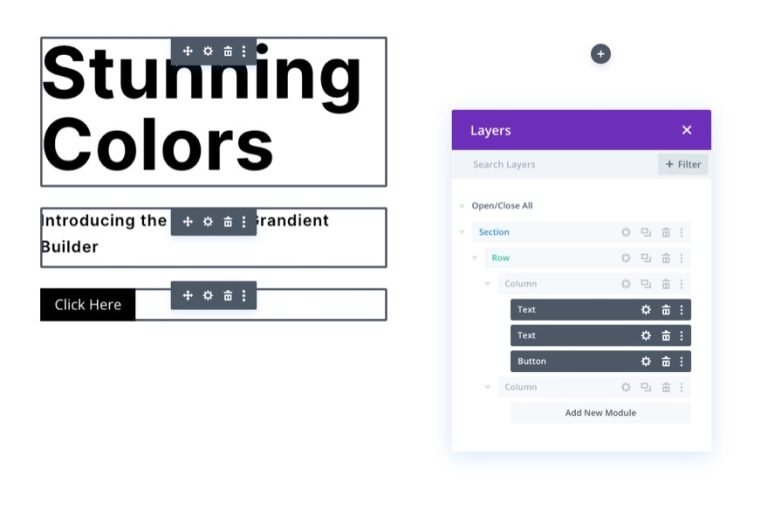
Aggiungi contenuto e copie
Il titolo principale, il sottotitolo e il pulsante devono essere inseriti nella colonna di sinistra (colonna 1) di questa tabella.

Queste impostazioni di progettazione possono essere trovate scaricando il layout e verificandolo in un secondo momento, se è quello che desideri. Per il momento ci concentreremo sul design dello sfondo.
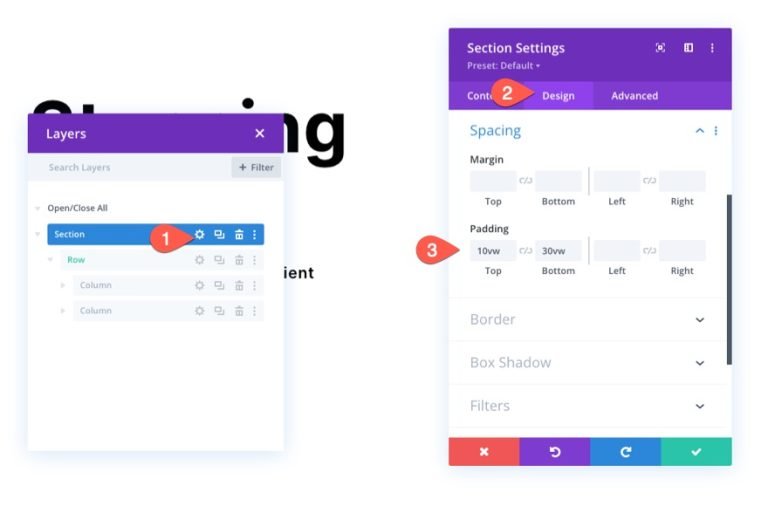
Spaziatura verticale della sezione
Dobbiamo aumentare l'altezza verticale della sezione affinché il nostro design dello sfondo riempia completamente il browser. Riempire la parte superiore e inferiore della sezione è un modo semplice per ottenere ciò.
È possibile accedere alle impostazioni della sezione qui. Aggiorna il riempimento come segue nella scheda di progettazione:
- Imbottitura: 10vw superiore, 30vw inferiore

Se desideri modificare il design dello sfondo dopo che le colonne sono impilate verticalmente, potrebbe essere necessario modificare il riempimento sui display del tablet e del telefono.
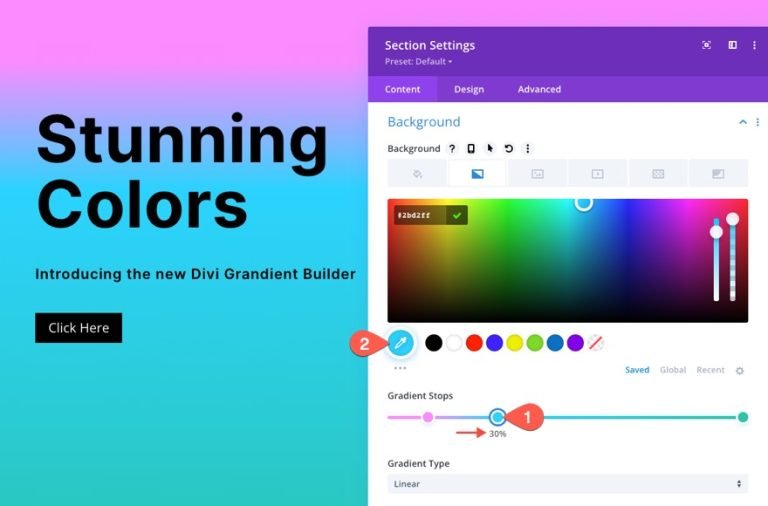
Aggiungi colore sfumato sullo sfondo
Il passaggio successivo consiste nell'applicare una sfumatura personalizzata allo sfondo della sezione. Un totale di cinque fermate di pendenza vengono aggiunte allo scopo di questa pendenza. Il colore della prima e dell'ultima interruzione del gradiente sarà lo stesso. Il colore blu della seconda e della quarta fermata del gradiente corrisponderà. La terza (e ultima) fermata del gradiente sarà verde. Il nostro design di sfondo avrà una splendida sfumatura multicolore creata utilizzando questi cinque colori.
Scelta del gradiente 1
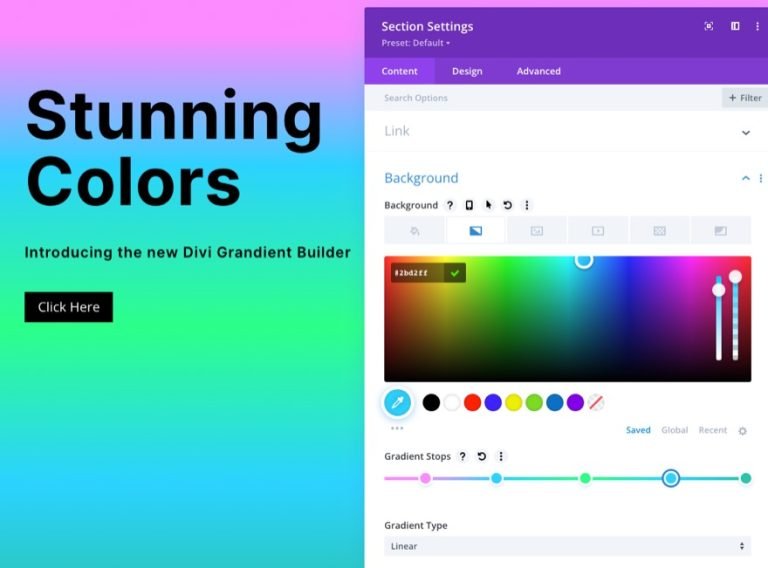
Assicurati che le impostazioni della sezione sotto la scheda del contenuto siano aperte prima di aggiungere la prima interruzione del gradiente. Per creare una nuova sfumatura, vai alla scheda Sfumature e fai clic sul segno +. I colori sfumati predefiniti verranno aumentati di due. Per modificare il colore e la posizione della prima sfumatura a sinistra, fare clic e trascinarla come segue:
- Colore arresto sfumatura: #fa8bff
- Posizione di arresto del gradiente: 10%

Scelta gradiente 2
Per aggiungere una seconda interruzione del gradiente, fai semplicemente clic sulla linea del colore del gradiente. Per spostarlo in posizione, devi prima cambiare il colore.
- Colore arresto sfumatura: #2bd2ff
- Posizione di arresto del gradiente: 30%

Scelta gradiente 3
Puoi aggiungere una terza interruzione del gradiente semplicemente facendo clic sulla linea del colore del gradiente (intorno al centro della linea). Per spostarlo in posizione, devi prima cambiare il colore.
- Colore arresto sfumatura: #2bff88
- Posizione di arresto del gradiente: 55%

Scelta del gradiente 4
Per aggiungere una seconda interruzione del gradiente, fai semplicemente clic sulla linea del colore del gradiente. Per spostarlo in posizione, devi prima cambiare il colore.
- Colore arresto sfumatura: #2bd2ff
- Posizione di arresto del gradiente: 80%

All'estrema destra, dovresti avere il gradiente originale che si ferma a sinistra, che si trova all'estrema sinistra. L'arresto del gradiente finale può essere effettuato facendo clic sull'arresto del colore del gradiente e modificando il colore come segue (puoi lasciarlo nella posizione predefinita di 100%).
- Colore arresto sfumatura: #fa8bff
- Posizione di arresto del gradiente: 100%

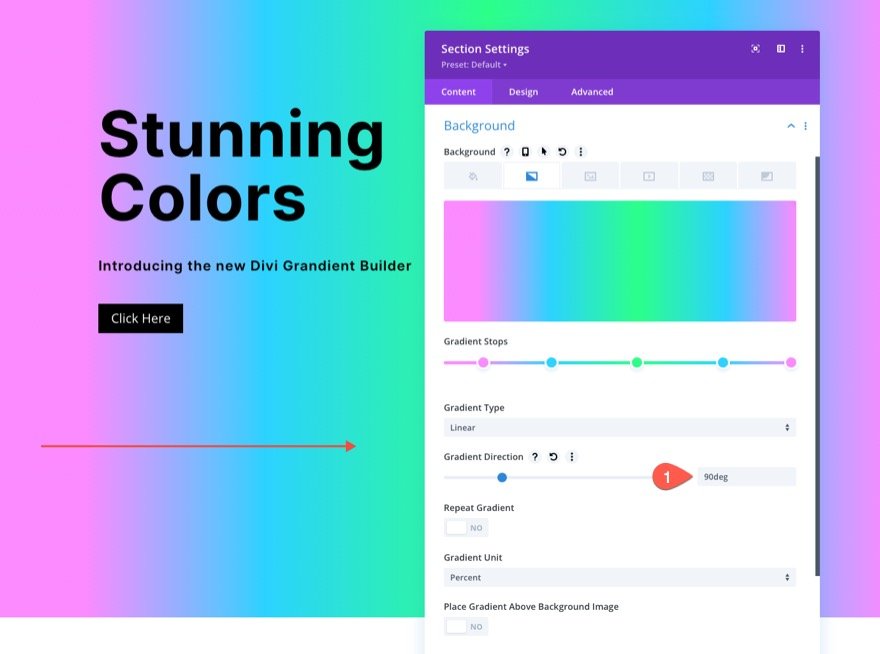
Mantieni l'opzione Gradiente lineare predefinita per questo disegno. Il codice seguente deve essere aggiornato per invertire il modello di colore lineare:
- Direzione del gradiente: 90 gradi

Motivo di sfondo
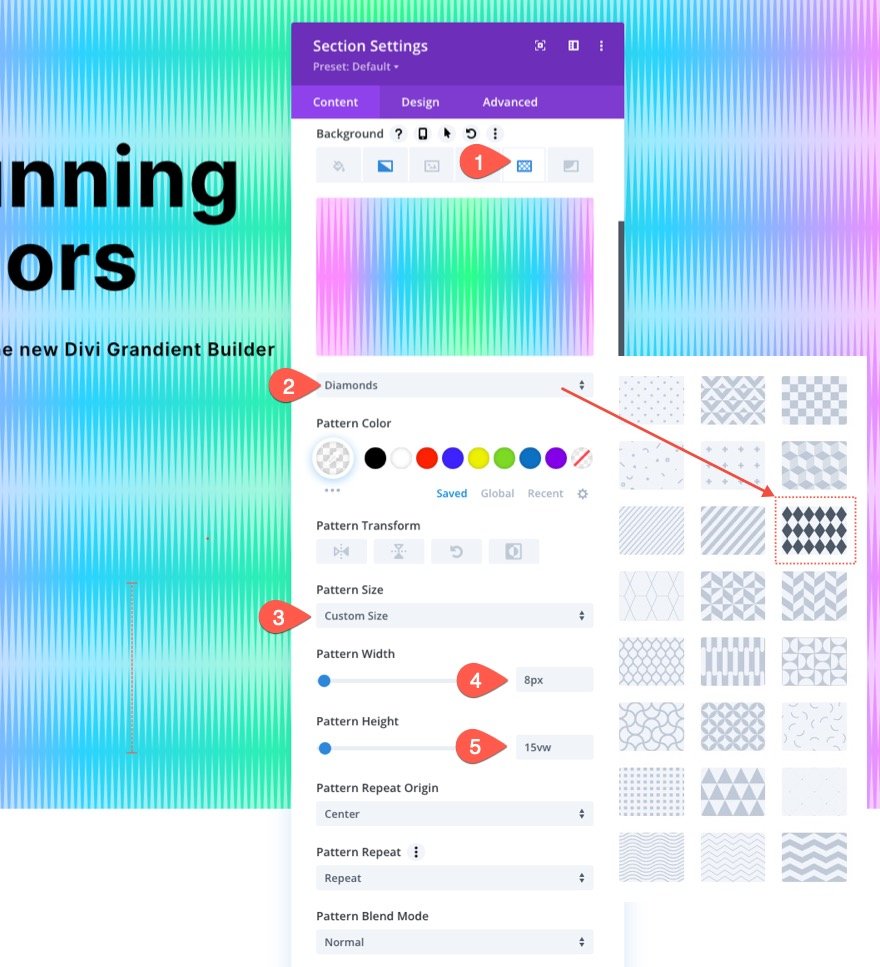
Ora possiamo aggiungere un motivo di sfondo al nostro design dopo che il nostro gradiente è completo. Usa il motivo a rombi in un modo nuovo per produrre questo motivo sottile ma efficace.
Apporta le seguenti modifiche alla scheda Motivi:
- Motivo di sfondo: diamanti
- Colore del modello: rgba (255,255,255,0,52)
- Dimensione del modello: dimensione personalizzata
- Larghezza del motivo: 8px
- Altezza del modello: 15vw

Come puoi vedere, c'è molto spazio di interpretazione con il design preesistente. In questo caso è stato scelto un motivo a rombi. Di conseguenza, abbiamo creato uno schema unico che assomiglia alle onde sonore dovute all'allungamento verticale dei diamanti.
Se vuoi qualcos'altro, ci sono molte opzioni disponibili e sono tutte a portata di clic.
Maschera di sfondo
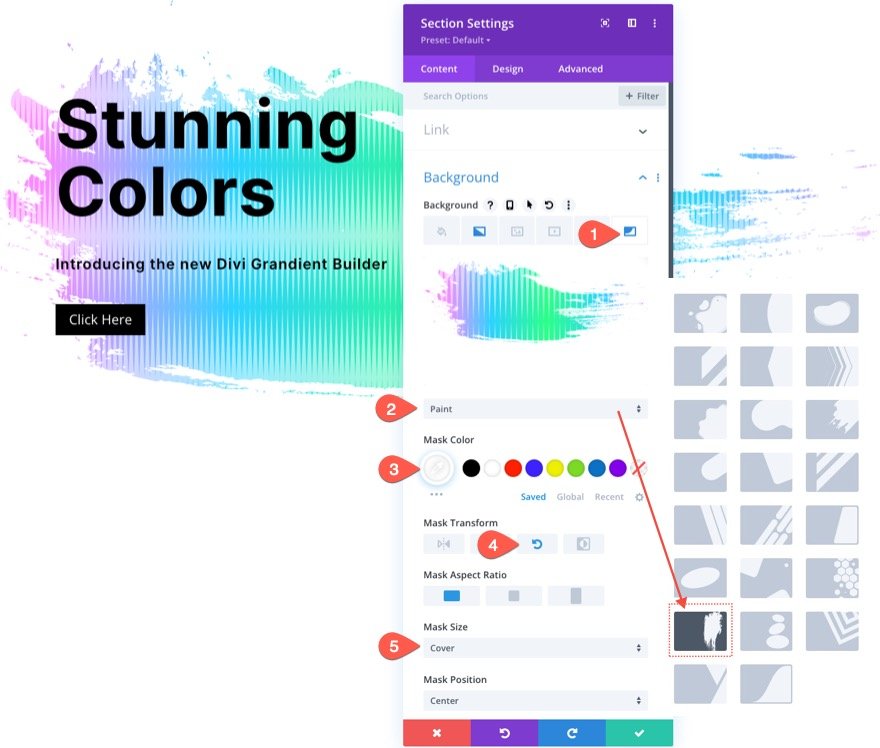
Il nostro motivo di sfondo è ora a posto, quindi possiamo finalmente aggiungere una maschera per completare il nostro design di combinazione di sfondo. C'è una sfilza di alternative e varianti disponibili. Useremo la maschera Paint per questo esempio (almeno per cominciare).
Dovrai apportare le seguenti modifiche alla scheda delle maschere:
- Maschera: vernice
- Colore maschera: #ffffff
- Trasformazione maschera: ruota
- Dimensione maschera: copertina

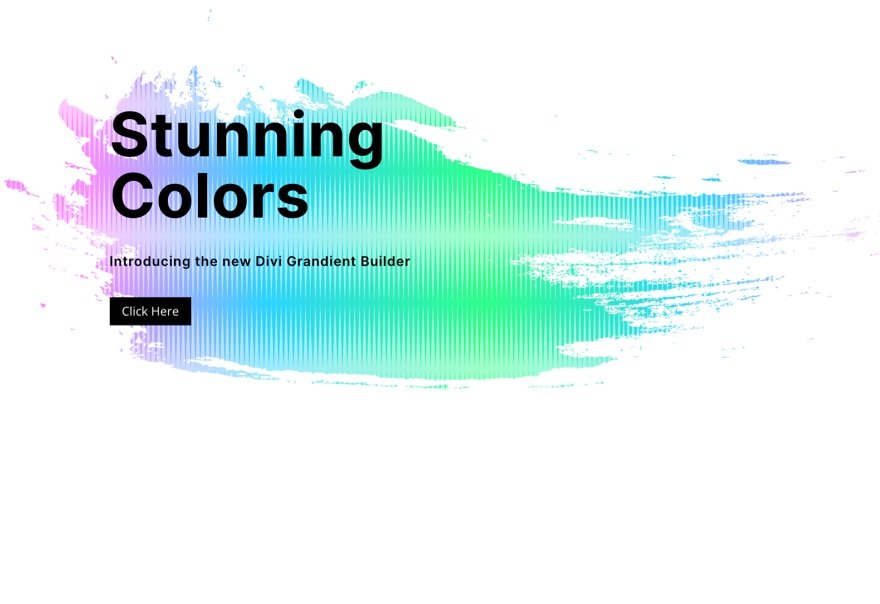
E il risultato è qualcosa del genere.

Simile ai modelli, ci sono numerose maschere che completerebbero questo design e possono essere trovate semplicemente facendo clic sulla scheda "Maschere".
Versione oscura
Cambia semplicemente il colore della maschera di sfondo in una tonalità scura se desideri una versione scura di questo disegno (come il nero). Usa una tonalità più scura per il motivo. Quindi, rendi bianchi il titolo e il testo del sottotitolo. Potresti anche voler cambiare il colore dei pulsanti.
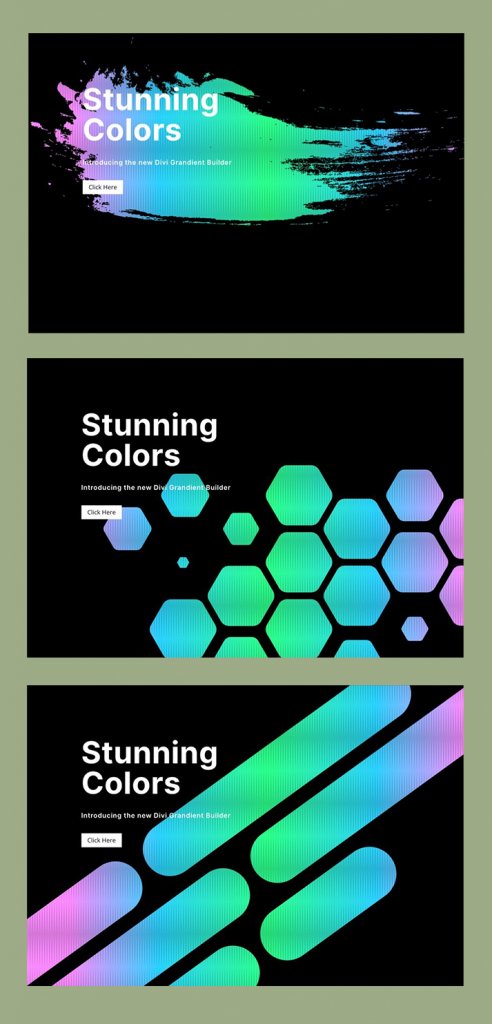
Questi sono i risultati dell'applicazione di varie maschere per creare una versione scura dell'immagine.

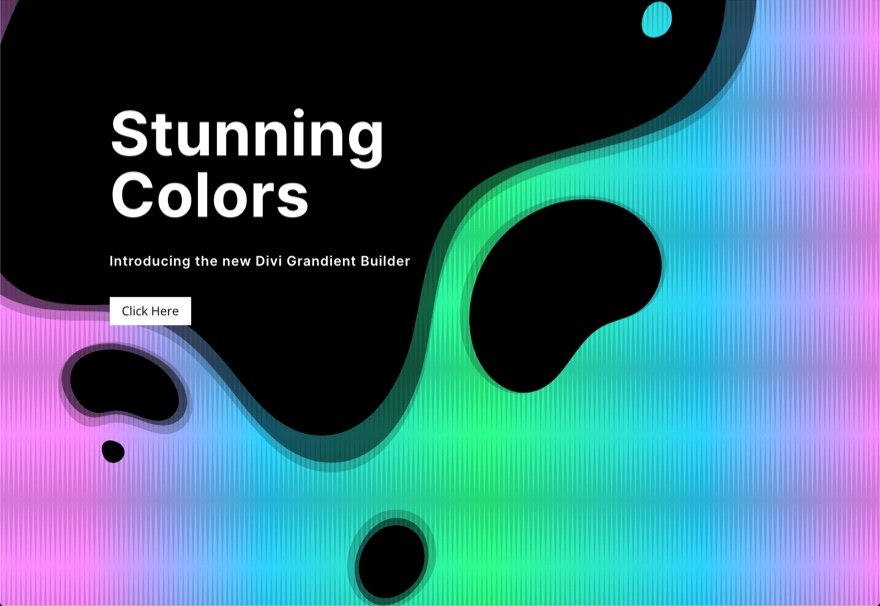
Inoltre, ecco come appare la versione scura con una maschera invertita.

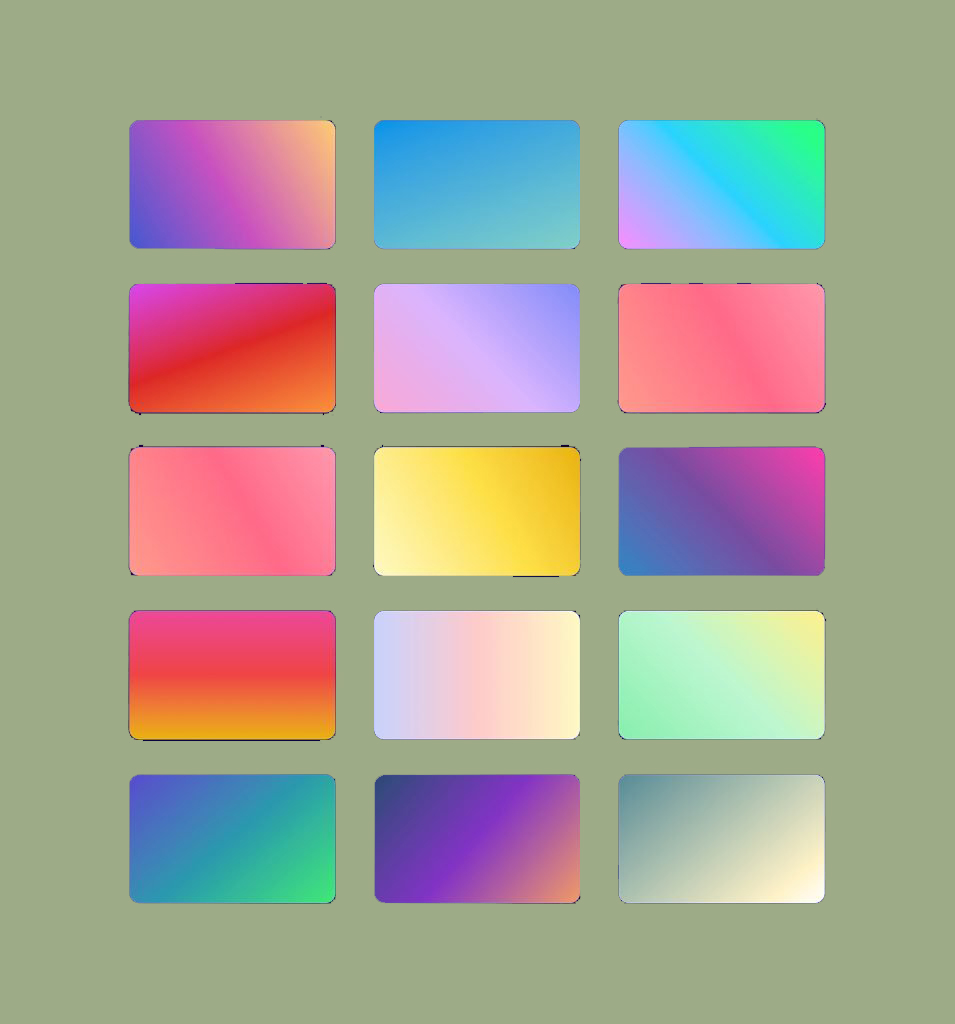
Altre opzioni di sfumatura
Per far risaltare questi sfondi a strati, usa il Generatore di sfumature per creare molti colori aggiuntivi e tipi di sfumature.

Risultato finale
Ecco tutte le opzioni di design che puoi esplorare.

Pensieri finali
È molto divertente sperimentare le complesse scelte di sfondo di Divi . Inoltre, è sorprendente quanto sia semplice creare fantastici sfondi senza la necessità di Photoshop o Illustrator. Con pochi clic, puoi regolare lo sfondo per rendere il design esattamente come preferisci. Sono disponibili ancora più opzioni (come i metodi di fusione) per creare sfondi davvero unici. Inoltre, non solo le sezioni, ma qualsiasi elemento Divi possono avere maschere e motivi applicati. Quindi vai avanti e giocaci!





