Creare una forte presenza digitale è fondamentale per la crescita del tuo marchio. Se stai cercando il modo migliore per bilanciare il coinvolgimento mobile e il traffico web, sei nel posto giusto. Ti chiedi se è possibile sviluppare un'app Flutter per il tuo sito Web WordPress?

La risposta è sì, ed è un'impresa del tutto normale e realizzabile. Questo blog ti guiderà attraverso il processo.
WordPress e Flutter sono entrambi rinomati per le loro soluzioni tecnologiche efficaci che possono potenziare la tua attività o il tuo marchio. Combinando la flessibilità di WordPress con il toolkit dell'interfaccia utente di Flutter, puoi fare miracoli.
WordPress, un sistema di gestione dei contenuti open source, domina attualmente il settore con un’impressionante quota di mercato del 62,6% . La creazione di un'app Flutter per un sito Web WordPress può migliorare caratteristiche e funzionalità senza compromettere l'eccellenza.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCreazione manuale di un'app Flutter per qualsiasi sito Web WordPress
Passaggio 1: imposta Flutter
Per iniziare a creare la tua app WordPress con Flutter, il primo passo è installare Flutter e il linguaggio di programmazione Dart sul tuo computer di sviluppo.
Vai al sito web ufficiale di Flutter e segui le istruzioni dettagliate di installazione per il tuo sistema operativo specifico. Assicurati di completare tutti i passaggi di configurazione richiesti come la configurazione delle variabili IDE e PATH.
Una volta che l'installazione è andata a buon fine, puoi verificarla eseguendo i comandi flutter. Ciò garantirà che il tuo ambiente sia pronto per la creazione di app Flutter.
Passaggio 2: crea un progetto Flutter
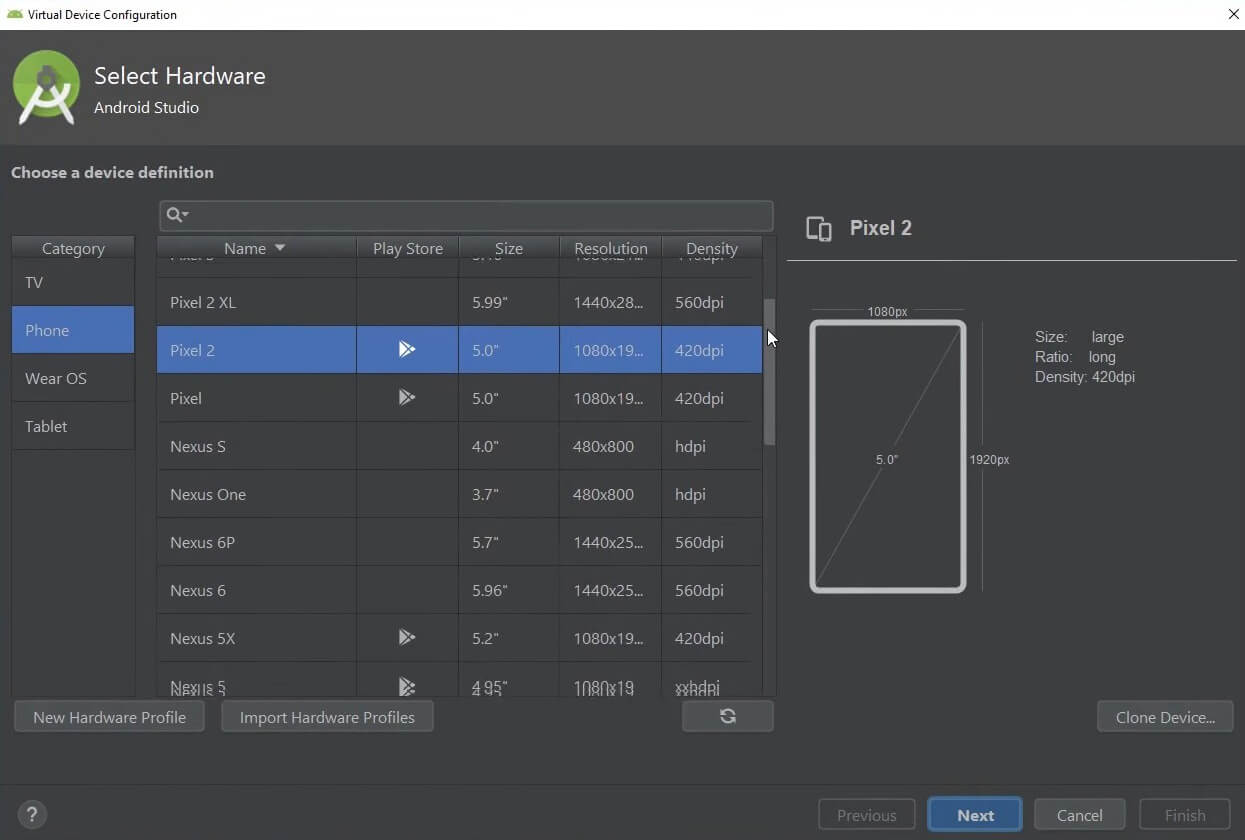
Dopo aver configurato Flutter, è il momento di creare le basi per la tua app WordPress. Utilizza l'interfaccia della riga di comando di Flutter per generare l'impalcatura iniziale per il tuo progetto. Assegna alla tua app un nome descrittivo e scegli le opzioni che hanno senso per il tuo caso d'uso, come il supporto Kotlin o Swift.

Lo strumento Flutter gestirà la creazione di tutti i file e le cartelle necessari. Una volta creato il tuo progetto, ora puoi iniziare ad aggiungere codice e personalizzare le cose. Questa tela bianca si evolverà nella tua app finita.
Passaggio 3: progettare l'interfaccia utente
Un aspetto chiave di qualsiasi app è la sua interfaccia utente e il design visivo complessivo. Per un'app WordPress, puoi ricreare l'aspetto del tuo sito esistente o creare una nuova interfaccia utente ottimizzata per dispositivi mobili. Disegna concetti e finalizza colori, tipografia, layout e altri elementi.

Utilizza la ricca libreria di widget di Flutter per creare schermate. Sfrutta le sue funzionalità multipiattaforma per garantire un'esperienza coerente su iOS e Android. Tieni a mente l'accessibilità e la reattività.
Passaggio 4: recupera i dati di WordPress
Per popolare la tua app WordPress Flutter con contenuti reali, dovrai recuperare i dati dal tuo sito WordPress. Flutter fornisce pacchetti come il pacchetto http o Dio per il networking .

Utilizzali per effettuare richieste agli endpoint API REST di WordPress e ottenere dati JSON per post, pagine, metadati, contenuti multimediali e altro ancora. Assicurati di gestire l'autenticazione secondo necessità. Puoi anche utilizzare il pacchetto Flutter WordPress open source per il recupero dei dati semplificato. Le possibilità sono infinite per visualizzare i contenuti nella tua app una volta che puoi accedere in modo sicuro alle API di WordPress.
Passaggio 5: visualizzare il contenuto
Ora che puoi ottenere i dati dal tuo sito WordPress, è il momento di visualizzarli nella tua app Flutter. Qui hai piena libertà creativa. Utilizza i widget personalizzabili di Flutter come Testo, Immagine, ListView, GridView e altro per visualizzare post, pagine, immagini, video, ecc.
Crea i tuoi widget personalizzati su misura per i tuoi contenuti, se necessario. Sfoglia il catalogo dei widget per trovare idee. Costruisci pagine e percorsi per creare la struttura desiderata. La chiave è tradurre senza problemi i tuoi contenuti WordPress in interfacce Flutter native.
Passaggio 6: impostare la navigazione
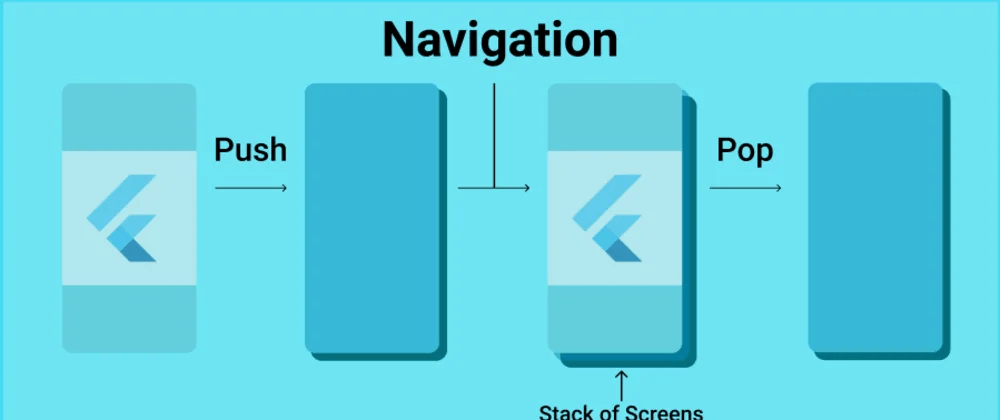
Per consentire agli utenti di navigare senza problemi nella tua app, implementa il routing e la navigazione. Flutter include un pacchetto di routing flessibile per gestire lo spostamento tra pagine e sezioni. Imposta percorsi corrispondenti alle diverse aree di contenuto della tua app.

Utilizza le azioni push e pop del navigatore per spostarti tra i percorsi e il pulsante Indietro del dispositivo. Per la navigazione a schede, valuta la possibilità di utilizzare la barra di navigazione inferiore di Flutter. Assicurati che la navigazione scorra in modo logico. Inoltre, implementa i collegamenti diretti per accedere direttamente a contenuti specifici. Una navigazione fluida è fondamentale per avere app facili da usare.
Passaggio 7: supporto offline
Per la migliore esperienza utente, valuta la possibilità di aggiungere il supporto offline in modo che la tua app Flutter possa funzionare senza una connessione Internet. Flutter ha un pacchetto come Connectivity Plus e sqlflite per questo.
Ogni volta che l'app dispone di una connessione di rete, memorizza nella cache i dati e le immagini di WordPress localmente sul dispositivo. Quindi, quando sei offline, la tua app può essere caricata dalla cache locale.
Ciò consente agli utenti di accedere comunque ai contenuti e di navigare anche senza connettività. Puoi anche mettere in coda azioni come preferiti o commenti da sincronizzare in seguito quando la connettività verrà ripristinata. Assicurati solo di fornire messaggi chiari sullo stato offline.
Passaggio 8: test
Prima di pubblicare la tua app Flutter WordPress, testala attentamente per individuare bug e identificare aree di miglioramento. Testa rigorosamente i flussi principali sia su Android che su iOS utilizzando emulatori o dispositivi reali. Controlla i layout dell'interfaccia utente su schermi di diverse dimensioni. Abilita la profilazione delle prestazioni per rilevare i ritardi.

Assicurati che la navigazione tra le parti dell'app sia fluida e intuitiva. Chiedi anche agli utenti esterni al tuo team di testare per una prospettiva oggettiva. Migliora in modo iterativo la tua app in base al feedback. Investire tempo in test completi ripagherà i dividendi in una migliore stabilità, esperienza utente e, in definitiva, valutazioni più elevate.
Passaggio 9: pubblica la tua app
Con la tua app Flutter WordPress accuratamente testata e pronta per il rilascio, è ora di pubblicarla! Segui le linee guida di Google Play Store e Apple App Store per preparare la tua app per l'invio. Aggiungi elenchi di negozi, screenshot di alta qualità, descrizioni, livelli di prezzo e altri metadati.
Costruisci le versioni di rilascio necessarie. Per iOS, invia la tua app per la revisione. Per Android, distribuisci la tua app in produzione. Promuovi la tua app mobile sul tuo sito web e sui canali social. Monitora il feedback degli utenti e continua a migliorare e ottimizzare la tua app. Il rilascio della tua app Flutter è un traguardo entusiasmante!
Processo automatizzato per creare un'app Flutter per qualsiasi WordPress
Creare un'app Flutter senza scrivere alcun codice? Sì, è totalmente possibile per qualsiasi sito Web WordPress! Essendo anch'io un collega non programmatore, so quanto possa sembrare fantastica ma intimidatoria la creazione di app. Ma non preoccuparti: sono qui per guidarti attraverso i metodi senza codice più semplici ed economici.
Nella mia esperienza, ci sono quattro opzioni principali per la creazione di app fai-da-te senza toccare una singola riga di codice. Ma per questa discussione, voglio davvero concentrarmi sulle prime due opzioni poiché sono senza dubbio i modi più semplici per far funzionare la tua app:
- Utilizzando modelli di app predefiniti e codice sorgente da ThemeForest. Questo è il mio preferito perché rendono la creazione di app facile quanto personalizzare e scaricare un modello.
- Sfruttare i costruttori di app drag-and-drop. Questi eleganti strumenti senza codice ti consentono di assemblare visivamente la tua app senza codifica.
- Creazione tramite siti Web di app. Alcuni servizi ti consentono di creare app direttamente tramite il loro sito Web.
- Codifica personalizzata completa utilizzando il kit di sviluppo di Flutter. Questa è l'opzione più complessa e tecnica che richiede reali capacità di codifica.
Modelli già pronti
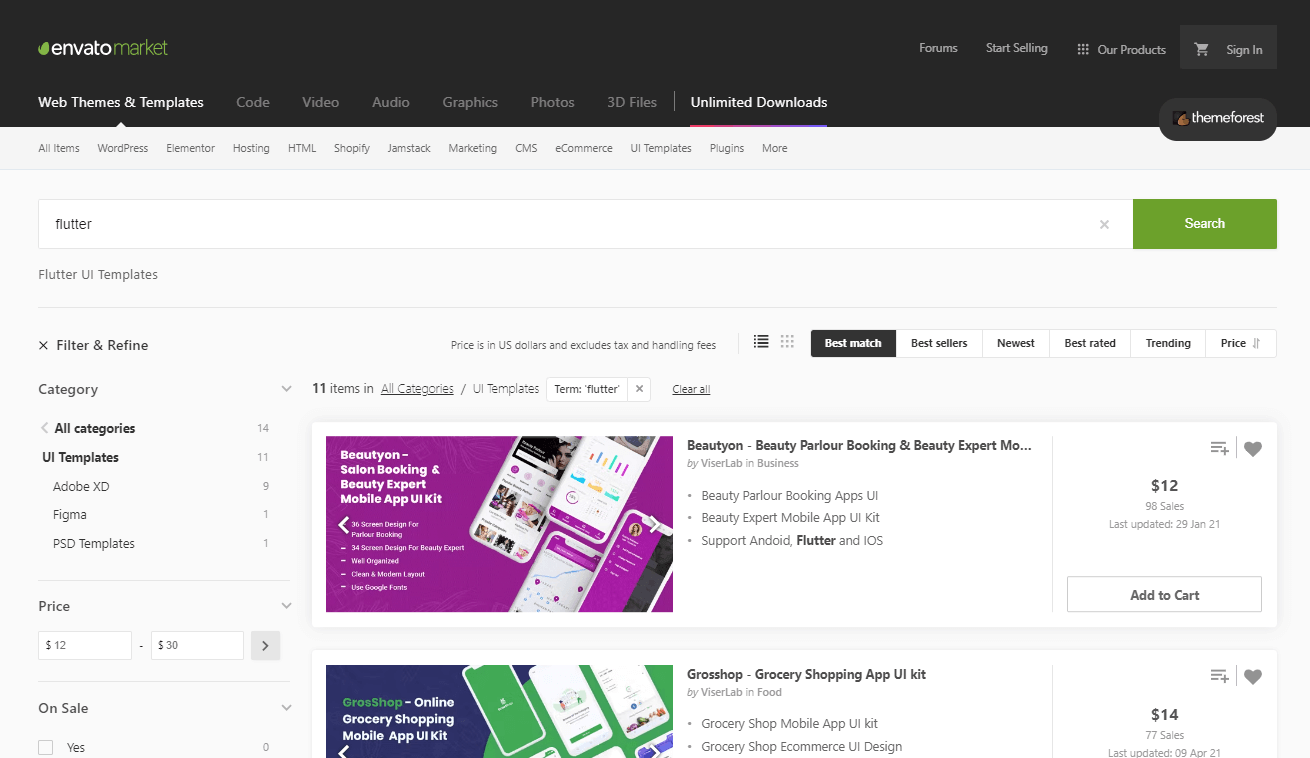
ThemeForest è un punto di svolta, offrendo tonnellate di app Flutter già pronte e codice sorgente praticamente per qualsiasi sito WordPress.

Invece di pagare migliaia per lo sviluppo personalizzato, puoi acquistare modelli e codice predefiniti per meno di $ 100. Stiamo parlando di una frazione del costo e del tempo: adoriamo vederlo!
Cerca semplicemente ThemeForest in base alle tue esigenze, personalizzalo a tuo piacimento e bam: app Android e iOS con quasi nessun lavoro. Anche in questo caso puoi anche consultare i nostri tutorial su Flutter per trovare quello che stai cercando. Sei tu a guidare la nave con il pieno controllo della tua nuova elegante app.
I vantaggi parlano da soli:
- Pazzesco economico rispetto alla costruzione su misura
- Sviluppo rapido dell'app
- iOS e Android insieme a un prezzo conveniente
- Tonnellate di opzioni di modelli
- Controllo totale per aggiornamenti e pubblicazione
- Nessuna commissione ricorrente mai
- Piena flessibilità nella gestione e nella distribuzione
Per i non programmatori che desiderano app semplificate, ThemeForest non può essere battuto. Abbandona la fatica delle app e lascia che i modelli facciano la loro magia!
Scopri di più sulle 10 migliori interfacce utente Flutter open source su Themeforest.
Utilizzo degli strumenti Premium senza codice
A differenza dell'assunzione di qualcuno o dell'utilizzo di servizi con tariffe mensili, questi strumenti per la creazione di app da WordPress a Flutter forniscono un controllo end-to-end sul design e sulle funzionalità della tua app a un costo contenuto una tantum. Funzionano in modo simile al generatore di pagine Elementor in WordPress, utilizzando una semplice interfaccia drag-and-drop ottimizzata per la configurazione e le anteprime delle app mobili.
Ti consiglio di esplorare queste 4 principali opzioni per la creazione di app:
- Flink : generatore di app WordPress
- FluxNews : app mobile Flutter per WordPress
- Cirilla - App Flutter multiuso per WordPress e Woocommerce
- FluxBuilder : strumento per la creazione di app da WordPress

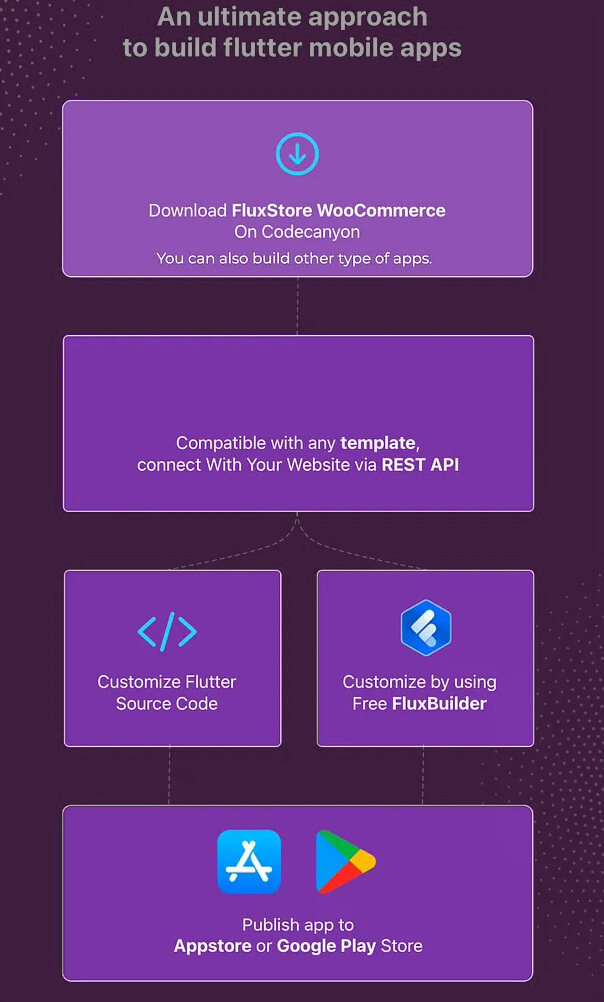
Ecco un riepilogo di come funziona Fluxbuilder:
- Accedi a un generatore di app online basato su cloud
- Acquista l'abbonamento al generatore di app e la licenza del codice sorgente (costo una tantum di circa $ 59 e $ 69)
- Crea tutte le app che desideri durante il periodo di abbonamento
- Continua a utilizzare le app anche dopo la scadenza dell'abbonamento
- Rinnova per aggiornare le app pubblicate
- Possibilità di creare localmente con Flutter utilizzando il codice sorgente acquistato
- Utilizzato da oltre 20.000 utenti per creare facilmente app senza codice
I modelli Cirilla e FluxBuilder si distinguono come le migliori opzioni da considerare. Con licenze convenienti e semplici builder drag-and-drop, puoi creare rapidamente un'app Flutter per il tuo sito Web WordPress.
Generatore di Flutter basato sul Web
Esiste un altro ottimo modo per creare app Flutter per un sito Web WordPress oltre ai metodi descritti sopra. Ciò comporta l'utilizzo di una piattaforma di creazione di app online che consente di creare app tramite una semplice interfaccia drag-and-drop. Le piattaforme addebitano una tariffa mensile che va da $ 30 a $ 200 per creare e gestire app.
I principali vantaggi derivanti dall’utilizzo di queste piattaforme includono:
- Non è necessario acquistare modelli Flutter o kit di sviluppo
- Possibilità di creare quasi tutti i tipi di app direttamente tramite la piattaforma
- Processo di creazione di app molto semplice rispetto ad altri metodi
Tuttavia, ci sono alcuni aspetti negativi:
- È necessario pagare una quota di abbonamento mensile alla piattaforma
- L'accesso e il controllo delle app sono condivisi con la piattaforma
Pertanto, sebbene sia il modo più semplice per creare un’app, è anche il più costoso a lungo termine.

Ecco le 5 principali piattaforme di sviluppo da sito web ad app:
Questi consentono di trasformare un sito Web WordPress in un'app Flutter con funzionalità complete di modifica e aggiornamento. Sono disponibili alcune altre piattaforme simili, ma queste 5 tendono ad essere le opzioni più affidabili.
In sintesi, per coloro che desiderano il modo più semplice in assoluto per creare un'app dal proprio sito WordPress, utilizzare una di queste piattaforme di creazione di app online è una buona scelta. Tuttavia, per un costo inferiore a lungo termine, si consiglia di acquistare un modello Flutter e creare l'app da soli.
Utilizzo del kit di sviluppo Flutter
Questo metodo di creazione di un'app Flutter codificandola da zero utilizzando il kit di sviluppo Flutter è adatto solo a circa il 10% dei lettori, quelli con competenze di codifica in Java e linguaggi correlati. Anche per quelli con progetti di app di Figma o Adobe XD, questo approccio richiede la codifica riga per riga per creare la funzionalità dell'app e l'interfaccia utente/UX desiderate.

I principali svantaggi sono:
- Valido solo per chi ha forti capacità di codifica
- Costoso assumere un'agenzia per sviluppare app personalizzate
- Molto dispendioso in termini di tempo rispetto ad altri metodi: il tempo di sviluppo può aumentare di 20 volte
Pertanto, a meno che non vi siano esigenze specifiche e complesse che non possono essere soddisfatte dagli altri metodi consigliati per convertire un sito WordPress in un'app Flutter, non è consigliabile codificare un'app da zero. Per la maggior parte, acquistare un modello Flutter e utilizzare uno strumento di creazione senza codice sarà più economico, più veloce e più semplice. Coloro che non hanno competenze di codifica avranno difficoltà con la complessità di creare un'app esclusivamente tramite il kit di sviluppo Flutter.
Avvolgendo
L'approccio consigliato è l'acquisto di un modello Flutter e l'utilizzo di uno strumento di creazione di app visivo e senza codice. Ciò consente di creare un'app Android e iOS tramite una semplice interfaccia drag-and-drop con il costo più basso e tempi di sviluppo più rapidi.
La creazione di un'app offre opportunità per aumentare la portata e le entrate del business. A differenza dei siti Web visitati occasionalmente, un'app installata ti mantiene un passo avanti rispetto alla concorrenza grazie all'accesso continuo degli utenti. Le app consentono inoltre un'ulteriore monetizzazione tramite annunci e altre funzionalità, aumentando guadagni, lead e crescita. Convertire un sito WordPress in un'app è un modo strategico per espandere la tua attività.
Domande frequenti (FAQ)
Q1. Posso creare qualsiasi app con Flutter?
Risposta: Sì, Flutter consente di creare app ibride multipiattaforma per iOS, Android e desktop da un'unica base di codice, risparmiando tempo di sviluppo. Può creare diversi tipi di app per siti WordPress tramite un'API REST.
Q2. Posso utilizzare Flutter in WordPress?
Risposta: Flutter facilita la creazione di tutti i tipi di app. Può essere utilizzato per creare app per siti Web WordPress collegando l'app e i dati del sito tramite un'API.
Q3. Quale famosa app è stata creata utilizzando Flutter?
Risposta: Grandi aziende come Google Ads, eBay, BMW, Tencent e Groupon hanno creato app con Flutter. Le sue funzionalità multipiattaforma e il processo di sviluppo più rapido rispetto ai linguaggi nativi lo rendono una scelta popolare.





