Conosciamo tutti le opzioni illimitate che abbiamo per migliorare un sito Web WordPress con Elementor . Le opzioni di personalizzazione sono infinite e non sono molto difficili da realizzare. La creazione di uno sfondo video migliorerà le prospettive generali del tuo sito web.

Quando un visitatore arriva al tuo sito web, bastano solo pochi secondi per catturare la sua attenzione. Avere uno sfondo video fa molto per trattenere i visitatori avendo una prospettiva coinvolgente. In questo tutorial, capiremo come creare uno sfondo video per il tuo sito Web WordPress.
Fonti per i video di sfondo
Poiché lo sfondo del tuo video è sulla tua home page, riceverà molto traffico. Di conseguenza, vorrai che si distingua e attiri l'interesse dei visitatori. Se il tuo budget lo consente, puoi anche assumere un operatore video locale per creare un video di sfondo per la tua azienda.
Siti web come Videvo e Video Blocks includono anche materiale video di alta qualità esente da royalty. Puoi scegliere il video corretto per i tuoi visitatori effettuando una ricerca in numerose categorie di settore.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraSuggerimenti da considerare durante la creazione di un video di sfondo
Una buona esperienza utente può essere fornita attraverso sfondi video. Ecco alcuni punti da considerare durante la creazione di uno sfondo video:
- Limita la durata dei tuoi video in background a 60 secondi.
- Imposta uno sfondo dell'immagine come riserva per i browser che non eseguono il rendering dei video.
- Per migliorare la velocità di caricamento del sito Web, carica un video di alta qualità con un'alta risoluzione e comprimilo.
- Evita di riprodurre il video con l'audio in riproduzione automatica. Consenti ai visitatori di scegliere se ascoltare o meno il video.
Come creare sfondi video utilizzando Elementor
Quando si tratta di aggiungere uno sfondo video, la codifica personalizzata è sempre un'opzione. Tuttavia, se hai poco tempo o non hai le competenze tecniche necessarie, ringrazia Elementor . Ecco come creare uno sfondo video con Elementor.
Elementor

Elementor è un generatore di pagine drag-and-drop che ti consente di creare siti Web straordinari. Puoi scegliere un tema con un'opzione di sfondo video senza dover sapere come programmare. L'interfaccia utente è piacevole da usare e riduce il tempo necessario per progettare il tuo sito.
Per iniziare, crea una nuova pagina, assegna un nome e premi Modifica con Elementor.

Per questo tutorial, utilizzeremo un modello predefinito. Premere l'icona Aggiungi modello per aprire la libreria dei modelli e inserire un modello.

Una volta inserito il modello, premere la maniglia del modello per modificarne le impostazioni.

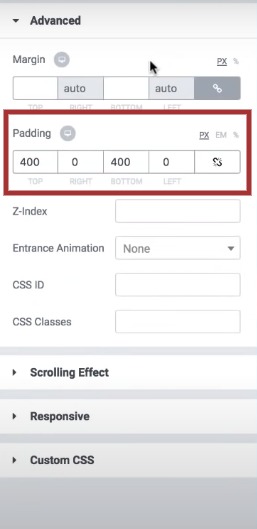
Nella scheda Avanzate , elimina il riempimento eliminando il valore precedente.

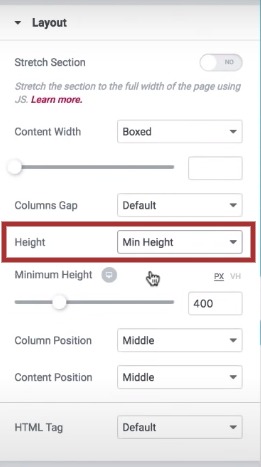
Nella scheda Layout, imposta l'altezza su Altezza minima .

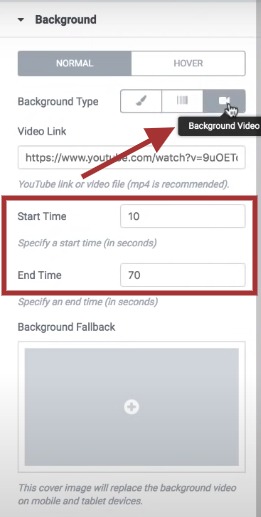
Vai alla scheda Stile e premi l'icona del video per lo sfondo. Puoi aggiungere un collegamento video o scegliere di caricarne uno dal tuo sistema e incollare il collegamento nel campo indicato.

Successivamente ci sono gli orari di inizio e fine per lo sfondo del tuo video, il che è abbastanza utile se desideri riprodurre in loop il tuo video.
Successivamente, dovrai inserire un'immagine di fallback. È molto importante quando in alcuni casi il browser non è in grado di eseguire il rendering del video.

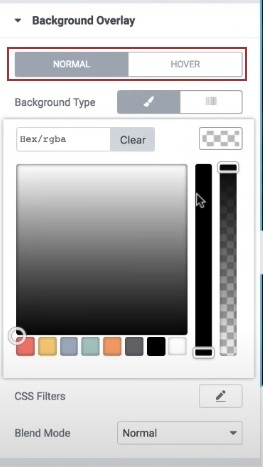
C'è un'altra opzione per la sovrapposizione video che ti consente di personalizzare il video di sfondo. Puoi utilizzare l'opzione scurisci, aggiungere colore, regolare l'opacità e utilizzare le opzioni di fusione sul tuo video. Puoi anche impostare impostazioni diverse per quando il cursore passa sopra il video di sfondo.https://codewatchers.com/aff/elementor/go

Questo è praticamente tutto. Ecco come puoi creare un video di sfondo video per il tuo sito Web utilizzando Elementor e migliorare il design generale del tuo sito Web mentre coinvolgi i visitatori. Assicurati di ricontrollare tutte le impostazioni prima di pubblicare la pagina.
Puoi anche unirti a noi su Facebook e Twitter per rimanere aggiornato sui nostri post.





