Hai mai pensato di creare una pagina che abbia uno straordinario sistema di navigazione con link di ancoraggio di intestazione appiccicosa proprio su quella pagina? Bene! Divi ha aperto la porta a numerose possibilità per gli sviluppatori web. Puoi creare tutti i tipi di magnifici design tramite Divi. Oggi progetteremo una pagina Web di contenuti che consentirà ai nostri utenti di esplorarla tramite titoli permanenti come collegamenti di ancoraggio. Le intestazioni rimarranno in sequenza nella parte superiore della pagina e i visitatori possono fare clic solo sulle intestazioni per saltare direttamente alla sezione. Figo! Quindi passiamo al tutorial di oggi, in cui creeremo questo stile con la funzione integrata di Divi chiamata "Sticky Option".

Anteprima del progetto
Ecco come sarà il nostro design di oggi.
Sezione uno: Iniziare
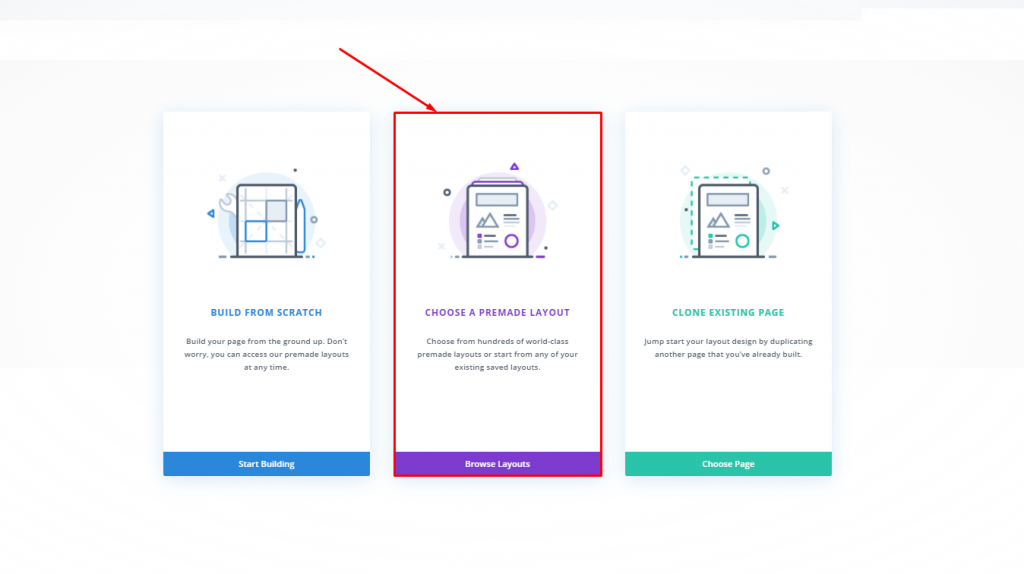
Riteniamo che tu abbia installato e attivato con successo il tema Divi. Ora aggiungi una nuova pagina dalla tua dashboard e aprila con Divi builder. Qui andremo con la seconda opzione che dice "Scegli un layout predefinito".

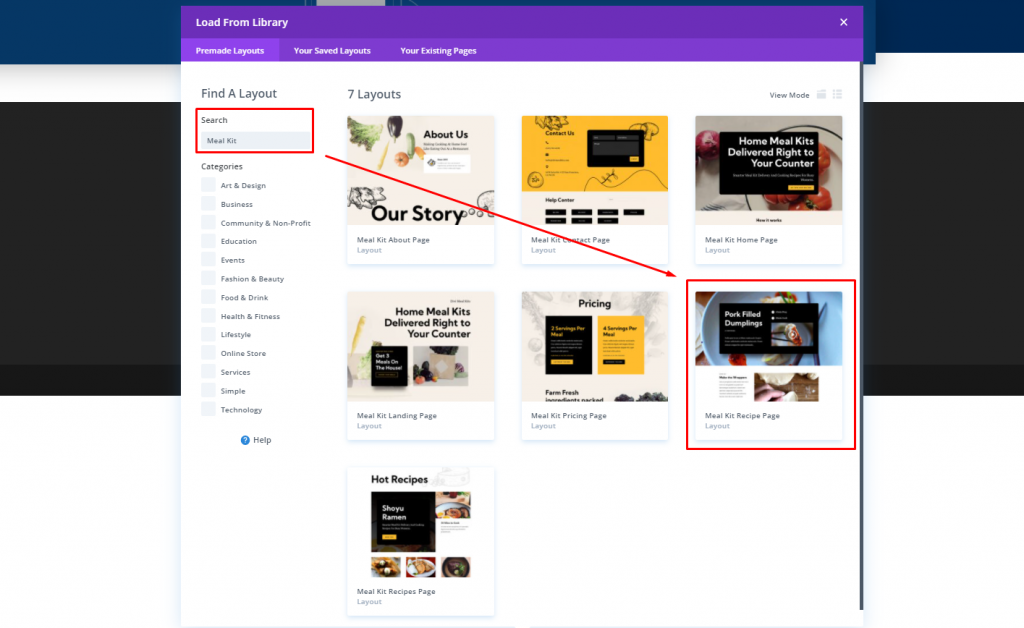
Cercheremo da Pacchetto layout kit pasto > Layout pagina ricetta kit pasto dalla libreria. Fare clic per selezionarlo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Attiveremo il layout con l'opzione "Usa questa demo".

Sezione due: modifica del layout
Elimina le righe
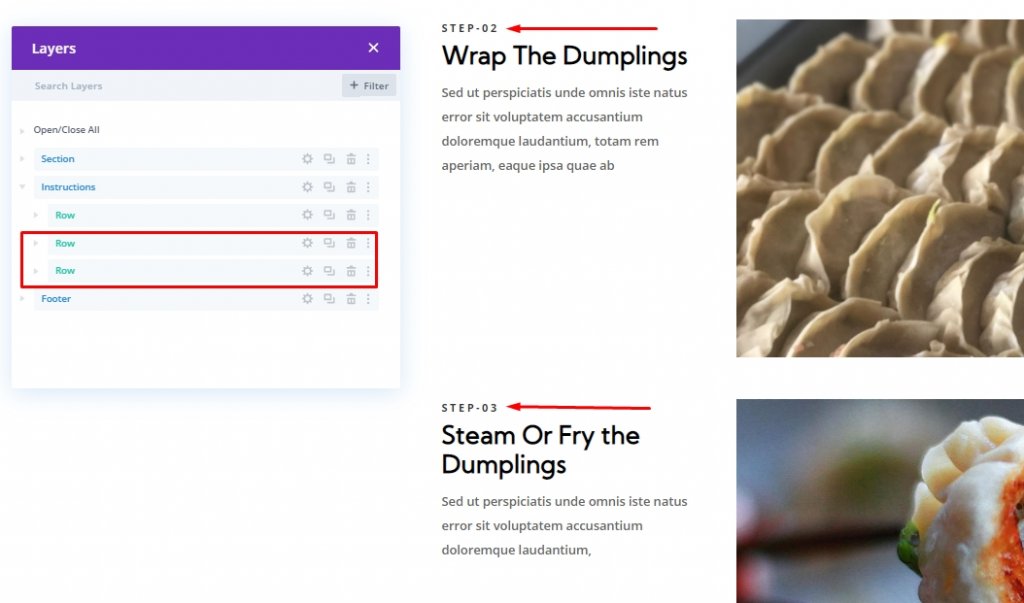
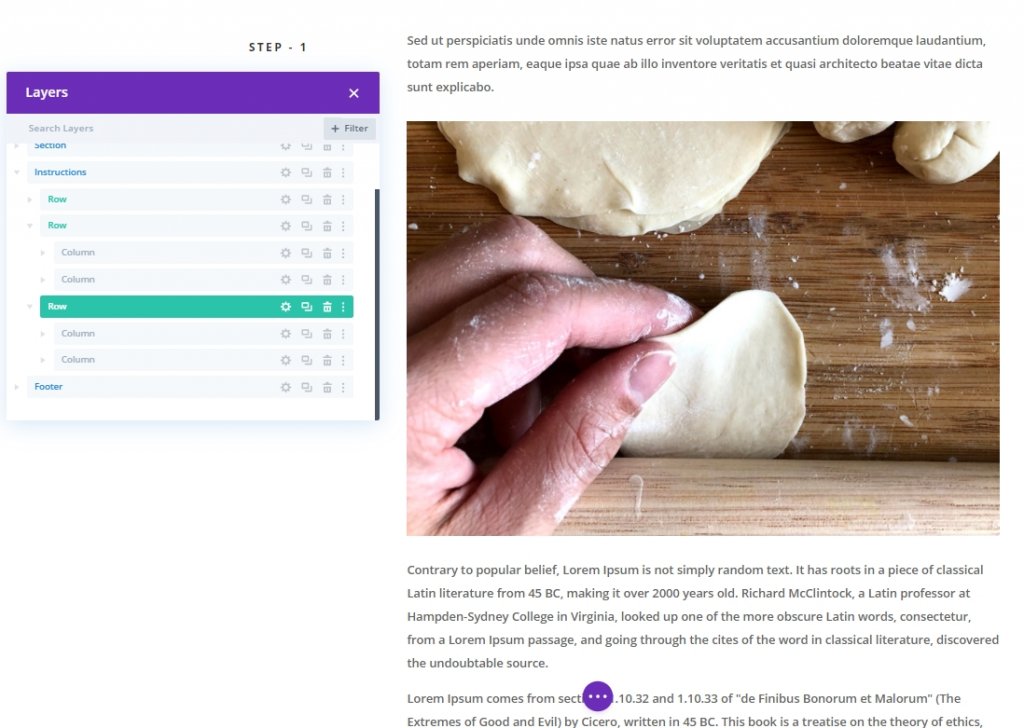
Al termine dell'importazione del layout, eliminare le ultime due righe in basso.

Ora, ti rimane una riga chiamata "Step-1".
Creazione di una nuova riga e aggiunta di contenuti
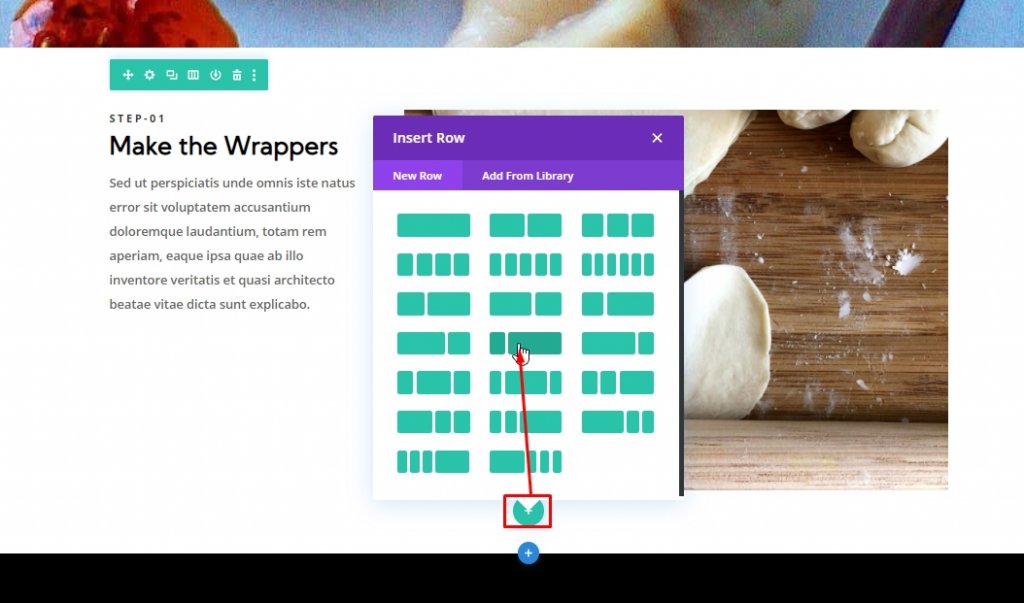
Aggiungi la riga contrassegnata sotto la prima.

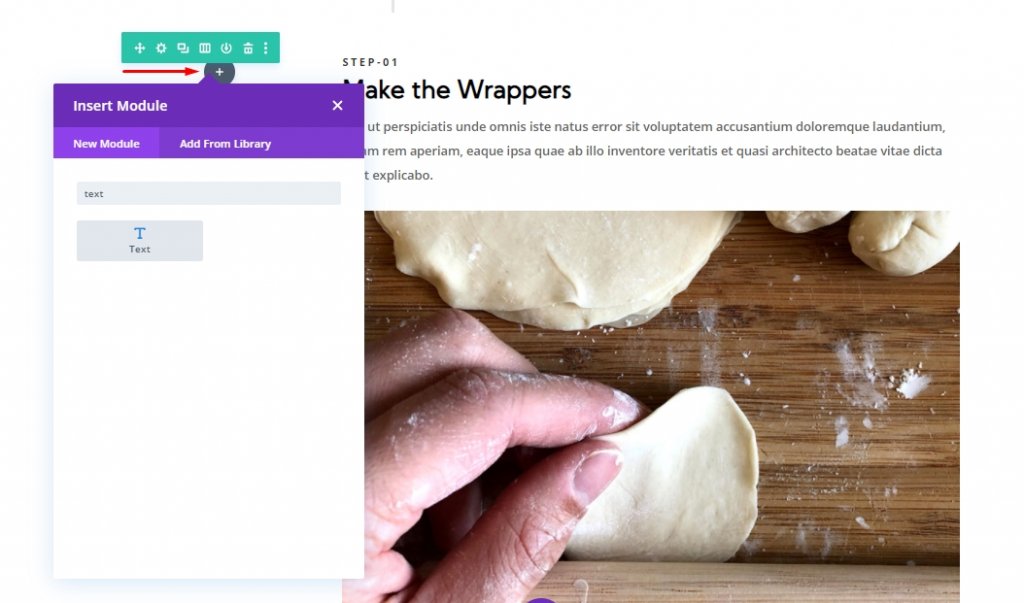
Ora seleziona più moduli insieme e trascinalo nella riga appena creata.
Sezione tre: creazione di titoli appiccicosi
In questo layout, ci saranno quattro righe e ognuna di queste conterrà un'intestazione adesiva nella colonna di sinistra. Creeremo il primo e lo duplichiamo per il resto delle righe.
Passaggio uno: crea l'intestazione adesiva per la prima riga
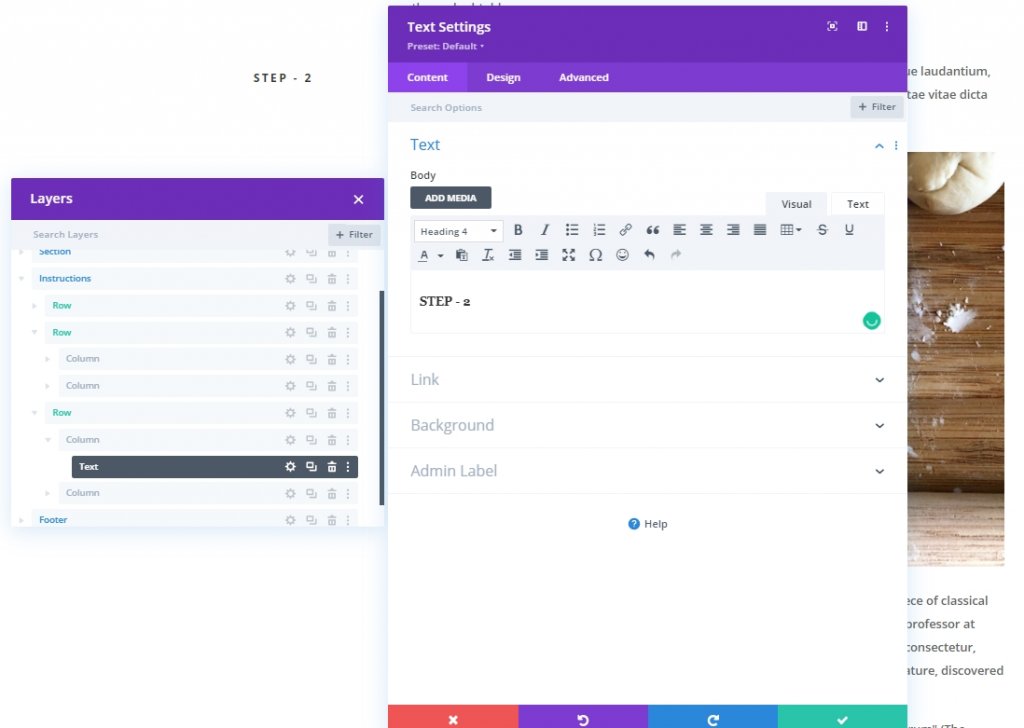
Aggiungi un modulo di testo alla colonna di sinistra. Questa sarà la nostra intestazione appiccicosa per questa riga.

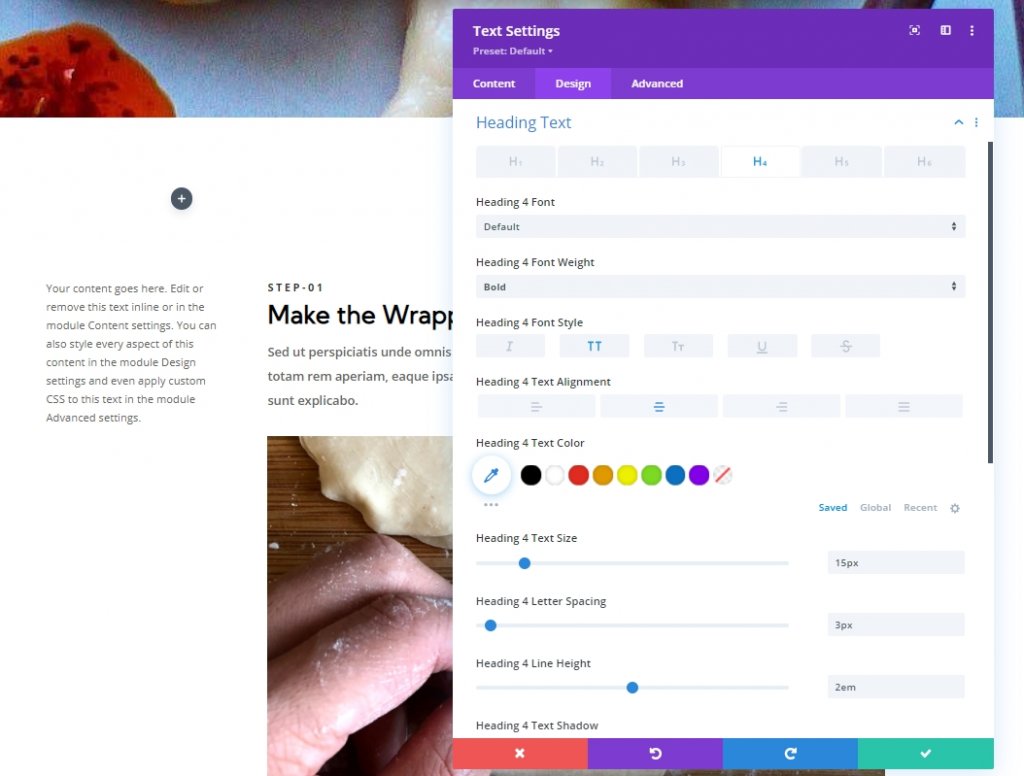
Ora aggiorna le seguenti impostazioni nella scheda Progettazione. Assicurati di apportare modifiche all'intestazione H4.
- Intestazione 4 Peso del carattere: grassetto
- Intestazione 4 Stile carattere: TT
- Intestazione 4 Allineamento del testo: Centro
- Intestazione 4 Dimensioni del testo: 15 px
- Intestazione 4 Spaziatura lettere: 3px
- Intestazione 4 Altezza riga: 2em

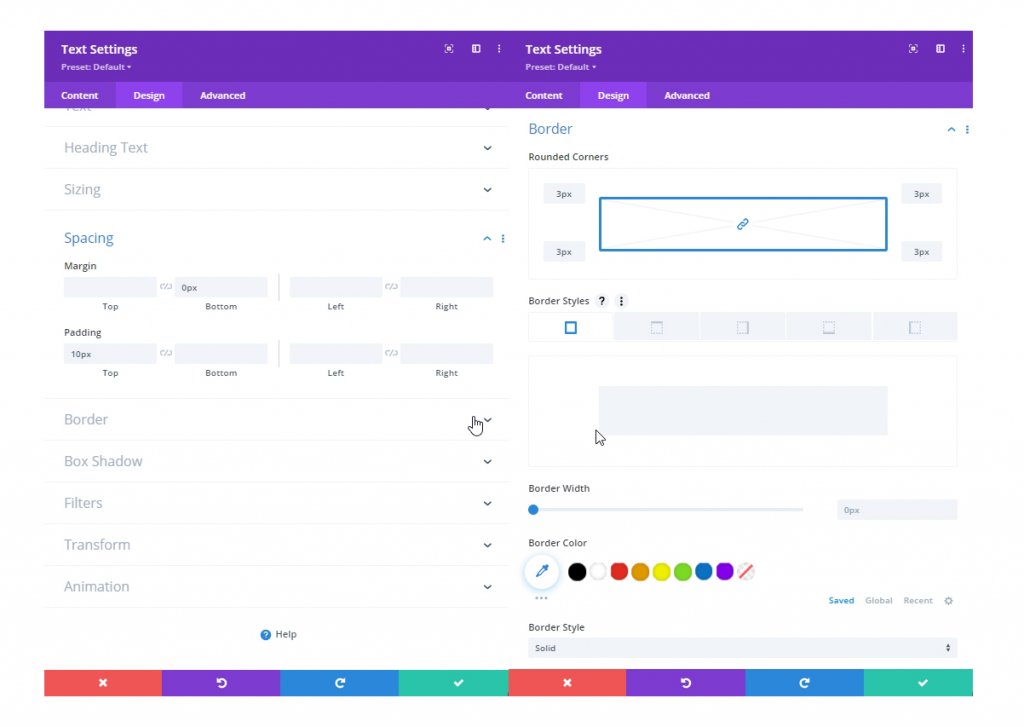
Inoltre, aggiorna le impostazioni di spaziatura e angoli arrotondati.
- Margine: 0px
- Imbottitura: 10px
- Angoli arrotondati: 3px

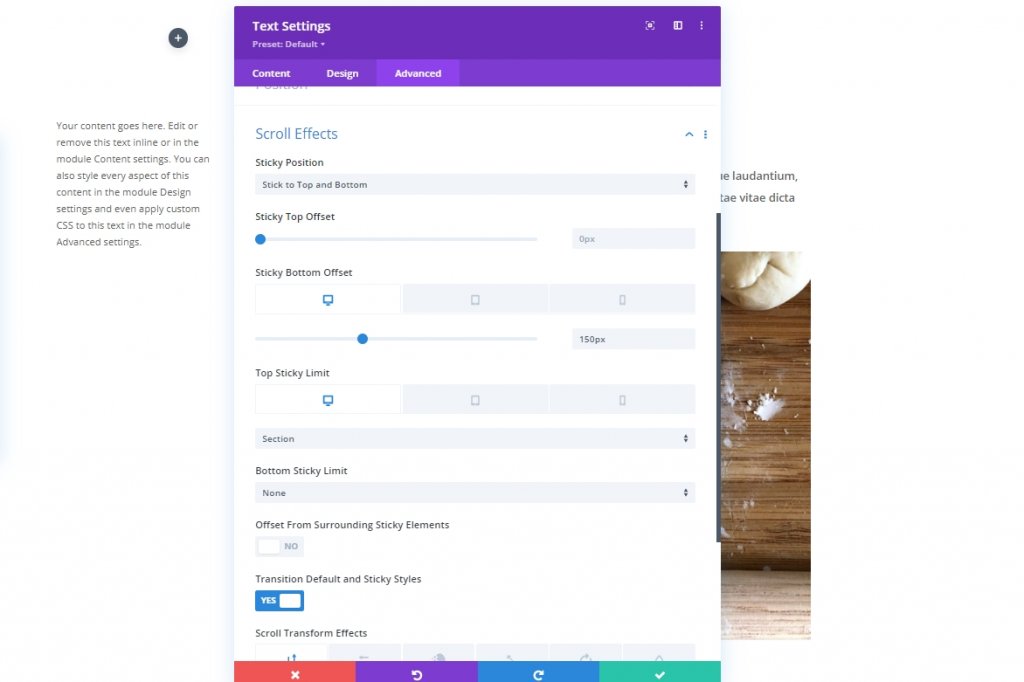
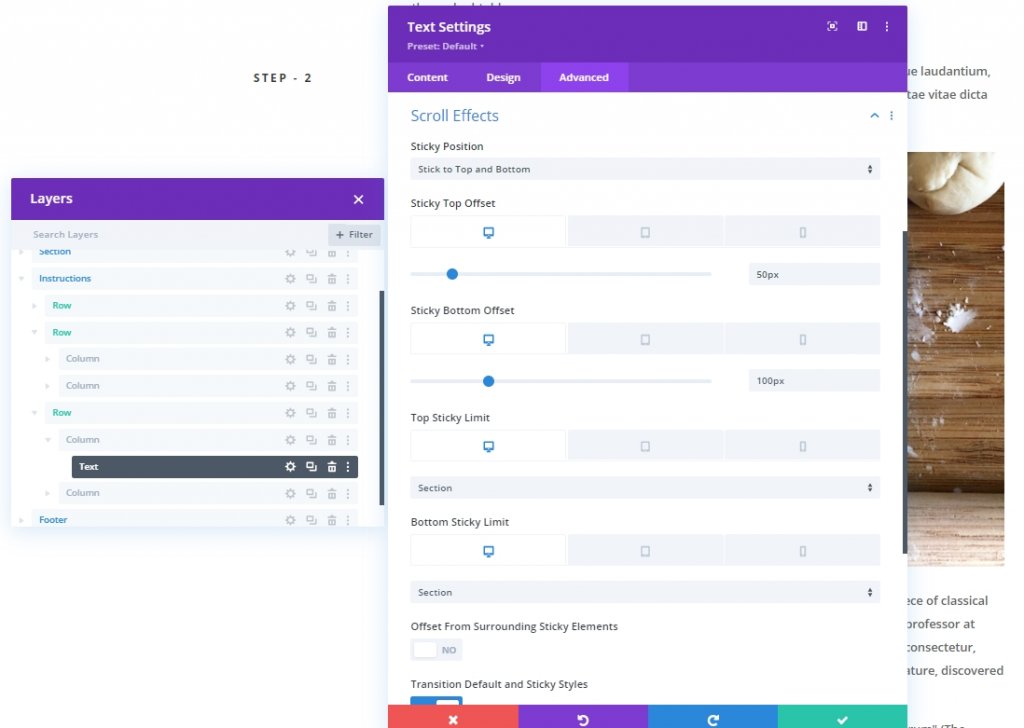
Nella scheda Avanzate, aggiorna le seguenti impostazioni sugli effetti permanenti.
- Offset fondo permanente: 150 px (desktop), 0 px (tablet)
- Limite permanente superiore: Sezione (desktop), Nessuno (tablet)
- Limite permanente inferiore: sezione (desktop), riga (tablet)
- Offset dagli elementi appiccicosi circostanti: NO

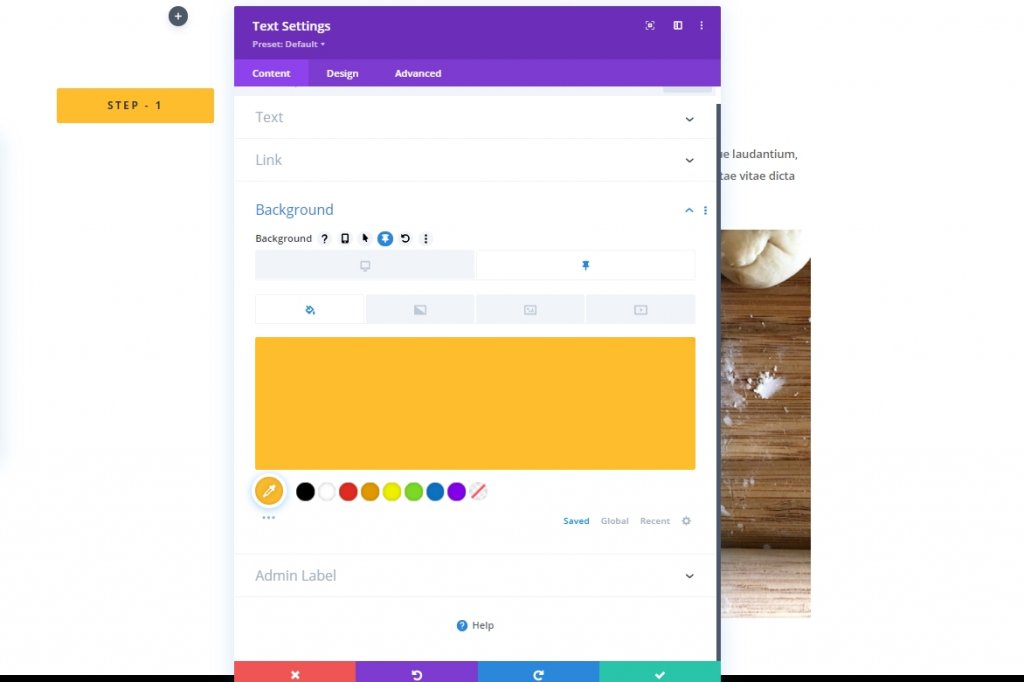
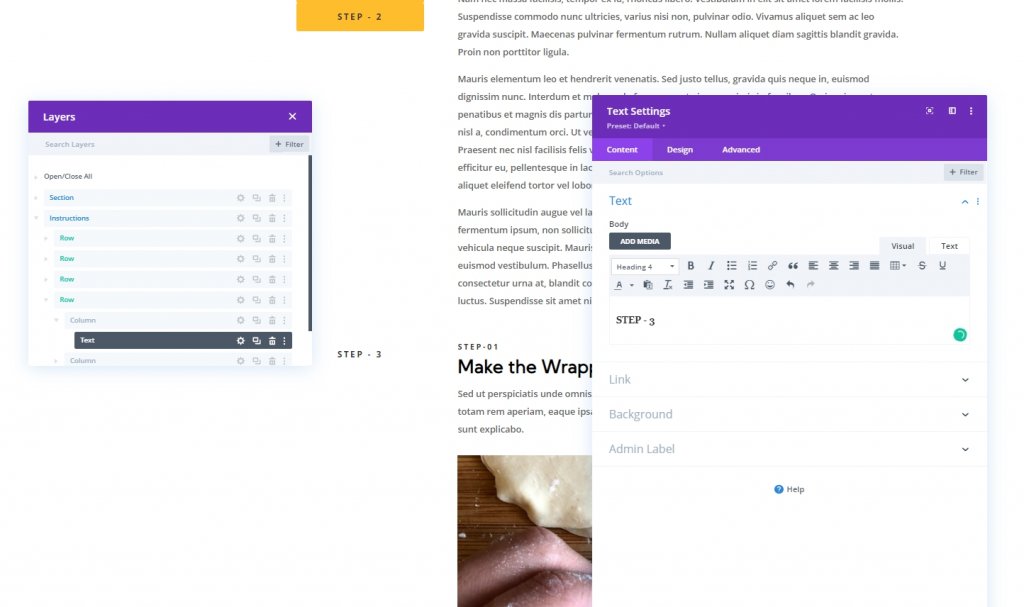
Ora torna alla scheda contenuto e modifica il testo di cui hai bisogno. Metti anche il testo con l'intestazione H4 perché in precedenza abbiamo modificato le impostazioni H4. Inoltre, cambia il colore di sfondo appiccicoso.
- Colore di sfondo appiccicoso: #febd2d

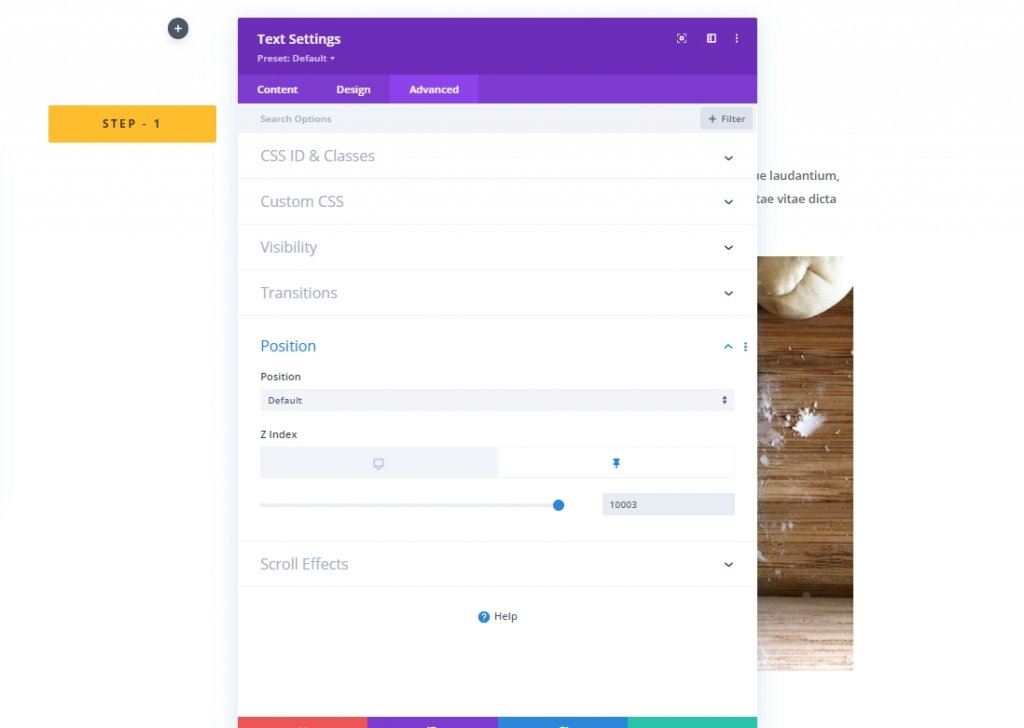
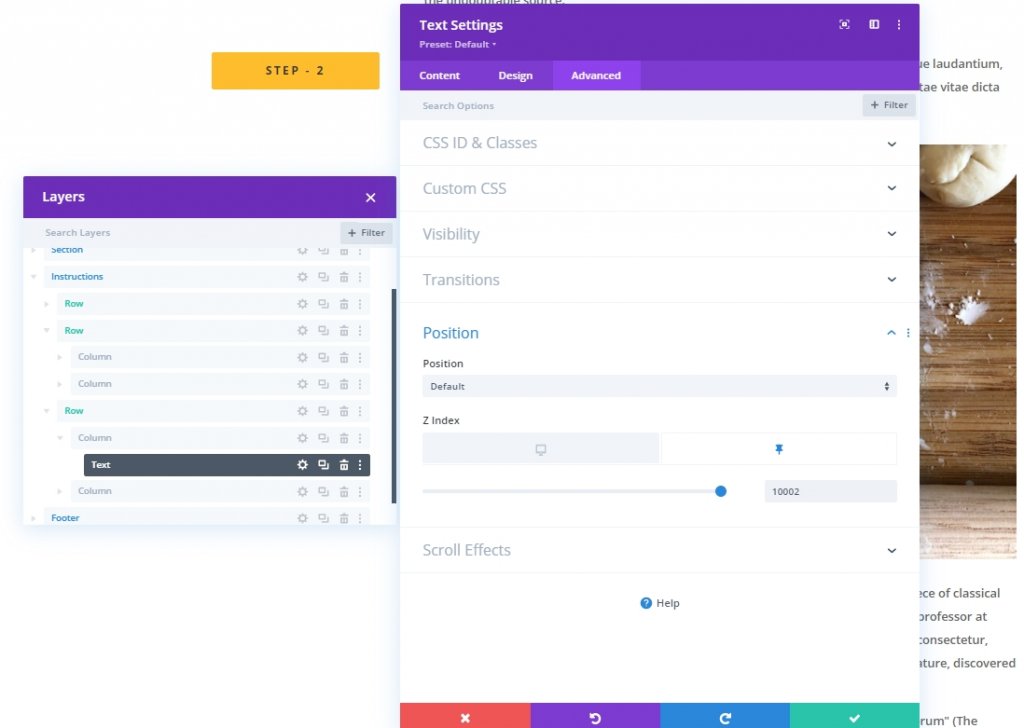
Torna alla scheda Avanzate e aggiorna Z-index in stato permanente. Ciò manterrà il testo in primo piano sui dispositivi mobili.
- Indice Z (appiccicoso): 10003

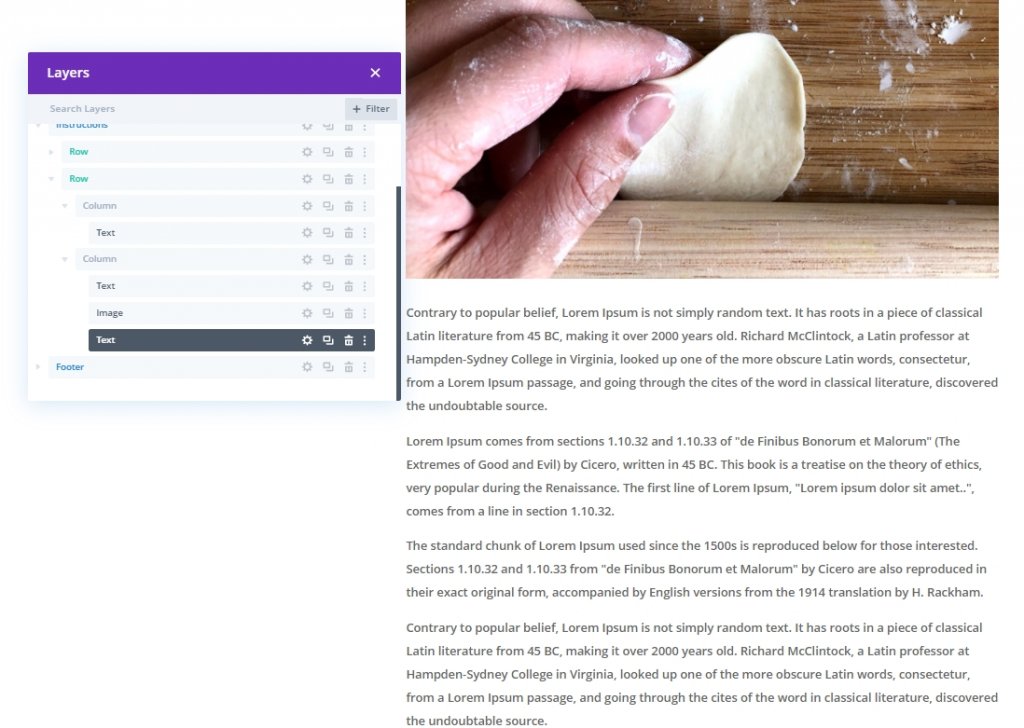
Aggiungi più contenuti
Dobbiamo allegare altri contenuti sotto l'immagine in modo da avere abbastanza contenuti da scorrere. Quindi aggiungi un altro modulo di testo sotto l'immagine e aggiungi alcune scritte a tua scelta.

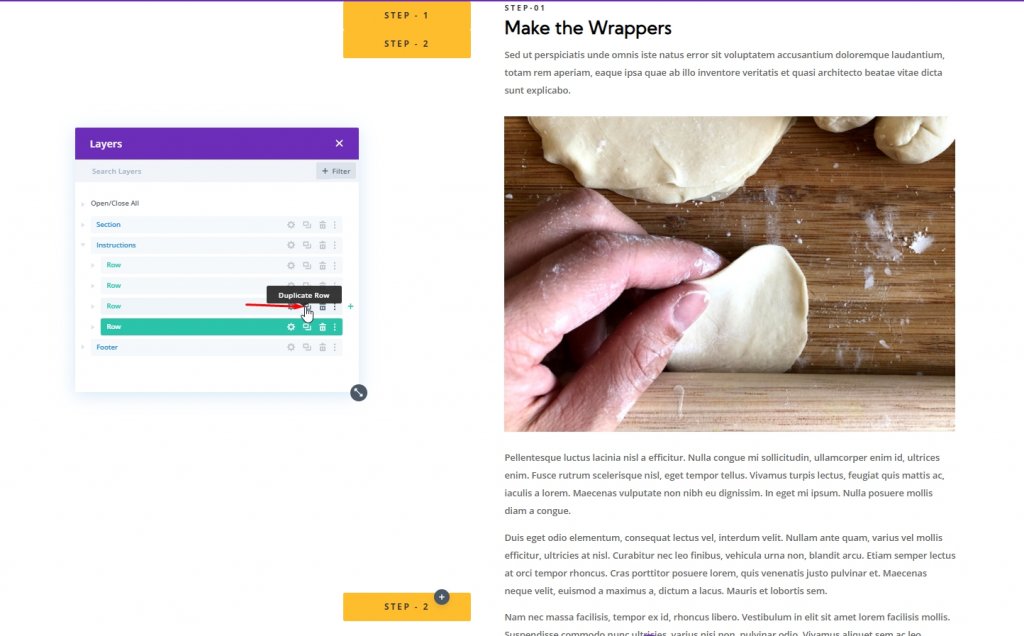
Duplica riga 1
Infine, crea una replica della riga uno duplicandola.

Passaggio due: crea l'intestazione adesiva per la seconda riga
Ora cambia l'intestazione H4 nella colonna 1.

Ora cambia le impostazioni permanenti.
- Offset superiore permanente: 50 px (desktop), 0 px (tablet)
- Offset fondo permanente: 100 px (desktop)
- Limite permanente superiore: sezione (tablet)

Aggiorna il valore dell'indice Z.
- Indice Z (appiccicoso): 10002

Duplica riga 2
Quindi, crea nuovamente una replica della riga due duplicandola.

Passaggio tre: crea l'intestazione adesiva per la terza riga
Di nuovo, cambia H4 nella colonna 1 e chiamalo come Passaggio - 3.

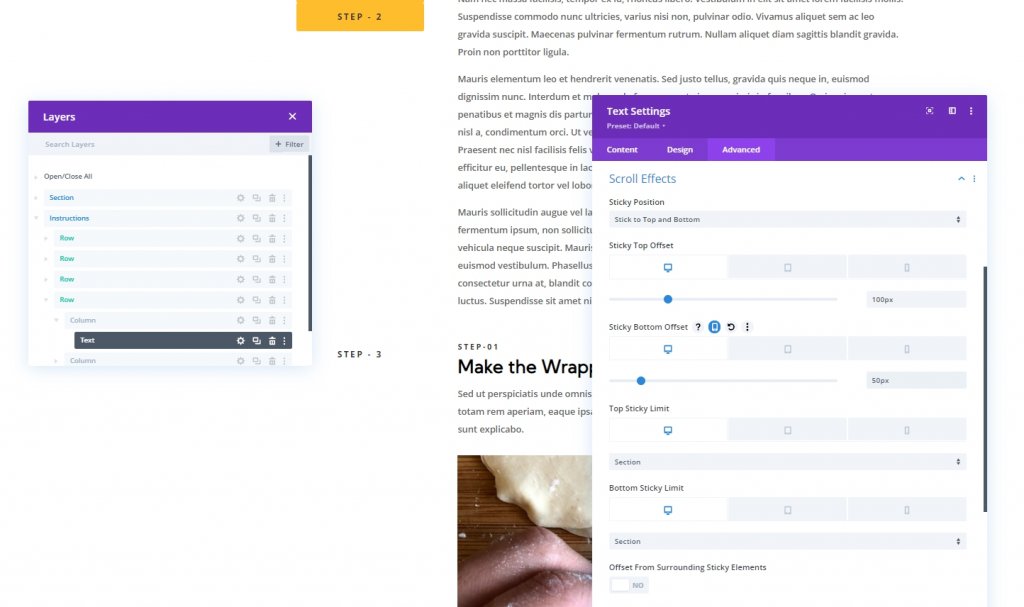
Ora cambia le opzioni adesive per il testo.
- Offset superiore adesivo: 100 px (desktop)
- Offset fondo permanente: 50 px (desktop)

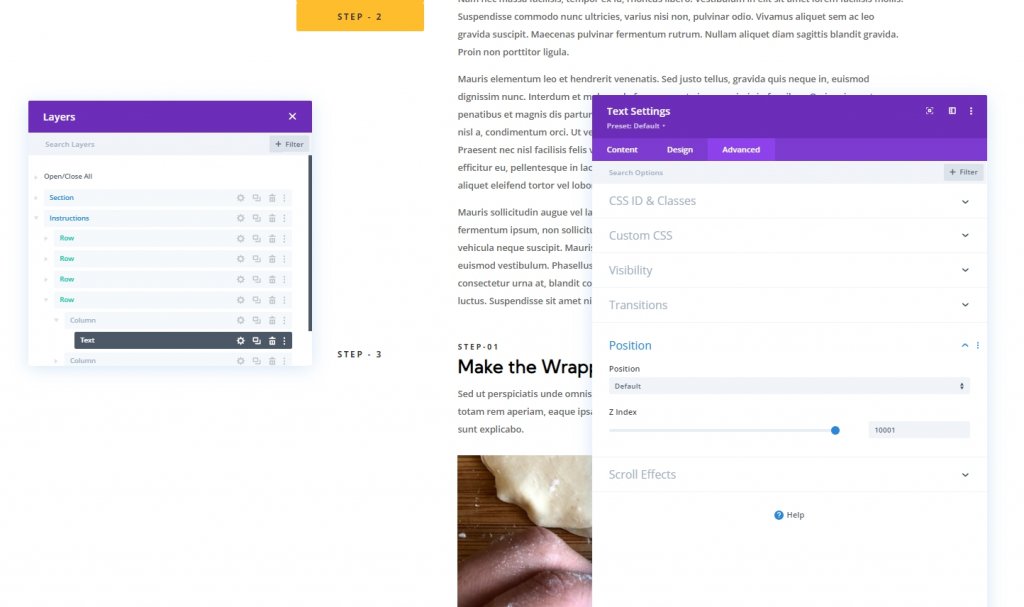
Di nuovo, aggiorna il valore dell'indice Z per la terza riga.
- Indice Z (appiccicoso): 10001

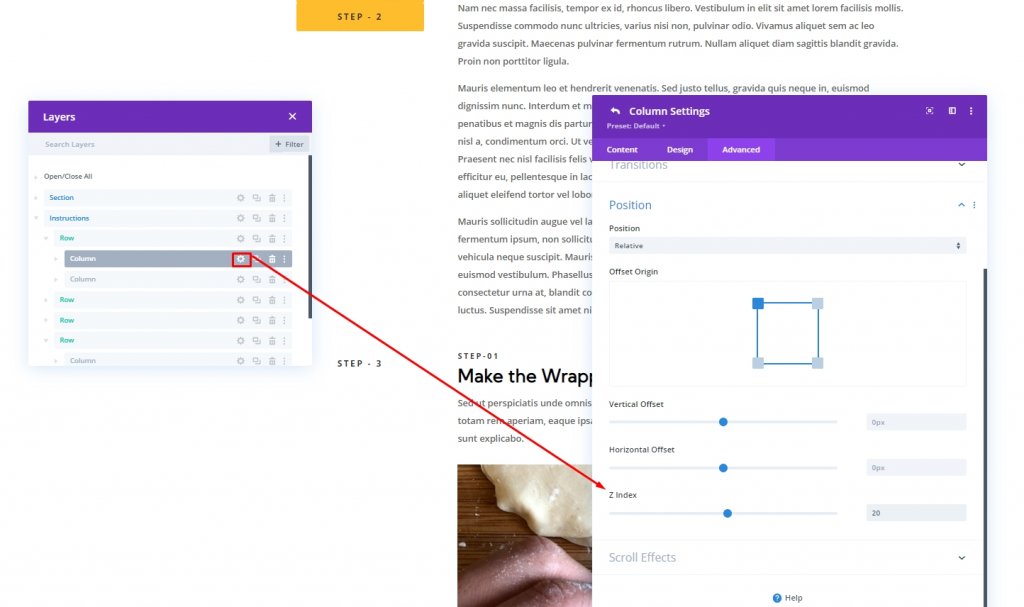
Aggiorna l'indice Z per ogni colonna uno
Abbiamo già messo un valore Z-index a tutte le intestazioni H4. Ora aggiorneremo anche il valore per ogni colonna che contiene quei titoli appiccicosi. Apri ogni colonna e aggiorna il valore.
- Riga 1 > Colonna 1: indice Z = 20
- Riga 2 > Colonna 1: indice Z = 19
- Riga 3 > Colonna 1: indice Z = 18

Sezione tre: collegamenti di ancoraggio per titoli appiccicosi
Ora assegneremo l'ID CSS alle righe in modo che l'utente possa facilmente utilizzare l'intera pagina tramite esse.
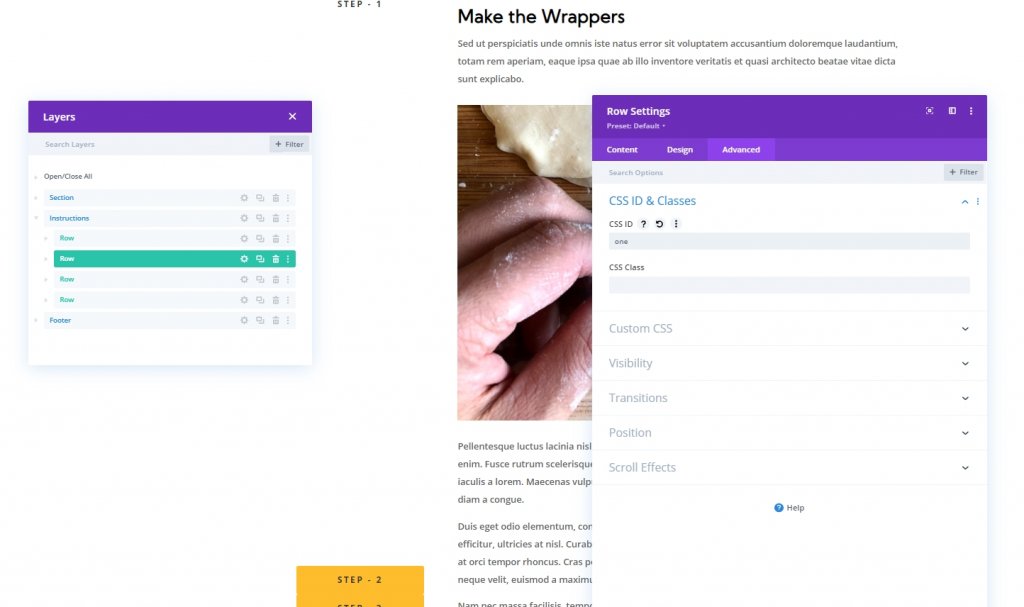
Riga 1: collegamento di ancoraggio
Apri le impostazioni della riga 1 e aggiungi il seguente ID CSS.
- ID CSS: uno

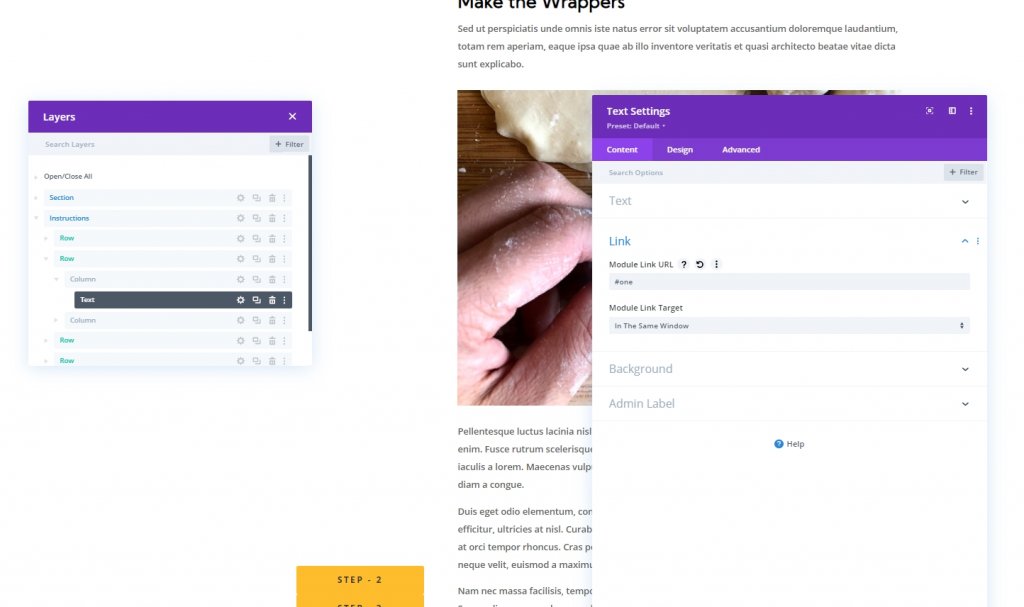
Ora, apri le impostazioni del modulo di testo nella colonna 1 o nella riga 1 e aggiungi l'URL del collegamento al modulo.
- URL collegamento modulo: #uno

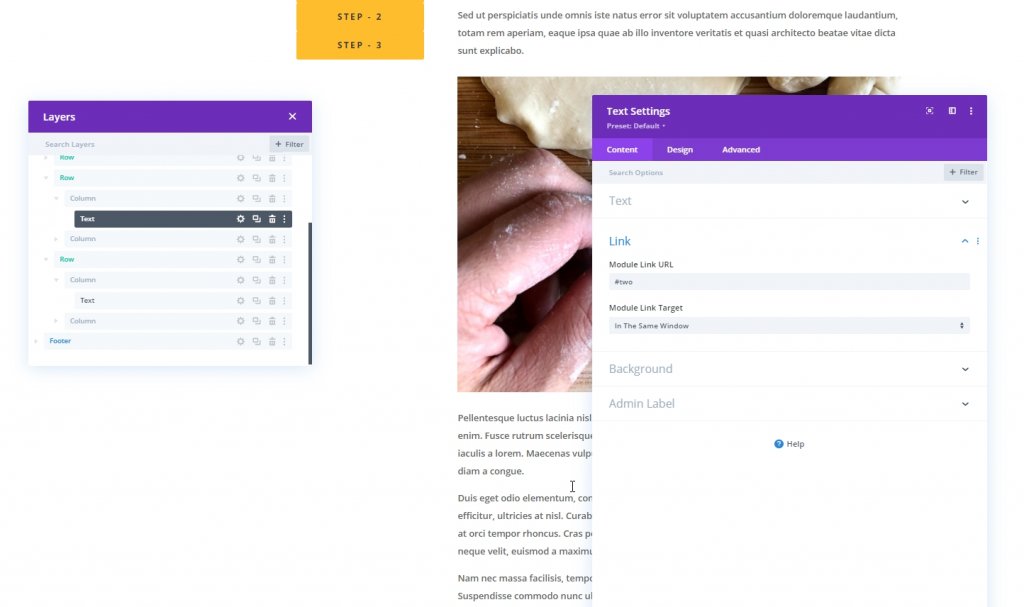
Riga 2: collegamento di ancoraggio
Apri le impostazioni della riga 2 e aggiungi il seguente ID CSS.
- ID CSS: due

Ora, apri le impostazioni del modulo di testo nella colonna 1 o nella riga 1 e aggiungi l'URL del collegamento al modulo.
- URL collegamento modulo: #due

Riga 3: collegamento di ancoraggio
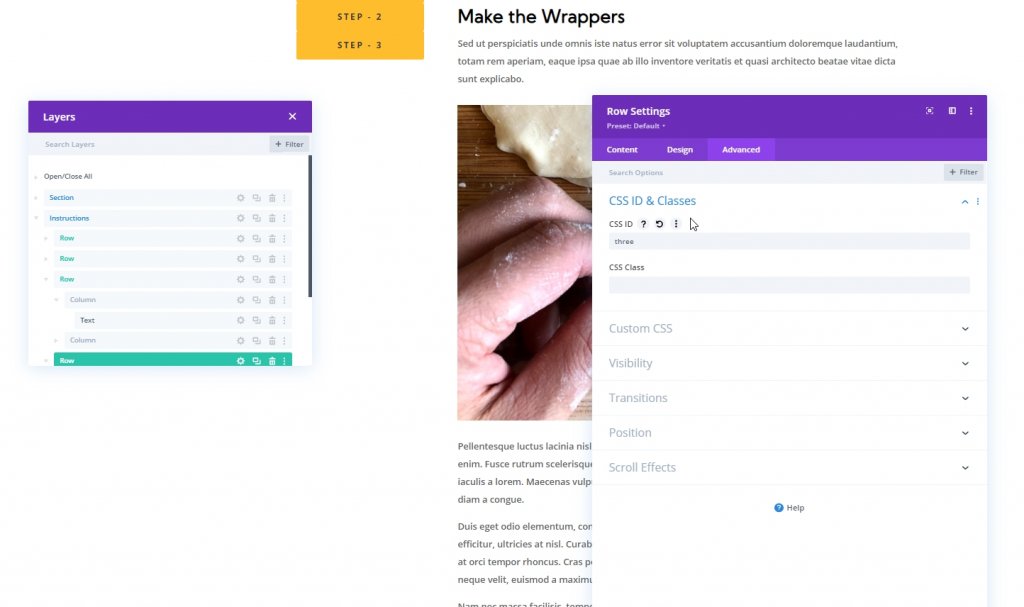
Apri le impostazioni della riga 3 e aggiungi il seguente ID CSS.
- ID CSS: tre

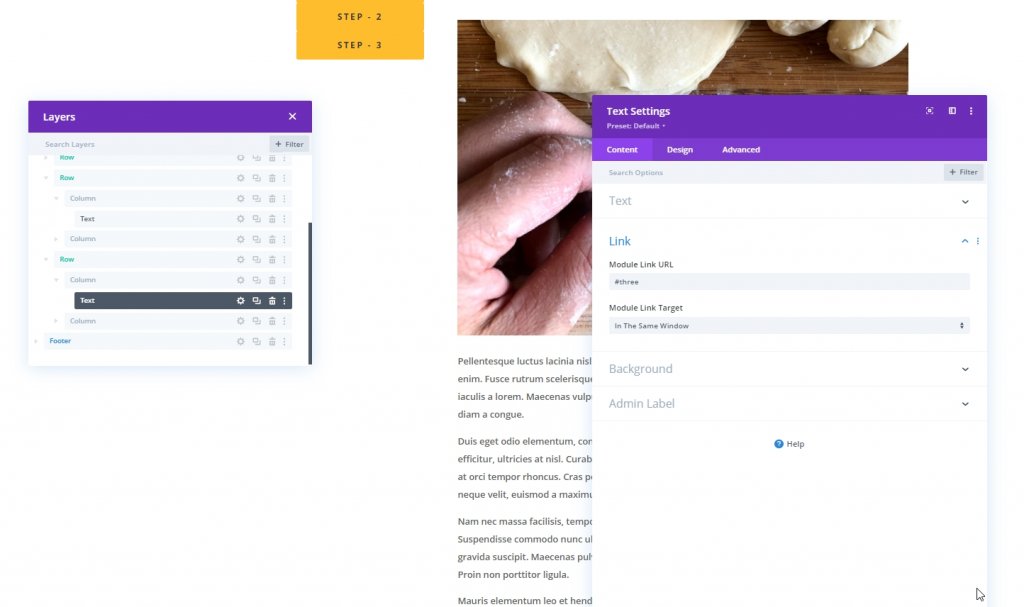
Ora, apri le impostazioni del modulo di testo nella colonna 1 o nella riga 1 e aggiungi l'URL del collegamento al modulo.
- URL collegamento modulo: #tre

Vista finale
Quindi, ecco la nostra intestazione appiccicosa a scorrimento per un design di navigazione del collegamento di ancoraggio unico.
Parole finali
Onestamente, l'uso di un titolo appiccicoso nel web design porta più fascino e aiuta i visitatori a fare una passeggiata attraverso il contenuto. L'utilizzo dei link di ancoraggio può migliorare i tuoi visitatori migliorando l'esperienza dell'utente in molti modi. Queste opzioni integrate di Divi ti offrono sempre più modi per fornire un sito Web migliore per i tuoi visitatori. Si spera che questo tutorial ti aiuti a creare un'intestazione appiccicosa con una navigazione del collegamento di ancoraggio unica. Scorrimento dell'intestazione adesiva per la navigazione del collegamento di ancoraggio unico. Per favore, facci sapere quali altri argomenti possiamo condividere con te. Divertiti con 12800459.




