Con oltre la metà del traffico web globale che proviene ormai da dispositivi mobili, avere un sito web che abbia un bell'aspetto e funzioni bene su schermi più piccoli non è più solo un'opzione: è un must assoluto. Uno degli elementi più importanti per offrire un'esperienza mobile ottimale è la navigazione nell'intestazione del tuo sito web.

Un'intestazione disordinata, angusta o difficile da usare può facilmente portare alla frustrazione e indurre i visitatori ad abbandonare rapidamente il tuo sito mobile. In questo tutorial, spiegherò come progettare un'intestazione mobile intuitiva e completamente reattiva utilizzando il popolare generatore di pagine WordPress Elementor .
Quindi, se sei pronto a far salire di livello il tuo gioco di web design mobile, tuffiamoci. Ecco come creare un'intestazione mobile reattiva con Elementor .
Impostazione dell'intestazione
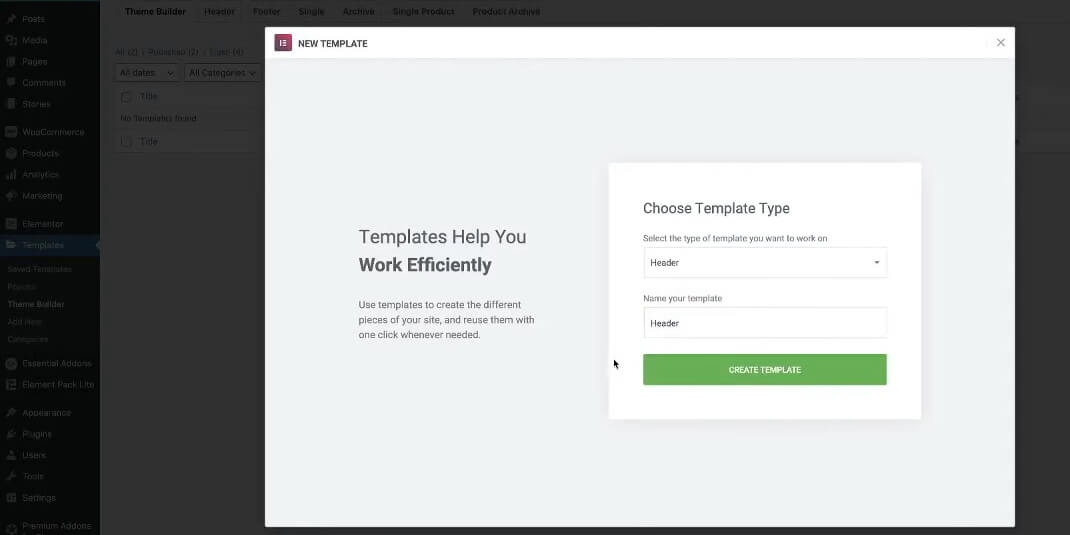
La prima cosa che dobbiamo fare è creare un nuovo modello di intestazione in Elementor. Dalla dashboard di amministrazione di WordPress, vai su Modelli > Theme Builder > Aggiungi nuovo. Seleziona il tipo "Intestazione" per il tuo nuovo modello.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Assegna un nome al modello di intestazione (ad esempio "Intestazione mobile") e fai clic per creare il modello. Questo aprirà la tela di Elementor dove possiamo iniziare a costruire.
Aggiungi una nuova sezione
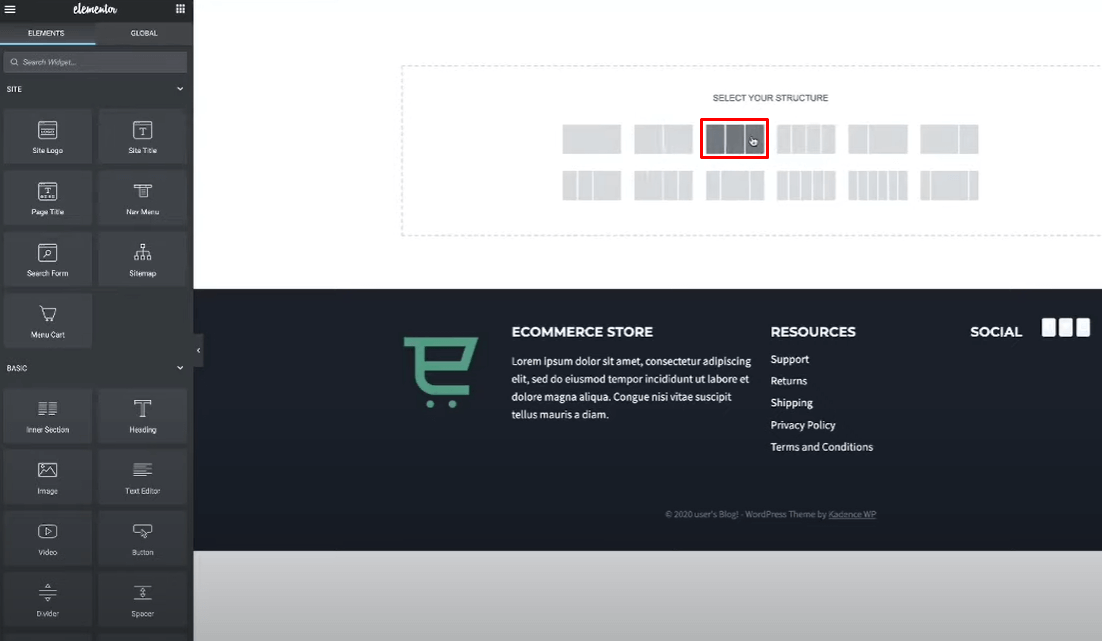
- Fare clic sull'icona più (+) per aggiungere una nuova sezione.
- Seleziona il layout "Struttura" con 3 colonne.

La struttura a tre colonne ci consentirà di avere il logo da un lato, il menu di navigazione al centro e un elemento di invito all'azione come l'icona del carrello dall'altro.
Logo del sito
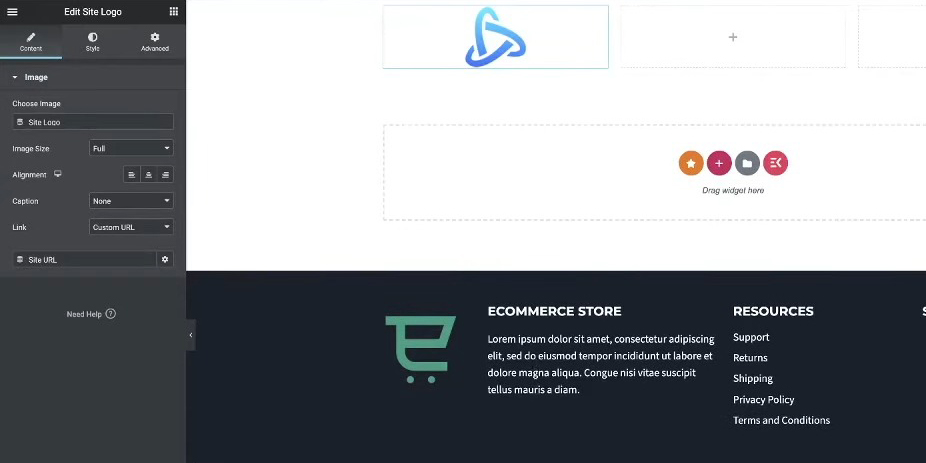
Nella colonna più a sinistra, cerca "logo sito" e aggiungi il widget Logo sito.

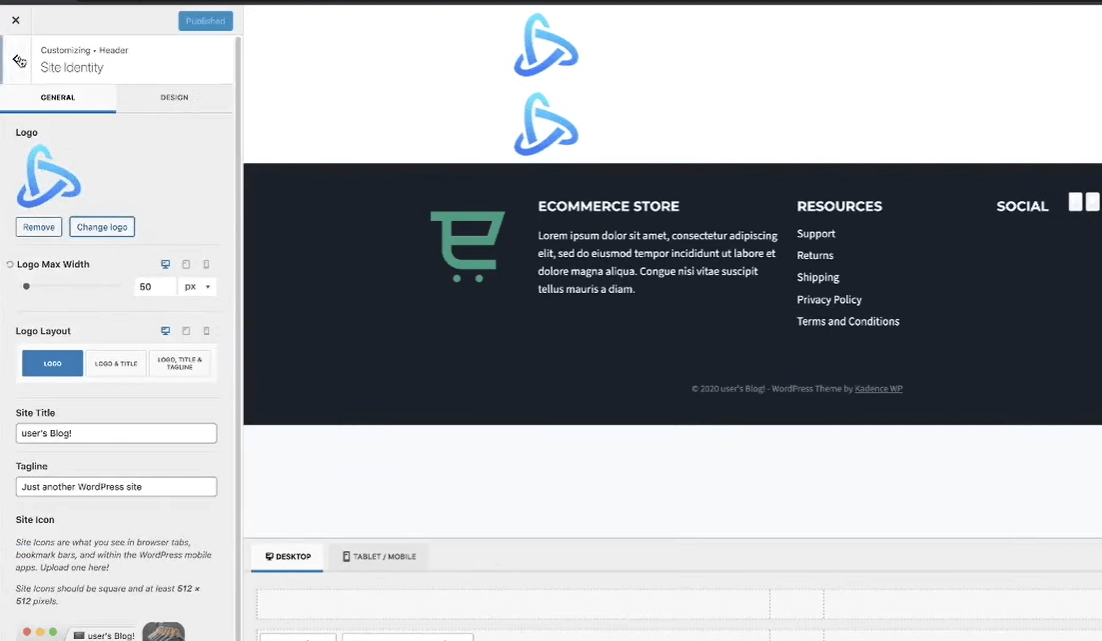
Se non hai ancora impostato un logo, puoi personalizzare le impostazioni di Identità del sito andando su Aspetto > Personalizza > Identità del sito nel tuo pannello di amministrazione di WordPress.

Menu di navigazione
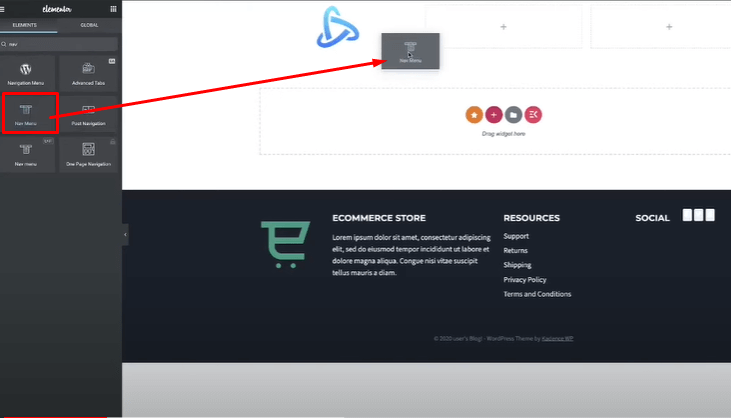
Nella colonna centrale, cerca "menu di navigazione" e aggiungi il widget Menu di navigazione.

Questo inserirà il menu di navigazione principale di WordPress.
Daremo uno stile e configureremo il layout del menu mobile in seguito.
Chiamare all'azione
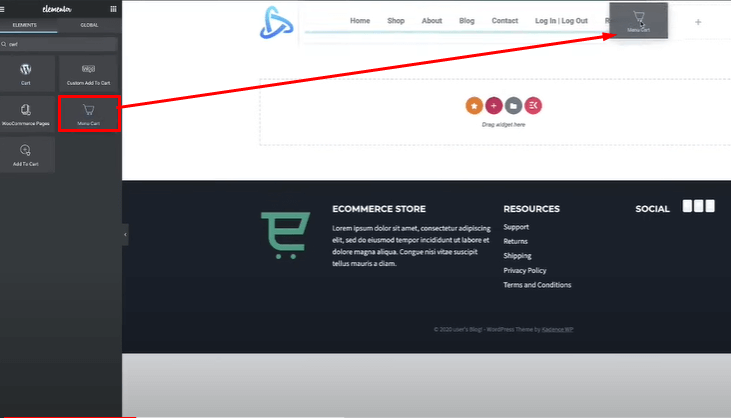
Nella colonna più a destra, aggiungi un widget Pulsante o Carrello per il tuo invito all'azione.
Utilizzerò il widget Carrello di Elementor e rimuoverò il totale parziale, lasciando solo l'icona del carrello.

Una volta implementata la struttura di base, ora disponiamo degli elementi principali per l'intestazione del nostro desktop: il logo, il menu di navigazione e il pulsante di invito all'azione del carrello.
Successivamente, passeremo allo stile effettivo e all'impostazione del comportamento reattivo sui dispositivi mobili per questo layout di intestazione.
Styling dell'intestazione
Sebbene l'obiettivo principale sia l'intestazione mobile, come punto di partenza eseguiremo prima alcuni stili di base per la visualizzazione desktop.
Regola l'imbottitura della sezione
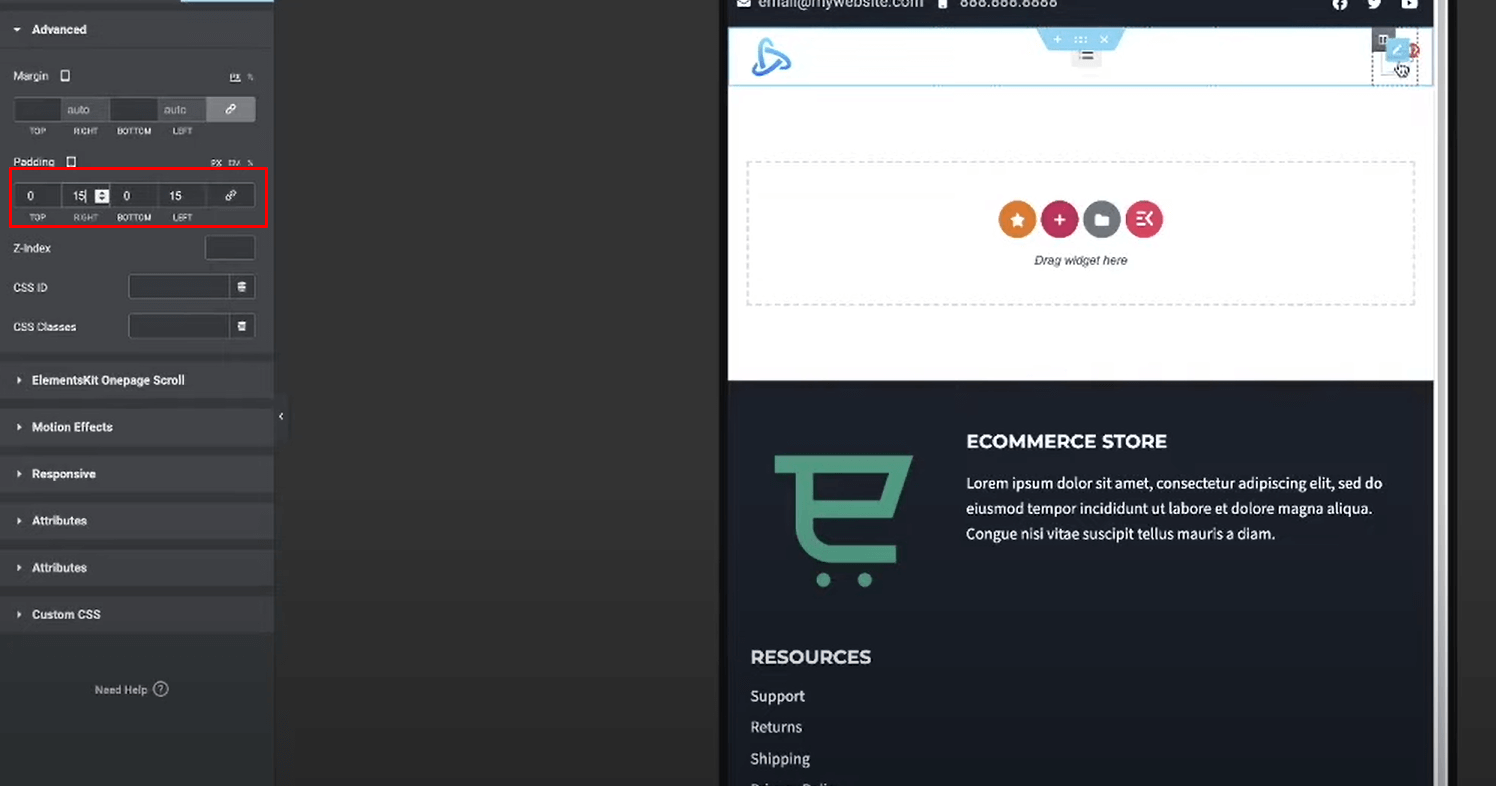
Seleziona l'intera sezione contenente le tre colonne.
Vai alle impostazioni "Avanzate" e aumenta l'imbottitura sinistra/destra per dare una certa spaziatura dai bordi.
Ho aggiunto 15px di riempimento a sinistra e a destra, ma puoi regolarlo in base alle tue preferenze.

Allinea il menu di navigazione
Seleziona il widget Menu di navigazione nella colonna centrale.
Vai alle impostazioni "Layout" e imposta l'allineamento orizzontale al centro.
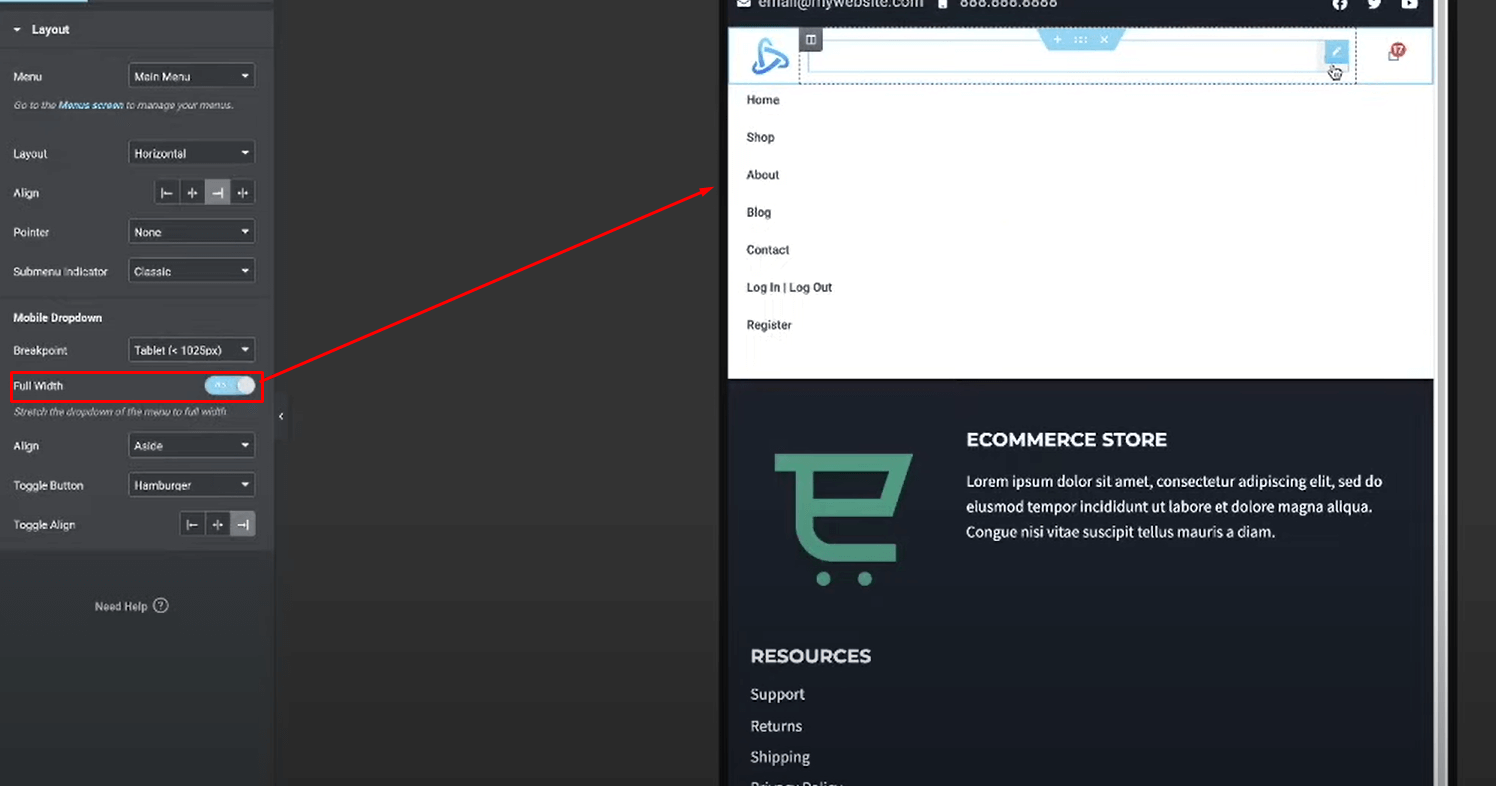
Ciò centrerà i collegamenti del menu di navigazione nella colonna centrale per la visualizzazione desktop. Ma per i dispositivi mobili, spostalo a destra.

Ora abilita l'intera larghezza, quindi espandi semplicemente il menu mobile.

Dai uno stile all'icona del carrello
Seleziona il widget Carrello che hai aggiunto nella colonna di destra.
Rimuovi il totale parziale, lasciando solo l'icona del carrello principale.
Vai alle impostazioni "Stile" e personalizza l'icona: dimensione del carattere, colore, ecc.

Sono andato con un'icona del carrello nera solida. Ma puoi modellare questo elemento di invito all'azione come preferisci.
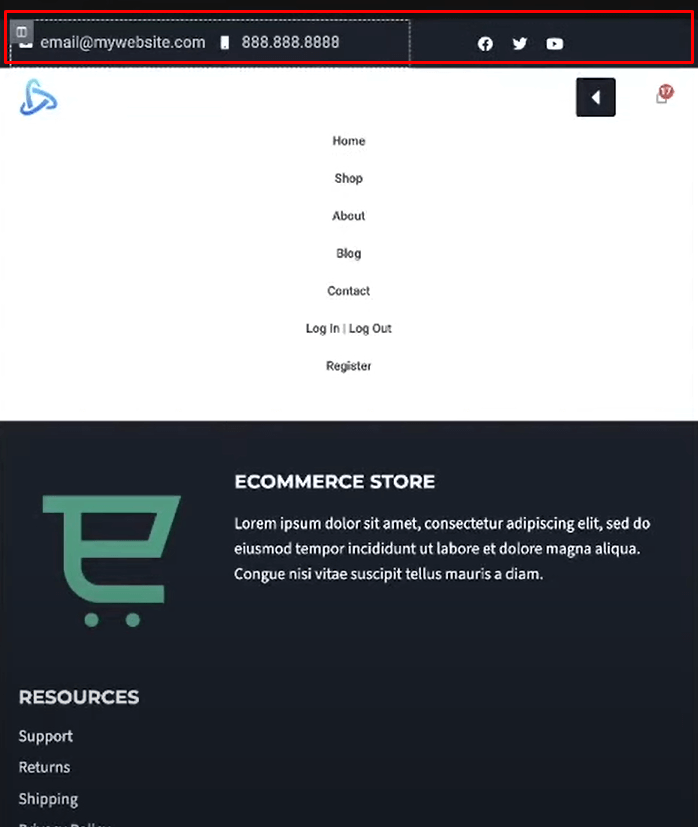
Aggiungi barra superiore per contatti/social Facoltativamente, puoi aggiungere una sezione aggiuntiva della barra superiore sopra l'intestazione principale per i dettagli di contatto e le icone social:
Aggiungi una nuova sezione a colonna singola sopra l'intestazione.

Disegna e posiziona questi elementi come preferisci nella barra in alto.
Se lo si desidera, questa barra superiore può anche essere nascosta per le visualizzazioni mobili, di cui parlerò nella sezione successiva.
Ecco i passaggi per modellare l'intestazione mobile in Elementor:
Styling dell'intestazione mobile
Veniamo ora all'evento principale: rendere il design di questa intestazione reattivo e ottimizzato per i dispositivi mobili. Lavoreremo principalmente nella modalità di anteprima reattiva.
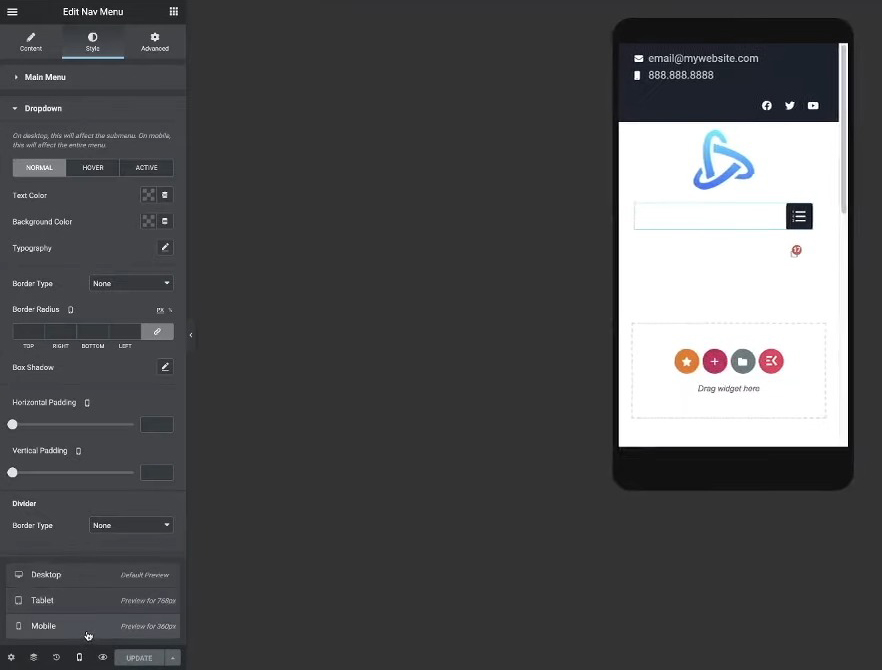
Passa alla modalità reattiva
Fai clic sulle icone reattive nella parte superiore della tela di Elementor per alternare tra le visualizzazioni desktop, tablet e mobile.

Seleziona l'icona della visualizzazione mobile per iniziare a creare stili per schermi più piccoli.
Riposiziona il logo e l'icona del carrello
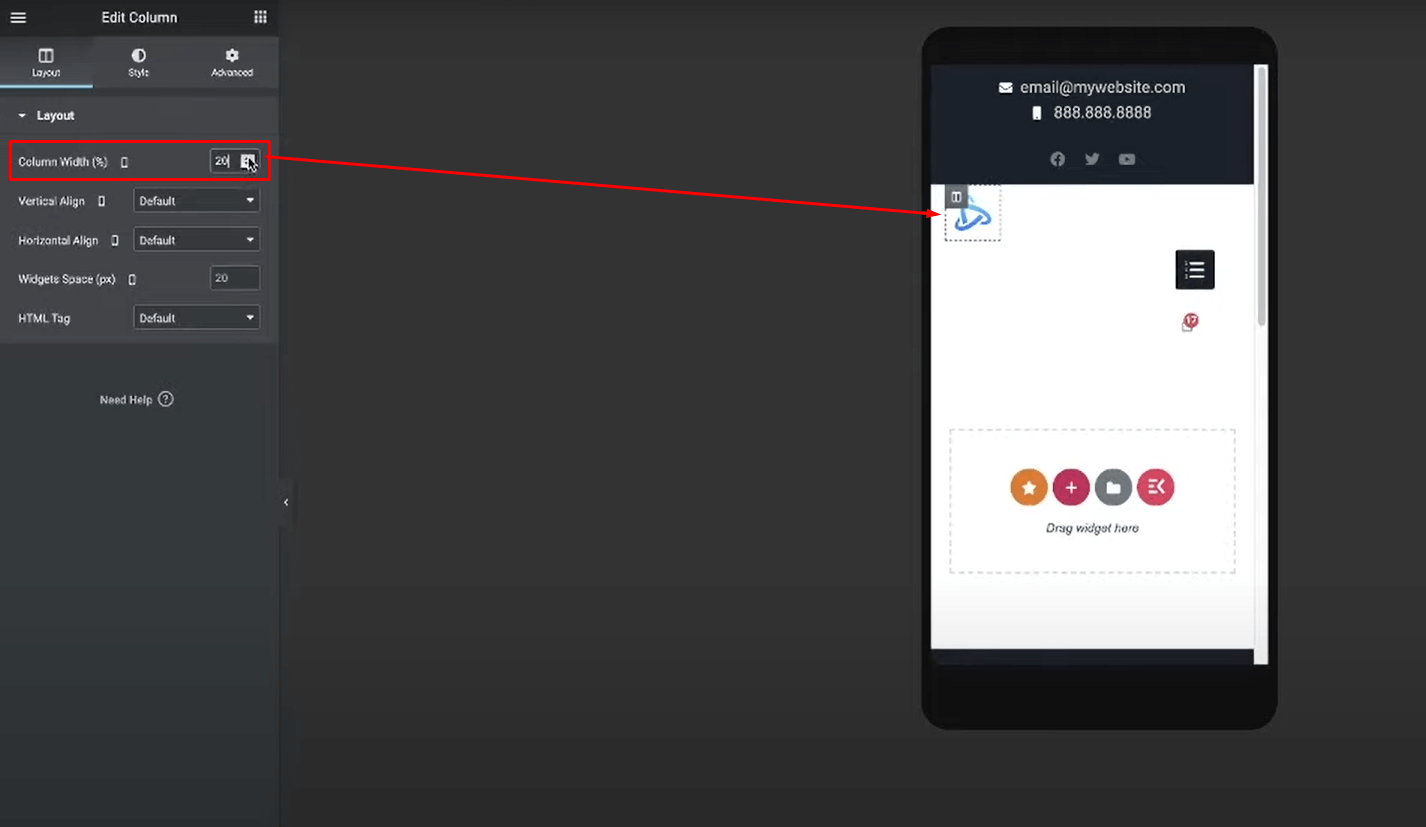
Seleziona la colonna di sinistra contenente il logo.
Vai su Avanzate > Responsive e riduci la larghezza della colonna a circa il 20-25%.

Per la colonna destra con il carrello, ridurre anche la Larghezza della colonna fino a raggiungere la spaziatura desiderata dai bordi.
Ciò farà sì che il logo e l'icona del carrello occupino meno spazio orizzontale, evitando che vengano troppo deformati.
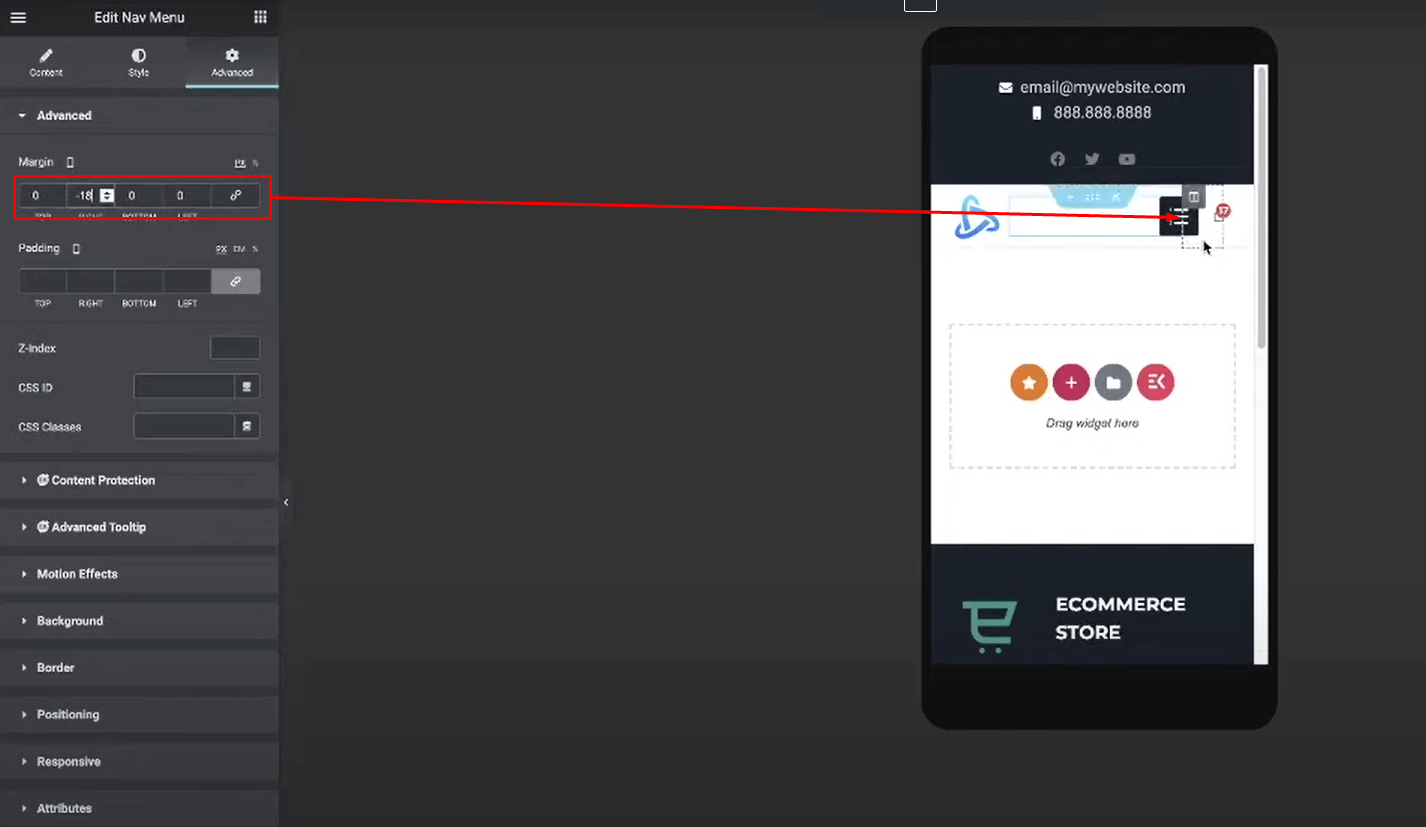
Posizione Icona Menu Hamburger
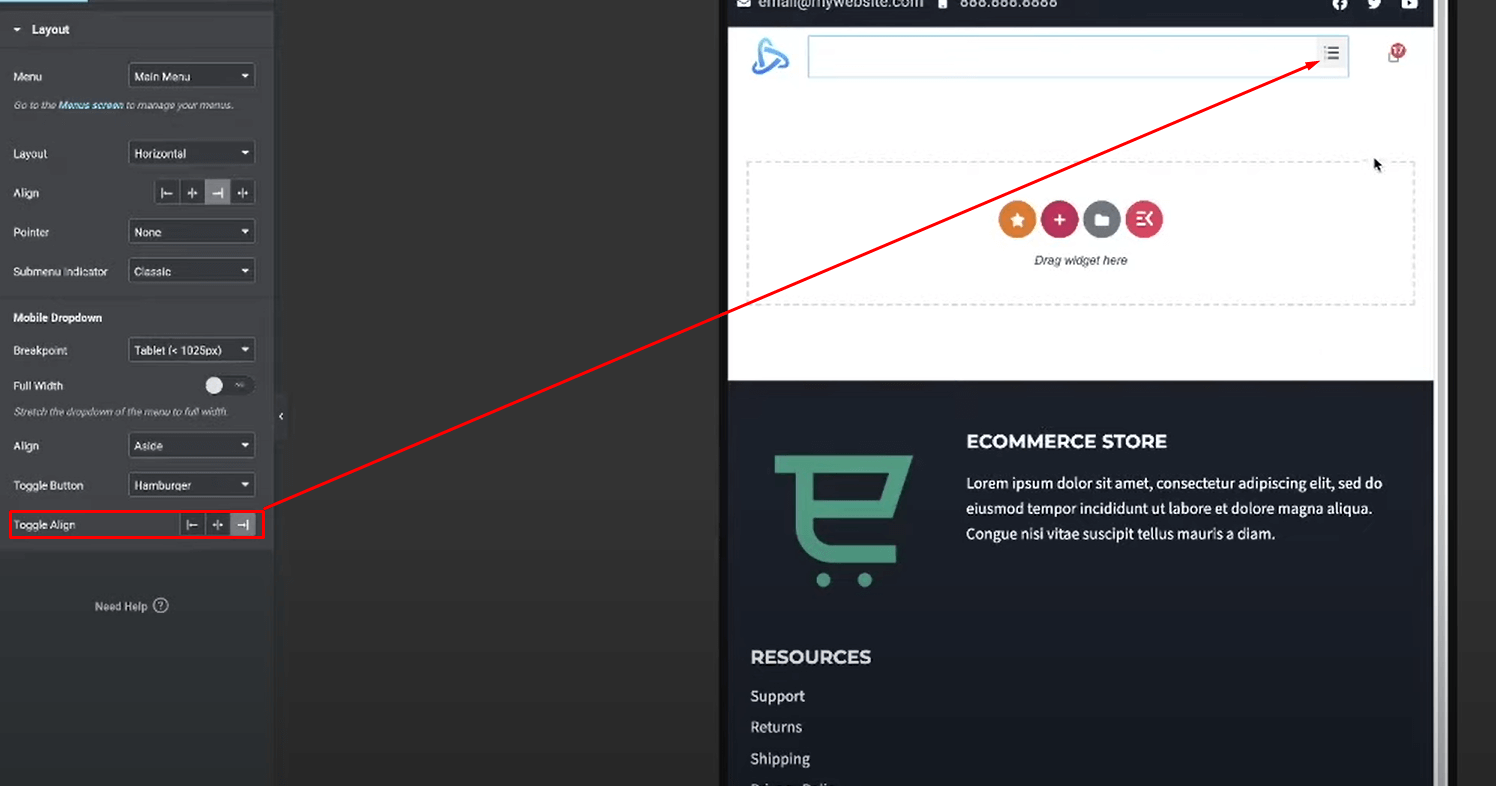
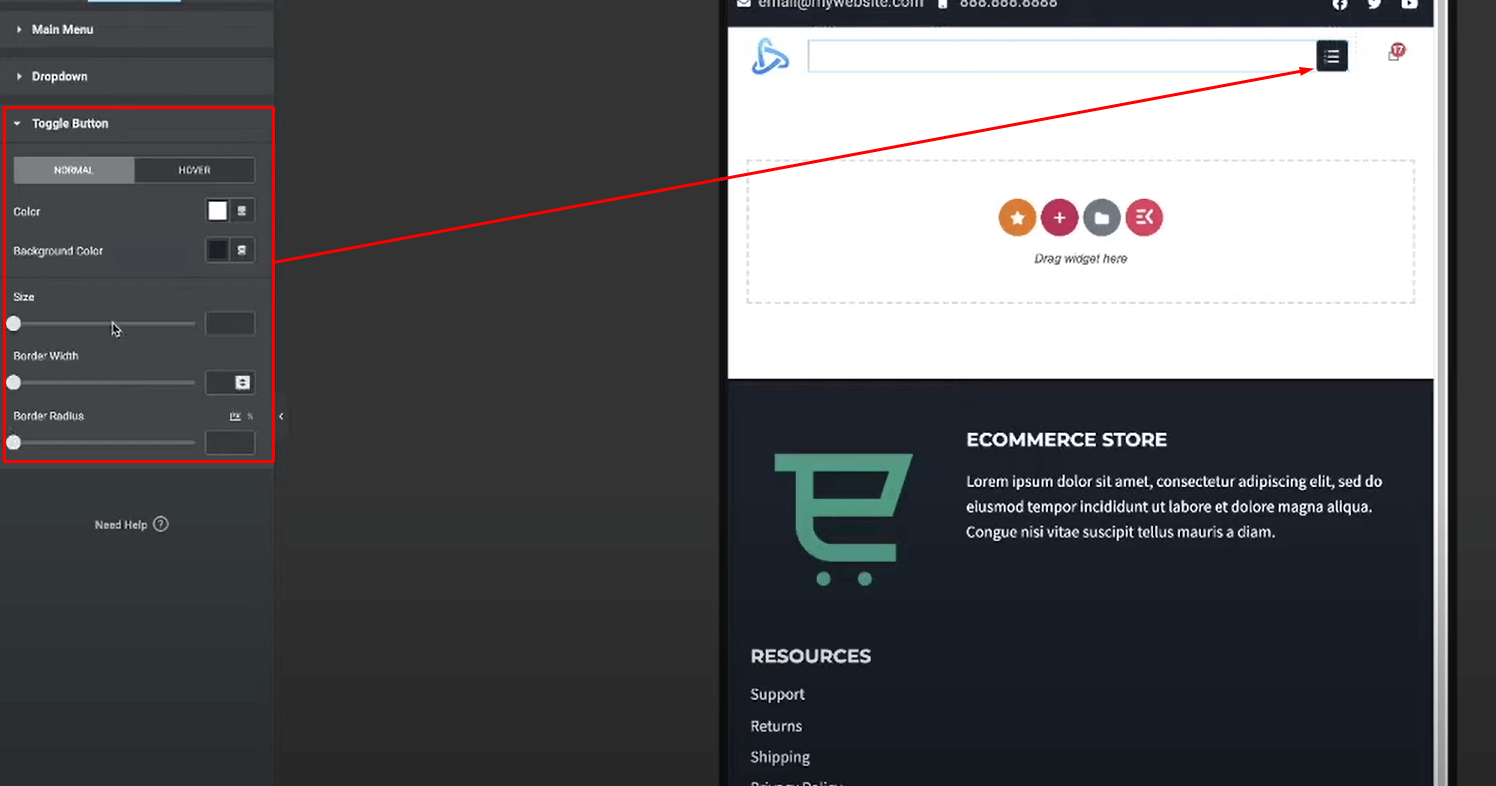
Seleziona il widget Menu di navigazione nella colonna centrale.
Vai su Layout e imposta l'interruttore Allinea a destra posizionando correttamente l'icona dell'hamburger.

Vai su Stile > Attiva/Disattiva e modifica lo stile dell'icona dell'hamburger (colore, dimensione, ecc.).
Facoltativamente, puoi regolare il margine/imbottitura sul widget del menu di navigazione stesso per posizionare perfettamente visivamente l'icona dell'hamburger.

Con queste modifiche chiave, la tua intestazione ora dovrebbe essere completamente reattiva! Il layout rimarrà pulito e utilizzabile anche se ridotto a schermi mobili più piccoli. La sezione successiva illustra alcuni suggerimenti aggiuntivi e best practice.
Pensieri conclusivi
Ecco qua! Ora sai come creare un menu di intestazione mobile pulito, intuitivo e completamente reattivo utilizzando Elementor .
Avere un sito web che offra un'esperienza ottimale su tutti i dispositivi è fondamentale nel mondo odierno basato sui dispositivi mobili. Seguendo i passaggi descritti in questo tutorial, fornirai un'intestazione elegante e facile da navigare ai tuoi visitatori mobili.




