Vari motivi potrebbero far in modo che i proprietari dei siti vogliano visualizzare un'anteprima dell'immagine con uno stato prima e dopo. Le società di web design possono visualizzare prima e dopo il sito Web progettato; i centri fitness possono mostrare prima e dopo le immagini di persone per evidenziare il diverso tra le loro forme del corpo; i fotografi possono visualizzare prima e dopo per le immagini modificate, ecc.

Di solito, i siti Web si accontentano di un design semplice che visualizza ogni foto adiacente l'una all'altra. Cambieremo questo design tradizionale con un effetto interattivo di animazione dello scorrimento in Divi nel tutorial di oggi. Qui, l'utente vedrà l'immagine prima e dopo mentre scorre verso il basso la pagina. Questo è un modo migliore per coinvolgere gli utenti a scorrere verso il basso il tuo sito e la trasformazione in un modo unico.
Lo costruiremo usando solo le opzioni integrate di Divi; non è necessario alcun codice personalizzato aggiuntivo o plug-in.
Facciamolo!
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraAnteprima progettazione
Cose prima di iniziare
Per avviare la progettazione, è necessario installare e attivare Tema Divi. Ora, crea una nuova pagina dalla dashboard di WordPress e aprila con Divi builder. Vai con l'opzione "Costruisci da zero".
Creazione di un'anteprima dell'immagine prima e dopo
Ora inizieremo a creare il nostro scorrimento animato prima e dopo le immagini in Divi. Per fare in modo che ciò accada, dovremo prima creare una riga a due colonne che non verrà avvolta su dispositivi mobili. Ciascuna delle colonne dovrà anche avere l'overflow nascosto in modo che le immagini prima e dopo scivolino verso l'interno e per visualizzare all'interno di ogni colonna sullo scorrimento. Una volta che le colonne sono in posizione, aggiungeremo le nostre immagini a ogni colonna e aggiungeremo lo stile e l'animazione di scorrimento orizzontale. Una volta che questo è in atto, aggiungeremo il testo prima e dopo l'intestazione sopra le immagini.
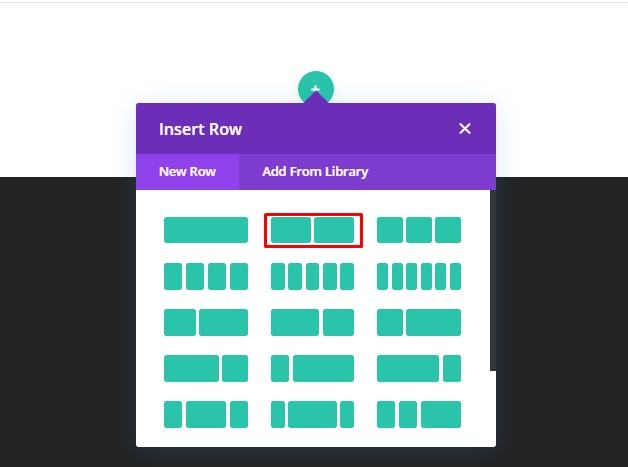
Parte 1: Aggiunta della riga delle due colonne
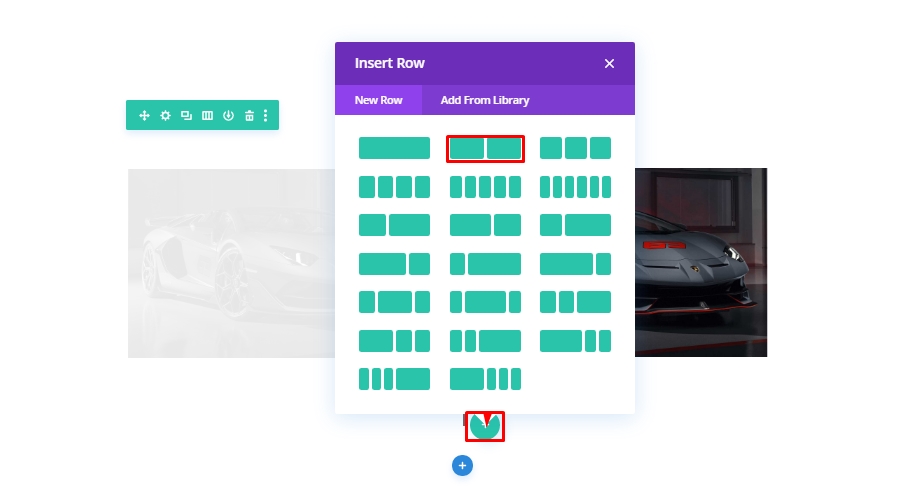
Iniziare aggiungendo una riga a due colonne alla sezione normale del generatore Divi.

Impostazioni riga
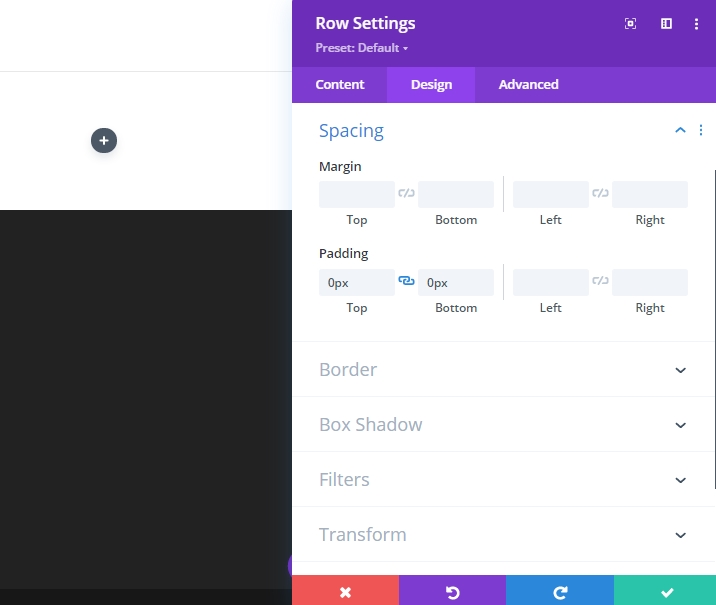
Aprire le impostazioni della riga e modificare i valori come segue.
- Larghezza grondaia: 1
- Larghezza: 100%
- Larghezza massima: 900px (desktop), 700px (tablet), 300px (telefono)

- Imbottitura: 0px superiore, 0px inferiore

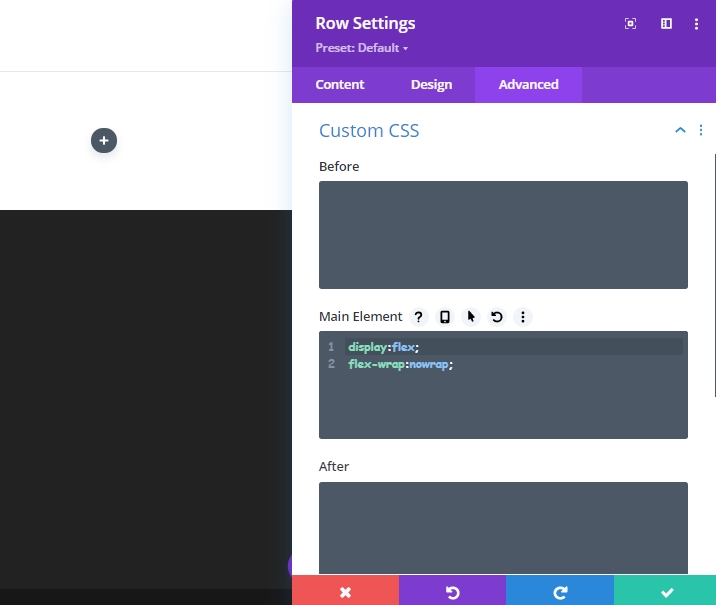
Per assicurarsi che le colonne non vengano a capo o spezzate nel layout di una colonna nei dispositivi a schermo piccolo, aprire la scheda avanzate e aggiungere il CSS personalizzato seguente all'"elemento principale".
display:flex;
flex-wrap:nowrap;
Impostazioni colonna
Ora apri le impostazioni per la colonna 1 e aggiorna le impostazioni come indicato di seguito.
- Imbottitura: piano da 5 vw, fondo da 5vw
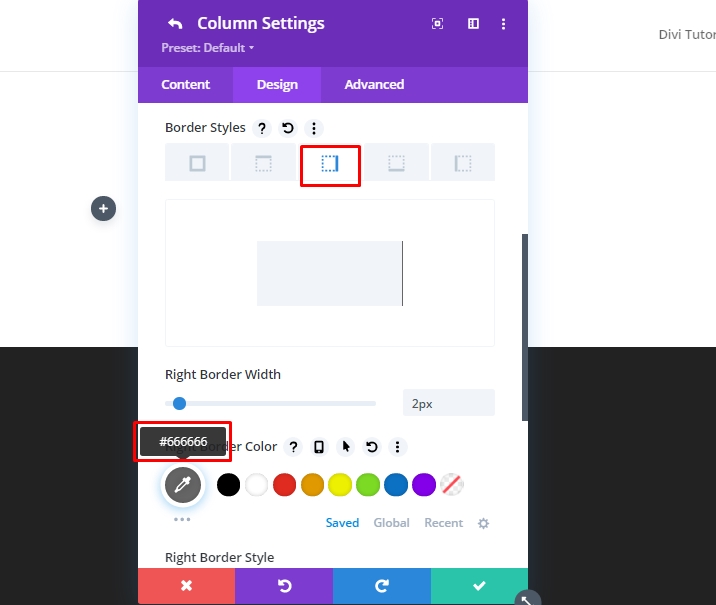
- Larghezza bordo destro: 2px
- Colore bordo destro: #666666

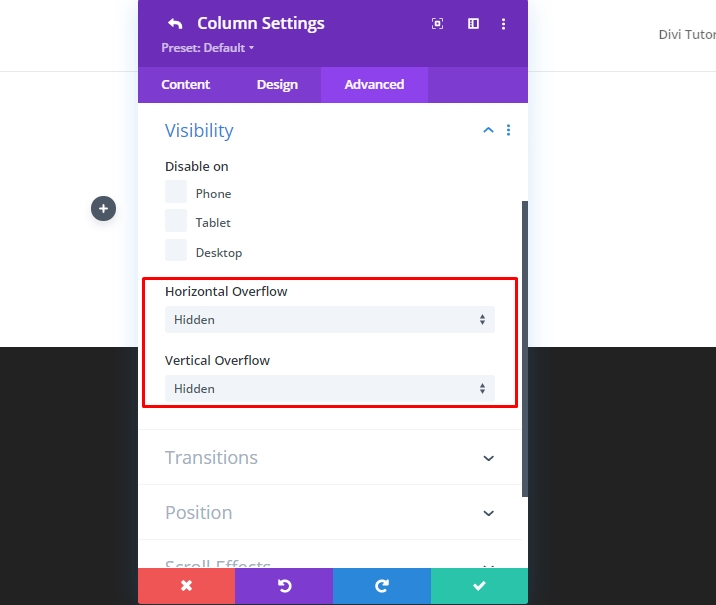
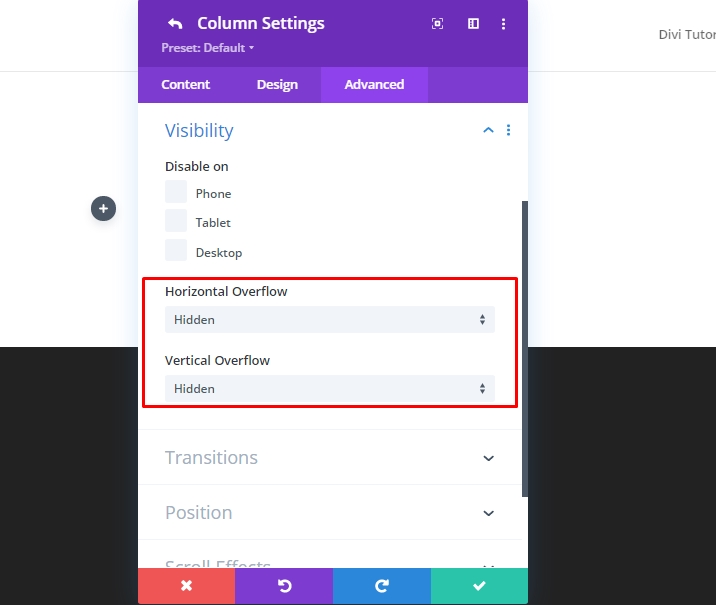
Passare alla scheda avanzata e aggiornare i valori seguenti.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Assicurarsi che ogni colonna dovrà avere l'overflow nascosto in modo che le immagini scivolino e si esevolvano senza intoppi all'interno di ogni colonna durante lo scorrimento.
Aprire ora l'impostazione per la colonna 2 e modificare i valori con quanto segue.
- Imbottitura: piano da 5 vw, fondo da 5vw
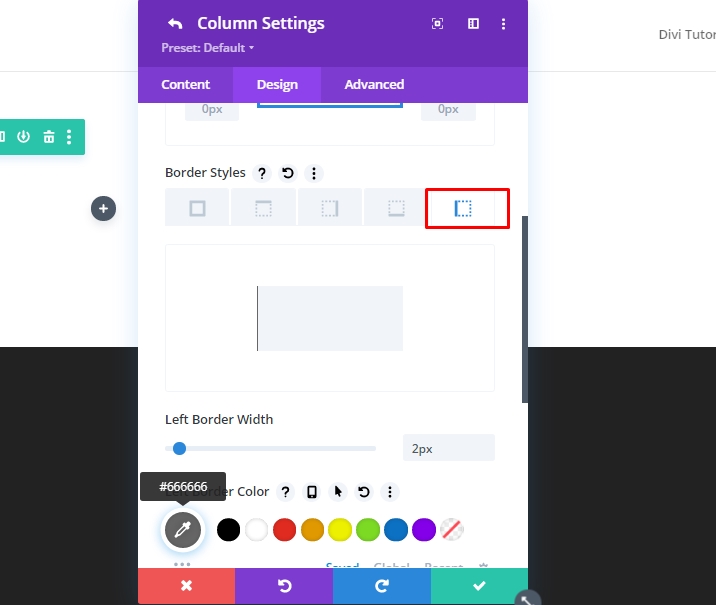
- Larghezza bordo sinistra: 2px
- Colore bordo sinistro: #666666

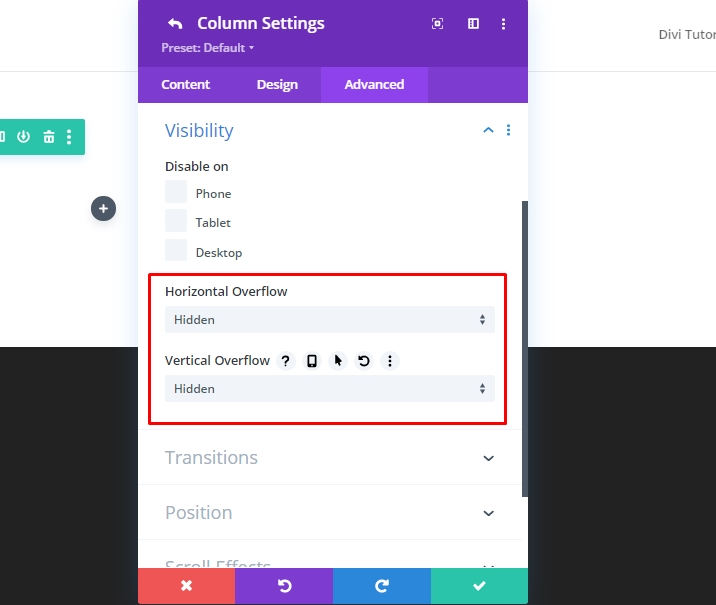
Ora aggiorna i valori del flusso superiore in nascosti dalla scheda avanzata.
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Parte 2: Creazione delle immagini prima e dopo
Poiché abbiamo entrambe le colonne in posizione, ora aggiungeremo immagini che useremo per l'animazione prima e dopo. Useremo 3 immagini in totale- una come prima, una come dopo e una verrà utilizzata come ombra. Nella colonna 1, la versione shadow dell'immagine precedente rimarrà indietro e non verrà animata. E il nostro bianco e nero prima dell'immagine che alla fine si sposterà a destra sulla pergamena. Nella colonna 2, avremo l'immagine dopo da scorrere per visualizzare da sinistra sullo scorrimento.
Aggiunta di tre immagini
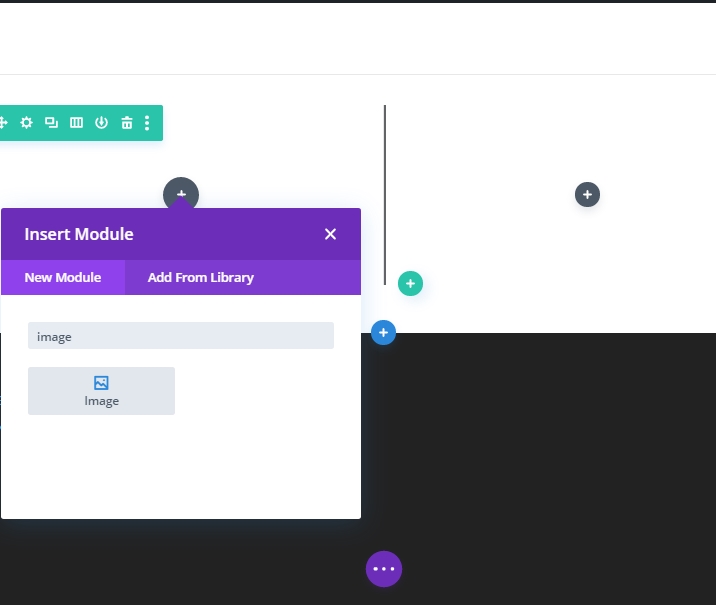
Aggiungere un nuovo modulo immagine alla colonna 1.

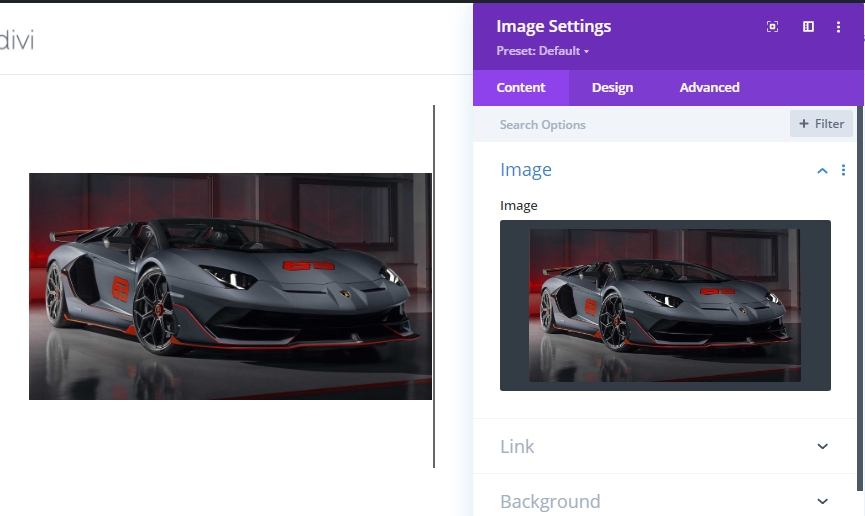
Caricare un'immagine nel modulo.

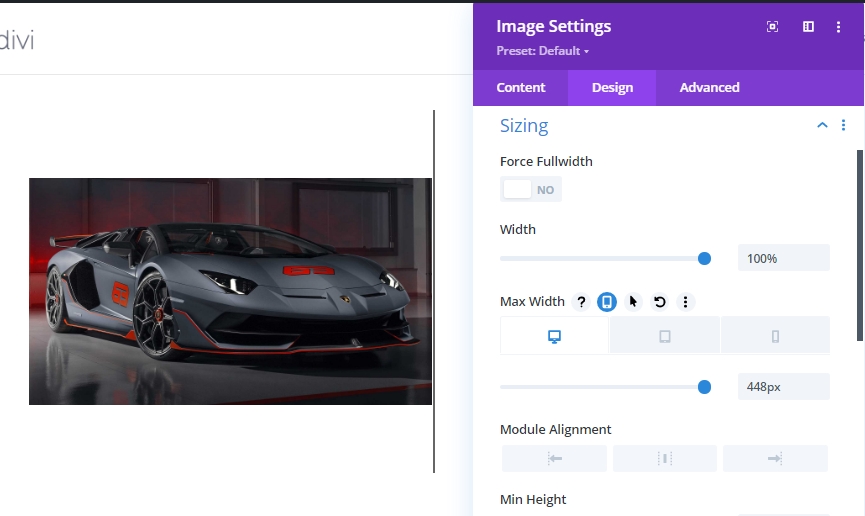
Nella scheda Progettazione modificare i valori seguenti.
- Larghezza: 100
- Larghezza massima: 448px (desktop), 348px (tablet), 148px (telefono)

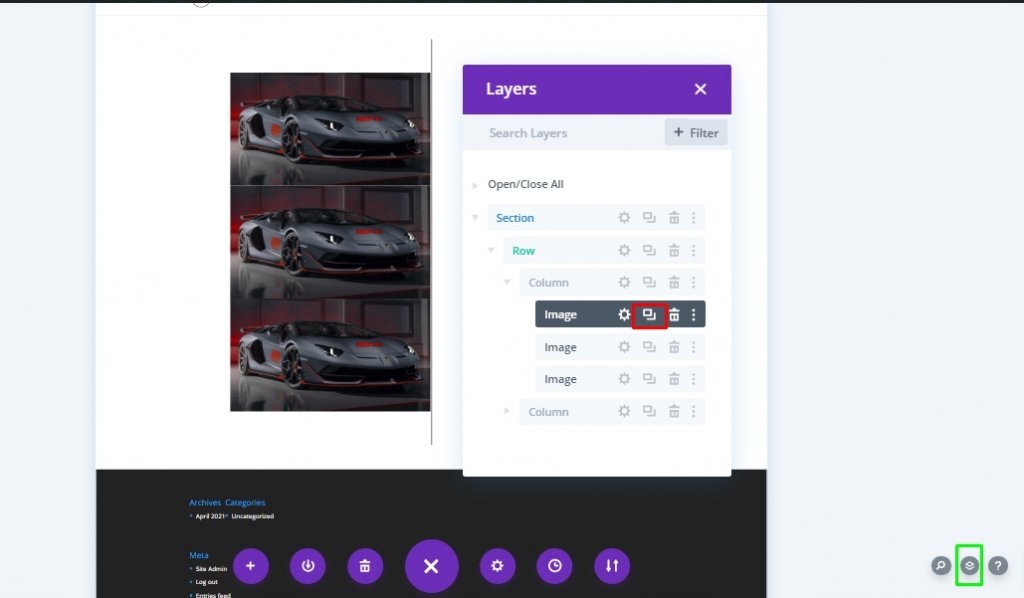
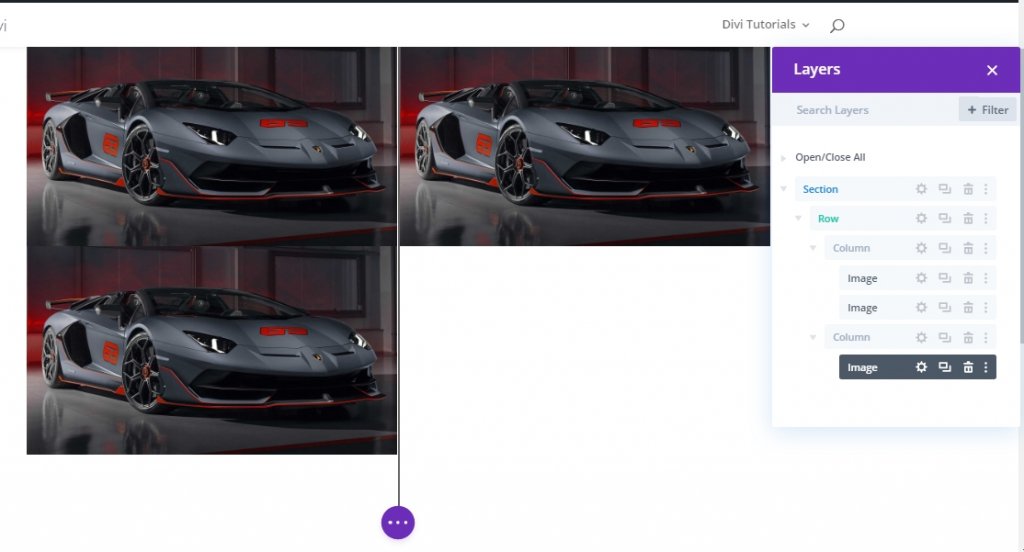
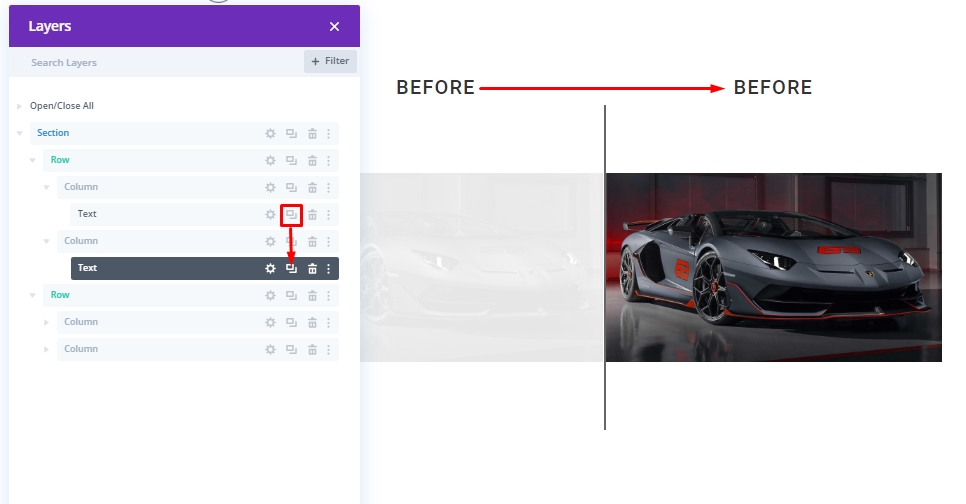
Ora duplica il modulo immagine 2 volte dai livelli (Segno verde) perché se copiamo direttamente il modulo immagine, lascerà spazio tra le immagini.

Spostare un'immagine dal basso nella colonna 2.

Parte 3: Aggiunta di stile personalizzato e animazione di scorrimento alle immagini
Prima dello stile "Ombra" dell'immagine
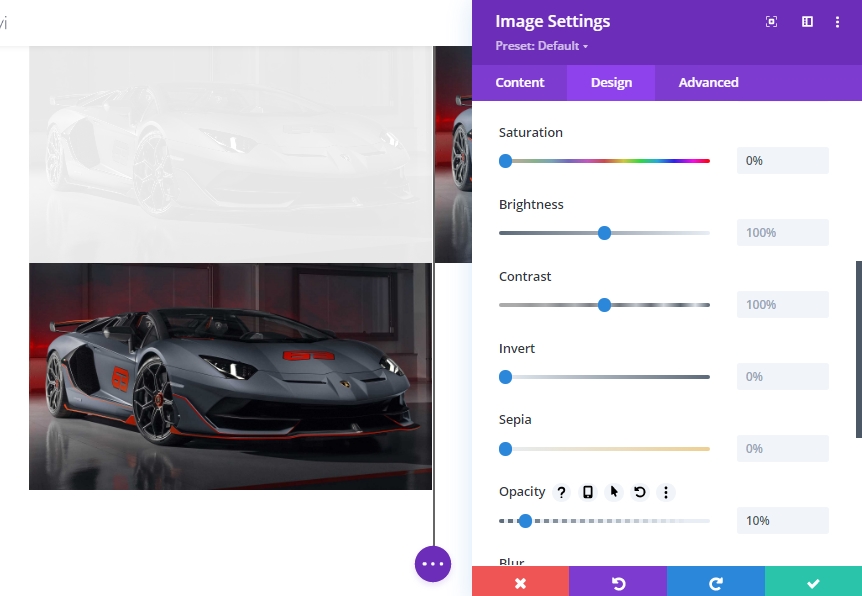
Per stiliare l'immagine precedente "shadow", aprire le impostazioni per la prima (o superiore) immagine nella colonna 1 e aggiornare l'opzione di filtro come segue:
- Saturazione: 0%
- Opacità: 10%

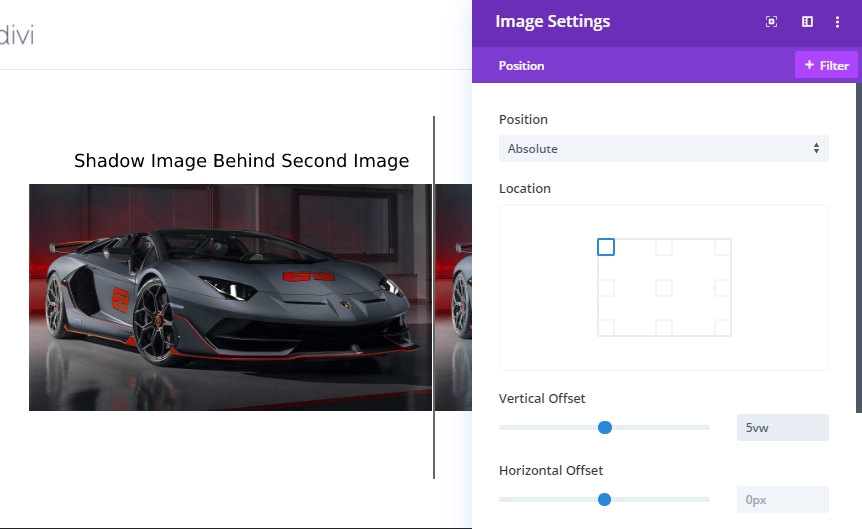
Per assicurarsi che l'immagine shadow sia posizionata direttamente dietro l'immagine "Prima", aggiorna la posizione dell'immagine come di seguito.
- Posizione: Assoluto
- Offset verticale: 5vw

Prima delle impostazioni di stile e scorrimento dell'immagine
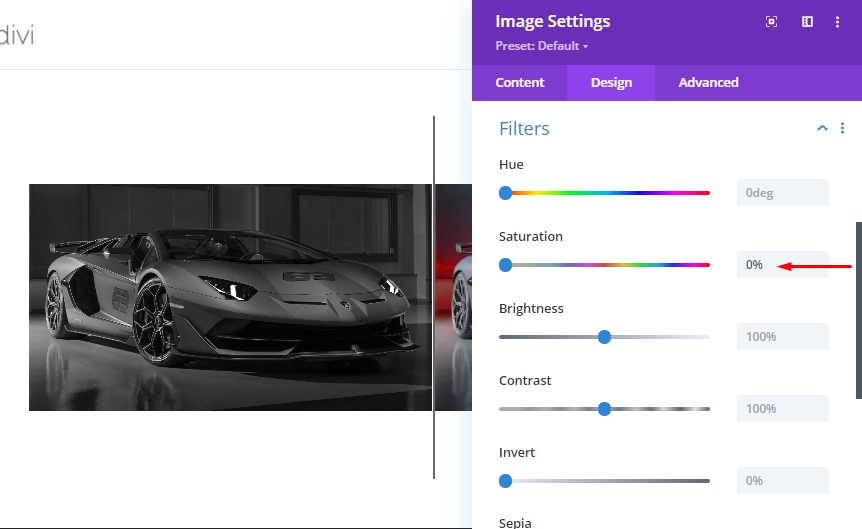
Espandere le impostazioni per l'immagine 2 nella colonna 1 e aggiornare le impostazioni di saturazione. Cercheremo di rendere l'immagine in bianco e nero.
- Saturazione: 0

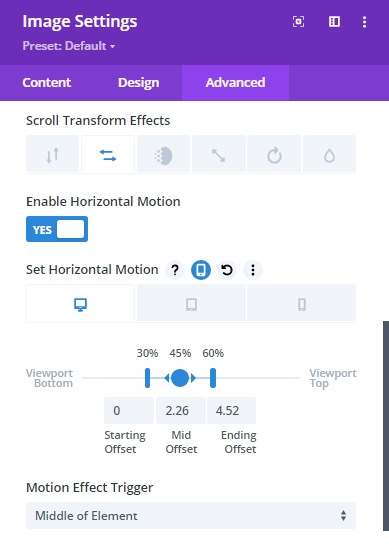
Nella scheda "Avanzate" passare alla scheda "Movimento orizzontale" sotto gli effetti di trasformazione dello scorrimento e abilitare il movimento. Aggiornare quindi le impostazioni seguenti.
Imposta movimento orizzontale per desktop...
- Offset iniziale: 0 (al 30%)
- Offset medio: 2,26 (al 45%)
- Offset finale: 4,52 (al 60%)

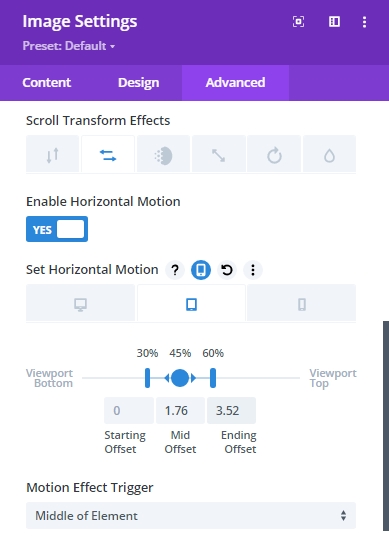
Imposta movimento orizzontale per tablet...
- Offset iniziale: 0 (al 30%)
- Offset medio: 1,76 (al 45%)
- Offset finale: 3,52 (al 60%)

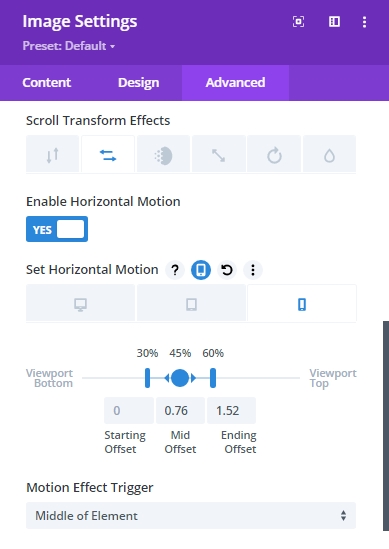
Imposta movimento orizzontale per telefono...
- Offset iniziale: 0 (al 30%)
- Offset medio: 0,76 (al 45%)
- Offset finale: 1,52 (al 60%)

Dobbiamo capirlo: i valori di offset sono impostati in pixel. Un valore pari a 1 è uguale a 100px. Quindi un valore di 4,52 è in realtà 452px. Quindi, alla fine dell'animazione orizzontale sul desktop, l'immagine si sarà spostata 452px a destra. Il 452px è determinato dalla metà della riga (450px) più il bordo 2px
Dopo le impostazioni di scorrimento dell'immagine
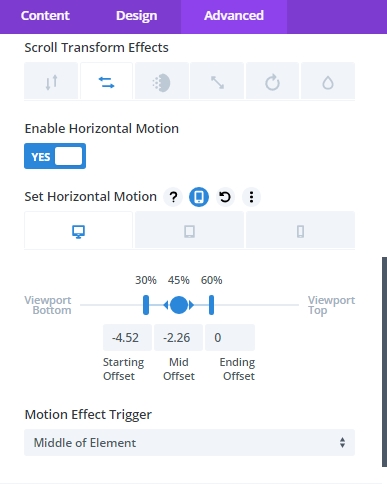
Infine, aggiornate l'immagine finale nella colonna 2 con i seguenti effetti di scorrimento del movimento orizzontale.
Imposta movimento orizzontale per desktop...
- Offset iniziale: -4,52 (al 30%)
- Offset medio: -2,26 (al 45%)
- Offset finale: 0 (al 60%)

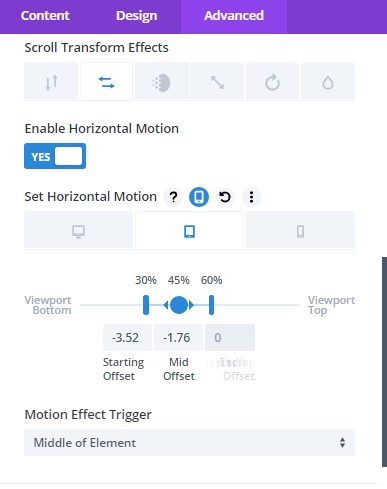
Imposta movimento orizzontale per tablet...
- Offset iniziale: -3,52 (al 30%)
- Offset medio: -1,76 (al 45%)
- Offset finale: 0 (al 60%)

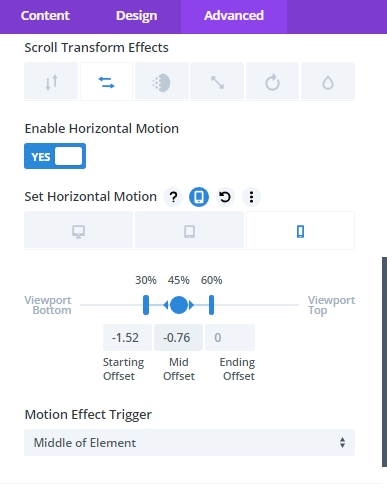
Imposta movimento orizzontale per telefono...
- Offset iniziale: -1,52 (al 30%)
- Offset medio: -0,76 (al 45%)
- Offset finale: 0 (al 60%)

Aggiunta del margine di sezione dal test di scorrimento
Prima di dare un'occhiata all'animazione di scorrimento, dobbiamo aggiungere un margine temporaneo nella parte superiore e inferiore della sezione in modo che abbia spazio per scorrere nella pagina live.
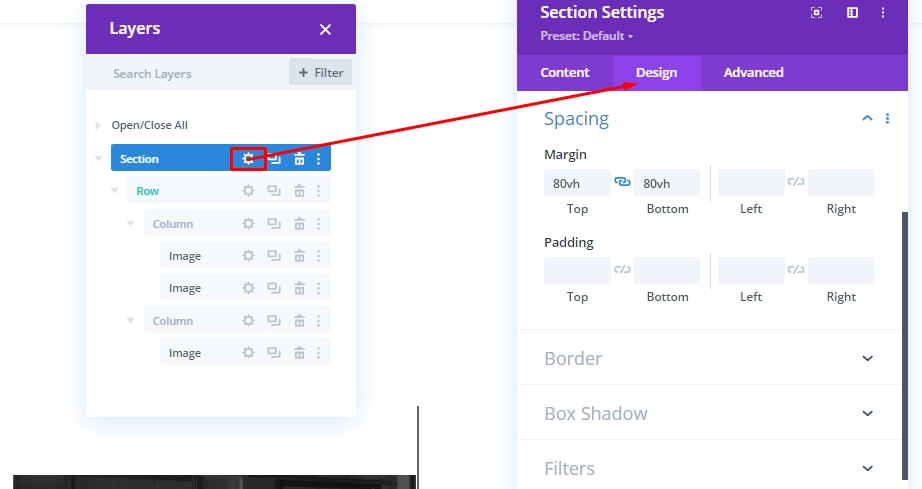
Aprire le impostazioni dell'intera sezione e aggiornare i valori.
- Margine: 80vh superiore, 80vh inferiore

Ora controlla il risultato su una pagina live.
Parte 4: Creazione del testo dell'intestazione prima e dopo
Per completare il nostro design, abbiamo pochi compiti semplici rimasti. Dobbiamo aggiungere un prima e dopo la direzione per rendere l'animazione più comprensibile ai nostri visitatori. Quindi, creare una nuova riga a due colonne.

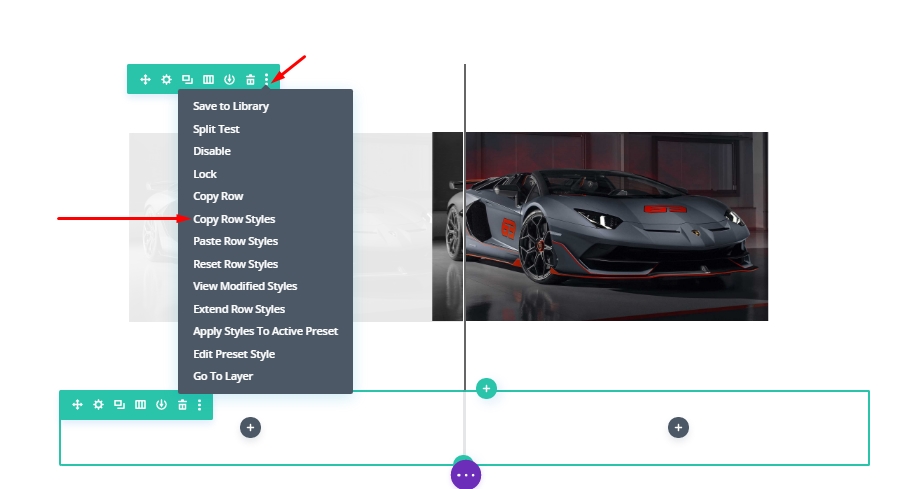
Copiare lo stile della riga precedente contenente immagini.

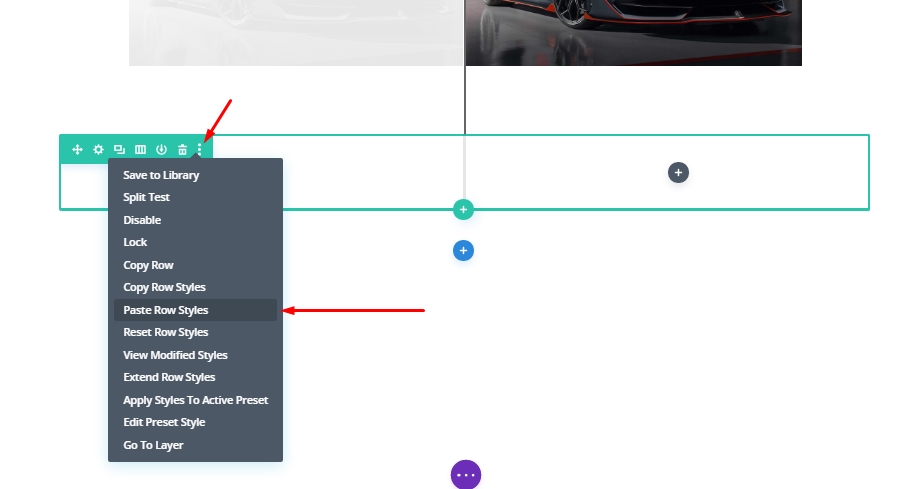
Ora incollalo nella nuova riga.

Aggiunta di moduli di testo
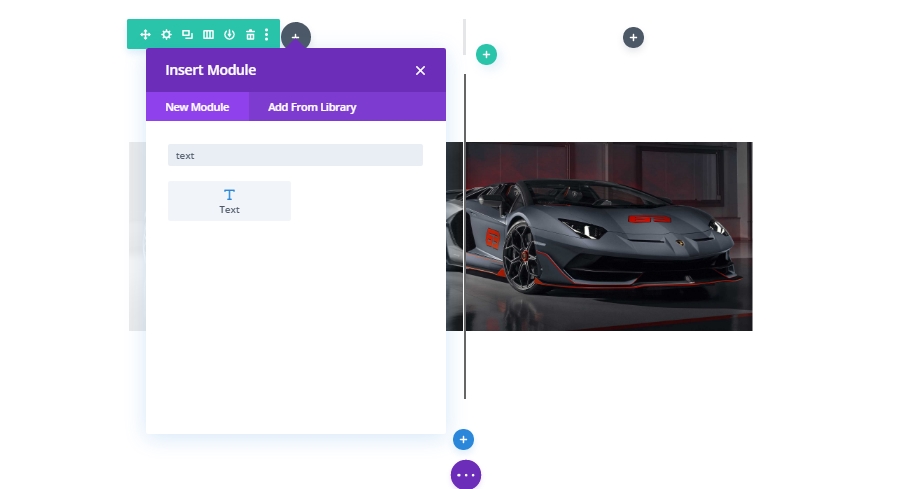
Ora che abbiamo incollato le impostazioni , lo trasciniamo nella parte superiore della riga che contiene immagini. Quindi aggiungeremo il modulo di testo nella colonna 1 della nuova riga.

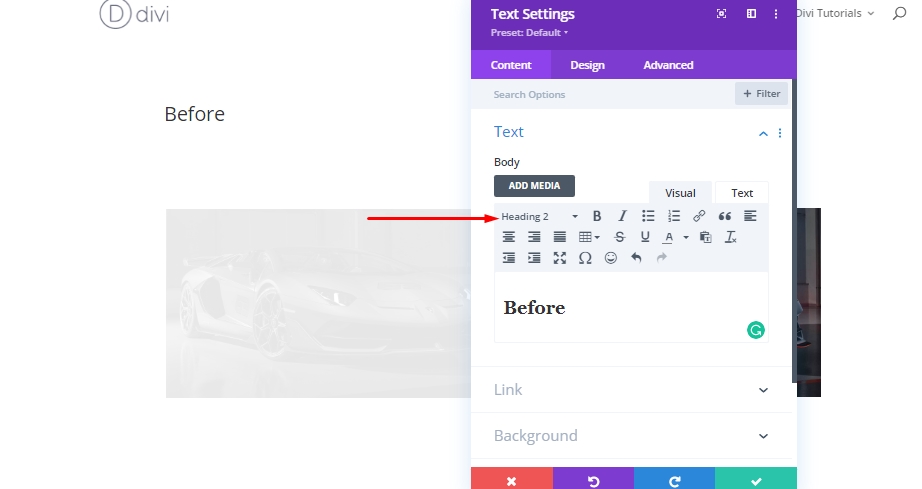
Ora digitare "Prima" e modificare lo stile di scrittura dal paragrafo all'intestazione 2.

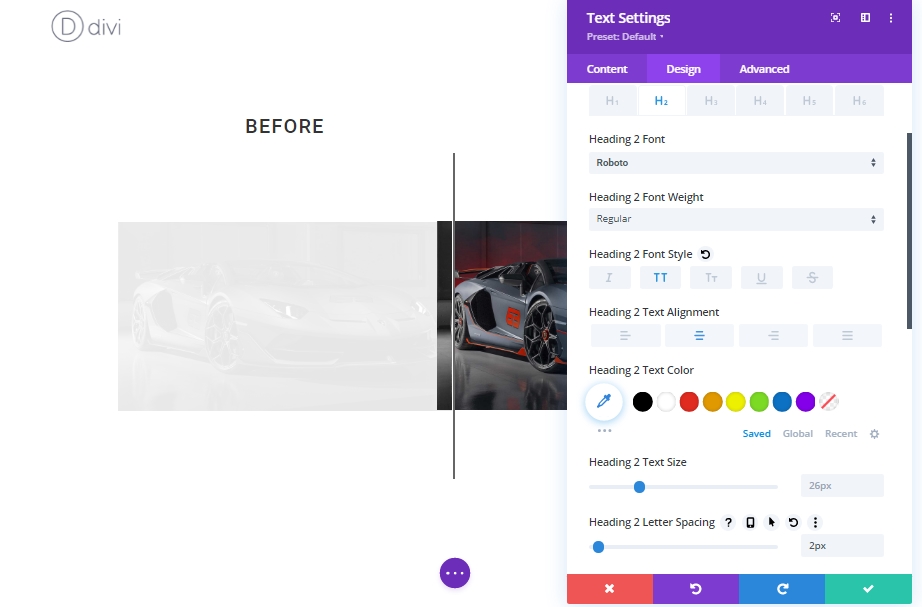
Nella scheda Progettazione aggiornare i seguenti stili di titolo H2:
- Titolo 2 Tipo di carattere: Roboto
- Titolo 2 Stile carattere: TT
- Titolo 2 Allineamento testo: centro
- Titolo 2 Spaziatura lettere: 2px

Ora copia il modulo di testo "Prima" e incollalo nella colonna 2.

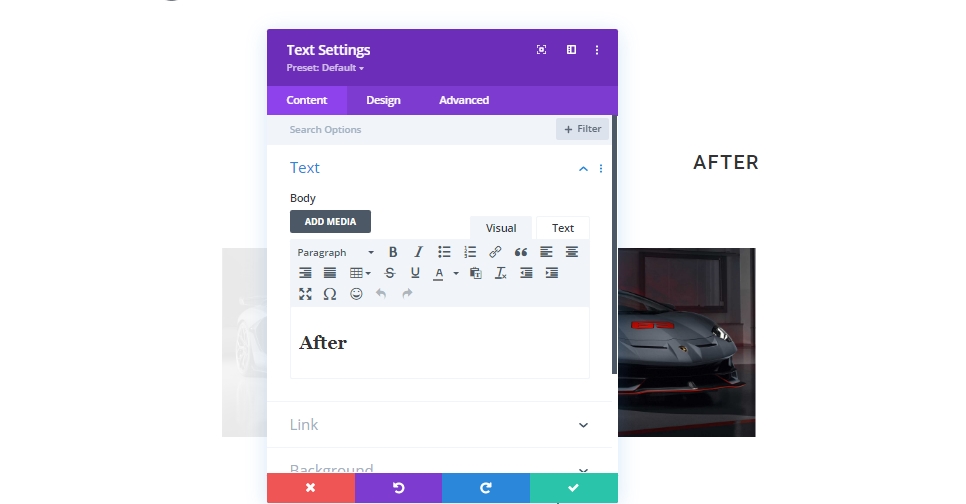
Aggiornare ora l'intestazione da "Prima" a "Dopo".

E abbiamo finito!
Risultato finale
Ecco come sarà finalmente.
Parole finali
Nel tutorial di oggi, abbiamo cercato di mostrarti quanto è possibile progettare senza problemi il proprio scorrimento personalizzato animato prima e dopo le immagini utilizzando Divi. Questo design è un ottimo modo per visualizzare le immagini sul tuo sito Web e la cosa buona è che puoi replicarlo ovunque e cambiare le immagini molto facilmente! Assicurati solo di mantenere costanti le dimensioni dell'immagine: Divi farà il resto del lavoro. speriamo. questo porterà un'onda creativa al tuo prossimo prima e dopo l'immagine che mostra il progetto. Se hai trovato utile questo tutorial, una condivisione sarà enorme per noi, e sarà anche un aiuto per gli altri. E, se hai qualche idea sul tutorial di oggi, stiamo aspettando i tuoi commenti!





