Lo sfondo del tuo sito web è una parte essenziale del tuo aspetto generale come marchio online e svolge un ruolo fondamentale nella creazione del design del tuo sito web.

Inoltre, uno sfondo personalizzato ti consente di offrire un'esperienza molto più personalizzata ai tuoi visitatori. In questo tutorial, esamineremo diversi modi per creare uno sfondo personalizzato per il tuo sito WordPress.
Perché dovresti creare uno sfondo personalizzato?
I temi WordPress di solito hanno uno sfondo predefinito che non offre alcuna visualizzazione personalizzata del tuo marchio e tanto meno fa risaltare il tuo sito web dalla massa.
Inoltre, puoi creare sfondi diversi per le diverse parti del tuo sito Web per evidenziarli e differenziarli. Ad esempio, puoi utilizzare sfondi diversi per diversi tipi di contenuti, autori e categorie per differenziare i contenuti del tuo sito web.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPuoi anche aggiungere sfondi video al tuo sito web per aumentare il coinvolgimento. Tutto ciò ti aiuta a essere più creativo con il tuo design e a fare una dichiarazione sul tuo sito web. Detto questo, andiamo avanti e capiamo come creare sfondi personalizzati in WordPress.
Come cambiare il colore di sfondo con WordPress Customizer
Con il personalizzatore di WordPress, puoi cambiare il colore di sfondo del tuo sito Web in tempo reale senza bisogno di alcuna conoscenza o esperienza di codifica. Tuttavia, il processo dipende dal tuo tema WordPress.
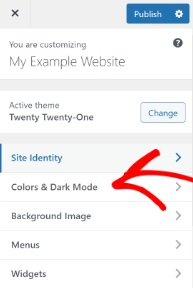
Vai al personalizzatore di WordPress andando al pannello Aspetto e poi Personalizza .
Troverai numerose opzioni per modificare il tuo sito web a seconda del tuo tema WordPress. Per cambiare il colore di sfondo, devi andare alla scheda Modalità colore e scuro .

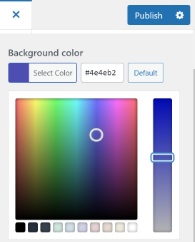
Successivamente, avrai un'opzione Colore di sfondo . Puoi scegliere il colore di sfondo per il tuo sito web dalla tavolozza dei colori o inserire il codice colore esadecimale per lo sfondo.

Premi il pulsante Pubblica quando hai finito di scegliere il colore di sfondo. Visita il tuo sito web per vedere se funziona perfettamente.
Se il tuo tema non supporta questa opzione, vai avanti con noi per vedere cos'altro puoi fare.
Come cambiare il colore di sfondo usando CSS personalizzati
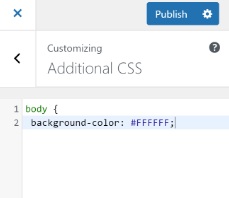
Un altro modo per cambiare il colore di sfondo del tuo sito web è aggiungere CSS personalizzati nel tuo personalizzatore di WordPress. Vai al pannello Aspetto e poi Personalizza per trovare il pulsante Aggiunta CSS .

Nel campo indicato aggiungi il seguente codice e sostituisci semplicemente il codice colore con il codice colore esadecimale che desideri per il tuo sfondo.
body {
background-color: #FFFFFF;
}Dopo aver aggiunto il codice al campo CSS personalizzato, assicurati di pubblicare le modifiche e di controllare il tuo sito web.

Andiamo avanti ed esploriamo più modi.
Come cambiare casualmente i colori di sfondo in WordPress
Puoi anche aggiungere più colori allo sfondo di WordPress e impostarli tutti per continuare a cambiare casualmente in transizioni fluide.
Innanzitutto, dovrai trovare la classe CSS dell'area utilizzando lo strumento Inspect nel tuo browser. Per farlo, devi posizionare il cursore nell'area prescelta e fare clic con il pulsante destro del mouse per selezionare lo strumento Ispeziona .

Successivamente, vedrai diverse classi CSS per diverse aree da cui devi annotare la classe CSS che desideri scegliere come target. Ad esempio, in questa situazione stiamo prendendo di mira l'area con l'intestazione della pagina nella classe CSS.
Successivamente, è necessario creare un nuovo file di parole sul dispositivo utilizzando Blocco note o Documento di Word e incollare il codice seguente.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Quando noti il codice, vedrai che la classe CSS dell'intestazione della pagina è nel codice e abbiamo anche menzionato quattro codici colore esadecimali con cui andare. Puoi aumentare il numero di colori aggiungendo i codici colore esadecimali e separandoli usando una virgola e una virgoletta singola.
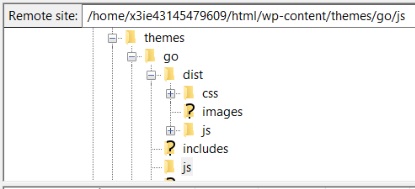
Ora che il tuo file è pronto, salvalo con un titolo appropriato e poi caricalo nella cartella JS del tuo tema WordPress. Avrai bisogno di un servizio FTP (File Transfer Protocol) . Puoi usare FileZilla per questo passaggio in quanto è un client FTP gratuito ed è super facile da usare.
Innanzitutto, utilizzando le credenziali fornite dal provider di hosting, devi accedere al server FTP del tuo sito Web dove vedrai numerosi file nella colonna Sito remoto . Scorri verso il basso fino alla cartella JS.

Il tuo tema potrebbe non avere una cartella JS, ma puoi facilmente crearne una facendo clic con il pulsante destro del mouse sulla cartella dei temi nel client FTP e premendo Crea directory .

Quindi, sotto il sito locale, apri la posizione del file di Word e quindi fai clic con il pulsante destro del mouse sul file per premere Carica .

Infine, devi incollare il seguente codice nel file functions.php del tuo tema WordPress. Un plugin come Code Snippets può essere utilizzato per aggiungere il codice in sicurezza.
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Vai al tuo sito web per vedere le transizioni di colore sullo sfondo.
Come cambiare il colore di sfondo per le singole pagine
C'è anche un modo per scegliere colori diversi per pagine o post di blog diversi piuttosto che scegliere un unico colore di sfondo in tutto il tuo sito web.
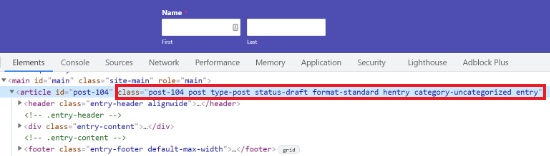
Per iniziare, devi trovare la classe ID articolo andando sul blog e facendo clic con il pulsante destro del mouse per premere Ispeziona elemento .

Nella seguente Custom, CSS sostituisci la Classe ID postale con la tua e il codice colore con il tuo codice colore esadecimale preferito.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
} Dopo aver sostituito il codice colore esadecimale e la classe ID postale, puoi andare su Aspetto e poi Personalizza . Vai alla scheda CSS aggiuntivo .

Nel campo CSS personalizzato, incolla il tuo CSS personalizzato aggiornato.

Il colore di sfondo per la pagina scelta verrà modificato. Controlla il tuo sito web per vedere come appare.
Come creare uno sfondo video
La creazione di uno sfondo video sul tuo sito Web può aiutarti a raccogliere molti clienti e attirare la loro attenzione per periodi più lunghi. Per fare ciò, avrai bisogno di mb.YTPlayer è un plug-in gratuito che ti consente di aggiungere video di YouTube al tuo sfondo.

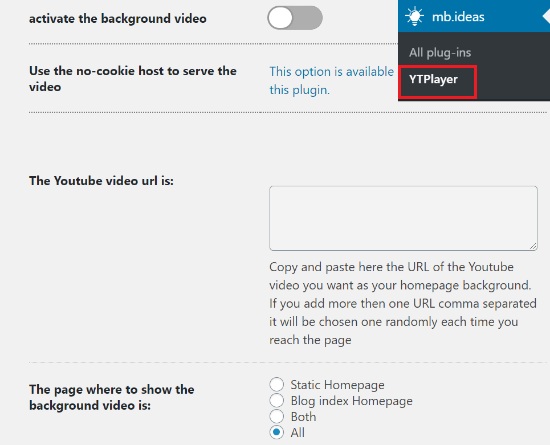
Una volta installato e attivato il plugin, nella tua dashboard vai su mb.ideas e poi su YTPlayer .
Aggiungi l'URL per il tuo video Youtube e abilita l'opzione di attivazione del video in background .

Scorri verso il basso per trovare un'opzione in cui puoi scegliere la posizione del tuo video.
Vai avanti e visita il tuo sito web per vedere le modifiche in atto.
Come creare una pagina di destinazione personalizzata
È molto importante creare un'immagine distinta per il tuo sito Web e presentare un'identità di marca che renda il tuo sito Web e il tuo marchio in prospettiva per i tuoi utenti.
La creazione di una landing page personalizzata ti consentirà di trattenere i visitatori, generare lead e acquisire il controllo sull'aspetto del tuo sito web. Inoltre, può anche aiutarti ad aumentare il coinvolgimento sul tuo sito web.
SeedProd

SeedProd è un fantastico plugin che ti consente di creare landing page altamente creative e coinvolgenti. Non importa se non hai esperienza con la codifica, come faranno solo alcune semplici modifiche. L'editor drag and drop integrato è facile da usare pur essendo molto efficace.
Il plugin offre entrambi; una versione gratuita e una versione premium. Per una semplice landing page basterebbe la versione gratuita. Ma per non avere limiti con la tua creatività e il tuo design, ti consigliamo di utilizzare la versione premium di SeedProd.
Per avviare il processo, devi installare e attivare SeedProd sul tuo WordPress. Per la versione premium, nel momento in cui attivi il plugin ti verrà chiesto di inserire la chiave di licenza.
Avrai la chiave di licenza quando acquisti la versione premium di SeedProd. Puoi trovare la chiave di licenza nel tuo account SeedProd. Copia la chiave di licenza e incollala nel campo indicato sul tuo WordPress una volta attivato il plugin.
Una volta completati tutti i passaggi precedenti, premere il pulsante Verifica chiave per verificare la chiave di licenza.

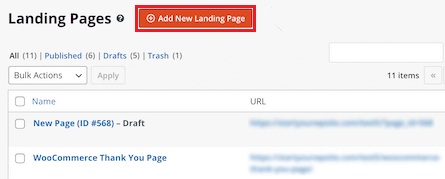
Una volta attivata la versione premium, ci spostiamo verso la creazione di una landing page e per questo andiamo su SeedProd nel pannello di amministrazione e poi premiamo Pages . Nella pagina indirizzata, premi Aggiungi nuova pagina di destinazione .

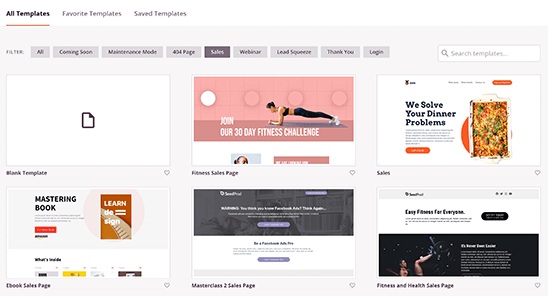
Successivamente, sarai in grado di selezionare il tema per la tua pagina di destinazione. SeedProd ha una grande libreria con pagine di destinazione predefinite per tutti i tipi di nicchie. Puoi selezionarne uno in base al tema e alla categoria del tuo sito web. Puoi anche personalizzare questi modelli in base al tuo sito web.
Puoi anche utilizzare il modello vuoto e creare tutto da zero. Ma quindi, il processo sopra è rapido e semplice, ti consigliamo di scegliere un modello dalla libreria fornita.

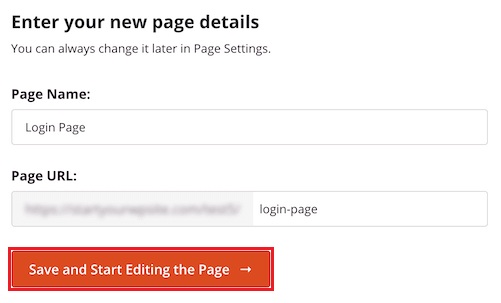
Una volta trovato il modello preferito per la pagina di destinazione, SeedProd ti chiederà il nome della pagina e l' URL della pagina .

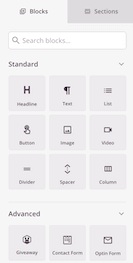
Successivamente, verrai indirizzato al generatore di pagine SeedProd dove potrai aggiungere o eliminare blocchi dal modello scelto. La gamma si estende dall'aggiunta di titoli a video e pulsanti. Tutto quello che devi fare è trascinare un blocco e rilasciarlo nell'area preferita della pagina.
Per la versione premium, ci sono anche blocchi avanzati tra cui un timer per il conto alla rovescia per scopi CTA, un blocco sui social media per aumentare le connessioni e il coinvolgimento, un'opzione per aggiungere moduli e raccogliere lead e molto altro.

Usando il builder drag and drop di SeedProd, puoi persino personalizzare il blocco stesso. Puoi facilmente modificare il colore, la dimensione o il carattere del blocco che desideri utilizzare.
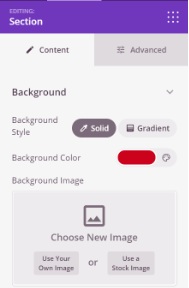
Per cambiare lo sfondo della tua pagina, puoi semplicemente fare clic in un punto qualsiasi della pagina e le opzioni appariranno sul pannello di sinistra. Da lì, sarai in grado di cambiare lo stile o il colore del tuo sfondo. Puoi anche aggiungere un'immagine come sfondo per la tua pagina di destinazione.

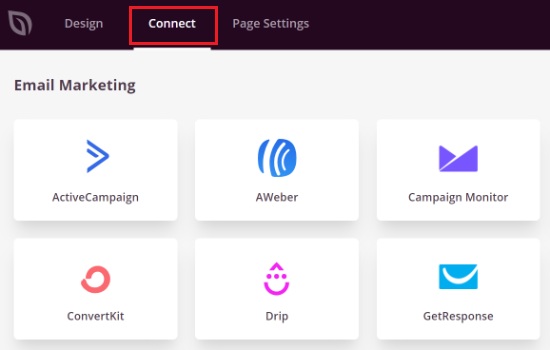
Una volta che la tua pagina di destinazione è pronta e hai finito con tutte le modifiche. Assicurati di pubblicare la pagina e vai avanti con la scheda Connetti .
La scheda Connetti ti consentirà di integrare la tua pagina con servizi di email marketing di servizi di terze parti.

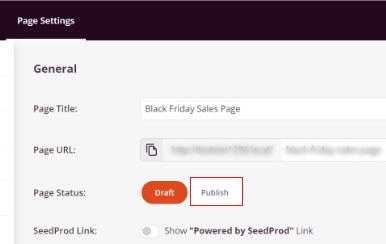
Il prossimo passo è portare la tua pagina dal vivo e per questo, devi fare clic sulla scheda Impostazioni pagina dove sarai in grado di cambiare lo stato della pagina da Bozza a Pubblica .

Inoltre, ci sono molte altre opzioni che puoi utilizzare per scopi diversi. Ad esempio, puoi utilizzare la SEO per classificare meglio la tua pagina, aggiungere script personalizzati, visualizzare le analisi e aggiungere un dominio personalizzato.
Dopo che sei soddisfatto di tutte le modifiche, vai al tuo sito web e controlla la tua pagina di destinazione per assicurarti che tutto sia a posto.
Ecco come puoi creare una landing page personalizzata con uno sfondo personalizzato da solo usando SeedProd . Speriamo che questo tutorial ti abbia aiutato a capire quanto sia importante la personalizzazione per far risaltare il tuo sito web.
Assicurati di unirti a noi su Facebook e Twitter per essere sempre aggiornato sui nostri tutorial.





