L'aggiunta di un'immagine allo sfondo di WordPress non solo lo rende molto più coinvolgente, ma anche piacevole per gli utenti e migliorerà la loro esperienza.

Puoi creare un'immagine di sfondo di WordPress con pochi semplici passaggi. In questo tutorial, esamineremo due metodi per aggiungere un'immagine allo sfondo di WordPress.
Come creare un'immagine di sfondo con il tema WordPress
Puoi facilmente creare un'immagine di sfondo su WordPress se il tuo tema ti consente di creare uno sfondo personalizzato mentre la maggior parte dei temi WordPress supporta sfondi personalizzati.
Se il tuo tema supporta lo sfondo personalizzato, puoi seguire questi semplici passaggi per creare un'immagine di sfondo su WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
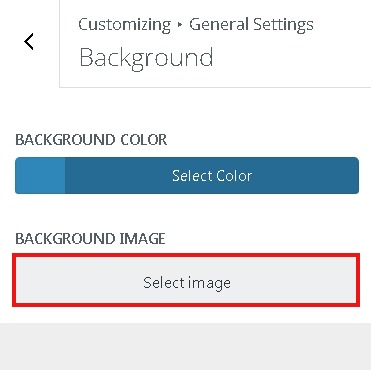
Parti oraVai al pannello Aspetto e poi Personalizza la pagina sul tuo WordPress. Da lì, sarai in grado di modificare le impostazioni del tema per uno sfondo personalizzato andando su Immagine di sfondo.

Quindi, è necessario selezionare l'opzione dell'immagine di sfondo in cui mostrerà l'opzione per aggiungere la tua immagine per lo sfondo.

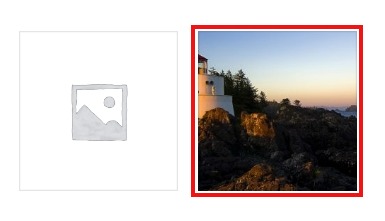
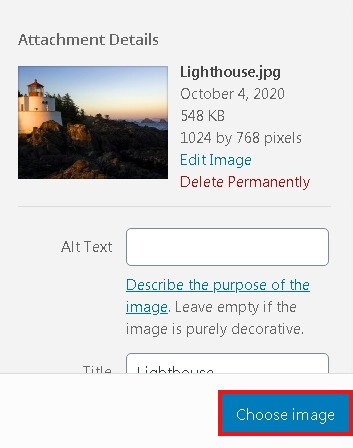
Successivamente, puoi caricare l'immagine per lo sfondo o selezionarne una dalla libreria multimediale di WordPress.

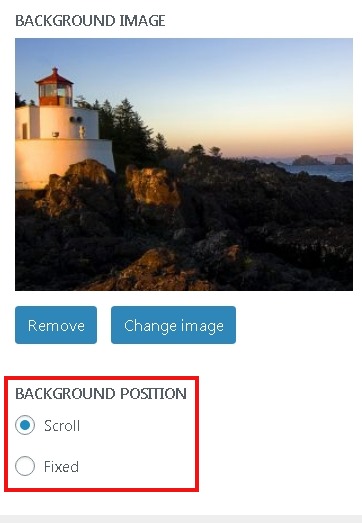
Successivamente, è possibile visualizzare una demo nel personalizzatore del tema. Subito sotto vedrai un pannello Preset e da lì puoi selezionare Riempi schermo, Adatta schermo, Ripeti o Personalizzato per l'immagine di sfondo.

Infine, devi salvare e continuare per memorizzare le impostazioni sul tuo WordPress e il tuo sfondo verrà aggiornato correttamente.
Tuttavia, se il tuo tema WordPress non supporta lo sfondo personalizzato, abbiamo un altro metodo per te.
Come creare uno sfondo immagine con codice CSS in WordPress
Utilizzando questo metodo, puoi creare uno sfondo personalizzato ovunque in WordPress. Alcune classi CSS sono già aggiunte a diversi elementi HTML nel tuo WordPress per impostazione predefinita, il che ti consente di inserire sfondi personalizzati su diversi post, categorie e pagine.
Per una categoria TV, una classe CSS ha questo aspetto:
<body class="archive category category-tv category-4">Per creare un'immagine di sfondo personalizzata per una pagina di archivio di categoria, di seguito è necessario aggiungere al tema CSS personalizzato.
body.category-tv {
background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Tuttavia, devi assicurarti di sostituire la classe della categoria con la tua categoria e l'URL dell'immagine con la tua immagine di sfondo.
Utilizzando il codice CSS sopra, puoi aggiungere sfondi personalizzati ai tuoi singoli post o pagine. Devi solo sostituire .category-tv con la classe CSS specifica del post o della pagina.
Grazie! Questo è tutto per questo tutorial. Ti auguriamo buona fortuna per aver scelto un sito web più piacevole e coinvolgente.
Per rimanere aggiornato sulle nostre ulteriori pubblicazioni, assicurati di seguirci al Facebook e Twitter.




