I layout a griglia sono ideali per contenere grandi quantità di informazioni. È un ottimo esempio di come le testimonianze possono aiutare. Fortunatamente, presentare le testimonianze in una griglia in Divi è semplice come inserirle in un modulo separato per ciascuna testimonianza. In questo tutorial, impareremo come utilizzare il modulo testimonial di Divi per costruire un layout della griglia testimonial. Per aiutarti a prendere una decisione informata, ti mostreremo due potenziali layout.

Cosa stiamo aspettando?
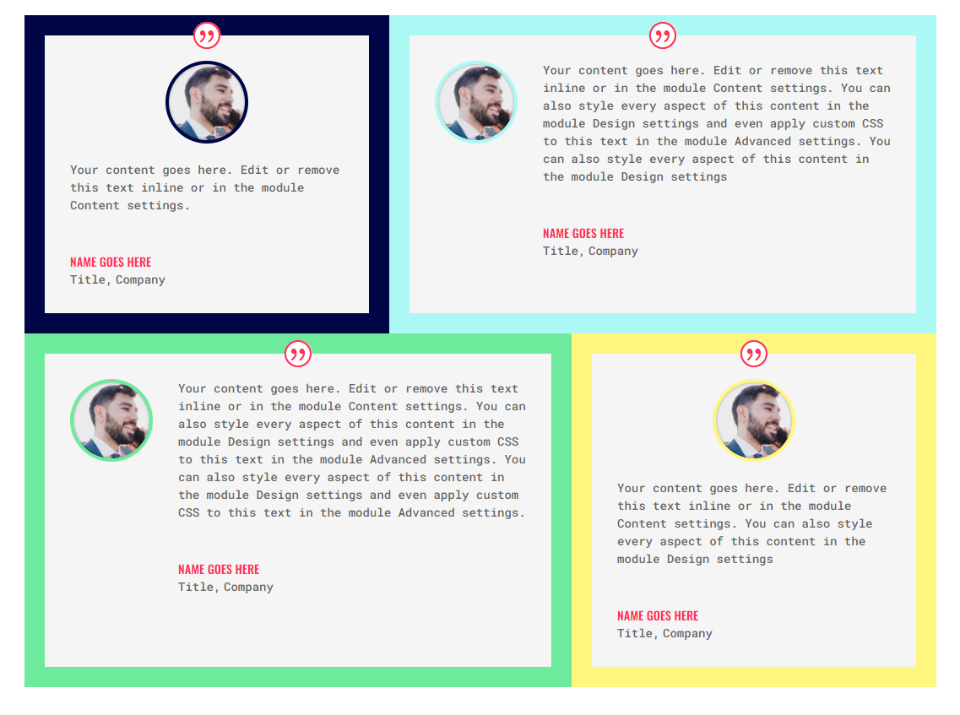
Anteprima del design
Quello che faremo in questa guida è mostrato di seguito. Sto utilizzando il Print Shop Layout Pack gratuito per creare un'area testimonial sul mio sito web.

Primo layout a griglia
Per ora, ti mostreremo entrambi i layout in dettaglio, anche se il secondo utilizzerà i moduli del primo.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCrea riga
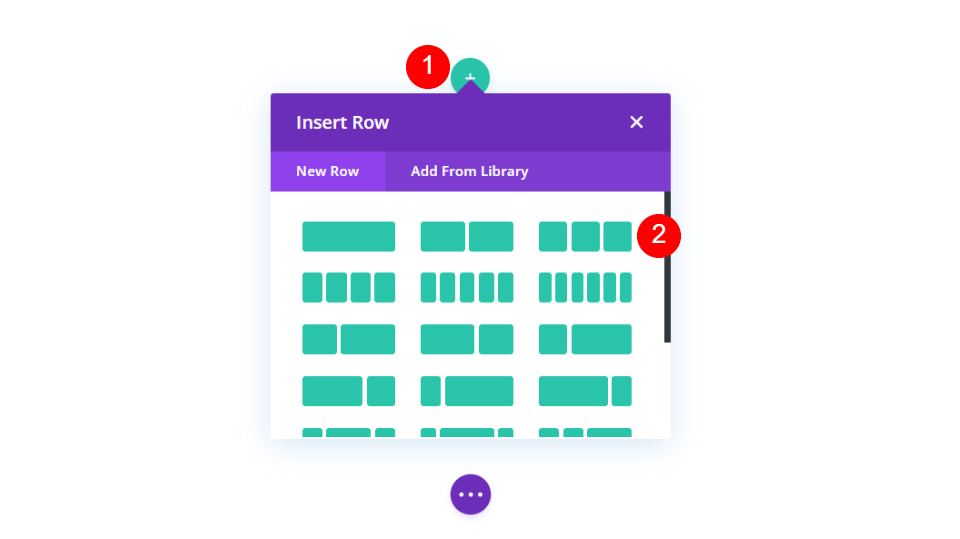
Innanzitutto, crea una riga di 3 colonne.

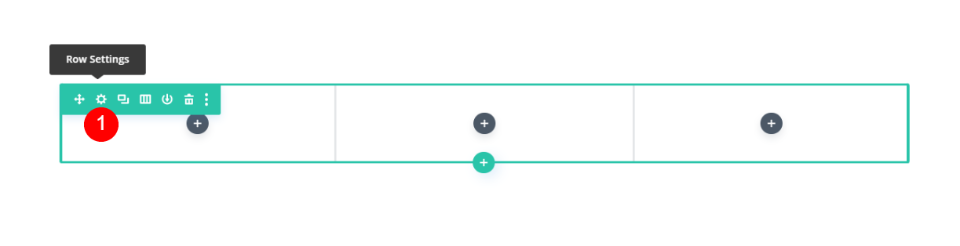
Quindi, fai clic sullo ione dell'ingranaggio per aprire le impostazioni della riga.

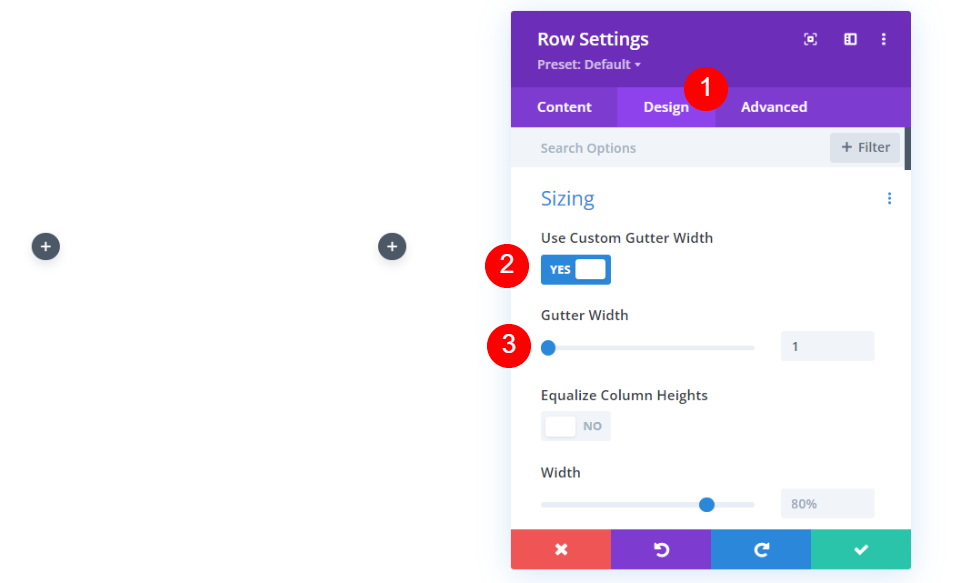
Abilita l'opzione di progettazione nel menu. Usando l'opzione Larghezza grondaia personalizzata, impostare la Larghezza grondaia su 1.
- Usa larghezza personalizzata: Sì
- Larghezza grondaia: 1

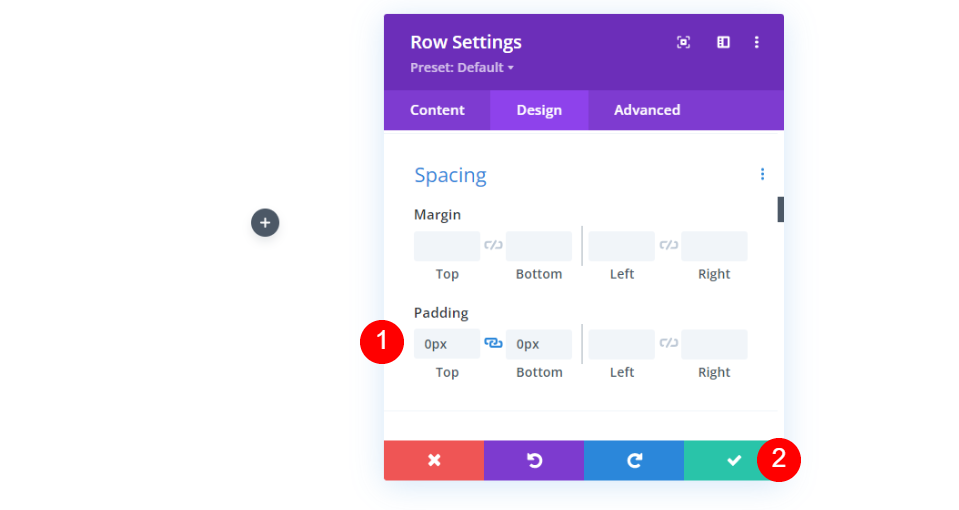
Nella sezione Spaziatura, imposta il riempimento superiore e inferiore su 0 pixel ciascuno. Finisci la fila. Dopo aver terminato questa riga, la cloneremo e ne creeremo una seconda.
- Imbottitura: 0px in alto e in basso

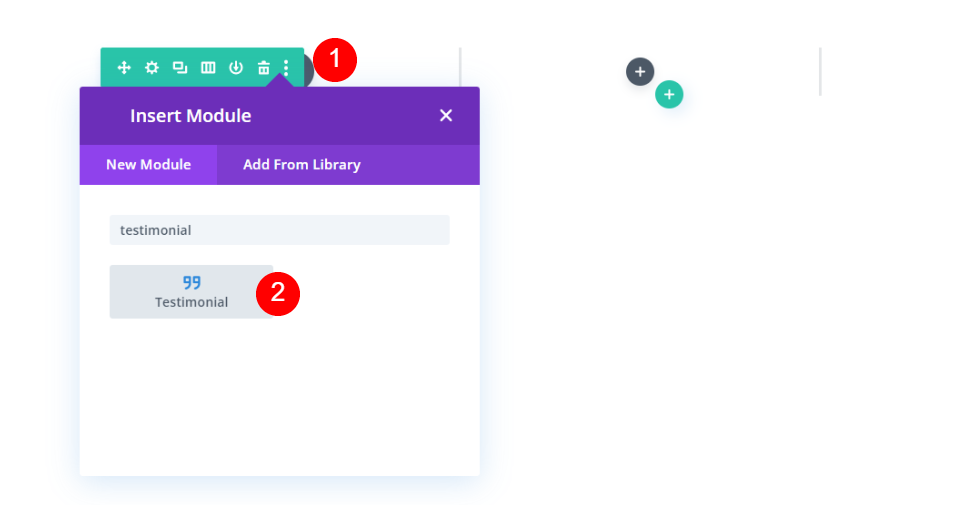
Aggiungi il modulo Testimonianza
Successivamente, dobbiamo aggiungere un modulo testimonial.

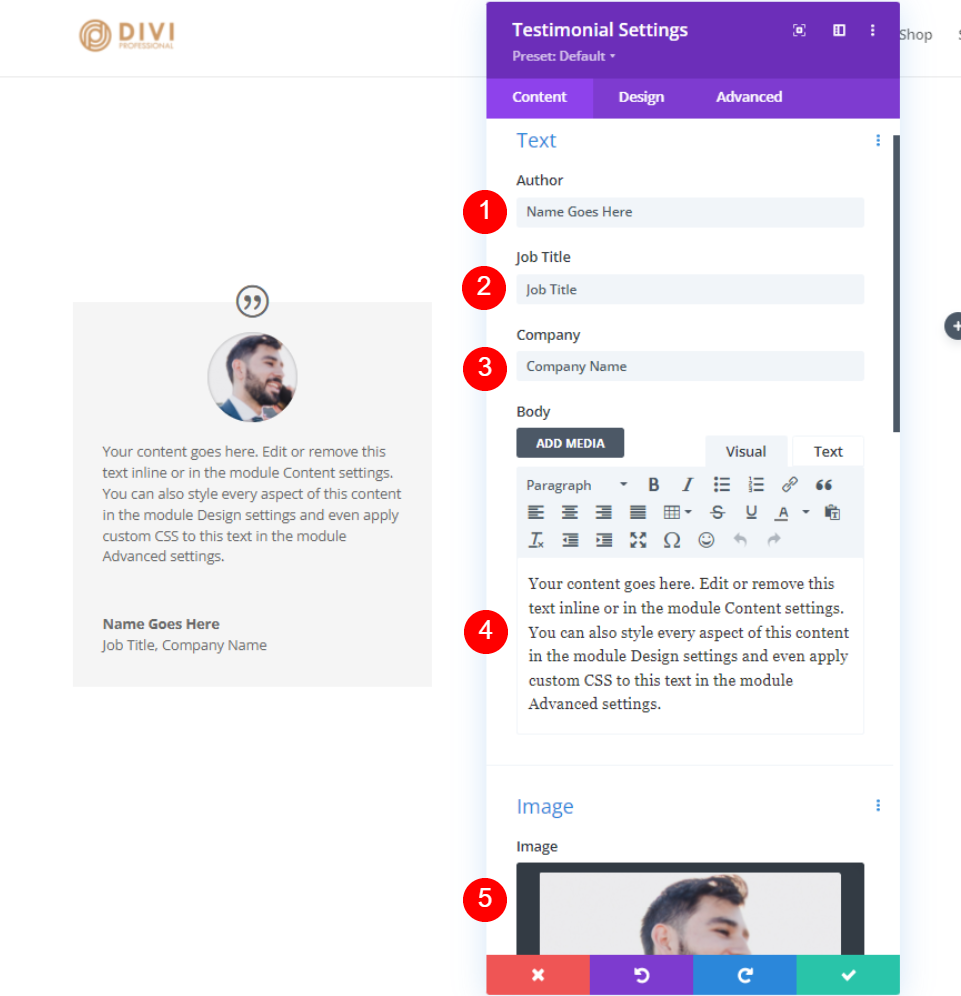
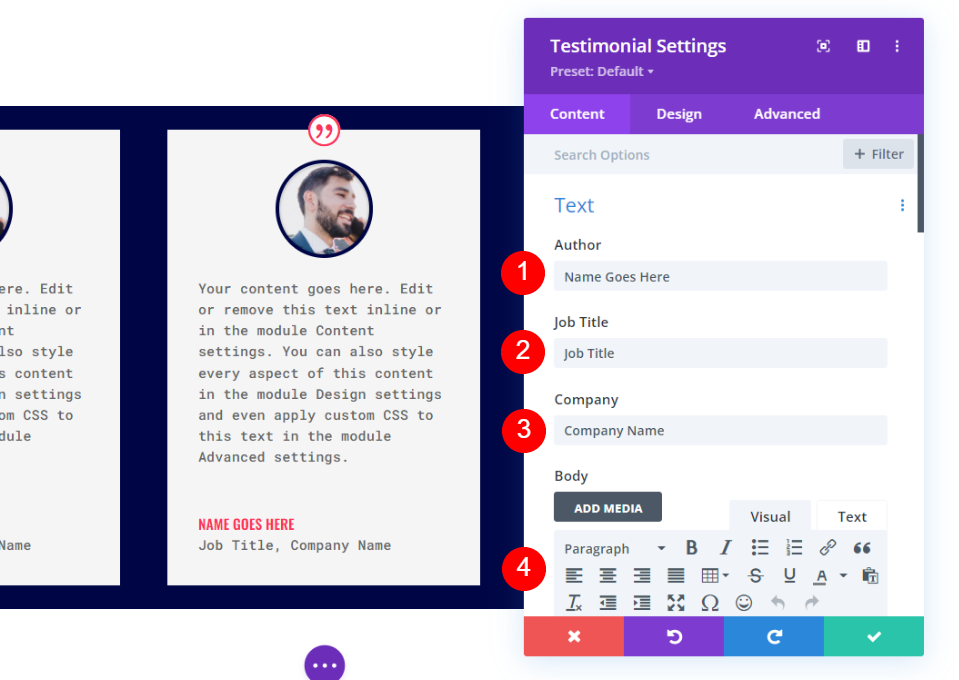
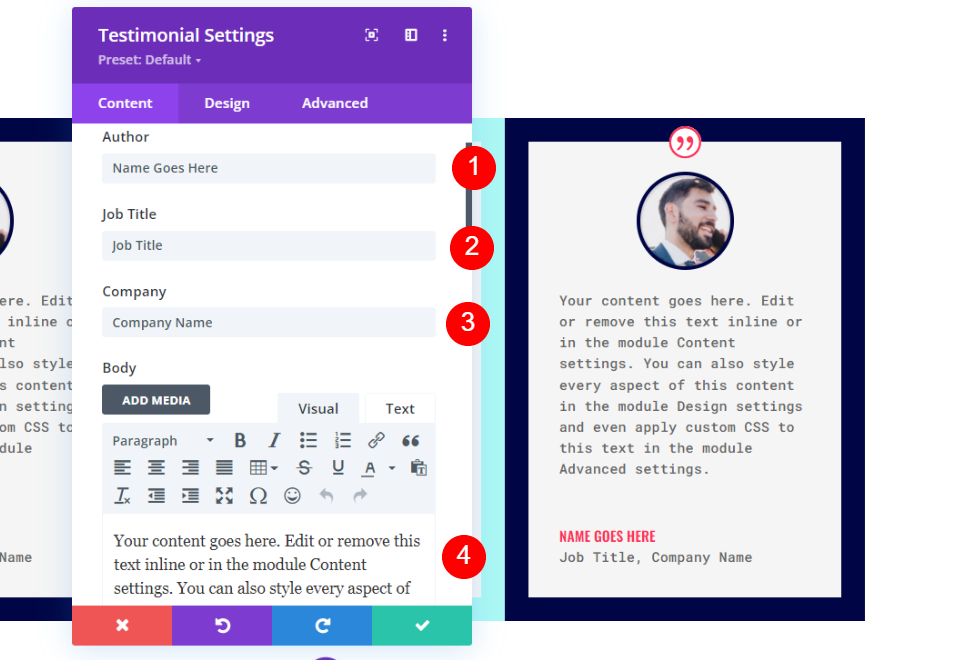
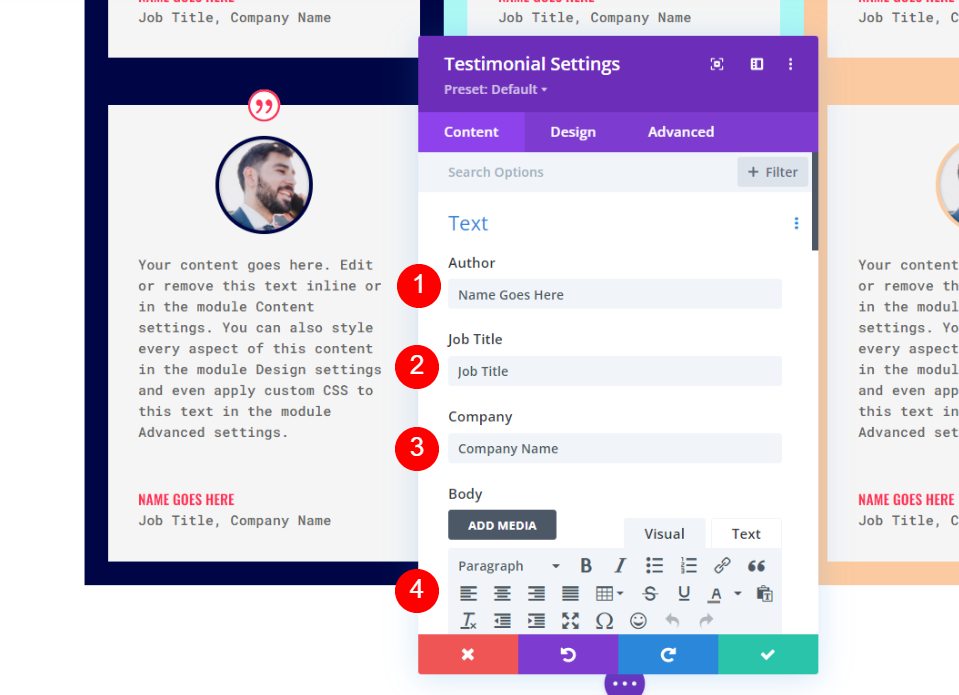
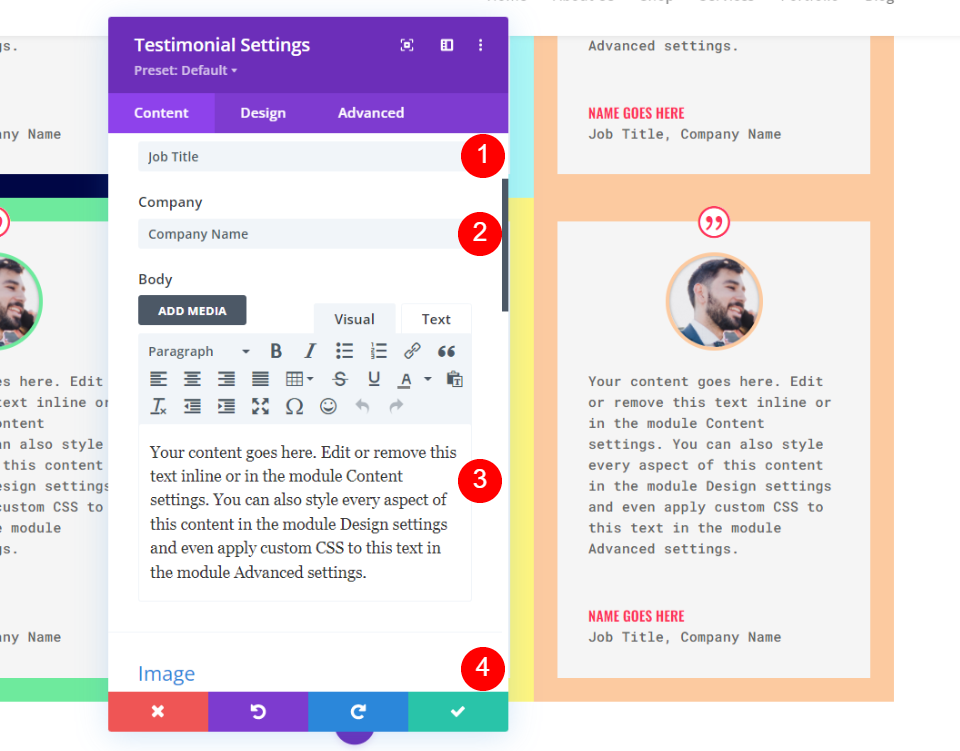
Contenuto della testimonianza
Il contenuto della testimonianza dovrebbe essere aggiunto in seguito. Ciò comprende il nome, il titolo e la società dell'autore, nonché il contenuto del corpo e una fotografia dell'autore. Per i miei campioni, sto utilizzando i nomi dei campi e il contenuto del corpo predefinito.
- Autore: nome autore’s
- Titolo di lavoro: titolo person’s
- Azienda: nome dell'azienda
- Contenuto del corpo: la testimonianza
- Immagine: l'immagine in primo piano

Progettazione del modulo di testimonianza
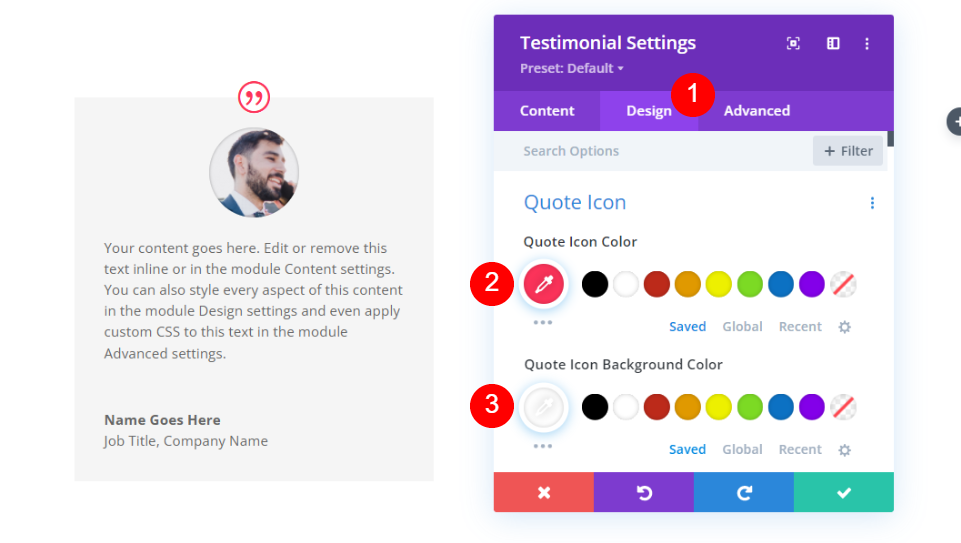
Icona di citazione
Cambia il colore dell'icona di preventivo in #fd335a e il colore di sfondo in bianco per ottenere l'effetto desiderato. È anche possibile utilizzare il colore dell'icona per il nome della persona. Tutti i moduli avranno la stessa struttura.
- Colore: #fd335a
- Colore di sfondo: #ffffff

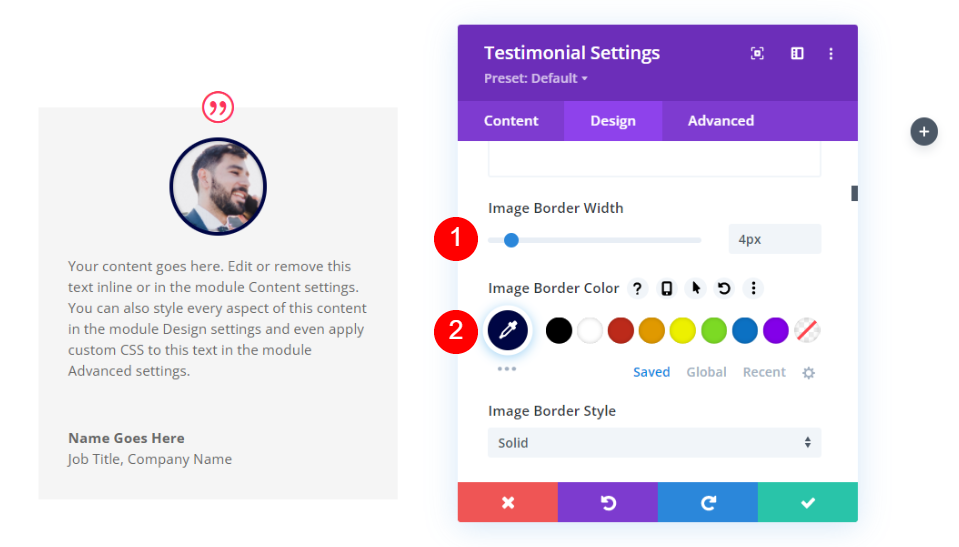
Immagine
L'immagine è l'elemento successivo nell'elenco. La larghezza del bordo dell'immagine deve essere impostata su 4px e il colore del bordo deve essere modificato su #000645. Per ogni modulo, il bordo corrisponderà al limite del modulo. Ognuno di loro sarà aggiornato in modo indipendente dal nostro team.
- Larghezza bordo immagine: 4px
- Colore bordo immagine: #000645

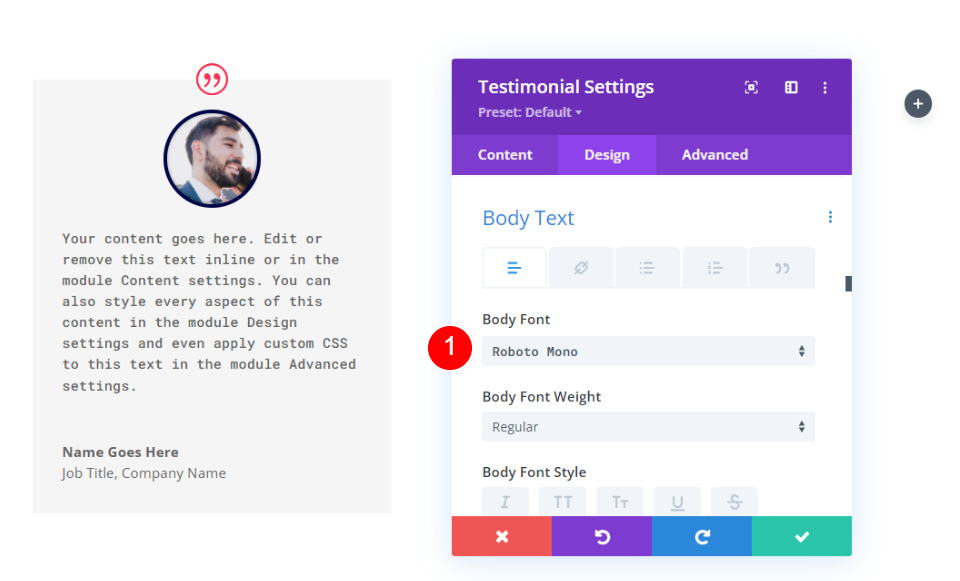
Corpo del testo
Seleziona Roboto Mono dal menu a discesa del corpo del testo che appare una volta eseguito l'operazione. Anche il resto delle impostazioni dovrebbe essere lasciato ai valori predefiniti.
- Carattere del corpo: Roboto Mono

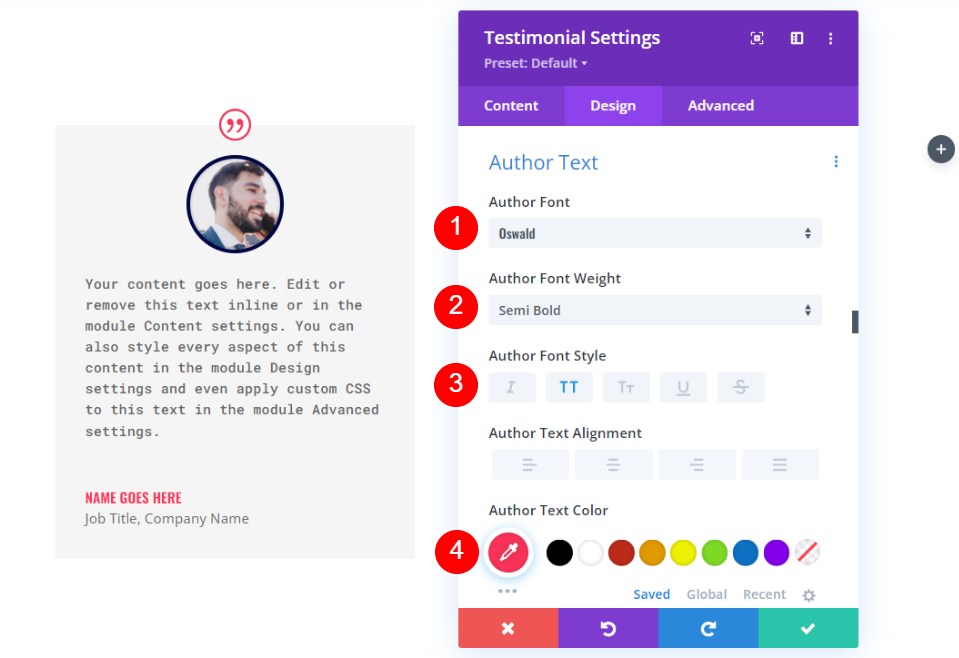
Testo dell'autore
Il testo dell'autore può essere trovato dopo. Cambia il carattere in Oswald, il peso in Semi Bold, lo stile in TT e il colore in #fd335a per gli ultimi ritocchi.
- Carattere: Osvaldo
- Stile: semi grassetto
- Stile: TT
- Colore del testo: #fd335a

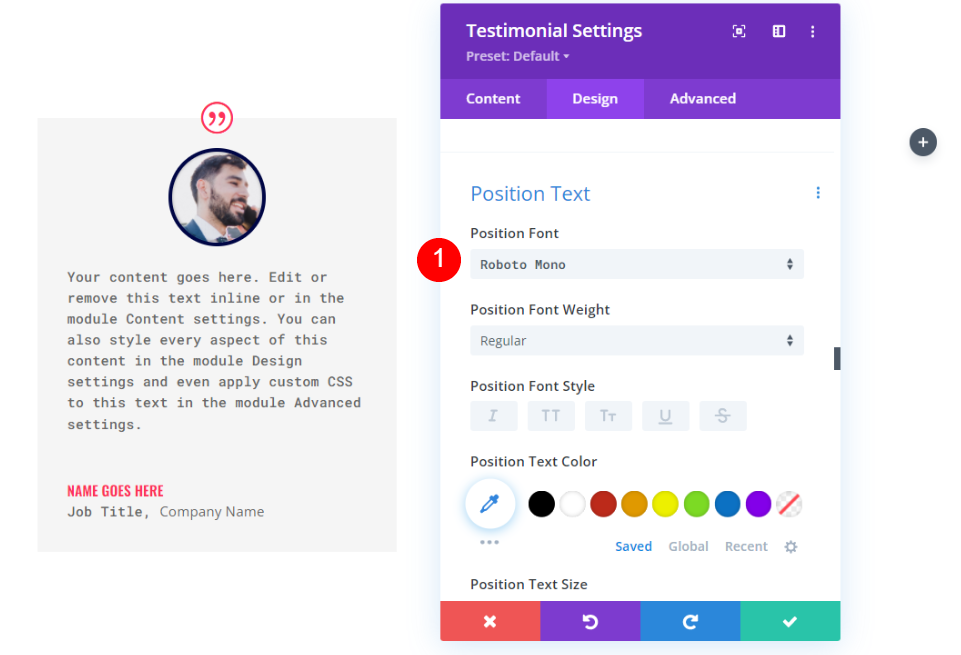
Posizione del testo
Ti consigliamo quindi di modificare il carattere del titolo del tuo lavoro in Roboto Mono. Anche il resto delle impostazioni dovrebbe essere lasciato ai valori predefiniti.
- Carattere posizione: Roboto Mono

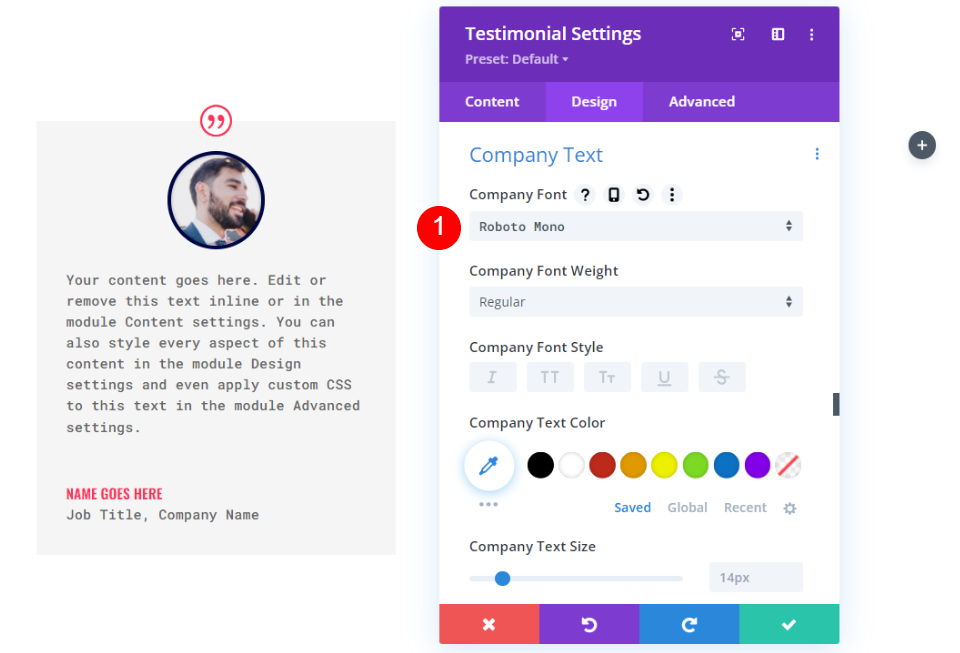
Testo aziendale
Quindi, in "Testo aziendale", seleziona Roboto Mono come carattere predefinito. Mantieni le impostazioni predefinite.
- Carattere azienda: Roboto Mono

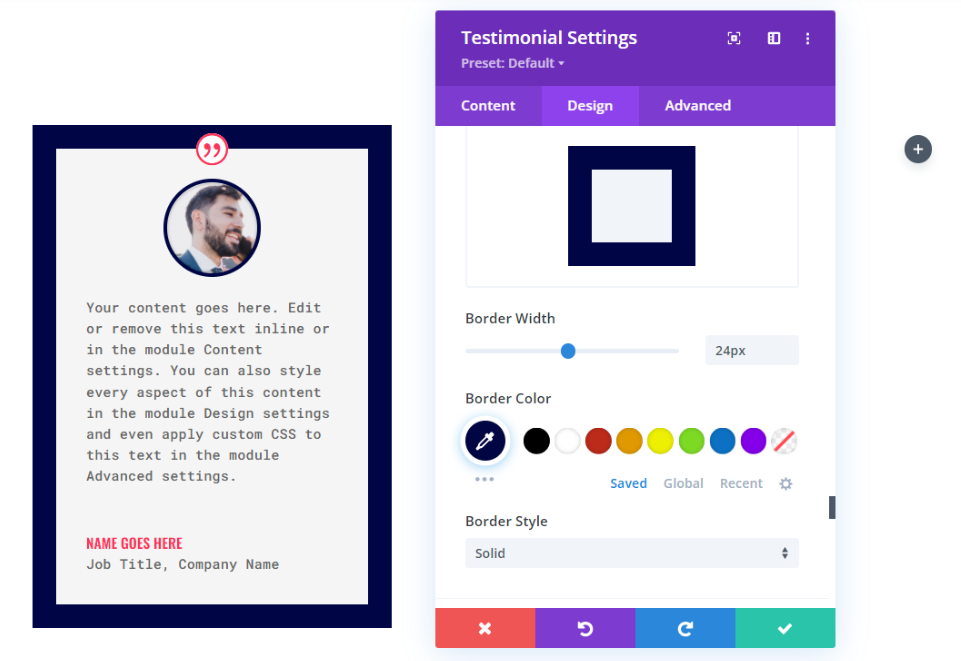
Frontiera
Nella sezione finale, fai clic su Bordo. Per abbinare il bordo dell'immagine, cambia la larghezza in 24px e il colore del bordo in #000645. Chiudere le impostazioni di configurazione del modulo. È anche possibile modificare separatamente il colore del bordo per ogni modulo.
- Larghezza: 24px
- Colore: #000645

Duplica il modulo
Successivamente, è necessario copiare il modulo due volte e spostarlo nelle altre colonne di quella riga.

Stile il 2° modulo Testimonial
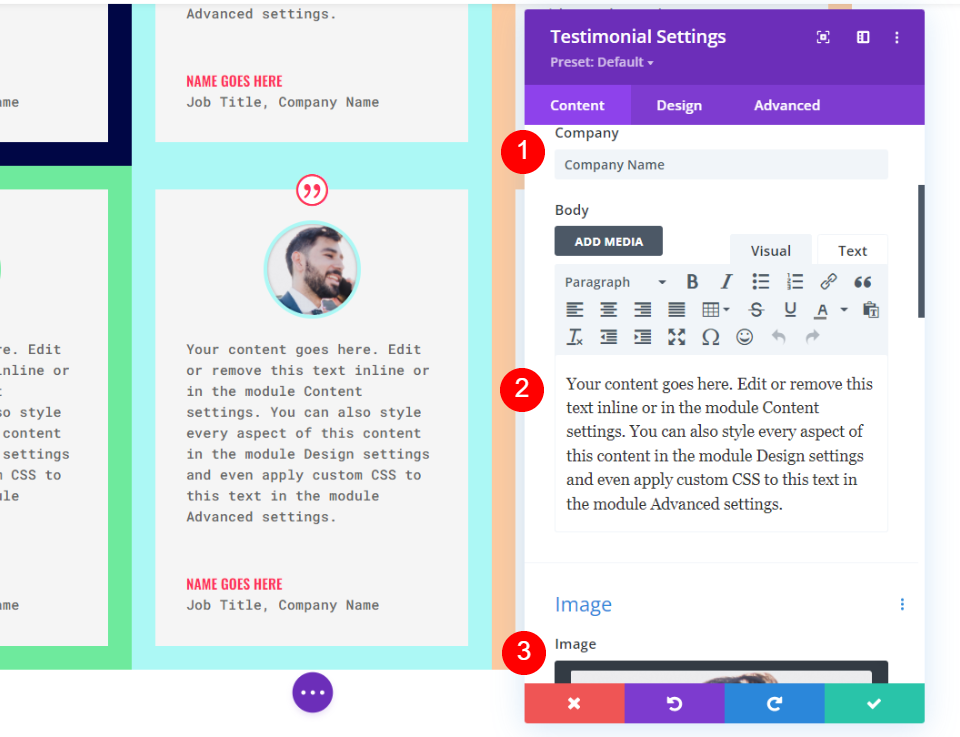
Modifica il contenuto nelle impostazioni del secondo modulo testimonial.

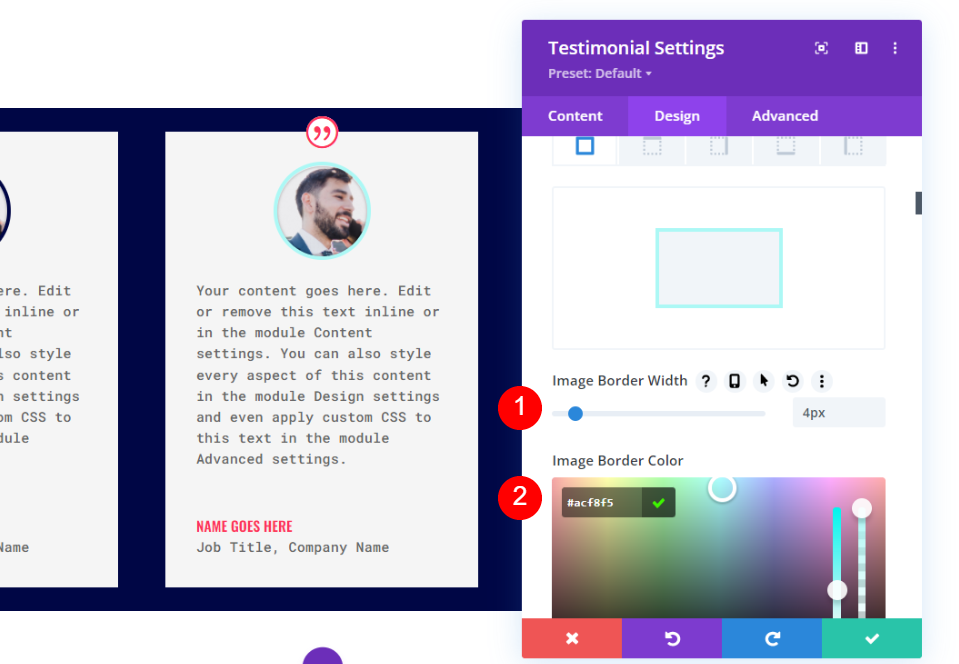
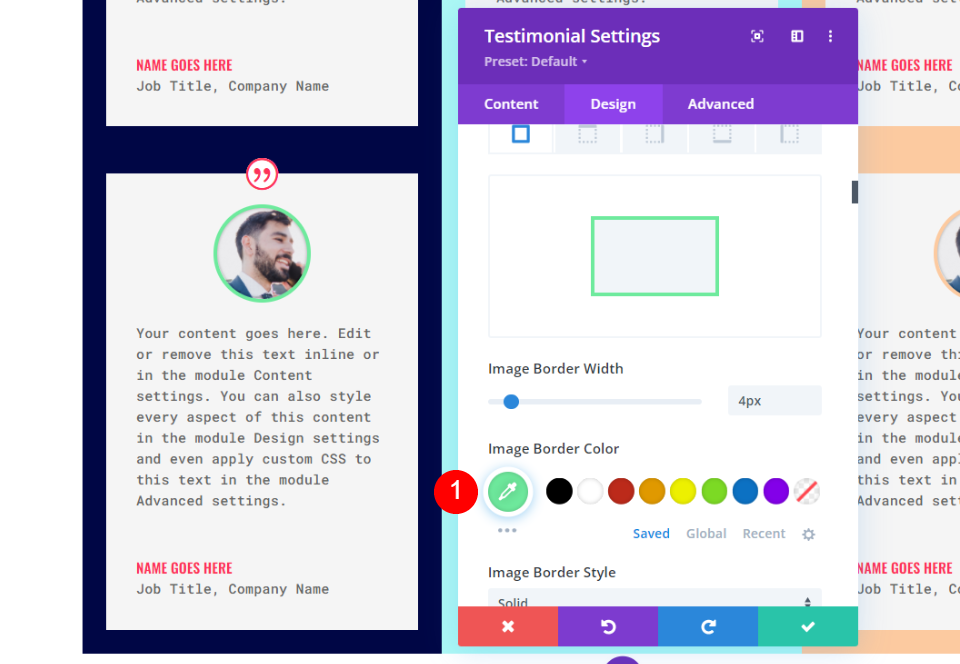
Immagine
Quindi, vai alla scheda del design e fai clic su Immagine nella parte inferiore della pagina. È possibile cambiare il colore del bordo.
- Colore bordo immagine: #acf8f5

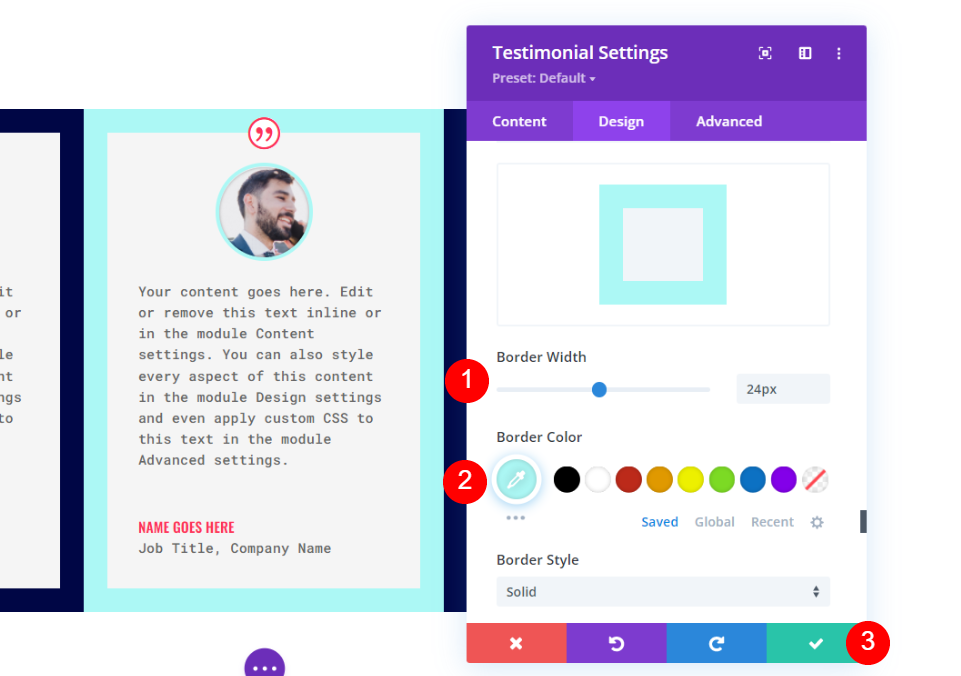
Frontiera
Nella sezione finale, fai clic su Bordo. Per abbinare il bordo dell'immagine, cambia il Colore del bordo in #acf8f5. Chiudere le impostazioni di configurazione del modulo. Chiudere le impostazioni di configurazione del modulo.
- Colore: #acf8f5

Modella il 3° modulo Testimonial
Apporta le modifiche necessarie alle impostazioni del terzo modulo testimonial.

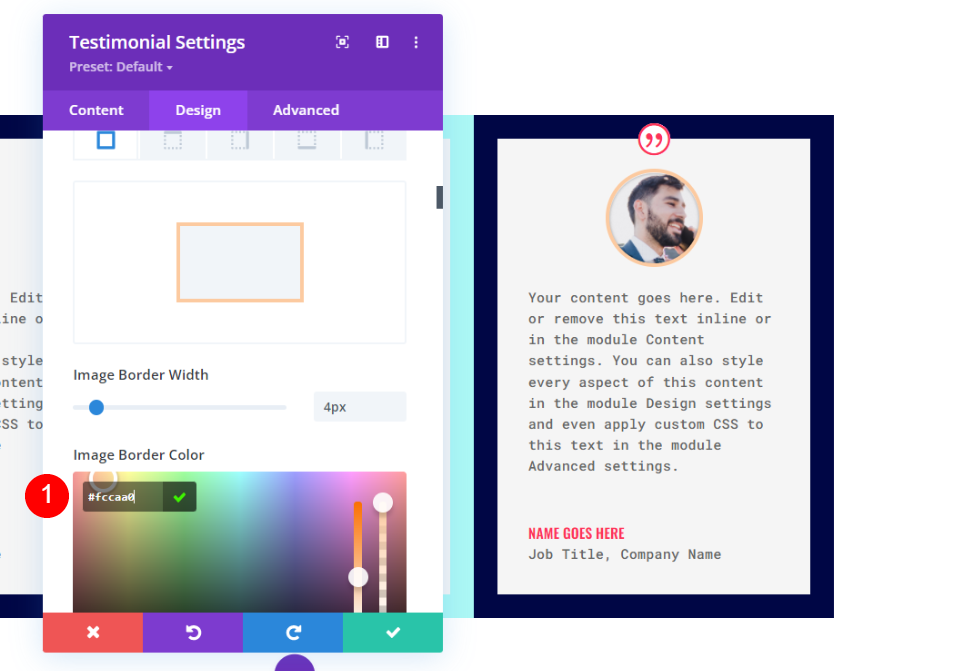
Immagine
Nella scheda progettazione, scorri verso il basso fino a Immagine e imposta il Colore del bordo su #fccaa0.
- Colore bordo immagine: #fccaa0

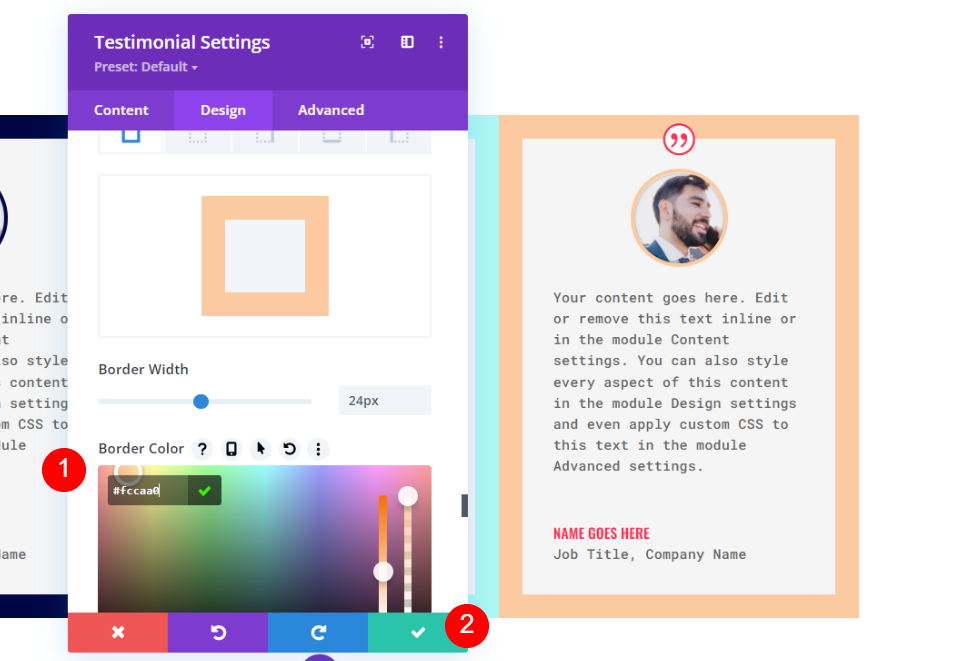
Frontiera
Infine, cambia il Colore del bordo in #fccaa0 per abbinare il bordo dell'immagine. Chiudere le impostazioni di configurazione del modulo.
- Colore: #fccaa0

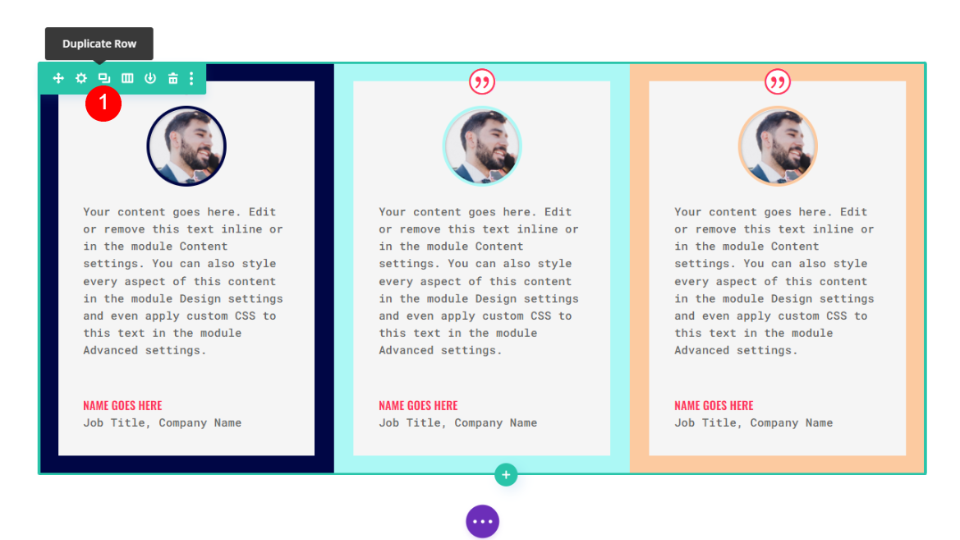
Duplica la riga
Quindi, quando passi il mouse sopra la riga, scegli l'opzione duplica per farne una copia. L'aggiunta di un riempimento superiore e inferiore di 0px significa che questa nuova riga si sovrappone immediatamente al suo predecessore. La modifica del contenuto e dei colori di ciascun modulo verrà effettuata nella seconda sezione.

Stile il 4° Modulo Testimonial
Modifica il contenuto nelle impostazioni del quarto modulo testimonial.

Immagine
Apri le impostazioni dell'immagine e cambia il colore del bordo.
- Colore bordo immagine: #6eea9d

Frontiera
Alla fine, modifica il colore del bordo in #6eea9d in modo che corrisponda al bordo dell'immagine. Chiudere le impostazioni di configurazione del modulo.
- Colore: #6eea9d

Stile il 5° modulo Testimonial
Modifica il contenuto nelle impostazioni del quinto modulo testimonial.

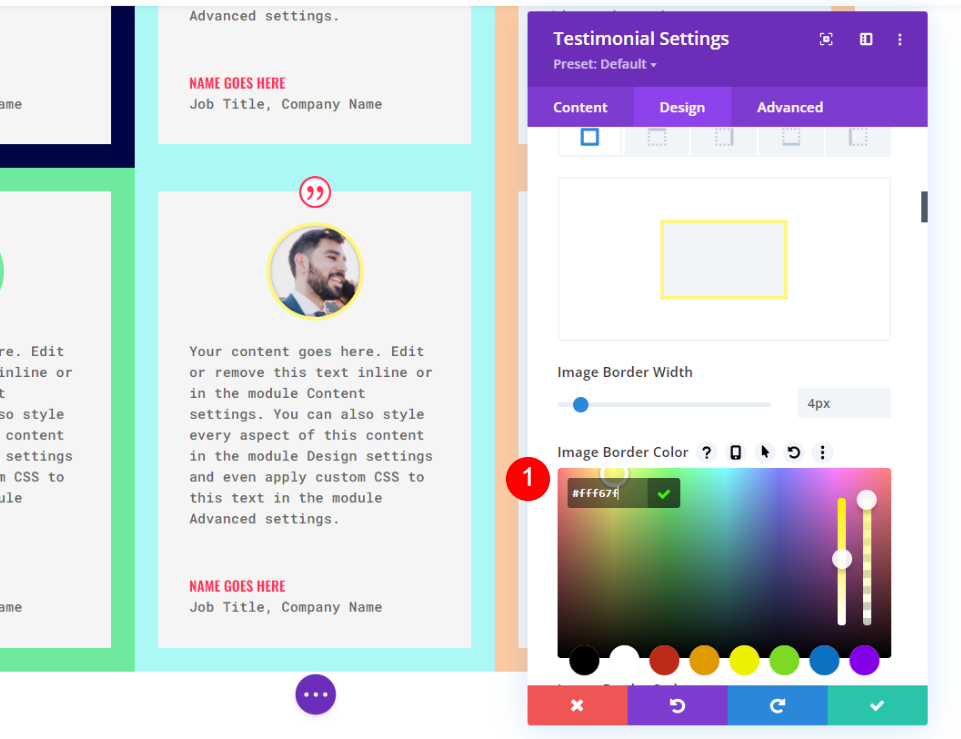
Immagine
Per modificare il colore del bordo dell'imager, apri le impostazioni dell'immagine.
- Colore bordo immagine: #fff67f

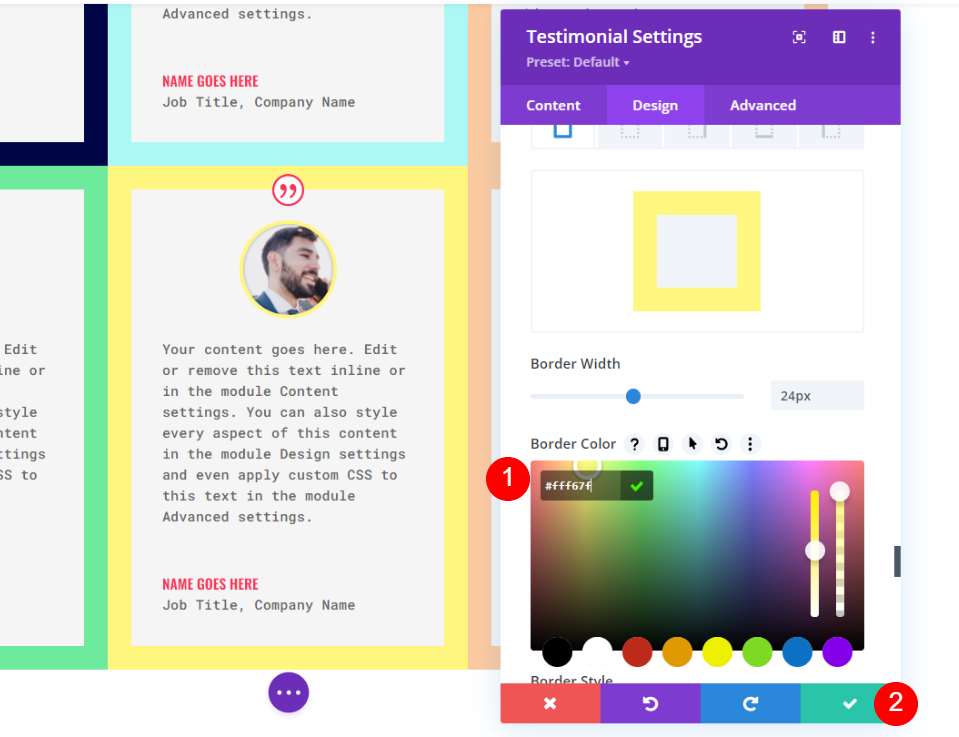
Frontiera
Alla fine, modifica il colore del bordo in #6eea9d in modo che corrisponda all'immagine. Infine, cambia il Colore del bordo in #fccaa0 per abbinare il bordo dell'immagine. Chiudere le impostazioni di configurazione del modulo.
- Colore: #fff67f

Stile il 6° Modulo Testimonial
Modifica le informazioni nelle impostazioni del sesto modulo testimonial.

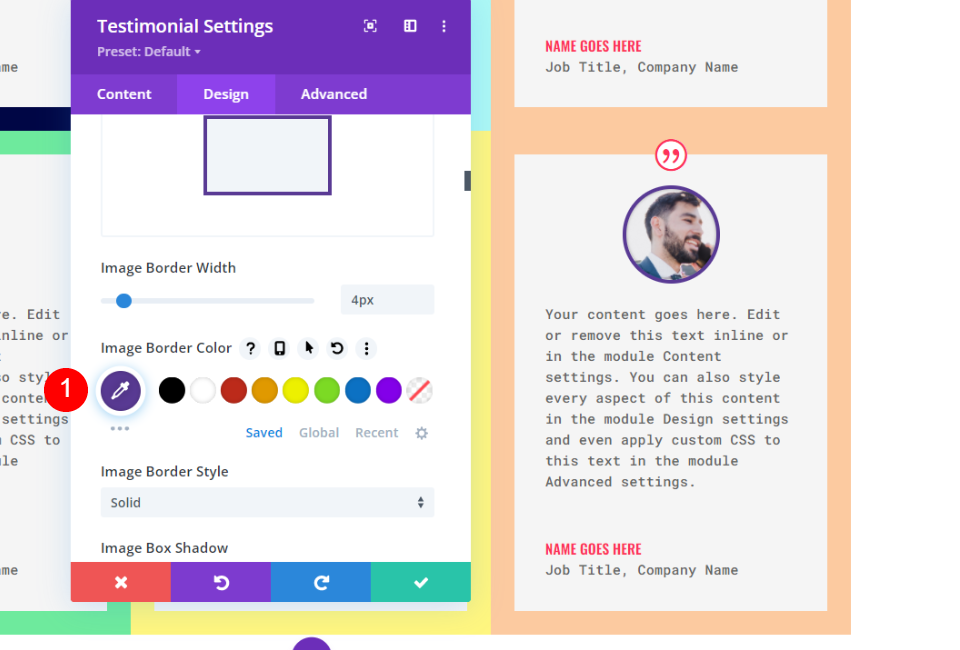
Immagine
Ora dobbiamo cambiare di nuovo il colore dell'immagine, per le impostazioni dell'immagine aperta.
- Colore bordo immagine: #593a94

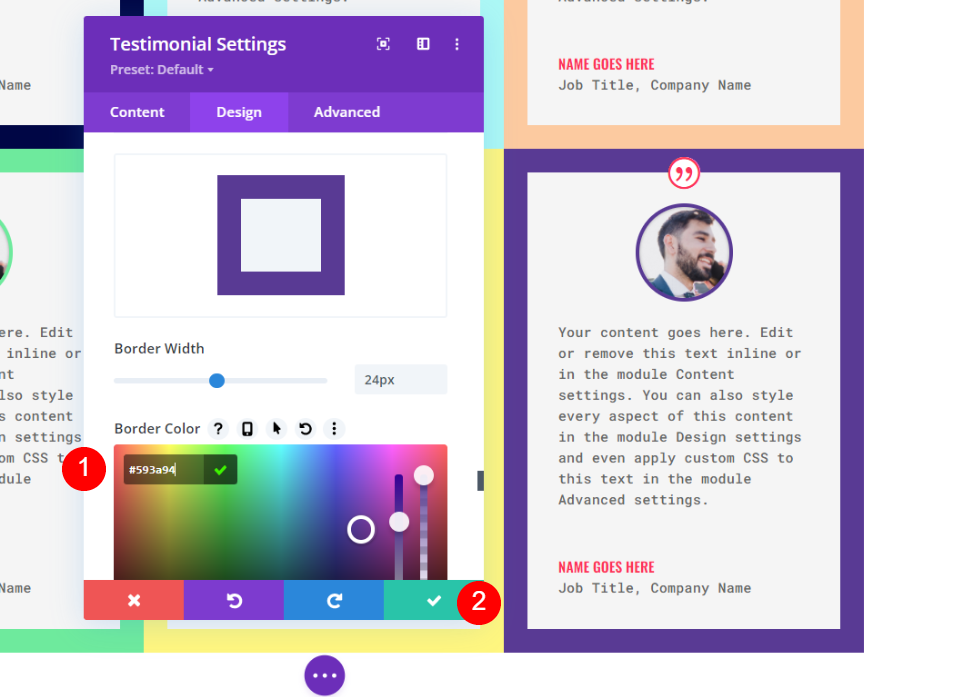
Frontiera
Infine, cambia il Colore del bordo in #593a94 in modo che corrisponda al Bordo dell'immagine. Chiudere le impostazioni di configurazione del modulo.
- Colore: #593a94

Anteprima finale
Dai un'occhiata a come è organizzata la nostra griglia. Se tutte le testimonianze hanno le stesse dimensioni, questa tecnica funziona perfettamente.

Ecco un approccio progettuale diverso. Per il contenuto di varie dimensioni, è l'ideale.

Pensieri di chiusura
Questo conclude il nostro sguardo alla capacità del modulo testimonial di Divi di costruire un layout della griglia testimonial. Utilizzando le opzioni di riga e modulo di Divi, puoi creare una griglia con una varietà di diverse configurazioni di righe e colonne. Espandendo ciò che abbiamo dimostrato qui, potremmo facilmente creare una griglia molto più ampia. Anche moduli Divi di altro tipo possono trarre vantaggio da queste tecniche.




