Il potere di Divi Theme Builder di creare layout e applicarli a determinate pagine o articoli è una delle sue caratteristiche più essenziali. Ogni pagina o post può avere un modello diverso, nonché tipi di post, tag, categorie e merci specifici. La stessa quantità di informazioni può essere rimossa dai modelli utilizzando Theme Builder. Utilizzando il Divi Theme Builder, impareremo come eliminare il footer Divi da pagine specifiche.

Tecnica 1: eliminazione del piè di pagina creato da Divi Builder
Per sbarazzarsi del piè di pagina Divi in Divi Theme Builder, ci sono numerose opzioni. Se vuoi utilizzare un piè di pagina globale Divi, ecco la strada da seguire.
Crea un piè di pagina globale
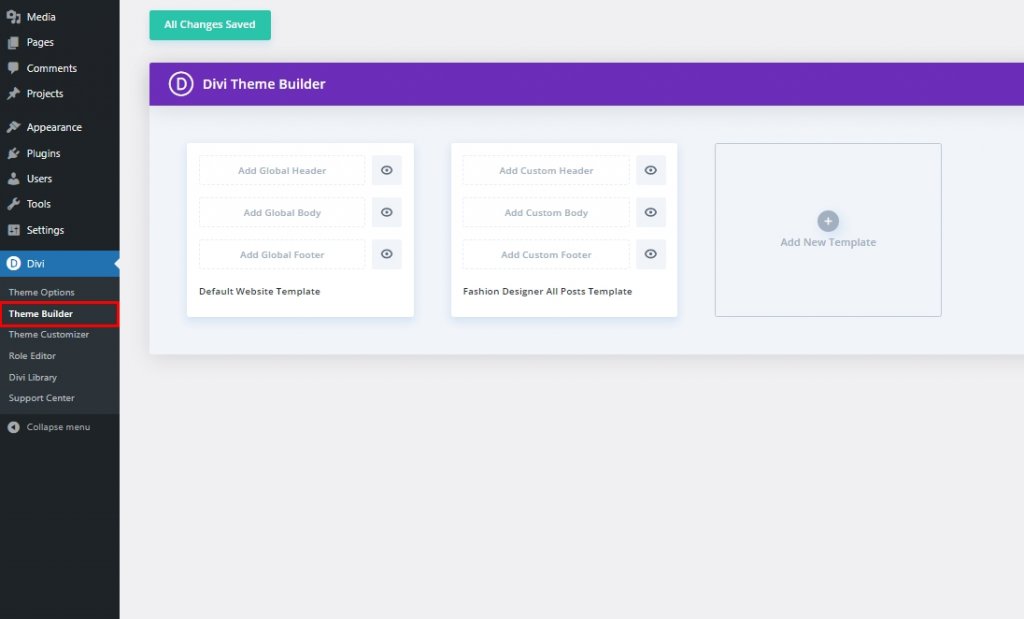
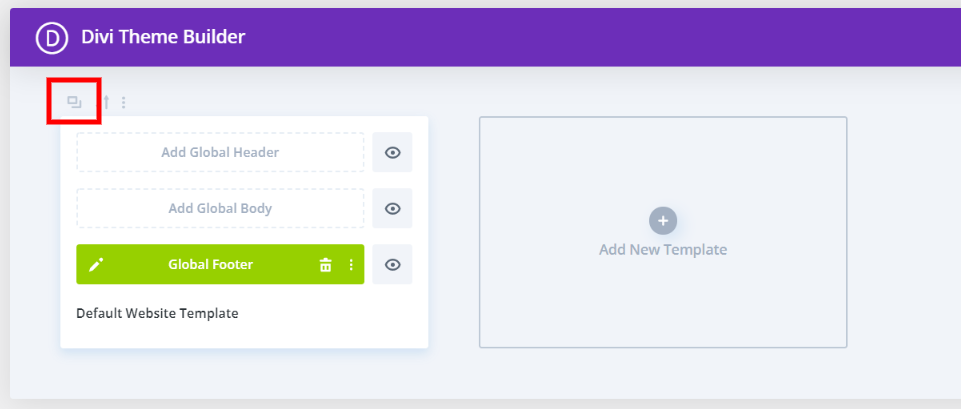
Creare un piè di pagina globale è il primo passo. Vai a Divi > Theme Builder all'interno della dashboard di WordPress per creare il piè di pagina globale.

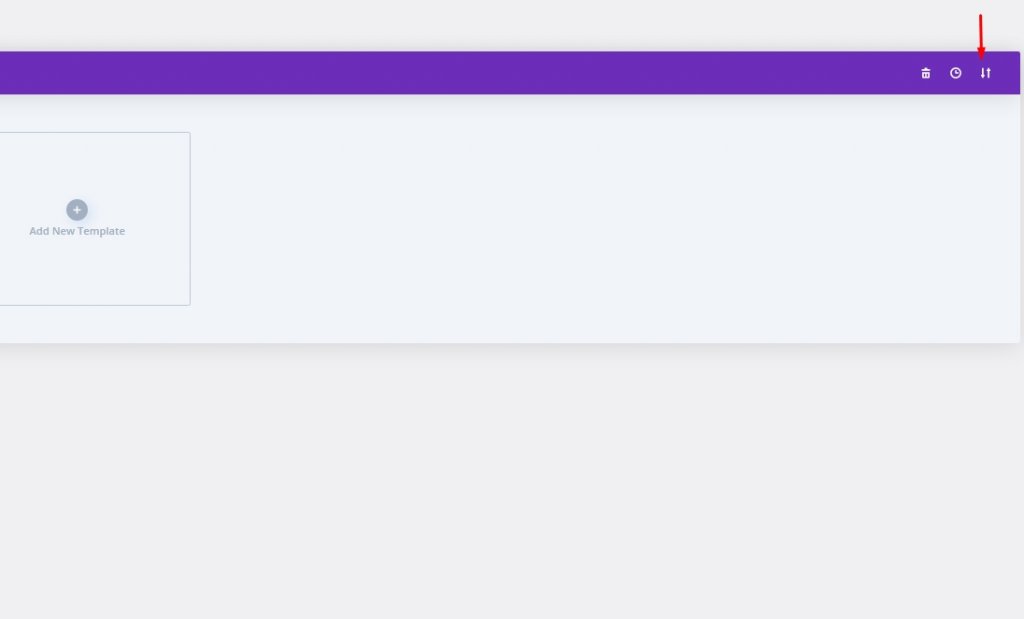
Il passaggio successivo consiste nello sviluppare o caricare un modello per il piè di pagina. Puoi importare il file JSON del layout dal tuo PC facendo clic sul simbolo Portabilità nell'angolo in alto a destra. Aggiungi un piè di pagina globale facendo clic sull'area del layout del sito Web predefinita in cui si legge Aggiungi piè di pagina globale.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Ci sono una varietà di modelli di piè di pagina gratuiti che possono essere scaricati. Puoi usarli insieme a Theme Builder e ai pacchetti di layout gratuiti che escono ogni settimana. Cerca "free footer" sul blog per individuarli. Sto usando il modello di piè di pagina gratuito di Blogger Layout Pack di Divi per queste dimostrazioni.

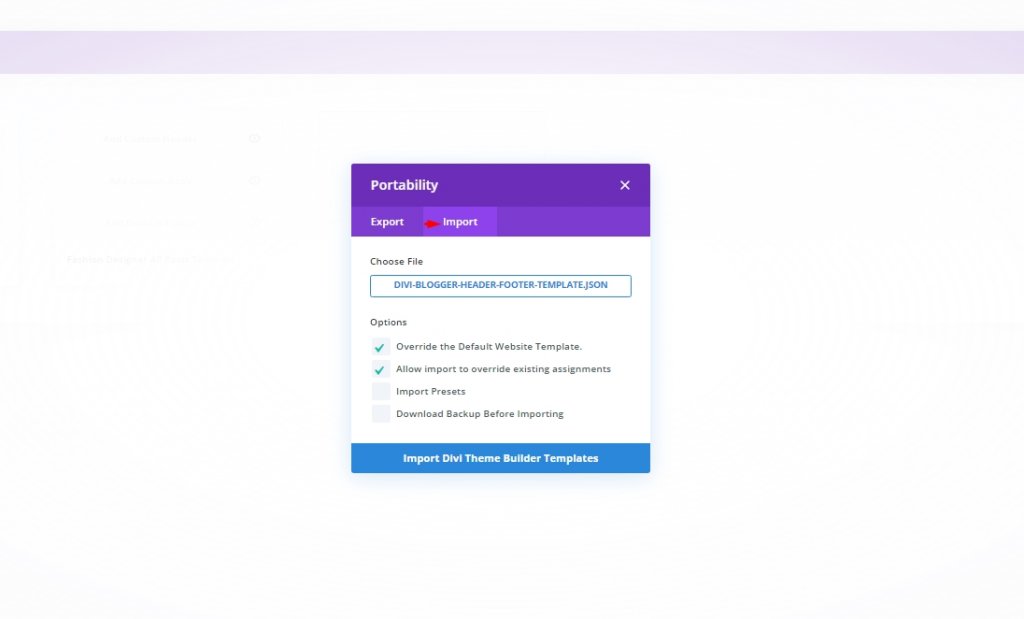
Quando selezioni l'icona di portabilità, apparirà una modale. La scheda Importa è dove lo troverai. Fai clic su "Scegli file" e quindi su "Sfoglia in mio computer" fino a trovare il file che desideri selezionare. Importa modelli Divi Theme Builder facendo clic sul pulsante nella parte inferiore del modale. Attendi il completamento del processo di importazione prima di procedere.

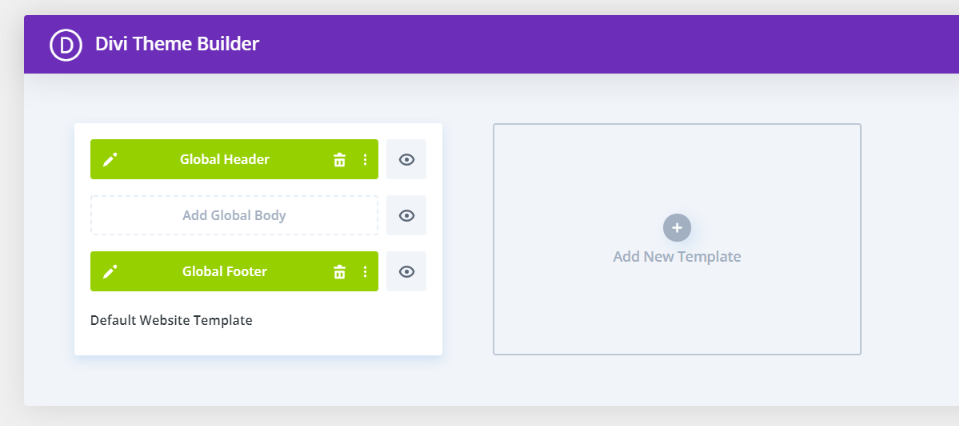
È stato aggiunto un piè di pagina globale. Ogni pagina e post sul tuo sito Web Divi avrà questo piè di pagina. Nel file JSON è stata fornita un'intestazione globale. L'intestazione e il piè di pagina sono inclusi nel pacchetto di layout gratuito che sto utilizzando. Ho intenzione di rimuovere l'intestazione perché non la uso. In questa sezione, esamineremo due approcci per rimuoverlo da pagine Web specifiche.
Nascondere il piè di pagina di Global Divi dal piè di pagina di pagine specifiche
Per iniziare, crea un duplicato del modello. Non possiamo utilizzare il modello globale per nascondere il piè di pagina su pagine specifiche perché non ci consente di apportare tali modifiche. Passa il mouse su uno strumento per accedervi. Quindi, fai clic sul pulsante Clona.

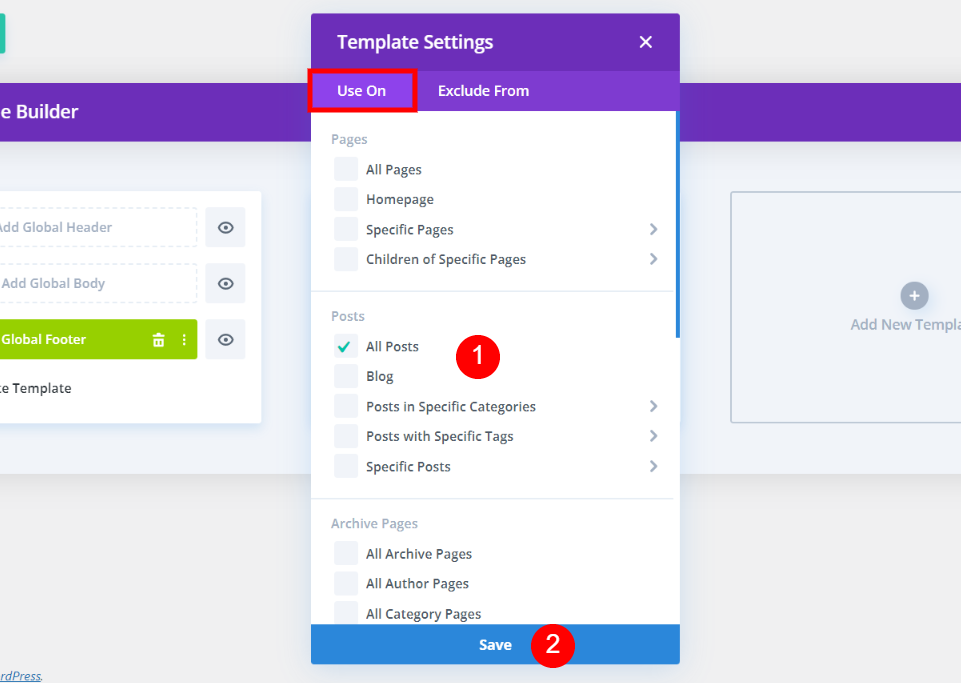
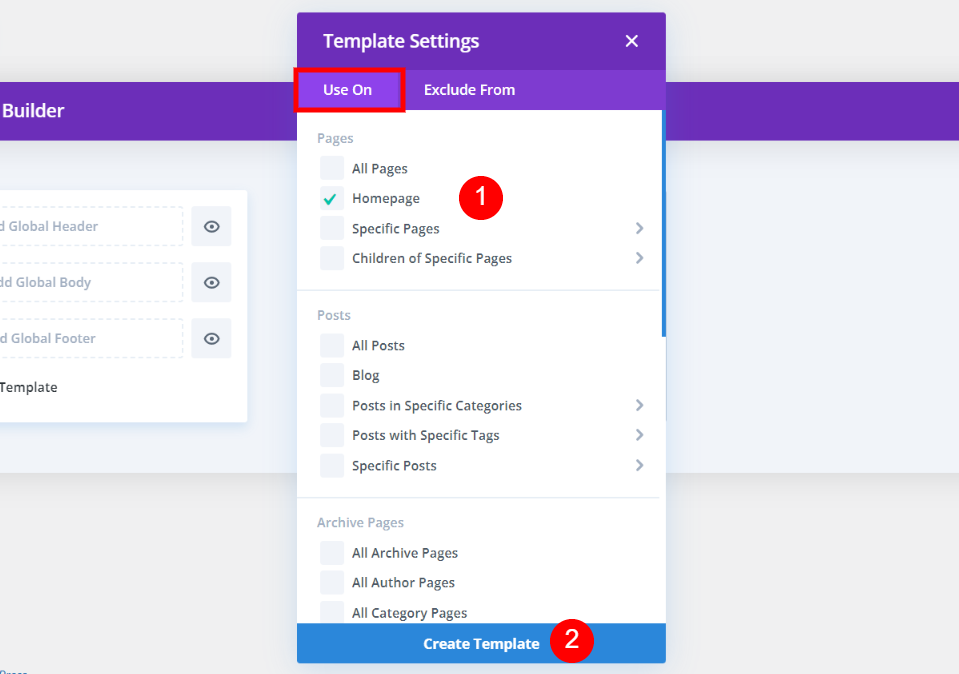
Con due schede, vedrai elenchi di pagine, post e altri contenuti. Seleziona tutte le pagine in cui desideri nascondere il piè di pagina dalla scheda Usa su. Quando hai finito, fai clic sul pulsante Salva. Questo sovrascrive il piè di pagina globale e ne aggiunge uno personalizzato.

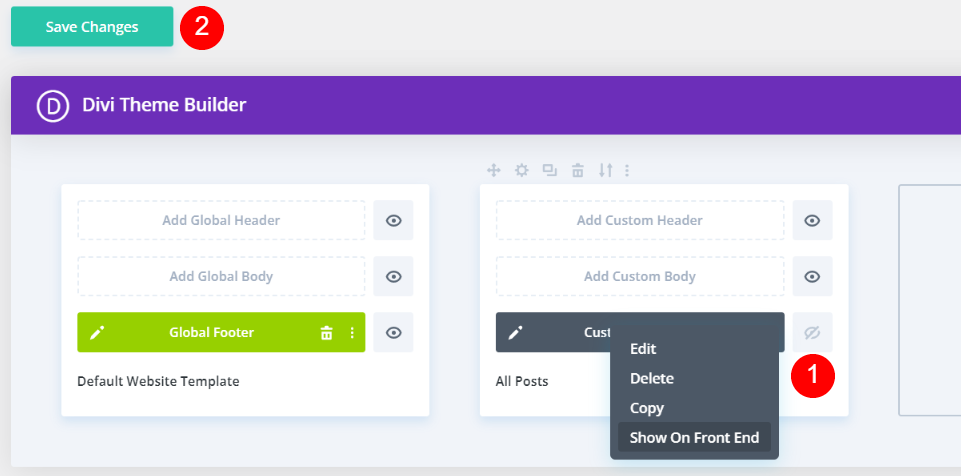
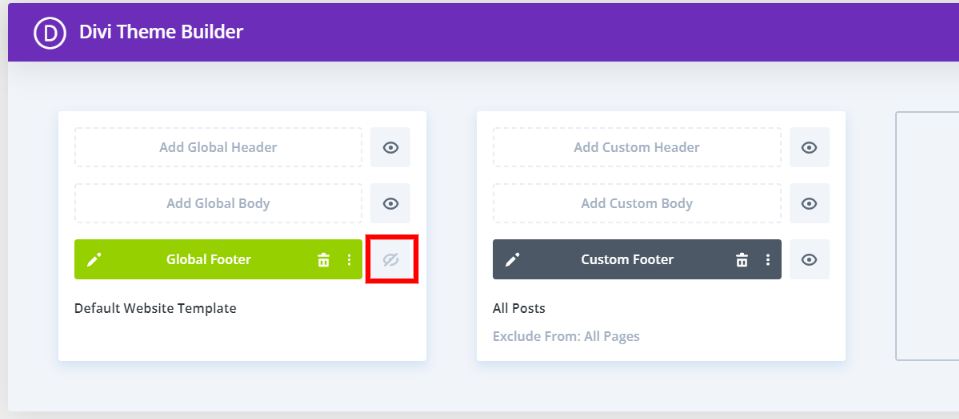
Come passaggio finale, nascondi il tuo piè di pagina. Deseleziona la casella di controllo accanto al piè di pagina personalizzato facendo clic sull'icona a forma di occhio. In alternativa, puoi scegliere di nasconderti su Front End dal menu contestuale quando fai clic con il pulsante destro del mouse sul piè di pagina personalizzato. Quando l'occhio è grigio e ha una linea diagonale che lo attraversa, apparirà così

Non c'è più un piè di pagina in nessuna delle pagine che hai scelto. In queste pagine non ci saranno piè di pagina. Non avranno icone, testo del piè di pagina, widget, ecc. nel normale piè di pagina di Divi. A seconda delle tue scelte, il layout viene automaticamente etichettato. Il piè di pagina globale sarà oscurato su Tutti i post in questo esempio.

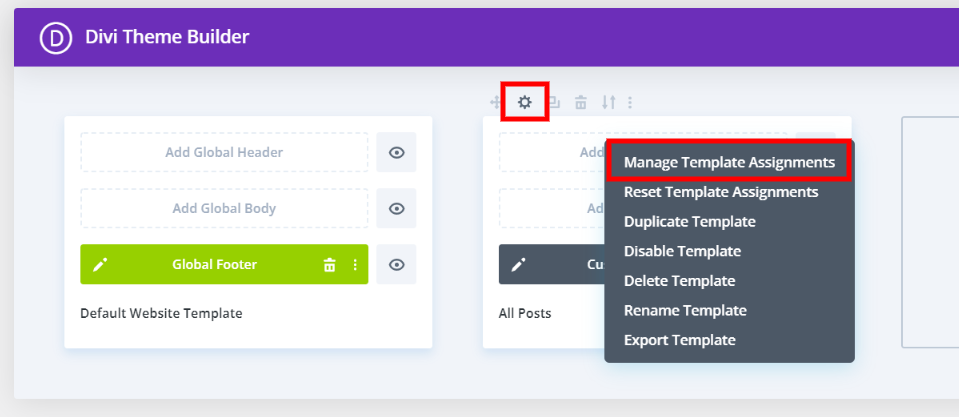
Seleziona Impostazioni dal menu a discesa del modello per personalizzare le pagine visualizzate. Una seconda opzione è selezionare Gestisci assegnazioni modello facendo clic con il pulsante destro del mouse e selezionandolo. In ogni caso, verrai riportato alla finestra delle impostazioni dove potrai apportare le modifiche necessarie. Ecco uno screenshot della mia home page con il footer Divi in basso. Viene visualizzato un normale piè di pagina.

Ecco un nuovo post sul blog. Il piè di pagina globale non viene visualizzato poiché ho scelto di rimuovere il piè di pagina da Tutti i post. Inoltre, il piè di pagina non torna all'originale. Invece di un piè di pagina, non lo fa. È andato sul marciapiede.

Tecnica 2: Utilizzo dell'opzione "Escludi da".
Usa questa tecnica se vuoi davvero rimuovere il piè di pagina da pagine e post specifici.
Selezione di pagine nella scheda Escludi da
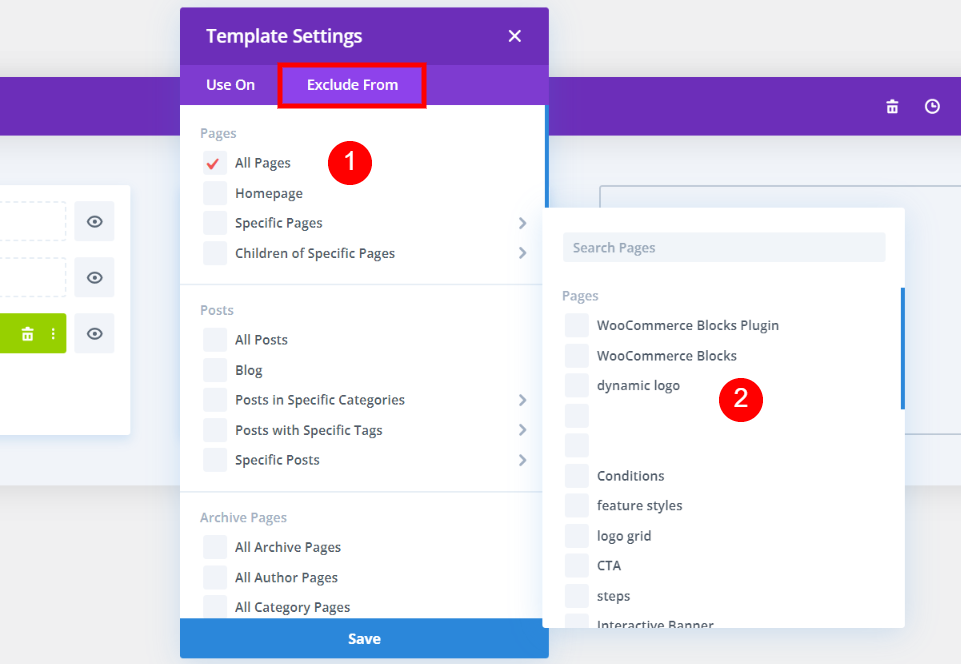
Puoi anche scegliere quali pagine non hanno un piè di pagina. Per il funzionamento di questa strategia è necessario un piè di pagina personalizzato. La scheda Usa su deve avere almeno una pagina selezionata. Successivamente, puoi scegliere su quali siti non vuoi che venga visualizzato il piè di pagina. Se la pagina è esclusa, noterai un segno di spunta rosso.

Tutte le pagine e i post rilevanti sono chiaramente contrassegnati nel titolo. Nella scheda Escludi da, puoi selezionare gli elementi che desideri escludere dal tuo titolo. Quindi, fai clic sull'icona dell'occhio per disattivare il Global Footer e impostalo su nascosto. A meno che il piè di pagina globale nel design del sito Web predefinito non sia nascosto, nessun piè di pagina verrà visualizzato su pagine o post esclusi.

Tecnica 3: eliminazione del piè di pagina Divi predefinito
Se non vuoi usare un piè di pagina globale, usa questo metodo. In questo modo, puoi vedere il footer Divi di base con tutti i suoi widget, icone e testo. Questi piè di pagina predefiniti possono essere rimossi.
Creazione di un piè di pagina vuoto
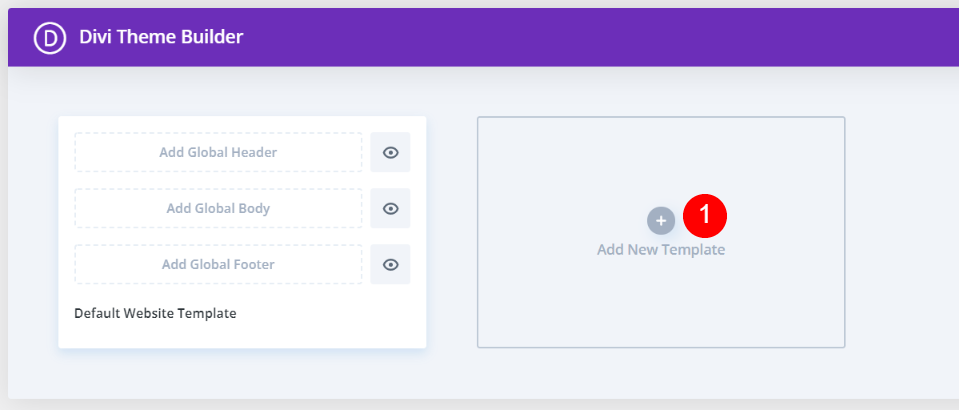
Inizia facendo clic su Aggiungi nuovo modello nella sezione del modello che è vuota sul tuo computer. Fai le tue preferenze cliccando sul modale.

Nascondere il piè di pagina Divi predefinito da pagine specifiche
Seleziona le pagine da cui desideri rimuovere il piè di pagina nella sezione Usa su. Fare clic su Crea modello per rimuovere il piè di pagina predefinito da tutte le pagine. Il piè di pagina predefinito apparirà su tutte le altre pagine. Nella parte inferiore del modale, vedrai un'opzione per creare un modello.

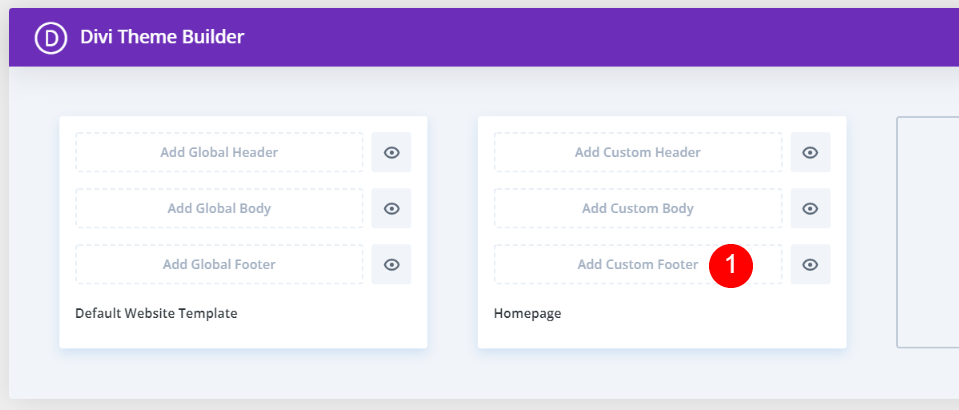
Puoi salvare il modello senza apportare modifiche facendo clic sul pulsante Aggiungi piè di pagina personalizzato.

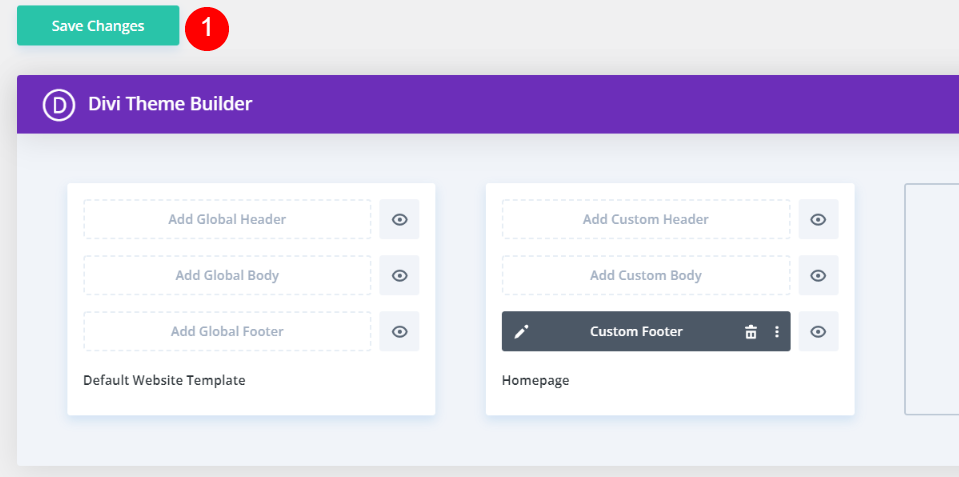
Salva le modifiche per rimuovere il piè di pagina Divi dalle pagine che hai scelto. Il piè di pagina apparirà come di consueto su tutte le altre pagine. Nel mio caso il footer verrà eliminato dalla mia home page, ma rimarrà su tutte le altre pagine.

Questa è la parte inferiore della mia pagina web personale, come puoi vedere. Il piè di pagina non viene visualizzato.

Avvolgendo
Facci sapere se hai altre domande su questo argomento nei commenti qui sotto! Divi Theme Builder semplifica l'aggiunta di un piè di pagina, sia che tu stia utilizzando il piè di pagina Divi integrato o un piè di pagina globale personalizzato. È possibile selezionare il modo più appropriato per le proprie esigenze tra una varietà di opzioni. Fai le tue scelte in Divi Theme Builder dopo aver determinato cosa e dove vuoi mostrare i tuoi contenuti.





