A chi non piacciono le animazioni? L'animazione gioca un ruolo importante nella progettazione di siti Web. Oggi impareremo come creare forme usando CSS e come aggiungerle effetti di animazione. Usavo soluzioni HTML come Canvas o SVG per aggiungere tali animazioni personalizzate al sito Web, ma oggi vedremo come è possibile progettare un tale paradigma visivo con Divi usando CSS personalizzato.

Innanzitutto, impareremo come creare una forma personalizzata usando CSS e quindi fornire un effetto di scorrimento univoco. Faremo tutto utilizzando le funzionalità integrate di Divi. Quindi cominciamo.
Anteprima
Il nostro design finale sarà così.
Forme personalizzate animate con CSS
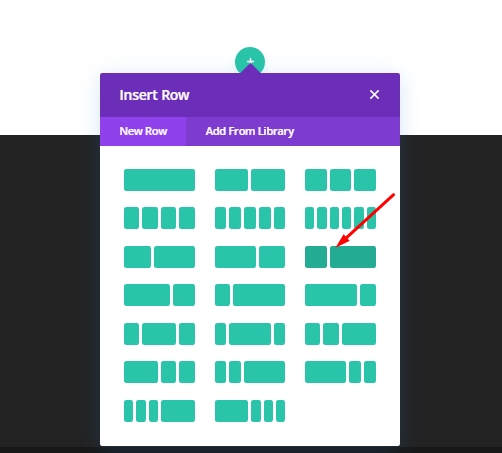
Aggiungi: Riga alla sezione iniziale
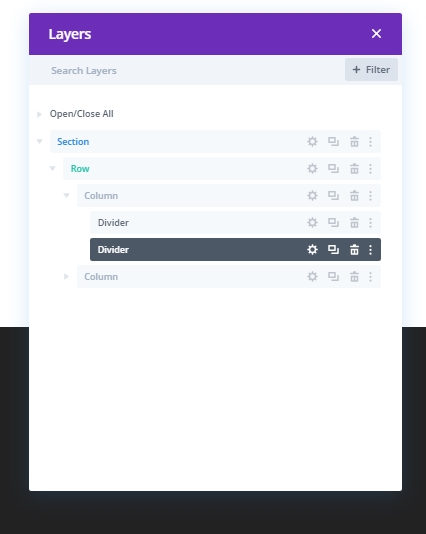
Innanzitutto, aggiungeremo la struttura di riga contrassegnata dell'immagine alla sezione principale della pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
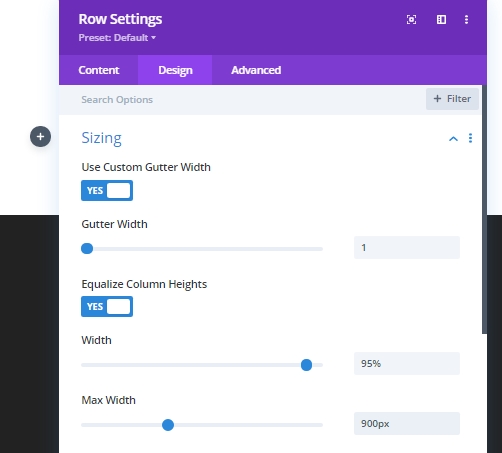
A questo passo apportare alcune modifiche alle impostazioni della riga della scheda Progettazione.
- Usa larghezza grondaia personalizzata: Sì
- Larghezza grondaia: 1
- Equalizzare le altezze delle colonne: SI
- Larghezza: 95%
- Larghezza massima: 900px

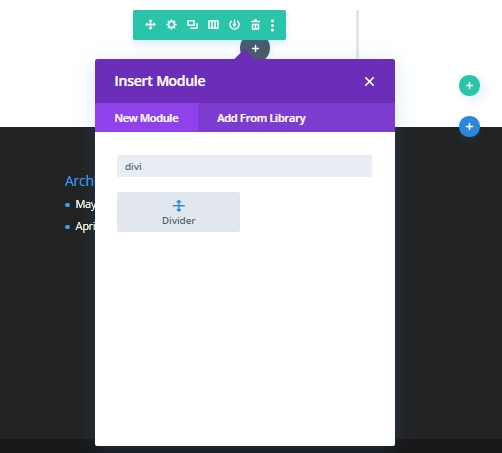
Aggiungi: Modulo divisore
Aggiungeremo un modulo divisore per la spaziatura nella colonna che conterrà le forme CSS.

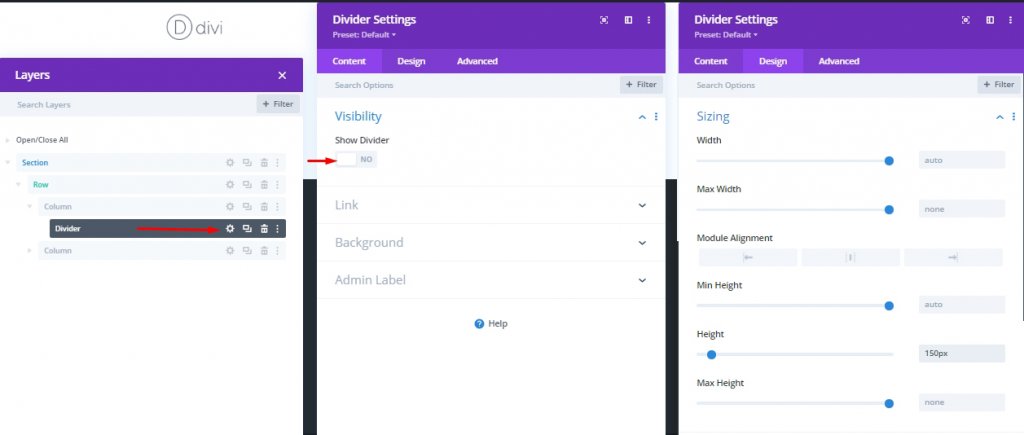
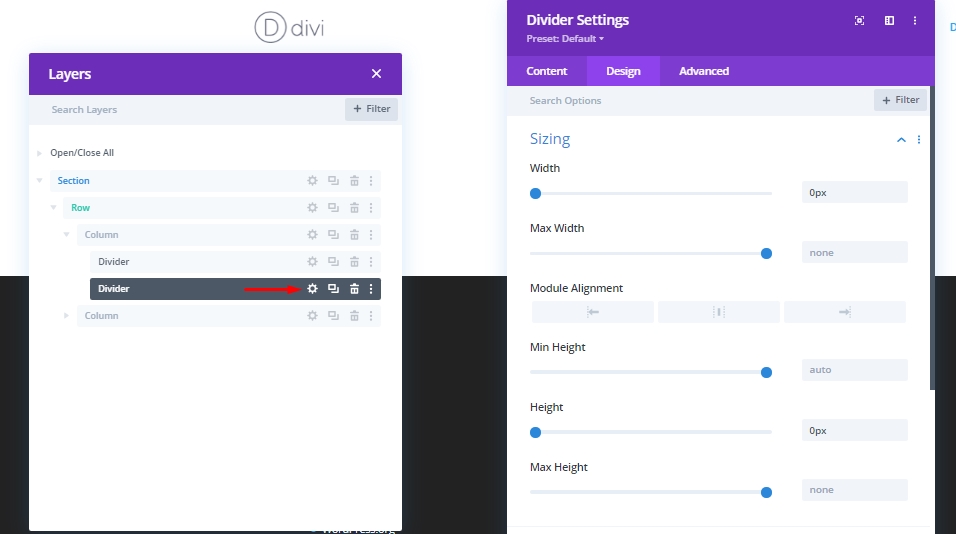
Ora apri le impostazioni del divisore e apporta le seguenti modifiche.
- Mostra divisore: NO
- Altezza: 150px

Poiché il valore di posizione delle nostre forme sarà - assoluto, possiamo regolare la spaziatura della colonna semplicemente regolando l'altezza del divisore. In questo modo, è anche possibile personalizzare il divisore come elemento di progettazione.
Forma CSS n. 1
Ora creeremo forme CSS usando il modulo divisore. Utilizzerò il bordo circostante del modulo divisore per creare forme, non il modulo, per utilizzare altri moduli come il testo o il modulo di codice in un secondo momento. Ora, clona il modulo divisore precedente.

Ora modifica come indicato di seguito.
- Larghezza: 0px
- Altezza: 0px

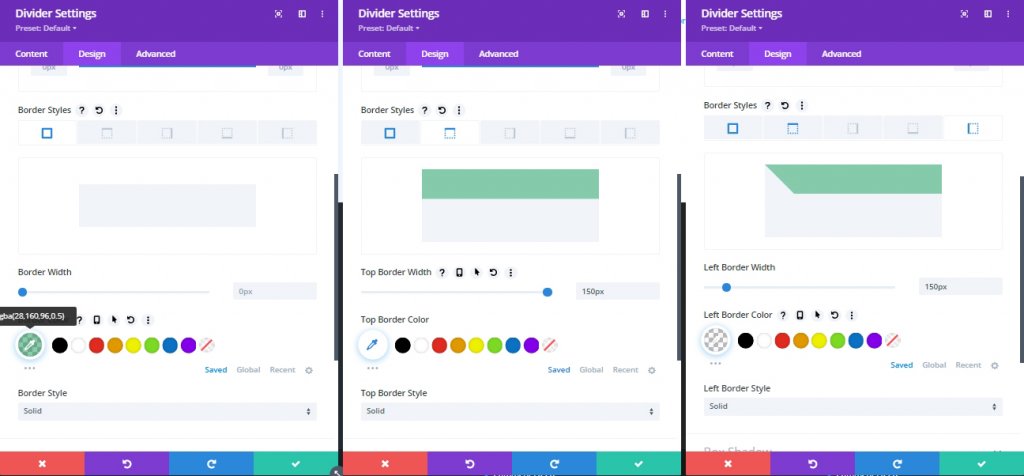
Opzioni bordo
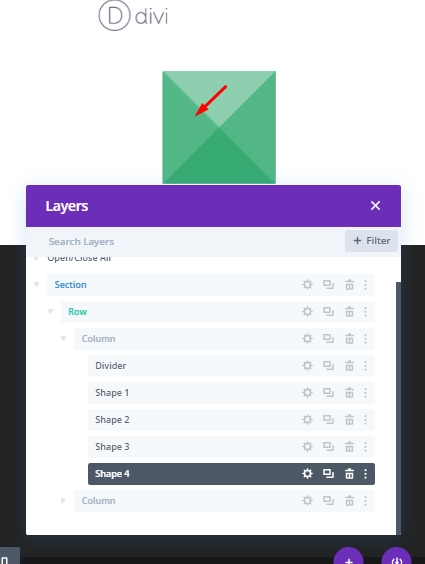
Ora creeremo un triangolo che punta in alto a destra. Apportare modifiche al bordo del divisore per creare questa progettazione. Etichettare il divisore duplicato come - Forma 1. Sarà utile per l'identificazione futura.
- Colore bordo: rgba(28.160,96,0,5)
- Larghezza bordo superiore: 150px
- Larghezza bordo sinistra: 150px
- Colore bordo sinistro: trasparente

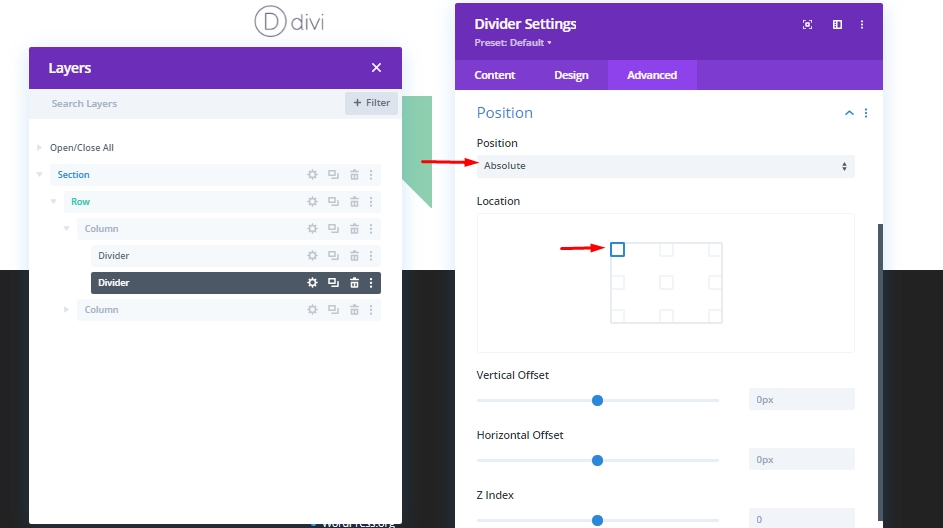
Poiché aggiungeremo animazioni di scorrimento ai nostri progetti in un secondo momento, il valore della posizione deve essere assoluto in questa forma e nelle forme che creeremo in anticipo perché gli elementi devono rimanere la sequenza corretta. Ricorda: tutte le forme hanno lo stesso punto di partenza. A tale proposito, modificare i valori seguenti.
- Posizione: Assoluto
- Posizione postion: In alto a destra (impostazione predefinita)

Abbiamo appena creato il nostro primo triangolo CSS. Ora andiamo più avanti.
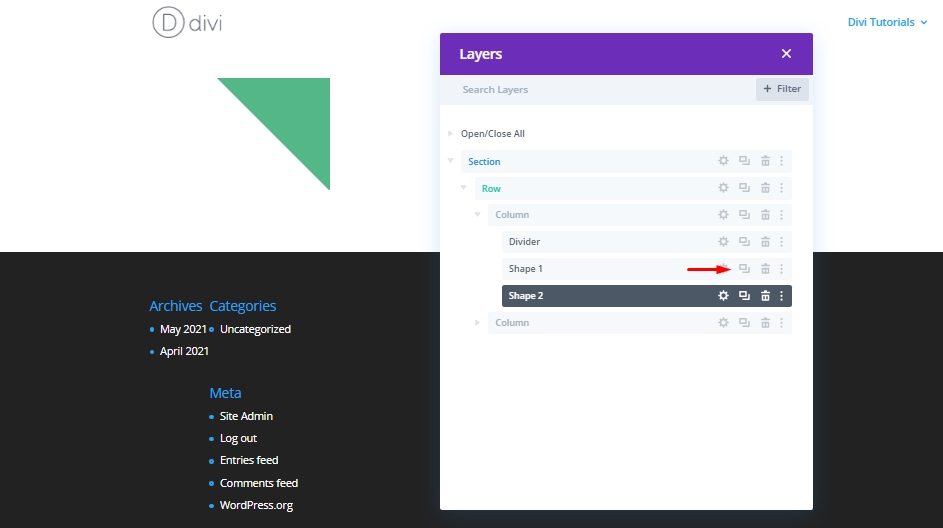
Forma CSS n. 2
Ora creeremo un altro triangolo identico clonando il nostro modulo Divisore chiamato Shape 1 ed etichettarlo come Shape 2.

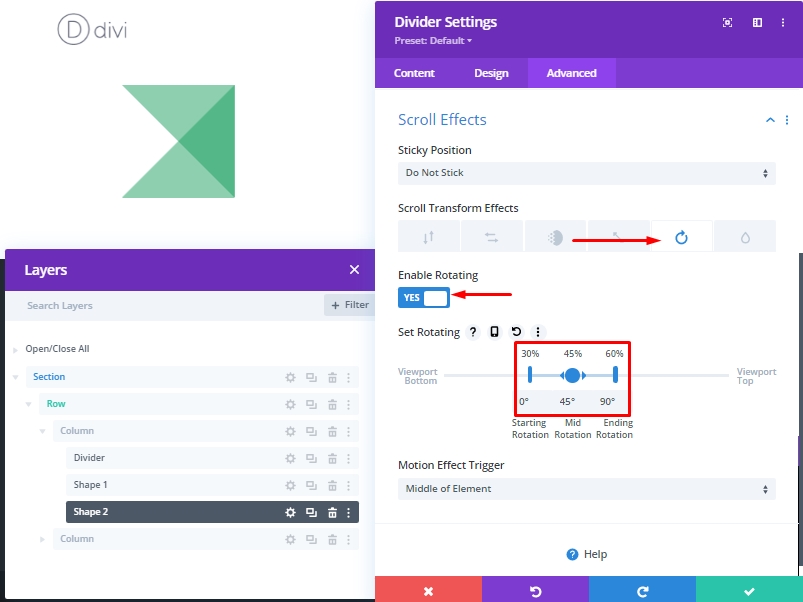
Animazione di scorrimento
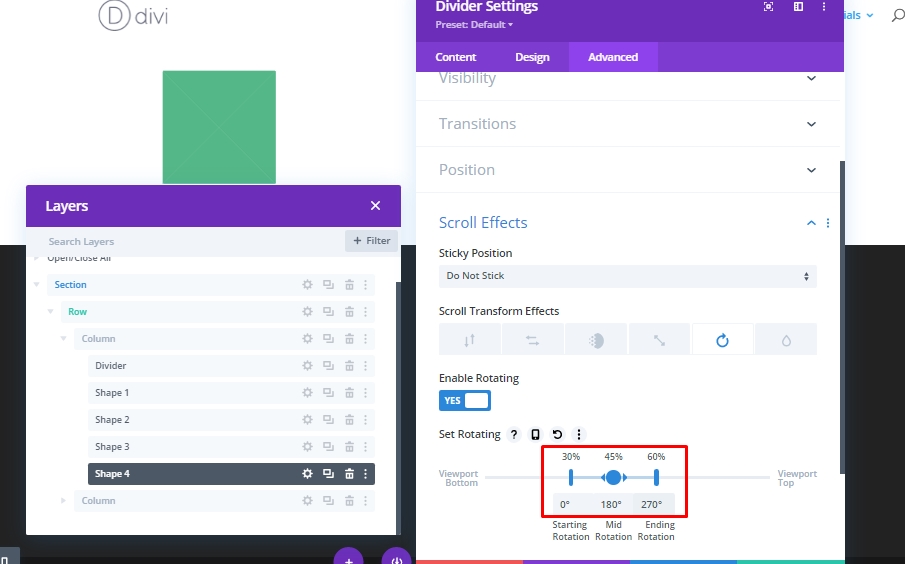
Ora, apri le impostazioni per la forma 2 e apporta queste modifiche.
- Effetti di trasformazione scorrimento: rotazione
- Abilita rotazione: SI
- Rotazione iniziale: 0° (al 30%)
- Rotazione media: 45° (al 45%)
- Rotazione finale: 90° (al 60%)

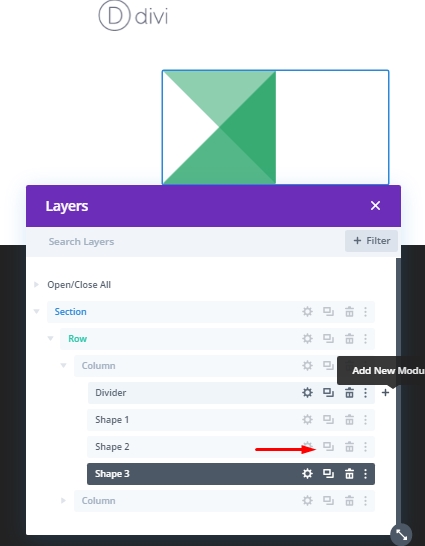
Forma CSS n. 3
Questa volta, duplicare la forma 2 ed etichettare il divisore duplicato come Forma 3.

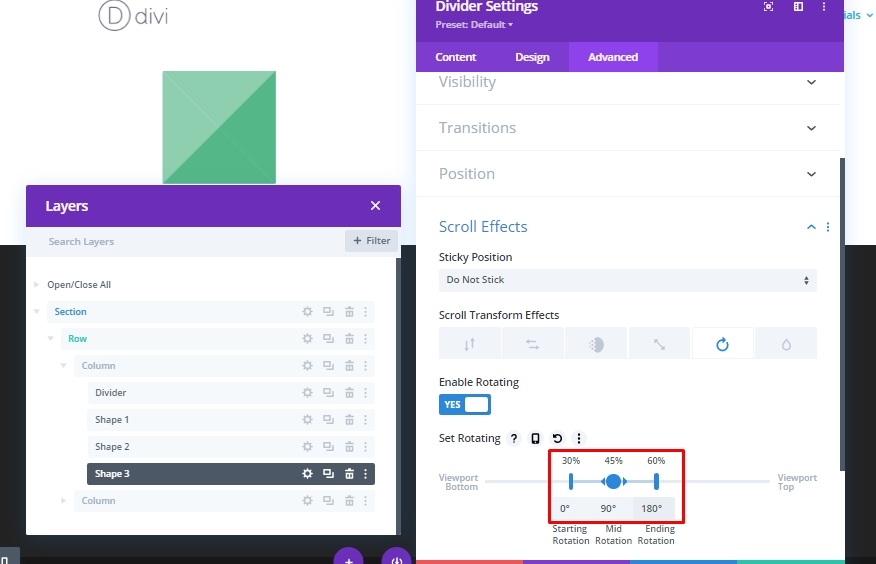
Animazione di scorrimento
Quindi, modificare i valori di rotazione della trasformazione.
- Rotazione media: 90°
- Rotazione finale: 180°

Forma CSS n. 4
Ancora una volta, duplicare il modulo precedente e denominarlo "Shape 4".

Animazione di scorrimento
Quindi, modificare i valori di rotazione della trasformazione.
- Rotazione media: 180°
- Rotazione finale: 270°

Test dell'animazione di scorrimento
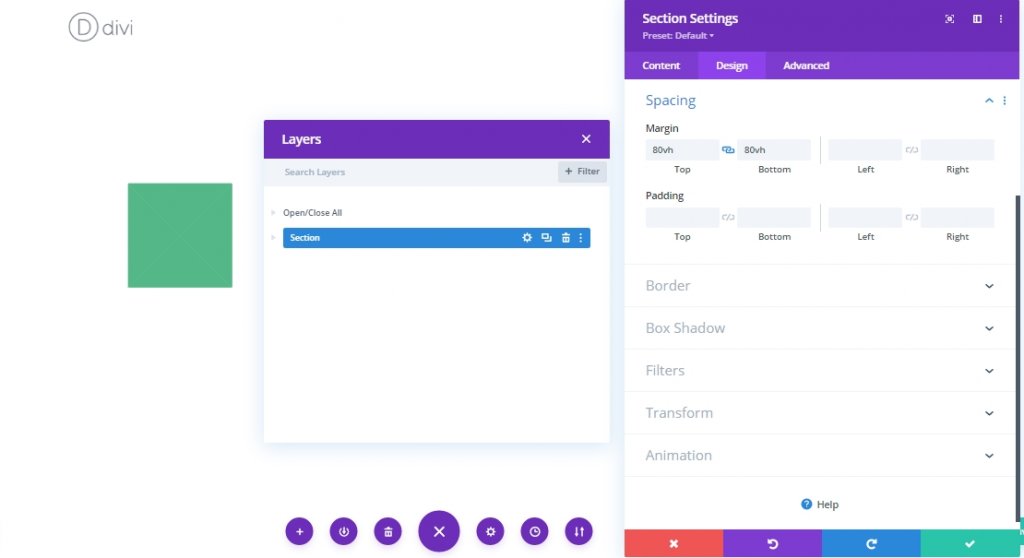
Ora per testare l'animazione di scorrimento è necessario aggiungere un margine temporaneo sopra e sotto il divisore.
- Margine: 80vh superiore, 80vh inferiore

Aggiunta di un titolo
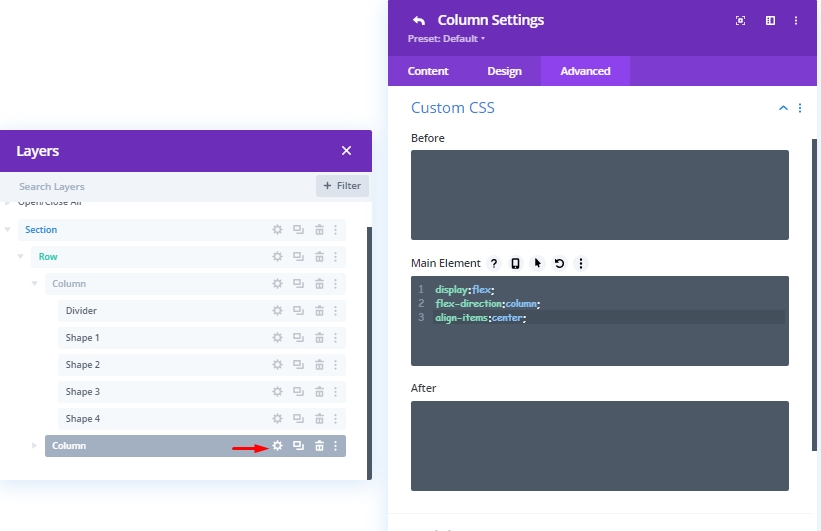
Avere un titolo animato con un tale design su una pagina web è abbastanza buono. Quindi ora aggiungeremo un titolo ad esso. Prima di ciò, aggiungeremo alcuni codici CSS nella sezione elemento principale della scheda Avanzate della colonna 2 (dove sarà il titolo) in modo che il nostro titolo rimanga centrato verticalmente.
display:flex;
flex-direction:column;
align-items:center;
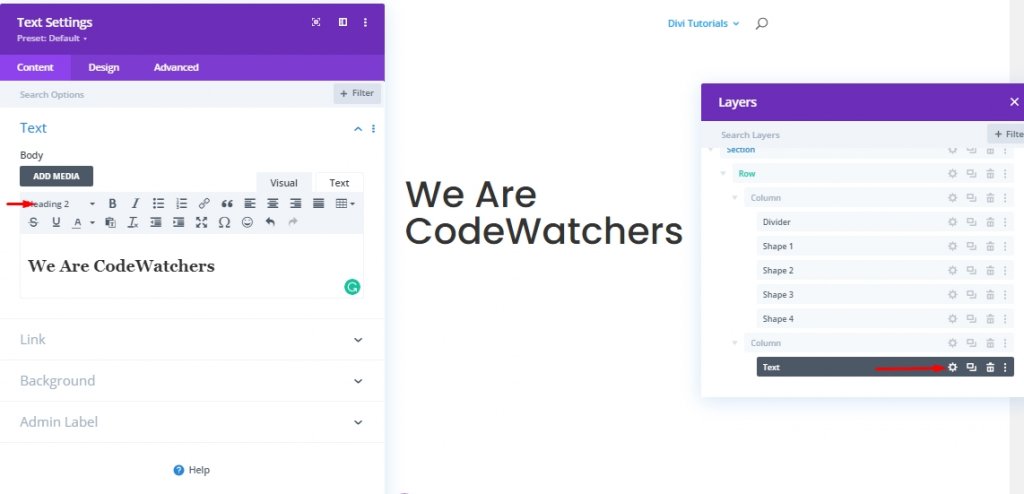
Ora aggiungi un modulo di testo a questa colonna 2 e aggiungi un po 'di intestazione H2 in questo.

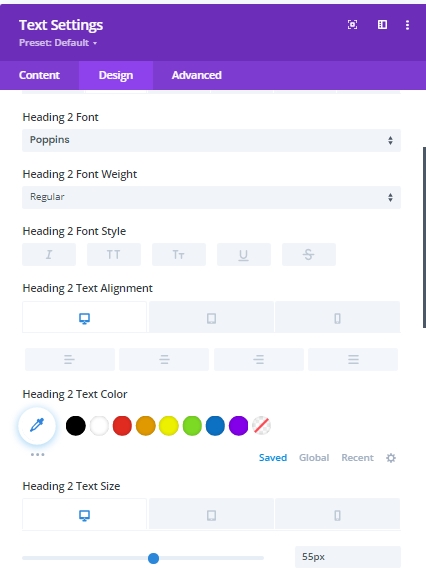
Ora dalla scheda progettazione modificare le impostazioni seguenti.
- Titolo 2 Tipo di carattere: Poppins
- Titolo 2 Allineamento testo: predefinito (desktop), centro (tablet e telefono)
- Titolo 2 Dimensione testo: 55px (desktop), 45px (tablet), 35px (telefono)
- Larghezza: 100%

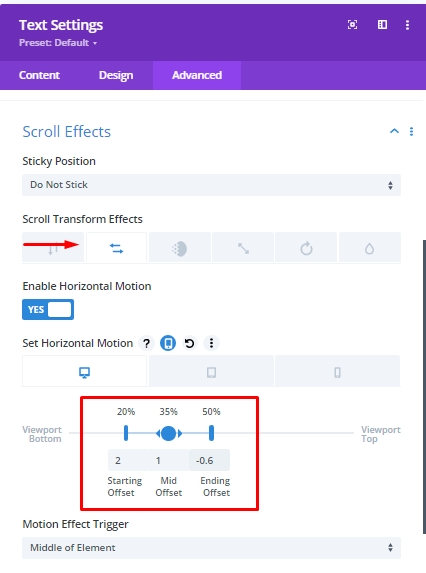
Ora aggiungeremo un certo effetto di scorrimento a questo testo.
- Effetti trasformazione scorrimento: movimento orizzontale
- Abilita movimento orizzontale: SI
- Offset iniziale: 2 (al 20%)
- Offset medio: 1 (al 35%)
- Offset finale: Desktop -0,6 (al 50%), Tablet e Telefono 0 (al 50%)

Esplorare la forma da diverse angolazioni
Ora, poiché abbiamo finito con i disegni, ora possiamo esplorare diverse forme per il design del triangolo superiore. A tale fine, tenere premuti il comando (per mac) e il controllo (per windows) e selezionare tutte e 4 le forme e fare clic sulle impostazioni di qualsiasi forma. In questo modo verranno aperte le impostazioni combinate per tutte queste forme. E vedere quale design ti piace di più.
Vista finale
Tutto il nostro lavoro è fatto, ora vedremo quanti tipi di design possiamo aggiungere al nostro sito web.
Conclusione
Le persone che vogliono portare una nuova dimensione nel loro web design saranno sempre alla ricerca di qualcosa di eccezionale come questo tipo di design. La forma CSS personalizzata con scorrimento animato estenderà sicuramente la bellezza del tuo progetto. Questi sono molto facili da progettare con Divi, inoltre non ha bisogno di plugin aggiuntivi perché tutte le funzionalità sono integrate. Spero che ti piacerà il tutorial di oggi in quanto ti darà una bella idea sull'animazione di CSS Shape. Saremo lieti dei tuoi pensieri sull'articolo di oggi e, se ti piace questo, una condivisione sarà strabiliante.





