Vuoi utilizzare Elementor per aggiungere uno sfondo animato sfumato al tuo sito Web WordPress ? In questo tutorial, ti mostreremo come creare uno sfondo animato con Elementor gratuitamente. L'uso di uno sfondo sfumato dinamico su un sito Web è recentemente diventato di moda. Puoi aggiungere diversi colori con effetti di animazione a uno sfondo sfumato animato per attirare facilmente gli utenti. Potrebbe rendere il tuo sito web più distintivo e accattivante.
Più tonalità stanno transitando l'una verso l'altra sullo sfondo sfumato. Questo stile di sfondo può essere aggiunto utilizzando il codice CSS. Tuttavia, dimostreremo come aggiungere questo stile di sfondo senza scrivere una singola riga di codice.

Lo sfondo sfumato animato non richiede l'uso di Elementor pro . Progetterai il nostro sfondo sfumato animato utilizzando l'edizione gratuita di Elementor e un plug-in gratuito aggiuntivo.
Crea uno sfondo sfumato animato usando Elementor
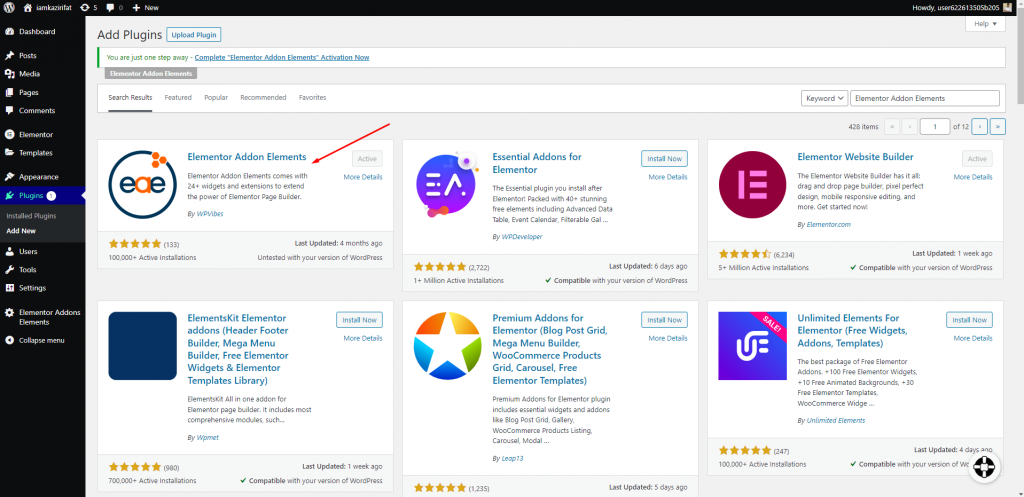
È necessario attivare il plug-in Elementor Addon Elements per WordPress. Non devi pagare per il tuo sfondo sfumato animato perché il plug-in è gratuito.

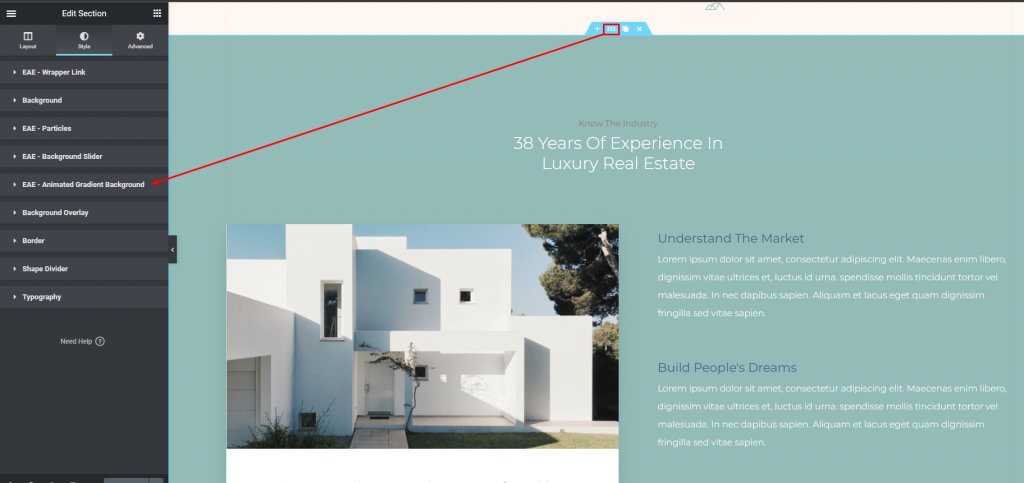
Installa e attiva il plug-in, quindi avvia l'editor Elementor su qualsiasi sito Web. Per aggiungere uno sfondo, fai clic sull'icona di modifica della sezione o della colonna per quella sezione. Quindi, dalla dashboard di sinistra, vai alla scheda Stile e seleziona il menu Sfondo sfumato animato.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
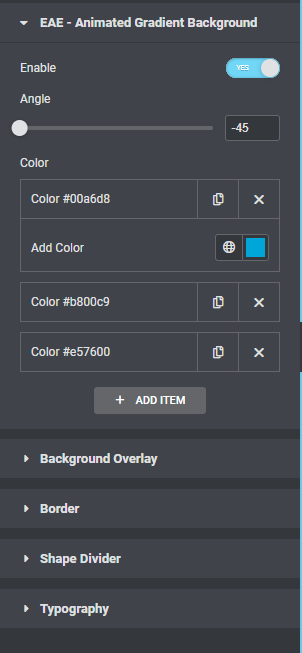
Quando abiliti le caratteristiche dello sfondo sfumato, apparirà l'opzione di modifica. È quindi possibile aggiungere più colori allo sfondo. Per impostazione predefinita vengono aggiunti tre colori. Per cambiare il colore, fai semplicemente clic su di esso. Dopo aver fatto clic sul colore, puoi utilizzare il selettore colore per selezionare un colore.

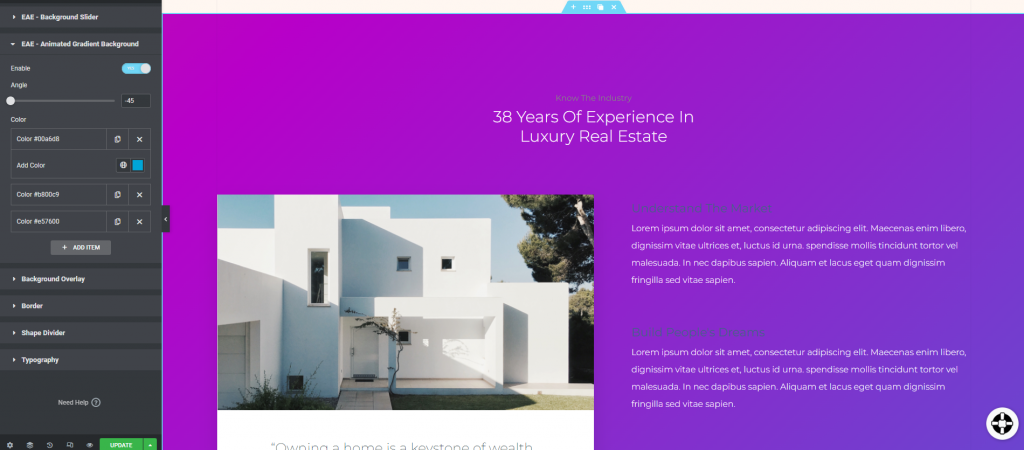
Per aggiungere colore, fai clic sul pulsante Aggiungi articolo. È possibile copiare il colore selezionando l'icona di copia ed eliminarlo utilizzando l'icona di eliminazione. L'effetto animato può essere visto sullo sfondo una volta aggiunti tutti i colori.

In questo plugin, c'è un solo effetto di animazione per lo sfondo sfumato. Di conseguenza, non sarai in grado di regolare l'effetto di animazione. Tuttavia, l'effetto di animazione predefinito è così bello che attirerà semplicemente i tuoi utenti.
Avvolgendo
Seguendo la procedura, sarai in grado di creare uno sfondo sfumato animato con il plug-in gratuito per la creazione di pagine di Elementor . Dai un'occhiata ad altre lezioni sugli elementi e sentiti libero di condividerlo con i tuoi amici se lo hai trovato utile.





