A volte, per qualche motivo, potresti dover nascondere il titolo di una pagina sul tuo sito WordPress. Ad esempio, non vuoi assolutamente che il titolo della tua pagina appaia su nessuna pagina di destinazione.

Se sei un utente Elementor , puoi farlo molto facilmente. Non è necessario essere uno sviluppatore o un esperto di plugin. Nel tutorial di oggi vedrai quanto è facile e veloce nascondere il titolo di una pagina in WordPress con il page builder Elementor.
Come nascondere manualmente i titoli dei post o delle pagine
Prima di avanzare nel tutorial, prenditi un momento per creare un backup per il tuo sito WordPress. Poiché alcune procedure comportano la modifica dei file del tema, avere un backup garantisce la salvaguardia dei tuoi dati in caso di errori durante il processo.
Non preoccuparti, la guida è progettata per essere intuitiva e facile da seguire per i principianti.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraNascondi tutti i titoli delle pagine
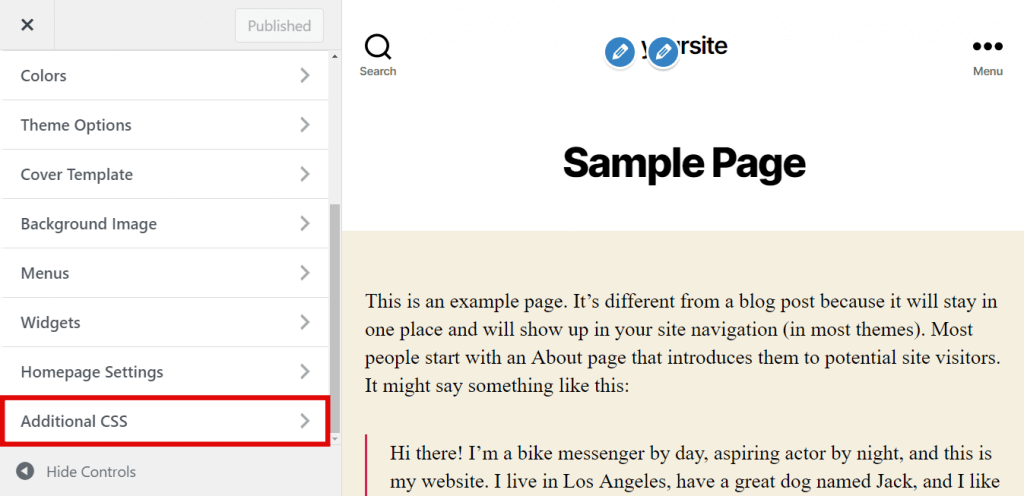
Passa il mouse sopra la scheda Aspetto nella dashboard di WordPress, quindi scegli Personalizza.

Trova e fai clic su CSS aggiuntivi.

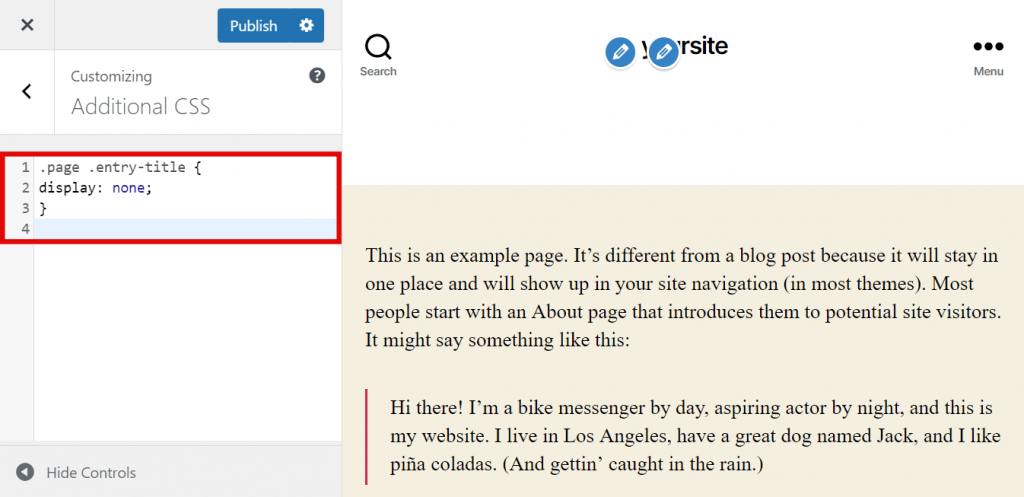
Copia e incolla il codice fornito.
.page .entry-title {
display: none;
}

E infine, fai clic su Pubblica.
Se il codice fornito non è efficace, è possibile che il tuo tema utilizzi una classe CSS alternativa per i titoli. In una situazione del genere, dovrai apportare alcune modifiche al codice.
Per identificare la classe CSS per la pagina del tuo tema e i titoli dei post, segui questi passaggi:
Apri il personalizzatore del tema e vai al pannello di anteprima del sito web.
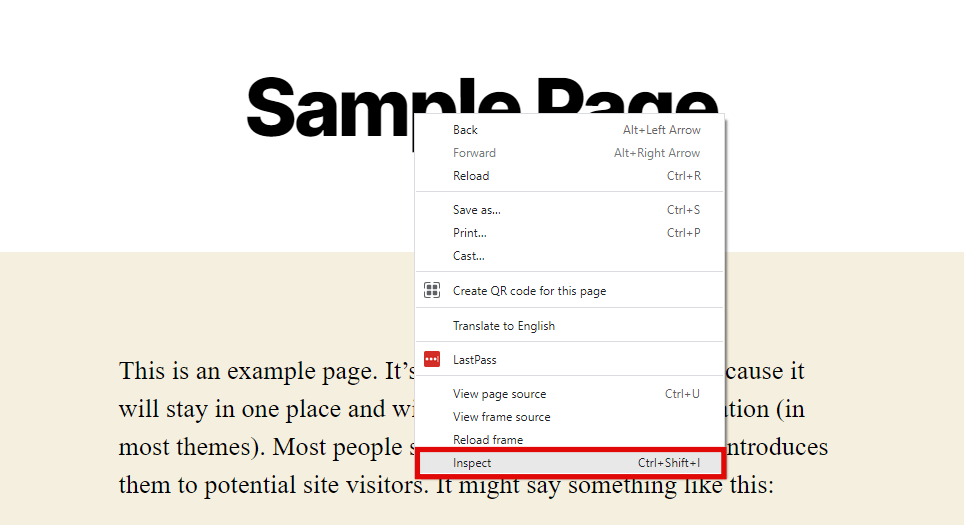
Fai clic con il pulsante destro del mouse sul titolo della pagina, quindi seleziona "Ispeziona elemento".

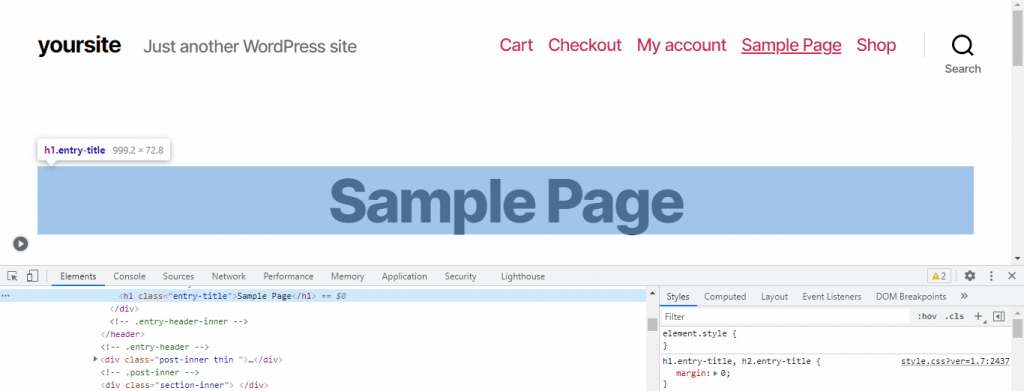
Apparirà un nuovo pannello, evidenziando il nome della classe CSS per il titolo o H1 nel codice sorgente della pagina. Ad esempio:
<h1 class="entry-title">Sample Page</h1>
<h1 class="entry-title">Sample Page</h1>
Invece di " entry-title" , potresti vedere il nome della classe CSS " post-title " o " page-title " o qualcosa di completamente diverso.
Nello snippet di codice che abbiamo utilizzato in precedenza, scambia l'elemento entry-title " .entry-title element "con la classe CSS assegnata dal tuo tema.
Il nuovo codice sarà simile a questo:
.page .page-title {
display: none;
}Ora dalla pagina CSS aggiuntiva, fai clic su Pubblica.
Nascondi il titolo di una pagina specifica
Questa sezione fornisce istruzioni su come nascondere il titolo di una particolare pagina. Per raggiungere questo obiettivo, è necessario inizialmente individuare l'ID della pagina. Segui questi passi:
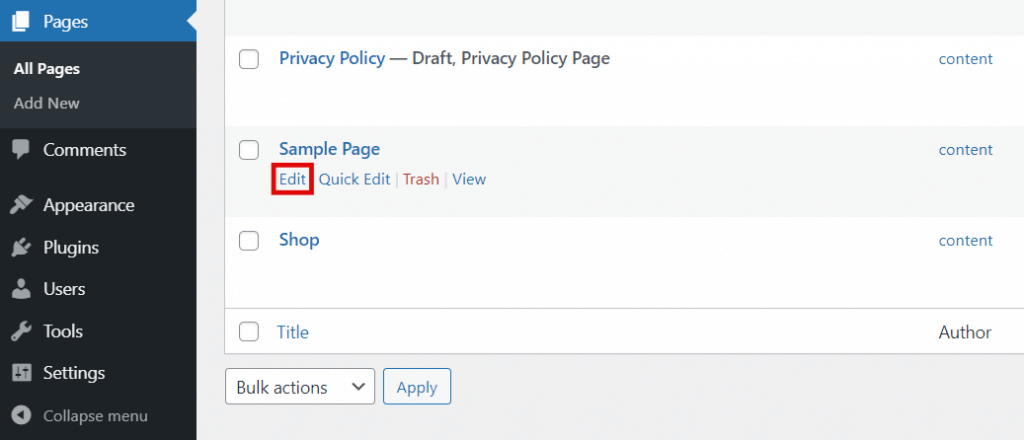
Passare alla dashboard e selezionare Pagine -> Tutte le pagine.

Passa il cursore sulla pagina desiderata, quindi sull'opzione Modifica senza fare clic.

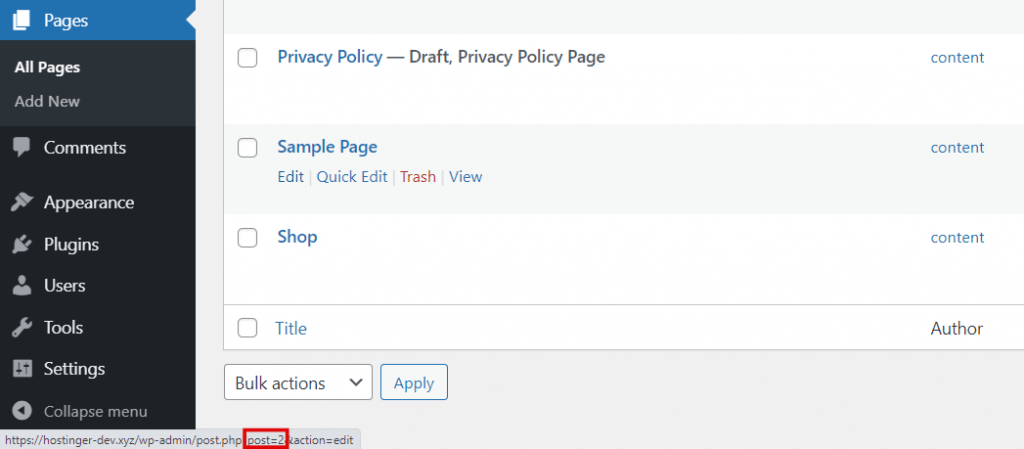
L'ID della pagina è visibile nell'URL nella parte inferiore del browser. Nell'esempio fornito, l'ID della pagina è 2.

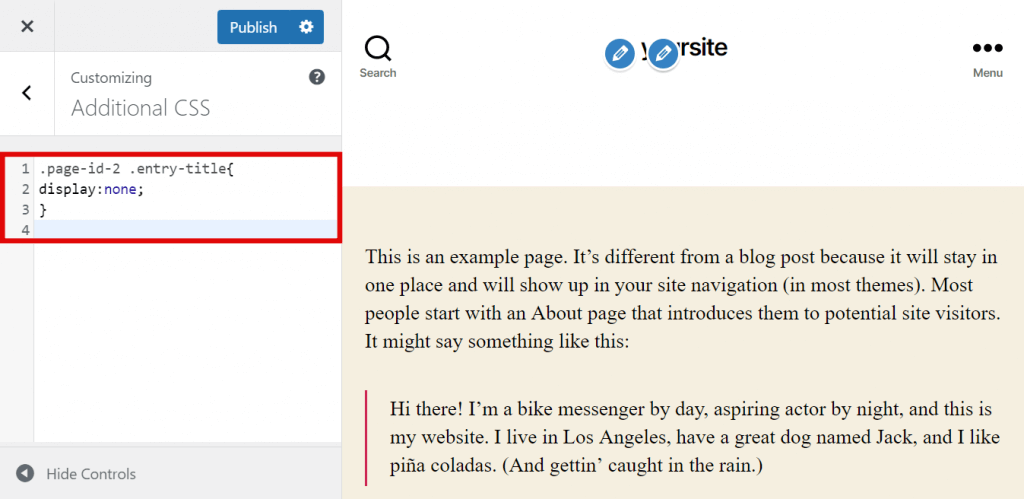
Dopo aver ottenuto l'ID della pagina, inserisci il codice CSS, vai su Aspetto-Personalizza e premi su CSS aggiuntivo. Quindi aggiungi il seguente codice:
.page-id-2 .entry-title{
display:none;
}Non dimenticare di sostituire .page-id-2 con l'ID della pagina che hai raccolto.

E poi pubblicarlo.
Come rimuovere i titoli delle pagine utilizzando l'editor Gutenberg
Nascondere manualmente i titoli dei post e delle pagine tramite CSS potrebbe sembrare scoraggiante per i nuovi arrivati. Per fortuna, sono disponibili altre opzioni che eliminano la necessità di utilizzare il codice CSS fornito.
Se preferisci non nascondere i titoli dei post o delle pagine utilizzando il Theme Customizer, puoi utilizzare l'editor Gutenberg integrato per questa attività. Questo approccio ti consente di nascondere tutti i titoli delle pagine o di sceglierne selettivamente uno specifico.
Nascondi tutti i titoli delle pagine
Poiché Gutenberg funziona come un editor di blocchi, l’eliminazione del blocco del titolo del post escluderà quell’elemento da tutte le pagine. Segui questi passi:
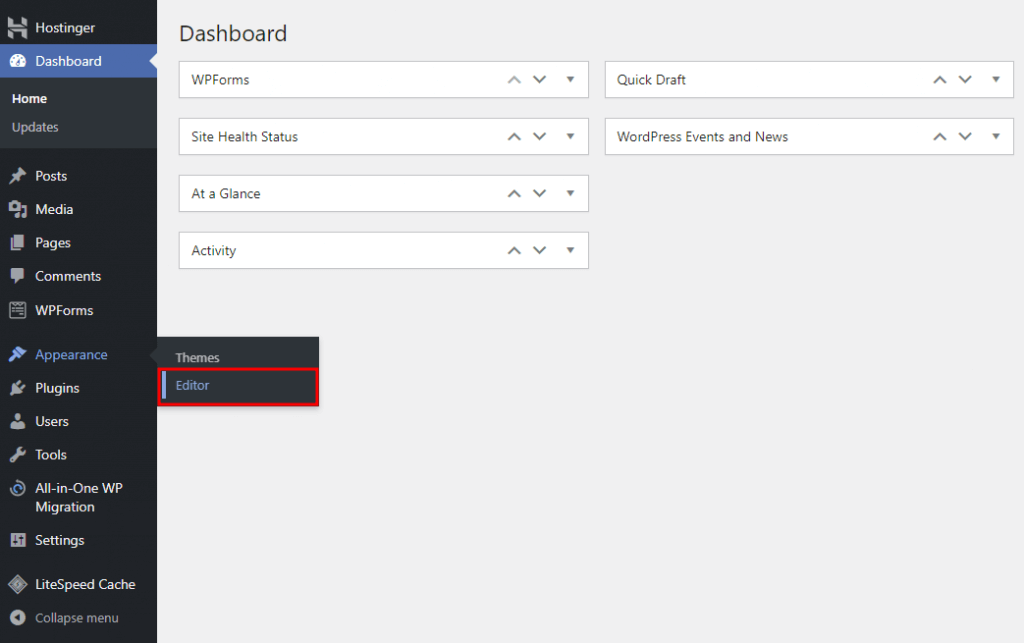
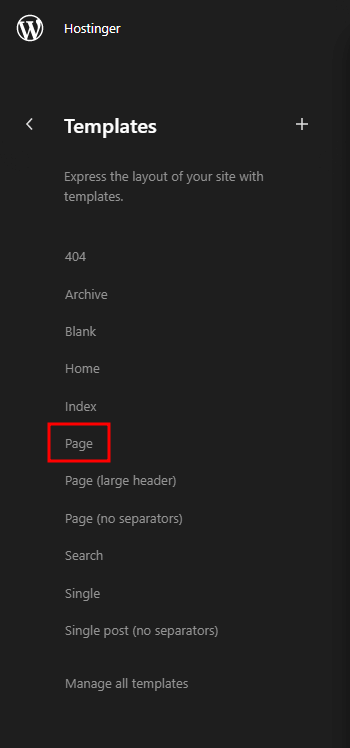
Vai su Aspetto → Editor nella dashboard di WordPress.

Scegli Modelli → Pagina per accedere al modello di pagina.

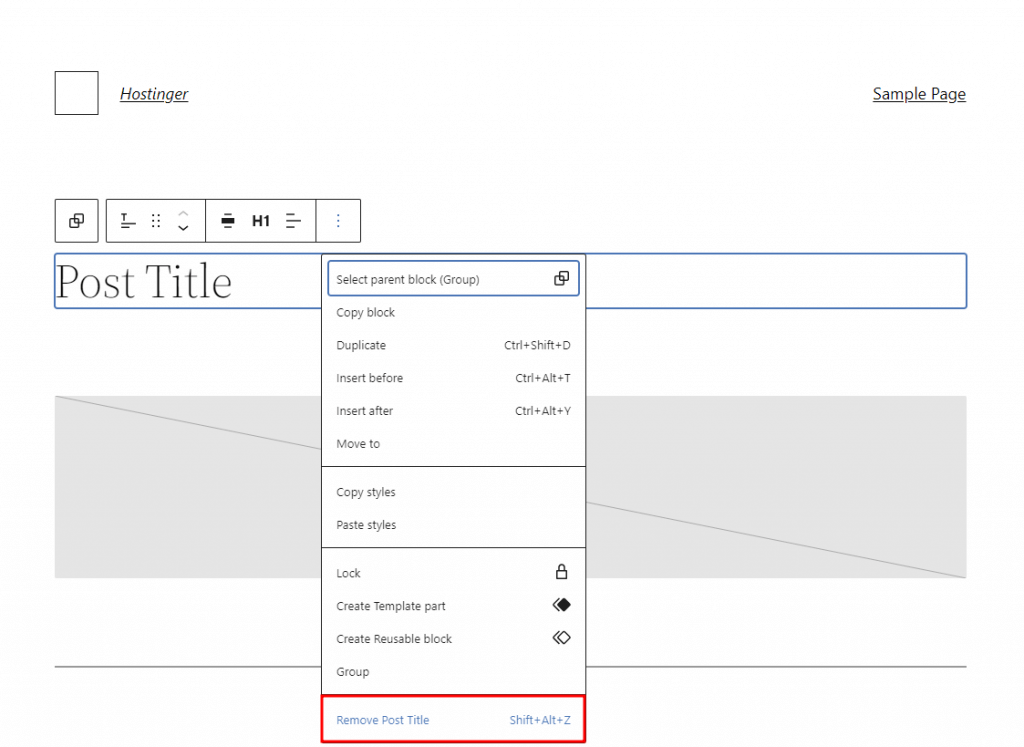
Attiva il blocco Titolo del post selezionandolo. Fai clic sul menu con tre punti e scegli Rimuovi titolo post.

Ricordati di fare clic sul pulsante Salva in alto a destra dell'editor per applicare le modifiche.
Nascondi titoli di pagina specifici
Per nascondere il titolo di una pagina o di un post particolare, crea un nuovo modello escludendo il blocco del titolo del post. Segui questi passi:
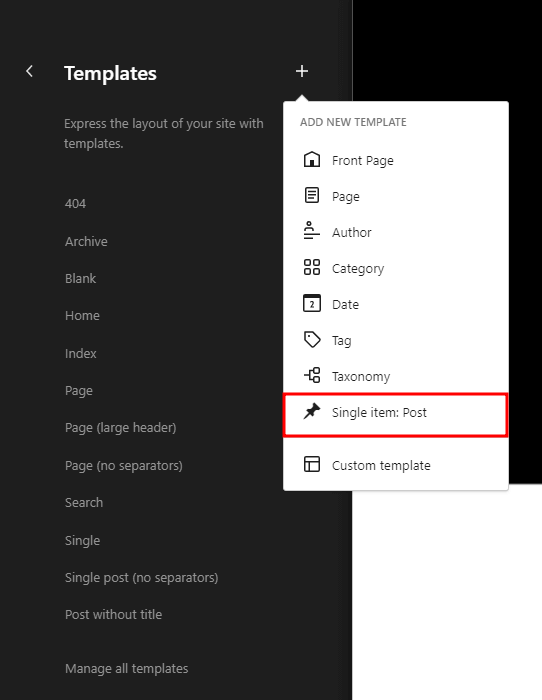
Passa a Aspetto → Editor → Modelli nella dashboard di WordPress.
Fai clic sul simbolo più e scegli Articolo singolo: Pubblica.

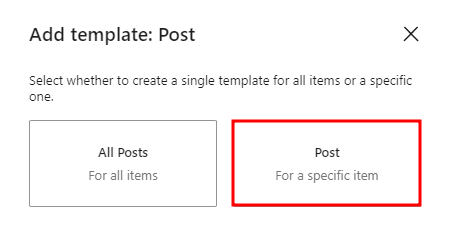
Quando Gutenberg ti chiede di creare un nuovo modello per tutti gli elementi o per uno specifico, opta per Post per quest'ultimo. Quindi, seleziona la pagina o il post che desideri modificare.

Fai clic sul blocco Titolo post per visualizzare la barra degli strumenti. Scegli il menu a tre punti e fai clic su Rimuovi titolo post. Dopo aver apportato le modifiche, fare clic su Salva.
Nascondere il titolo di una pagina in WordPress utilizzando Elementor
Accesso amministratore WordPress
Per rimuovere il titolo di una pagina da una pagina web, devi prima accedere al nostro pannello di amministrazione di WordPress. Altrimenti, non potrai apportare modifiche al titolo della pagina.

Scegli una pagina da modificare
Poiché desideri nascondere il titolo della pagina tramite Elementor , presumiamo che tu abbia installato il plug-in. Non entreremo nei dettagli di questo processo. Quindi, apri la pagina di cui vuoi nascondere il titolo della pagina. Seleziona l'opzione Modifica con Elementor dall'alto.

Qui ho preparato questa pagina di esempio per mostrarti come nascondere il titolo della pagina utilizzando Elementor.
Icona delle impostazioni di Elementor
Ora fai clic su “Impostazioni” situato nella parte inferiore della pagina.

Attiva l'opzione "Nascondi titolo".
Ora vedrai un'opzione per "Nascondi titolo" nelle impostazioni. Inizialmente sarà disattivato, ma dovrai accenderlo e pubblicare la pagina per vedere il risultato.

Ecco qua. Ora hai nascosto correttamente il titolo della pagina con Elementor e sei pronto.
Trova un selettore di titoli con Elementor.
A volte, il tema WordPress che hai sul tuo sito web potrebbe utilizzare una classe diversa per il titolo. Quindi il metodo Elementor sopra menzionato potrebbe non funzionare. Per far funzionare le cose, è necessario impostarlo manualmente. La classe predefinita per la maggior parte dei temi è:
<h1 class=“entry-title”>Set a title</h1>
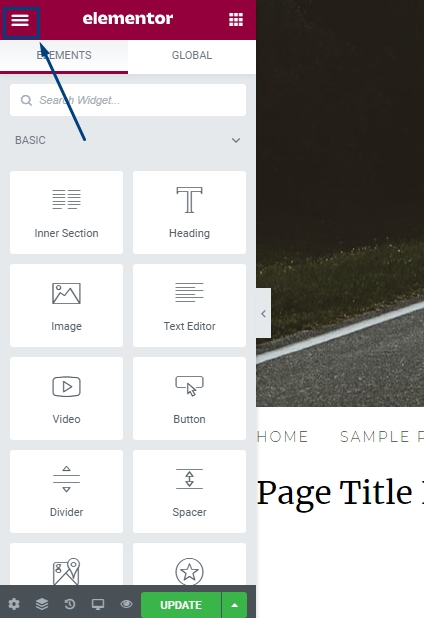
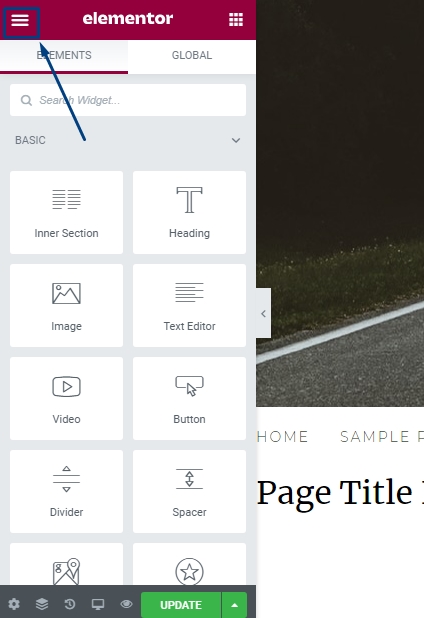
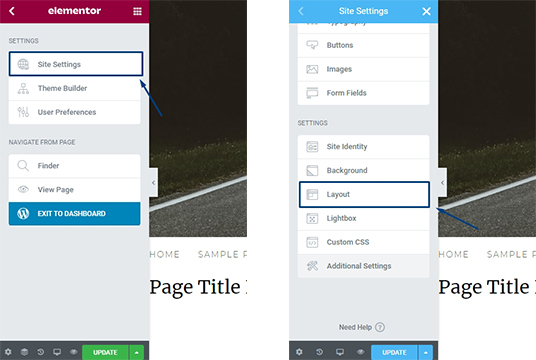
Se il tuo tema utilizza una classe diversa, vai alla pagina e seleziona modifica con Elementor. Quindi fai clic sul menu Hamburger nell'angolo in alto a sinistra della pagina.

Quindi seleziona "Impostazioni sito>Layout".

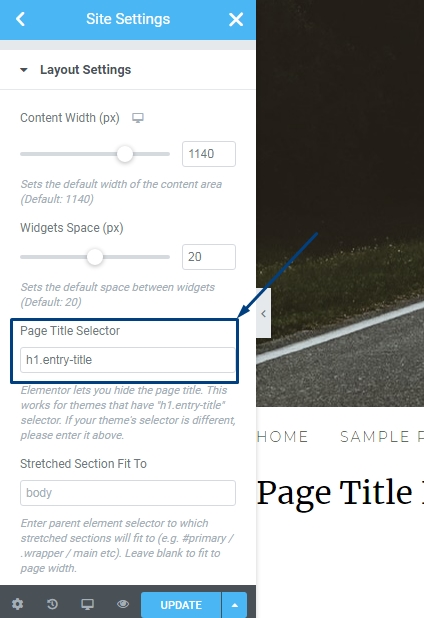
Qui troverai la classe del titolo della pagina.

La descrizione dice: " Elementor ti consente di nascondere il titolo della pagina. Funziona con i temi che hanno il selettore "h1.entry-title". Se il selettore del tuo tema è diverso, inseriscilo sopra. "
Ora puoi aggiungere il selettore del titolo del tuo tema e questa volta la funzionalità per nascondere il titolo di Elementors funzionerà.
Conclusione
Se desideri nascondere il titolo di una pagina del tuo sito web e sei un utente di Elementor Page Builder , spero che tu possa farlo facilmente seguendo la procedura sopra menzionata. Tieni presente che questo sistema potrebbe non funzionare correttamente perché la funzionalità di temi diversi è diversa. Anche molti temi hanno la possibilità di nascondere i titoli delle pagine per impostazione predefinita. Tuttavia, nella maggior parte dei temi, puoi nascondere i titoli delle pagine utilizzando questo metodo.




