Le nuove maschere e motivi del motivo di sfondo di Divi ti consentono di aggiungere interesse ai tuoi sfondi senza utilizzare immagini. Divi ti offre molti modi per cambiare l'aspetto del tuo sfondo e ce ne sono molti tra cui scegliere. Oggi vedremo come utilizzare le maschere e i motivi del motivo di sfondo per migliorare il design dell'intestazione del post del tuo blog in tre modi diversi. Iniziamo.

La necessità di Blog Post Header Design
Prima di leggere il tuo post, un lettore sarà accolto dal contenuto above the fold. La piega è la prima sezione dello schermo visibile prima dello scorrimento. È fondamentale che la sezione above the fold nel nostro design attiri l'attenzione e incoraggi le persone a scorrere verso il basso per leggere il resto della pagina. Nel nostro caso, dopo aver interagito con l'intestazione del post del nostro blog, vogliamo che le persone continuino a leggere i post del nostro blog. Non abbiamo più bisogno di passare ore in Canva e Photoshop per creare fantastici design con le nuove funzionalità di sfondo Divi. Abbiamo tutto ciò di cui abbiamo bisogno proprio all'interno del costruttore Divi.
Disegni per l'intestazione del post del blog Divi con maschere e motivi di sfondo
Con maschere di sfondo o motivi di sfondo, puoi creare dei design davvero fantastici fin da subito. Tuttavia, vogliamo fare un ulteriore passo avanti e combinare entrambe queste nuove funzionalità! Diamo un'occhiata a ciò su cui lavoreremo in questo tutorial.
Esempio uno di una maschera e un motivo di sfondo

Le maschere e i motivi di sfondo sono stati reinventati nella sezione dell'intestazione del nostro modello di pagina del blog di Divi Print Shop.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraEsempio due di una maschera e un motivo di sfondo

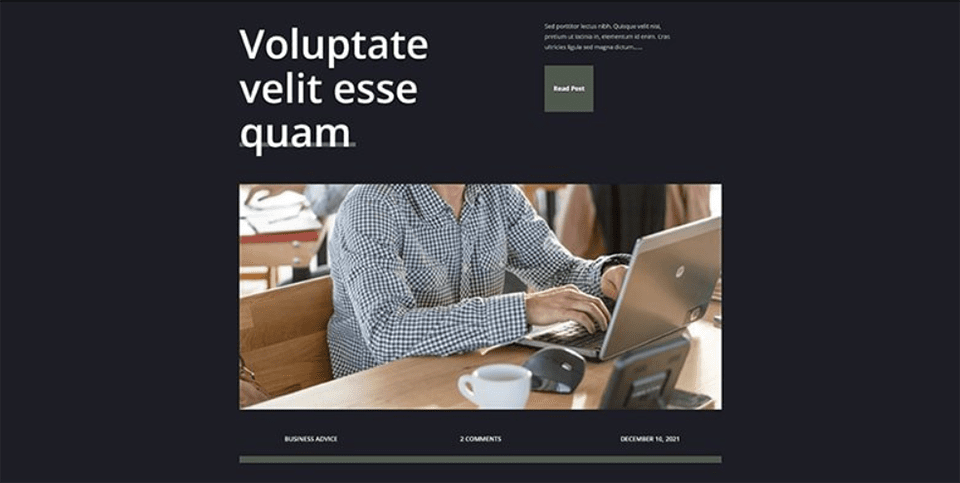
La sezione dell'intestazione del nostro modello di pagina del blog Divi Fashion Designer è stata aggiornata con maschere e motivi di sfondo.
Esempio tre di una maschera e un motivo di sfondo

La sezione dell'intestazione del nostro modello di pagina del blog aziendale Divi è stata ridisegnata con maschere e motivi di sfondo.
Per questo tutorial utilizzeremo tre diversi modelli di post sul blog Divi GRATUITI dal nostro blog. Iniziamo con il tutorial!
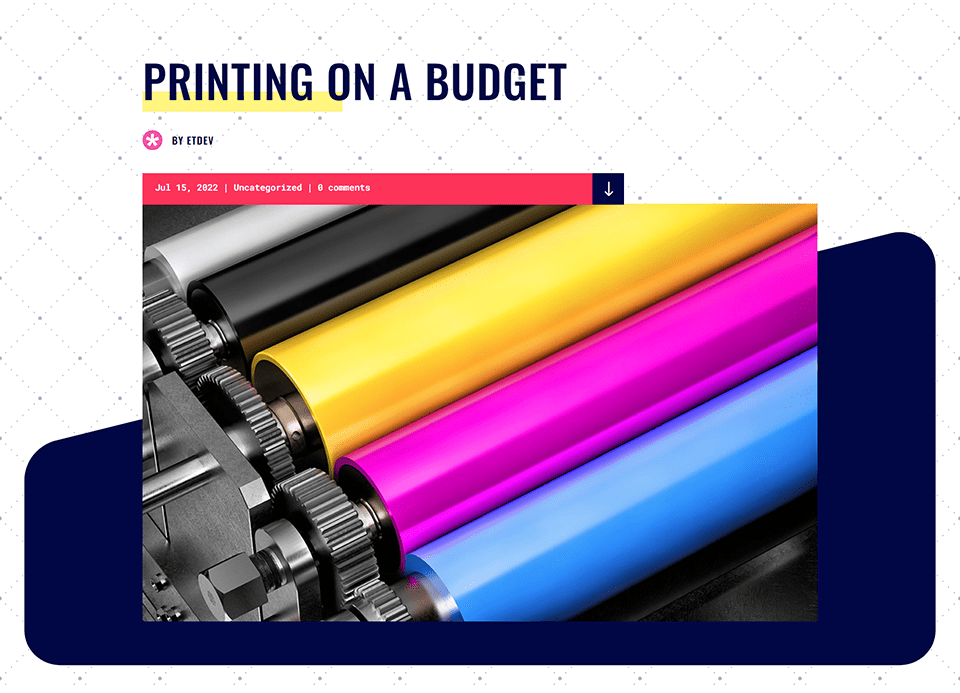
Negozio di stampa Divi
Per questo esempio, cercheremo di mantenere lo sfondo il più vicino possibile all'originale. Vogliamo copiare l'aspetto del modello, ma cambieremo leggermente l'intestazione utilizzando la funzione Divi Background Masks and Patterns. Per iniziare, prendi il modello di pagina del blog dal Divi Print Shop Layout Pack. Questo è dove inizieremo:

Installa il modello di post del blog di Divi Print Shop
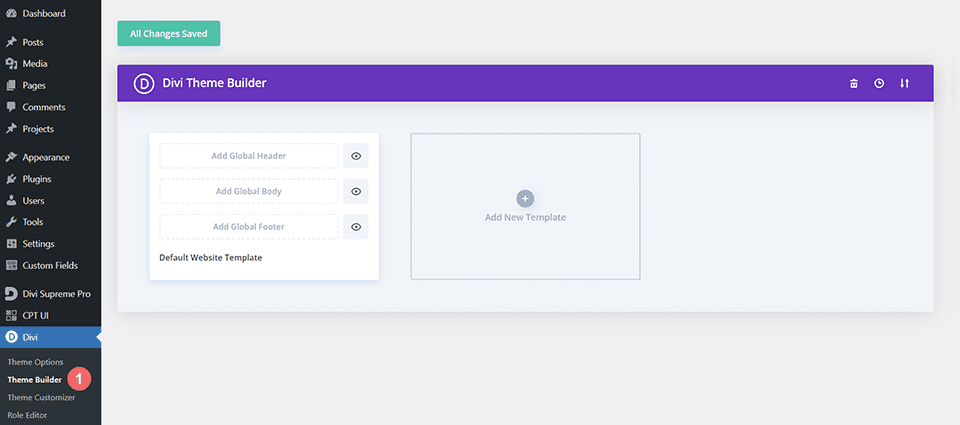
Per caricare il modello, vai su Divi Theme Builder nella parte posteriore del tuo sito WordPress.

Carica modello di sito web
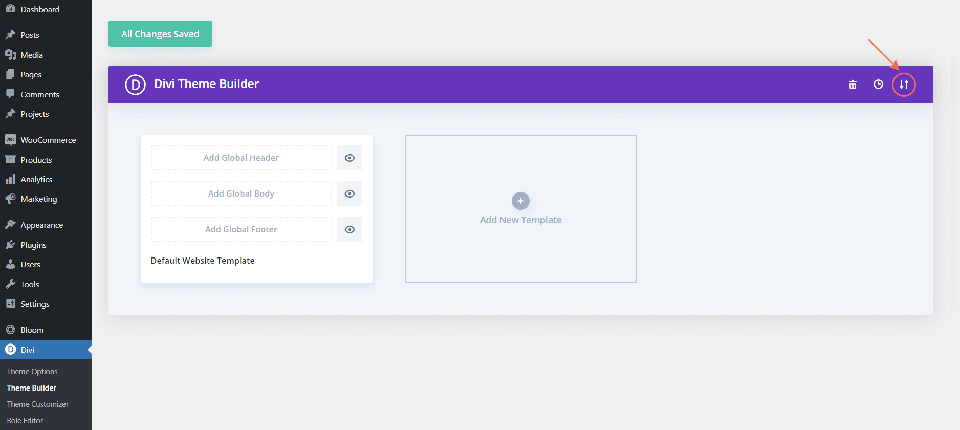
Quindi, nell'angolo in alto a destra, vedrai un'icona con due frecce. Seleziona l'icona.

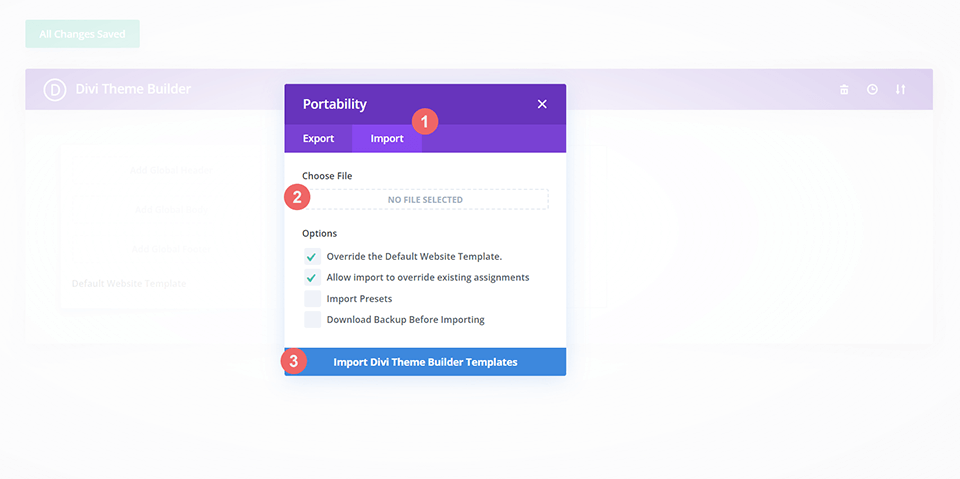
Passare alla scheda di importazione, caricare il file JSON da questo post, quindi fare clic su "Importa modelli Divi Theme Builder".

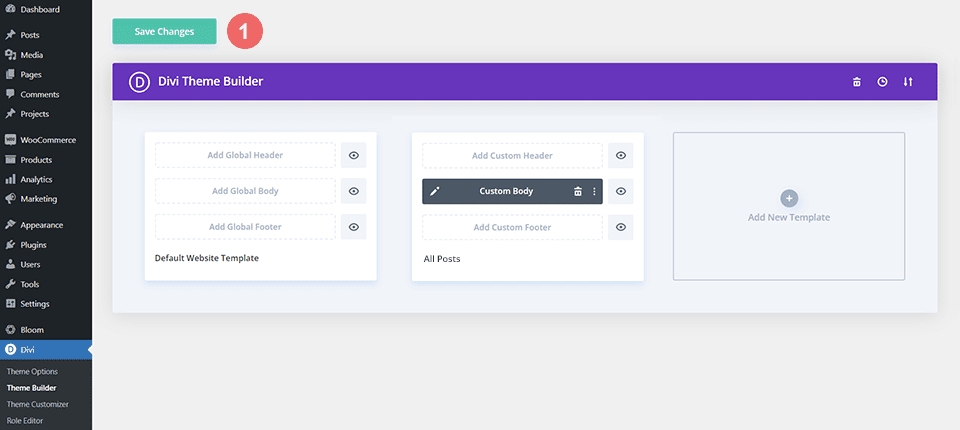
Salva le modifiche al generatore di temi Divi
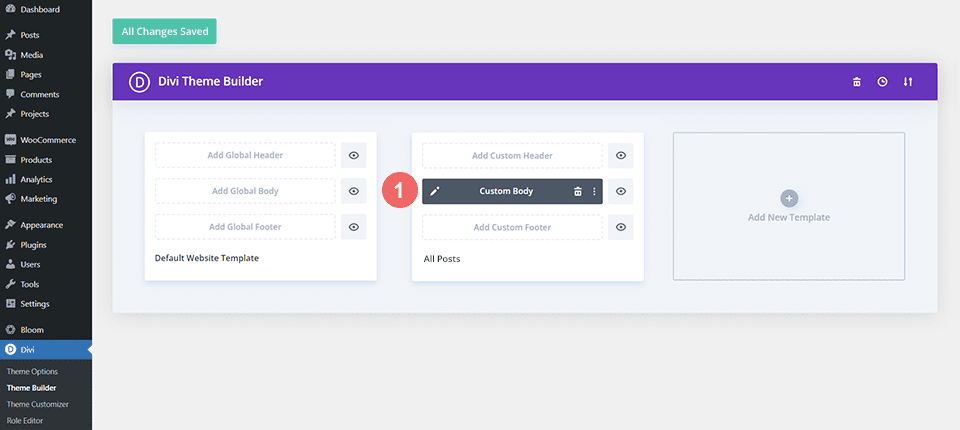
Dopo aver caricato il file, noterai un nuovo modello con una nuova area del corpo assegnata a tutti i post. Non appena desideri attivare il modello, salva le modifiche a Divi Theme Builder.

Come modificare il design dell'intestazione nel modello
Apri il modello Divi Print Shop
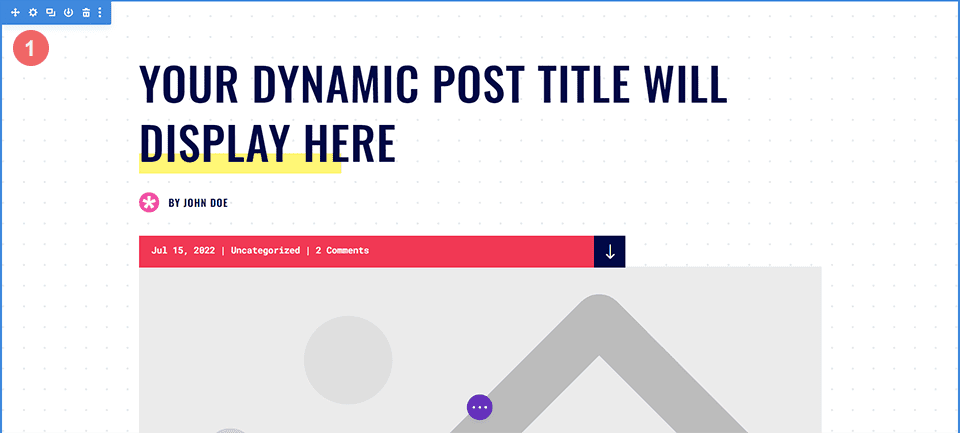
Inizia aprendo il modello e modificando la sezione dell'intestazione.

Entra nella sezione Impostazioni
Per abbinare le impostazioni dell'immagine e del gradiente attualmente utilizzate per creare lo sfondo originale per la sezione dell'intestazione, utilizzeremo una combinazione di maschere e motivi di sfondo. Per iniziare il nostro lavoro, dovremo aprire la finestra modale delle impostazioni. Per accedere alle impostazioni della sezione, fai clic sull'icona a forma di ingranaggio, che appare come seconda icona quando passi con il mouse sopra il bordo blu della sezione.

Passare a Impostazioni sfondo
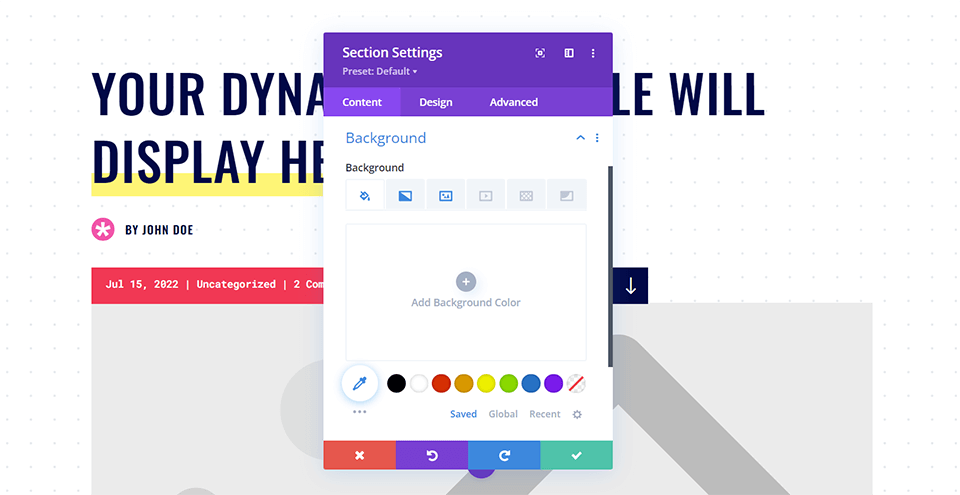
Ora scorriamo verso il basso fino a raggiungere la scheda Sfondo nella casella modale delle impostazioni della sezione. Da qui, cambieremo le impostazioni correnti e applicheremo il nostro nuovo stile con maschere e motivi di sfondo.

Rimuovi il gradiente di sfondo e l'immagine
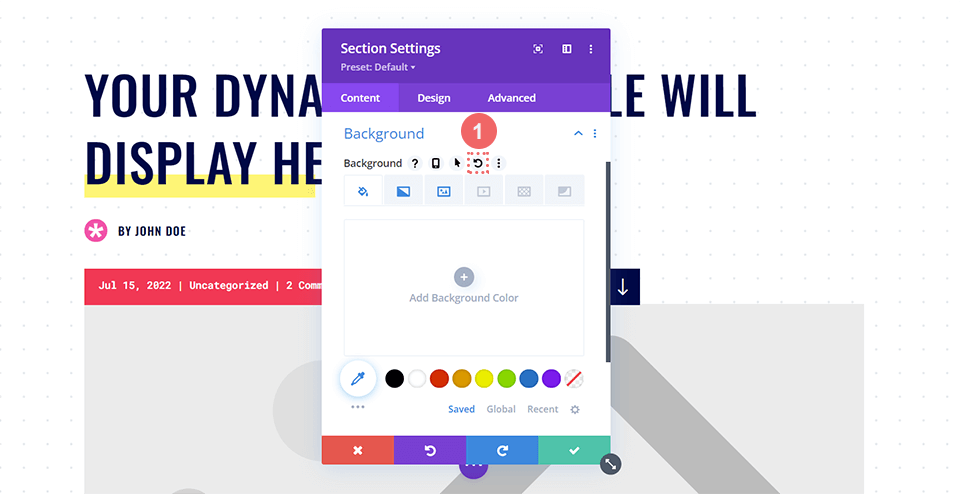
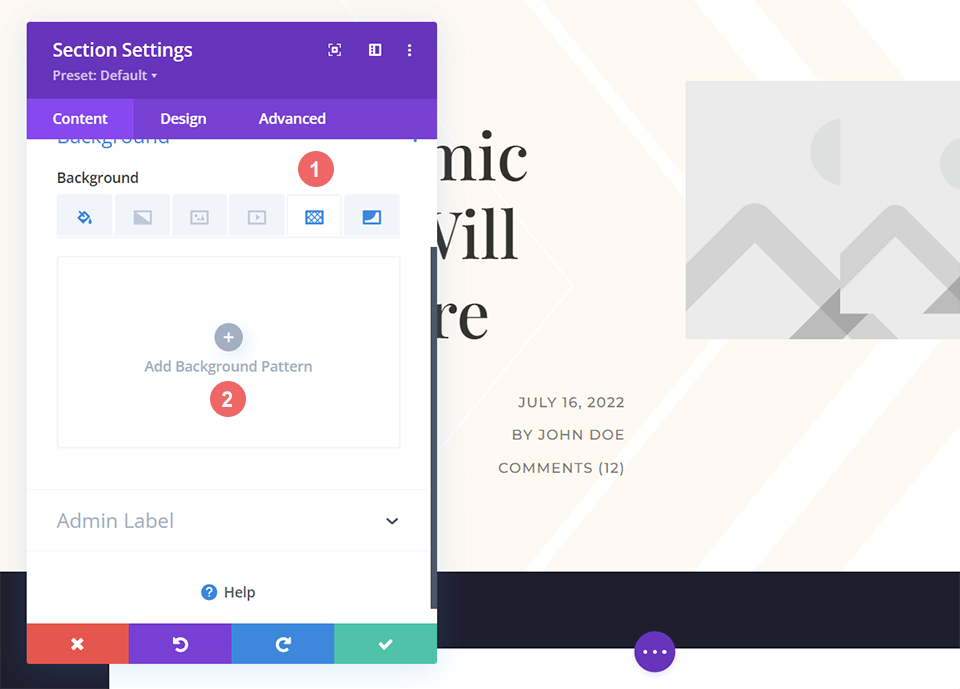
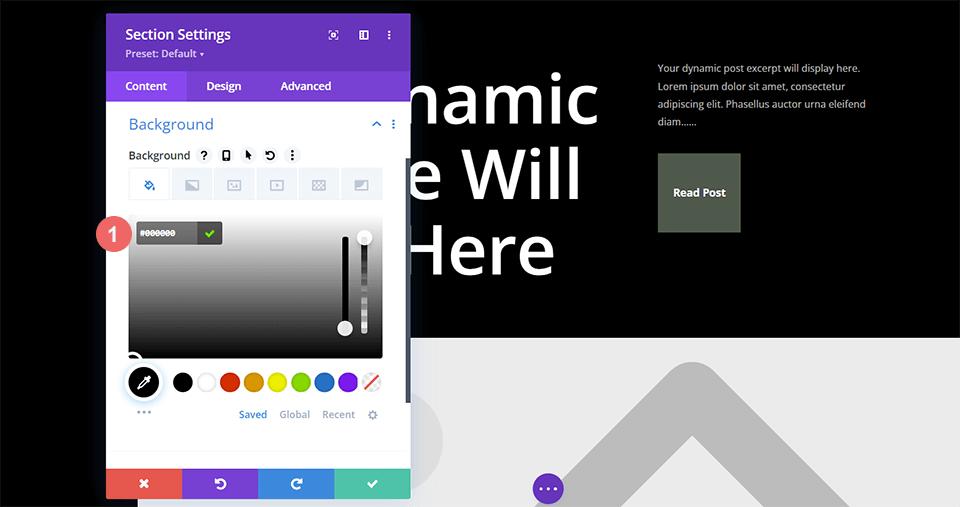
Per iniziare, dovremo rimuovere le attuali impostazioni di sfondo per fare spazio alle nuove modifiche al design dell'intestazione del post del blog. Per iniziare, posiziona il cursore sul sottotitolo Sfondo. Apparirà un menu di icone. Per cambiare lo sfondo della sezione, fai clic sul pulsante Reimposta in questo nuovo menu.

Aggiungi la maschera di sfondo
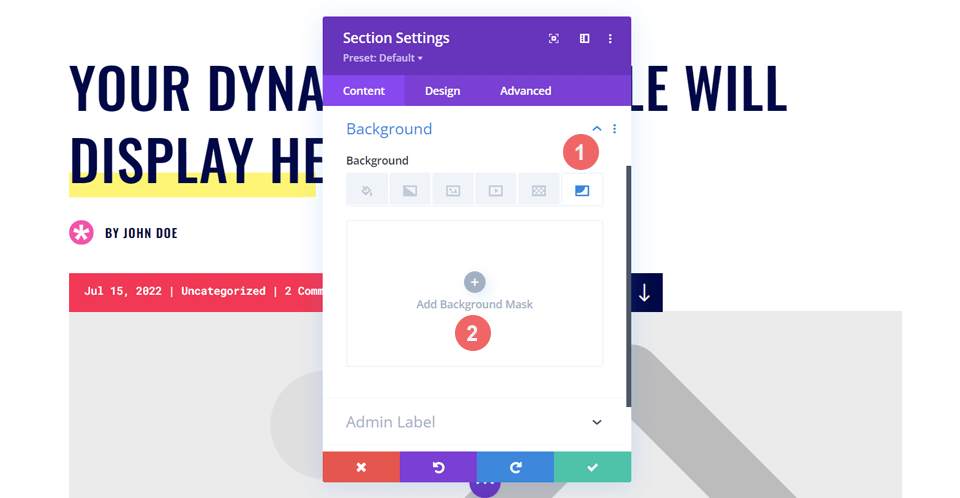
Ora che siamo arrivati a destinazione, entriamo e aggiungiamo la maschera di sfondo alla sezione. Innanzitutto, selezioneremo l'icona Maschera di sfondo, seguita da Aggiungi maschera di sfondo.

Abbiamo fatto il primo passo verso il miglioramento del design dell'intestazione del post del nostro blog.
Modella la tua maschera di sfondo
Noterai che la tua maschera ora è bianca dopo aver ripristinato gli stili di sfondo. Non preoccuparti! Ora inizieremo a incorporare il colore e lo stile nel design dell'intestazione del post del blog.

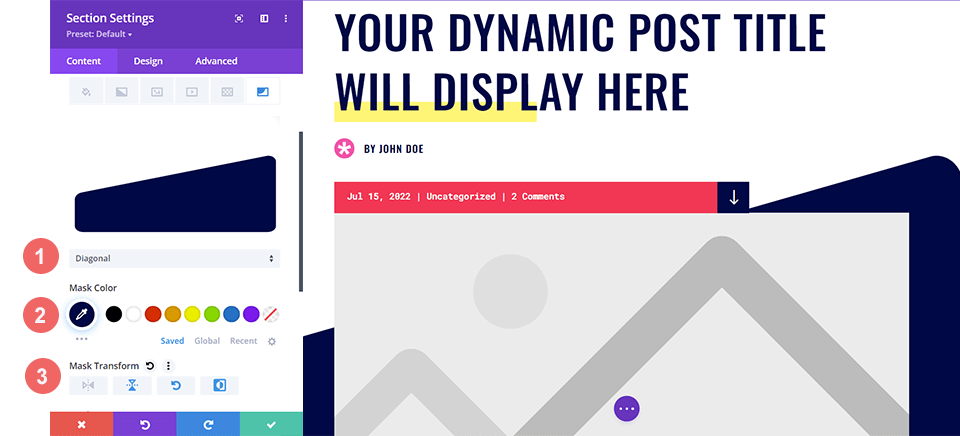
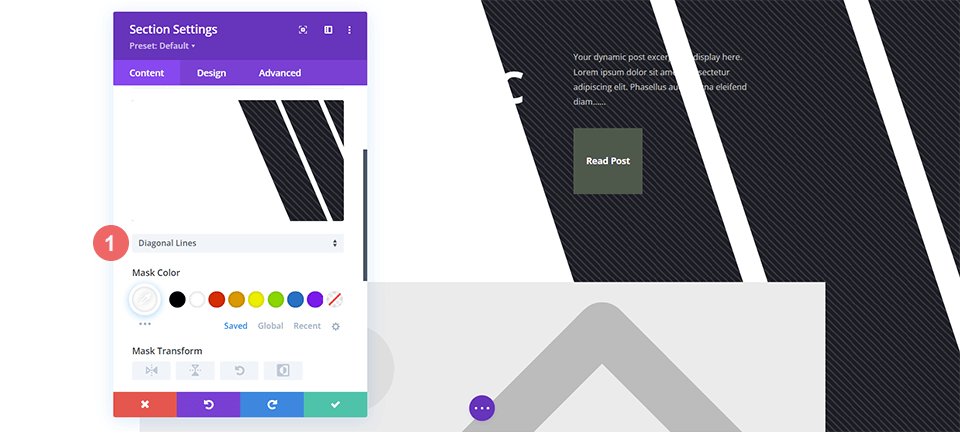
Seleziona lo stile della tua maschera
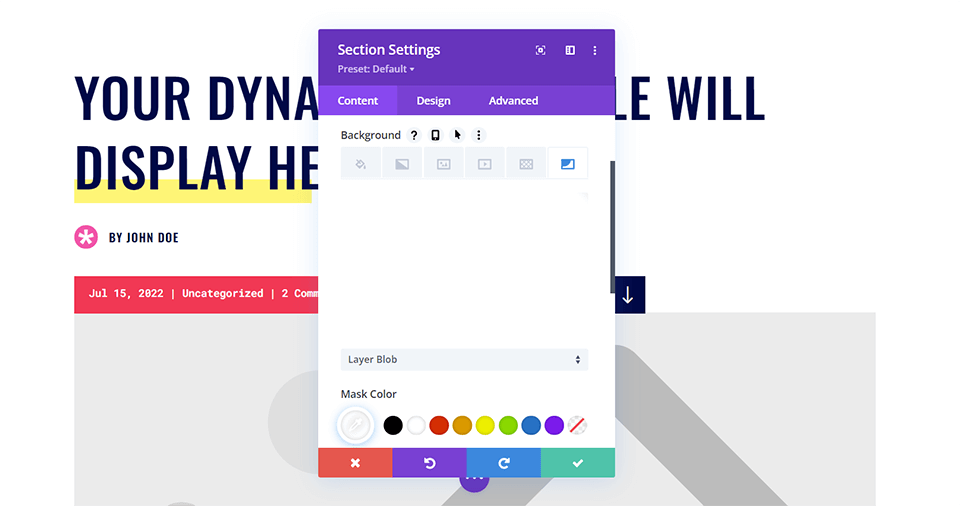
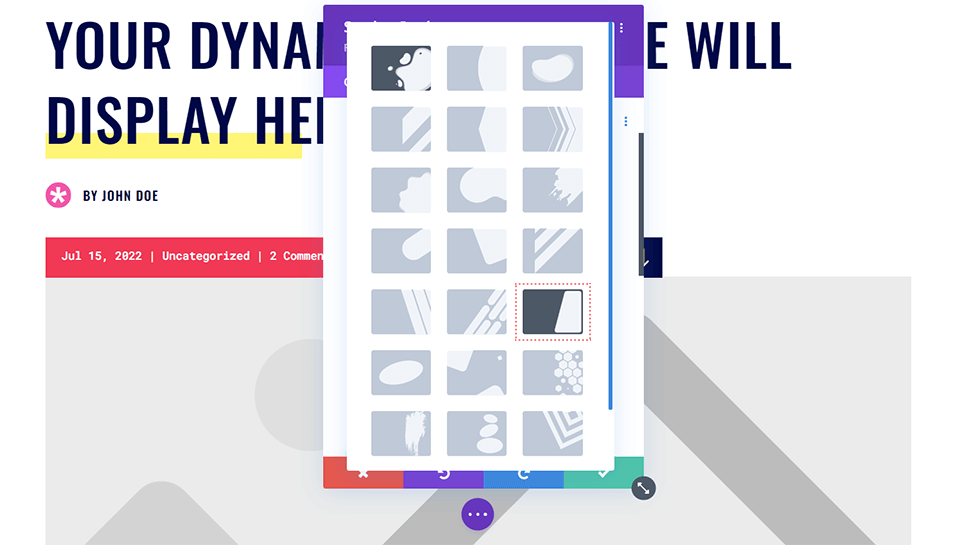
Iniziamo a modellare la nostra maschera di sfondo! Innanzitutto, selezioneremo la prima opzione dal menu a discesa. Questo mostrerà tutte le maschere di sfondo a nostra disposizione. Useremo la maschera diagonale.

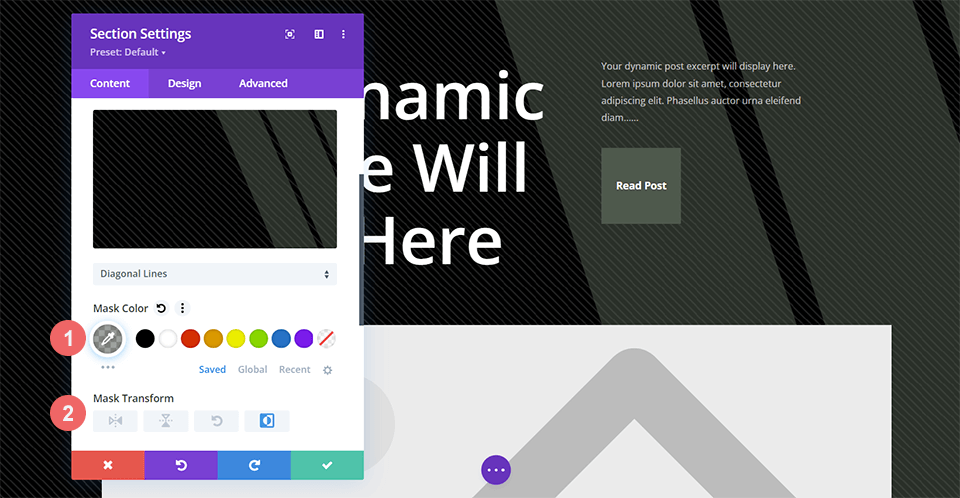
Assegna il colore della tua maschera e le impostazioni di trasformazione
Quindi gli daremo un colore maschera. Il colore della nostra maschera corrisponderà al blu scuro nel design originale del post del blog. Infine, capovolgiamo orizzontalmente la maschera, la ruotiamo e la invertiamo. Le proporzioni rimarranno invariate. Di seguito sono riportate le impostazioni che dovrai utilizzare per questo:
- Maschera: diagonale
- Colore maschera: #000645
- Maschera Trasforma: Orizzontale, Ruota, Inverti
- Rapporto d'aspetto: ampio

Aggiungi il tuo motivo di sfondo
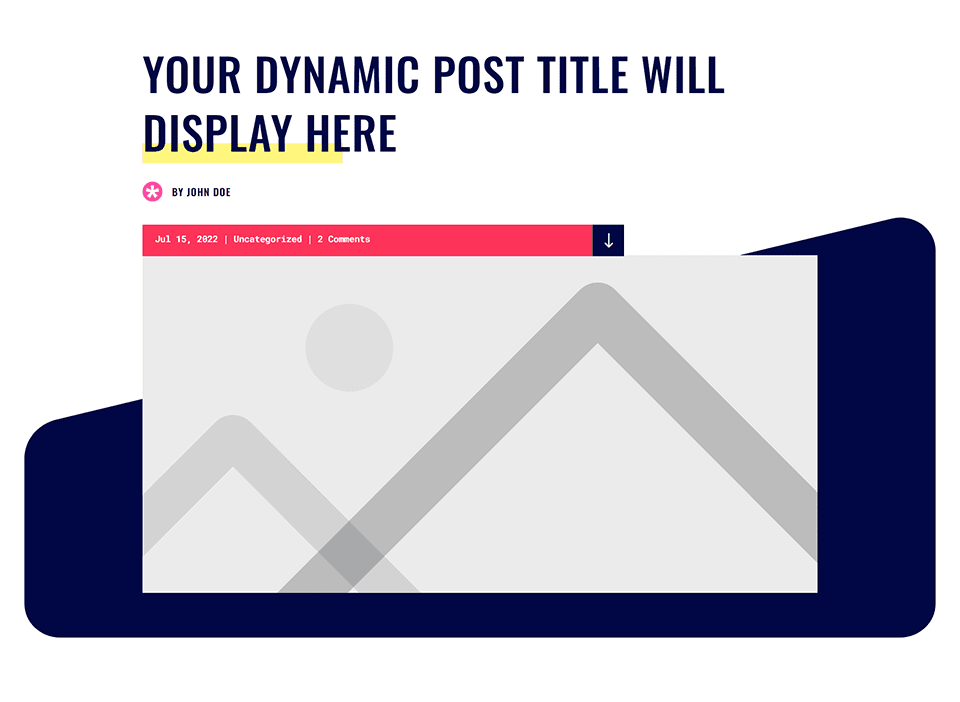
Ecco come appare il nostro modello di post sul blog con la maschera di sfondo appena aggiunta:

Ma vogliamo ravvivarlo ancora di più, quindi aggiungeremo un motivo di sfondo. Con la maschera di sfondo, possiamo riportare la barra blu fornita con il pacchetto layout Divi Print Shop. Abbiamo aggiunto consistenza e interesse alla sezione dell'intestazione utilizzando la maschera di sfondo. Ora utilizzeremo la funzione Motivo di sfondo per tornare all'immagine di sfondo tratteggiata dal disegno originale.
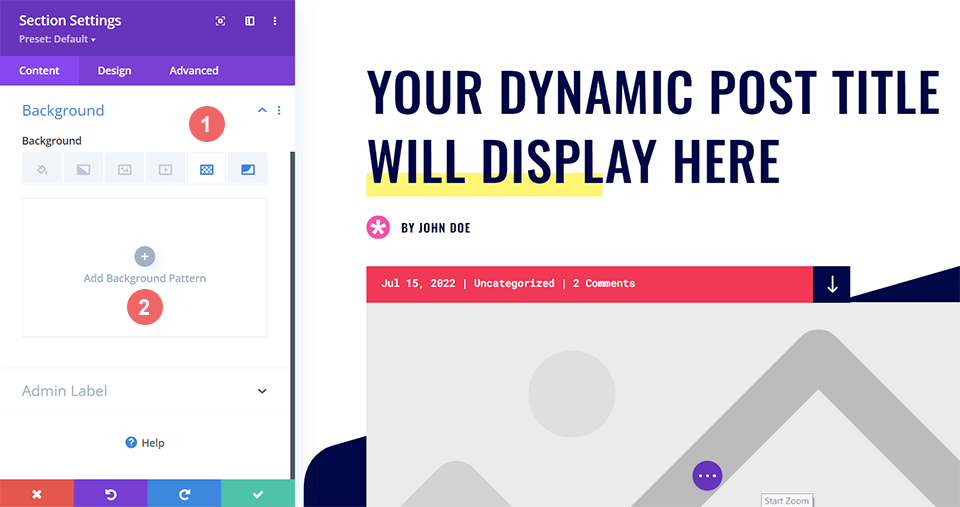
Scegli il tuo motivo di sfondo
Ora faremo clic sull'icona Pattern di sfondo mentre siamo ancora nella scheda Sfondo della casella modale della sezione. Dopo averlo fatto, andremo avanti e faremo clic su Aggiungi motivo di sfondo per vedere le nostre opzioni.

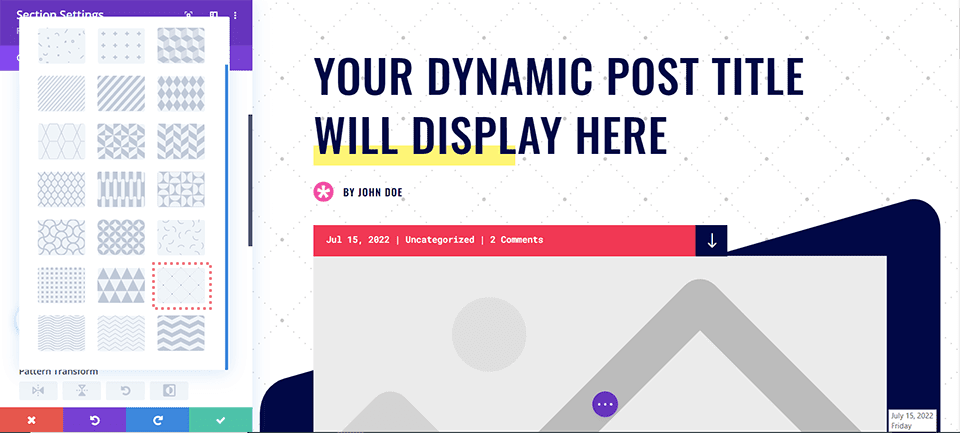
Disegnare il motivo di sfondo
In questo caso, vogliamo che il motivo di sfondo assomigli all'immagine utilizzata nel disegno originale. Per questo esempio, utilizzeremo il motivo di sfondo trapuntato. Come con la maschera di sfondo, seleziona Tufted dal menu a discesa dei motivi di sfondo disponibili.

Ora che abbiamo scelto il nostro motivo di sfondo, apportiamo alcune modifiche stilistiche. Non cambieremo il motivo di sfondo, ma utilizzeremo l'impostazione del colore del motivo per legare il motivo appena aggiunto al resto del nostro disegno. Per fare ciò, seleziona lo strumento Eyedropper dalla palette Pattern Color e usa lo stesso blu navy dalla maschera di sfondo, ma con una leggera trasparenza.
- Colore motivo: rgba(0,6,69,0.3)
Salva le impostazioni della sezione dopo aver aggiunto il colore del motivo facendo clic sul segno di spunta verde nella parte inferiore della casella modale delle impostazioni. Infine, salva il modello di post del blog appena modificato.
Stilista Divi
In questo esempio, creeremo una semplice intestazione del blog che utilizza le linee pulite e gli angoli acuti del layout come ispirazione. Per seguire questo esempio, dovrai scaricare il modello di post del blog Divi Fashion Designer per il pacchetto di layout Divi Fashion Designer.
Le procedure di installazione e download sono le stesse del precedente esempio Divi Print Shop. Torna all'inizio di questo tutorial per completare questi passaggi. Prima di iniziare il nostro viaggio di trasformazione in background, diamo un'occhiata al design dell'intestazione del blog così com'è adesso.

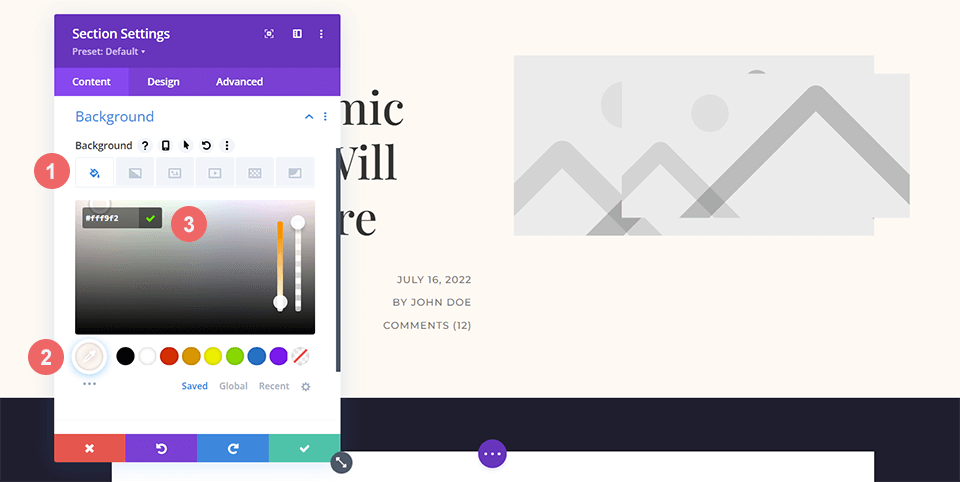
Aggiungi un colore di sfondo
A differenza del nostro esempio precedente, questa intestazione del blog avrà un colore di sfondo. Dopo aver aperto la sezione Impostazioni, scorri verso il basso fino alla scheda Sfondo. Quindi, inserisci le informazioni sul colore di seguito.
- Colore di sfondo: #fff9f2

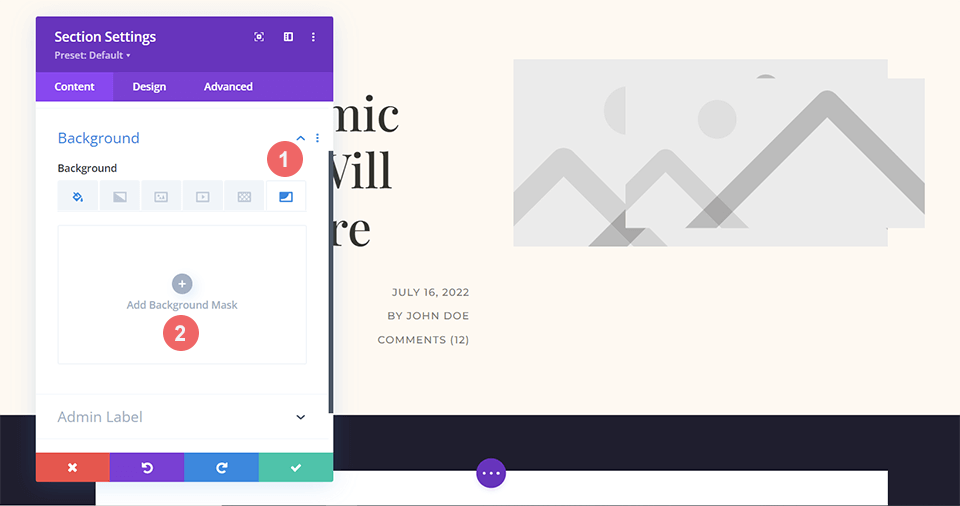
Aggiunta della maschera di sfondo
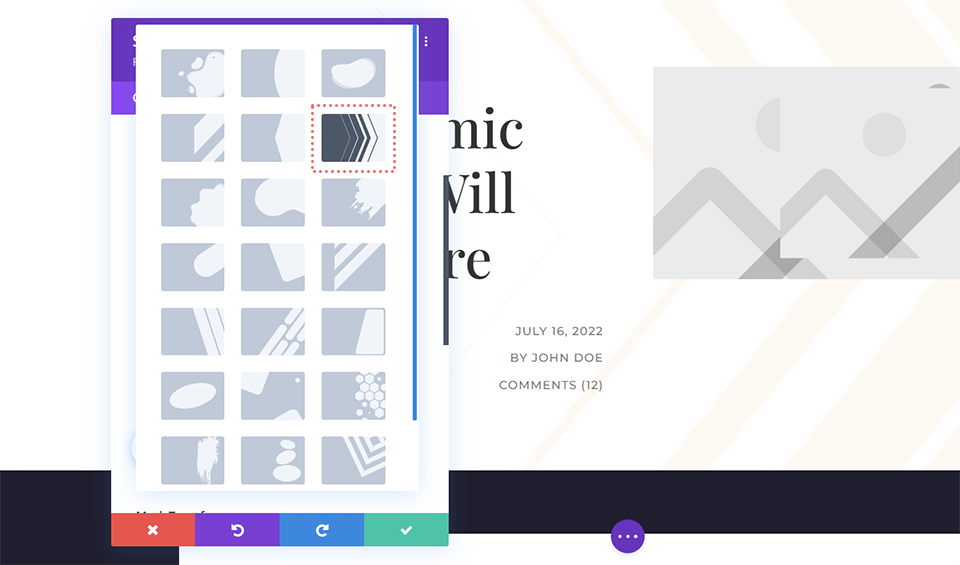
Il colore di sfondo fornisce una solida base per la nostra maschera di sfondo. Useremo la maschera di sfondo chevron per questo design dell'intestazione del blog come un cenno alle forme angolari in questo pacchetto di layout. Passare all'icona Maschera di sfondo e quindi fare clic su Aggiungi maschera di sfondo per selezionare Chevron.

Successivamente, seleziona la maschera di sfondo Chevron dal menu a discesa che appare.

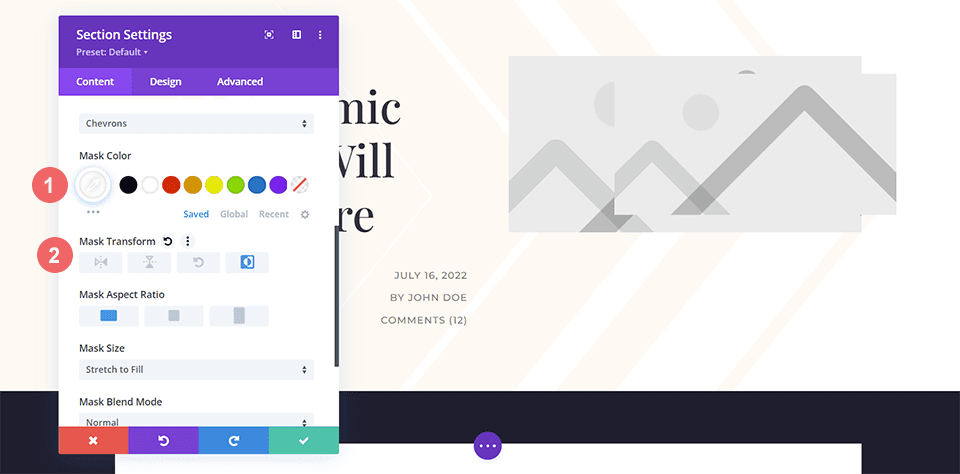
Disegnare la maschera di sfondo
Inizieremo a modellare la nostra maschera di sfondo ora che è a posto. Lo manterremo bianco per impostazione predefinita, ma lo invertiremo utilizzando le impostazioni di Trasformazione maschera.
- Colore maschera: #ffffff
- Maschera Trasforma: Inverti

Inserimento del motivo di sfondo
Finora aggiungeremo un motivo di sfondo alla maschera di sfondo stessa con il nostro design di intestazione del blog morbido e minimale. Prima di poterlo fare, dovremo fare clic sull'icona Motivo di sfondo e quindi su Aggiungi motivo di sfondo per selezionare i motivi da sovrapporre alla maschera di sfondo.

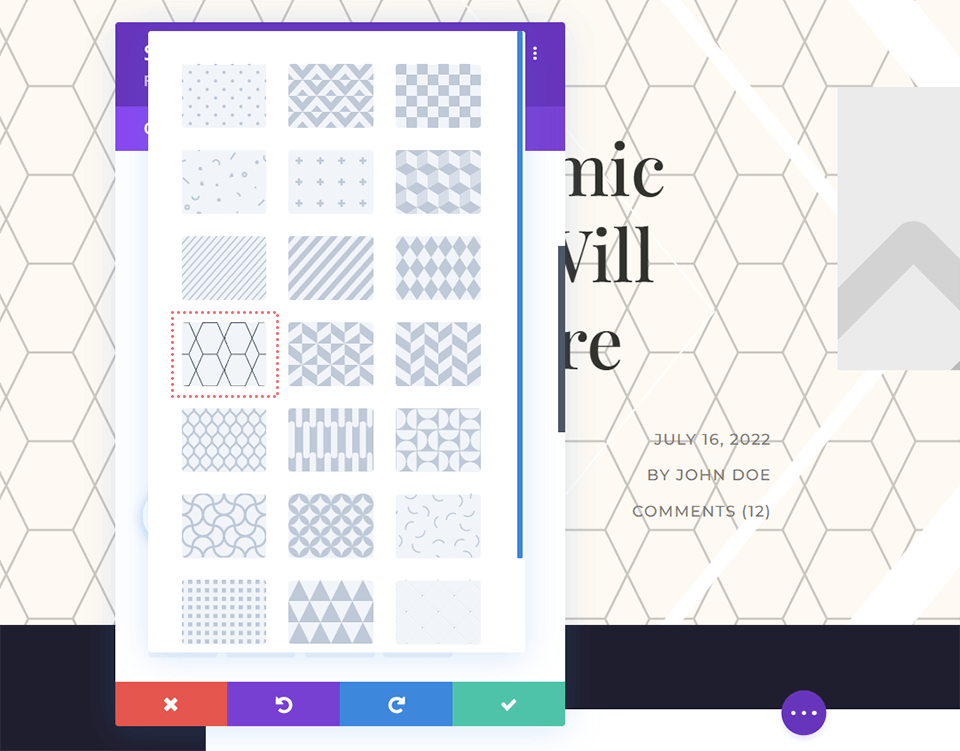
Dopo aver fatto clic su Aggiungi motivo di sfondo, seleziona il menu a discesa visualizzato. Il motivo di sfondo a nido d'ape verrà utilizzato per sovrapporre sopra la nostra maschera di sfondo chevron.

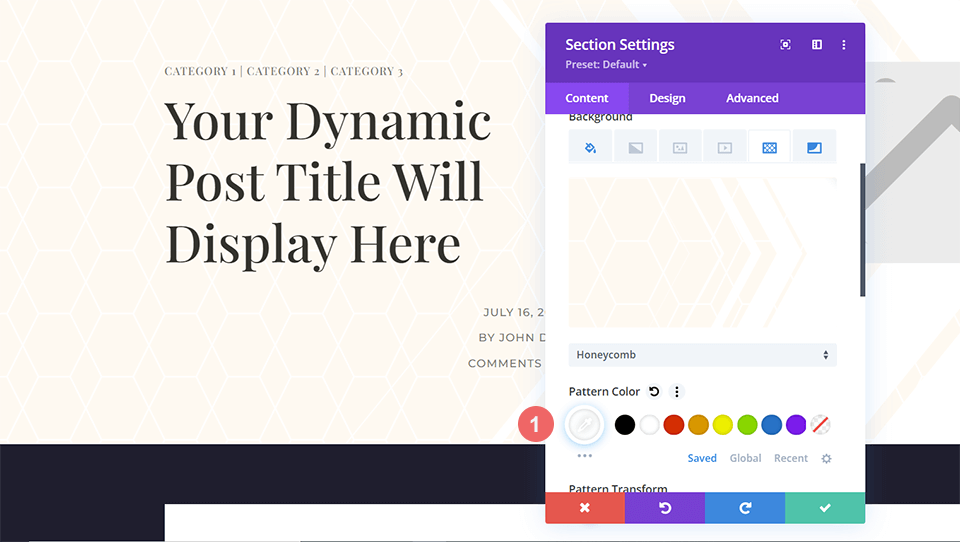
Aggiungi colore al motivo di sfondo
Per abbinare il design del layout del post del blog Divi, cambieremo il colore del motivo di sfondo in bianco.
- Colore motivo: #ffffff

Ricordati di salvare i tuoi progressi facendo clic sul segno di spunta verde per salvare le impostazioni della sezione. Salva anche il tuo modello di post sul blog facendo clic sul pulsante verde Salva.
Divi Corporate
Le maschere e i motivi di sfondo verranno utilizzati per aggiungere consistenza al design dell'intestazione del blog Divi Corporate. La trasparenza verrà utilizzata anche per dare maggiore profondità alle diverse parti di questo design dell'intestazione. Dopo aver importato il Divi Corporate Blog Post Template dal Divi Corporate Layout Pack, inizieremo da qui.

Cambia colore di sfondo
Vogliamo modificare il colore di sfondo predefinito della sezione per questo design dell'intestazione del blog per rendere il motivo di sfondo e la maschera di sfondo più sottili. Per fare ciò, vai alla sezione Impostazioni e scorri verso il basso fino alla scheda Sfondo. Una volta lì, faremo clic sull'icona Colore di sfondo e inseriremo il codice esadecimale per il nero per sostituire il colore grigio scuro predefinito del pacchetto di layout.
- Colore di sfondo: #000000

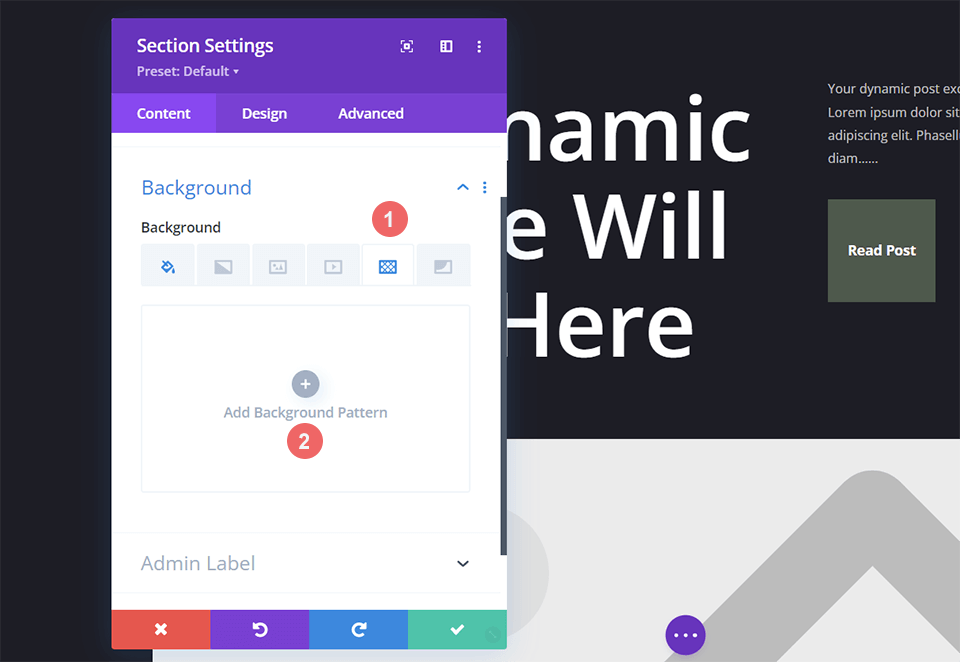
Inserisci motivo di sfondo
Aggiungeremo un motivo di sfondo con il nostro nuovo colore di sfondo per aggiungere un po' di interesse allo sfondo semplice e scuro del design predefinito dell'intestazione del blog. Per fare ciò, vai alla sezione Impostazioni e scorri verso il basso fino alla scheda Sfondo. Quindi, per visualizzare il nostro elenco di opzioni, fai clic sull'icona Pattern di sfondo, quindi aggiungi il Pattern di sfondo.

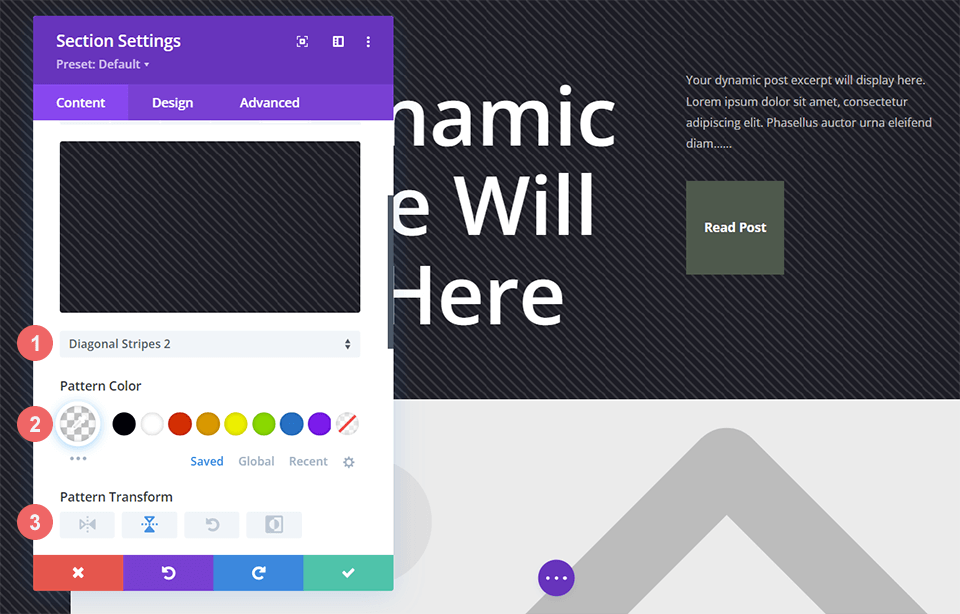
Motivo di sfondo stile
Per questo design dell'intestazione del blog, utilizzeremo un motivo di sfondo simile alle linee di scansione. Per fare ciò, vai al menu a discesa Motivo di sfondo e scegli Strisce diagonali 2. Al motivo verrà quindi assegnato un colore bianco trasparente. Infine, tradurremo questo modello orizzontalmente.

Ecco le impostazioni del modello di sfondo che dovrai utilizzare:
- Stile Motivo: Strisce Orizzontali 2
- Colore del modello: rgba(255,255,255,0.12)
- Trasformazione motivo: orizzontale
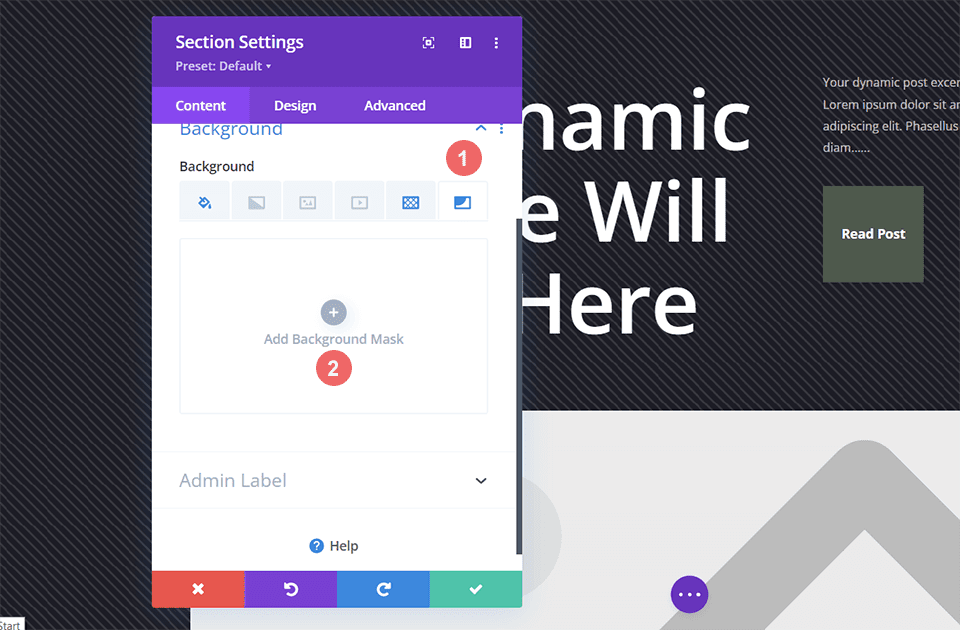
Aggiungi la maschera di sfondo
Aggiungeremo una maschera di sfondo al motivo di sfondo, proprio come abbiamo fatto con gli altri nostri esempi di design dell'intestazione del blog. Per fare ciò, fai clic su "Aggiungi maschera di sfondo" dopo aver selezionato l'icona Maschera di sfondo. Questo aprirà il menu a discesa Maschera di sfondo, da cui possiamo selezionare il nostro stile Maschera di sfondo.

Useremo la maschera di sfondo delle linee diagonali per questo progetto di intestazione del blog.

Stilizzazione della maschera di sfondo
Non vogliamo lasciare da sola la maschera di sfondo, quindi la modelleremo ora. Useremo una versione trasparente del verde utilizzato nel layout pack. Anche la maschera di sfondo verrà invertita. Per utilizzare questi stili, prima fai clic sull'icona del contagocce sotto il titolo Colore maschera, quindi inserisci le impostazioni elencate di seguito. Quindi, sotto l'impostazione Trasforma maschera, fai clic sull'icona di inversione.
- Colore maschera: rgba(76,89,76,0.54)
- Maschera Trasforma: Inverti

Avvolgendo
Quando si tratta di creare sfondi per i post del nostro blog, abbiamo molte opzioni. Possiamo utilizzare gli strumenti di progettazione dello sfondo integrati di Divi giocando con il colore, la trasparenza e la trama, che sono tutte idee di design importanti. Puoi risparmiare tempo nel software di modifica delle immagini sperimentando oggi i nostri nuovi motivi e maschere di sfondo sul tuo sito!





