I moduli pop-up opt-in sono sia una parte preziosa che fastidiosa del web design. Senza di loro, non è facile costruire un elenco di consumatori fedeli e i visitatori per la prima volta dubitano che li notino affatto. Ecco perché vogliamo guidarti attraverso il processo di utilizzo della logica condizionale di Divi per attivare automaticamente un modulo di attivazione quando un visitatore visualizza pagine specifiche. Non sono ancora pronti per la conversione poiché hanno visto un po' il tuo sito, ma anche perché non li stai irritando con un pop-up che non ha nulla a che fare con loro. Approfondiamo e vediamo cosa possiamo fare per migliorare il tuo sito!

Come utilizzare le opzioni condizionali per attivare un modulo di attivazione
In questo post, dimostreremo come utilizzare la logica condizionale di Divi per visualizzare un modulo di attivazione per un codice sconto una volta che un visitatore visualizza due determinate pagine del tuo sito. Apparirà solo se tali condizioni sono soddisfatte, indicando che lo sconto è disponibile solo per utenti specifici.
Useremo il Divi Theme Builder per aggiungere il modulo opt-in al layout delle pagine per questo tutorial. Se desideri che su una pagina o un post specifico desideri che venga visualizzato un opt-in dopo un certo numero di pagine o post visite, puoi utilizzare la stessa procedura per le opzioni di condizione.
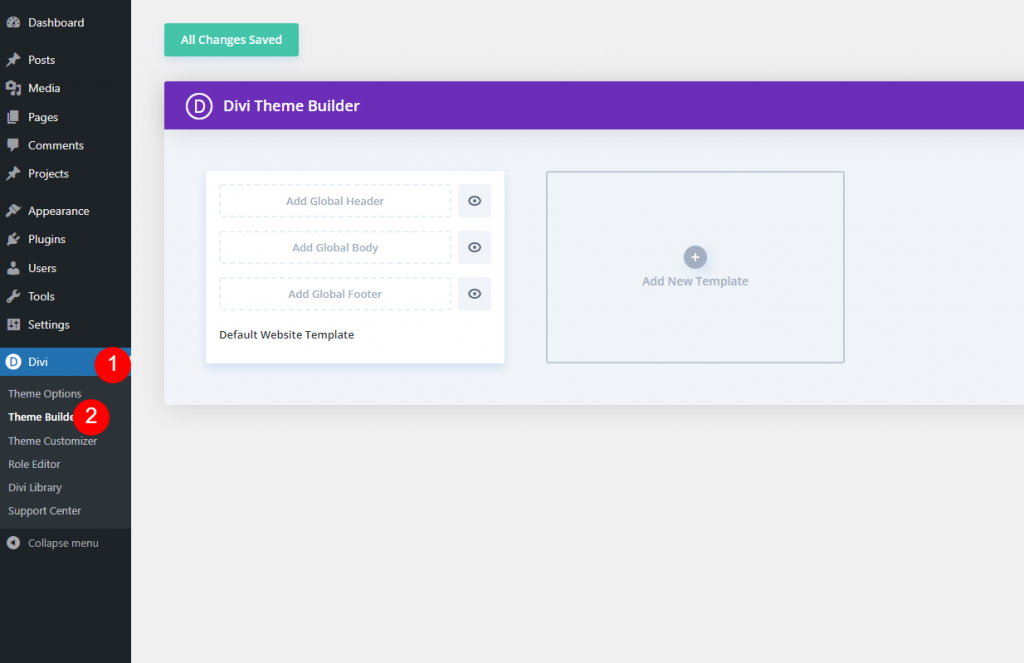
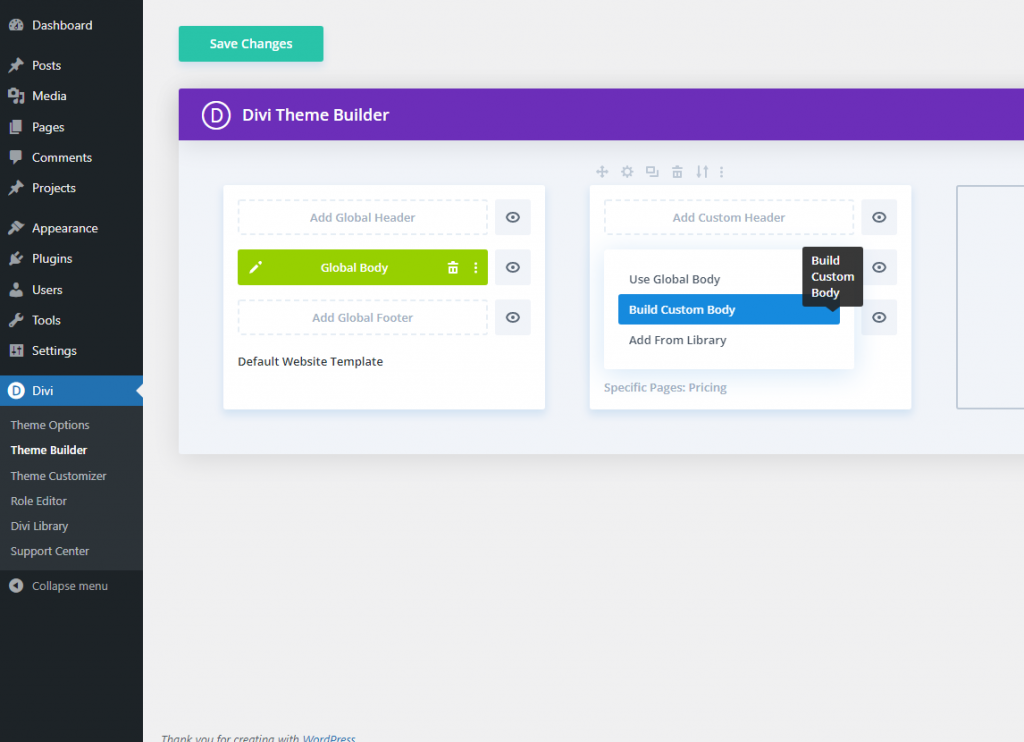
Divi Theme Builder si trova nella barra laterale sinistra del pannello di amministrazione di WordPress sotto Divi - Theme Builder.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Nuovo modello
Ora aggiungi un nuovo modello all'interno del generatore di temi.

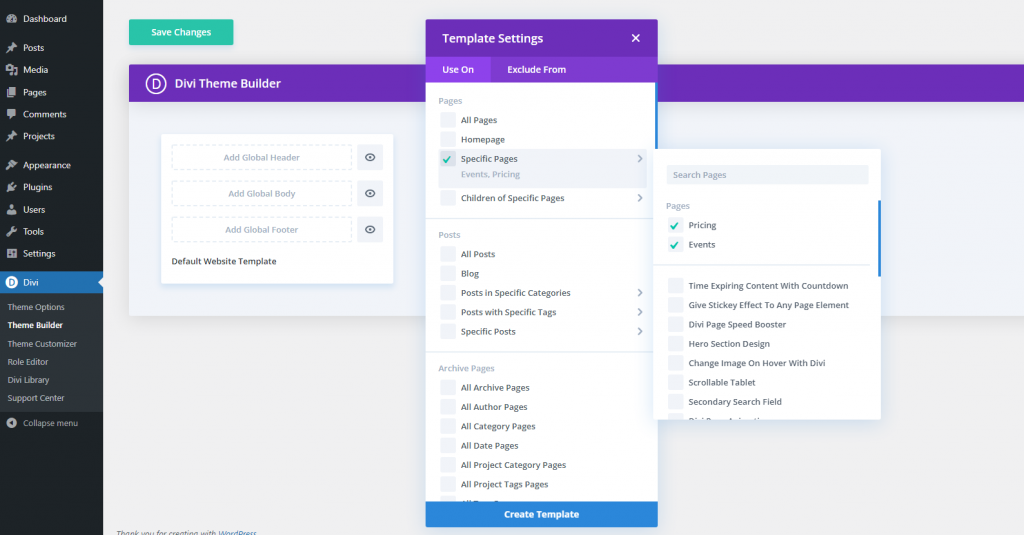
Quindi, specifica le pagine in cui desideri visualizzare il modulo di attivazione. Dato che distribuiremo un buono sconto tramite il modulo di attivazione, limiteremo il layout alle sezioni Eventi e Prezzi.
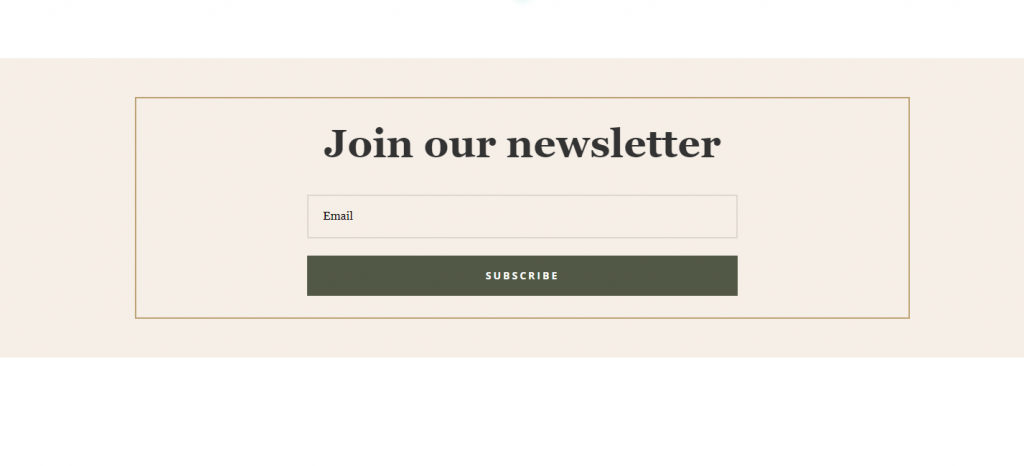
Copia il modulo per la registrazione
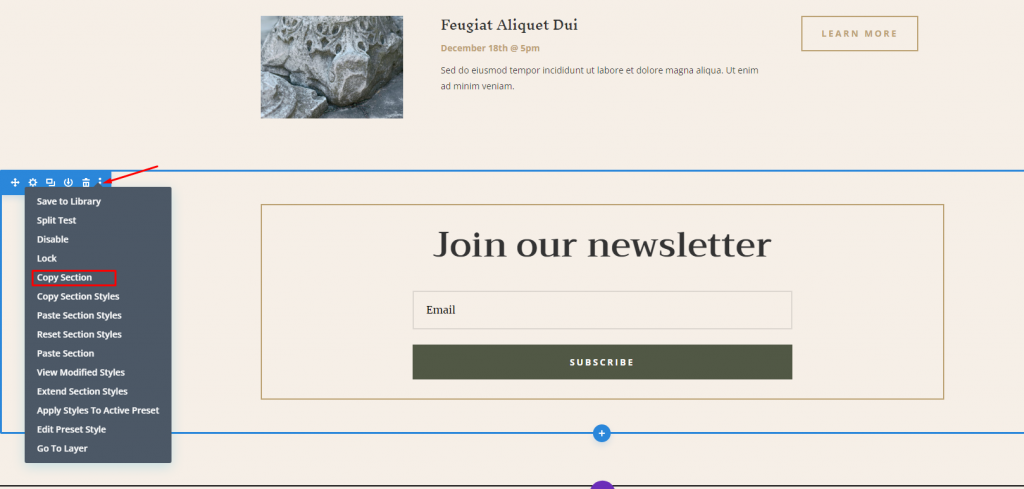
Poiché stiamo sfruttando le preimpostazioni per questo, vai alla pagina di layout che contiene già il modulo di attivazione della posta elettronica creato e implementato. Selezionare la sezione Copia dal menu contestuale quando si fa clic con il pulsante destro del mouse sulla sezione contenuta.

Ora puoi eliminare la pagina perché questa azione la farà salvare sul generatore di temi.
Layout del corpo personalizzato
Quindi, torna al Generatore di temi per progettare il layout generale del tema. In quel modello, fai clic su Aggiungi corpo personalizzato e quindi seleziona Crea corpo personalizzato.

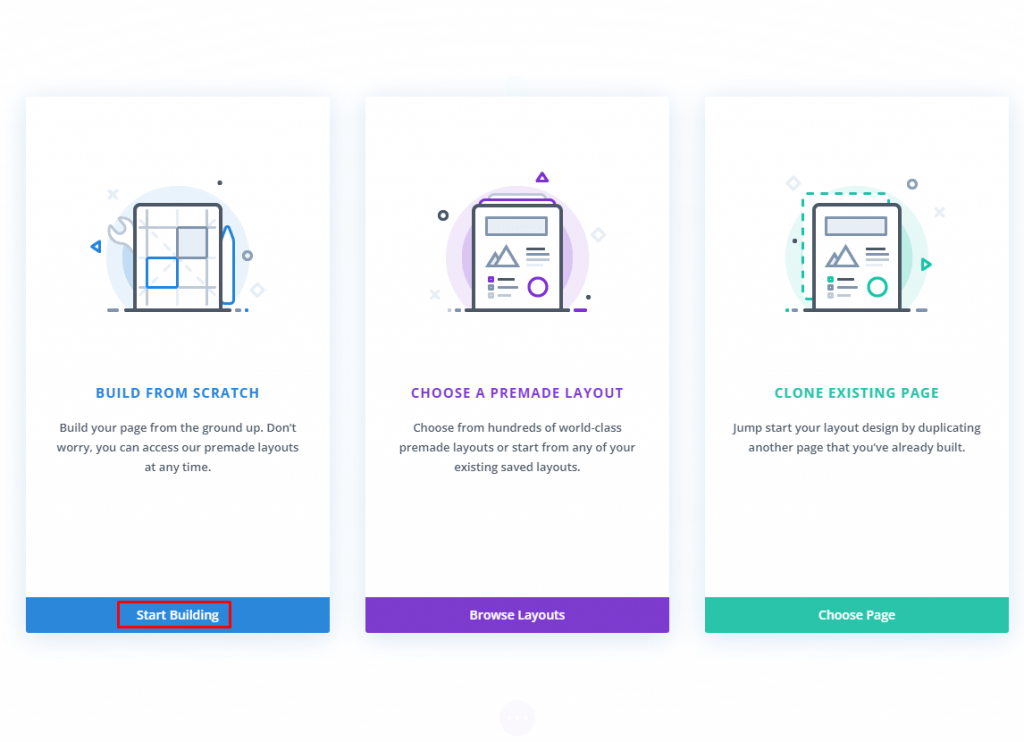
Ora seleziona "Costruisci da zero" e inizia a costruire.

Incolla modulo di adesione
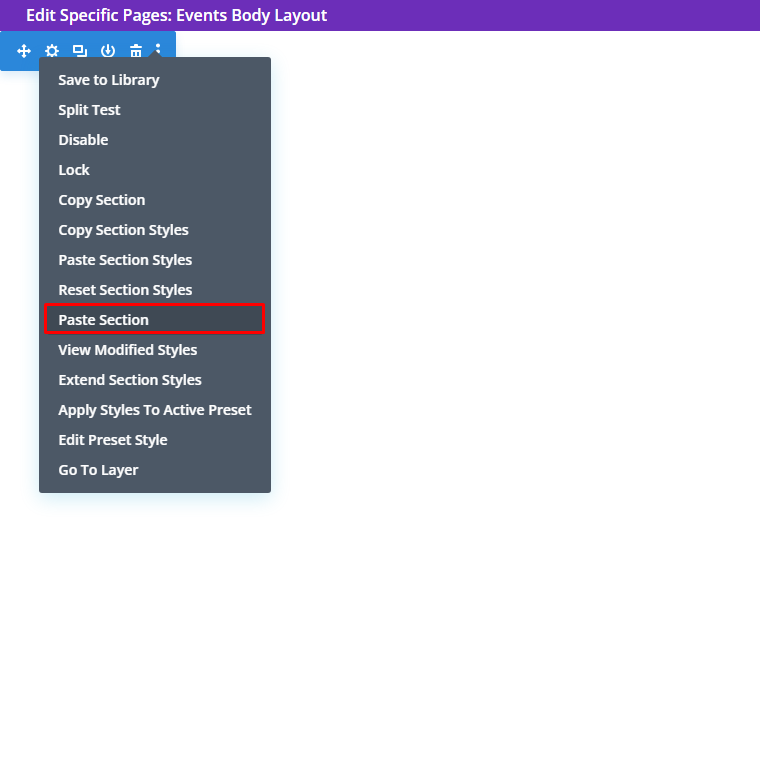
Dopo che sei in modalità editor, incolla la sezione tramite il menu di scelta rapida.

E qui abbiamo la sezione copiata.

Aggiungi sconto condizionale
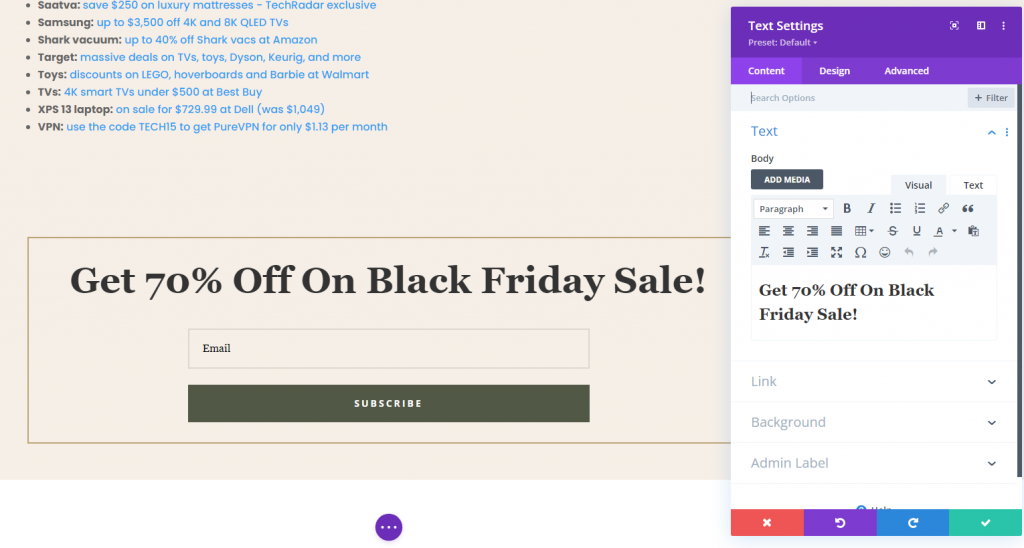
Successivamente, evidenzieremo l'offerta di sconto. Aggiorneremo l'intestazione in un modulo di testo per questo modulo, ma puoi anche modificare il testo del titolo nelle impostazioni del modulo di attivazione.

Ora è il momento di visualizzare il contenuto sulla pagina.
Contenuto dinamico
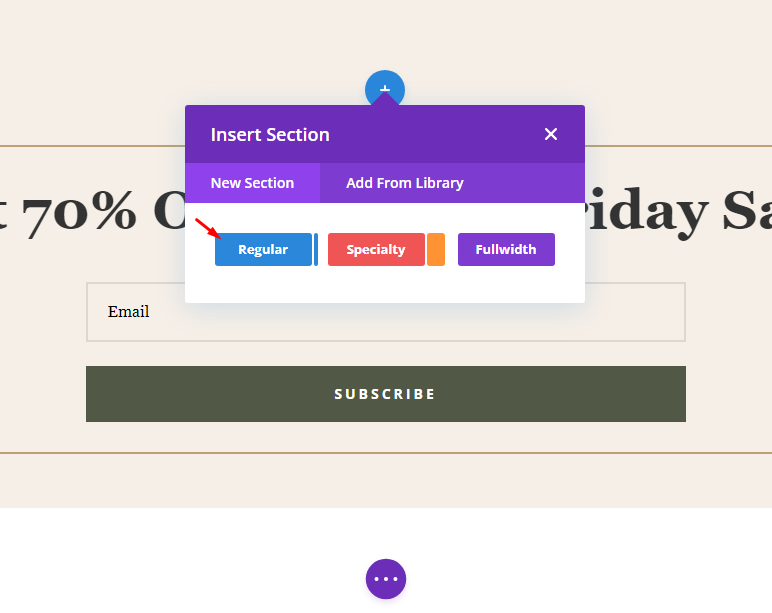
Ora aggiungi una sezione normale di seguito.

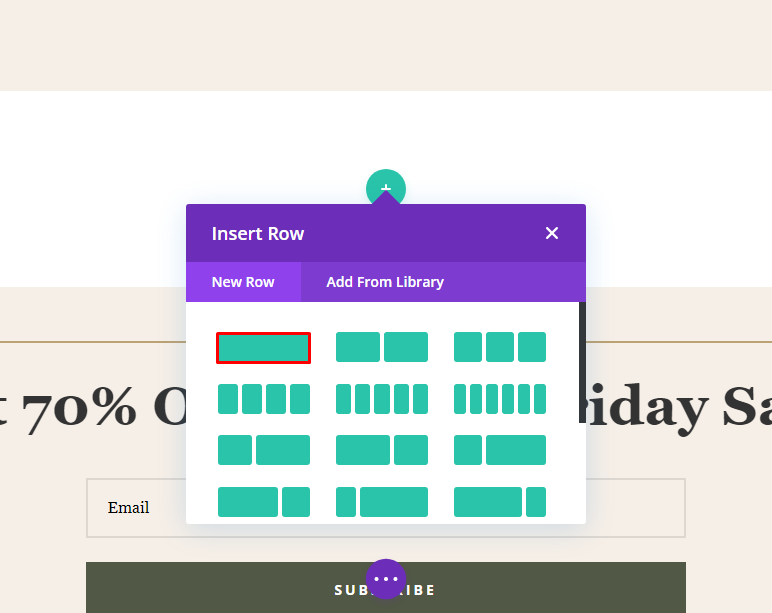
Ora aggiungi una riga di una singola colonna alla sezione.

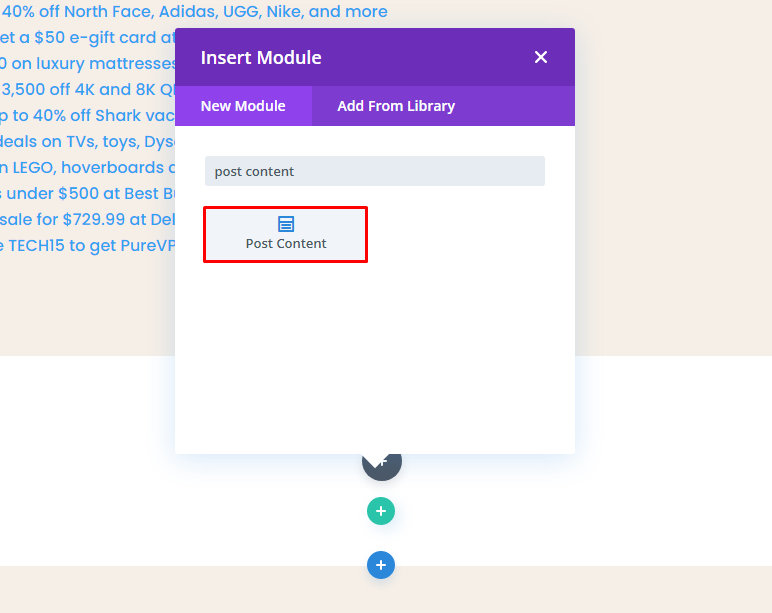
Dalla selezione Inserisci modulo, scegli il modulo Posta contenuto. Questo è un modulo dinamico che mostrerà qualsiasi disegno che hai già creato. In questo scenario, il front-end mostrerà i layout degli eventi del museo e dei prezzi predefiniti.

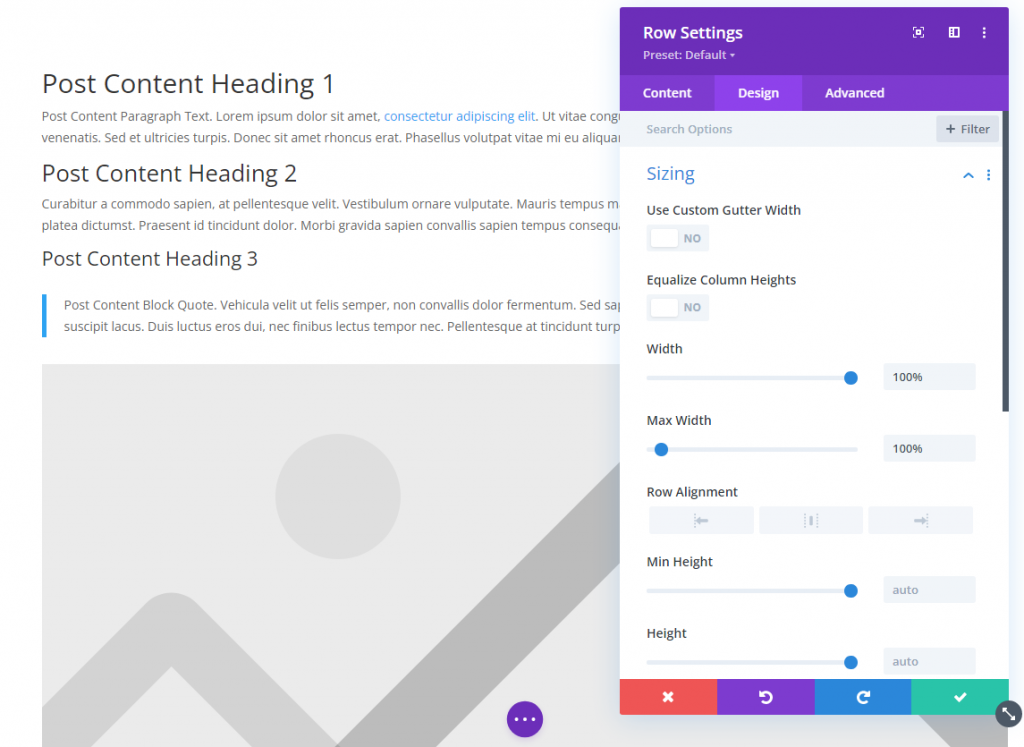
Dimensioni del contenuto del post
Da Impostazioni riga, regola la larghezza del contenuto.

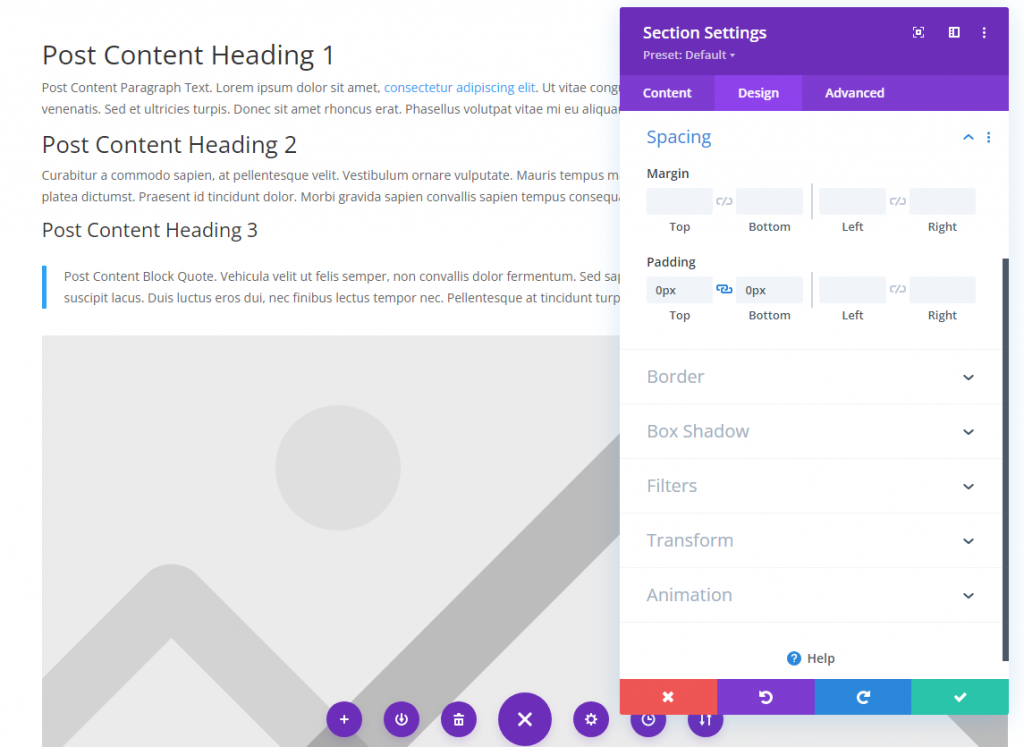
Imbottitura della sezione
Vogliamo mantenere il processo il più fluido possibile perché stiamo aggiungendo dati dinamici a pagine già progettate. Pertanto, vai alla scheda Design per ogni sezione e riga e assicurati che Imbottitura superiore e inferiore siano impostati su 0 px sotto l'intestazione Spaziatura. Non lasciarlo vuoto, poiché Divi include la spaziatura predefinita per loro.

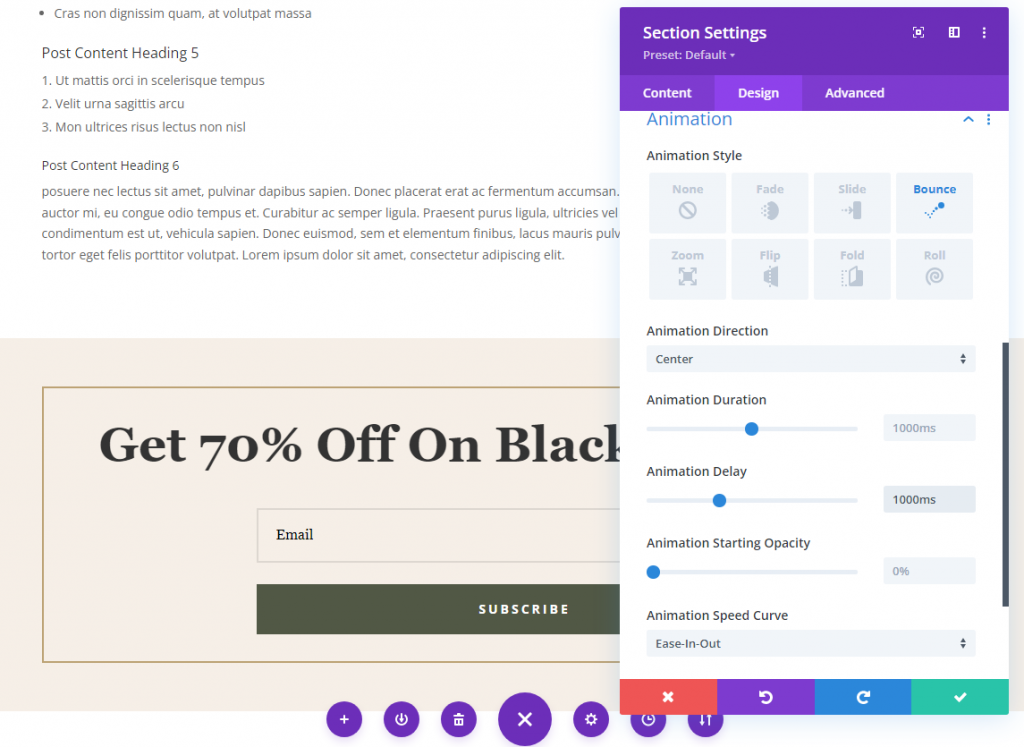
Animazione della sezione
Successivamente, vai alle impostazioni della sezione per la sezione che contiene il modulo di attivazione dell'e-mail. Stiamo pianificando di aggiungere un'animazione alla scheda Design della sezione. Vogliamo portare la loro attenzione su questa parte poiché sarà visibile solo ai visitatori che soddisfano determinati criteri. Vogliamo assicurarci che non lo scambino per un'altra sezione del sito. Ciò sarà ottenuto animando l'intera area in modo che appaia dopo un periodo di tempo predeterminato.
Useremo lo stile di animazione Bounce con un ritardo di 1000 ms (1 secondo) per l'animazione. Questa parte apparirà ora esattamente un secondo dopo l'arrivo del visitatore. Puoi regolare il ritardo a tuo piacimento, con ogni 1000 ms pari a un secondo.

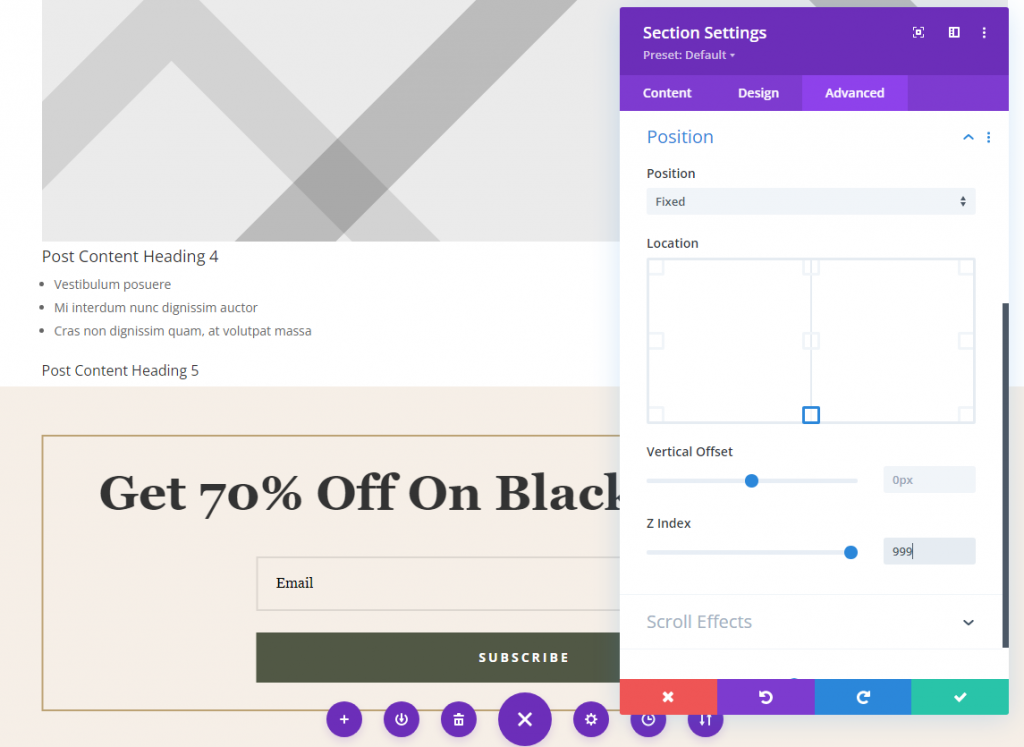
Puoi far aderire l'opt-in nella parte inferiore dello schermo se desideri che l'utente lo veda subito invece di dover scorrere fino alla fine della pagina. Passare alla scheda Avanzate della sezione e individuare le impostazioni di posizione. Seleziona Fisso dal menu a discesa, quindi trascina la sezione nel riquadro centrale in basso. Quindi, imposta l'indice Z su 999 per assicurarti che sia sempre più alto del resto del contenuto della pagina.

Logica condizionale della sezione
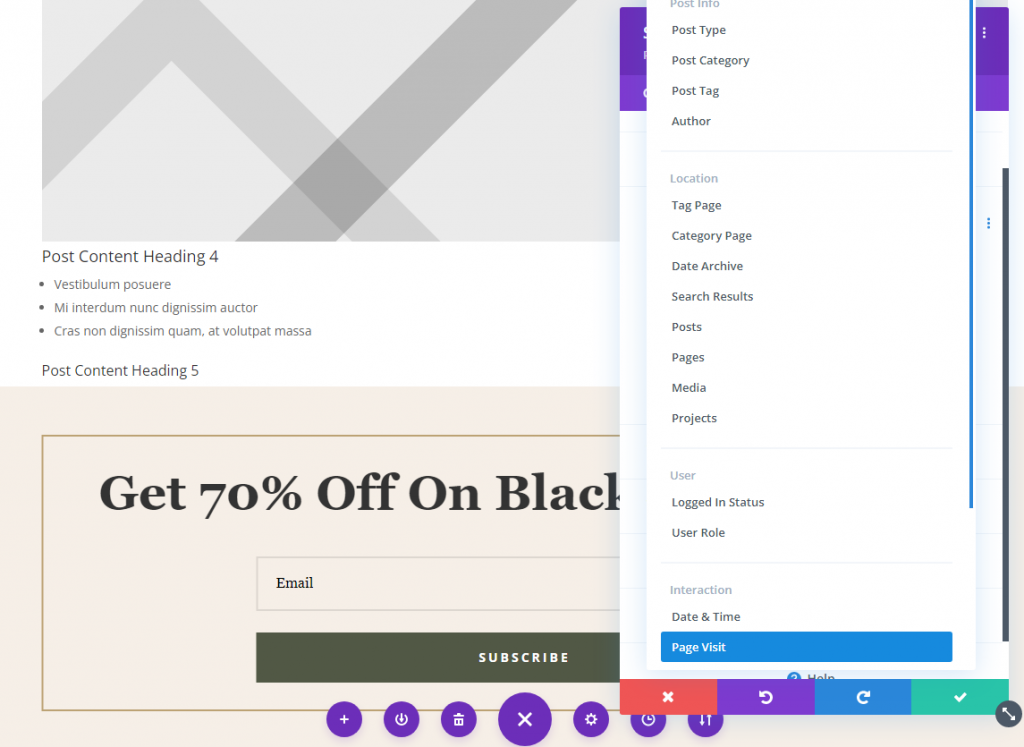
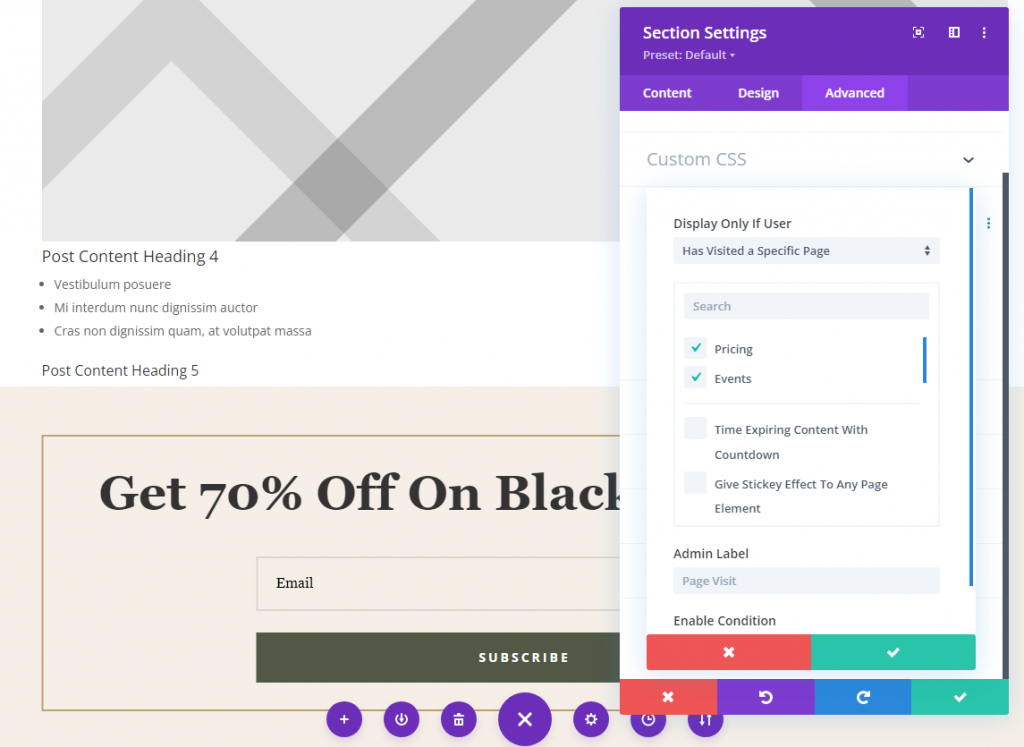
Rimanendo nelle impostazioni della sezione contenitore, vai alla scheda Avanzate e individua le scelte Condizioni. In questo modo specificherai le pagine del tuo sito che un visitatore deve visualizzare prima di visualizzare questo modulo di attivazione. Per iniziare, fai clic sul simbolo grigio + etichettato Aggiungi condizione. E scegli Visita pagina sotto il sottotitolo Interazione .

Quindi, non devi far altro che specificare quali pagine il visitatore deve visualizzare per attivare il modulo di opt-in con lo sconto. Qui puoi accedere alle pagine Prezzi ed Eventi tramite i menu a discesa. Poiché entrambe le pagine sono state selezionate e assegnate al modello Theme Builder, l'opt-in apparirà su entrambe le pagine indipendentemente dalla sequenza in cui si accede. Tuttavia, entrambe queste pagine devono essere visualizzate affinché venga visualizzato il modulo di attivazione.

Nota che puoi anche fare la stessa impostazione per i post.
Parole finali
Il tuo modulo di attivazione condizionale sarà attivo una volta che tutti i dati saranno stati salvati. I visitatori che selezionano pagine o articoli sul tuo sito possono ora ricevere contenuti personalizzati. Queste opzioni ti consentono di personalizzare il contenuto del tuo sito in base alle esigenze dei tuoi visitatori, ottenendo un'esperienza utente eccezionale. Le conversioni sono uno degli aspetti più importanti del processo. Di conseguenza, sarai in grado di visualizzare un modulo di attivazione come parte dell'esperienza dell'utente.





