Potresti applicare un effetto passaggio del mouse alle immagini dei tuoi prodotti per rendere il tuo negozio online più accattivante e dinamico. Un'animazione che si verifica quando il puntatore del mouse si sposta su un'immagine è nota come effetto hover. Puoi, ad esempio, modificare l'immagine, ingrandirla, dissolverla o farla scorrere lateralmente.

I vantaggi degli effetti al passaggio del mouse sulle immagini dei prodotti per il tuo negozio WooCommerce
Un effetto al passaggio del mouse può aiutarti a evidenziare varie parti dei tuoi prodotti, come variazioni, dettagli o caratteristiche. Può anche far risaltare il tuo negozio e stupire i tuoi clienti. Ancora più significativo, rendendo i tuoi articoli più allettanti e coinvolgenti, può aumentare le vendite e le conversioni.
In questo post del blog ti insegnerò come utilizzare il tema Flatsome per modificare l'immagine di un prodotto WooCommerce al passaggio del mouse. Flatsome è un tema WooCommerce popolare e adattabile che offre tantissime funzionalità e opportunità di personalizzazione. Uno di questi è la possibilità di applicare rapidamente vari effetti al passaggio del mouse alle foto dei prodotti.
Come aggiungere un effetto di scambio immagini ai tuoi prodotti WooCommerce
Per passare a un'altra immagine dello stesso prodotto su WooCommerce, vai alla dashboard di WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraVai su Prodotti > Aggiungi nuovo se desideri aggiungere un nuovo prodotto, oppure Prodotti > Tutti i prodotti > Modifica se desideri modificare un particolare prodotto.
In questo tutorial, vedremo come aggiungere un nuovo prodotto e aggiungere più immagini a quel prodotto attraverso la galleria di immagini per far sì che i prodotti cambino in un'immagine diversa al passaggio del mouse utilizzando il tema Flatsome.
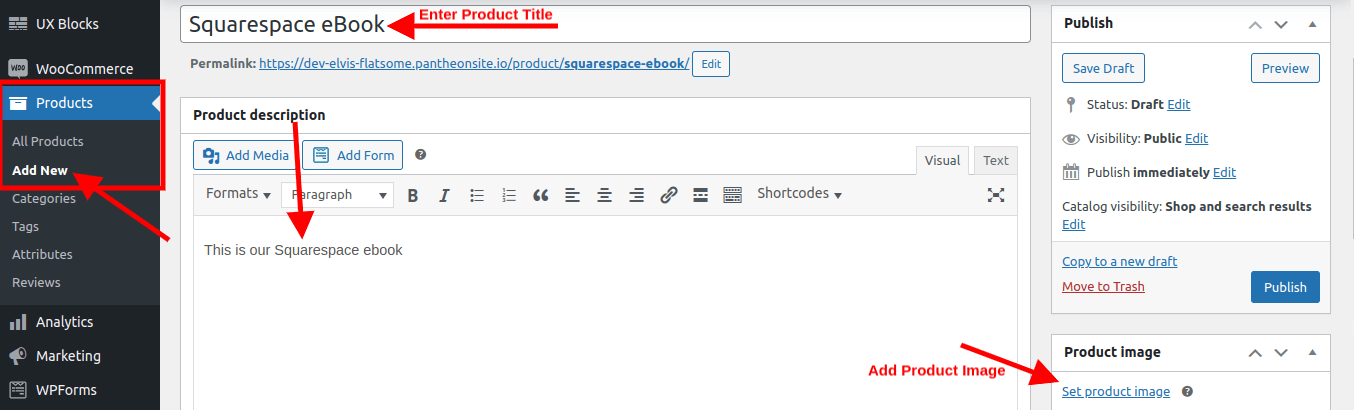
Per iniziare, andiamo alla dashboard e selezioniamo Prodotti > Aggiungi nuovo . Inserisci il titolo del prodotto, l'immagine del prodotto, il prodotto, la descrizione, le immagini della galleria, il prezzo e la breve descrizione del prodotto.


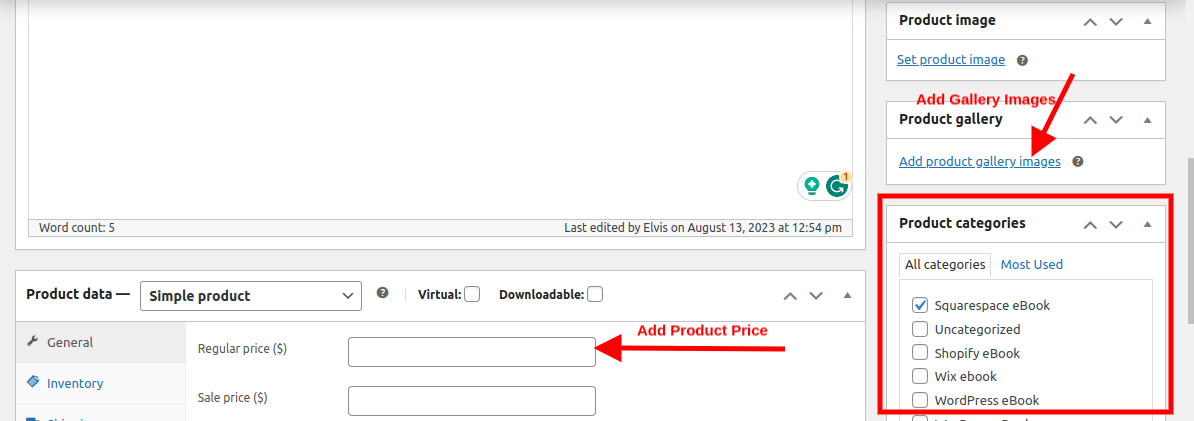
Quando fai clic su Aggiungi immagini della Galleria prodotto , puoi scegliere di aggiungere tutte le immagini che desideri correlate a quel prodotto. Questa è l'opzione che ti consente di scambiare immagini diverse sullo stesso prodotto quando ci passi sopra con il mouse.
Una volta terminato, fai clic su Pubblica o Aggiorna.
Vai al tuo sito e passa con il mouse sull'immagine che hai appena aggiunto.
Noterai che puoi passare a un'altra immagine della stessa immagine quando passi il mouse sopra di essa.
L'utilizzo del tema Fatsome ci dà anche l'opportunità di aggiungere altri effetti avanzati al passaggio del mouse alle nostre immagini.
Vai su Aspetto > Personalizza > WooCommerce > Catalogo prodotti > Immagini prodotto. Qui puoi scegliere la dimensione e il rapporto delle immagini dei tuoi prodotti, nonché l'effetto al passaggio del mouse che desideri applicare. Sono disponibili diverse opzioni, come Scambia, Zoom, Dissolvenza, Diapositiva, Sfocatura e Scala di grigi (cambia l'immagine in bianco e nero al passaggio del mouse). Puoi anche regolare la velocità e la direzione dell'animazione.

Salva le modifiche e visualizza l'anteprima del tuo negozio. Dovresti vedere l'effetto al passaggio del mouse agire sulle immagini del tuo prodotto.
Conclusione
È tutto! Utilizzando il tema Flatsome , hai aggiornato con successo l'immagine di un prodotto WooCommerce al passaggio del mouse. Puoi giocare con diversi effetti e impostazioni per scoprire quello che funziona meglio per il tuo negozio e i tuoi prodotti.
Spero che tu abbia trovato utile questo post del blog.





