Le versioni precedenti di Divi non includevano una funzione integrata per l'aggiunta di una sovrapposizione sfumata a un'immagine di sfondo parallasse. Tuttavia, puoi semplicemente creare fantastici sfondi di parallasse con innumerevoli modelli di sovrapposizione di gradienti con le nuove opzioni di sfondo di Divi (incluso il Gradient Builder).

Ti insegneremo come utilizzare le scelte di sfondo di Divi per creare una sovrapposizione di gradiente brillante che si mescoli con un'immagine di sfondo utilizzando entrambi i metodi True e CSS Parallax in questo articolo.
Anteprima del design
Ecco una piccola anteprima dei disegni di sfondo che creeremo in questo tutorial.
Questo utilizza l'approccio True Parallax con una sovrapposizione del gradiente e la modalità di fusione del colore sull'immagine di sfondo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCrea uno sfondo di immagine di parallasse sfumato in Divi
Crea la riga di riempimento e il testo dell'intestazione
Sebbene ci concentreremo sul design dello sfondo della sezione per questa lezione, è utile includere una riga di riempimento e un'intestazione per avere un'idea migliore di come sarebbe il design in un tipico caso d'uso.
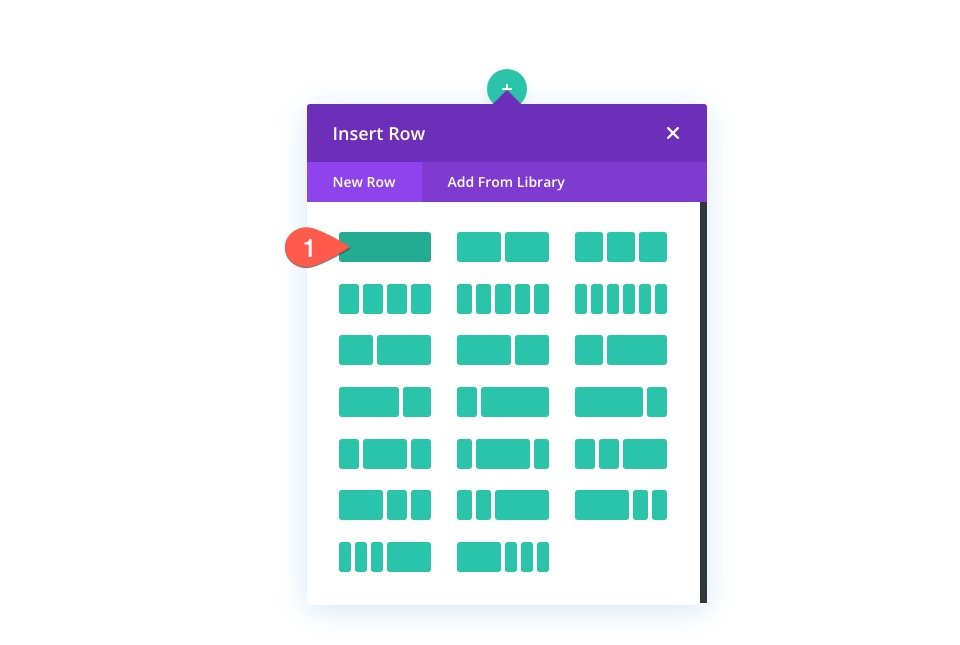
Per iniziare, aggiungi una riga di una colonna alla sezione esistente del builder.

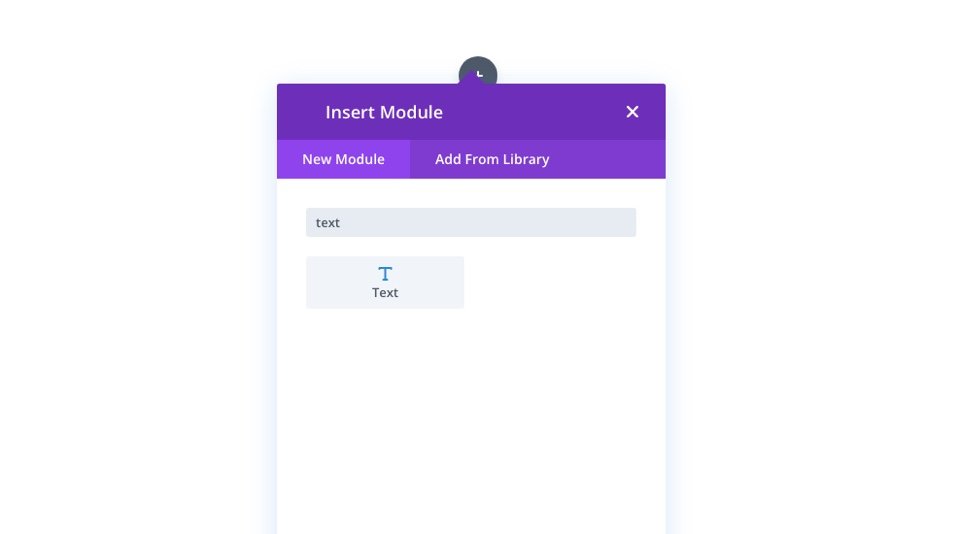
Quindi aggiungi un modulo di testo a questo.

Impostazioni di testo
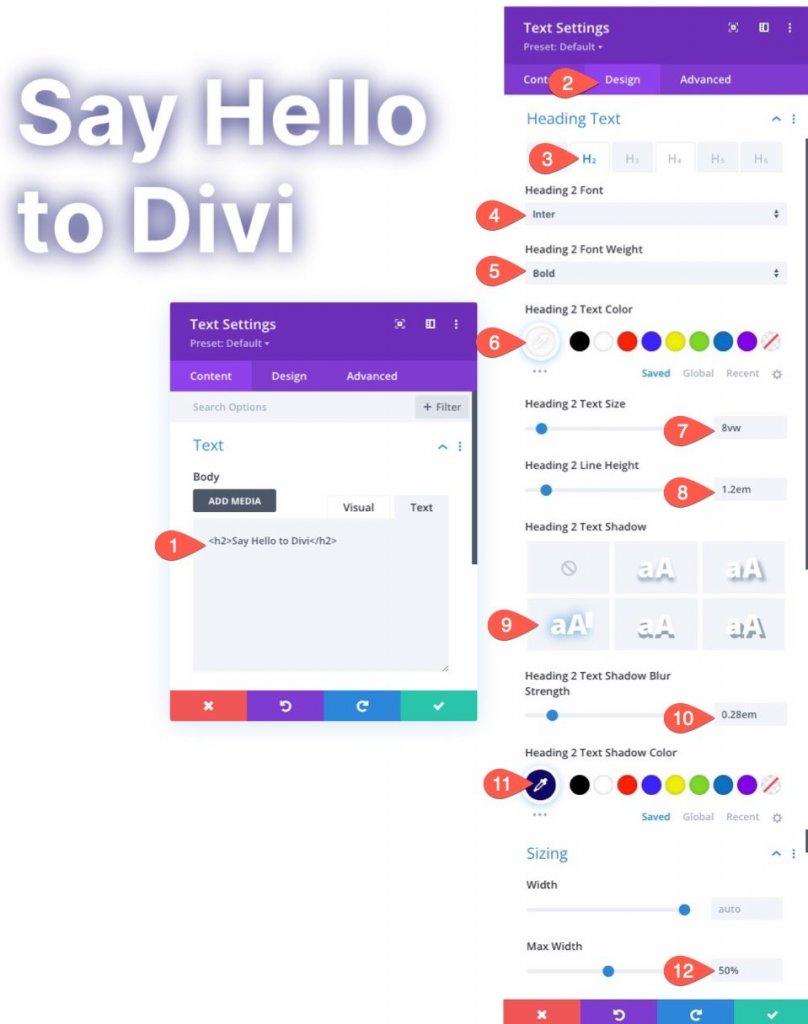
Apri le impostazioni del modulo di testo. Aggiungi un'intestazione H2 al contenuto del corpo nella scheda Contenuto.
<h2>Say Hello to Divi</h2>Aggiorna le impostazioni dell'intestazione e la larghezza massima nella scheda di progettazione come segue:
- Intestazione 2 Font: Inter
- Intestazione 2 Peso del carattere: grassetto
- Intestazione 2 Colore del testo: #fff
- Titolo 2 Dimensione testo: 8vw
- Altezza della linea dell'intestazione 2: 1,2 em
- Intestazione 2 Ombra del testo: vedi screenshot
- Intestazione 2 Intensità sfocatura dell'ombra del testo: 0,28 em
- Intestazione 2 Colore dell'ombra del testo: #10076d
- Larghezza massima: 50%

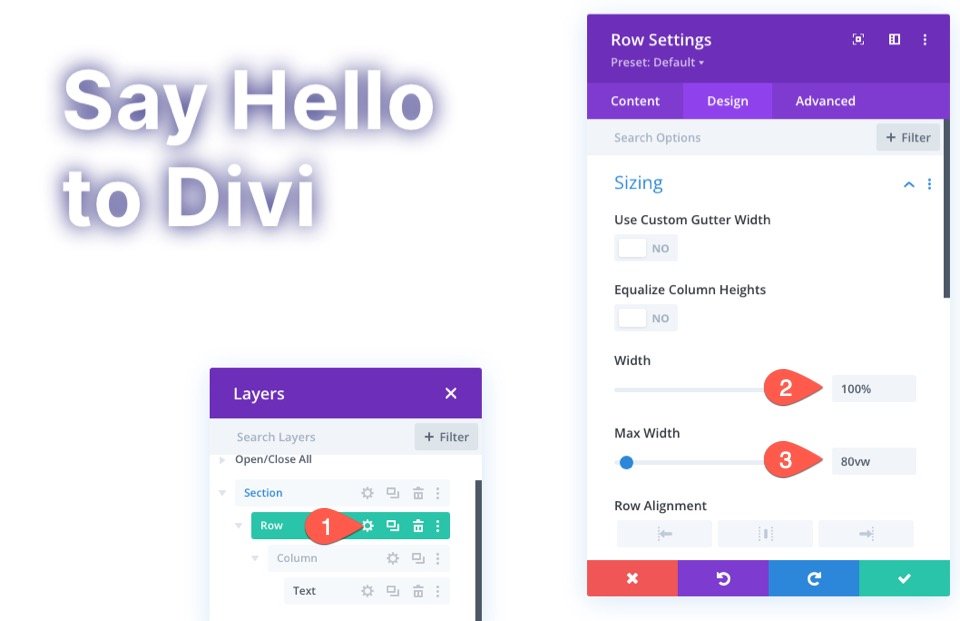
Impostazioni di riga
Modifichiamo la dimensione e la spaziatura delle righe ora che l'intestazione è a posto per renderla più reattiva.
Passa alle impostazioni della riga. Aggiorna quanto segue nella scheda Progettazione:
- Larghezza: 100%
- Larghezza massima: 80vw

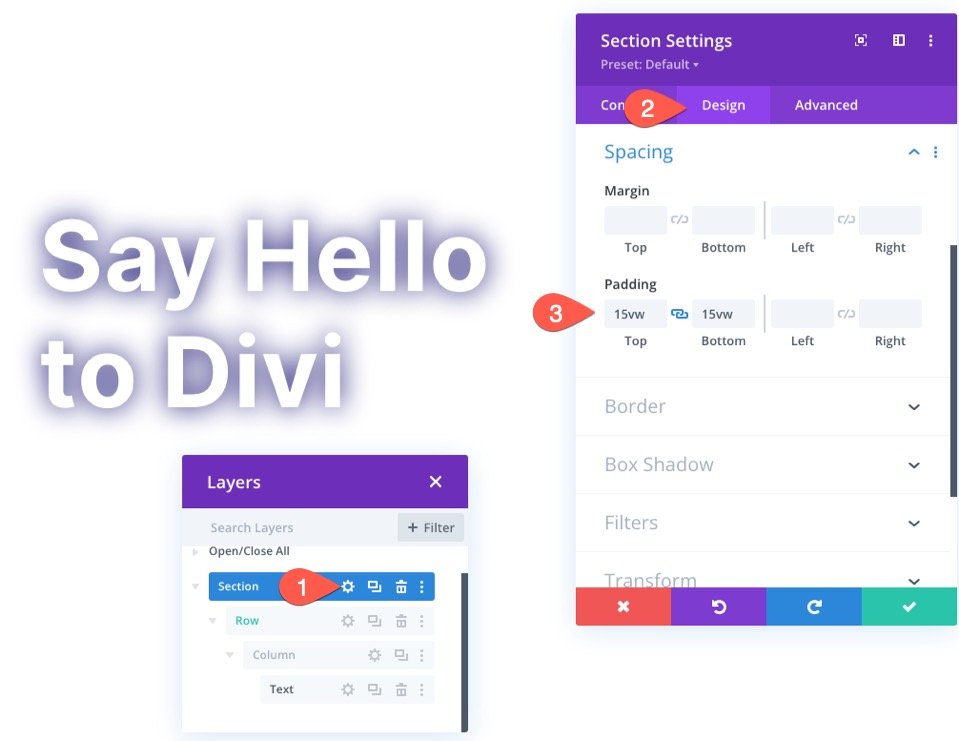
Inoltre, aggiungi un po' di imbottitura alla riga.
- Imbottitura: 15vw superiore, 15vw inferiore

Progetta lo sfondo sfumato per la sezione
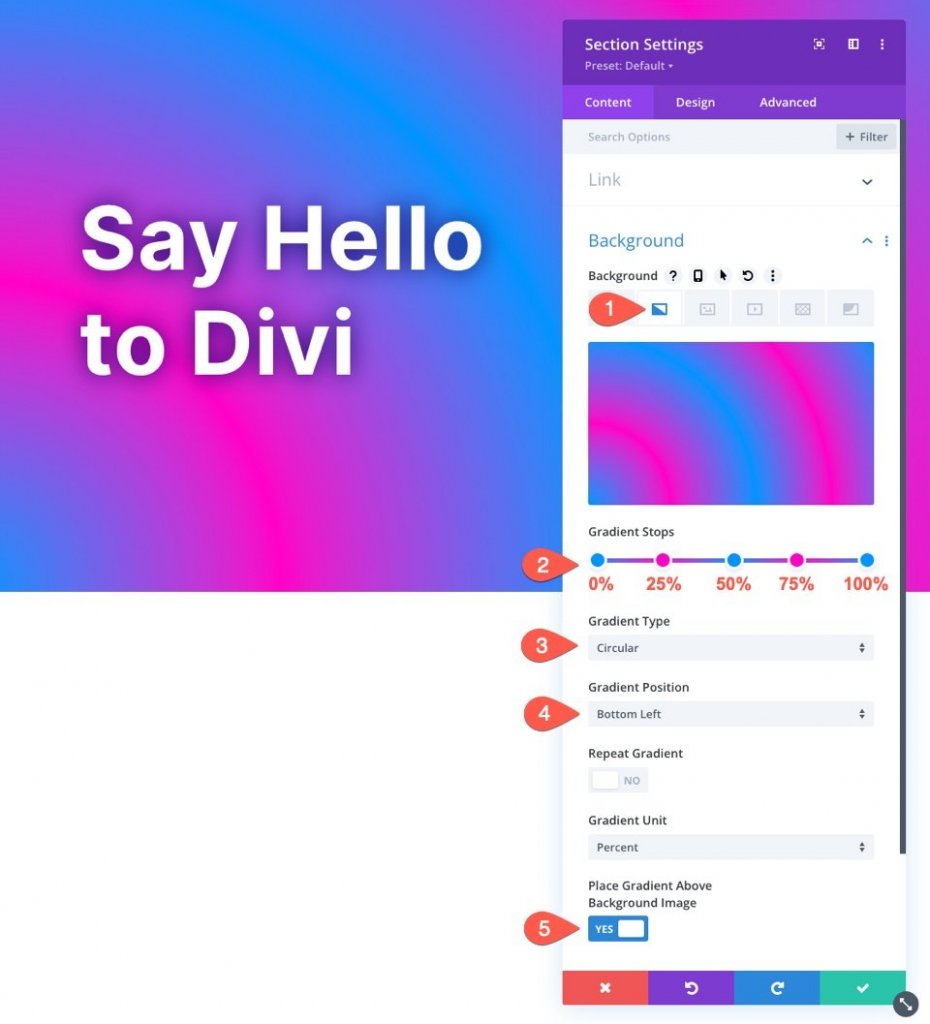
Possiamo iniziare a costruire il nostro sfondo sfumato di sezione ora che il contenuto di riempimento è completo. Apri le impostazioni della sezione. Seleziona la scheda sfumatura sotto le scelte dello sfondo nella scheda Contenuto e modifica le opzioni della sfumatura come segue:
- Gradient Stop 1: #0094ff (a 0%)
- Gradient Stop 2: #ff00c7 (a 25%)
- Gradient Stop 3: #0094ff (a 50%)
- Gradient Stop 4: #ff00c7 (a 75%)
- Gradient Stop 5: #0094ff (a 100%)
- Tipo di sfumatura: circolare
- Posizione gradiente: in basso a sinistra
- Posiziona il gradiente sopra l'immagine di sfondo: SÌ

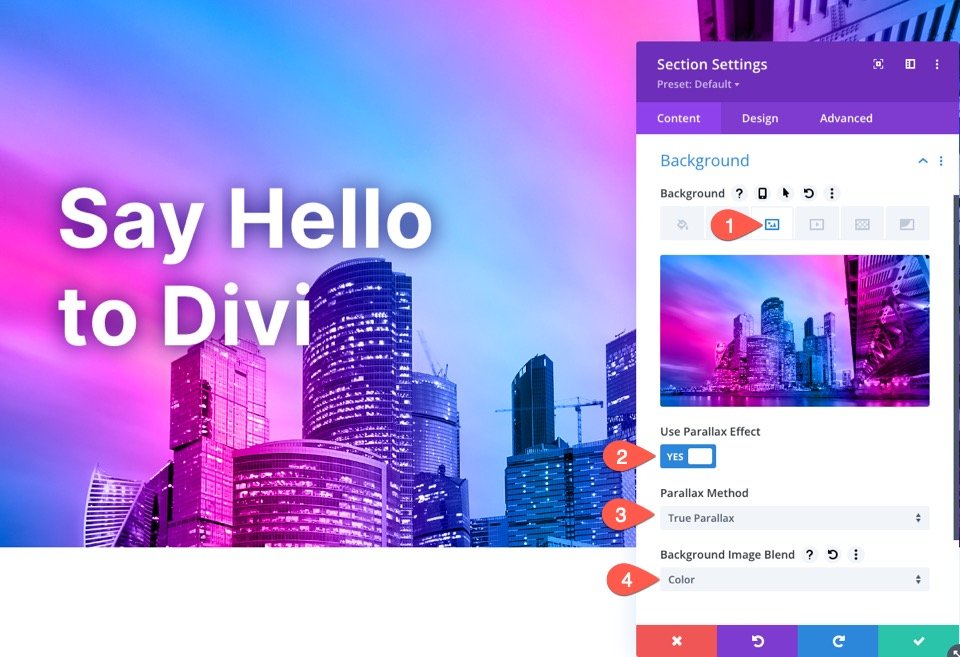
Immagine di sfondo parallasse con modalità di fusione dei colori
Al termine del design del gradiente, possiamo aggiungere la nostra immagine di sfondo parallasse. Il design del gradiente verrà quindi fuso con l'immagine di sfondo utilizzando l'opzione di fusione del colore per creare uno splendido design di sfondo parallasse.
Seleziona la scheda Immagine di sfondo e carica un'immagine di sfondo nelle impostazioni di sfondo della sezione. Sono stati aggiornati:
- Usa l'effetto di parallasse: SÌ
- Metodo di parallasse: vera parallasse
- Miscela immagine di sfondo: colore

La modalità di fusione del colore combina una versione in scala di grigi dell'immagine con i colori del gradiente (tonalità e saturazione). Ciò mantiene la qualità visiva dell'immagine mentre introduce una combinazione di colori completamente nuova.
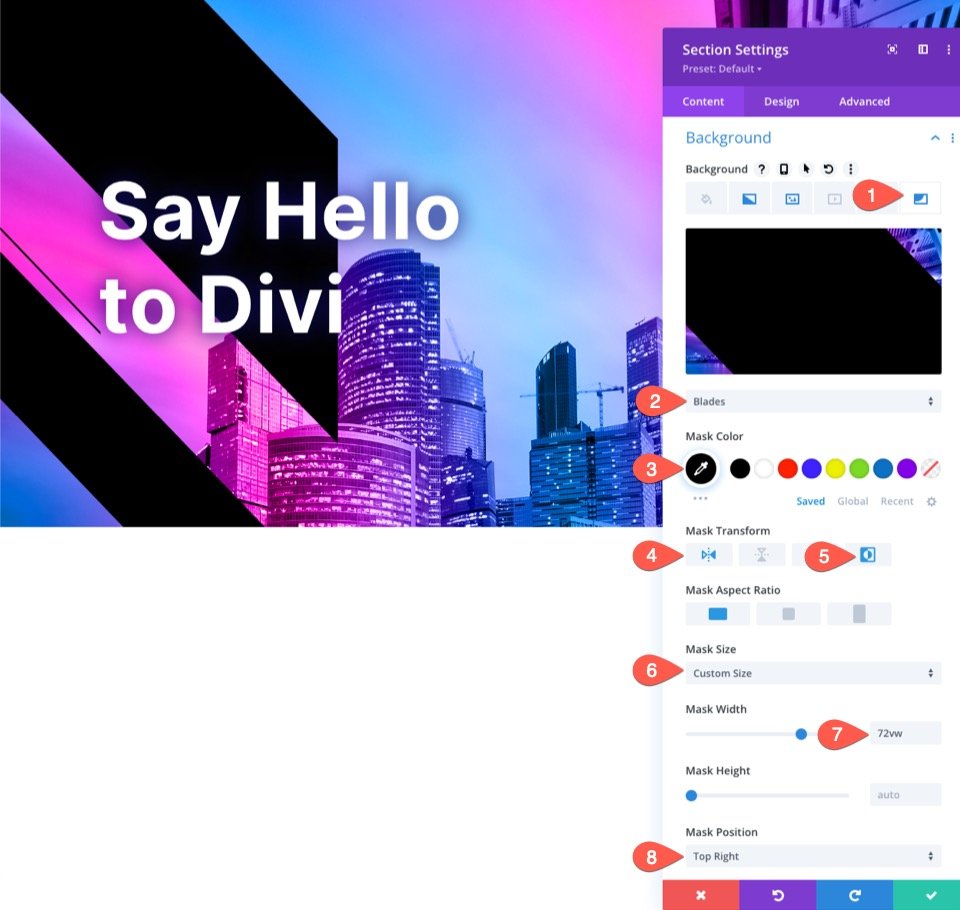
Impostazioni della maschera di sfondo
Seleziona la scheda Maschera di sfondo nelle impostazioni di sfondo della sezione e modifica quanto segue:
- Maschera: Lame
- Trasformazione maschera: capovolgi orizzontalmente, inverti
- Dimensione maschera: dimensione personalizzata
- Larghezza maschera: 72vw
- Posizione maschera: in alto a destra

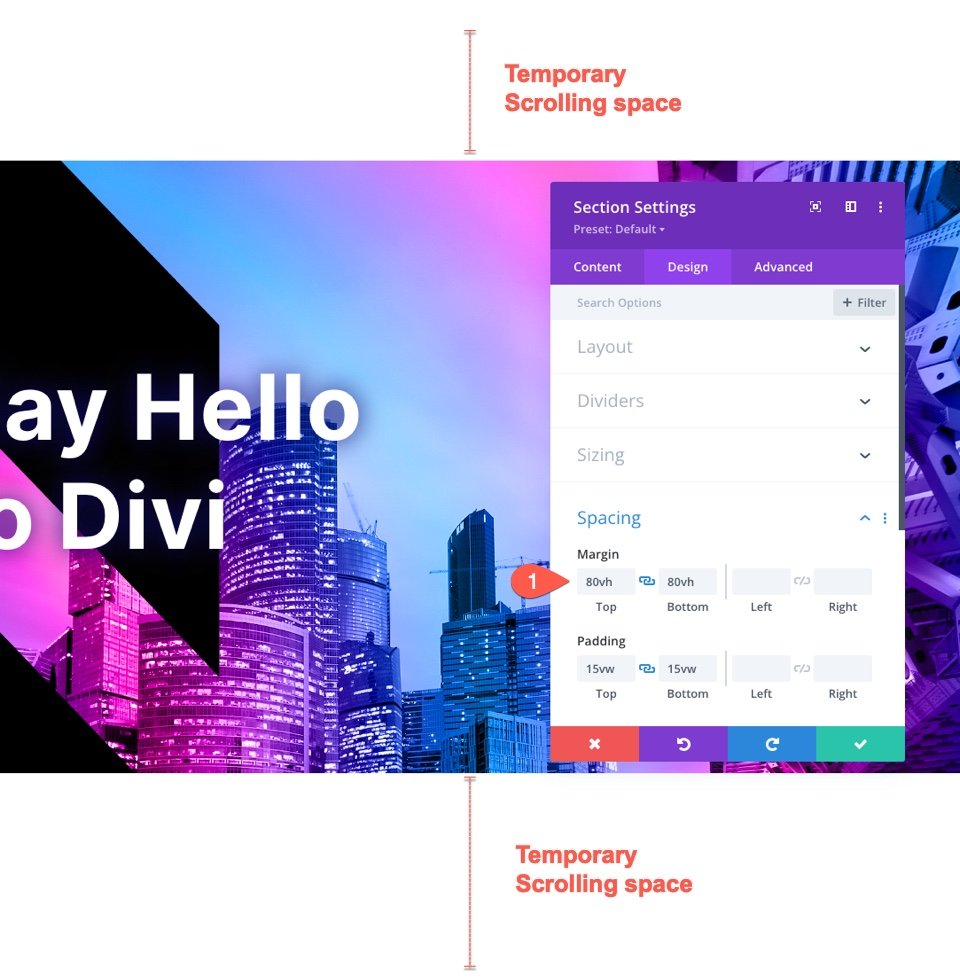
Aggiungi un po' di spazio di scorrimento temporaneo
Prima di esaminare i risultati finali, dobbiamo mettere un po' di spazio sopra e sotto la nostra area in modo da poter vedere l'effetto di parallasse in azione. Aggiungi semplicemente il seguente margine alla sezione per ottenere ciò:
- Margine: 80vh in alto, 80vh in basso

Risultati finali
Ora vedi, ecco come appare sulla pagina live.
Parole finali
Usando le scelte di sfondo integrate di Divi , puoi semplicemente creare un design di sfondo parallasse con una sovrapposizione sfumata. Scatena davvero la potenza di Photoshop in Divi come mai prima d'ora. Sentiti libero di sperimentare varie combinazioni di colori e interruzioni e posizionamenti di colore sfumato. Puoi anche sperimentare diverse modalità di missaggio.




