Alla ricerca di un modo per utilizzare il generatore di pagine Elementor per generare un effetto di scorrimento dell'immagine su hover? Quando un utente sposta il cursore su un'immagine, viene attivato l'effetto di scorrimento dell'immagine al passaggio del mouse. Se devi visualizzare un'immagine di grandi dimensioni, puoi utilizzare queste funzionalità in una regione minuscola, in cui l'utente può passare il mouse sopra l'immagine per vedere il resto dell'immagine.

Queste funzionalità sono utilizzate dalla maggior parte dei siti Web che offrono o visualizzano modelli. Uno screenshot del modello è in genere lungo, quindi la visualizzazione dell'intero screenshot agli utenti occuperà molto spazio. Ha anche un impatto sull'intera esperienza utente del sito web. Di conseguenza, è possibile utilizzare facilmente le funzioni dell'effetto di scorrimento dell'immagine per visualizzare foto lunghe in un'area limitata.
Anteprima
Dai un'occhiata allo screencast qui sotto per avere un'idea di cosa intendiamo per effetto di scorrimento.
Il generatore di pagine Elementor non ha alcuna opzione per questo per impostazione predefinita, ma puoi facilmente aggiungere una funzione di effetto di scorrimento dell'immagine al tuo sito Web utilizzando CSS personalizzato. Quindi, in questo tutorial, ti mostreremo come creare un effetto di scorrimento dell'immagine con Elementor nel modo più semplice possibile.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCrea un'immagine a scorrimento al passaggio del mouse in Elementor
L'opzione CSS personalizzata è disponibile solo in Elementor Pro, quindi assicurati di aver eseguito l'aggiornamento a Elementor Pro prima di iniziare. Ora apri l'editor di Elementor e vai alla pagina in cui desideri aggiungere l'effetto di scorrimento dell'immagine. Ora, fai clic sull'icona "+" per aggiungere una sezione, quindi seleziona una colonna.

Ora aggiungi una sezione a una colonna.

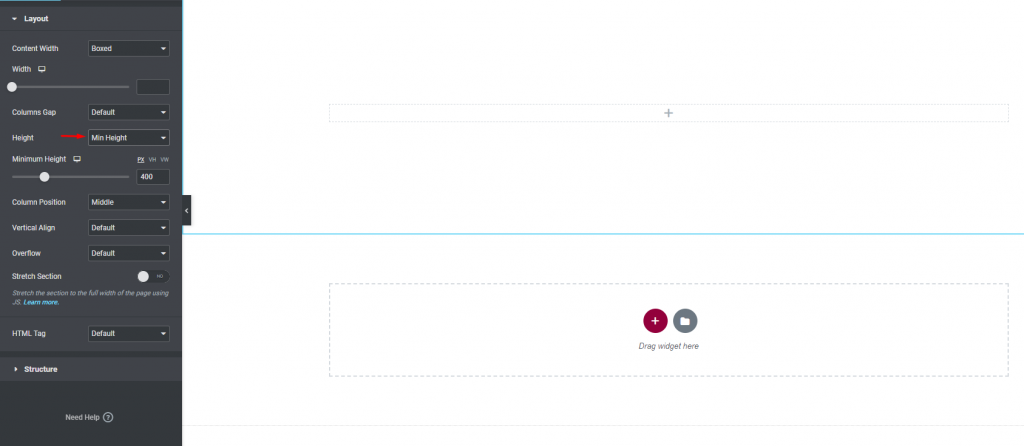
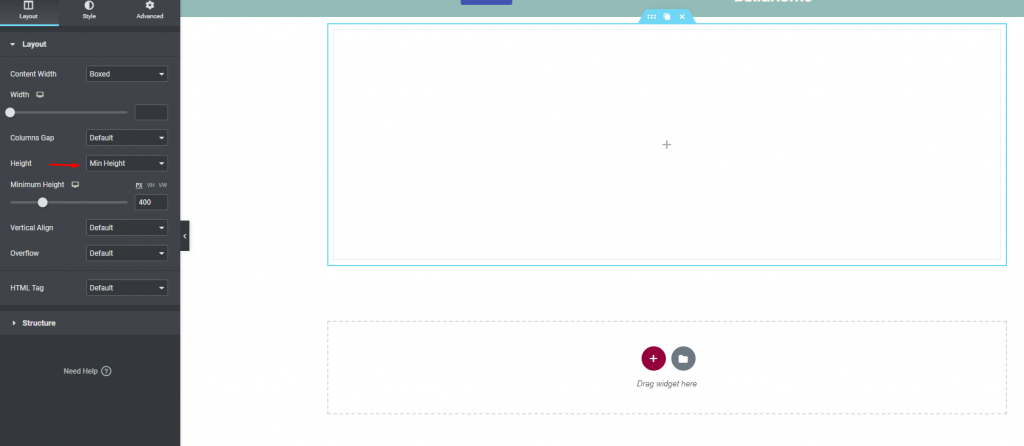
Dopo aver creato la sezione, vai alla scheda Layout e seleziona Altezza minima dal menu a discesa.

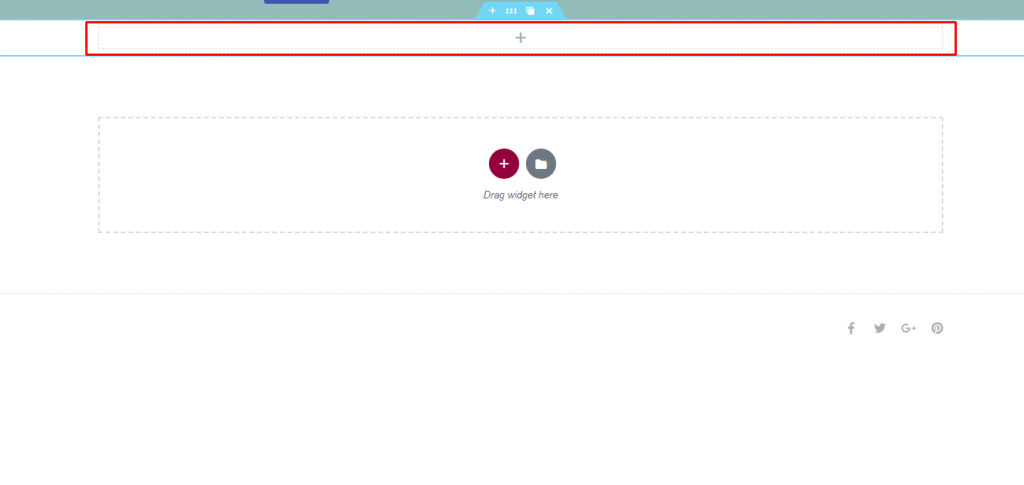
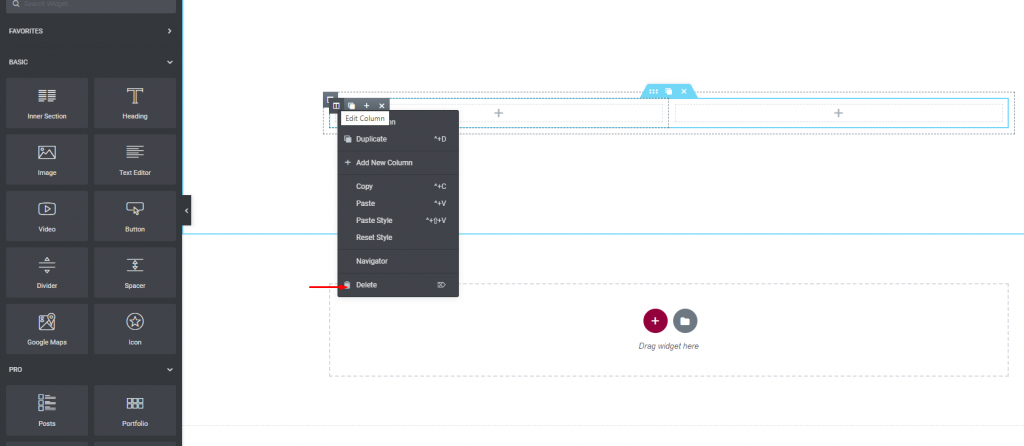
Ora, nella sezione appena generata, aggiungi una sezione interna.

Dopo aver aggiunto la sezione interna, elimina la colonna predefinita.

Torna alla scheda Layout della sezione interna e seleziona Altezza minima dal menu a discesa.

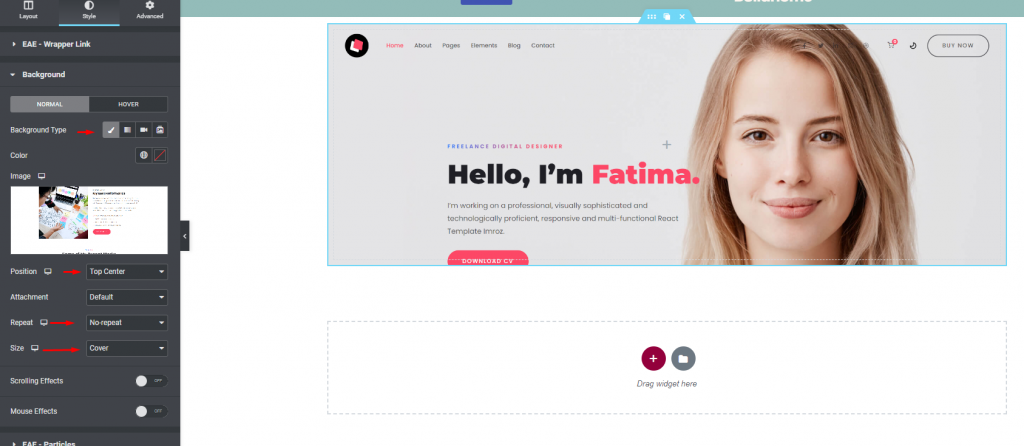
Quindi, vai alla scheda Stile. Imposta lo sfondo su Classico e aggiungi l'immagine che desideri utilizzare nella scelta dello sfondo. Impostare la posizione dell'immagine su Centro in alto e selezionare Nessuna ripetizione dal menu Ripeti. Quindi, cambia la dimensione in Cover.

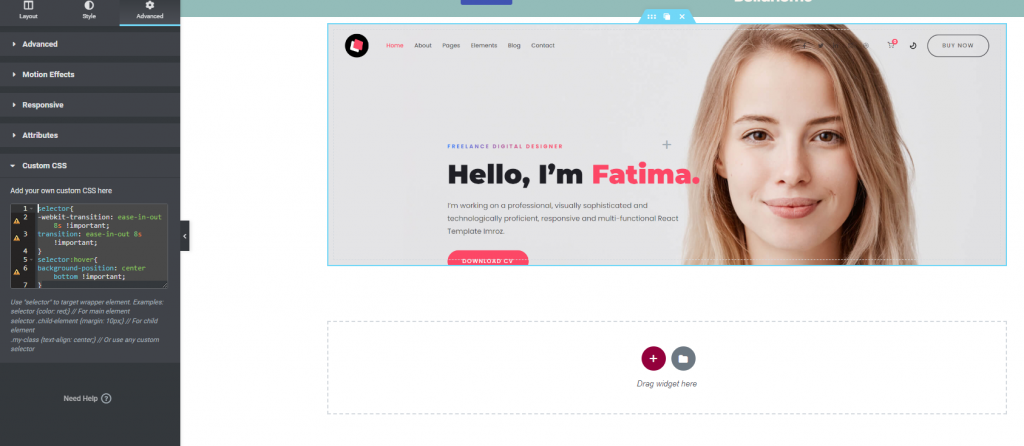
Per generare l'effetto di scorrimento dell'immagine, ora devi applicare alcuni CSS personalizzati. Passa alla scheda Avanzate, quindi alla casella CSS personalizzato. Nell'area del codice CSS, inserisci il codice seguente.
selector{
-webkit-transition: ease-in-out 8s !important;
transition: ease-in-out 8s !important;
}
selector:hover{
background-position: center bottom !important;
}
Ora aggiungi un po' di decoro in più per rendere la sezione più coinvolgente.
Ecco l'anteprima finale.
Parola finale
Se desideri sviluppare un sito Web con Elementor che offra un design interattivo, il semplice suggerimento di cui sopra è fantastico da implementare per migliorare l'esperienza utente sul tuo sito Web. Per eseguire questo stile, è necessario Elementor pro perché l'aggiunta di CSS personalizzati non è disponibile nella versione gratuita. Se trovi utile questo tutorial, condividilo con la tua community e cerca anche altri tutorial di Elementor .





