Quei pezzi di una pagina web che rimangono al loro posto mentre l'utente scorre la pagina sono componenti permanenti (o fissi). Tale caratteristica ha un ampio spettro di usi. Il menu di navigazione principale può spostarsi insieme alla persona. In alternativa, un modulo e-mail di attivazione scorre lungo il lato sinistro della pagina. L'esperienza complessiva dell'utente può essere migliorata da un semplice elemento di design. Con le opzioni integrate di Divi per le impostazioni permanenti, puoi aggiungere rapidamente e facilmente questo effetto al tuo sito.

In questa guida, ti mostreremo come utilizzare le opzioni adesive integrate di Divi per rendere "appiccicoso" qualsiasi elemento della tua pagina (fisso), così non dovrai preoccuparti di plug-in o codice. Tutto è semplice, facile e veloce. Quindi, senza ulteriori indugi, ci siamo.
Rendi appiccicoso qualsiasi elemento della pagina Divi
Per rendere appiccicoso qualsiasi elemento della pagina, creeremo una pagina e la apriremo per modificarla con un visual builder Divi. Useremo un layout predefinito per il tutorial di oggi, ma puoi lavorare su qualsiasi elemento per applicare questo effetto.

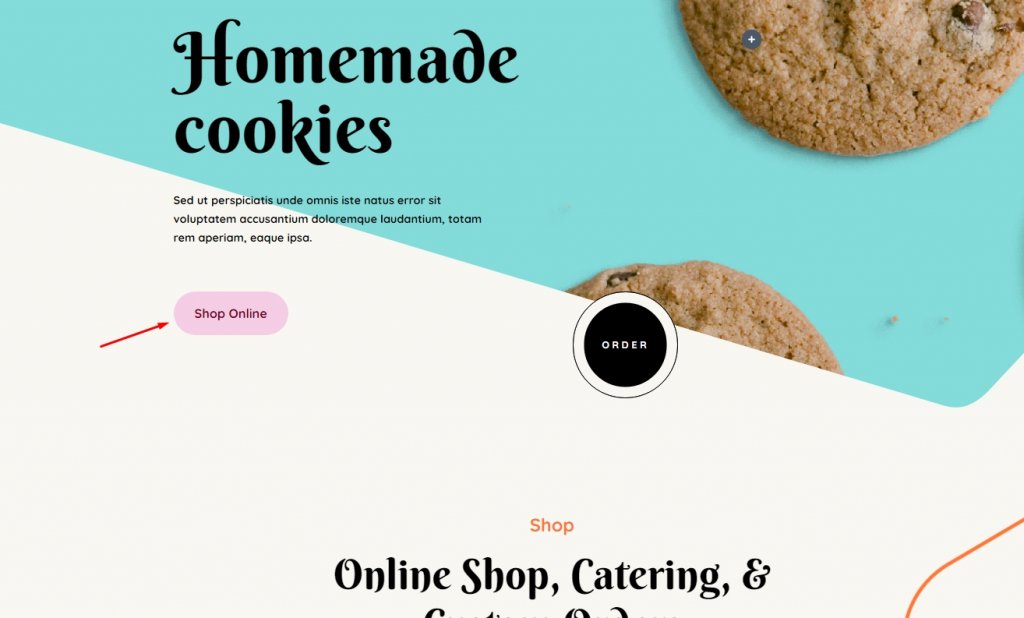
Il prossimo passo è selezionare un elemento adesivo Divi dalle opzioni disponibili. Sebbene possa essere qualsiasi cosa sul sito Web, il nostro focus oggi sarà su un singolo modulo. Ad esempio, selezioniamo il modulo pulsante "Acquista online" perché è un tipico elemento dell'interfaccia utente.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
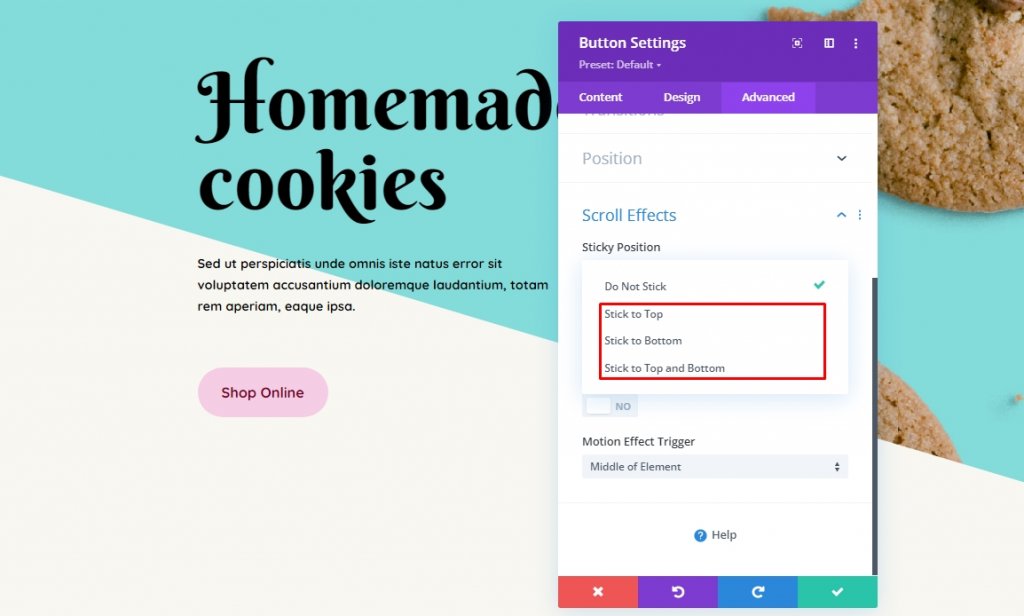
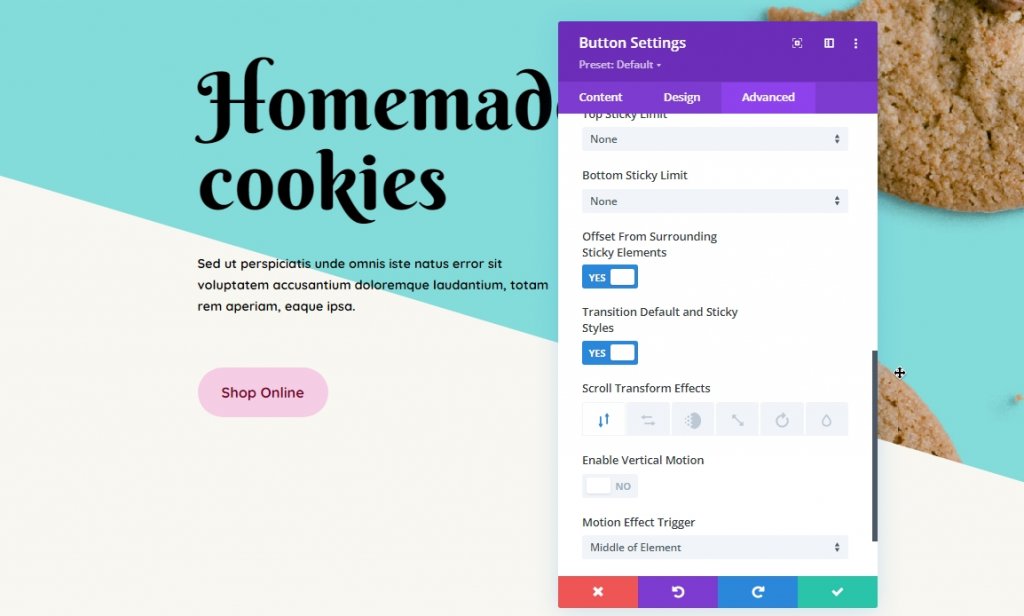
Successivamente, fai clic sull'icona delle impostazioni per accedere alle opzioni del modulo e passare alla scheda Avanzate. Scorri fino alla fine della pagina e, successivamente, fai clic sull'icona delle impostazioni per accedere alle opzioni del modulo e passare alla scheda Avanzate. Scorri fino alla fine della pagina e fai clic su Effetti di scorrimento. Attacca in alto , Attacca in basso e Attacca in alto e in basso - scegli in base alle tue esigenze. Se selezioni Mantieni in alto , l'elemento rimarrà al suo posto quando scorri verso il basso. (Consideralo come spostato più in basso da quella parte della finestra.) Rimarrà appiccicoso anche se l'utente sposta il cursore verso l'alto invece di essere lasciato indietro.

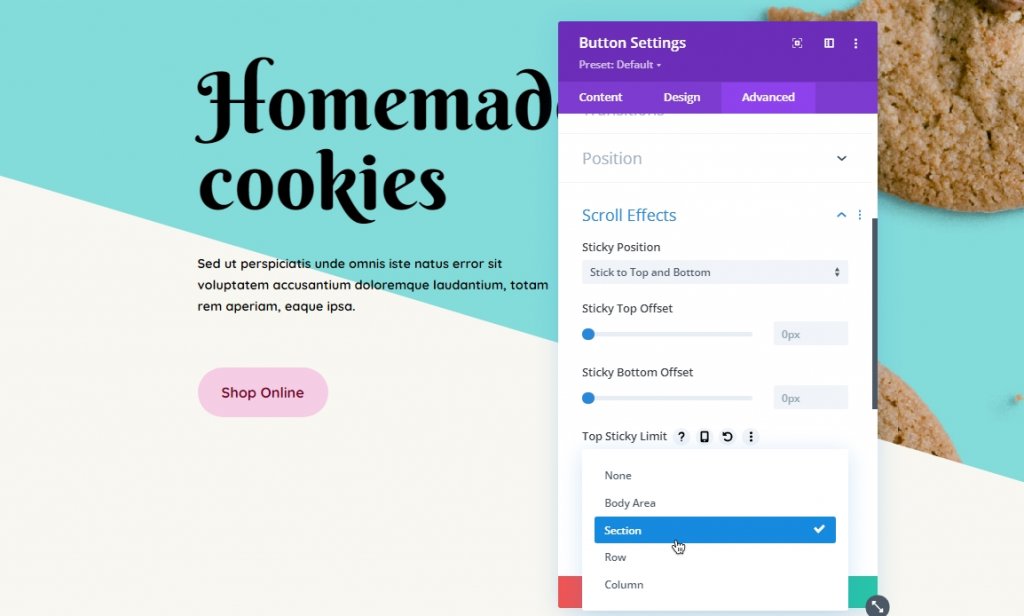
Per il momento, scegli l'opzione combinata chiamata Stick to the Top and Bottom . Questo è tutto quello che c'è da fare! Ora l'elemento è bloccato. Ora è possibile limitare lo scorrimento dell'elemento solo ad aree di pagina specificate oa determinate distanze dai confini del viewport.

Una volta che hai deciso come vuoi che l'elemento Divi si attacchi, puoi specificare quanto lontano dovrebbe essere dall'alto e/o dal basso quando l'utente inizia a scorrere. In altre parole, se vuoi scegliere 0px, il componente sarà visibile solo nel bordo estremo della finestra. Se selezioni 55px, la distanza dal bordo della finestra rimarrà costante dopo lo scorrimento della pagina. Quando il vantaggio del viewport è così lontano, inizierà a scorrere.
I limiti Top/Bottom Sticky Dropdown ti consentono di scegliere dove è bloccato in modo permanente. Scegli se un elemento rimane o meno all'interno del suo contenitore genitore (colonna, riga o sezione) abilitando l'opzione dell'area del corpo, oppure puoi lasciarlo rimanere sull'intera pagina disabilitandolo. In ogni caso, dipende da te come è configurato. Se l'utente scorre la pagina verso il basso, un elemento rimarrà al suo posto fino a raggiungere la fine, ma scomparirà se l'utente sposta il cursore in alto nella pagina.
Se stai utilizzando molti elementi appiccicosi, assicurati che rimangano separati. Usa le impostazioni di offset che hai inserito sopra per altri elementi stick, se necessario, attivando l'offset dagli elementi sticky circostanti. I tuoi elementi permanenti potrebbero sovrapporsi durante lo scorrimento se ciò non viene fatto. È qualcosa che nessuno desidera.

È molto divertente giocare con l' opzione Trasforma stili predefiniti e permanenti. Gli effetti di trasformazione scorrimento ti consentono di personalizzare la transizione e l'animazione di un elemento. Per attirare più attenzione sul componente che li sta seguendo, sfumare o ruotare l'elemento.
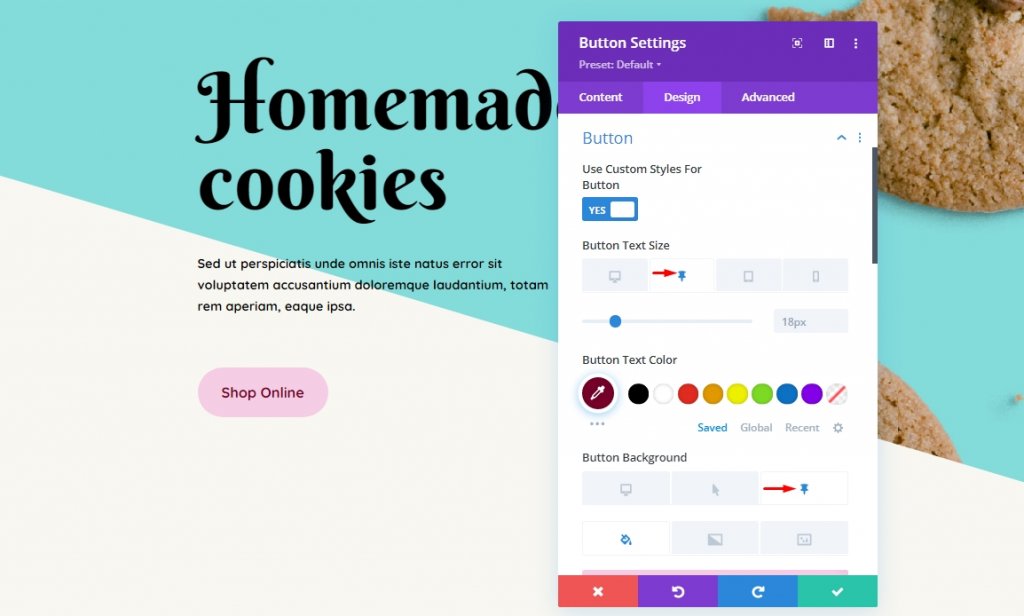
Puoi anche usare questa opzione per far sembrare completamente diverso qualsiasi elemento appiccicoso. Fai clic sull'icona della puntina da disegno nella scheda Design per rendere attivi Sticky Styles Â. Tieni presente che vedrai questa icona solo quando hai già abilitato la persistenza in Avanzate – Effetti di scorrimento .

Successivamente, puoi personalizzare l'elemento adesivo nello stesso modo in cui faresti con qualsiasi altro componente Divi secondario. Se utilizzi uno smartphone, fai clic sulla scheda della puntina da disegno anziché sul desktop o sul tablet. È facile far sembrare un elemento appiccicoso unico da uno statico con le opzioni di sfondo, colore e dimensione di Divi.
Vorremmo anche notare che se crei una sezione adesiva, l'icona della puntina da disegno apparirà per tutti gli elementi figlio della sezione, incluse righe, colonne e moduli. Ereditano l'attributo sticky dal genitore, sebbene gli stili di scorrimento possano essere applicati separatamente.
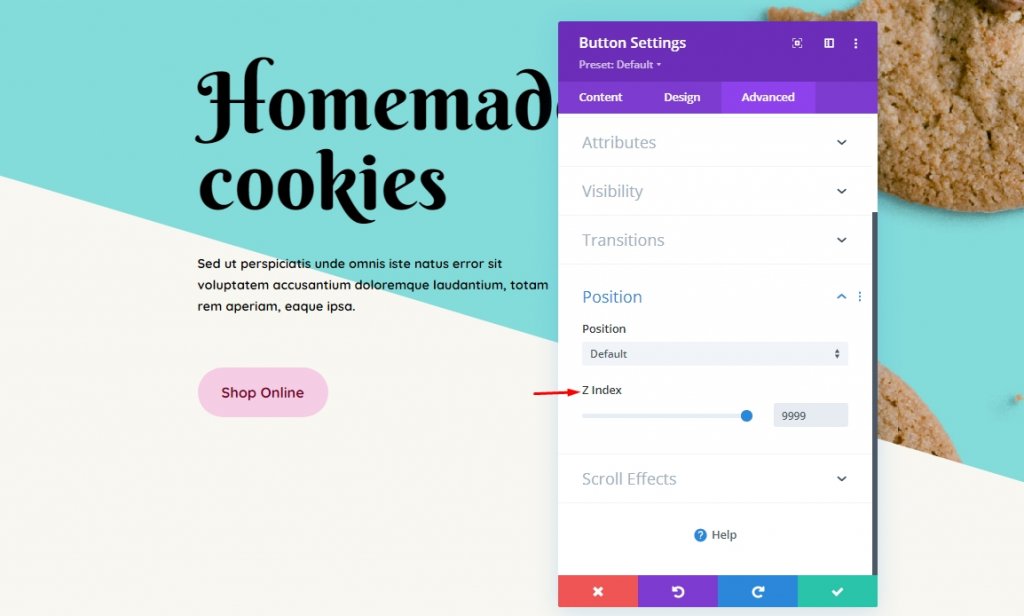
Regolazioni dell'indice Z
Alla maggior parte dei designer piace mantenere l'elemento adesivo nella parte superiore della pagina. È qui che entra in gioco Z-index e hai impostato il suo valore in base alle tue esigenze. L'opzione Z-index è disponibile nelle impostazioni di posizione nella scheda Avanzate. Questa impostazione indica la profondità dell'elemento. Quindi, un elemento con un valore Z-index più alto sembrerà più frontale rispetto ad altri elementi.

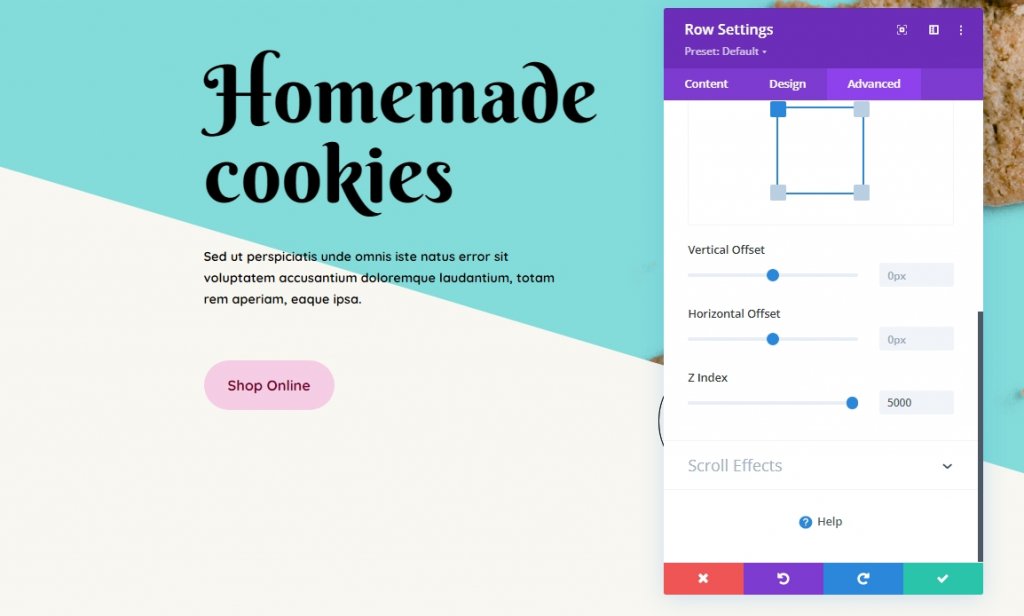
Per far apparire l'elemento appiccicoso più in alto nella pagina, dovrai abbassare lo Z-index delle righe o delle sezioni in cui è contenuto.

Poiché abbiamo impostato il valore Z-index del pulsante e la riga più in alto rispetto ad altri moduli, esso fluttuerà nella parte superiore dell'intera pagina.
Parole finali
Puoi utilizzare le opzioni dell'elemento appiccicoso di Divi per collegare qualsiasi modulo, riga, colonna o sezione ovunque mentre le informazioni fluiscono. Che si tratti di un invito all'azione (CTA), di un sottomenu, di un'offerta promozionale o di qualsiasi altra cosa, Divi ti offre alcune potenti opzioni. Ora sarà divertente vederti metterli in azione! È tutto per oggi. Spero che questo tutorial ti sia utile. Condividi il blog o gli altri nostri scritti sull'opzione adesiva Divi con i tuoi amici e aiutali a realizzare fantastici design utilizzando l'opzione adesiva.





