La capacità di Divi Theme Builder di creare e applicare modelli personalizzati a singole pagine o post è una delle sue capacità più significative. Ogni pagina o post, così come determinati tipi di post, tag, categorie e prodotti, può avere il proprio modello. Questi modelli possono essere facilmente rimossi utilizzando il Theme Builder allo stesso modo. Utilizzando Divi Theme Builder, impareremo come rimuovere il piè di pagina Divi da pagine specifiche.

Rimozione del piè di pagina di Divi Builder (metodo 1)
Il piè di pagina di Divi può essere rimosso in vari modi con Divi Theme Builder. Se vuoi utilizzare un piè di pagina globale Divi, ecco la strada da seguire.
Crea un piè di pagina globale

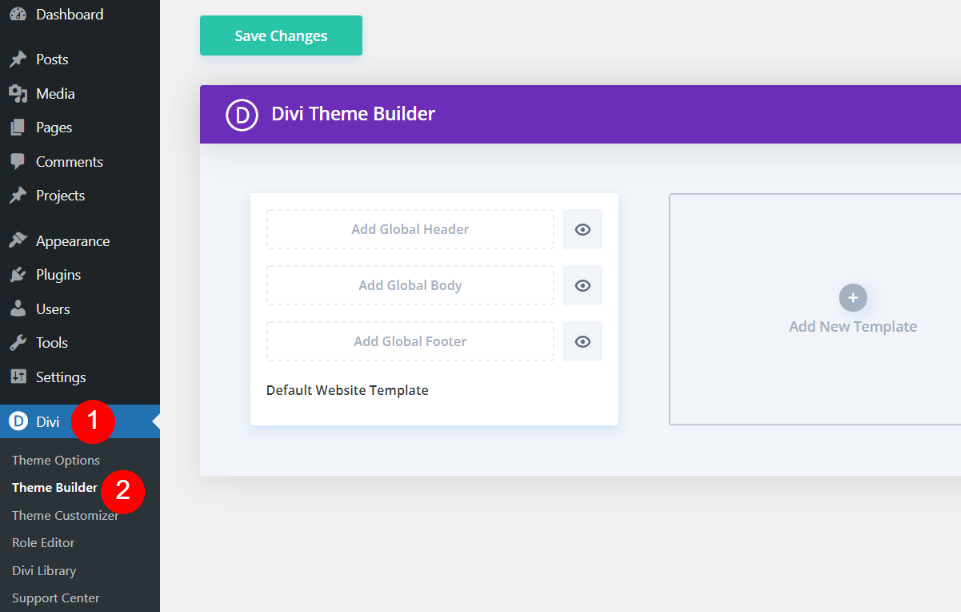
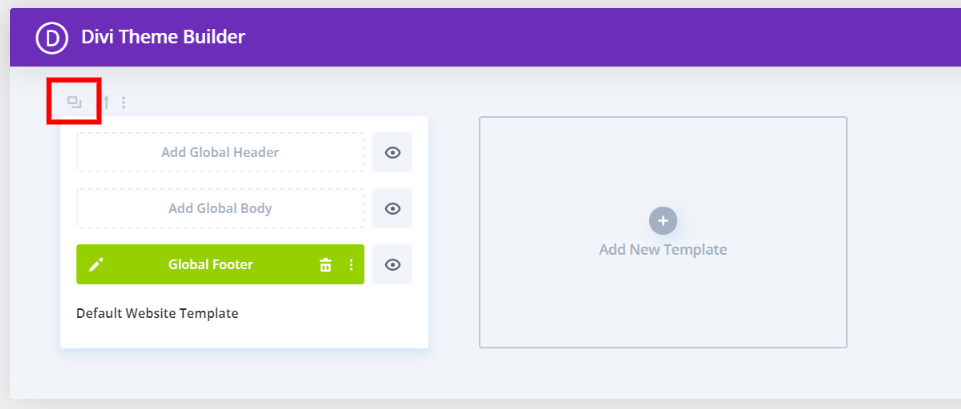
La creazione di un piè di pagina globale è il primo passaggio del processo. Vai a Divi 
Successivamente è necessario creare o caricare un modello di piè di pagina. Per importare il file JSON del layout dal tuo computer, fai clic sull'icona Portabilità nell'angolo in alto a destra. Aggiungi un piè di pagina globale facendo clic sull'area del modello di sito Web predefinito dove si legge Aggiungi piè di pagina globale.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
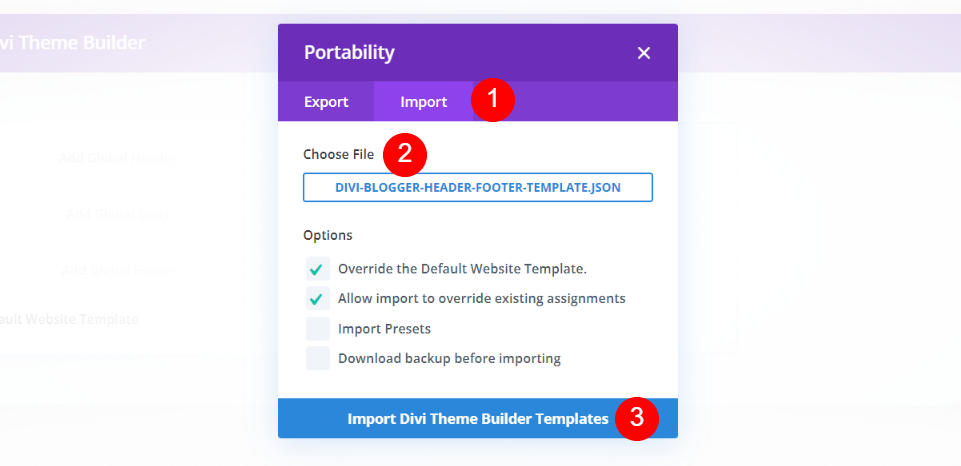
Parti oraIl blog di Elegant Themes offre una miriade di download gratuiti di modelli di piè di pagina. Sono realizzati per il Theme Builder e sono compatibili con i pacchetti di layout gratuiti settimanali. Puoi individuarli digitando "piè di pagina gratuito" nella barra di ricerca nella home page del blog. Il modello di piè di pagina gratuito di Divi's Blogger Layout Pack è quello che sto usando nei miei campioni.

Selezionando l'icona Portabilità si aprirà una finestra modale. Seleziona l'opzione Importa dal menu File. Seleziona il file facendo clic sul file e navigando sul tuo computer. Quindi, nella parte inferiore della finestra modale, fai clic sul pulsante Importa modelli Divi Theme Builder. Il completamento dell'importazione dovrebbe richiedere del tempo.

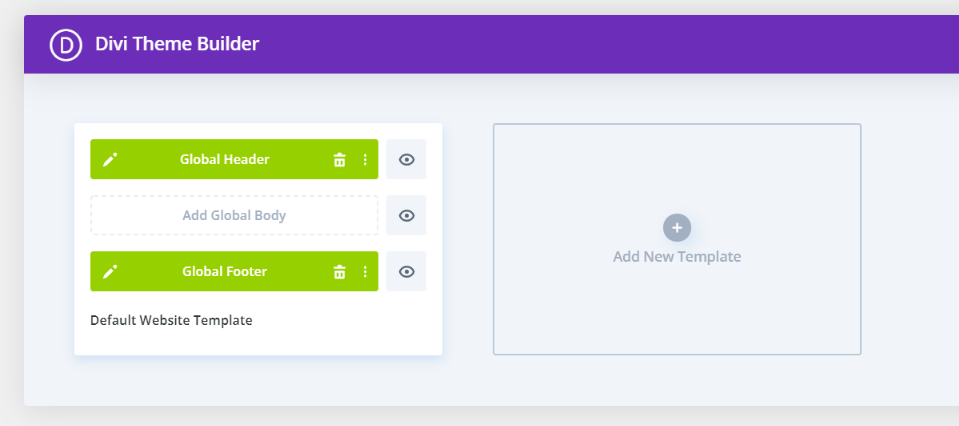
Ora hai un piè di pagina globale. Ogni pagina e post sul tuo sito Divi avrà questo piè di pagina. C'era anche un'intestazione globale nel file JSON. Intestazione e piè di pagina sono inclusi nel pacchetto di layout gratuito che sto utilizzando. Rimuoverò l'intestazione perché non ho intenzione di utilizzarla. Esamineremo due approcci per offuscare la sua presenza su pagine specifiche.
Blocco dell'accesso al piè di pagina globale di Divi su pagine specifiche

Assicurati che il modello venga copiato per primo. Non possiamo utilizzare il modello globale per nascondere il piè di pagina su pagine specifiche perché non ci consente di effettuare tali selezioni. Per accedere agli strumenti sopra il modello, passa semplicemente il cursore su di esso. Dopo aver fatto clic sul simbolo del clone, il gioco è fatto.

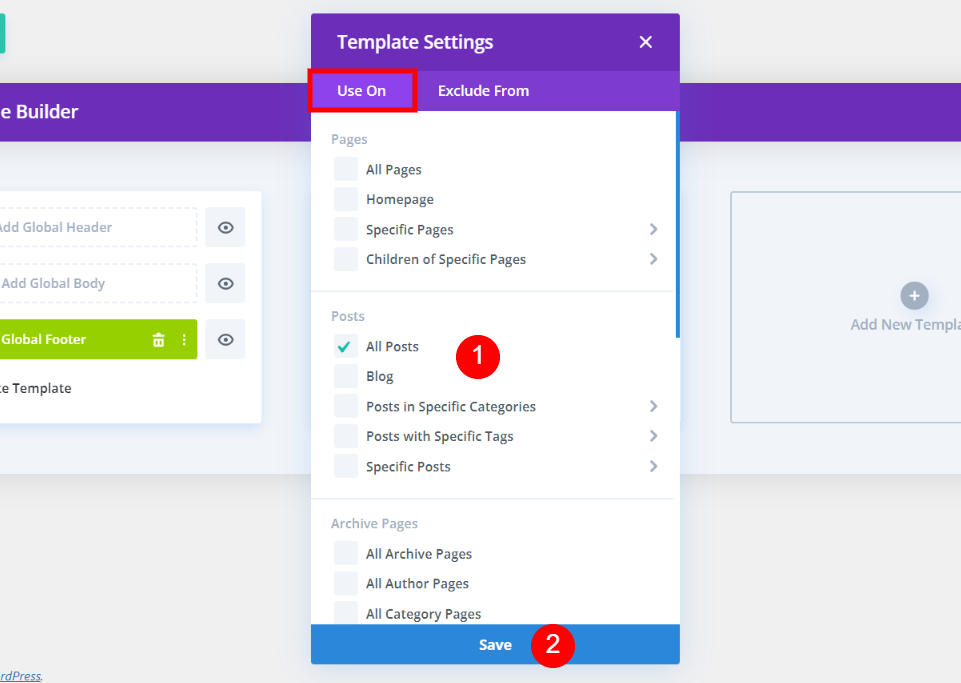
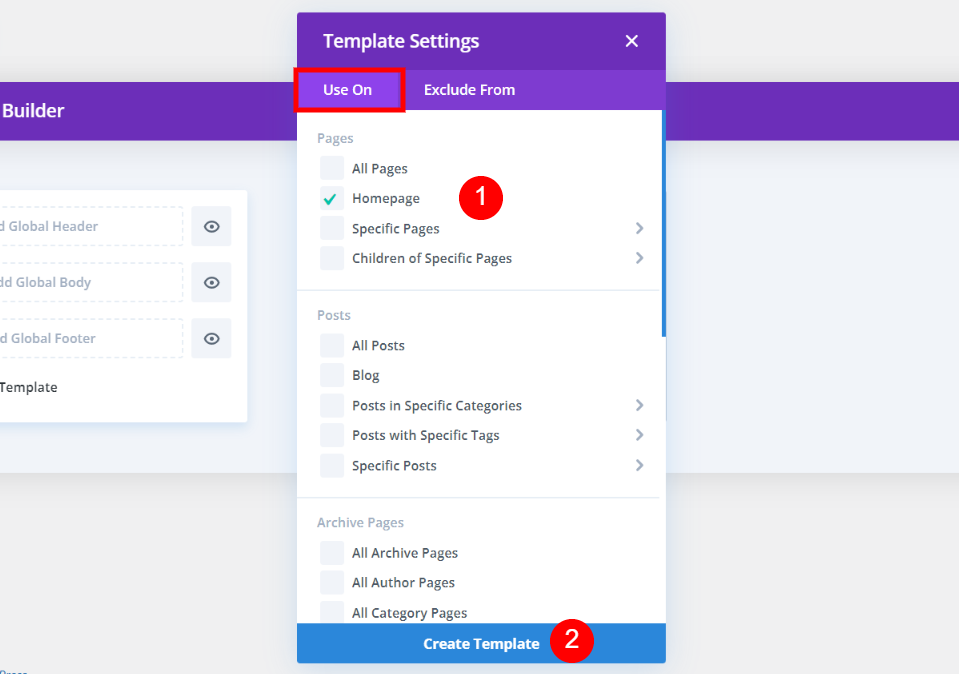
Con due schede, vedrai gli elenchi delle tue pagine, dei tuoi post e di altri contenuti. Seleziona tutte le pagine in cui desideri nascondere il piè di pagina dalla scheda Usa su. Al termine, fai clic sul pulsante Salva. Puoi sovrascrivere il piè di pagina globale usando questo.

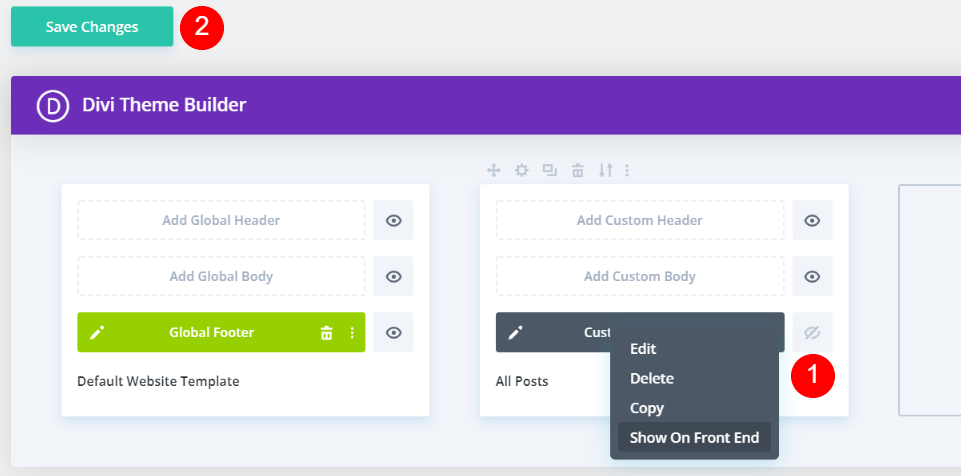
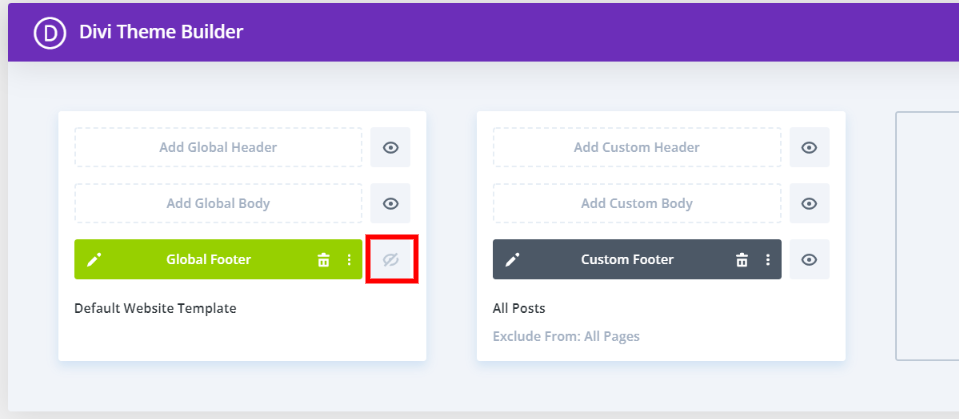
Assicurati che il piè di pagina personalizzato sia nascosto. Vai all'icona dell'occhio del piè di pagina e deseleziona la casella di controllo accanto ad essa. In alternativa, puoi scegliere di nascondere nel front-end dal menu di scelta rapida quando fai clic con il pulsante destro del mouse sul piè di pagina personalizzato. L'occhio apparirà quindi in grigio, con una linea diagonale che attraversa il centro.
Rimosso da tutte le pagine che hai selezionato è ora il piè di pagina. In queste pagine non ci sarà piè di pagina. Di conseguenza, le icone, il testo del piè di pagina, i widget e altri elementi normalmente inclusi nel piè di pagina Divi saranno assenti. Quando effettui le tue selezioni, l'etichettatura del modello viene eseguita automaticamente per te. In Tutti i post nel mio esempio, il piè di pagina globale verrà omesso.

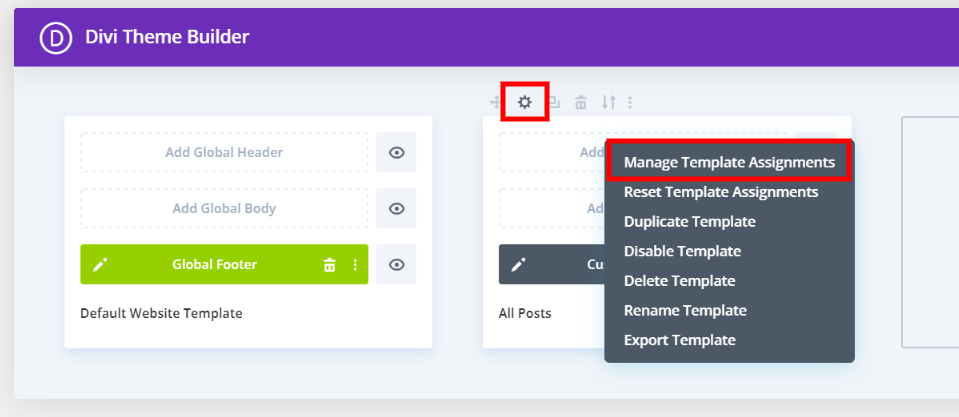
Seleziona Impostazioni sopra il modello se desideri modificare le pagine da includere. Gestisci assegnazioni modello è un'opzione aggiuntiva disponibile facendo clic con il pulsante destro del mouse sul modello. Apri il modal in cui puoi modificare nuovamente le impostazioni facendo clic su uno dei due pulsanti

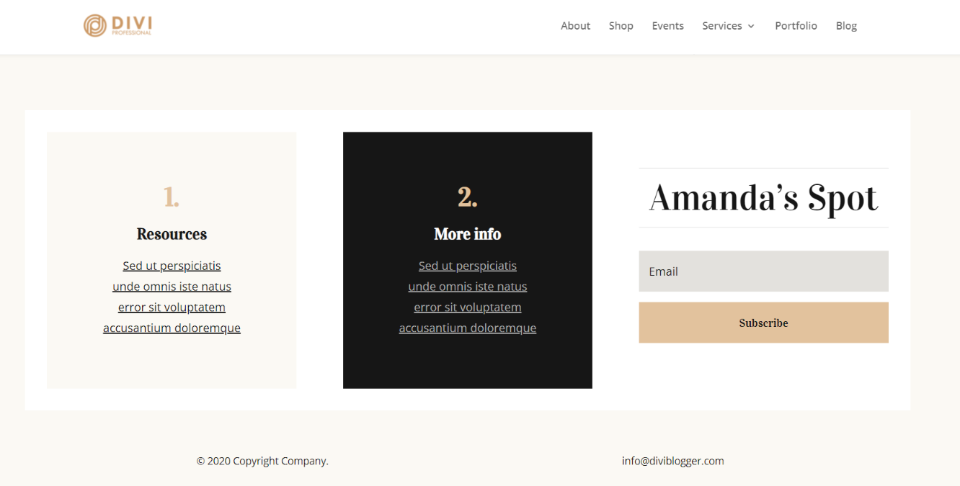
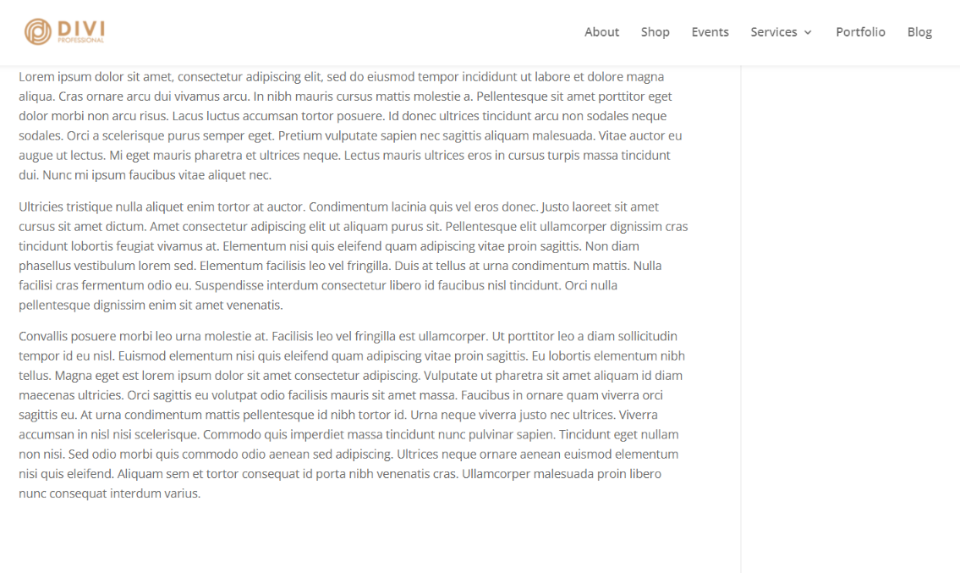
Ecco uno screenshot della mia homepage con il piè di pagina Divi in basso. Il piè di pagina sembra essere normale.

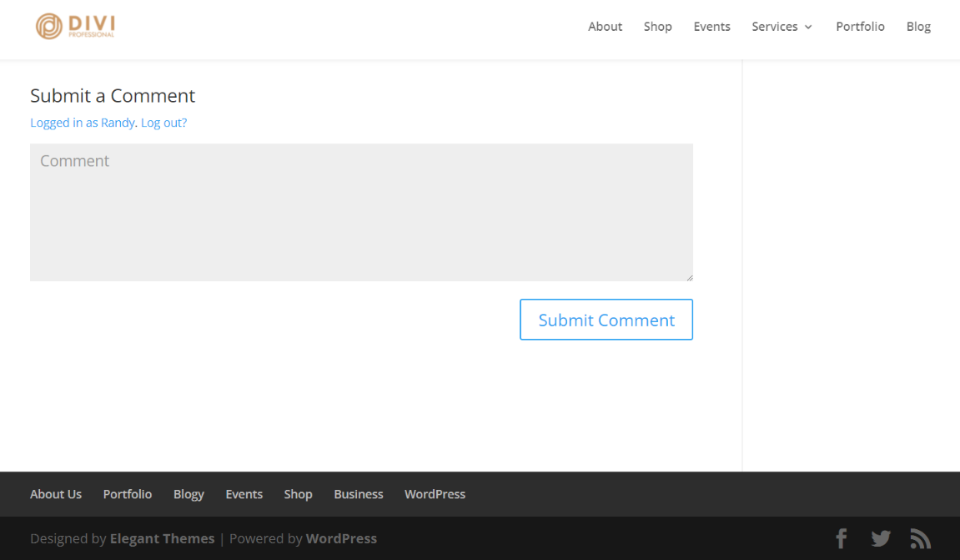
Ecco un nuovo post sul blog. Il piè di pagina globale non viene visualizzato perché ho deciso di rimuoverlo da Tutti i post. Inoltre, il piè di pagina non torna all'impostazione predefinita. Tuttavia, non ha un piè di pagina. È andato per sempre.
Come escludere un piè di pagina da alcune pagine (metodo 2)
Se vuoi nascondere il piè di pagina da pagine e articoli specifici, questo è l'approccio da utilizzare.
La scheda Escludi da: esclusione di pagine specifiche

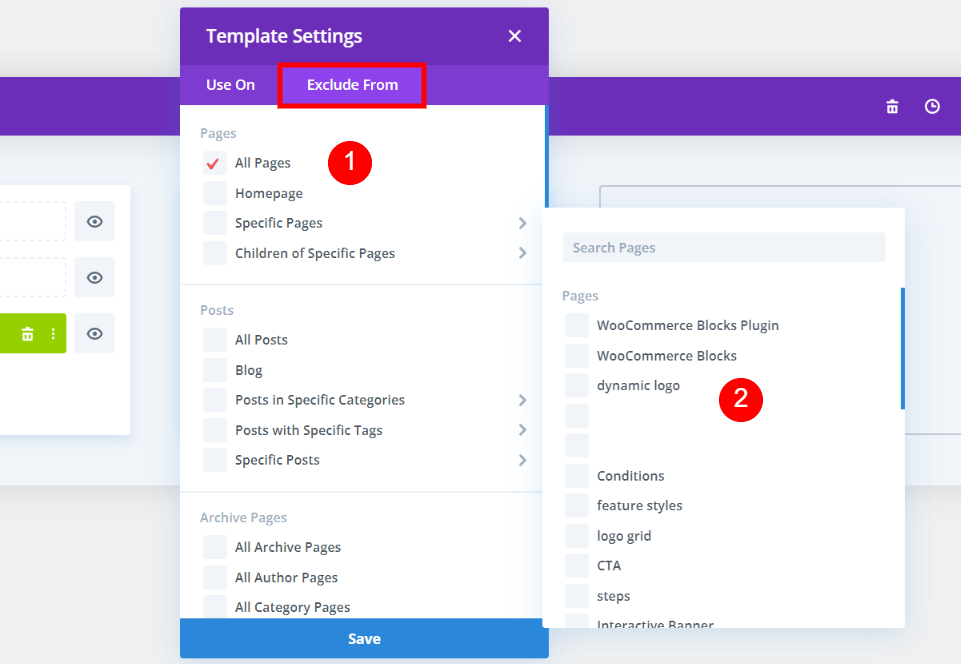
Il piè di pagina può anche essere omesso da alcune pagine. Per il funzionamento di questa strategia è necessario un piè di pagina personalizzato. Nella scheda Usa su, dovrai selezionare almeno una pagina. Apparirà un menu a discesa, che ti consentirà di scegliere quali pagine non devono avere il piè di pagina. La pagina sarà contrassegnata come esclusa da un segno di spunta rosso.

Sarà chiaro dal titolo a quali pagine o post si riferisce e quali no. Quando effettui una selezione nella scheda Escludi da, nel titolo viene visualizzata la frase "Escludi da". Quindi, fai clic sull'icona a forma di occhio per disattivare il piè di pagina globale e impostarlo su nascosto. A meno che il piè di pagina globale nel modello di sito Web predefinito non sia nascosto, nessun piè di pagina verrà visualizzato nelle pagine o nei post esclusi.
Rimozione dell'impostazione predefinita Divi Footer (metodo 3)
Invece di usare un piè di pagina globale, questo è l'approccio da usare. Il solito piè di pagina Divi predefinito, incluse icone, widget, testo del piè di pagina, ecc., Verrà visualizzato utilizzando questo metodo. Sarai in grado di rimuovere il piè di pagina predefinito dal design del tuo sito.
Creazione di un nuovo piè di pagina senza contenuto

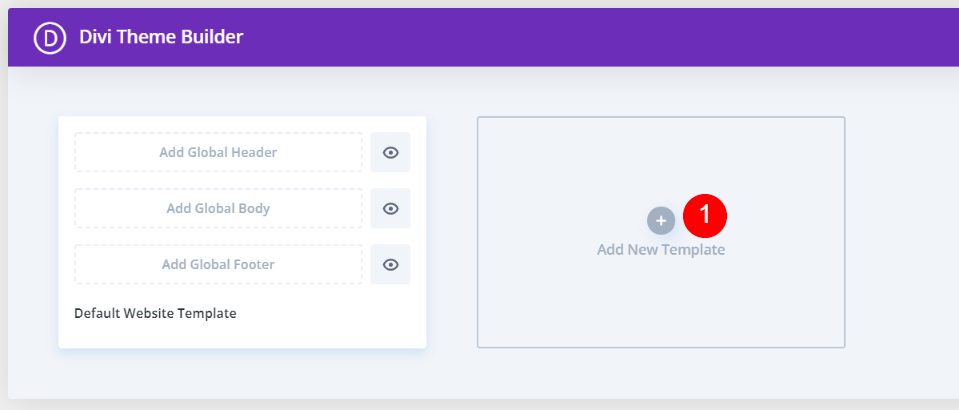
Aggiungi un nuovo modello facendo clic sul pulsante Aggiungi nuovo modello nella sezione del modello vuoto. Fai le tue preferenze facendo clic sul modale.
Forzare la visualizzazione del piè di pagina Divi solo su determinate pagine

Se desideri rimuovere il piè di pagina da tutte le tue pagine, fai clic sulla scheda Usa su e selezionale tutte. L'opzione Crea modello può essere utilizzata se non si desidera che il piè di pagina predefinito venga visualizzato su nessuna delle pagine. Il piè di pagina predefinito apparirà su tutte le altre pagine. Nella parte inferiore del modale, fai clic sul pulsante Crea modello per iniziare a creare un nuovo modello.

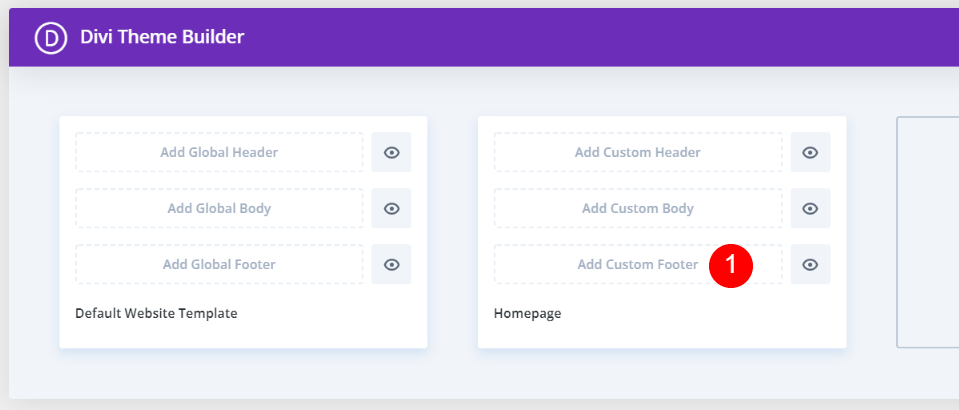
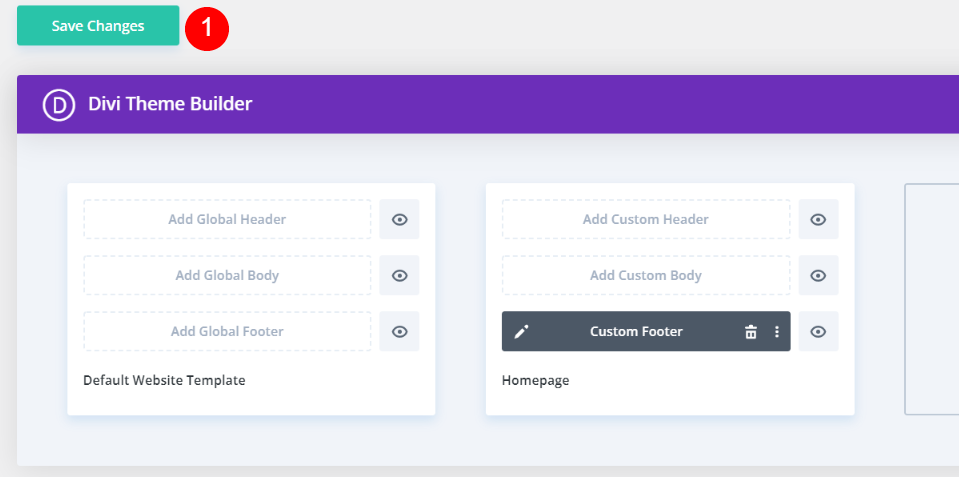
Aggiungi un piè di pagina personalizzato facendo clic sul pulsante Aggiungi piè di pagina personalizzato e salvando il modello.

Le modifiche salvate si rifletteranno su tutte le pagine in cui il piè di pagina Divi predefinito è stato sostituito con il tuo. Il piè di pagina apparirà su tutte le altre pagine. Nel mio caso, il footer verrà eliminato dalla mia homepage, ma rimarrà su tutte le altre pagine.

La fine della mia homepage è qui. Il piè di pagina non viene visualizzato.

Il piè di pagina Divi predefinito viene visualizzato nel seguente articolo del blog.
Osservazioni conclusive
Il nostro sguardo su come rimuovere il piè di pagina Divi da alcune pagine è completo. Sia per Divi Theme Builder che per il piè di pagina Divi predefinito, questo è un processo semplice. Hai una varietà di opzioni, quindi puoi scegliere quella che meglio si adatta alle tue esigenze. Fai le tue selezioni nel Divi Theme Builder in base a cosa e dove vuoi mostrare i tuoi contenuti.





