Il Divi Theme Builder è uno strumento semplice e adattabile per tutti i requisiti di progettazione del tuo sito. Puoi usarlo per applicare modelli a qualsiasi tipo di pagina, post, categoria, tag o praticamente qualsiasi altra cosa che WordPress ti consente di creare. Il Divi Builder, il nostro generatore di pagine visive che ti offre il controllo completo sul tuo sito, funge da base per il Theme Builder. Puoi allegare tutto ciò che puoi progettare in Divi al Theme Builder. Tuttavia, non tutti i design sono appropriati per ogni pagina. Tuttavia, molti degli elementi possono. Quindi ti guideremo attraverso il processo di duplicazione dei modelli nel Divi Theme Builder in modo che tu possa fare la maggior parte del lavoro una volta e riutilizzarlo sul tuo sito.

Come creare un modello duplicato in Divi Theme Builder
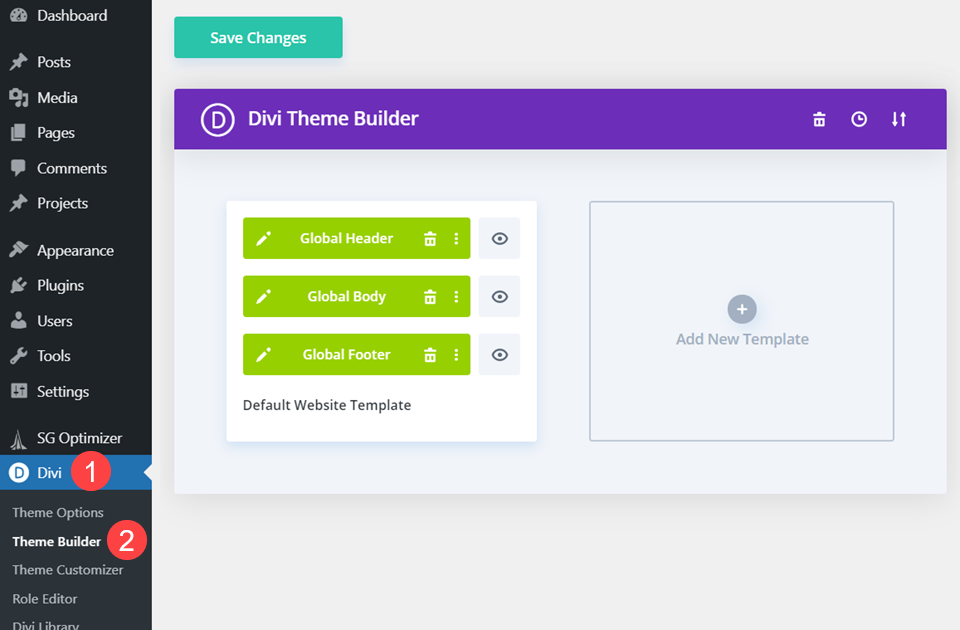
Invece di utilizzare Visual Builder, questo tutorial verrà eseguito in Divi Theme Builder . Di conseguenza, assicurati di aver installato Divi e che Divi - Theme Builder sia visibile nel pannello di amministrazione di WordPress.

Metodo 1: copia e incolla
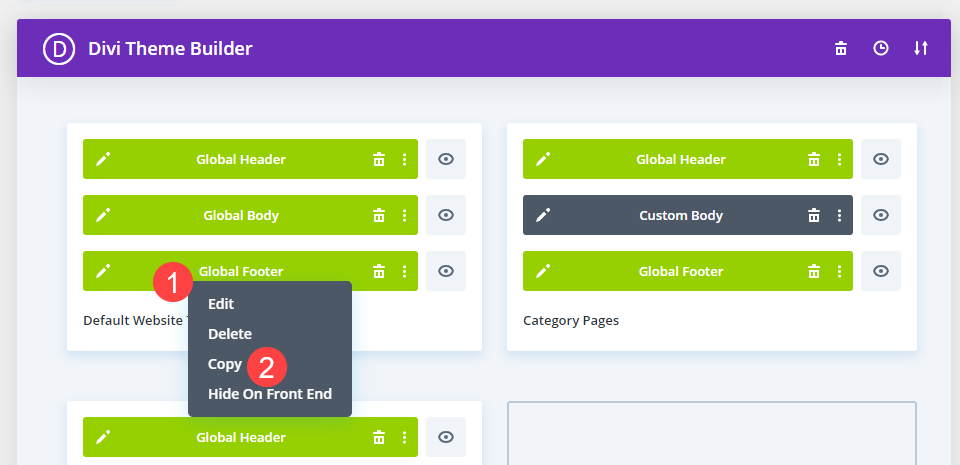
Andiamo alla vecchia maniera con un copia/incolla per il primo metodo. Non è più facile di così se vuoi copiare un modello di generatore di temi Divi. Fare clic con il pulsante destro del mouse sulla parte del modello che si desidera replicare (intestazione, corpo o piè di pagina). Questo farà apparire un menu di scelta rapida, da cui dovresti scegliere Copia.

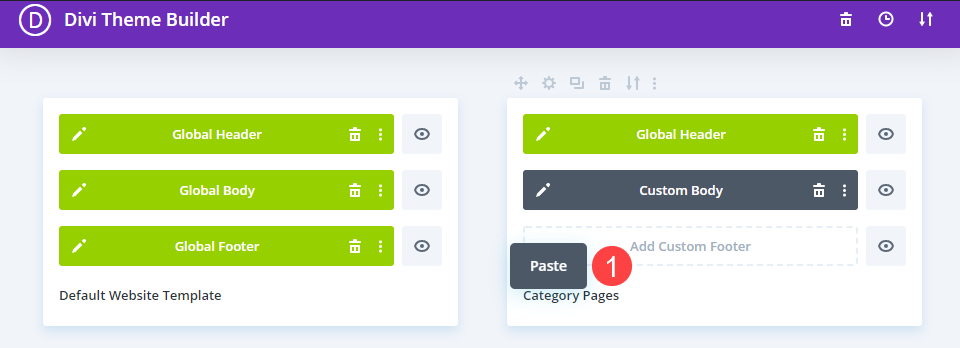
Successivamente, puoi copiare e incollare questa sezione del modello in un blocco vuoto in un modello esistente. (In alternativa, puoi utilizzare l'area Aggiungi nuovo modello per creare un modello completamente nuovo in cui incollarlo.) Nell'esempio seguente, facciamo clic con il pulsante destro del mouse su un blocco vuoto in un modello esistente etichettato Aggiungi piè di pagina personalizzato e selezioniamo Incolla.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Vorremmo anche sottolineare che puoi copiare un modello da una sezione e incollarlo in un'altra. Cioè, puoi usare il modello Intestazione da una pagina come il modello Corpo o Piè di pagina da un'altra (e viceversa).
Metodo 2: seleziona "Duplica modello" dal menu di scelta rapida.
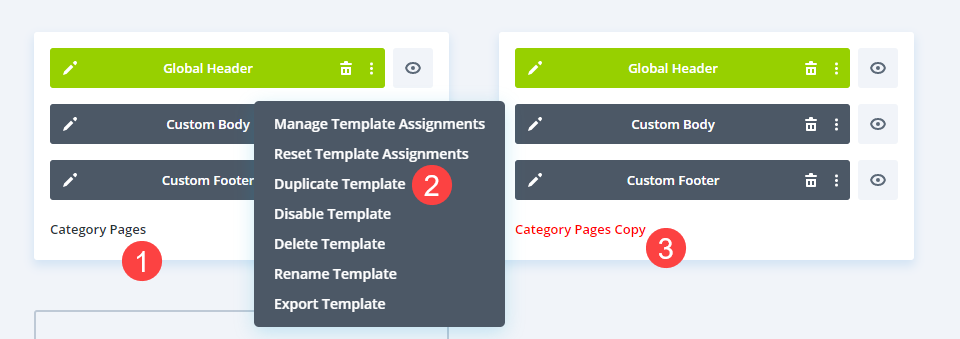
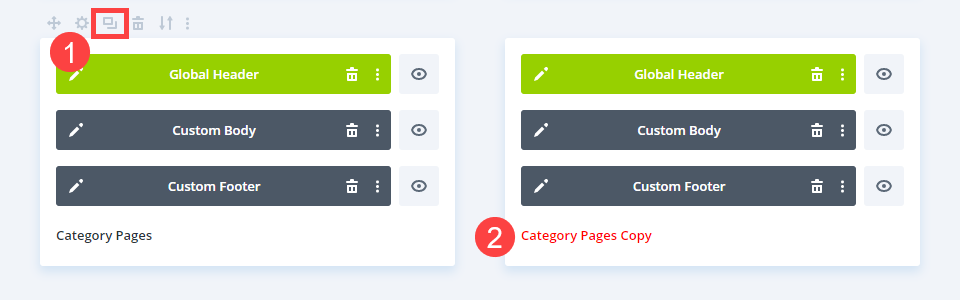
Il menu di scelta rapida verrà utilizzato nuovamente nel seguente approccio. Solo che questa volta, invece di selezionare una sezione specifica del modello da replicare, duplicherai l'intero modello. Inizia selezionando il modello per il quale desideri due copie, quindi fai clic con il pulsante destro del mouse in qualsiasi punto della casella che non sia l'intestazione, il piè di pagina o il corpo.

Si aprirà un menu contestuale, dal quale sceglierete Duplica modello . Una copia dell'intero modello (intestazione, piè di pagina e corpo) apparirà immediatamente nella dashboard del generatore di temi. Se hai diversi modelli e compiti, potresti dover andare in fondo alla pagina per trovarli.
Il nome dovrebbe essere visualizzato in lettere rosse ovunque appaia. Il nome di un modello di generatore di temi colorato di rosso indica che il modello non è stato assegnato. Non apparirà sul tuo sito finché non gli assegni determinati criteri. Quando selezioni Duplica modello dal menu contestuale, non dovrai preoccuparti che il modello originale venga aggiornato sulle pagine originali.
Metodo 3: l'icona della duplicazione
Un altro set di comandi sensibili al contesto è disponibile nel generatore di temi. Quando sposti il mouse su una casella modello, sopra di essa viene visualizzata una sequenza di icone. Questi includono le impostazioni del modello (criteri di assegnazione), l'icona Duplica , l'icona Elimina modello, l'icona Esporta modello e l'icona a tre punti, che visualizza lo stesso menu del clic con il pulsante destro del mouse.

L'icona Duplica funziona proprio come il comando del menu contestuale. Nell'elenco dei modelli, creerai una replica esatta con testo rosso non assegnato.
Metodo 4: utilizzo della portabilità
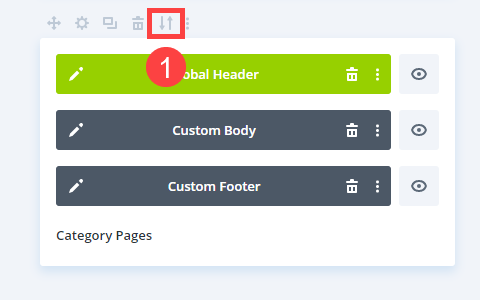
Puoi utilizzare le opzioni di portabilità per clonare un modello e utilizzarlo su un altro sito (o farlo utilizzare da qualcun altro sul proprio sito). Passa il mouse sopra il modello che desideri duplicare e seleziona l'icona a due frecce per rivelare le opzioni di portabilità, come mostrato sopra.

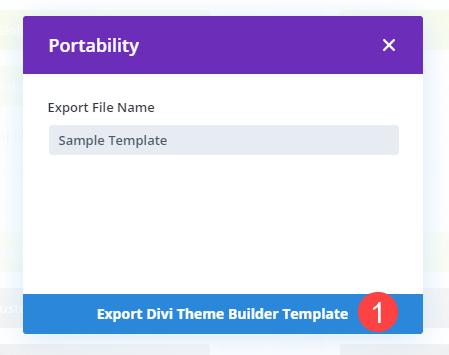
Dovresti essere in grado di esportare solo il modello. Assegna un nome al modello (questo sarà il nome del file e il nome del modello nella libreria) e quindi fai clic su Esporta modello Divi Theme Builder .

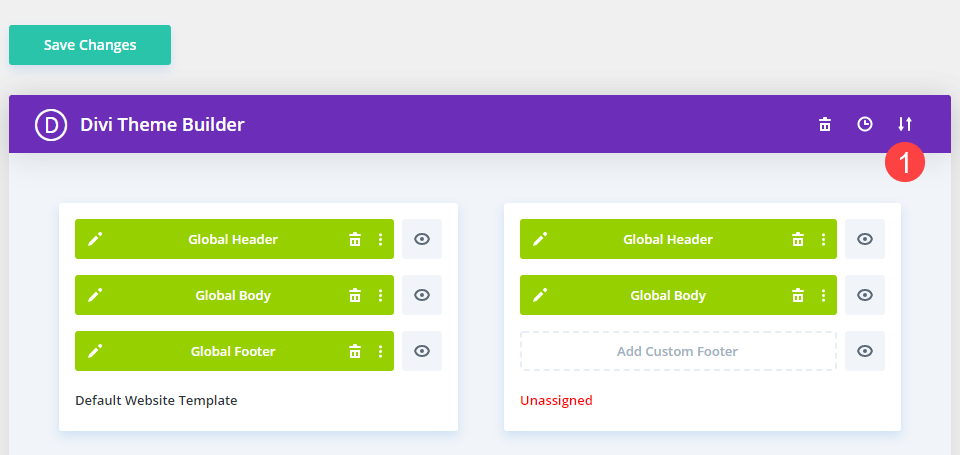
Divi si fermerà per un po' prima di presentarti l'opzione per salvare questo modello come file JSON. Per completare la duplicazione, torna alla home page di Theme Builder e fai clic sul simbolo delle due frecce nell'angolo in alto a destra dello schermo.

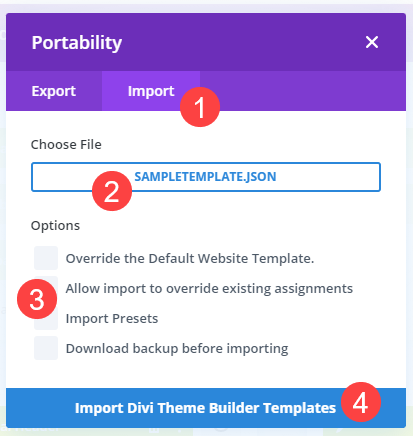
Questo aprirà ancora una volta le scelte di Portabilità, ma questa volta selezionerai la scheda Importa. Individua il file JSON esportato per il modello e deseleziona tutte le caselle.

Divi eseguirà quindi l'attività dopo aver fatto clic su Importa modelli di Theme Builder . Al termine, avrai copiato il modello completo nel generatore di temi.

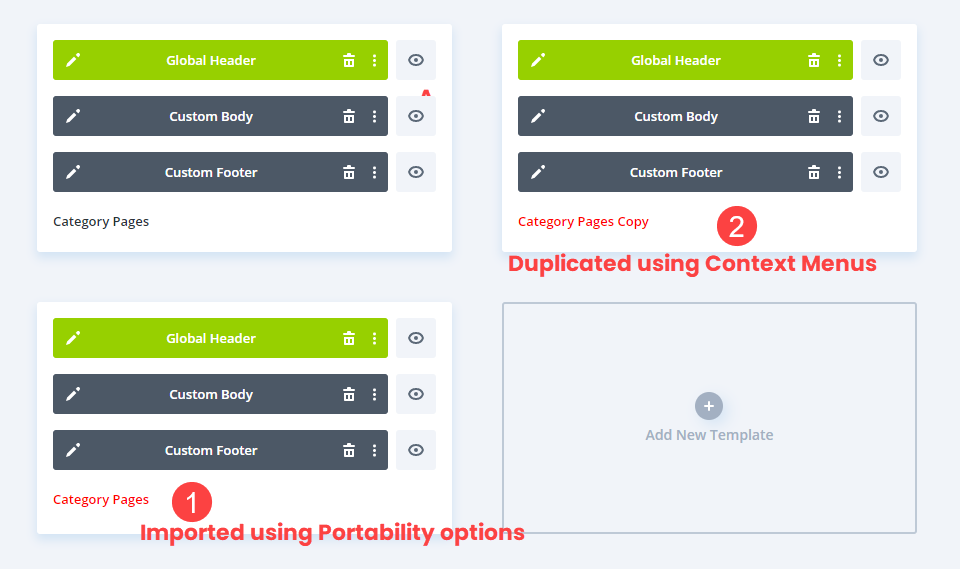
Poiché si tratta di un'importazione, non ci sarà alcuna copia alla fine del nome. Tuttavia, non sarà assegnato e sarà nominato in lettere rosse.
Conclusione
Duplicare qualsiasi modello con Divi Theme Builder è veloce, facile e senza sforzo. All'interno del builder, puoi utilizzare menu di scelta rapida, copiare/incollare segmenti particolari o esportare/importare modelli duplicati per eseguire il backup di una copia e persino utilizzarla su un altro sito.
Questi sono metodi eccellenti per fare in modo che i singoli progetti facciano molto, e ti fanno risparmiare tempo e fatica dal dover salvare singoli moduli o progetti nella libreria Divi quando tutto ciò che devi fare è cambiare alcune cose.





