La maggior parte delle persone che utilizzano il generatore di temi Divi conferma le sue prestazioni sia in termini di funzionalità del sito Web creato sia in termini di opzioni di personalizzazione che sono quasi illimitate. La creazione di intestazioni appiccicose è stata fluida dall'arrivo del generatore di temi, ma scopriamo che molte persone non sanno come crearle senza utilizzare codice aggiuntivo. Tuttavia, è abbastanza facile farlo anche grazie alle opzioni appiccicose di Divi. In effetti, non solo è più facile, ma questo metodo offre più possibilità per personalizzare il design.

Ci prenderemo quindi il tempo, in questo tutorial, per mostrarti come creare un'intestazione adesiva ultra personalizzata utilizzando le impostazioni Divi. Organizzeremo la personalizzazione di questa intestazione come segue:
- Avremo una barra di intestazione superiore + una barra dei menu
- La sezione contenente la barra dei menu fissa è configurata in modo tale che quando torni in alto, ricompare la barra dell'intestazione
- Gli stili di design della sezione adesiva (e dei suoi elementi) cambieranno una volta che la sezione diventa adesiva
Tutto questo si articolerà attorno a due parti principali: la prima dedicata alla creazione della struttura degli elementi di intestazione all'interno di un nuovo modello di intestazione, e la seconda all'applicazione degli effetti adesivi personalizzati.
1. Creazione della struttura degli elementi dell'intestazione in un nuovo modello di intestazione
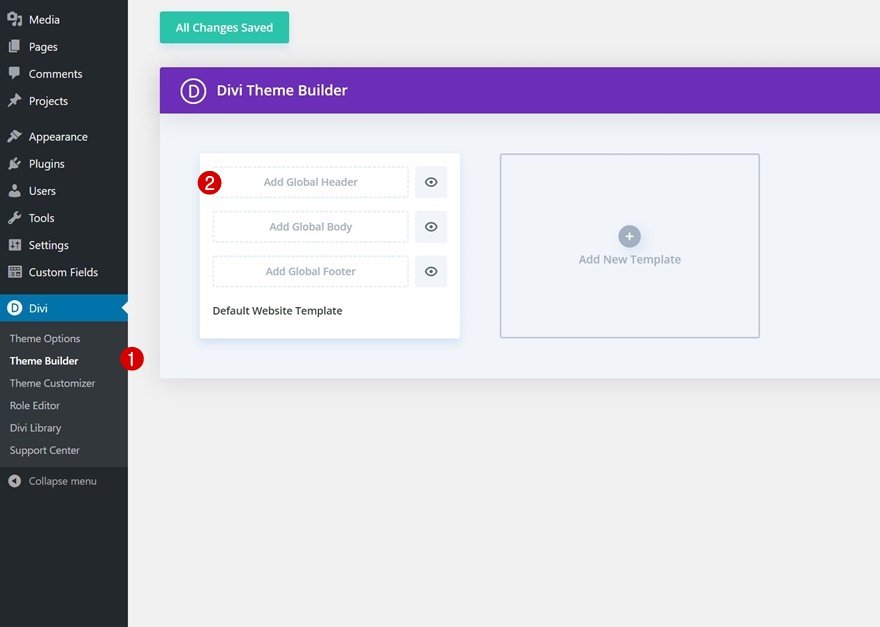
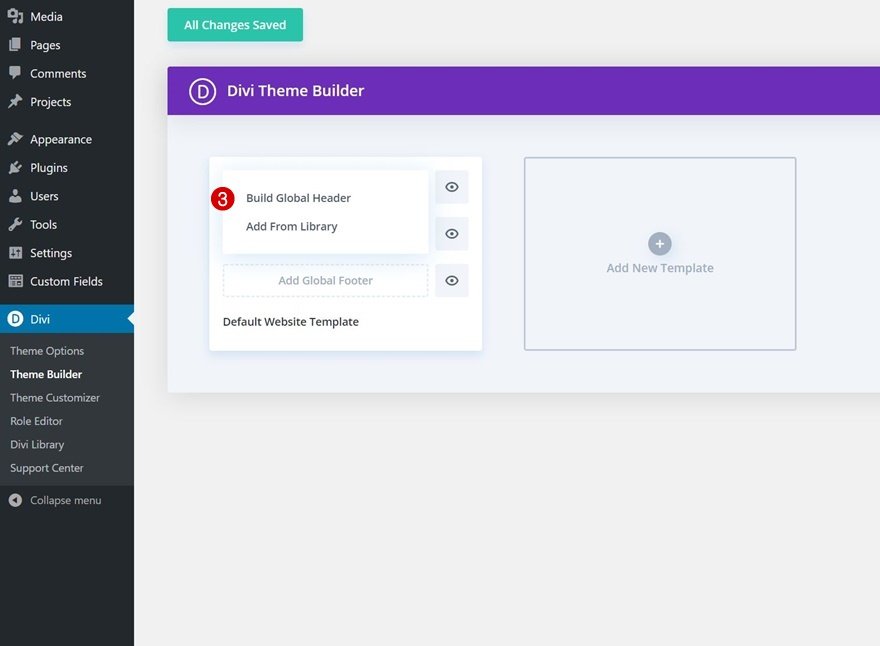
Crea nuovo modello di intestazione globale
Il primo passo è ottenere il modello di intestazione globale e scaricarlo sul tema del generatore Divi. Su Divi, creerai una nuova intestazione globale o personalizzata.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora

Imposta la sezione n. 1
All'interno dell'editor dei modelli, noterai una sezione. È qui che inizieremo a creare la struttura degli elementi della nostra intestazione. Quindi, aprilo e iniziamo la configurazione.
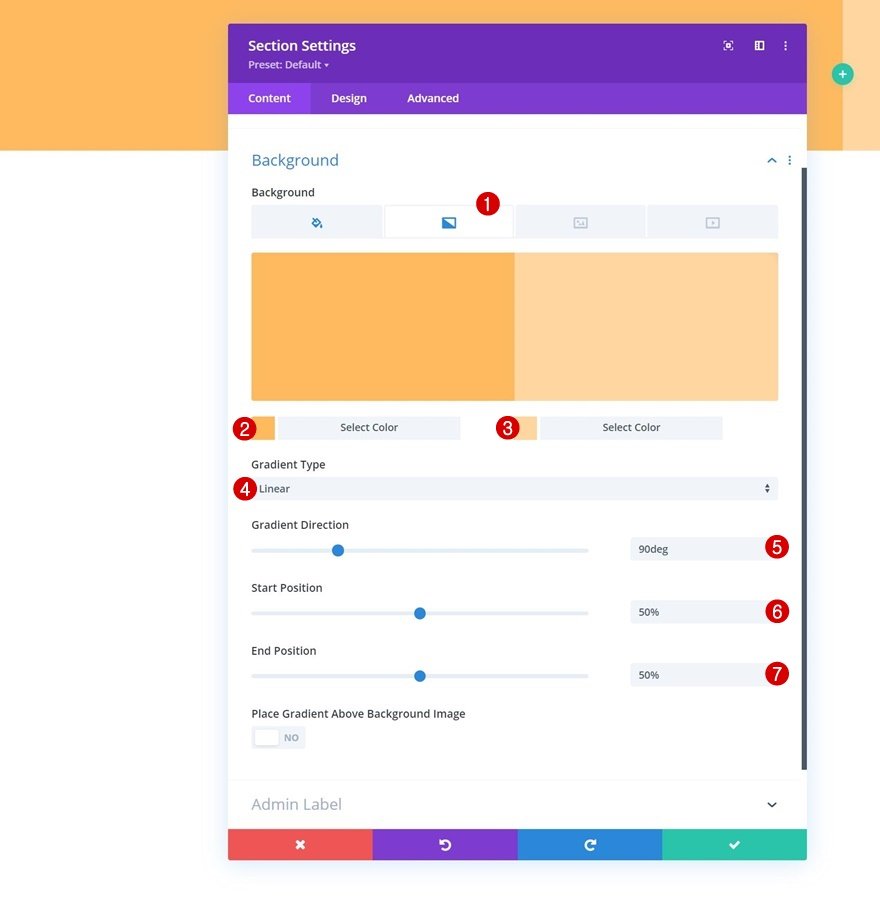
Gradient background
Applicheremo prima lo sfondo sfumato come segue:
- Colore 1: # ffba60
- Colore 2: # ffd6a0
- Direzione gradiente: 90 gradi
- Posizione iniziale: 50%
- Posizione finale: 50%

Spacing
Successivamente è necessario rimuovere tutto il riempimento superiore e inferiore predefinito.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0 px

Aggiungi una nuova riga
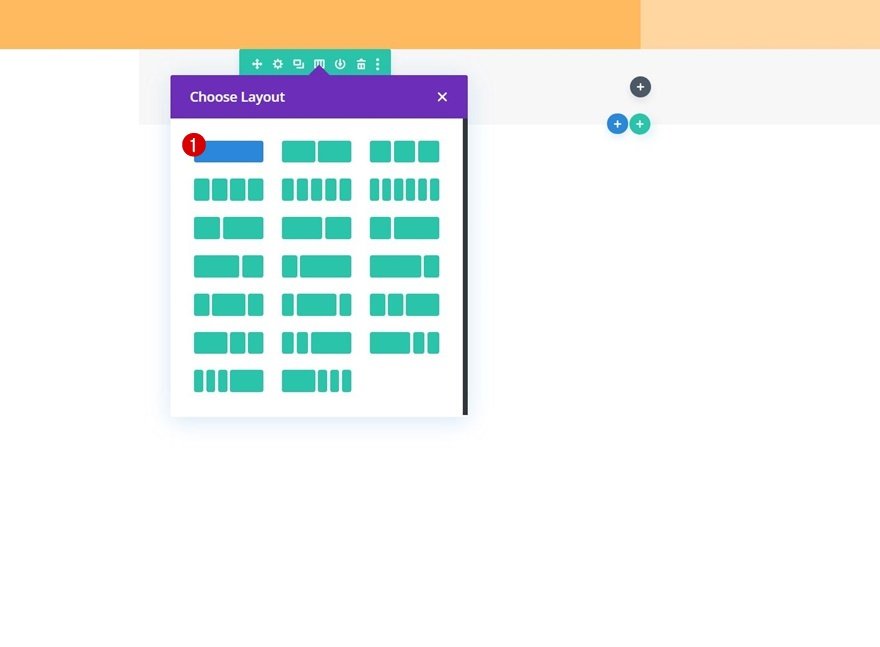
Per creare la nostra barra di intestazione superiore, aggiungeremo una nuova riga alla nostra sezione.
Column Structure
La nuova riga deve essere definita utilizzando la seguente struttura di colonne:

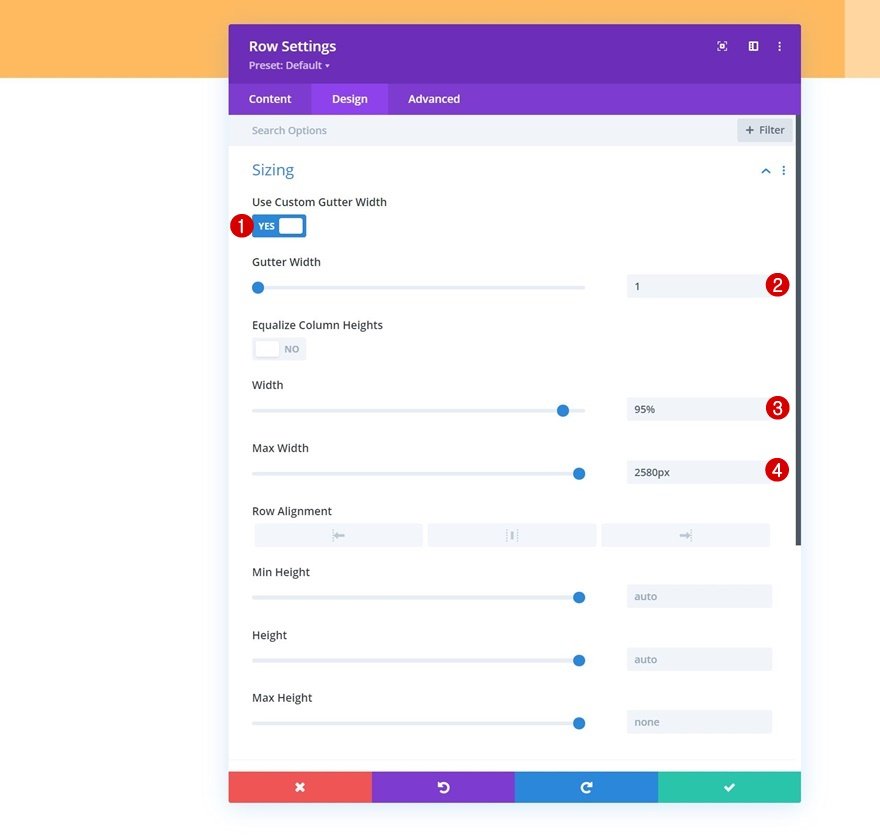
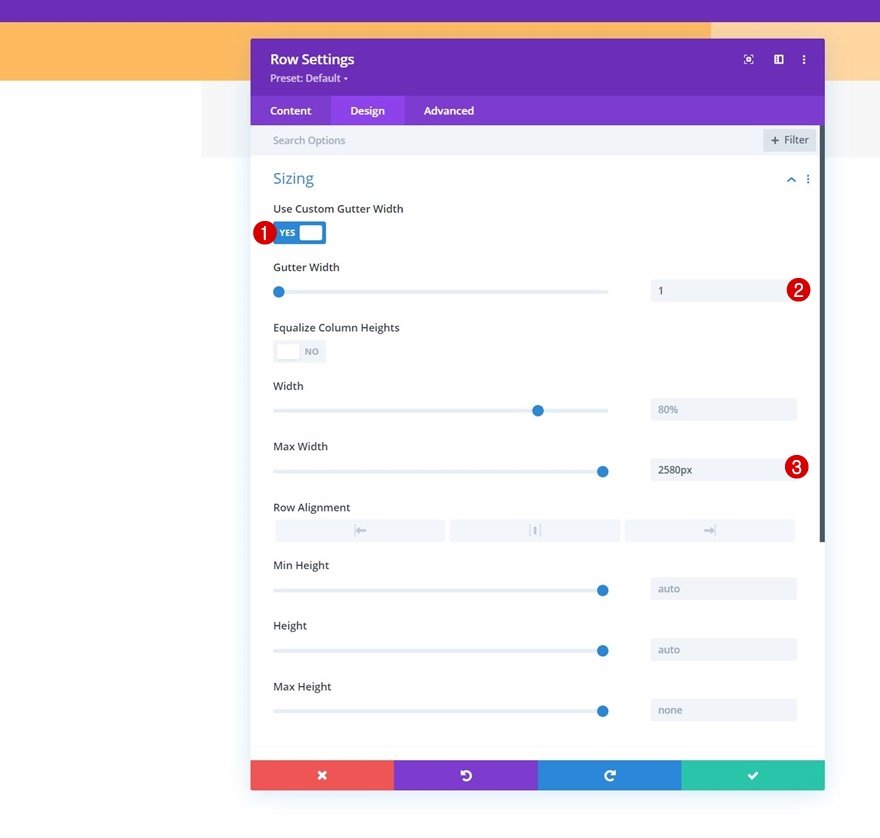
Sizing
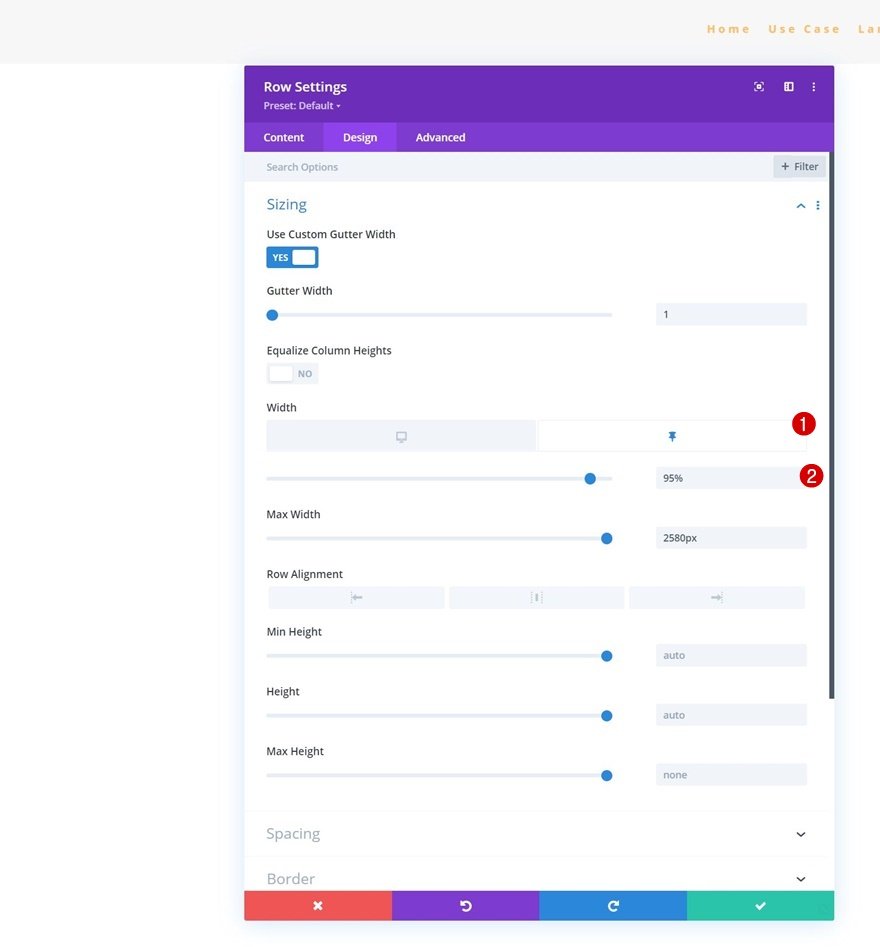
Senza aggiungere ancora alcun modulo, apri le impostazioni della riga e modifica le impostazioni di dimensionamento come segue:
- Usa larghezza grondaia personalizzata: sì
- Larghezza grondaia: 1
- Larghezza: 95%
- Larghezza massima: 2580 px

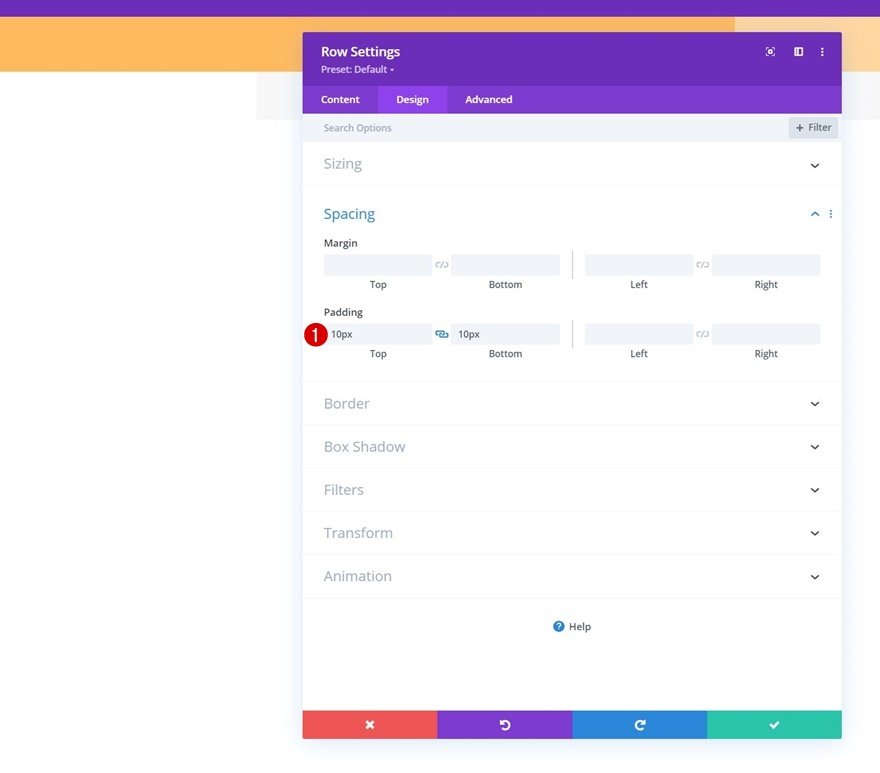
Spacing
A questo livello, aggiungerai un'imbottitura superiore e inferiore personalizzata.
- Imbottitura superiore: 15 px
- Imbottitura inferiore: 15 px

Main Element CSS
Ora aggiungerai una riga di codice CSS all'elemento principale della riga nella scheda avanzata. L'obiettivo qui è assicurarsi che le colonne rimangano una accanto all'altra su schermi di dimensioni inferiori.
| 01 | display: flex; |

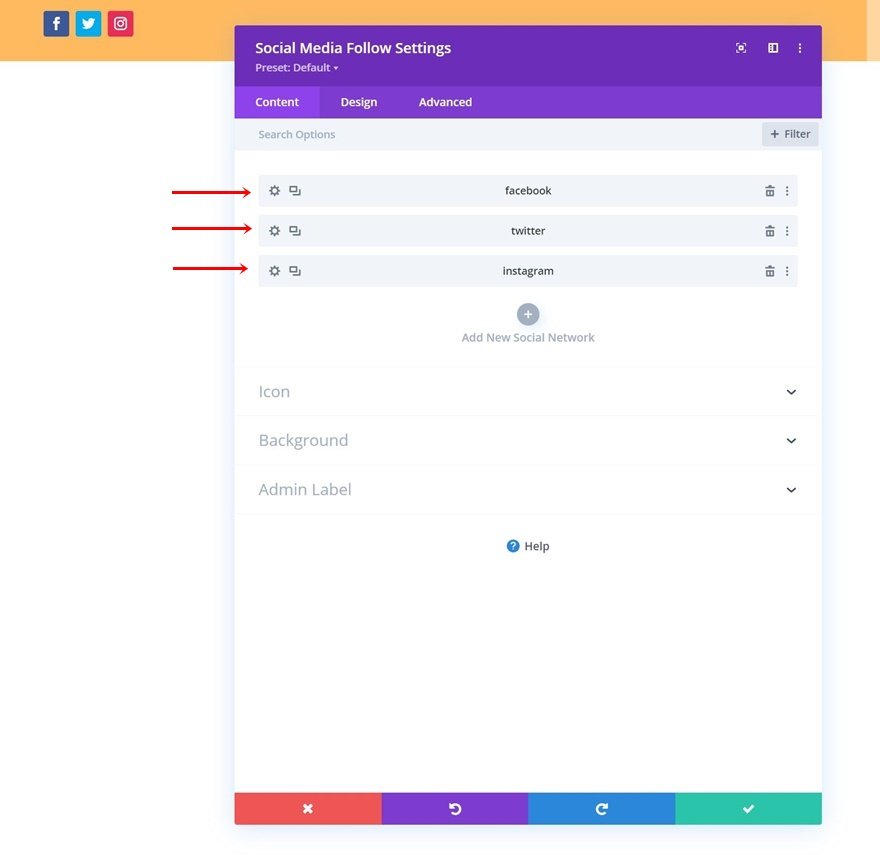
Aggiungi il modulo Segui social media alla colonna 1
Ora possiamo aggiungere moduli. Cominciamo dalla colonna 1 con un Social Media Follow Module.
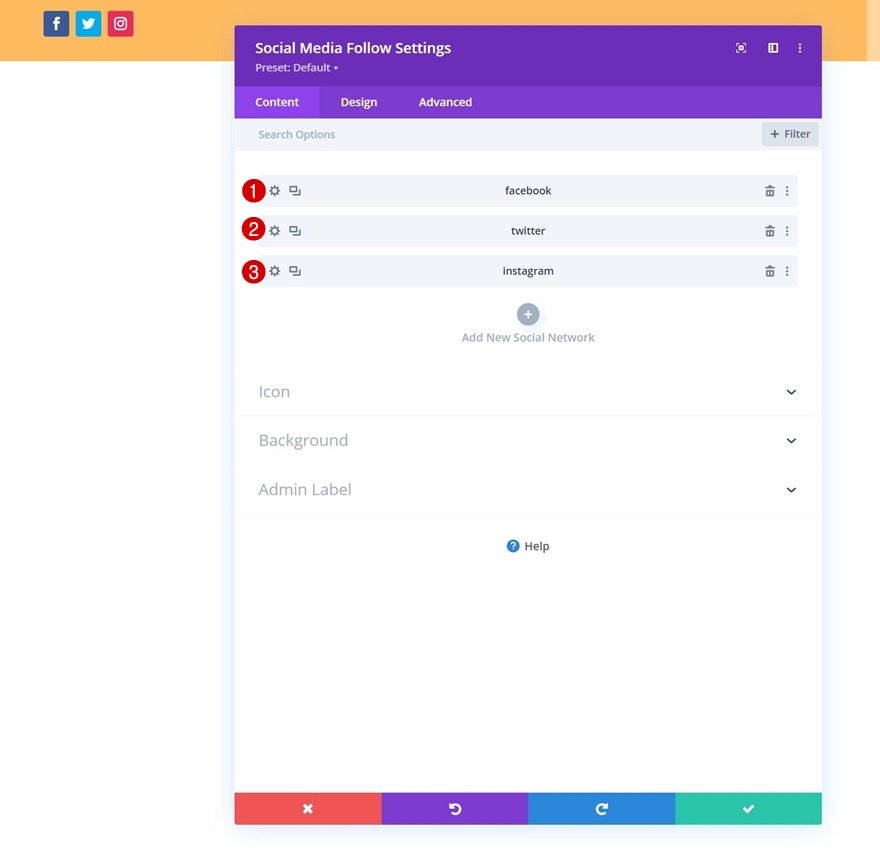
Add Social Networks of Choice
Aggiungerai i social network di tua scelta insieme ai loro collegamenti corrispondenti.

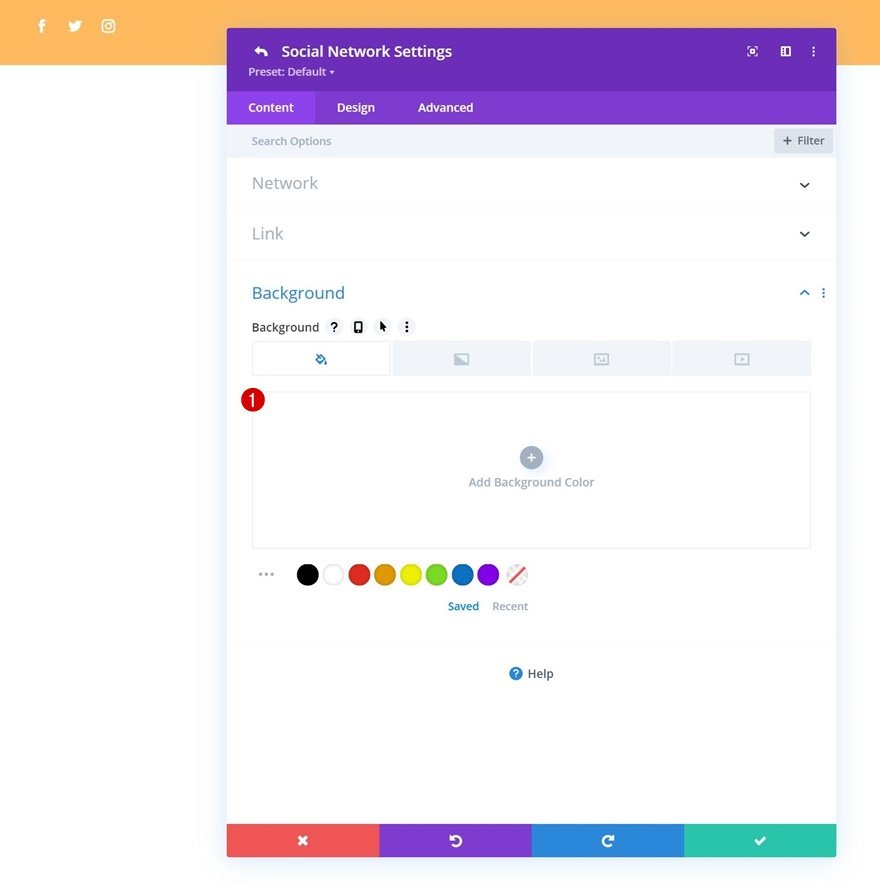
Quindi, devi rimuovere il colore di sfondo di ogni social network.


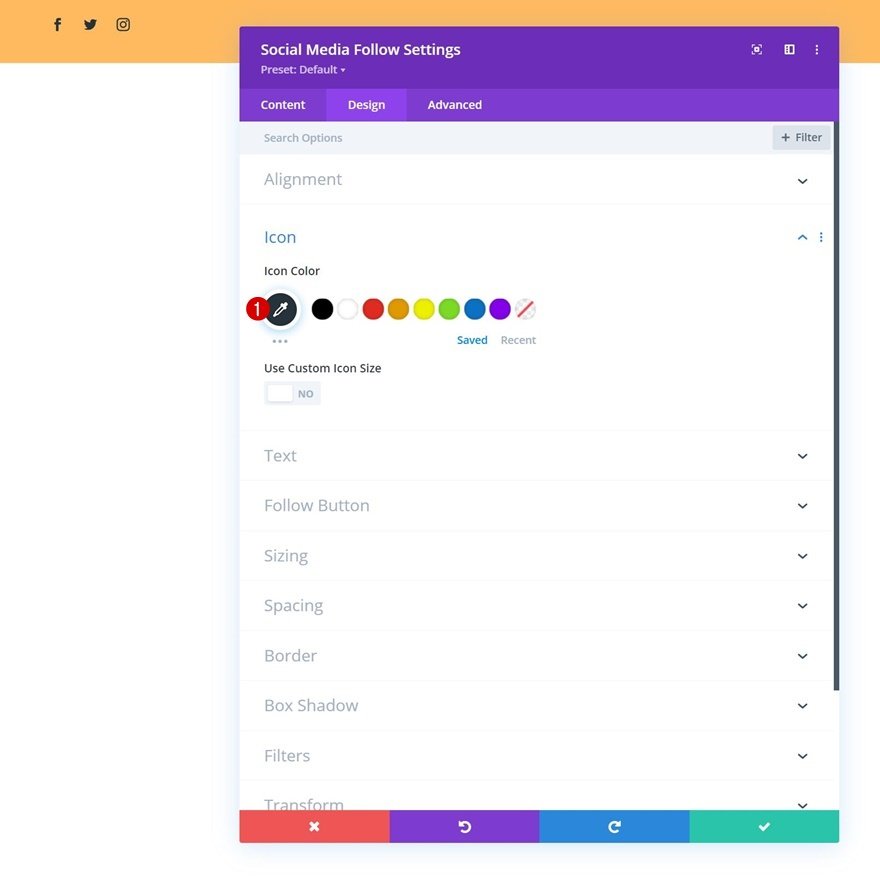
Icon Settings
Torna alle impostazioni generali del modulo e cambia il colore dell'icona nella scheda design.
- Colore icona: # 26333a

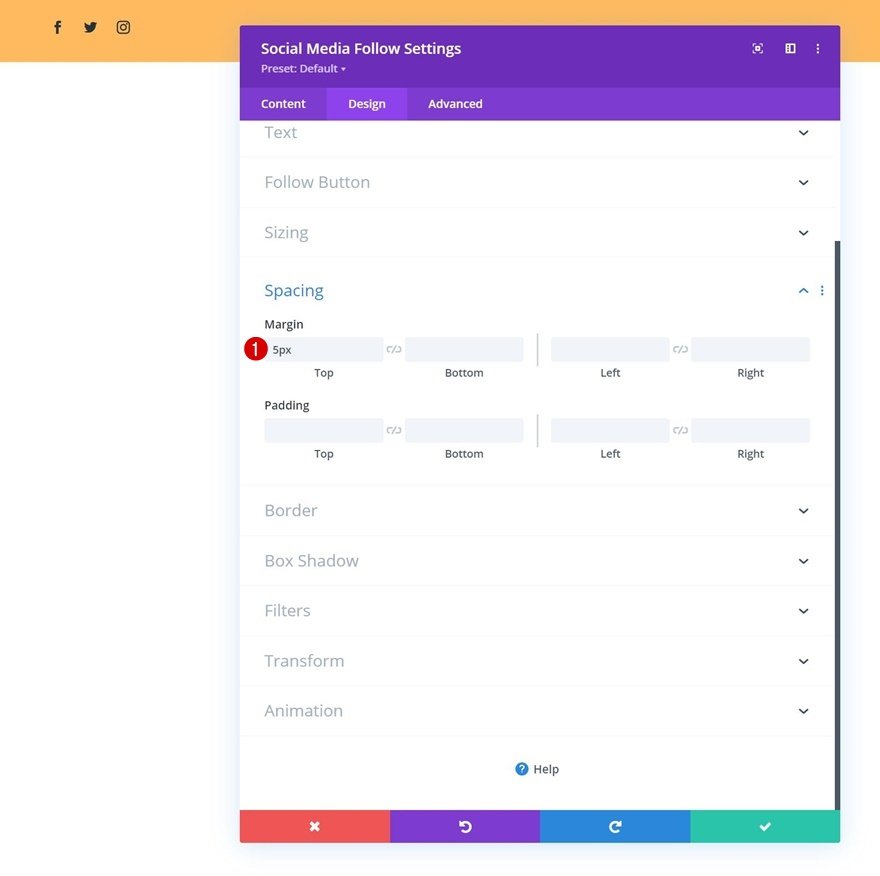
Spacing
Aggiungi un po 'di margine superiore.
- Margine superiore: 5px

Aggiungi modulo pulsanti alla colonna 2
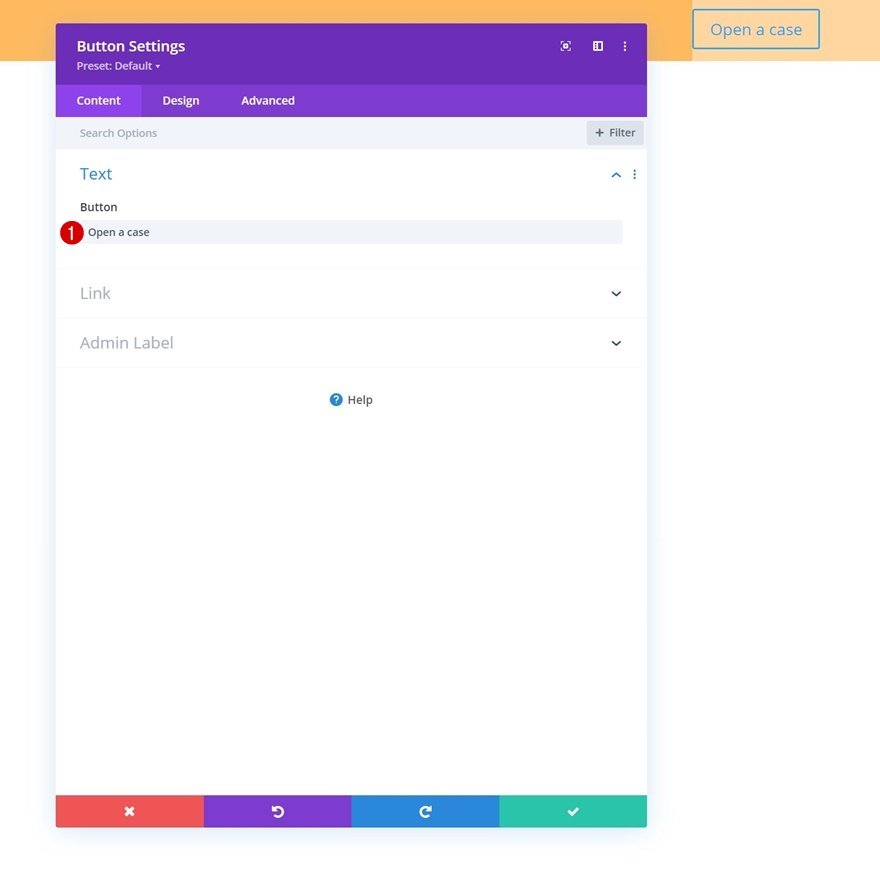
Nella colonna 2, l'unico modulo di cui abbiamo bisogno è un modulo pulsante. Aggiungi prima una copia di tua scelta.

Quindi aggiungi un collegamento.

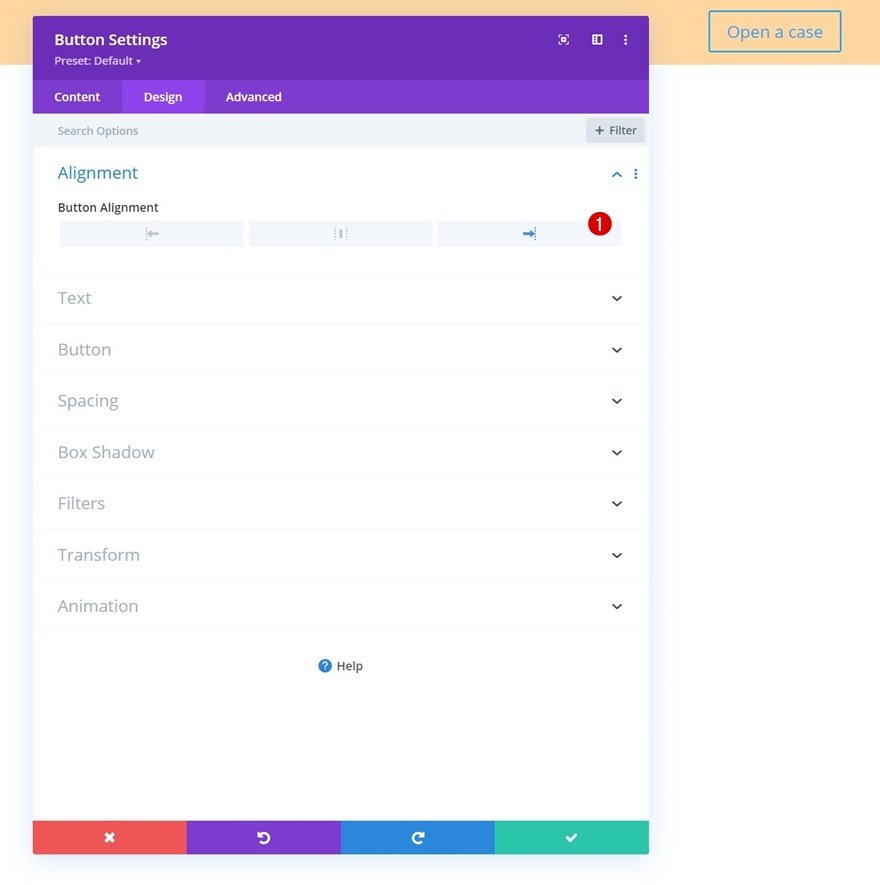
Successivamente, è necessario passare alla scheda di progettazione e modificare l'allineamento dei pulsanti.
- Allineamento dei pulsanti: a destra

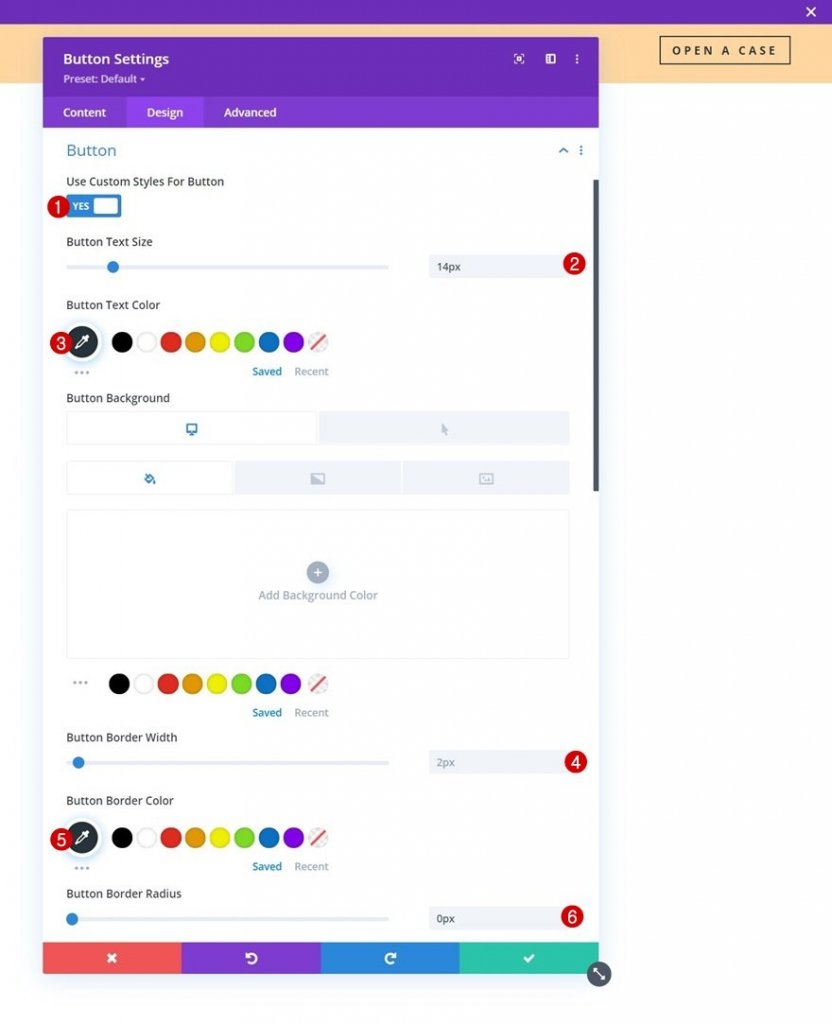
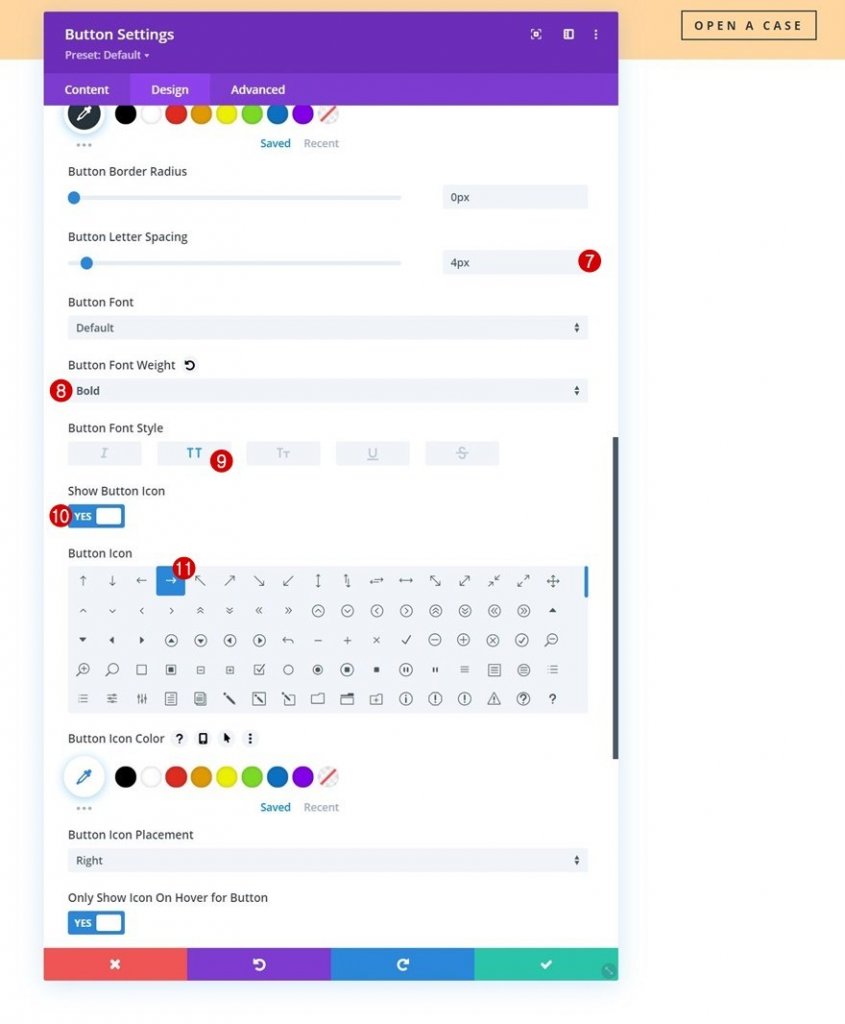
Configuriamo alcuni elementi di stile per il pulsante:
- Usa stili personalizzati per pulsante: Sì
- Dimensioni del testo del pulsante: 14 px
- Colore testo pulsante: # 26333a
- Larghezza bordo pulsante: 2px
- Colore bordo pulsante: # 26333a
- Raggio bordo pulsante: 0 px

- Spaziatura lettere pulsanti: 4px
- Peso carattere pulsante: grassetto
- Stile carattere pulsante: maiuscolo
- Pulsante Mostra: Sì

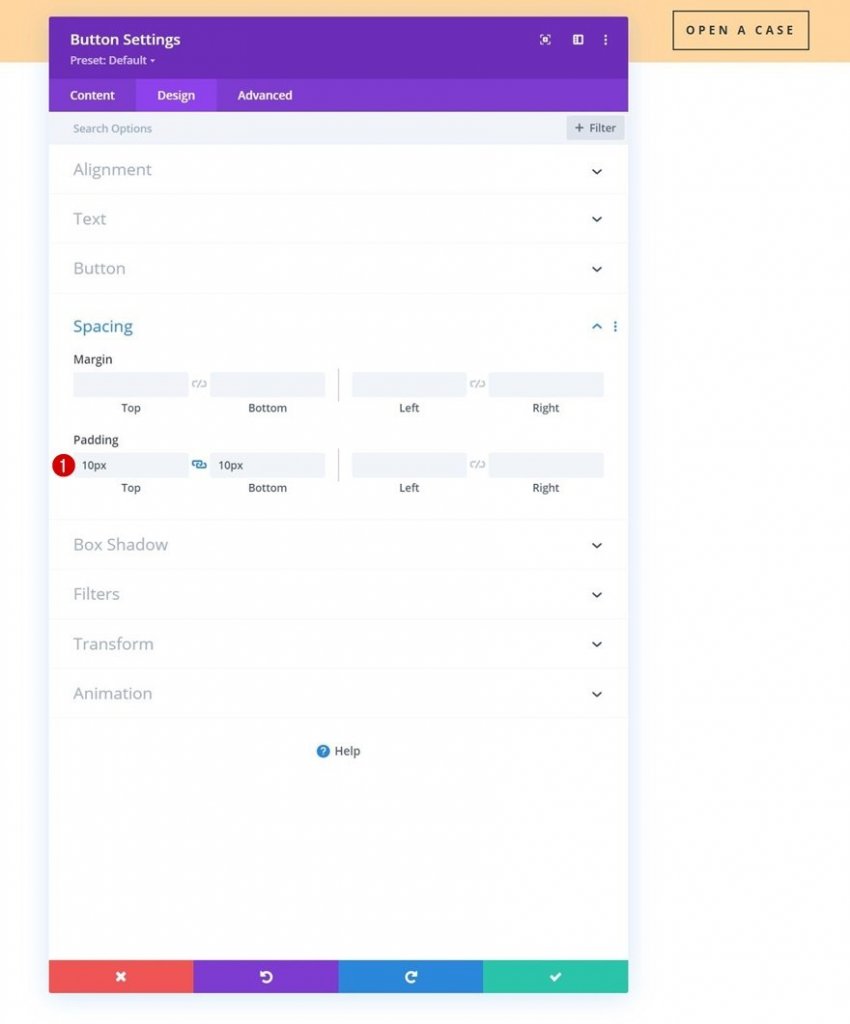
E completeremo le impostazioni del modulo aggiungendo un po 'di imbottitura superiore e inferiore alle impostazioni di spaziatura.
- Imbottitura superiore: 10 px
- Imbottitura inferiore: 10 px

La configurazione della sezione 1 è ora completa. Ora aggiungeremo una seconda sezione dedicata al menu, che diventerà appiccicosa nella seconda parte di questo tutorial.
Aggiungi la sezione n. 2
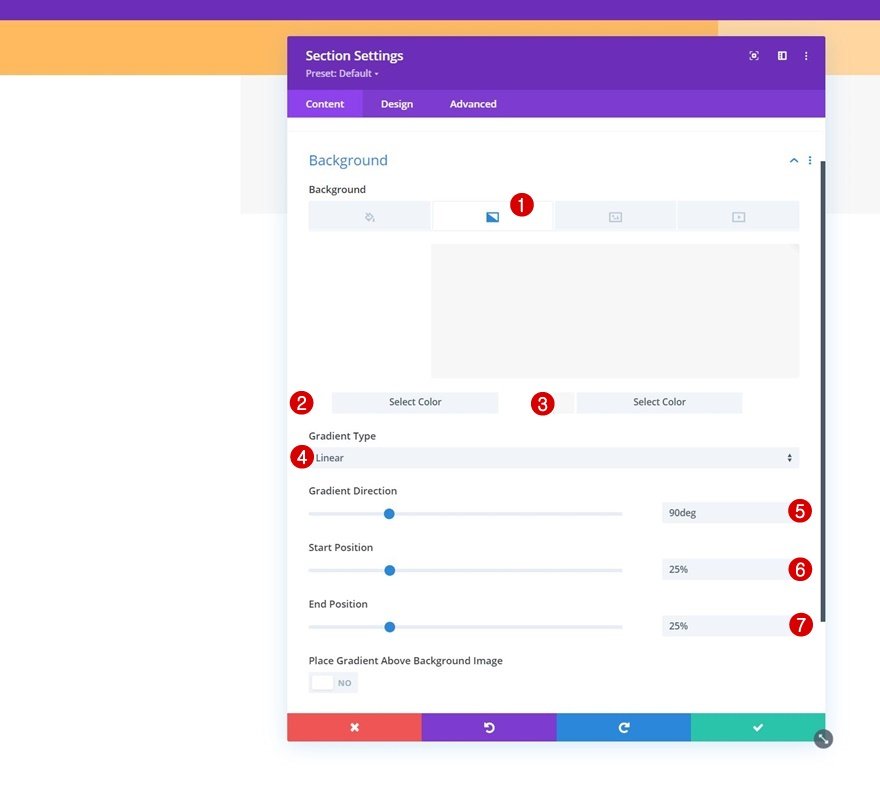
La sezione 2 dedicata al menu verrà aggiunta subito sotto la precedente. Come nella sezione 1, configureremo prima lo sfondo sfumato.
- Colore 1: #ffffff
- Colore 2: # f7f7f7
- Tipo di gradiente: lineare
- Direzione gradiente: 90 gradi
- Posizione iniziale: 25%
- Posizione finale: 25%

Passa alla scheda Progettazione della sezione e rimuovi tutta la spaziatura interna superiore e inferiore predefinita.
- Imbottitura superiore: 0px
- Imbottitura inferiore: 0 px

Aggiungi nuova riga
Dovremo utilizzare la seguente struttura di colonne:

Quindi, passa alla scheda di progettazione della riga e modifica le impostazioni di ridimensionamento come segue:
- Usa larghezza grondaia personalizzata: sì
- Larghezza grondaia: 1
- Larghezza massima: 2580 px

Rimuovi tutto il riempimento predefinito superiore e inferiore successivo.
- Imbottitura superiore: 10 px
- Imbottitura inferiore: 10 px

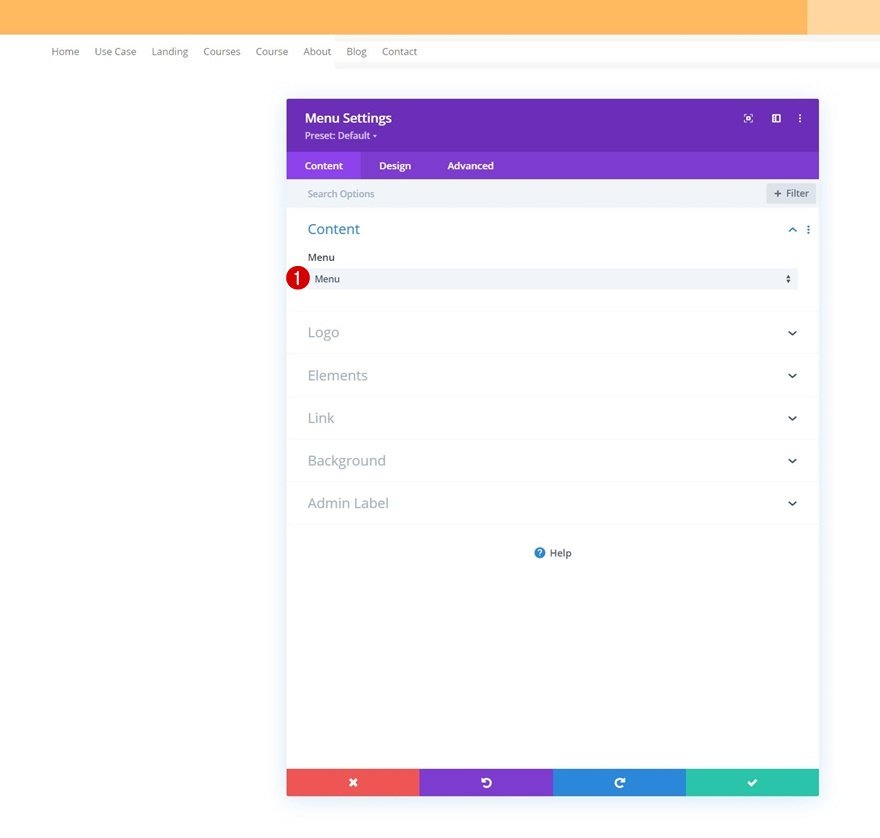
Aggiungi modulo menu alla colonna
Devi aggiungere un modulo menu alla colonna della riga e selezionare un menu dinamico di tua scelta.

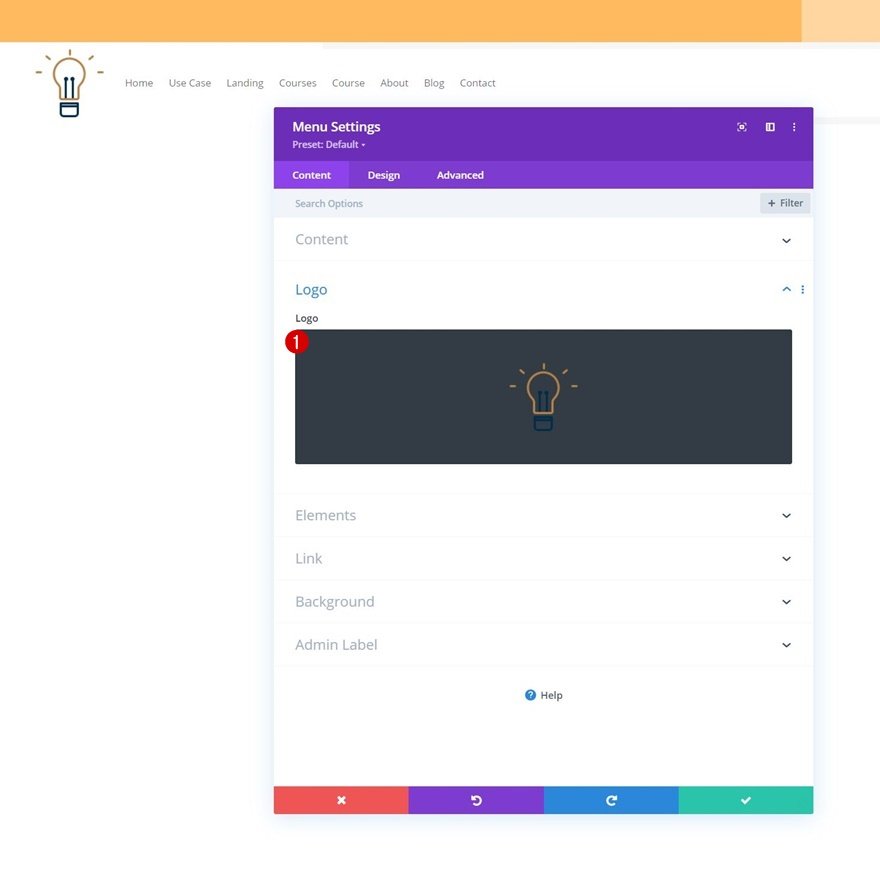
Carica un logo successivo.

Successivamente, puoi rimuovere il colore di sfondo bianco predefinito del modulo.
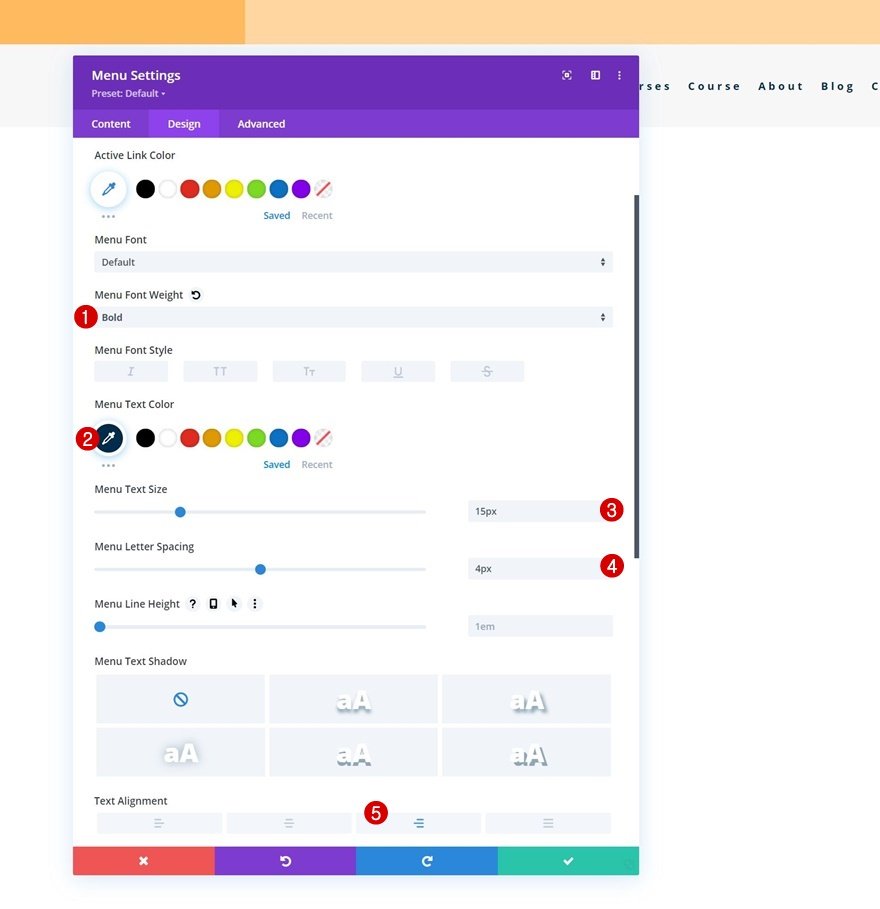
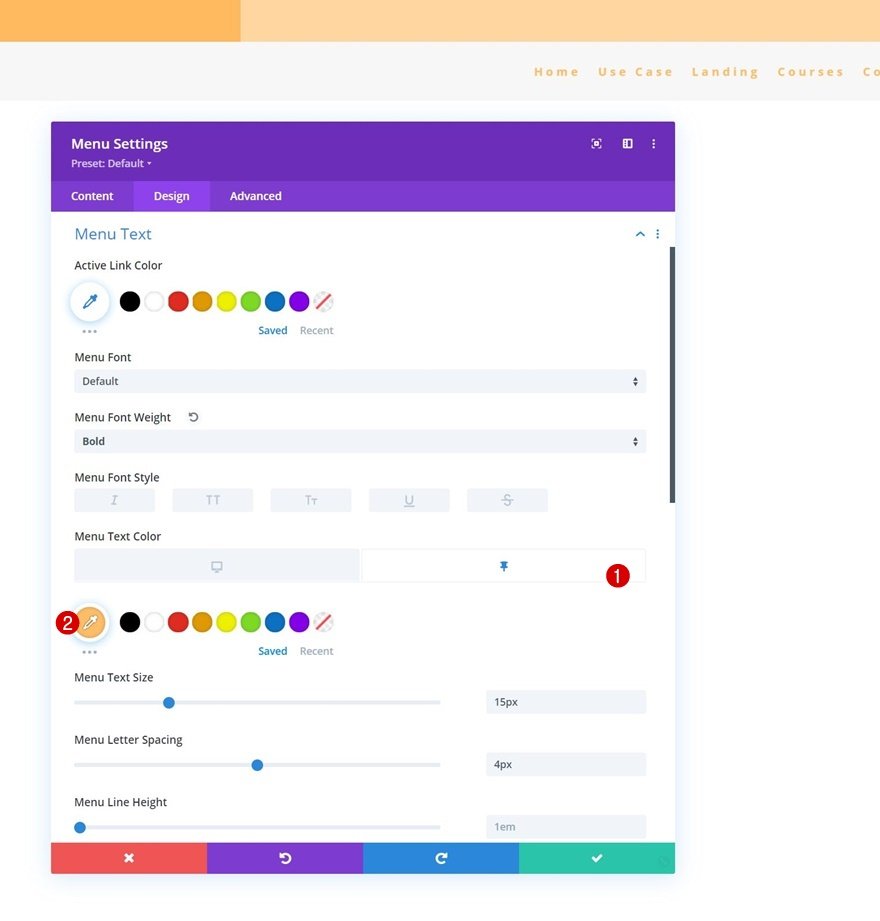
Passa alla scheda Progettazione e applica uno stile anche alle impostazioni del testo del menu.
- Peso carattere menu: grassetto
- Colore testo menu: # 002d4c
- Dimensioni del testo del menu: 15px
- Spaziatura lettere menu: 4px
- Allineamento del testo: a destra

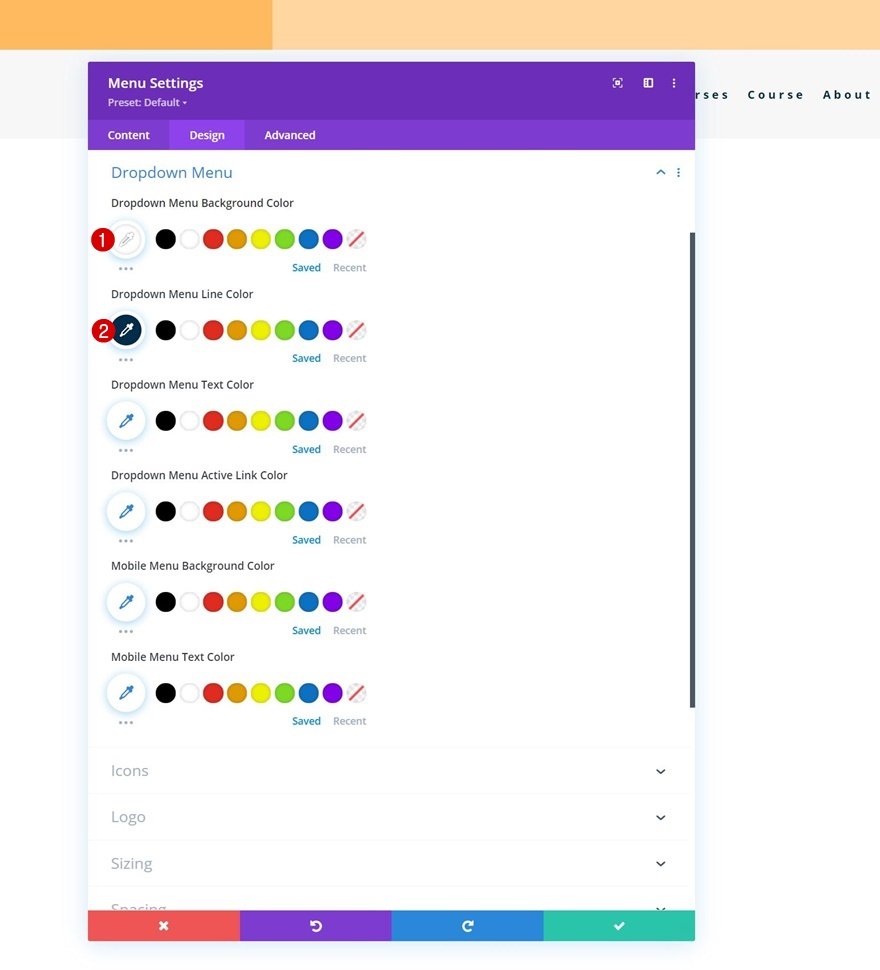
Ora apporta alcune modifiche alle impostazioni del menu a discesa.
- Colore di sfondo del menu a discesa: #ffffff
- Colore della linea del menu a discesa: # 002d4c

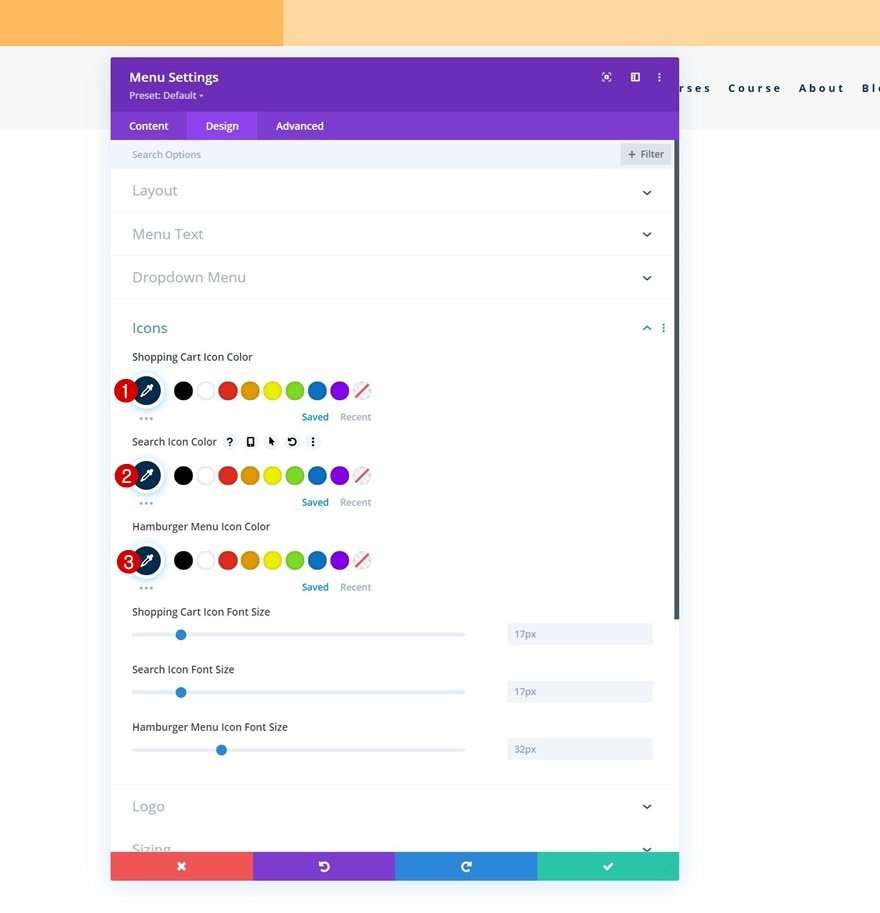
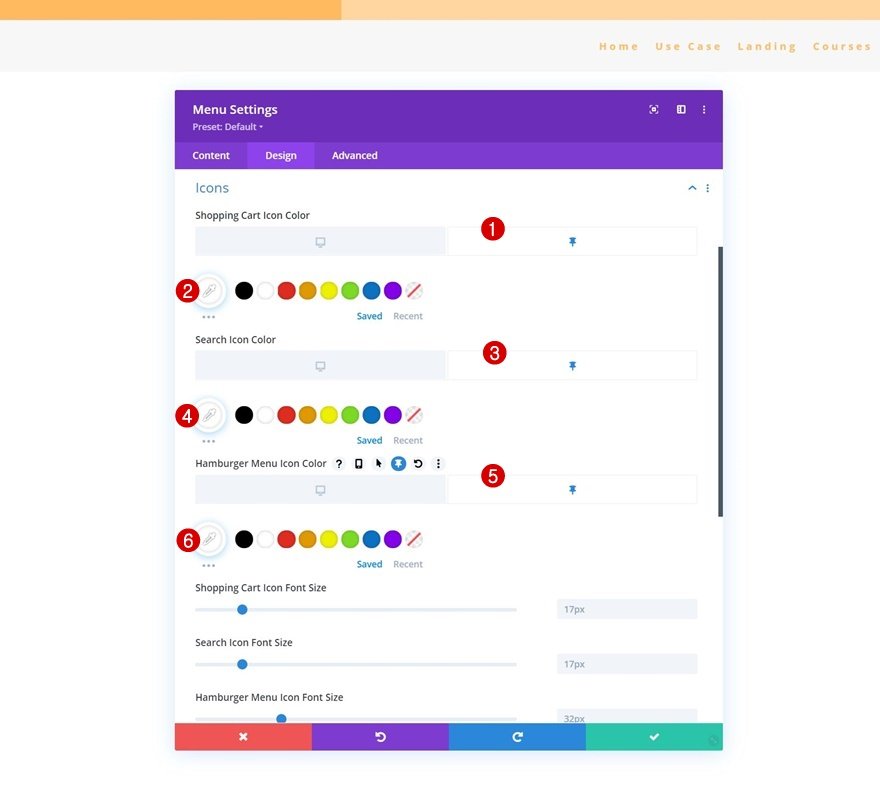
Insieme alle impostazioni delle icone.
- Colore dell'icona del carrello: # 002d4c
- Colore icona di ricerca: # 002d4c
- Colore icona menu hamburger: # 002d4c

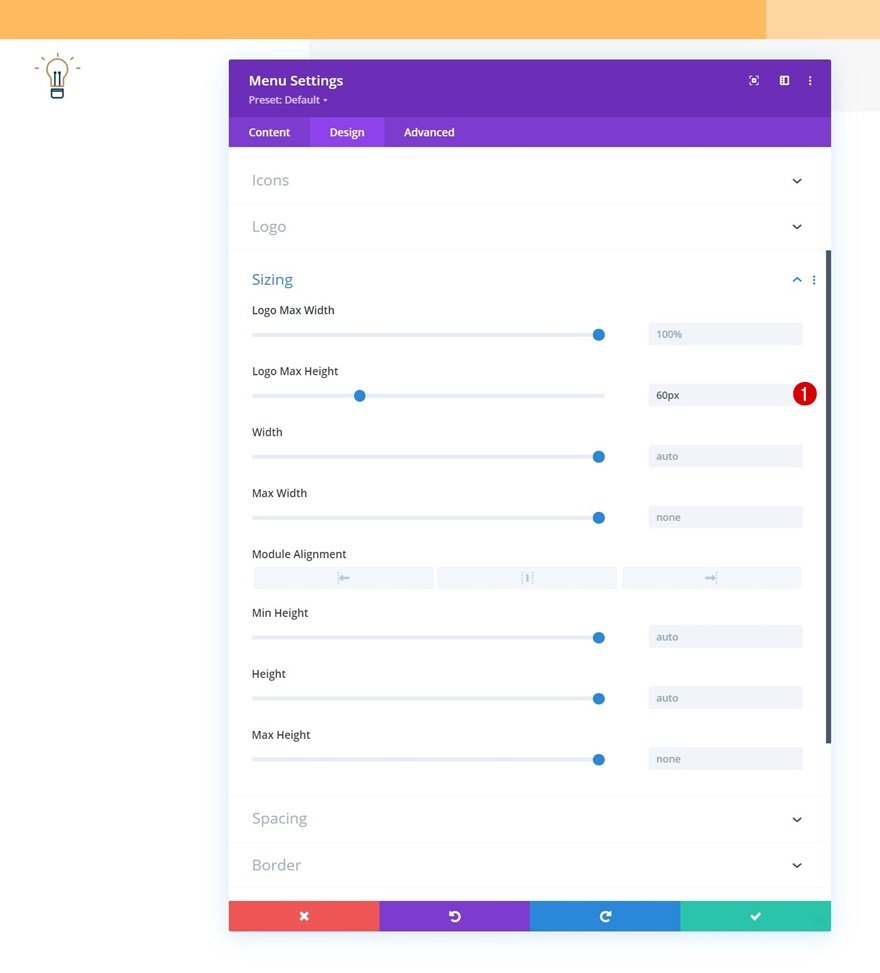
E completa le impostazioni del modulo aggiungendo un'altezza massima del logo alle impostazioni di dimensionamento.
- Altezza massima logo: 60 px

Ed ecco la struttura degli elementi dell'intestazione progettata per intero in un nuovo modello di intestazione. Tutto ciò che resta da fare è applicare effetti adesivi personalizzati.
2. Applicazione di effetti adesivi personalizzati
È ora di rendere appiccicosa la nostra seconda sezione e cambiare lo stile di design di essa e i suoi elementi in uno stato appiccicoso.
Rendi la sezione # 2 appiccicosa
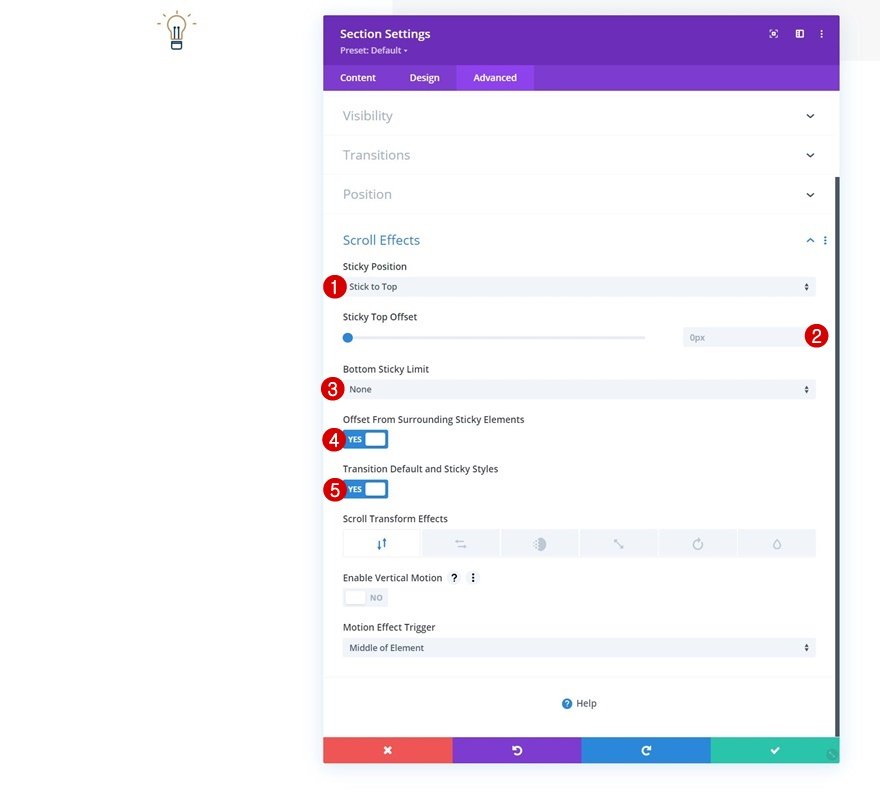
Per questo, è necessario aprire le impostazioni della seconda sezione e passare alla scheda avanzata. Lì, vai alle impostazioni degli effetti di scorrimento e applica le seguenti opzioni adesive:
- Posizione adesiva: resta in cima
- Offset superiore appiccicoso: 0px
- Limite appiccicoso inferiore: Nessuno
- Offset da elementi adesivi circostanti: sì
- Transizione predefinita e stili permanenti: sì

Una volta che la sezione diventa appiccicosa, apparirà un'opzione aggiuntiva all'interno delle nostre impostazioni di sezione, riga e modulo: l'opzione Sticky Facendo clic su questa opzione, verrà creato un nuovo stile alternativo per tutti gli elementi che vuoi rendere appiccicosi.
Modifica lo sfondo sfumato della sezione in stato appiccicoso
Vai alle impostazioni di sfondo della seconda sezione e applica il seguente sfondo sfumato appiccicoso:
- Colore 1: # 26333a
- Colore 2: # 1e272f

Stretch Row in stato appiccicoso
Successivamente, apri la riga contenente il modulo Menu e modifica la larghezza in uno stato appiccicoso.
- Larghezza: 95%

Cambia il colore del testo del menu nello stato appiccicoso
Basta configurare il seguente menu Colore testo:
- Colore testo menu: # ffbd68

Cambia i colori delle icone del menu in stato Sticky
Insieme ai colori delle icone.
- Colore dell'icona del carrello: #ffffff
- Colore icona di ricerca: #ffffff
- Colore icona menu hamburger: #ffffff

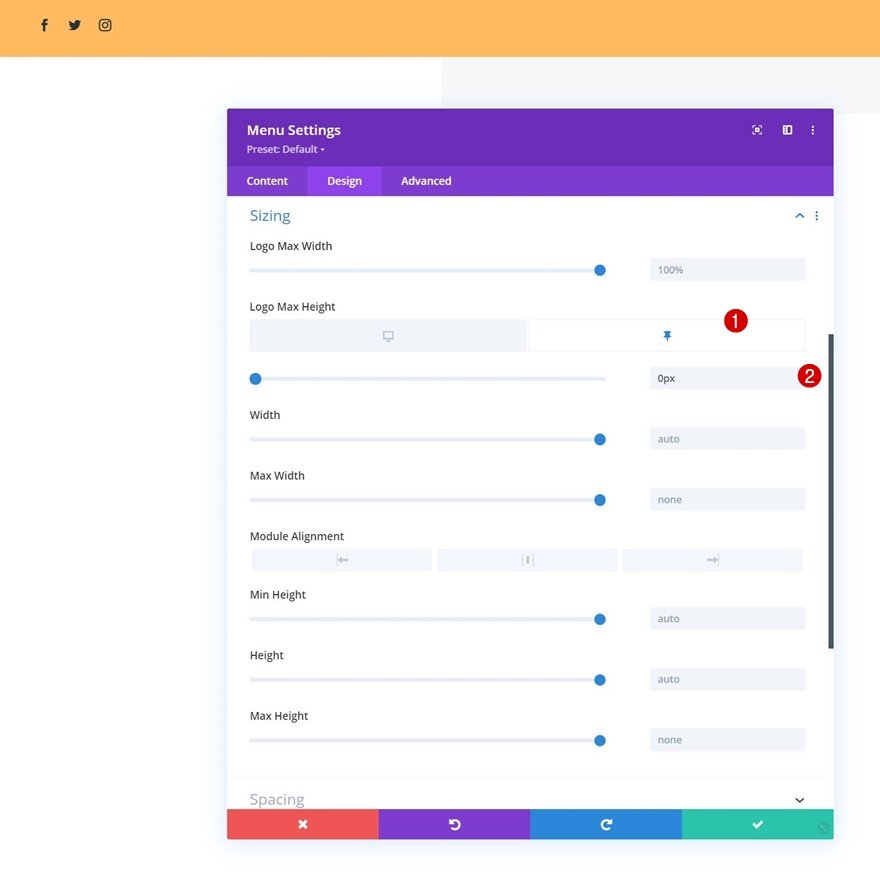
Rimuovi l'altezza del logo nello stato appiccicoso
È necessario rimuovere il logo riducendo la sua dimensione massima a 0. Quindi, quando le impostazioni permanenti della sezione sono abilitate, il logo verrà rimosso dalla nostra intestazione.
- Altezza massima logo: 0px

Questo è tutto! Assicurati di salvare tutte le modifiche di Divi Theme Builder una volta completato il design dell'intestazione e visualizzalo in anteprima sul tuo sito web.
Anteprima
Vedremo ora il risultato del nostro lavoro su schermi di diverse dimensioni.
Desktop

Mobile

Pensieri finali
Speriamo che questo articolo ti aiuti a creare facilmente un'intestazione adesiva utilizzando Divi e le sue opzioni fornite. Le opzioni adesive Divi ti offrono innumerevoli possibilità per migliorare l'esperienza utente e il design che crei. Dovresti essere in grado di gestire tutto senza intoppi.
Se sei interessato a più contenuti, ti consigliamo di seguirci al numero Facebook e Twitter.





