Le intestazioni a schermo intero occupano l'intero schermo, indipendentemente dalle dimensioni dello schermo del visitatore. Questo è eccellente per catturare l'attenzione degli utenti. È anche utile per guidarli al tuo invito all'azione. Fortunatamente, il modulo di intestazione a larghezza intera di Divi semplifica la creazione di un'intestazione a schermo intero. Ti mostreremo come creare un'intestazione a larghezza intera, renderla a schermo intero e progettarla in questo post. Questo metodo può essere utilizzato per creare qualsiasi sezione eroe a schermo intero per le tue pagine!

Anteprima del design
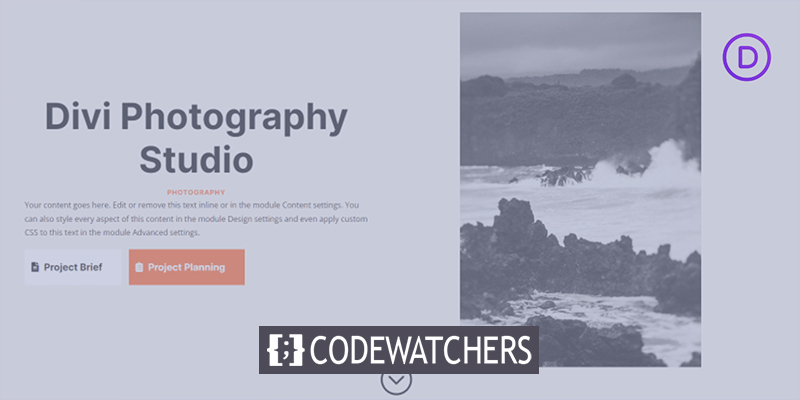
Diamo un'occhiata a come sarà il nostro design dopo che avremo finito.

Costruzione della struttura
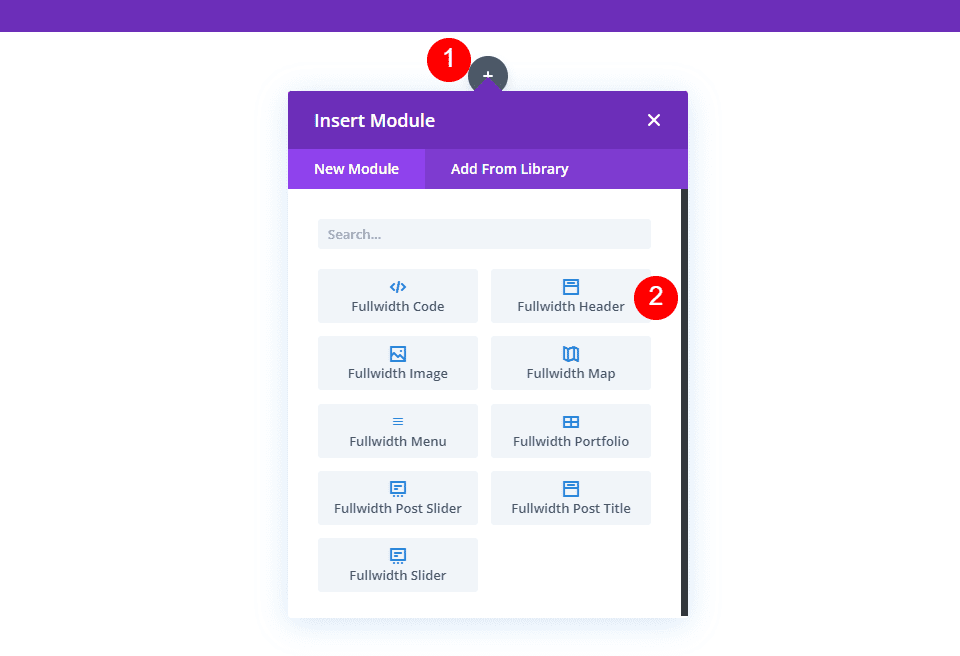
Inizia incorporando una sezione a larghezza intera nella pagina su cui stai lavorando. Quindi, nella sezione a larghezza intera, aggiungi un modulo di intestazione a larghezza intera.

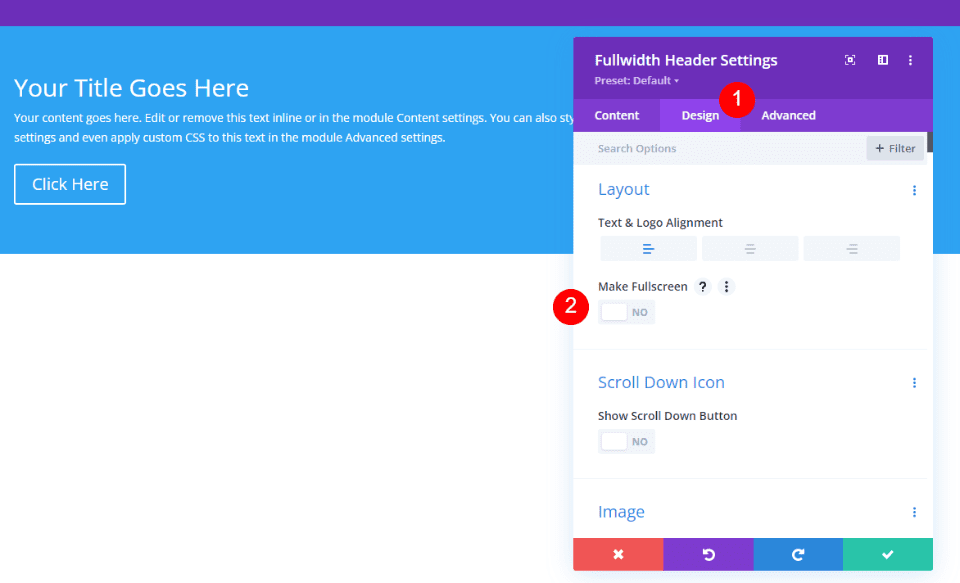
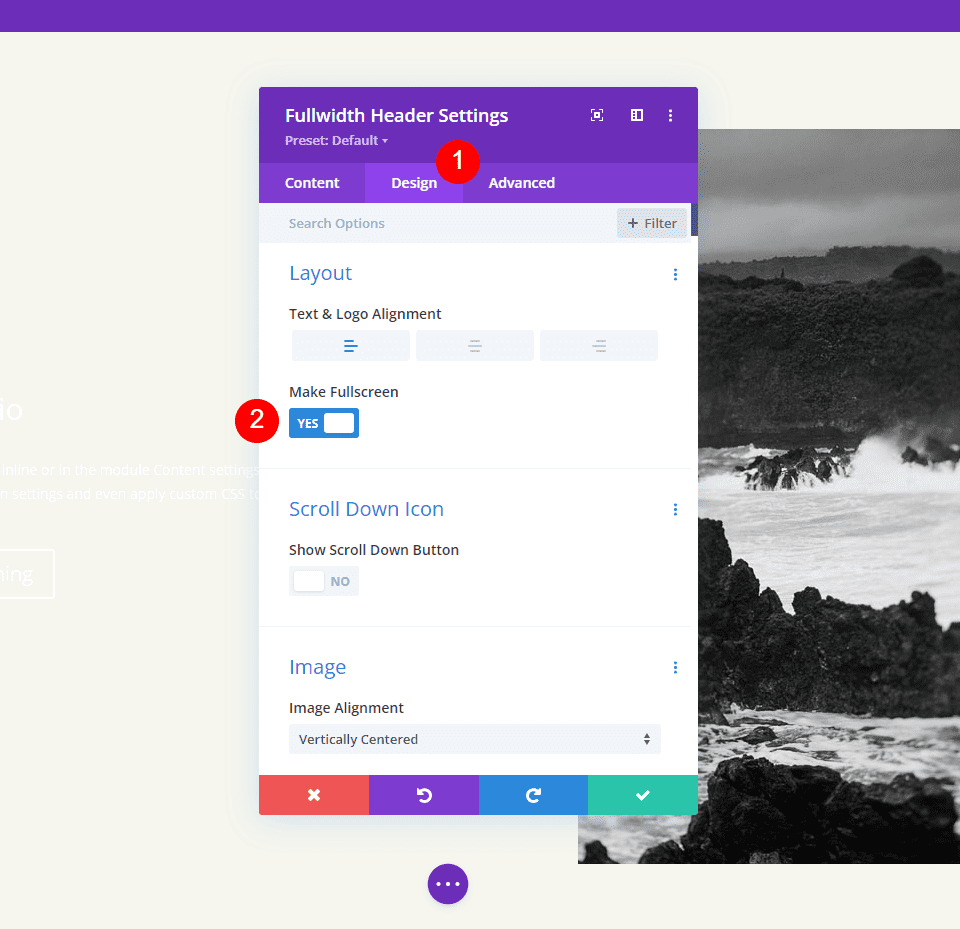
Verranno visualizzate le impostazioni del modulo. Scegli la scheda Design. Abilita l'opzione Crea schermo intero.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
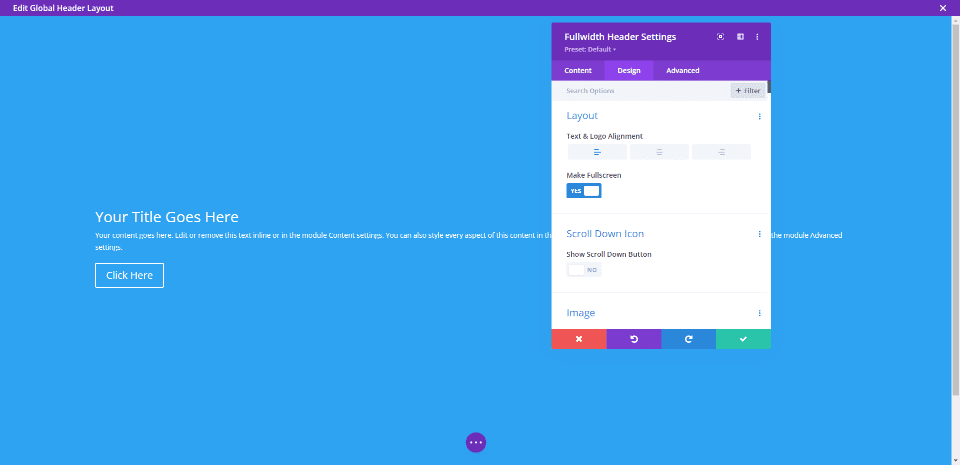
In questo modo, ora abbiamo un'intestazione a schermo intero.

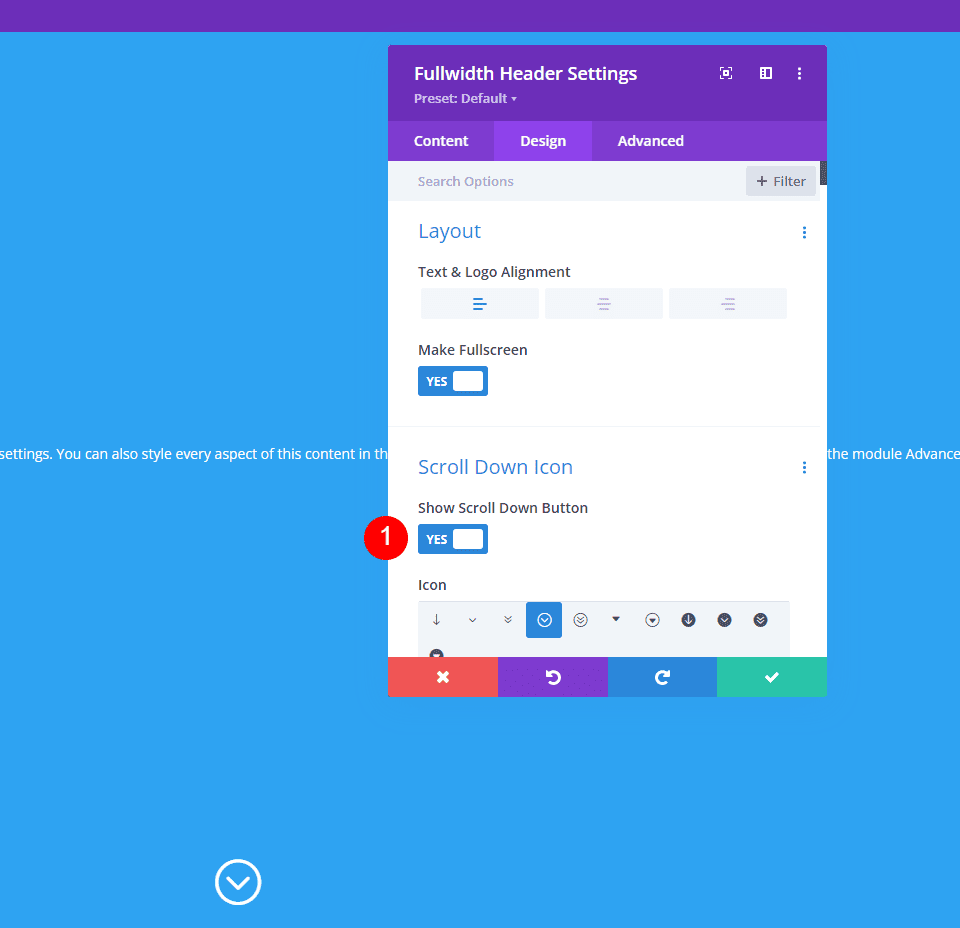
Abilita l'icona per l'intestazione a schermo intero Scorri verso il basso
Possiamo anche includere un pulsante che indica all'utente di scorrere verso il basso. Tuttavia, dobbiamo abilitarlo. In modalità a schermo intero, questo pulsante è sempre visibile. La scelta dell'intestazione a schermo intero corrisponde sempre all'altezza dello schermo del visitatore.
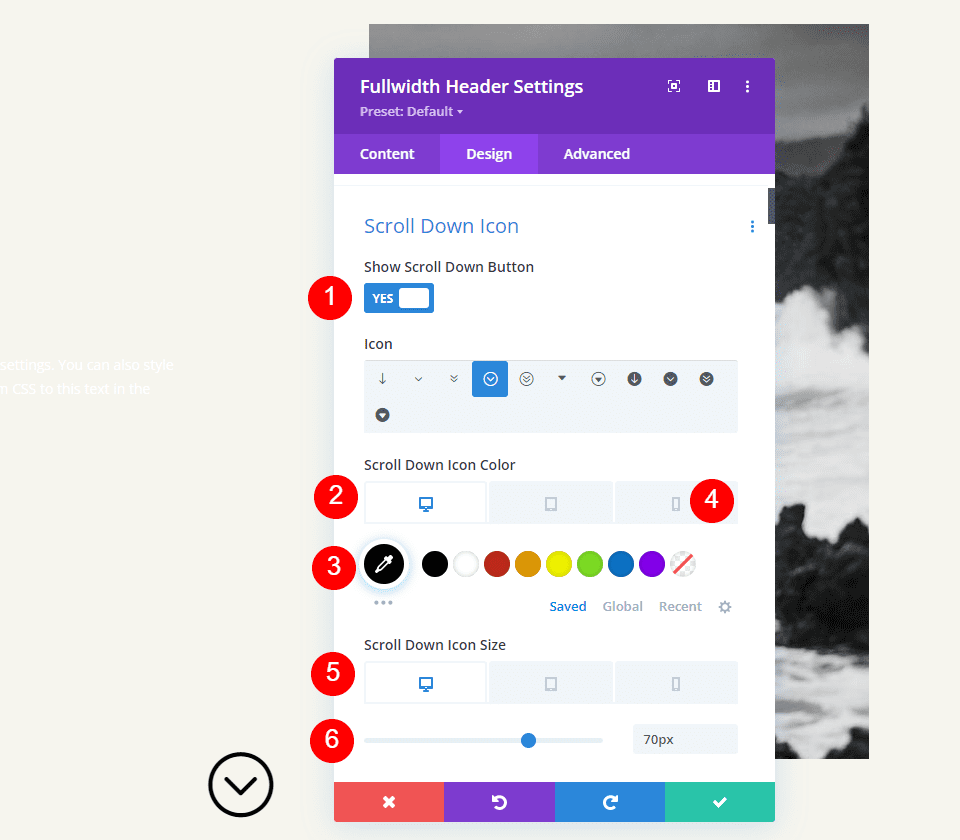
Sotto le scelte di layout nelle impostazioni del modulo, vedremo una sezione denominata Scroll Down Icon. Per abilitare Mostra icona scorrimento verso il basso, fare clic sul pulsante.

Impostazioni del modulo
Di seguito sono riportati i passaggi per ciascuna sezione delle impostazioni del modulo di intestazione a schermo intero.
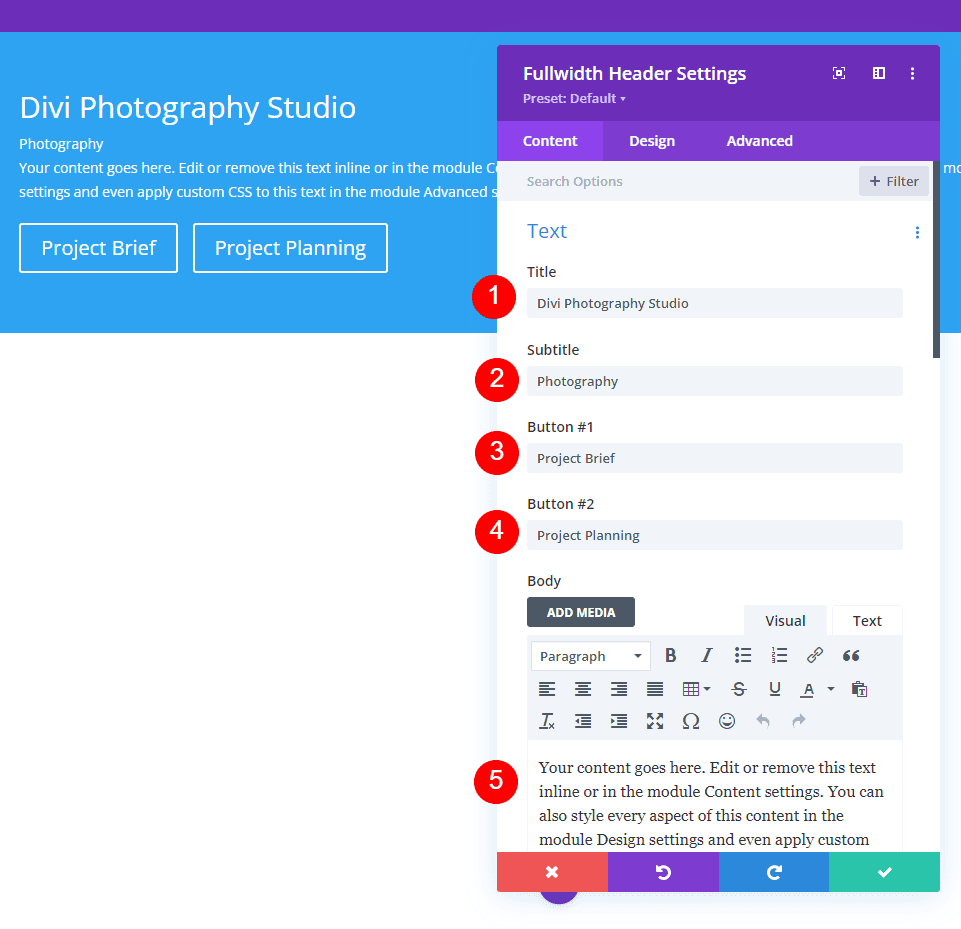
Testo
Innanzitutto, inserisci il testo che apparirà nell'intestazione a larghezza intera. Questo comprende il titolo, il sottotitolo, il contenuto (per il quale userò il testo fittizio integrato di Divi) e il testo del pulsante.
- Titolo: Studio fotografico Divi
- Sottotitolo: Fotografia
- Pulsante 1: sintesi del progetto
- Pulsante 2: Pianificazione del progetto
- Corpo: contenuto

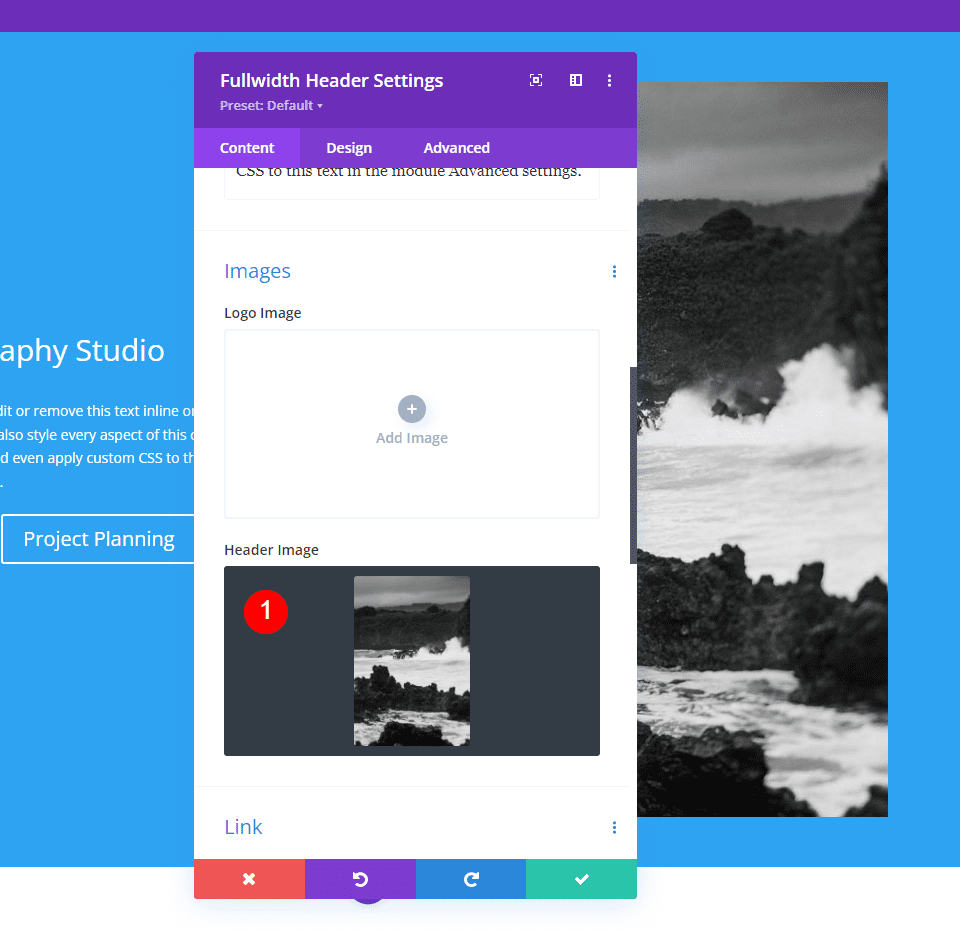
immagini
Successivamente, inserisci l'immagine. Viene visualizzato sul lato destro dell'intestazione a larghezza intera, riposizionando il testo a sinistra.
- Immagine di intestazione: a tua scelta

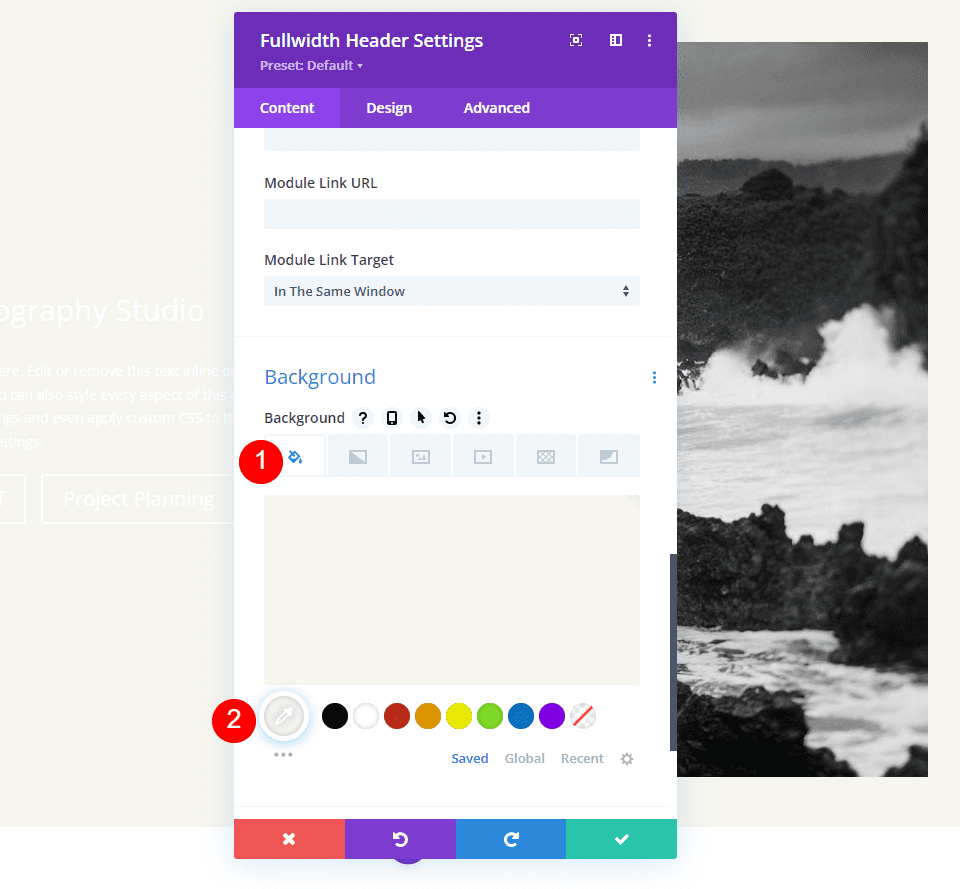
Sfondo
Ora, cambiamo il colore di sfondo.
- Colore: #f6f5ee

Disposizione
Vai alla scheda progettazione e apporta la seguente modifica.
- Rendi schermo intero: Sì

Icona Scorri verso il basso
Quindi, attiva l'icona Scorri verso il basso. Per PC e tablet, cambia il colore in nero e per i telefoni in bianco. Con l'immagine che ho scelto, l'icona apparirà nella parte inferiore dell'immagine per i telefoni, in modo che sia visibile con i colori dell'immagine. Modifica la dimensione dell'icona per PC su 70 px, tablet su 60 px e telefoni su 50 px.
- Mostra pulsante Scorri verso il basso: Sì
- Colore icona: #000000 Desktop e Tablet, #ffffff Telefono
- Dimensioni: desktop 70px, tablet 60px, telefono 50px

Testo del titolo
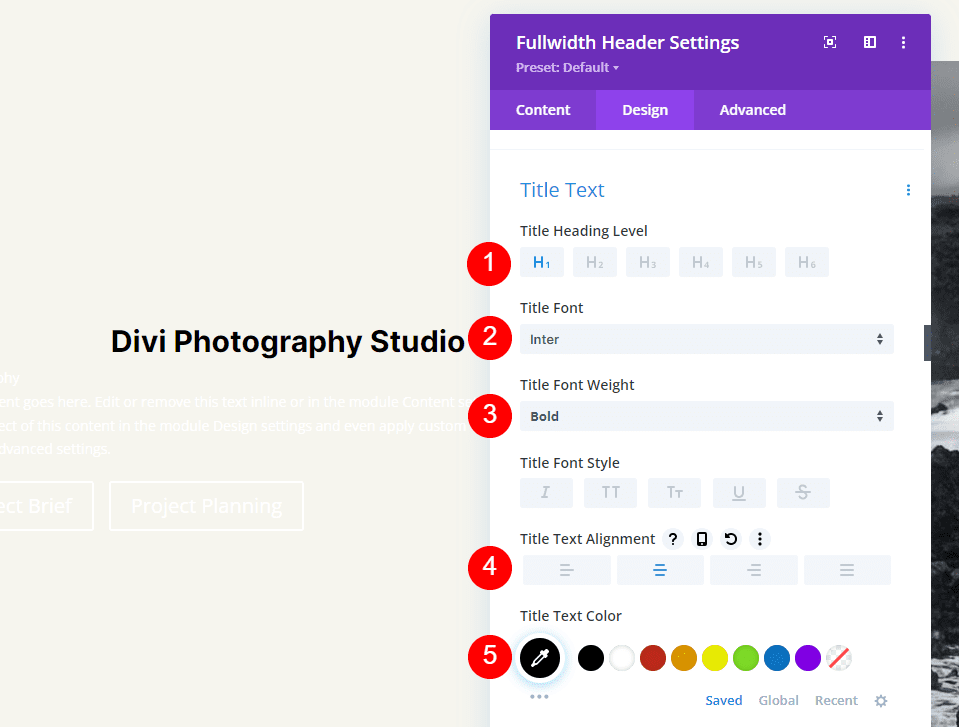
Quindi cambieremo il testo del titolo. Imposta il testo su H1 e il carattere su Inter. Imposta il Colore su nero, il Peso in grassetto e l'Allineamento al centro.
- Intestazione: H1
- Fonte: Inter
- Peso: grassetto
- Allineamento: centro
- Colore: #000000

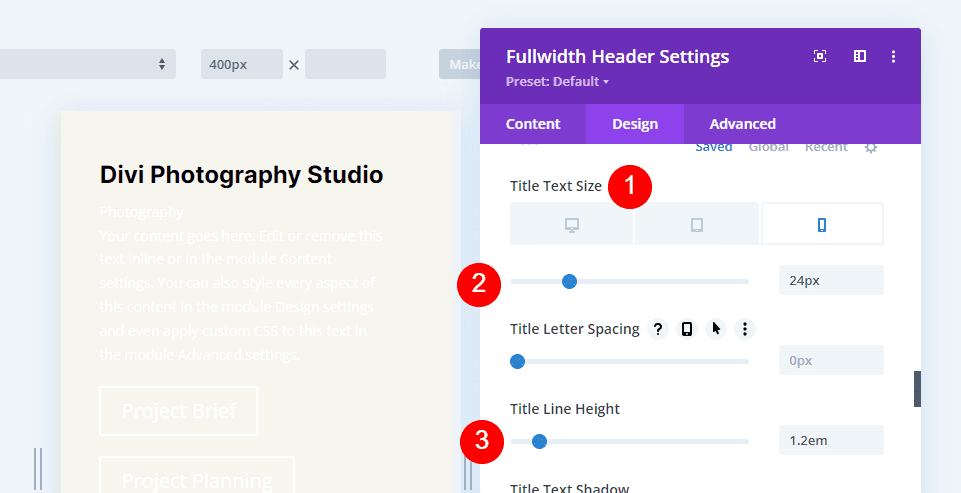
Per la dimensione del carattere, utilizzeremo tre dimensioni: 75px per desktop, 40px per tablet e 24px per telefoni. L'altezza della linea deve essere impostata su 1,2 em.
- Dimensioni: desktop 75px, tablet 40px, telefono 24px
- Altezza della linea: 1,2 em

Corpo del testo
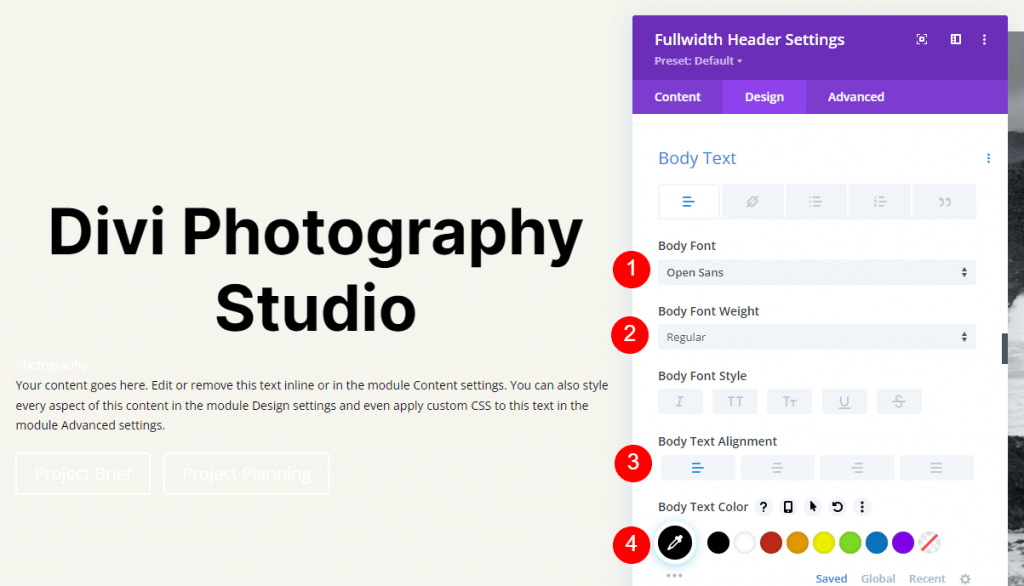
Successivamente, scorri verso il basso fino a Corpo del testo. Seleziona Open Sans come carattere. Imposta il colore su nero e l'allineamento a sinistra.
- Carattere: Open Sans
- Allineamento: a sinistra
- Colore: #000000

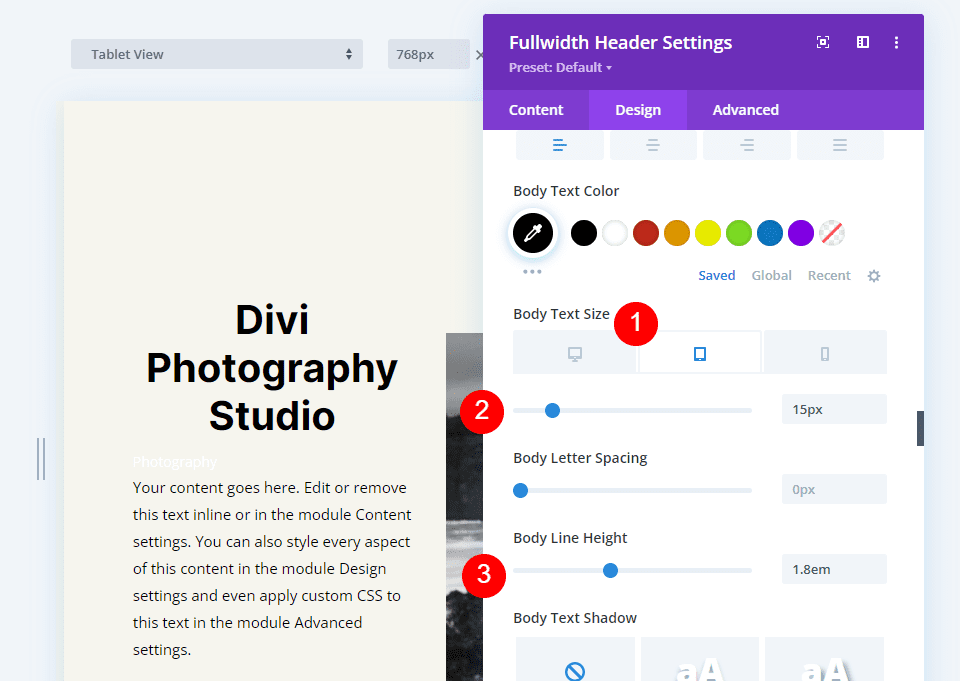
Imposta la dimensione del carattere per i computer su 16px, i tablet su 15px e i telefoni su 14px. L'altezza della linea deve essere impostata su 1,8 em.
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza della linea: 1,8 em

Testo dei sottotitoli
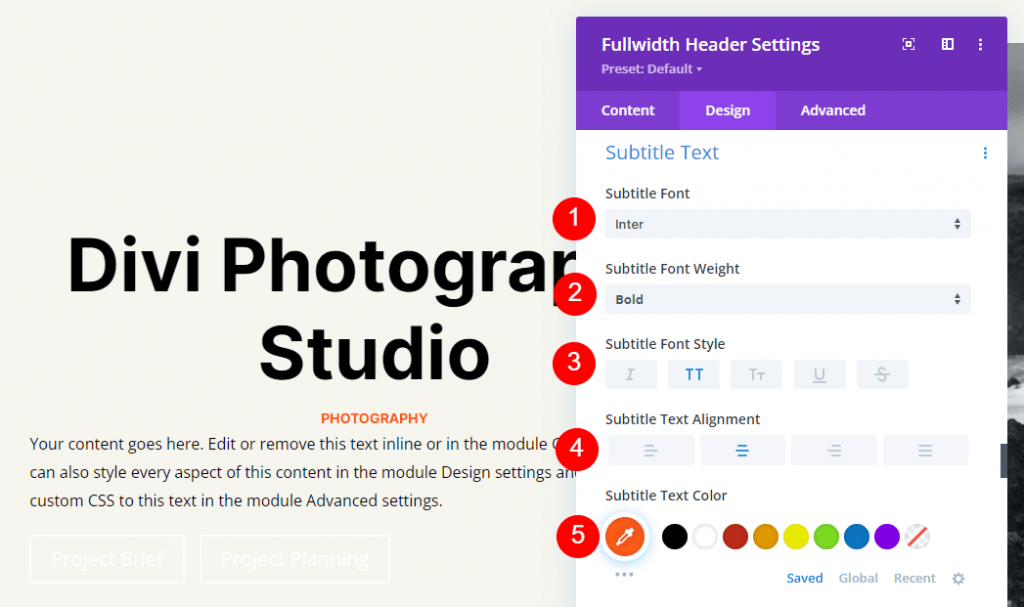
Scorri fino in fondo fino a Testo dei sottotitoli. Imposta il carattere su Inter. Rendi il peso in grassetto, lo stile TT, il centro di allineamento e il colore #ff5a17.
- Fonte: Inter
- Peso: grassetto
- Stile: TT
- Allineamento: centro
- Colore: #ff5a17

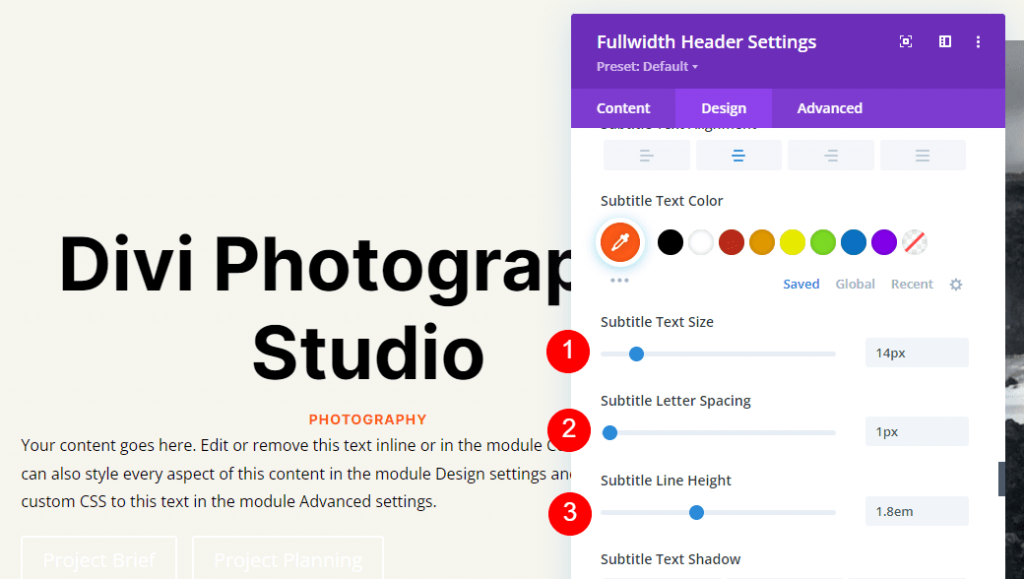
Per tutte e tre le larghezze dello schermo, cambia la Dimensione a 14px. Regola la spaziatura delle lettere e l'altezza della linea rispettivamente a 1px e 1,4em.
- Dimensioni: 14px
- Spaziatura lettere 1px
- Altezza della linea: 1,8 em

Pulsante Uno
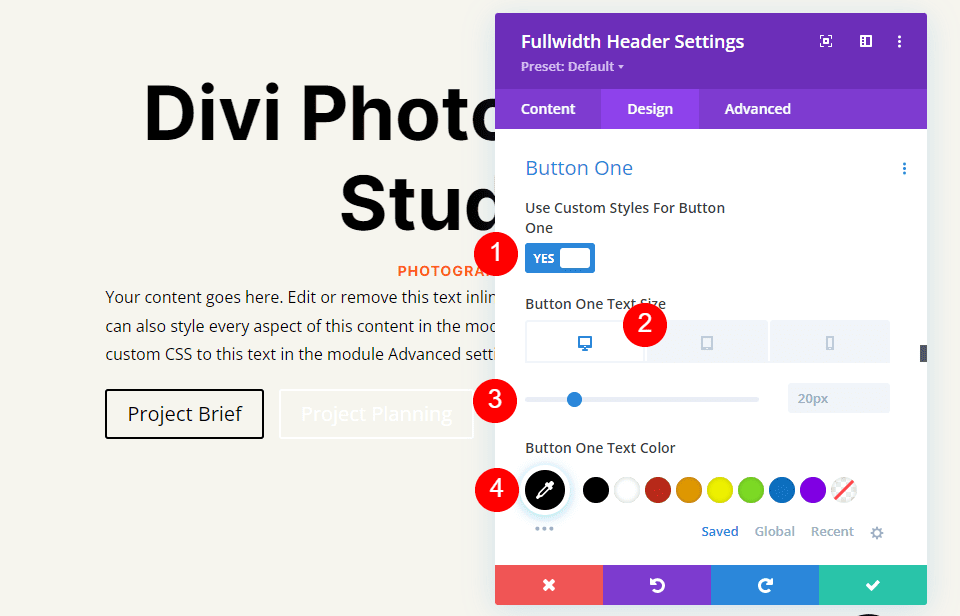
Quindi, vai su Button One e scegli Usa stili personalizzati per Button. Rendi il testo di colore nero.
- Usa stili personalizzati per pulsante: Sì
- Dimensioni: desktop 20px, tablet 18px, telefono 16px
- Colore del testo: #000000

Modifica la larghezza del bordo e il raggio su 0px e il colore di sfondo su bianco.
- Colore di sfondo: #ffffff
- Pulsante Un bordo Larghezza: 0px
- Pulsante un raggio del bordo: 0px

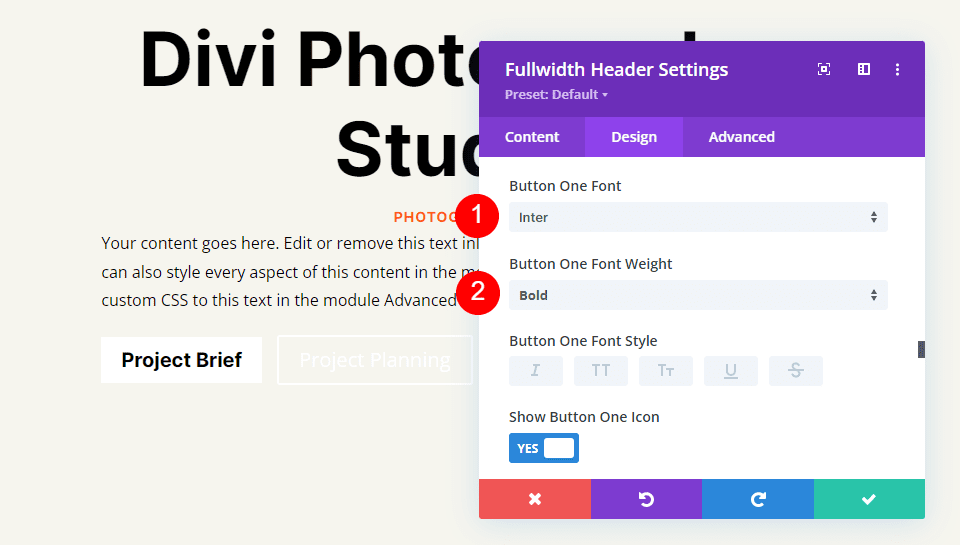
Rendi il carattere Inter e il peso Grassetto.
- Fonte: Inter
- Peso: grassetto

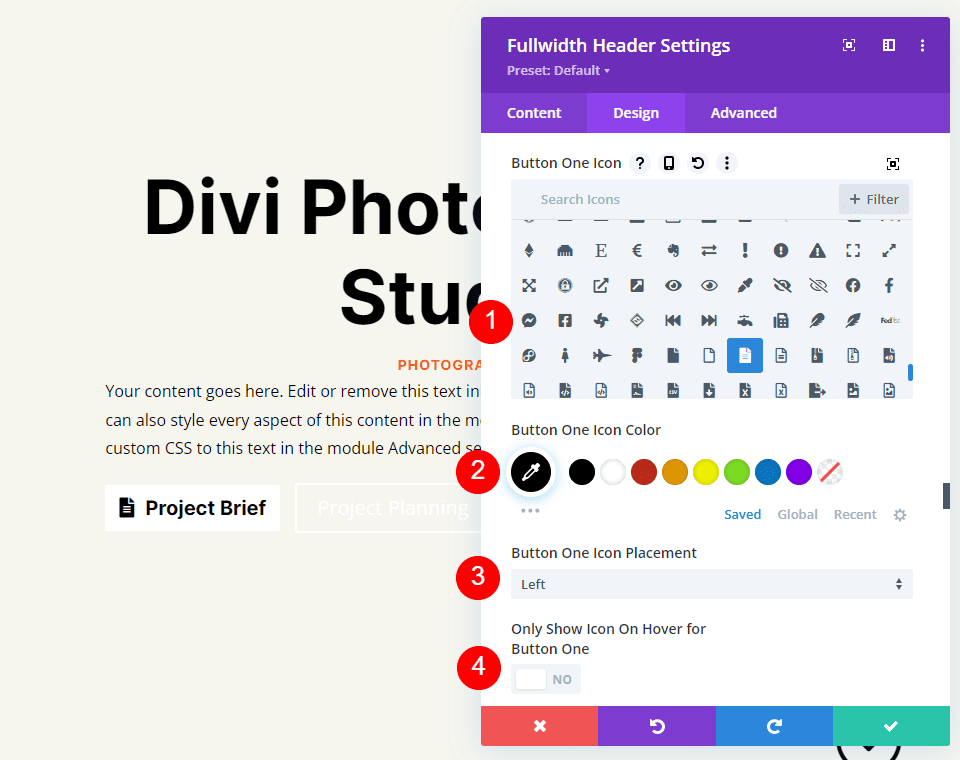
Quindi, scegli l'icona desiderata, modifica il Colore in nero, posiziona il pulsante a sinistra e deseleziona Mostra solo icona al passaggio del mouse per il pulsante uno.
- Icona: a tua scelta
- Colore icona: #000000
- Posizionamento dell'icona del pulsante uno: a sinistra
- Mostra icona solo al passaggio del mouse per il pulsante uno: No

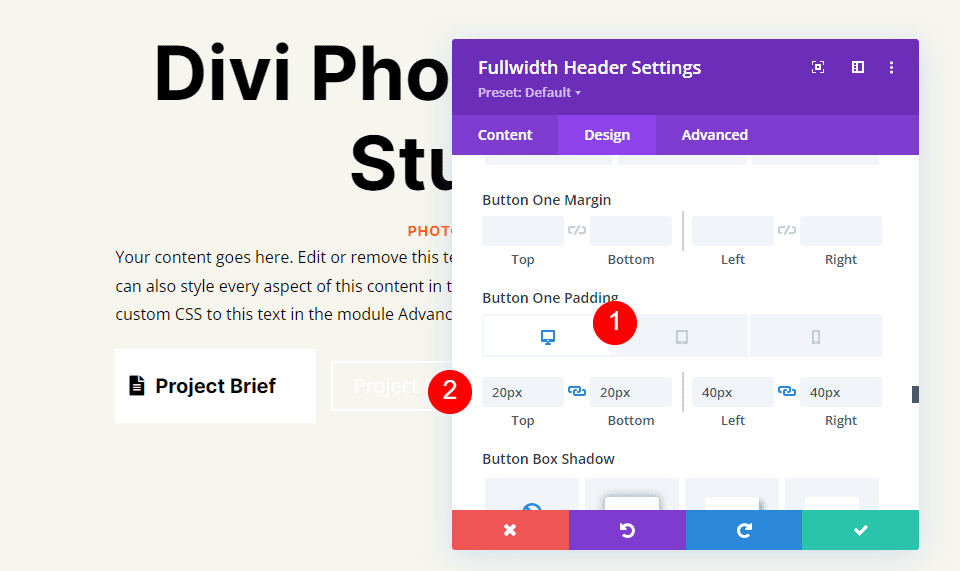
Infine, fai clic sulle scelte di riempimento di Button One scorrendo verso il basso. Per ogni dimensione dello schermo, utilizzeremo un Padding separato. Usa 20px per la parte superiore e inferiore e 40px per sinistra e destra sui desktop. Aggiorna il riempimento superiore e inferiore a 16px per i tablet. Cambia il riempimento superiore e inferiore sui telefoni a 12px. Mantieni la stessa imbottitura sinistra e destra per tutti e tre.
- Desktop Padding: 20px in alto e in basso, 40px a sinistra e a destra
- Imbottitura tablet: 16px in alto e in basso, 40px a sinistra e a destra
- Imbottitura del telefono: 12px in alto e in basso, 40px a sinistra e a destra

Pulsante due
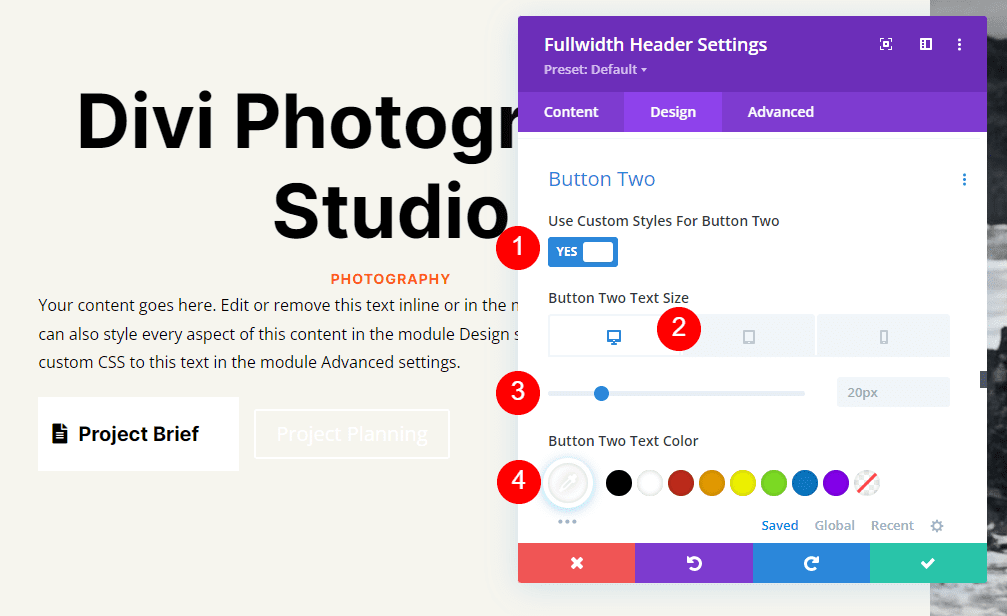
Infine, vai al pulsante due. Usa stili personalizzati per pulsante è selezionato. Imposta la dimensione del carattere per i computer su 20px, i tablet su 19px e i telefoni su 16px. Rendi il colore del testo bianco.
- Usa stili personalizzati per pulsante: Sì
- Dimensioni: desktop 20px, tablet 18px, telefono 16px
- Colore del testo: #ffffff

Sostituisci il colore di sfondo con #ff5a17. La larghezza e il raggio del bordo devono essere impostati su 0px.
- Colore di sfondo: #ff5a17
- Pulsante Due Larghezza bordo: 0px
- Pulsante Due Raggio Bordo: 0px

Quindi, imposta il Carattere su Inter e il Peso su Grassetto.
- Fonte: Inter
- Peso: grassetto

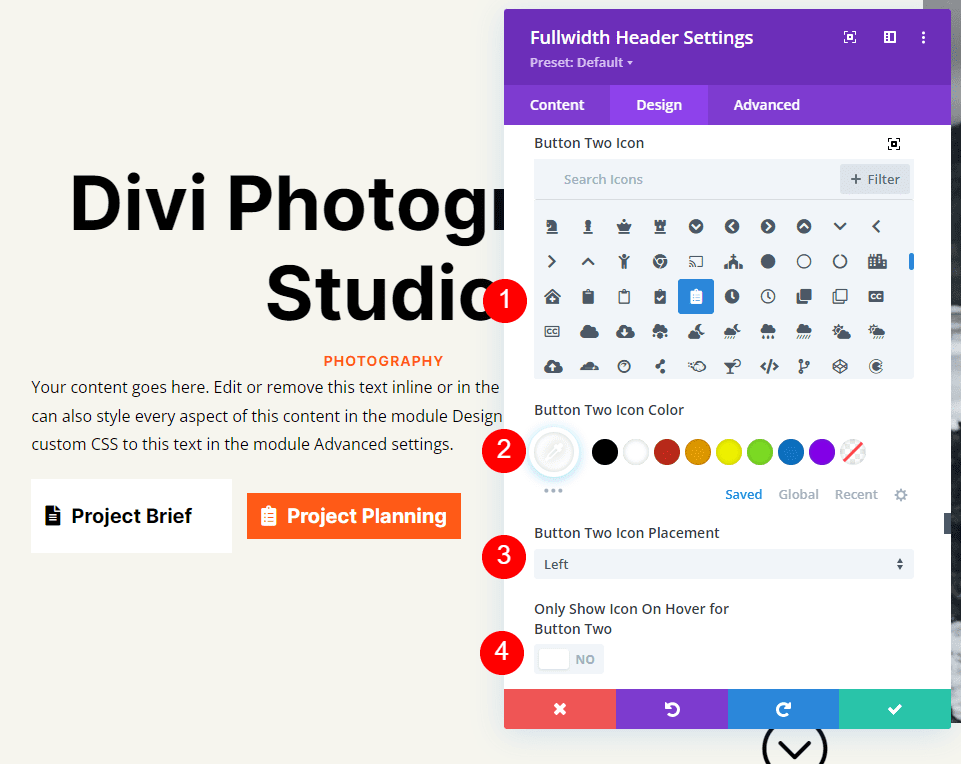
Seleziona l'icona scelta. Cambia il colore in nero, posiziona il pulsante a sinistra e disattiva Mostra solo icona al passaggio del mouse per il pulsante due.
- Icona: a tua scelta
- Colore icona: #000000
- Posizionamento dell'icona del pulsante due: sinistra
- Mostra icona solo al passaggio del mouse per il pulsante due: No

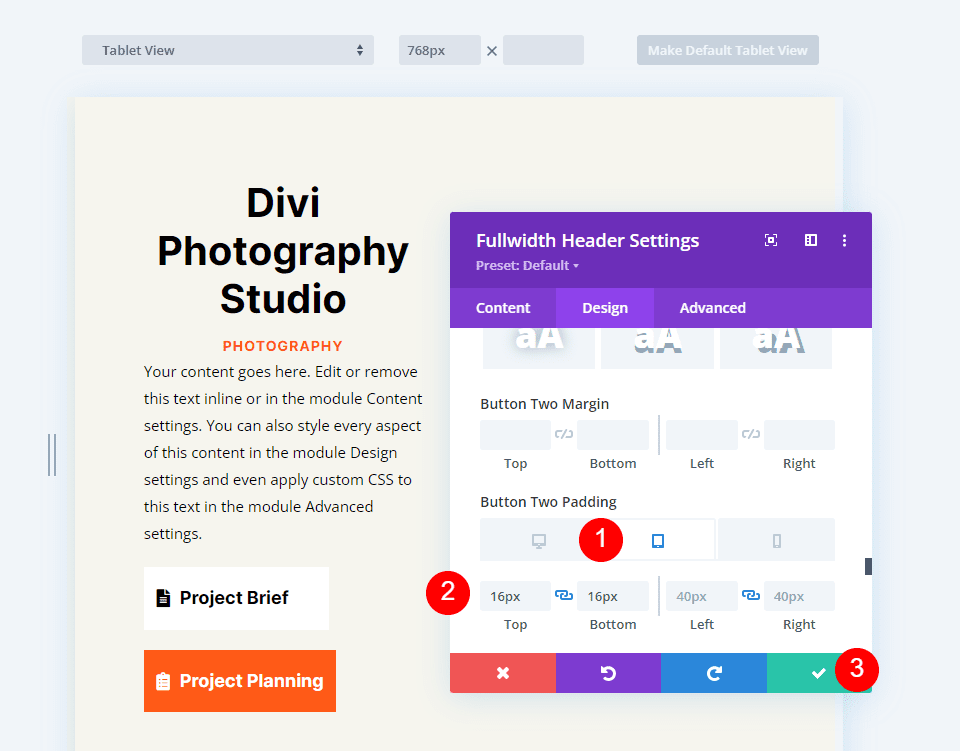
Infine, scorri verso il basso fino alle impostazioni di riempimento per il pulsante due. Usa 20px per la parte superiore e inferiore e 40px per sinistra e destra sui desktop. Cambia il riempimento superiore e inferiore sui tablet a 16px. Cambia il riempimento superiore e inferiore su 12px per i telefoni. Salva il tuo lavoro ed esci dal modulo.
- Desktop Padding: 20px in alto e in basso, 40px a sinistra e a destra
- Imbottitura tablet: 16px in alto e in basso, 40px a sinistra e a destra
- Imbottitura del telefono: 12px in alto e in basso, 40px a sinistra e a destra

Risultati dell'intestazione a schermo intero
Ecco come appare la nostra intestazione a larghezza intera su PC, tablet e smartphone.

Avvolgendo
Ciò conclude il nostro sguardo su come utilizzare il modulo intestazione Divi Fullwidth per creare un'intestazione a schermo intero. La procedura è semplice e sembra bellissima su qualsiasi dispositivo. Includere il pulsante Scorri verso il basso è un bel segnale visivo che gli utenti possono scorrere. Un'intestazione a schermo intero è simile a una sezione eroe in termini di design. Con il modulo di intestazione a schermo intero di Divi , puoi progettare incredibili intestazioni a schermo intero seguendo alcune regole di base.





