Le sovrapposizioni di immagini sono uno dei modi migliori per coinvolgere i visitatori mostrando informazioni aggiuntive ai tuoi visitatori. Di solito, questo accade quando il mouse passa sopra un elemento o un'immagine. Dato che è abbastanza popolare, potresti aver già notato molti plugin di WordPress che ti aiutano a farlo. Se ami Divi come me, potresti chiederti come si fa con Divi? Questo è ciò di cui parleremo oggi.

In questo tutorial, ti mostreremo come progettare sovrapposizioni di immagini personalizzate in Divi Builder. Queste sovrapposizioni alterneranno e riveleranno elementi quando il mouse si sposta su di esse. Quello che potresti vedere interessante è che puoi avere un controllo migliore sul design solo utilizzando le opzioni integrate di Divi. Potremmo finire per utilizzare del codice CSS, che migliorerà ulteriormente l'aspetto.
Risultato atteso
Ecco una rapida occhiata a ciò che potresti ottenere alla fine di questo tutorial.
Componenti necessari prima di iniziare
Prima di saltare nel tutorial, è necessario soddisfare alcuni requisiti in quanto sono necessari per poter riprodurre questo tutorial. Avrai quindi bisogno di:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Installa e attiva Divi
- Crea una nuova pagina in WordPress e usa Divi Builder sul frontend
- Scegli l'opzione "Build From Scratch".
Se hai una pagina vuota dopo, sei pronto per partire.
Creazione di sovrapposizioni di immagini personalizzate in Divi
Creazione di sezione, riga e colonne
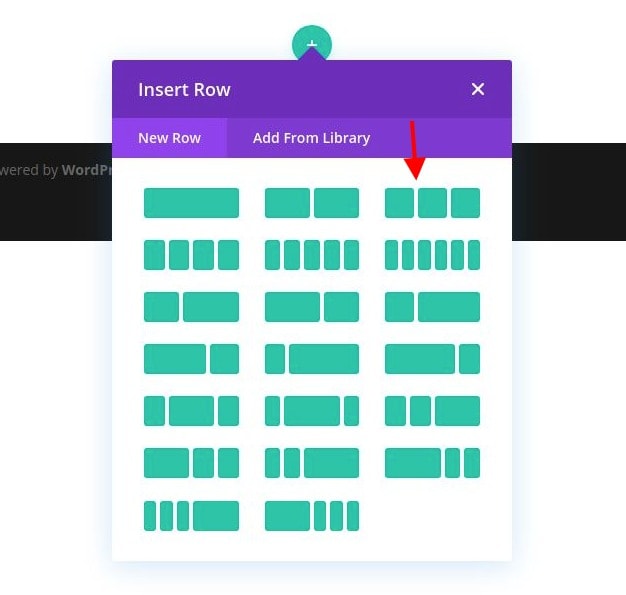
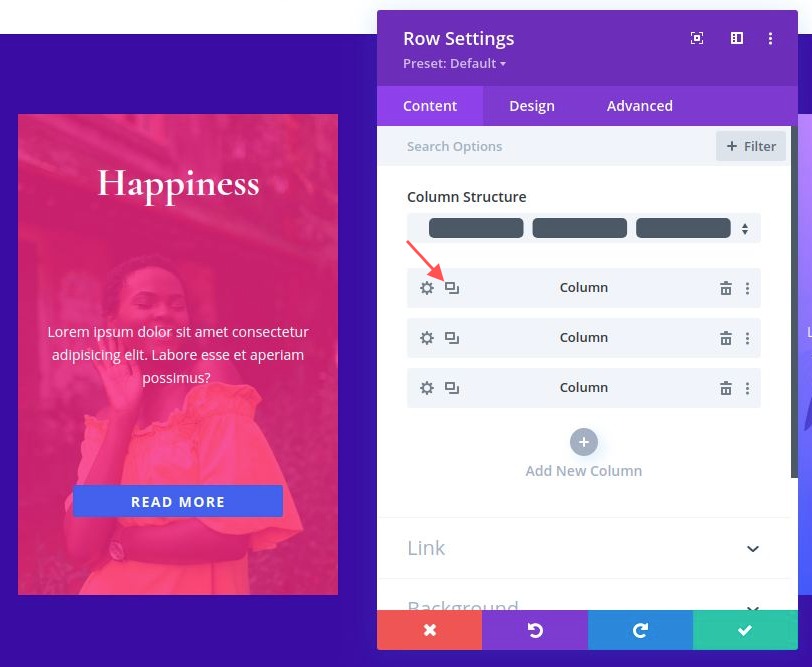
Inizieremo selezionando una riga di tre colonne all'interno della sezione predefinita.

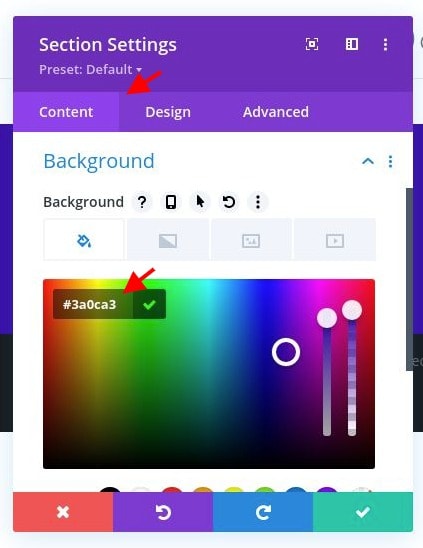
Apri le impostazioni della sezione e utilizza il seguente colore di sfondo:

- Colore di sfondo: # 3a0ca3

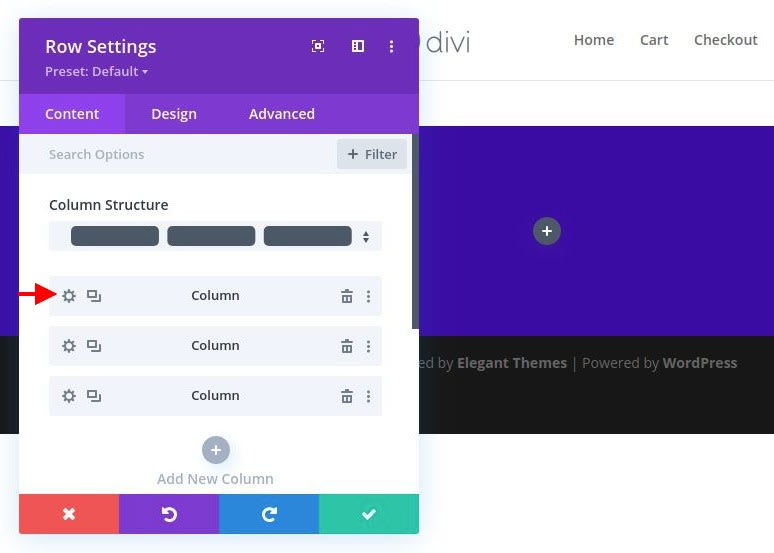
Successivamente, passa alle impostazioni per la colonna 1 e modifica le seguenti opzioni:

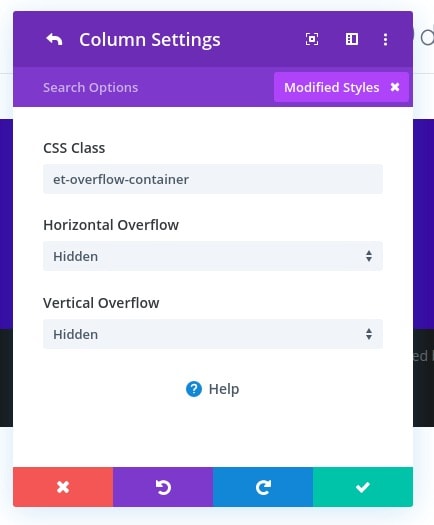
- Classe CSS: et-overflow-container
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto
La classe CSS è necessaria per attivare gli effetti al passaggio del mouse degli elementi di sovrapposizione che stiamo per creare. L'overflow nascosto è necessario perché avremo un effetto al passaggio del mouse che ridimensiona l'immagine oltre il contenitore della colonna.

Aggiunta dell'immagine
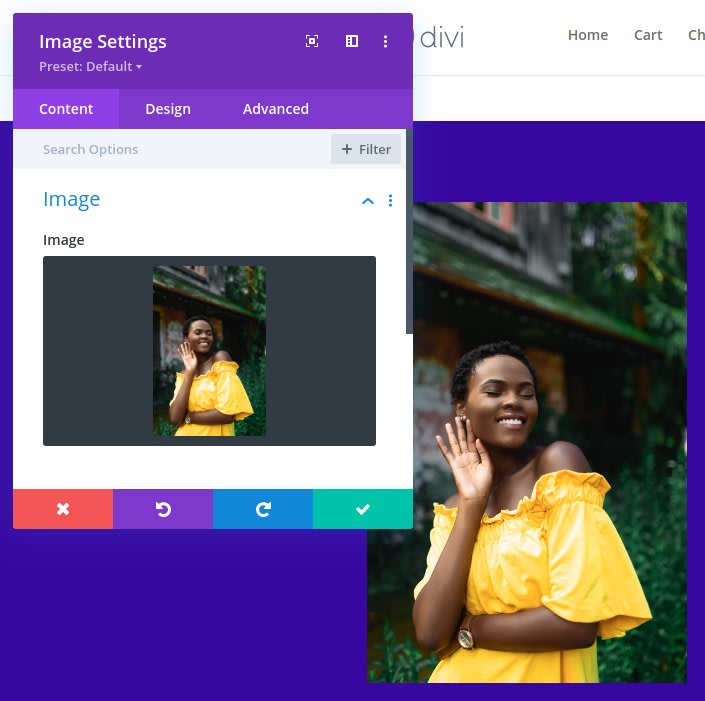
Ora che la sezione, la riga e la colonna sono pronte, vai avanti e aggiungi un nuovo modulo immagine alla colonna 1. Questa sarà l'immagine principale dietro i nostri disegni sovrapposti.

Carica un'immagine che sia in un ritratto. Ne sto utilizzando uno di circa 1280 px per 1920 px. Assicurati che sia abbastanza largo da coprire l'intera larghezza della colonna su tutte le dimensioni del browser.

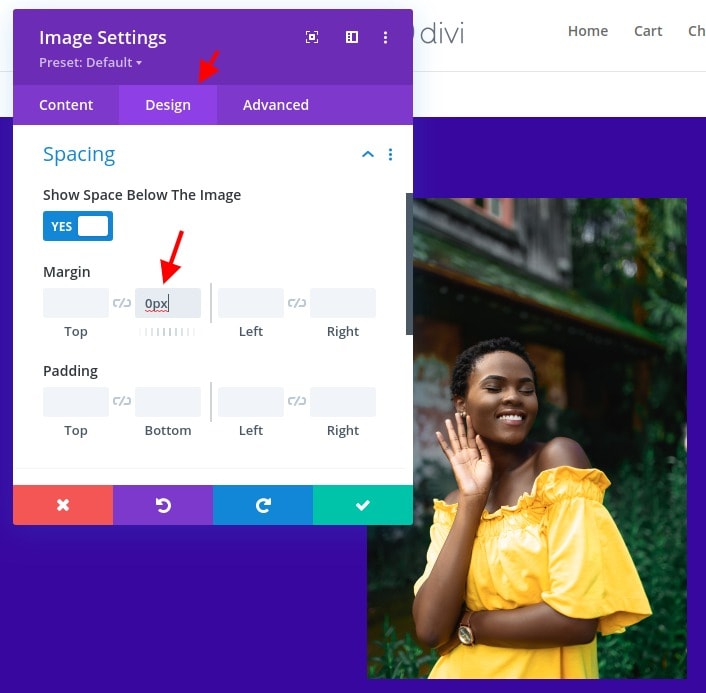
Dalla scheda Progettazione, modifica quanto segue:
- Margine: 0 px in basso

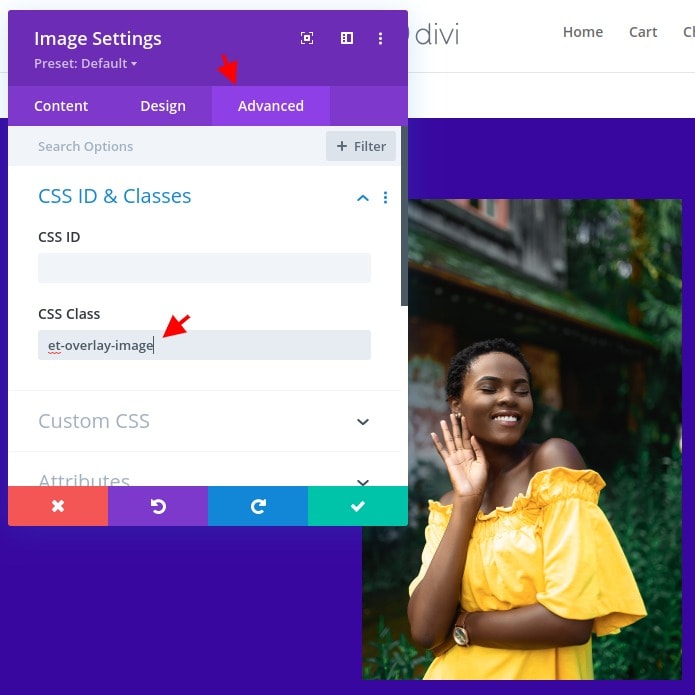
Nella scheda avanzata, aggiungi la seguente classe CSS:
- Classe CSS: et-overlay-image

Scelta del colore di sovrapposizione dell'immagine utilizzando un modulo divisore
Per creare il colore della sovrapposizione dell'immagine, utilizzeremo un modulo divisore. L'idea è quella di creare una copertura sull'immagine definendo il divisorio a tutta altezza e larghezza che ricopre la colonna, in modo da adattarlo perfettamente all'immagine. Una volta impostato, puoi regolare il colore di sfondo del modulo divisore per ottenere il colore di sovrapposizione come desideri.
Quindi aggiungiamo prima un modulo divisore sotto l'immagine.
Quindi posiziona il divisore come assoluto in modo che appaia sopra l'immagine:
- Posizione: assoluta

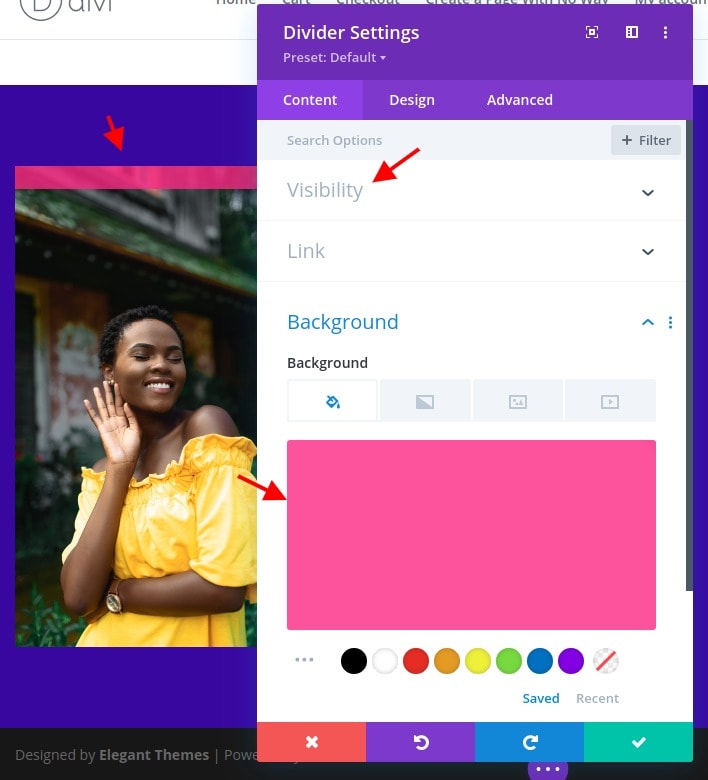
Nella scheda dei contenuti, aggiorna quanto segue:
- Mostra divisore: NO
- Colore di sfondo: rgba (247,37,133,0.8)

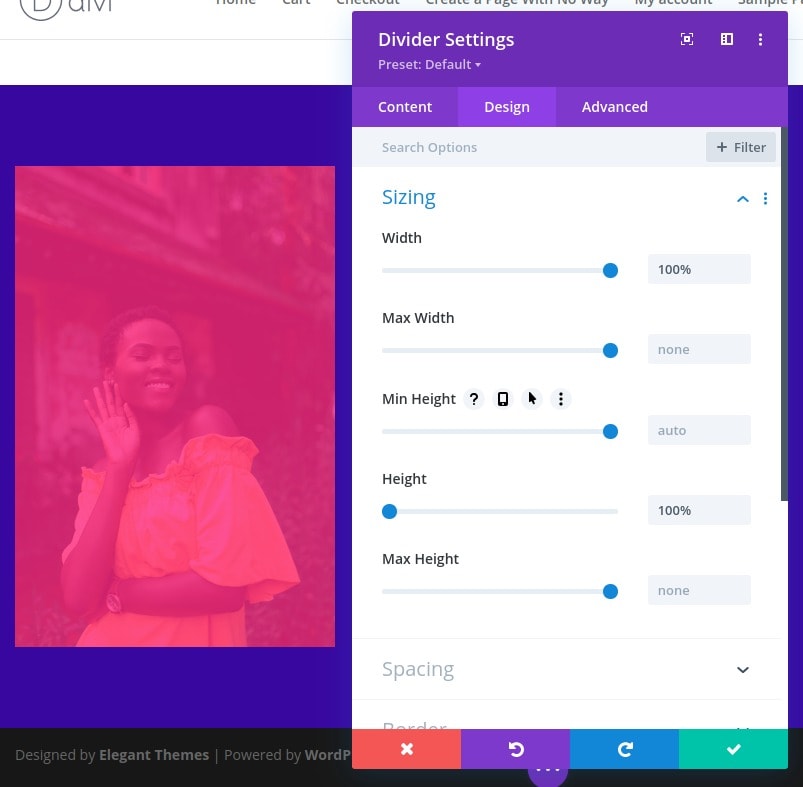
Quindi modifica l'altezza e la larghezza del divisore:
- Larghezza: 100%
- Altezza: 100%

Una volta definito il design, aggiungi la seguente classe CSS al divisore:
- Et-overlay-item
Avviso: questa classe deve essere aggiunta a tutti i componenti di progettazione overlay che si desidera mostrare solo al passaggio del mouse. Se inizialmente non desideri che l'elemento venga nascosto, non utilizzarlo.

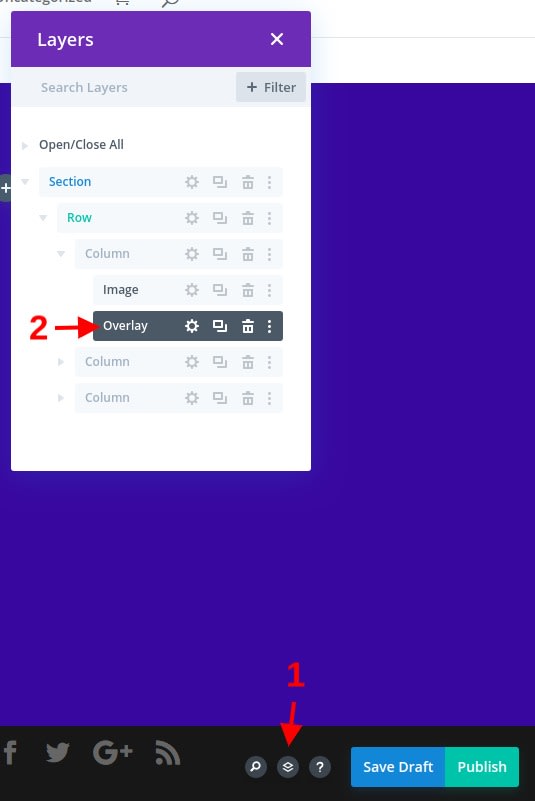
Facoltativamente, potresti etichettare il divisore trasformato in una sovrapposizione con un nome chiaramente identificabile. Questo può essere fatto dal livello e puoi usare "Overlay".

Aggiunta del testo dell'intestazione in sovrimpressione
Sotto il modulo divisore, aggiungi un nuovo modulo di testo. Questo verrà utilizzato come testo del titolo in sovrimpressione e apparirà nella parte superiore dell'immagine al passaggio del mouse.
Cambia il contenuto con un'intestazione H2:
<h2>Happiness</h2>
È inoltre possibile modificare l'etichetta del modulo di testo per fare riferimento in seguito.

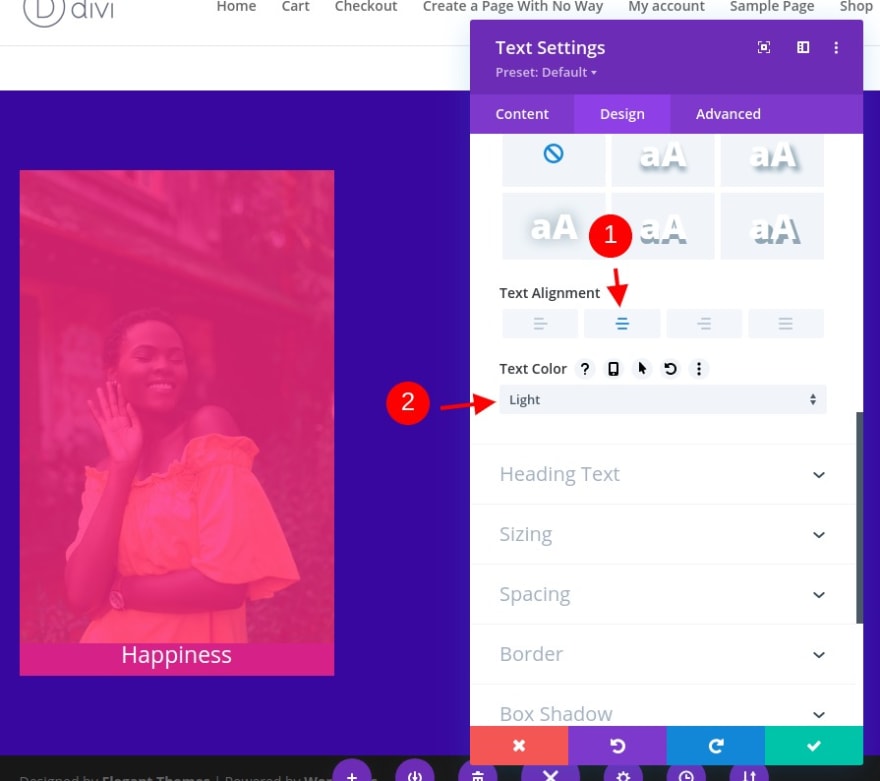
Sotto le impostazioni di progettazione del testo, modifica questo:
- Allineamento del testo: centro
- Colore del testo: chiaro

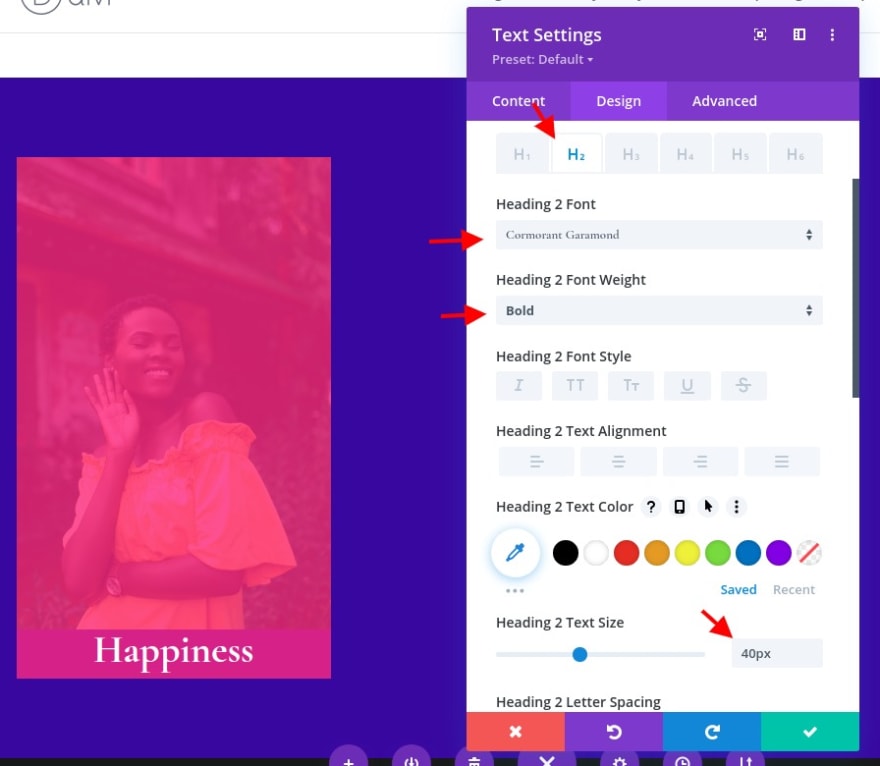
- Carattere dell'intestazione 2: Cormorant Garamond
- Intestazione 2 Peso carattere: grassetto
- Intestazione 2 Dimensioni testo: 40 px

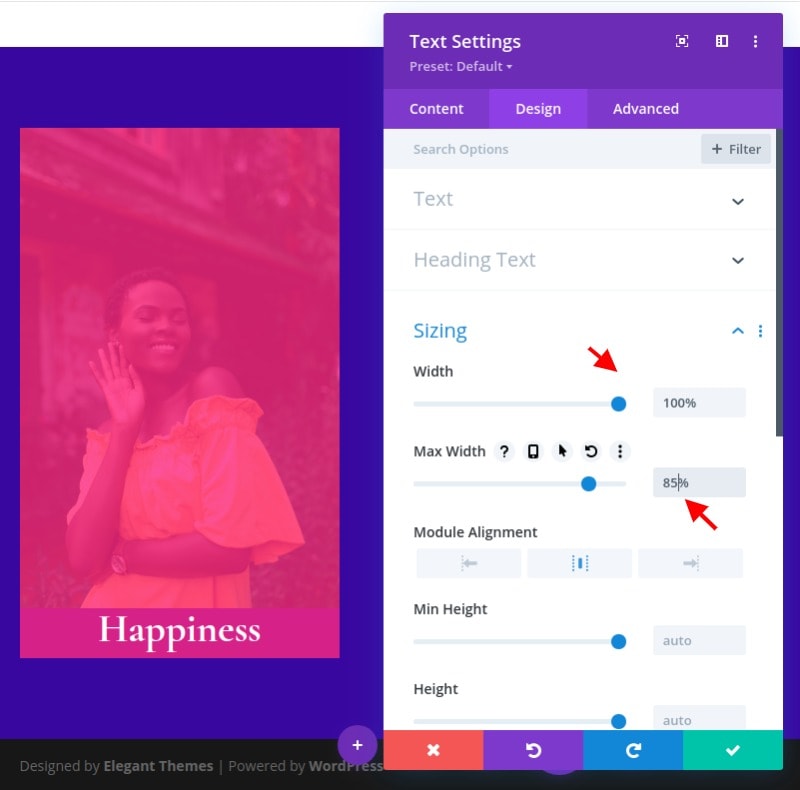
- Larghezza: 100%
- Larghezza massima: 85%

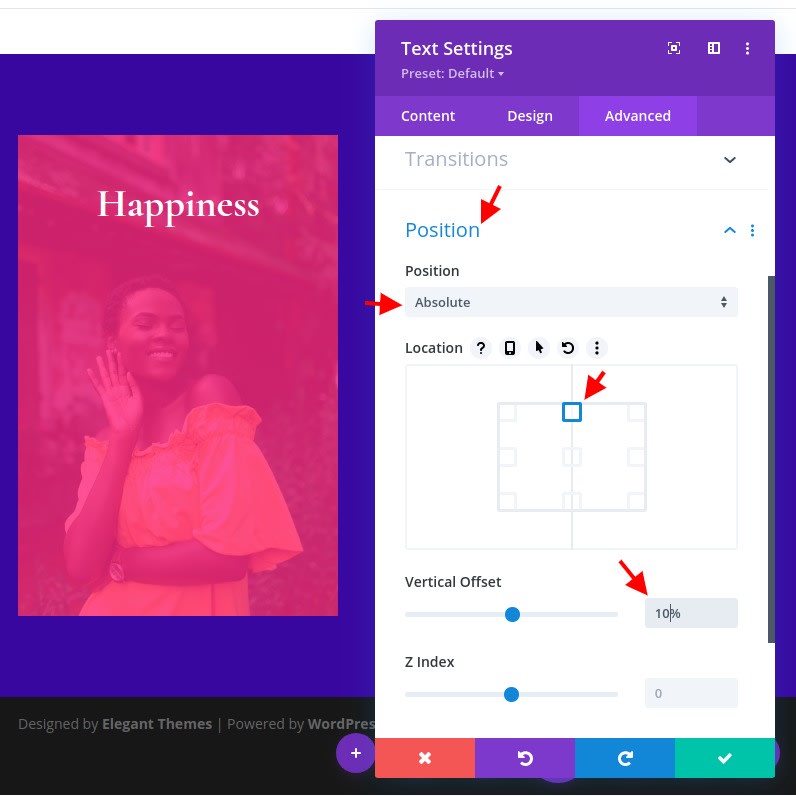
All'interno della scheda Avanzate, modifica la posizione come segue:
- Posizione: assoluta
- Posizione: in alto al centro
- Offset verticale: 10%
Avvertenza: potrebbe essere necessario regolare l'offset verticale in base alle dimensioni delle proporzioni dell'immagine.

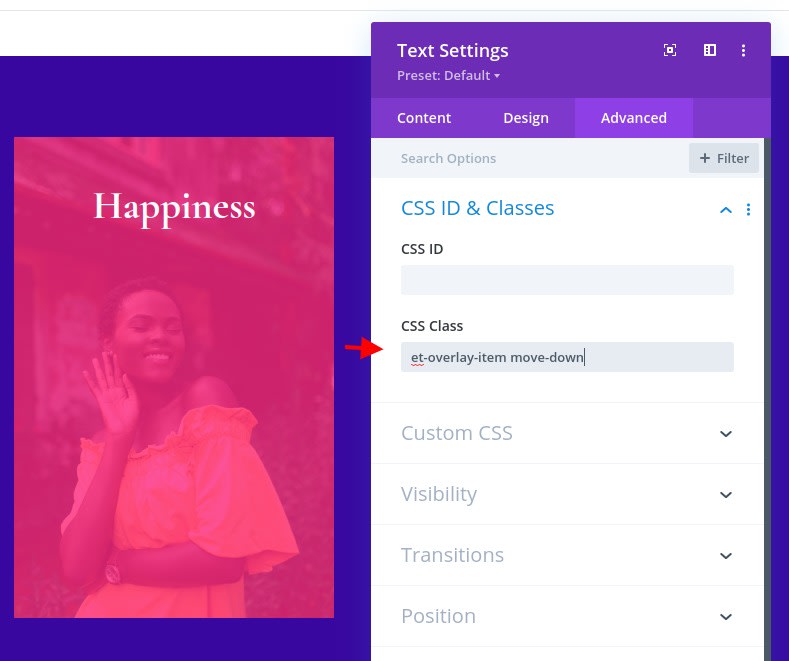
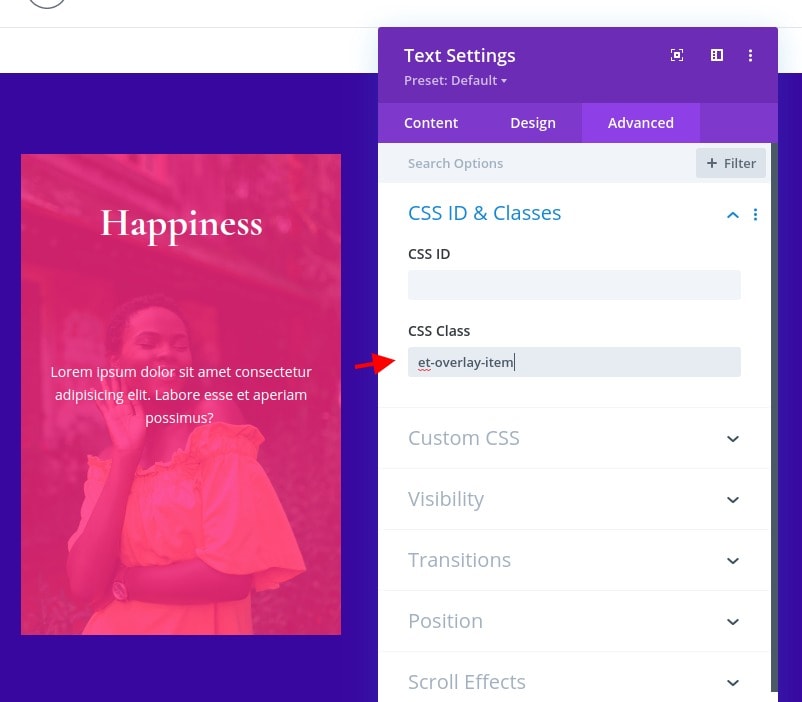
Quindi, aggiungi le seguenti classi CSS al modulo di testo:
- Classe CSS: spostamento verso il basso di et-overlay-item
Oltre alla classe "et-overlay-item", stiamo aggiungendo un'ulteriore classe "sposta verso il basso" per utilizzare CSS personalizzati per spostare leggermente l'intestazione verso il basso al passaggio del mouse.

Creazione del corpo del testo in sovrimpressione
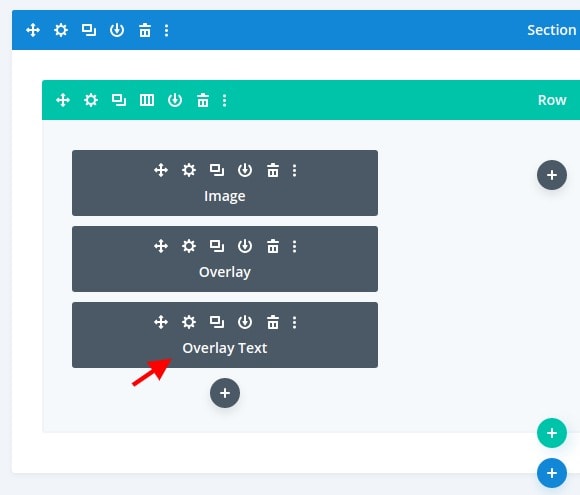
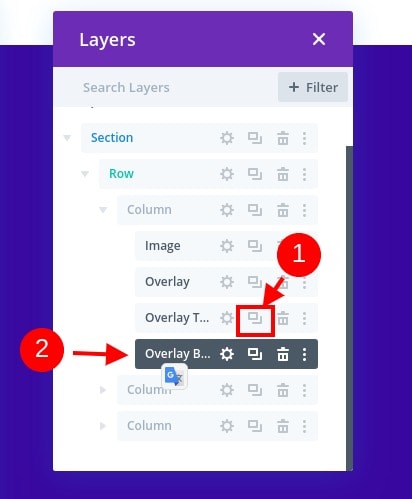
Per creare il testo in sovrimpressione, possiamo duplicare il modulo di testo utilizzato per l'intestazione della sovrapposizione. Prima di modificare le impostazioni, assegniamo a quel modulo un'etichetta diversa. Questa volta useremo "Overlay Body".

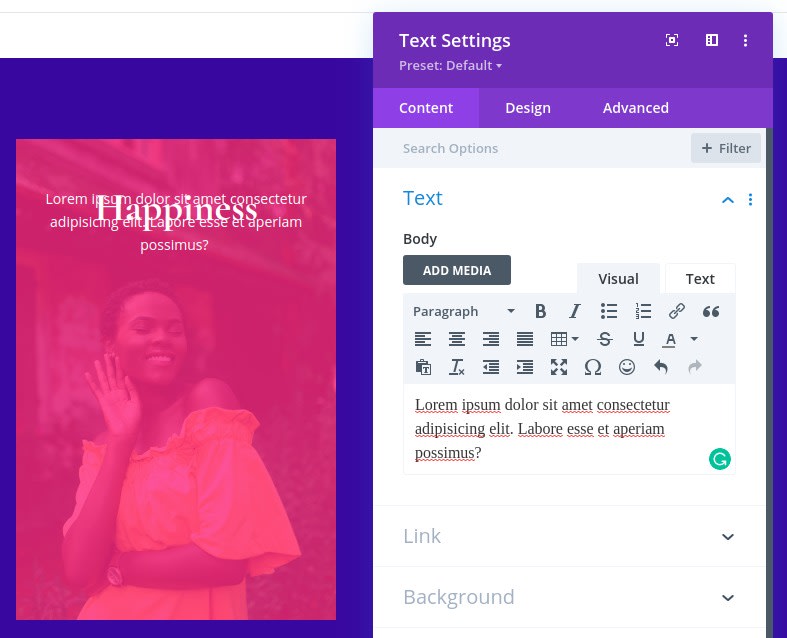
Apri le impostazioni del testo per il nuovo modulo di testo e aggiorna il contenuto del corpo con alcune frasi di testo in paragrafi.

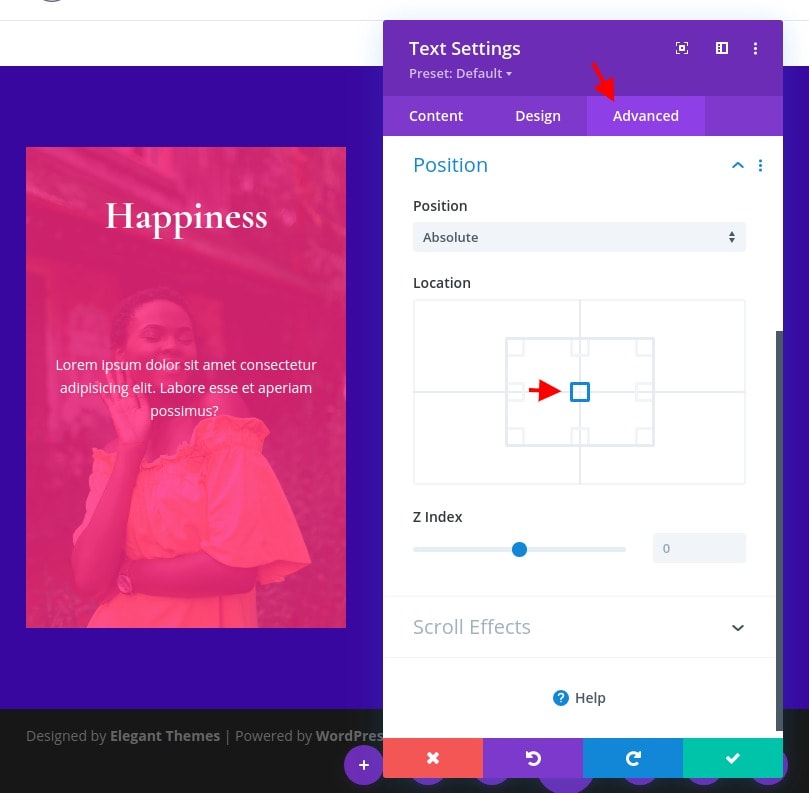
Nella scheda Avanzate, cambia la posizione assoluta del modulo al centro.

Dal momento che non vogliamo che questo si sposti al passaggio del mouse (solo visualizzato), aggiorna la classe CSS includendo solo quanto segue:
- Classe CSS: et-overlay-item

Creazione del pulsante Overlay
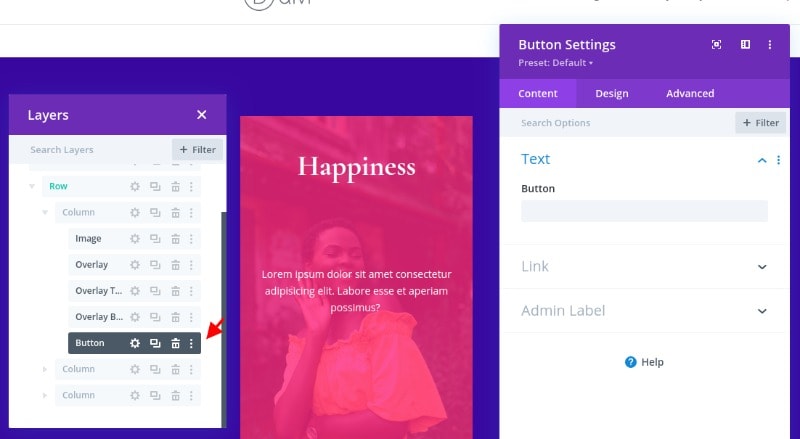
L'ultimo elemento di sovrapposizione su questa immagine sarà il pulsante. Per creare il pulsante, aggiungi un nuovo modulo pulsante sotto il modulo di testo "corpo del testo".

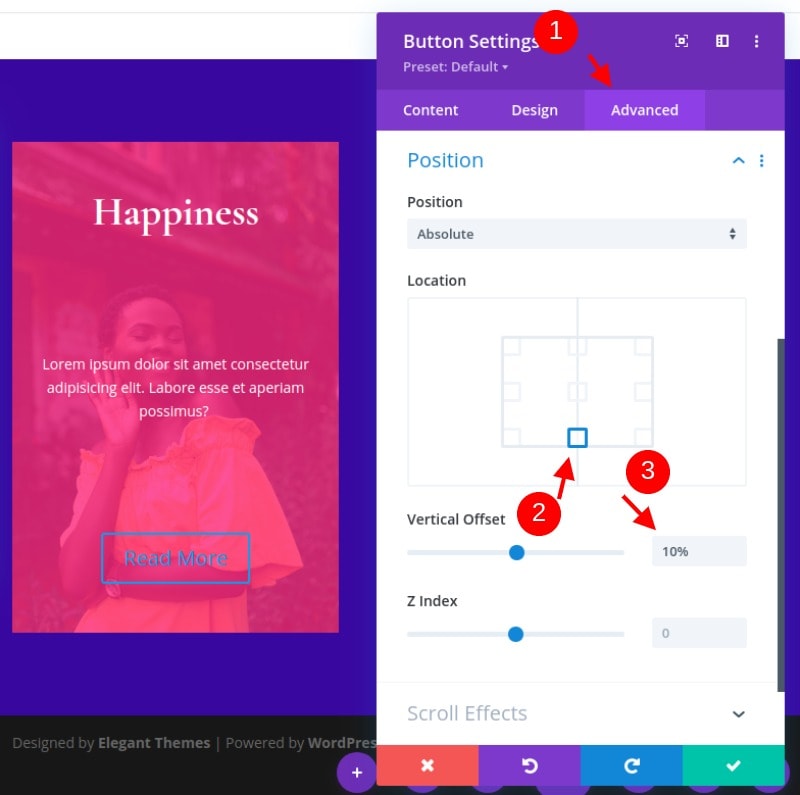
Prima di aggiornare il design, cambiamo la posizione del pulsante come segue:
- Posizione: assoluta
- Offset verticale: 10%

Ora il pulsante dovrebbe essere centrato nella parte inferiore dell'immagine.
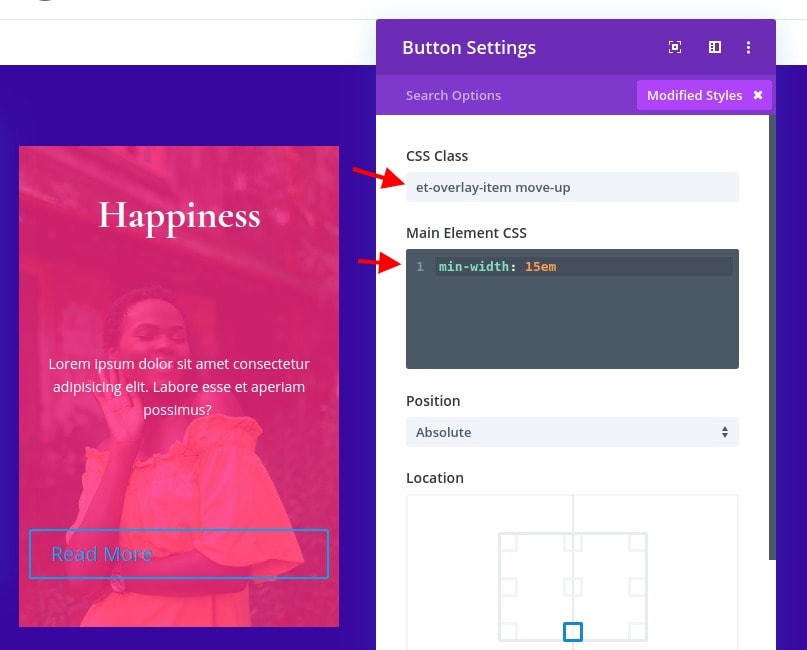
Nella scheda avanzata, aggiorna la classe CSS e aggiungi uno snippet di CSS personalizzato all'elemento principale come segue:
- Classe CSS: spostamento dell'elemento et-overlay
- Elemento principale CSS: larghezza minima: 15em
Nota che qui è stata aggiunta una classe aggiuntiva al pulsante per spostarlo leggermente verso l'alto al passaggio del mouse. Ciò completerà il movimento verso il basso del testo dell'intestazione al passaggio del mouse.

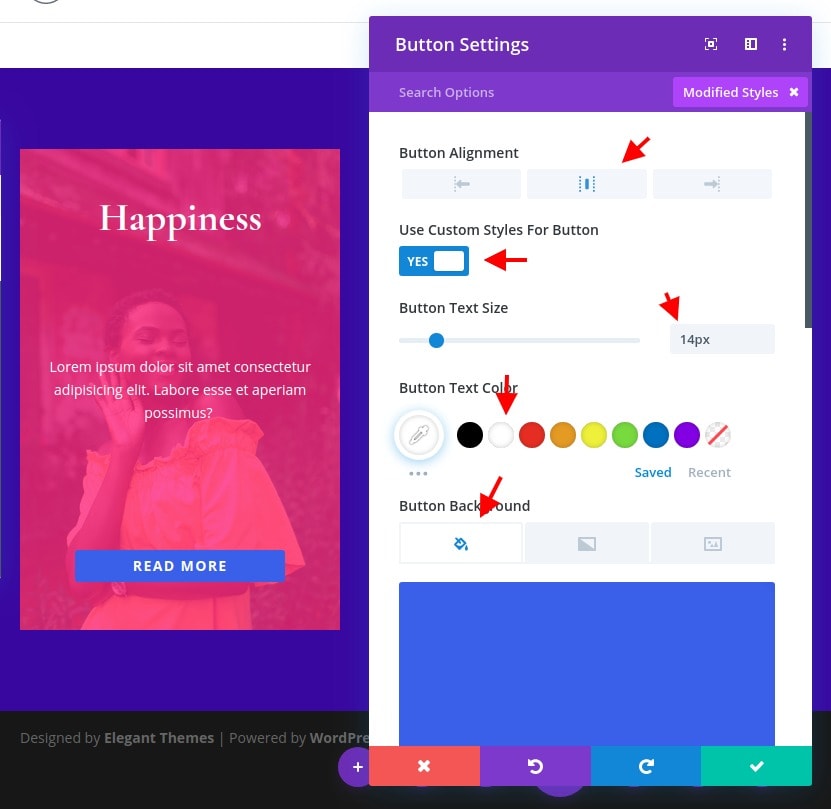
Quindi aggiorna le seguenti impostazioni di progettazione:
- Allineamento pulsanti: centro
- Dimensioni del testo del pulsante: 14 px
- Colore sfondo pulsante: # 4361ee
- Pulsante Larghezza bordo: 0 px
- Spaziatura lettere pulsanti: 0.1em
- Peso carattere pulsante: grassetto
- Stile carattere pulsante: TT
- Padding: 0.8em in alto, 0.8em in basso, 0px a sinistra, 0px a destra

Completamento con modulo codice personalizzato
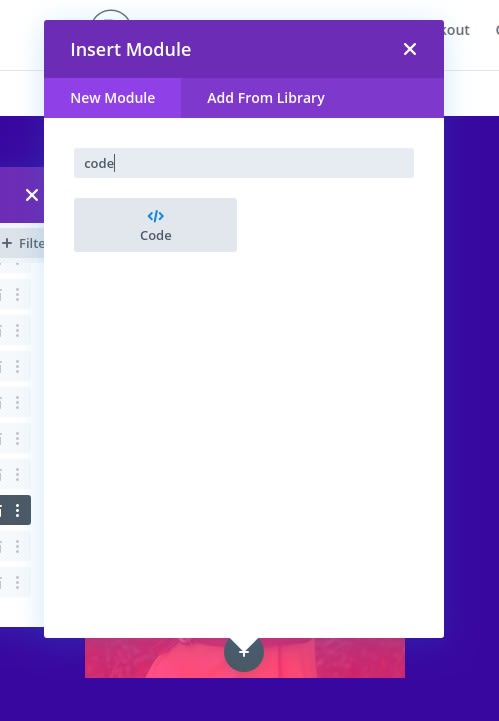
Prima di passare all'altra versione, aggiungiamo un po 'di CSS per aggiungere l'effetto hover. Per fare ciò, aggiungi un modulo di codice sotto il pulsante.

Quindi incolla il seguente CSS all'interno del contenuto del codice. Non dimenticare di racchiudere il codice nei tag di script necessari.
<style>@media alland (min-width: 981px) {.et-fb-root-ancestor .et-overlay-item {opacity: 1; /*shows hidden overlay items when using the visual Divi Builder*/}.et-overlay-item {opacity: 0; /*hides overlay items by default*/margin-bottom: 0px;}.et-overlay-item, .et-overlay-image {transition: all400ms !important; /*sets transition speed of all overlay items*/}.et-overlay-container:hover .et-overlay-item {opacity: 1; /*reveals hidden overlay items on hover*/}.et-overlay-container:hover .et-overlay-image {/*add new styles here to change image on hover*/}.et-overlay-container:hover .et-overlay-image.et-scale{transform: scale(1.2); /*adjust scale of image here*/}.et-overlay-container:hover .et-overlay-image.et-rotate{transform: scale(1.4)rotateZ(10deg)!important; /*adjust rotation of image and scale needed for rotation here*/} .et-overlay-container:hover .et-overlay-item.move-up {margin-bottom: 15%!important; /*adjust how far you want the overlay item to move up*/}.et-overlay-container:hover .et-overlay-item.move-down {margin-top: 10%; /*adjust how far you want the overlay item to move down*/}}</style>

Il codice ha alcuni commenti in modo che tu possa capire dove puoi regolare il CSS secondo necessità.
Duplicazione della colonna per altre sezioni
Sebbene abbiamo già due colonne vuote aggiuntive con cui lavorare, è più facile trasferire tutti i moduli e il design all'interno della prima colonna su una nuova colonna duplicando l'intera colonna. Per fare ciò, apri i livelli modali, elimina le due colonne vuote, quindi duplica due volte la colonna contenente il disegno di sovrapposizione dell'immagine. Dovresti avere un totale di tre colonne con design identico.

Ti lascio decidere qual è il set di colori che applicherai alla colonna 2 e 3. Non vediamo qual è il risultato finale.
Risultati finali
Ora che i nostri tre progetti sono completi (spero che tu abbia cambiato il design per le 2 colonne rimanenti), controlliamo i risultati finali dei nostri progetti.
Sommario
La creazione di una sovrapposizione di immagini è effettivamente possibile con Due. Ci sono innumerevoli design che puoi creare visivamente con Divi builder e ci vuole solo una piccola quantità di CSS personalizzato per applicare alcuni effetti al passaggio del mouse.




