Al giorno d'oggi, rendere i siti web facili da navigare è fondamentale. Hai mai fatto scorrere all'infinito una pagina senza dover cliccare sulle pagine?

Questa è la magia di uno scorrimento infinito. Mantiene gli utenti coinvolti caricando senza soluzione di continuità più contenuti mentre scorrono verso il basso. In questa guida, ti mostreremo come portare questa fluida esperienza di navigazione sul tuo sito web Elementor .
Che tu sia un professionista del web o un principiante alle prime armi, padroneggiare questa funzionalità può rendere il tuo sito più dinamico e user-friendly. Immergiamoci e miglioriamo insieme l'esperienza utente del tuo sito web!
Cos'è lo scorrimento infinito?
Lo scorrimento infinito rivoluziona il web design caricando automaticamente i contenuti mentre gli utenti scorrono una pagina, eliminando la necessità di impaginazione. Gli utenti godono di un'esperienza di navigazione fluida senza dover cliccare sui pulsanti o sui numeri di pagina.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraQuesta tecnica semplifica la navigazione, migliorando il coinvolgimento dell'utente. Inoltre, consente alle app Web di rispondere alle richieste degli utenti e di fornire dati senza aggiornare la pagina.
Probabilmente hai sperimentato questa cosa sui giganti dei social media come Facebook e Instagram, dove i contenuti scorrono all'infinito mentre scorri. Abbraccia la tendenza e migliora l'esperienza utente del tuo sito web senza sforzo.
Impostazione scorrimento infinito su Elementor
Per abilitare lo scorrimento infinito su Elementor , avrai bisogno di un plugin chiamato Unlimited Elements .
Questo plugin ha molti widget utili che possono far apparire il tuo sito web molto meglio di prima. Inoltre, i widget possono anche aggiungere più funzionalità.

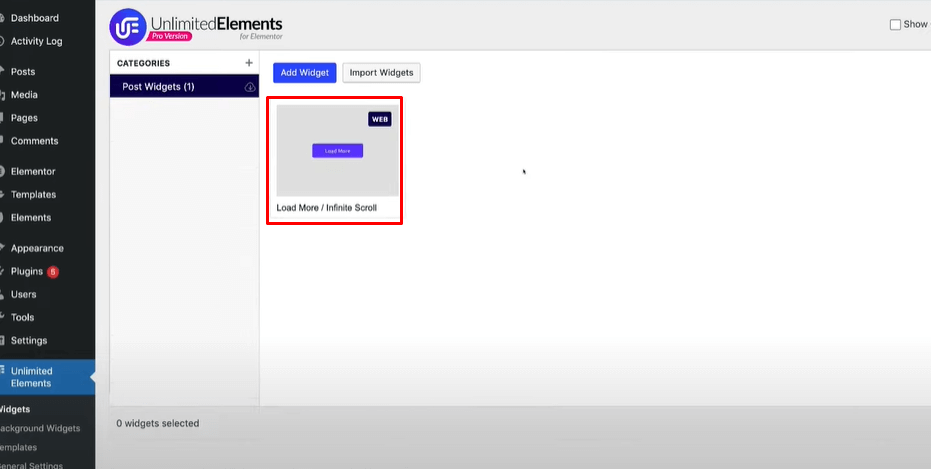
Installa un widget Carica altro/Scorrimento infinito
Con il widget Carica altro/Scorrimento infinito è possibile utilizzare qualsiasi griglia di post, widget di elenco e widget di griglia o elenco Woocommerce.

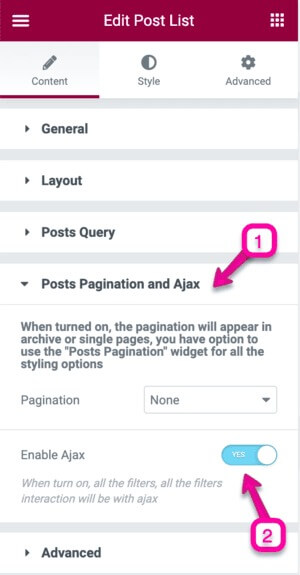
Abilita AJAX
Il widget post richiede che AJAX sia abilitato dopo che i widget sono stati aggiunti a una pagina. Il widget Carica altro/Scorrimento infinito e il tuo widget post sono ora collegati e funzionanti.

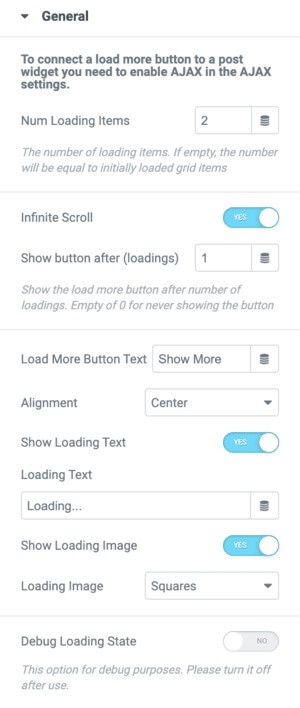
Impostazioni per il widget
Quantità di caricamento: determina quanti elementi verranno caricati ogni volta che un utente clicca sul pulsante "carica altro" o scorre la pagina verso il basso con lo scorrimento infinito.
Abilita scorrimento infinito: attiva questa opzione per nascondere il pulsante "carica altro" e caricare automaticamente elementi aggiuntivi mentre gli utenti scorrono la pagina verso il basso.
Pulsante di visualizzazione dopo i cicli di caricamento: scegli quando visualizzare il pulsante "carica altro" dopo un certo numero di caricamenti con scorrimento infinito.
Testo del pulsante per caricare altro: personalizza il testo visualizzato sul pulsante "carica altro".
Allineamento dei pulsanti: allinea il pulsante e il caricatore in base alle tue preferenze di progettazione.
Mostra testo di caricamento: attiva/disattiva la visualizzazione del testo di caricamento durante il processo di caricamento.
Caricamento contenuto testo: specifica il testo che verrà visualizzato durante il caricamento di più elementi.
Mostra animazione di caricamento: decidi se visualizzare un'animazione sopra il testo di caricamento.
Animazione di caricamento: seleziona un'animazione di caricamento predefinita o carica un'immagine personalizzata da utilizzare durante il processo di caricamento.
Debug Loading Status: attiva questa modalità nell'editor per visualizzare in anteprima l'animazione di caricamento durante la progettazione. Ricordati di disattivarla una volta terminata la progettazione.

Grazie a questo, puoi aggiungere un effetto di scorrimento infinito al tuo sito web Elementor.
Pro e contro dello scorrimento infinito
Pro dello scorrimento infinito
- Esperienza utente migliorata: gli utenti possono godere di una navigazione fluida, soprattutto sui siti di e-commerce, dove tutti i prodotti all'interno di una categoria vengono visualizzati senza dover cliccare su più pagine.
- Navigazione semplificata: grazie allo scorrimento infinito, gli utenti possono esplorare facilmente un ampio volume di contenuti correlati senza la seccatura della suddivisione in pagine, il che lo rende comodo per la navigazione occasionale.
- Maggiore coinvolgimento: il flusso continuo di contenuti mantiene gli utenti coinvolti e li incoraggia a trascorrere più tempo sul sito web, con conseguente potenziale aumento dei tassi di conversione.
- Moderno e alla moda: lo scorrimento infinito è in linea con le tendenze di design attuali e può conferire a un sito web un aspetto moderno e dinamico, attraendo gli utenti esperti di tecnologia.
Contro dello scorrimento infinito
- Difficoltà nella scoperta dei contenuti: gli utenti potrebbero avere difficoltà a trovare tipi specifici di contenuti o a confrontare le opzioni poiché non ci sono sezioni o pagine chiaramente definite per le diverse categorie.
- Mancanza di controllo della navigazione: senza la tradizionale impaginazione, gli utenti potrebbero sentirsi disorientati e trovare difficile tornare indietro ai contenuti visualizzati in precedenza, con conseguente frustrazione.
- Rischio di sovraccarico di informazioni: lo scorrimento continuo può sopraffare gli utenti con troppi contenuti, causando affaticamento decisionale e una minore soddisfazione per l'esperienza di navigazione.
- Problemi di accessibilità: lo scorrimento infinito potrebbe non essere adatto agli utenti con disabilità o con connessioni Internet lente, poiché richiede uno scorrimento continuo e potrebbe causare problemi di prestazioni.
Conclusione
Sebbene lo scorrimento infinito su Elementor offra vantaggi quali una migliore esperienza utente e un migliore coinvolgimento, presenta anche delle sfide legate alla scoperta dei contenuti, al controllo della navigazione e all'accessibilità, che i proprietari di siti web dovrebbero considerare attentamente prima di implementare questa tecnica.





