Se vuoi rendere il tuo sito web più informativo, istruttivo o se vuoi collegare un post su un argomento correlato al tuo articolo, aumenterà notevolmente l'accettabilità per il tuo sito web. Ma solo portare un link e allegarlo al tuo post non sarà molto pratico e attraente. Costruendo collegamenti ottici per il tuo sito web, come quelli migliorati che vedi su Facebook, puoi condividere contenuti accattivanti a cui anche i tuoi visitatori presteranno attenzione. Il plug-in Anteprima collegamento visivo per WordPress è un modo semplice per aggiungere più stile ai tuoi collegamenti.

Il plug-in Visual Link Preview ti aiuterà a:
- Aggiungi il pulsante Chiamata all'azione a tutti i tuoi link di affiliazione
- Aumenta la visibilità dei prodotti WooCommerce sul tuo sito
- Gestisci la scaletta degli articoli per i tuoi lettori
- Presenta blog / prodotti correlati da altri siti web
- Mostra grafici, statistiche su cose rilevanti.
Inoltre, nella sua forma più pura, il plug-in Visual Link Preview è un modo eccellente per aggiungere collegamenti a post pertinenti e mantenere le persone bloccate sul sito Web per un periodo più lungo.
Il particolare plug-in ti consentirà di generare un'anteprima visibile per qualsiasi collegamento interno o esterno e puoi anche creare un modello personalizzato con un modulo che corrisponda al tuo marchio o sito web. Quindi, aggiungi un'elegante scatola di presentazione in qualsiasi punto del tuo contenuto o pagina. Diamo un'occhiata a come aggiungere una finestra di visualizzazione in qualsiasi editor a un sito WordPress.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraInstallazione del plug-in Anteprima collegamento visivo
Se gestisci un sito Web WordPress, immagino che tu sappia già come aggiungere plug-in. Tuttavia, ripeteremo a breve il metodo di installazione.
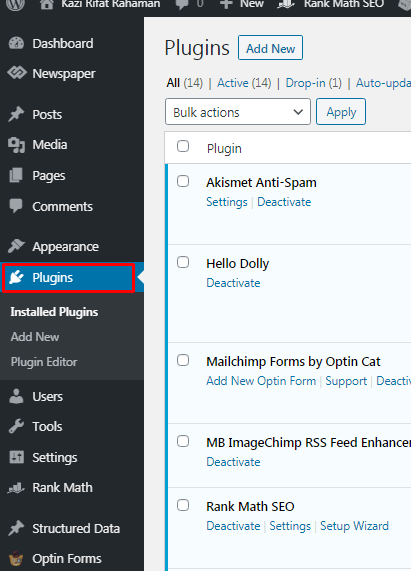
Per prima cosa, vai alla dashboard di WordPress e seleziona "Plugin" dalla barra laterale sinistra.

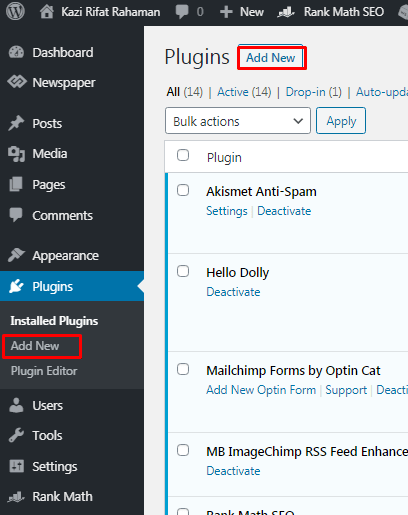
Fare clic su Aggiungi nuovo dal sottomenu. Puoi anche fare clic su Aggiungi nuovo nella parte superiore della pagina dei plug-in installati.

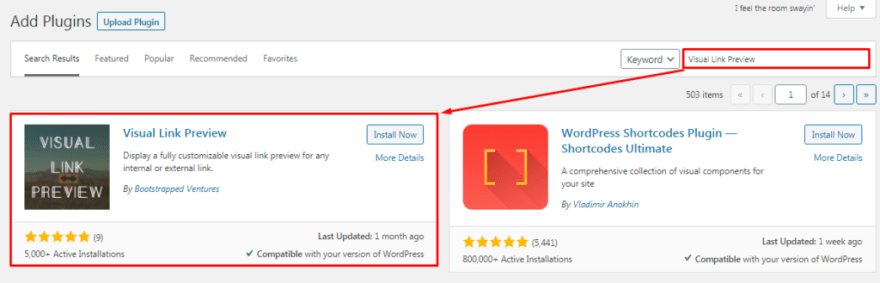
Digita "Visual Link Preview" nella casella di ricerca in alto a destra nella pagina. Fai clic su "Installa ora" in alto a destra nella finestra di anteprima del plug-in.

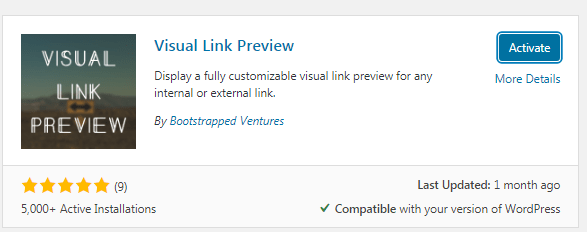
Al termine dell'installazione, fare clic su Attiva.

Configurazione del plug-in Anteprima collegamento visivo
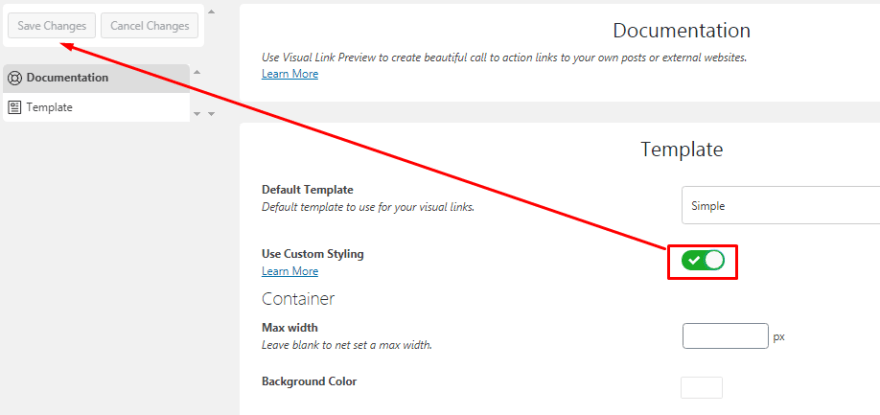
Dopo l'attivazione, verrai reindirizzato automaticamente alla pagina dei plug-in attivati. Trova il plug-in "Visual Link Preview" e fai clic su Impostazioni. Allora vedrai questa pagina. Qui puoi vedere che le opzioni di stile personalizzate sono disattivate. Accendilo e vedrai un paio di opzioni.
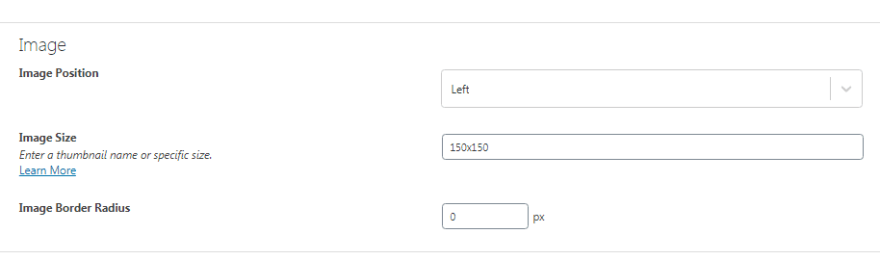
Qui puoi impostare il file
- Larghezza, colore e larghezza della casella di anteprima
- Raggio, stile, colore e stile dei contenitori
- Scala di posizionamento dell'immagine
- Colore e dimensione del testo.

La maggior parte di questi sono abbastanza comprensibili, ma ci sono alcune cose da sapere su Dimensione dell'immagine. Puoi impostare una dimensione personalizzata come 150x150 px oppure puoi selezionare una dimensione dai modelli da “Per saperne di più". Sono disponibili tre dimensioni: miniatura, media, e Large.
Plugin Visual Link Preview nell'editor Gutenberg
In WordPress, Gutenberg è un editor ampiamente utilizzato. È famoso perché è molto semplice da usare e ha una vasta possibilità di personalizzazione. Qui, vedremo come possiamo creare un contenitore di anteprima su un post sull'editor Gutenberg.
Puoi aggiungere il contenitore dove vuoi. Ai fini del tutorial, lo userò tra due paragrafi. Aggiungi semplicemente un blocco e cerca il plug-in nella casella di ricerca.

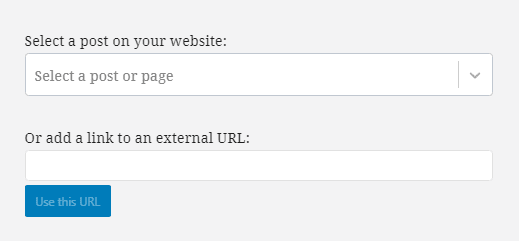
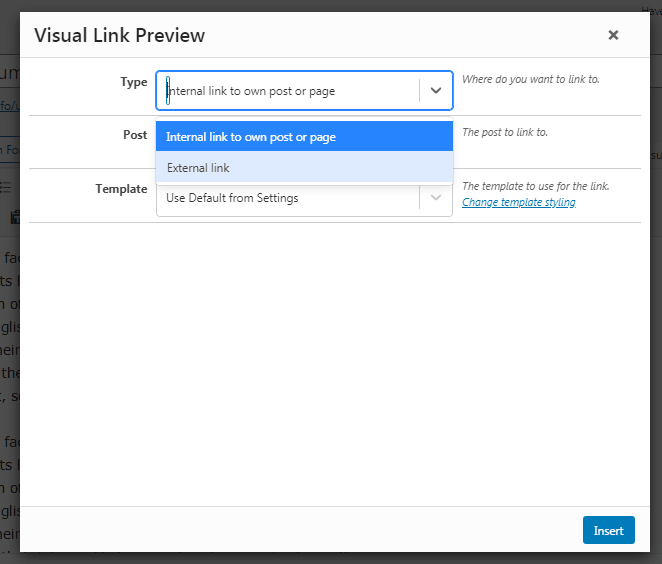
Vedrai due opzioni. O puoi aggiungere una pagina o un post, né puoi aggiungere un collegamento diretto al contenuto desiderato che desideri mostrare qui.

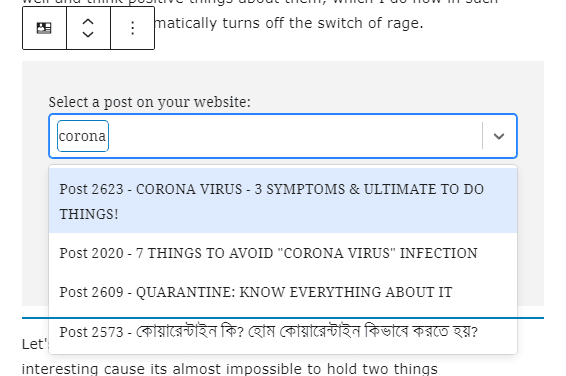
Se selezioni la prima opzione, non vedrai nulla dal menu a tendina, dovrai digitare manualmente e apparirà il suggerimento. Aggiungiamo un post utilizzando la prima opzione.

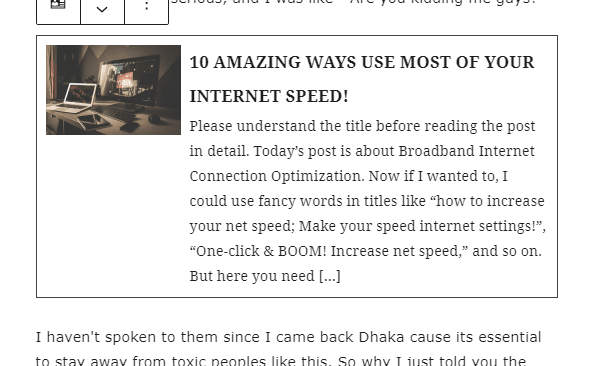
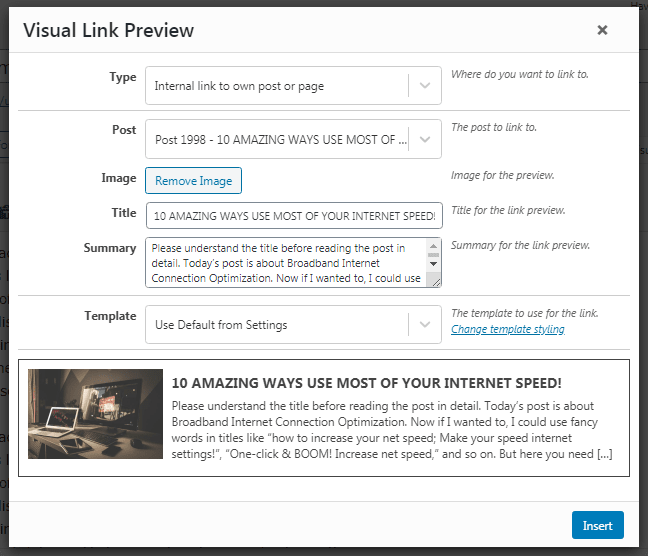
Qui, puoi vedere, ho digitato qualcosa e ci sono molti risultati. Ne selezionerò uno a caso solo per ora, ecco come si occupa della selezione.

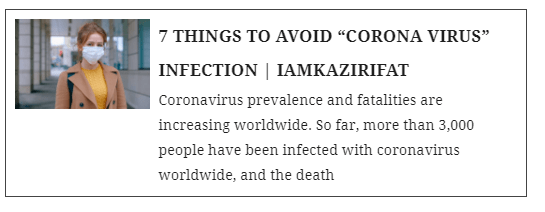
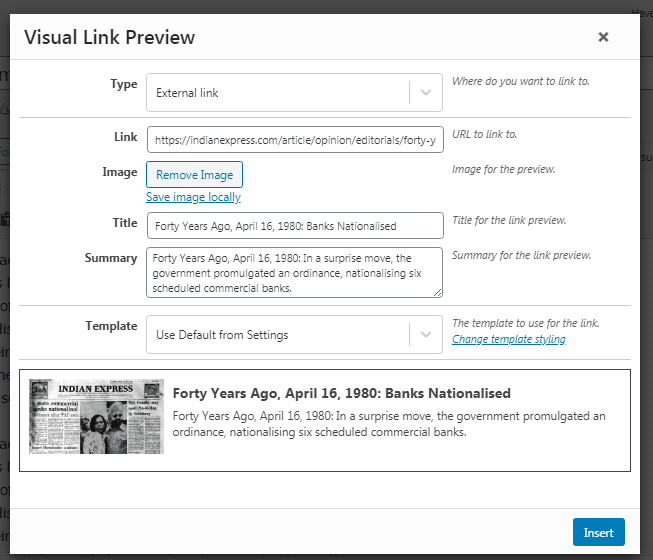
Ora qui, ho aggiunto un collegamento esterno. Ho copiato un collegamento a un post casuale dal mio sito Web e l'ho aggiunto qui. Puoi vedere, il risultato è lo stesso di un collegamento interno.

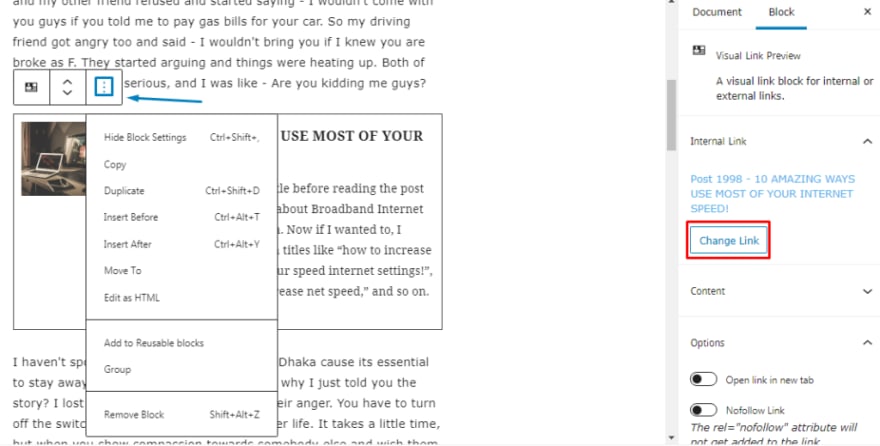
Impostazione del blocco dell'anteprima del collegamento visivo

Se tocchi il menu a tre punti che abbiamo contrassegnato sull'immagine, puoi modificare il collegamento del post aggiunto e puoi decidere se mostrare o meno l'immagine di visualizzazione. Come tutti sappiamo, le immagini sono immensamente utili per attirare l'attenzione del pubblico e migliorano la bellezza di un soggetto. Quindi, ti consigliamo di non rimuovere le immagini. Inoltre, la modifica del collegamento rimuoverà immediatamente il collegamento aggiunto, quindi assicurati di non selezionarlo accidentalmente.
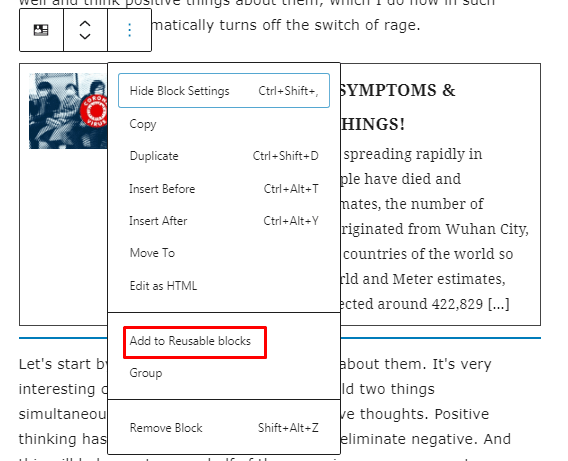
Salvataggio riutilizzabile dei blocchi
Se sei un editore frequente o il proprietario di un sito web che pubblica regolarmente, puoi salvare il contenitore dell'anteprima del link come blocco riutilizzabile. Devi solo crearlo una volta e puoi usarlo in seguito quanto ti serve nell'editor Gutenberg.

Dopo aver terminato la creazione del modello di plug-in, fai clic sul pulsante a tre punti in alto, lo stesso che hai utilizzato per accedere alla barra laterale delle opzioni. Quindi, scegli di aggiungere a blocchi riutilizzabili. Puoi assegnare un nome al blocco e sarà nella directory dei blocchi per un ulteriore utilizzo.
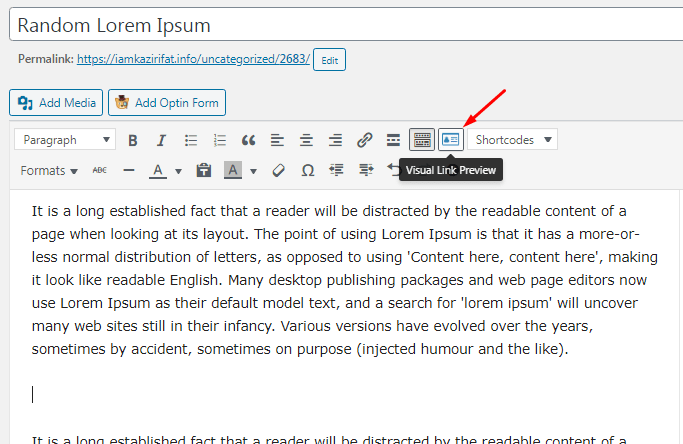
Plugin Visual Link Preview nell'editor classico
Se sei un utente dell'Editor classico, vai alla pagina o al post e seleziona il punto in cui desideri aggiungere il collegamento visivo. Posiziona il cursore lì e scegli il pulsante Anteprima collegamento visivo dalle opzioni.

Vedrai una finestra pop-up e il resto della procedura è quasi lo stesso. È possibile selezionare un post diretto o una pagina di presentazione o un post tramite invio di link. Entrambi funzionano esattamente come l'edizione Gutenberg.

Dal menu a discesa, seleziona un collegamento interno per pubblicare e quindi digita le parole chiave o il titolo per il post desiderato. Seleziona quel post quando lo vedi dal suggerimento. Il plug-in si riprenderà automaticamente con altre cose e farà semplicemente clic sull'opzione di inserimento e il tuo post sarà all'interno del tuo articolo.

Dall'altro lato, se selezioni il link esterno, devi incollare il link copiato sulla casella e il plugin mostrerà automaticamente quel post. Basta fare clic su Inserisci e il post di quel link esterno verrà mostrato nel tuo articolo.

Modello di anteprima del collegamento visivo e personalizzazione della casella
Quella barra delle impostazioni dei plug-in di anteprima visiva include una "sezione Stile" nella parte inferiore destra in cui è possibile scegliere tra il modello Usa predefinito da Impostazioni o il modello Semplice. So che può essere un po 'confuso, perché entrambi sono in realtà la stessa cosa.

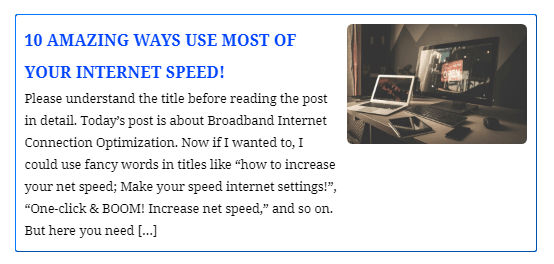
Dal segmento Stile, fare clic sul collegamento Modifica stile modello. Si aprirà una nuova pagina in cui è possibile progettare un modello personalizzato. Ancora una volta, le personalizzazioni sono lievi, descrittive e dirette, quindi puoi facilmente apportare modifiche qui. Ecco come appare il modello dopo aver giocato con alcune personalizzazioni:

Sembra accettabile tranne il colore, giusto? Ho apportato modifiche per farti capire cosa sei in grado di fare con questo plugin. Puoi modificare la spaziatura interna, le dimensioni del bordo, la dimensione dell'immagine, la dimensione del testo, la dimensione dell'intestazione e molte altre cose. Inoltre, puoi rimuovere l'immagine e aggiungere un'immagine dall'esterno. Fai i tuoi accordi e fai clic su Salva modifiche e ricarica la pagina di pubblicazione. Vedrai le differenze.
Dedica un po 'di tempo a trovare le impostazioni desiderate. Risparmierà molto tempo in futuro.
Come recuperare lo stile predefinito
Supponi di dover apportare molte modifiche e non ne vuoi nessuna in questo momento. Preferisci il sistema predefinito più delle impostazioni personalizzate. Cosa fare? Disattiva semplicemente l'opzione "Usa stile personalizzato" e fai clic su Salva modifiche. Tutte le impostazioni verranno ripristinate nella modalità predefinita semplice. Molto facile, non è vero?

Svantaggi del plug-in Anteprima collegamento visivo
Il plug-in Visual Link Preview è un plug-in onesto e diretto che fa quello che dice che farà ed è semplicissimo da imparare a usare. Tuttavia, poiché è così fondamentale, ha bisogno di qualche miglioramento.
Non esiste un menu a discesa per i post interni. Non tutti possono ricordare il nome del post o della pagina. Ma puoi aggiungerlo con le parole chiave. Tuttavia, se ci fosse un sistema per mostrare tutti i post, quello potrebbe essere carino.
Inoltre, non puoi vedere un'anteprima dal vivo delle modifiche che stai apportando nella sezione stile personalizzato. È piuttosto fastidioso andare avanti e indietro tra il post e la pagina delle impostazioni del modello ogni volta.
L'ultimo e più importante svantaggio, puoi creare un solo modello personalizzato. Potrebbero essere necessarie variazioni in base all'ambiente di pubblicazione, ma non è possibile scegliere tra diversi modelli. Inoltre, non puoi installare alcune caselle di anteprima per utilizzare il tuo modello personalizzato e altre per utilizzare le impostazioni predefinite del plug-in: è l'una o l'altra.
Conclusione
Tutto ha i suoi pro e contro. Il plug-in di anteprima di Visual Link non fa eccezione. Indipendentemente dall'editor che utilizzi, è sicuramente un ottimo modo per mostrare altri post come suggerimento. Ciò renderà il tuo sito web più informativo, standard e più adatto per il marketing di affiliazione.




