In Elementor , gli elementi sovrapposti possono conferire loro un aspetto distintivo, esperto e alla moda. Inoltre, ti consente di stipare più informazioni in uno spazio compatto senza che appaiano sterili o poco interessanti.

La buona notizia è che l'utilizzo di Elementor semplifica la sovrapposizione di immagini, testo e altri elementi. Ti mostreremo come creare una sezione sovrapposta in Elementor nel tutorial di oggi.
Crea sezioni Elementor sovrapposte
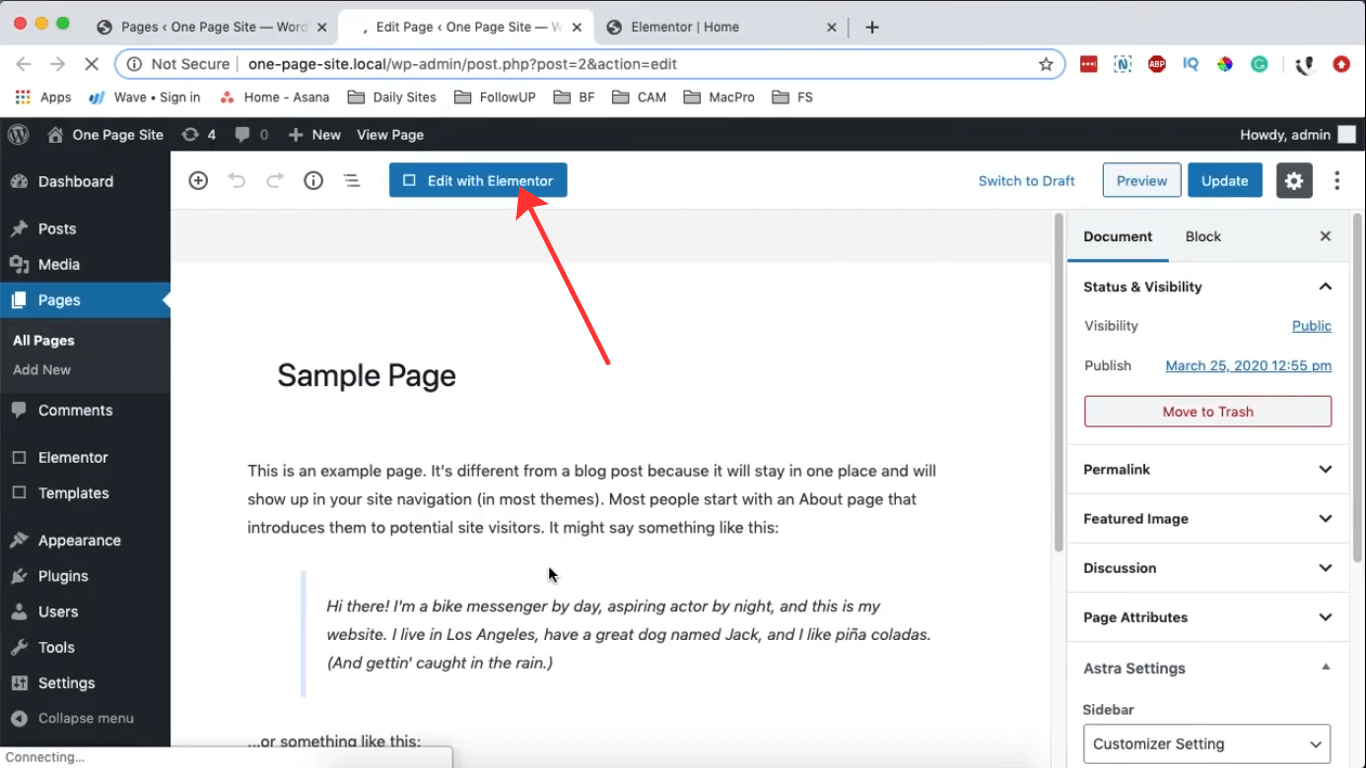
Passa alla dashboard, accedi alla sezione "Pagine" e apri qualsiasi pagina utilizzando Elementor. Quindi fare clic su "Modifica con Elementor"

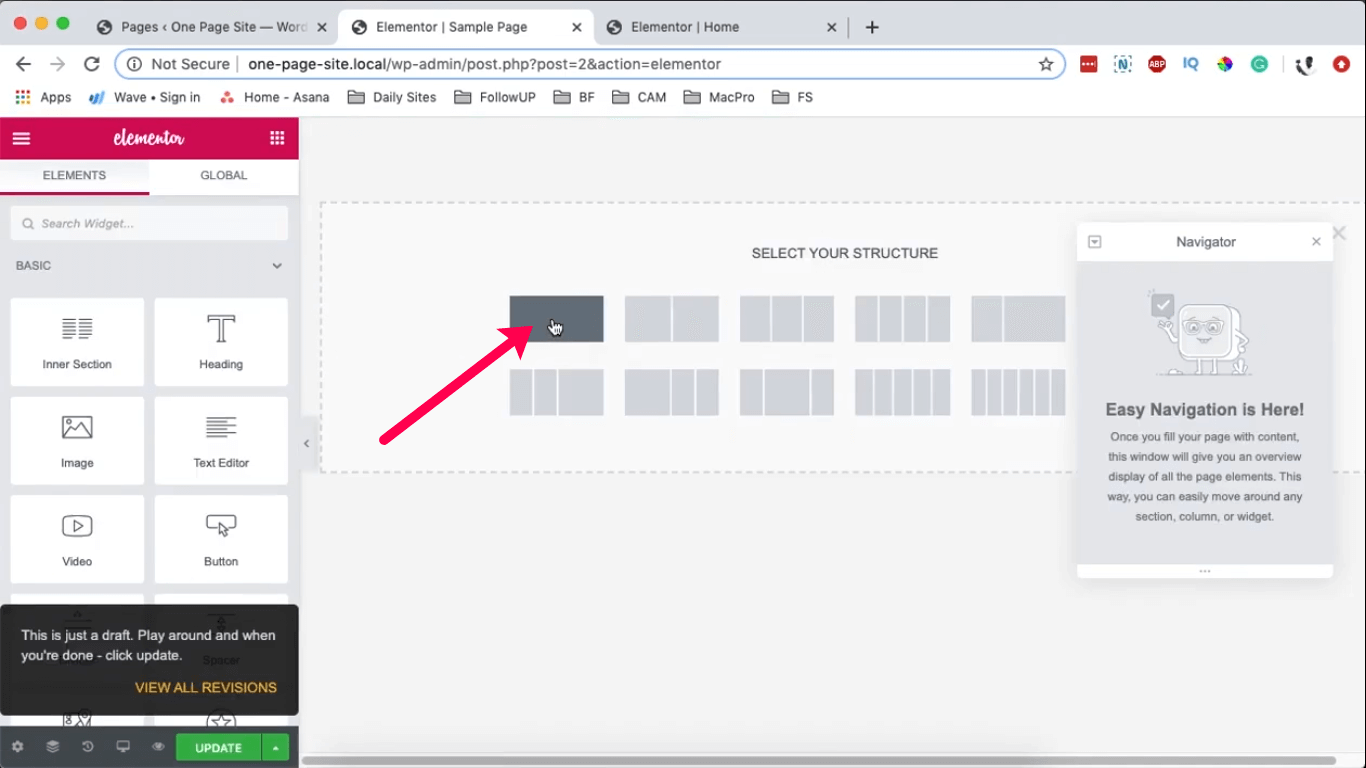
All'apertura della pagina, vai su Impostazioni pagina e scegli Elementor Canvas come layout di pagina. Successivamente, seleziona l'icona (+) per generare una nuova sezione con una singola colonna.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
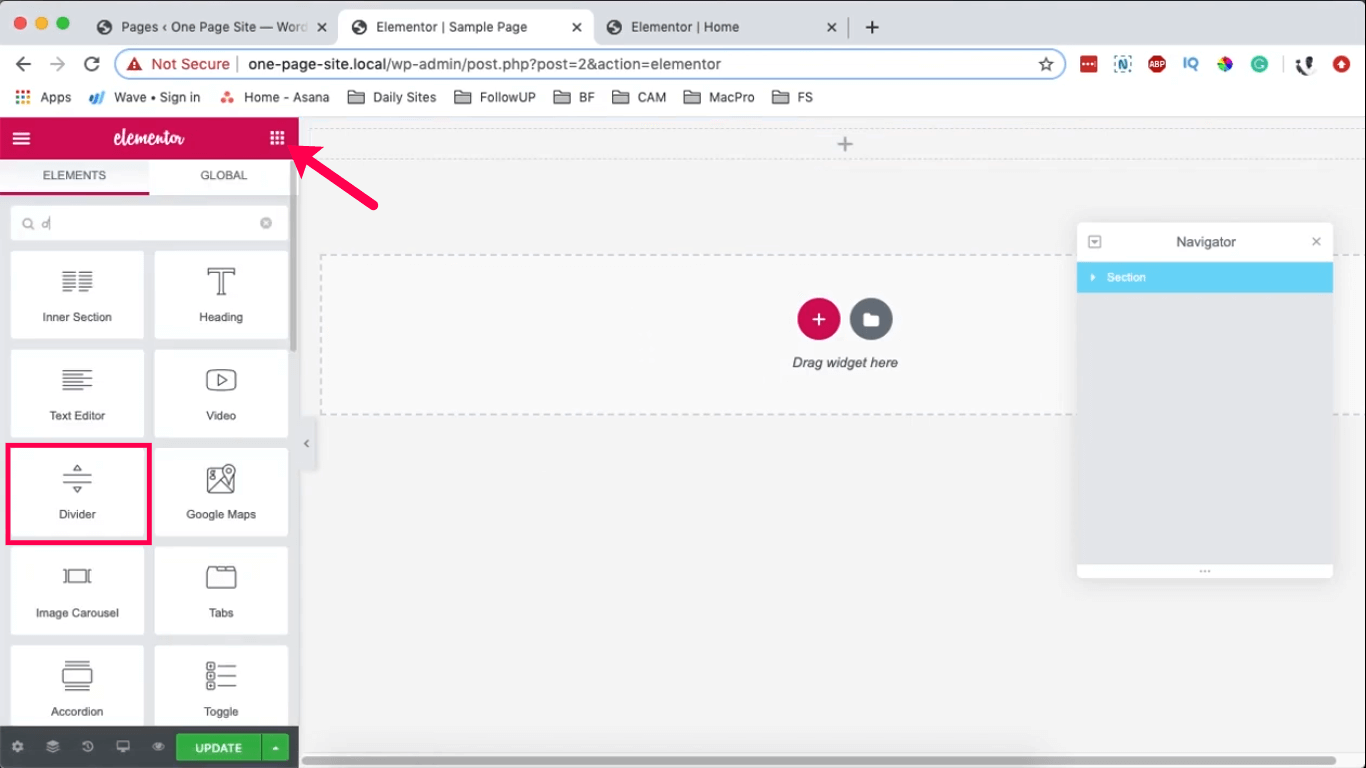
Nella nuova sezione, includi un widget selezionando l'icona del widget. Nella barra di ricerca, inserisci "divisore" per individuare il widget del divisore, quindi trascinalo nella tua sezione.

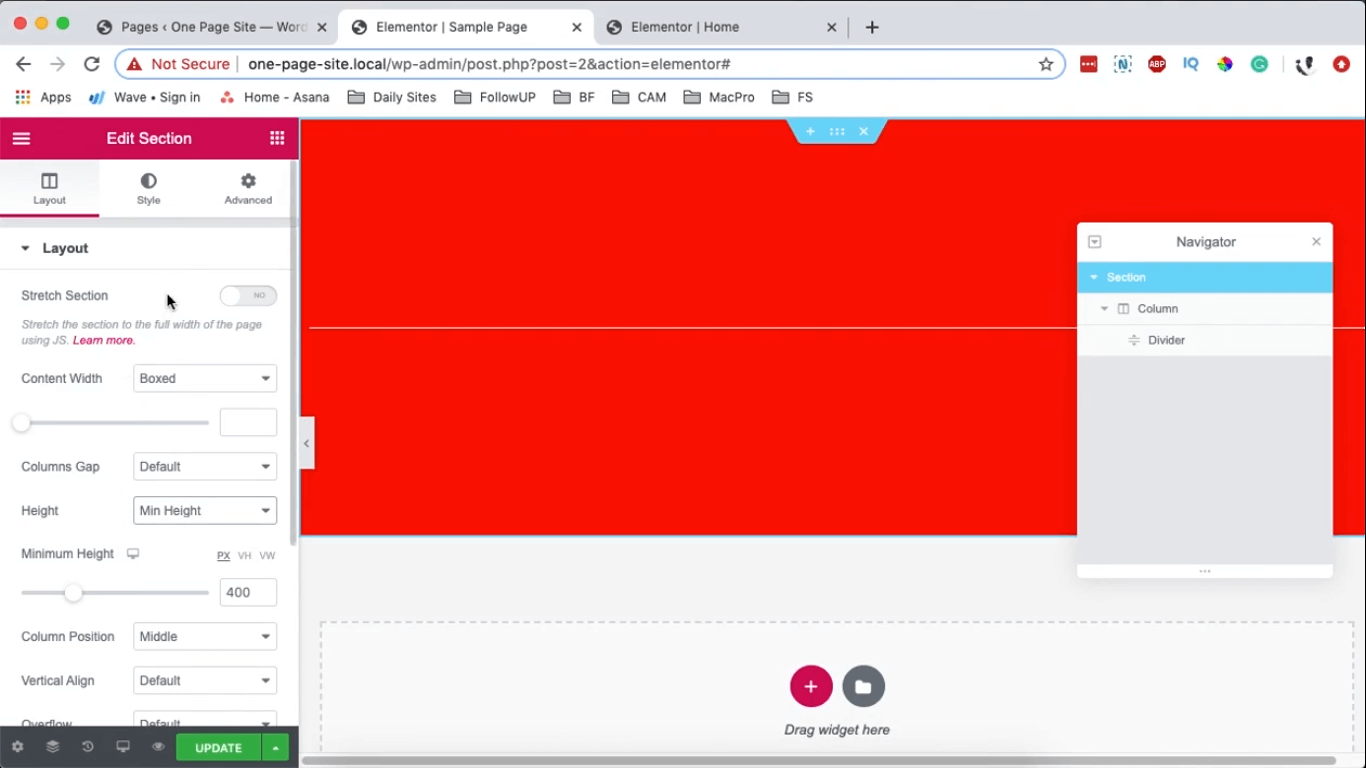
Scegli il segmento e nel pannello Modifica sezione a destra, sotto Layout, regola l'altezza su un minimo di 400 pixel. Quindi, in Stile, assegna un colore di sfondo (sto optando per il rosso). Scegli il divisore e, allo stesso modo, in Stile, assegnagli uno sfondo bianco.

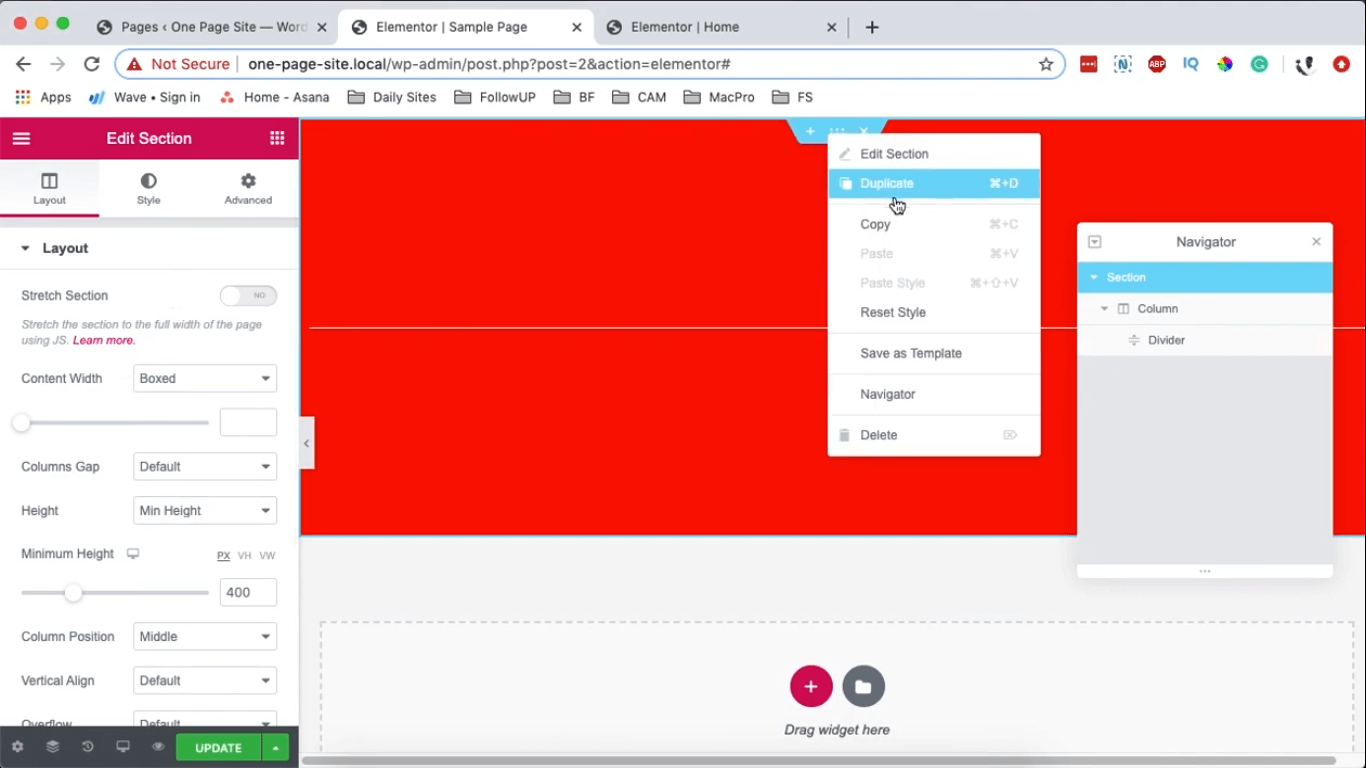
Scegli il segmento, fai clic con il pulsante destro del mouse su di esso e seleziona l'opzione per duplicare.

Seleziona il segmento, fai clic con il pulsante destro del mouse su di esso e scegli l'opzione duplicato.
Dopo aver creato le due sezioni, l'azione successiva prevede la loro unione.
Inizialmente, dimostrerò come posizionare la sezione blu sopra la sezione rossa.
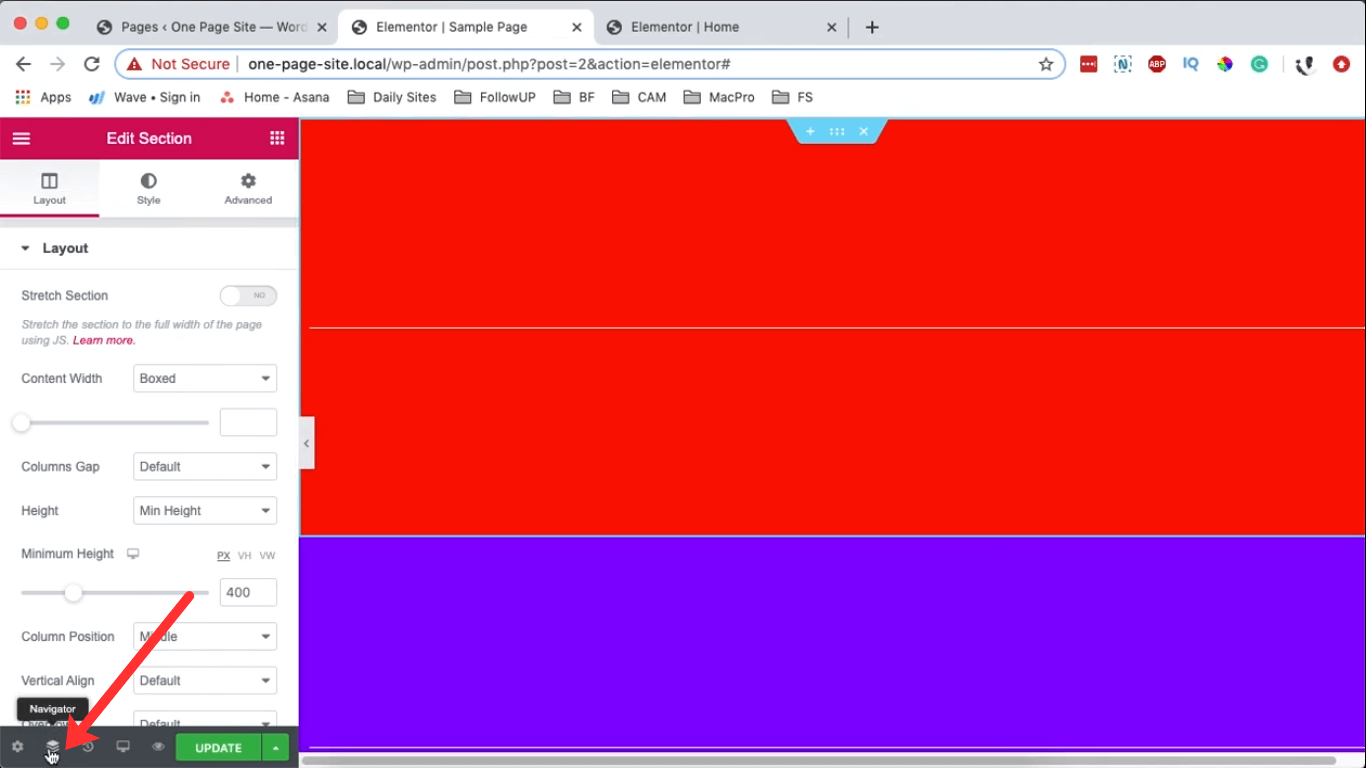
Per fare ciò, avrai bisogno di Elementor Navigator. Individua l'icona del navigatore situata nella parte inferiore della sezione Modifica a sinistra.

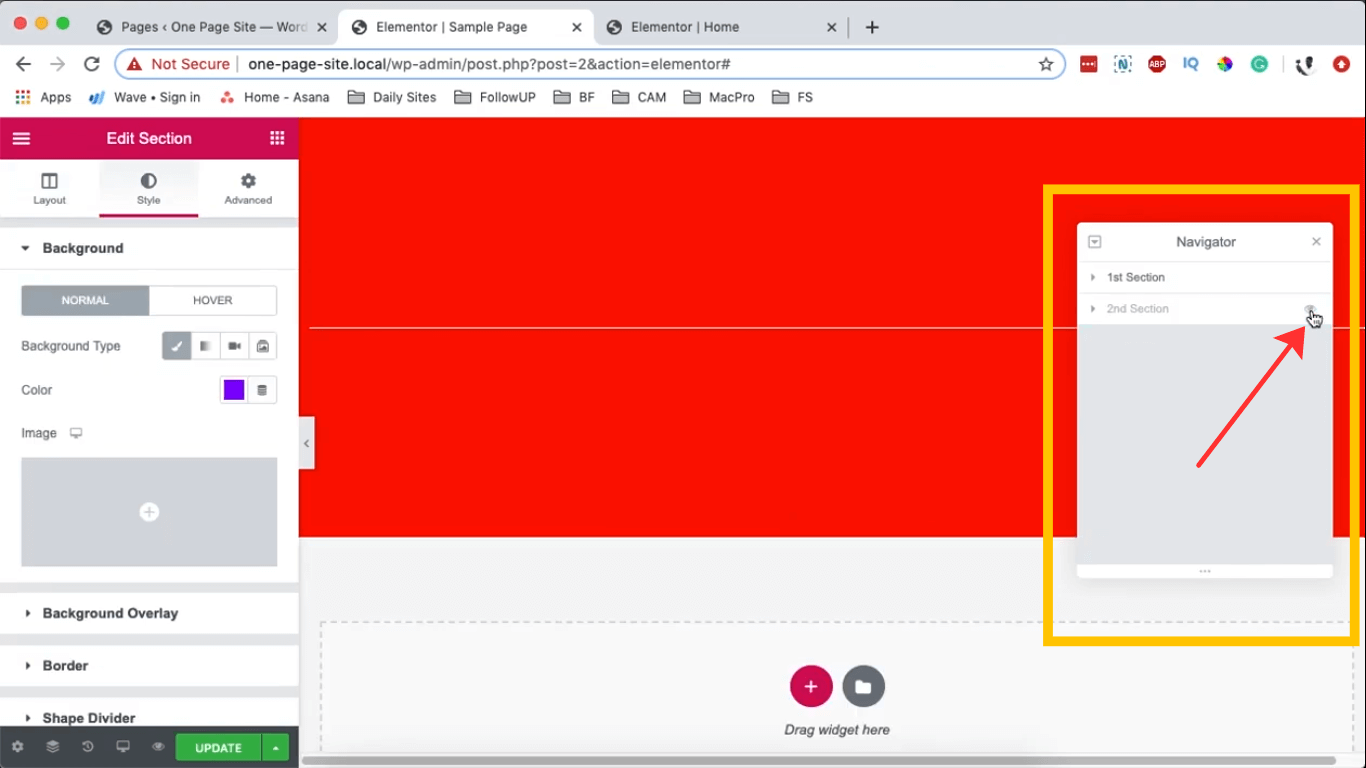
Facendo clic sull'icona di navigazione, il navigatore appare alle 02:18. Fornisce un comodo accesso alle sezioni, favorendo una navigazione senza interruzioni. Inoltre, facendo clic sull'"occhio" accanto a una sezione questa viene nascosta.

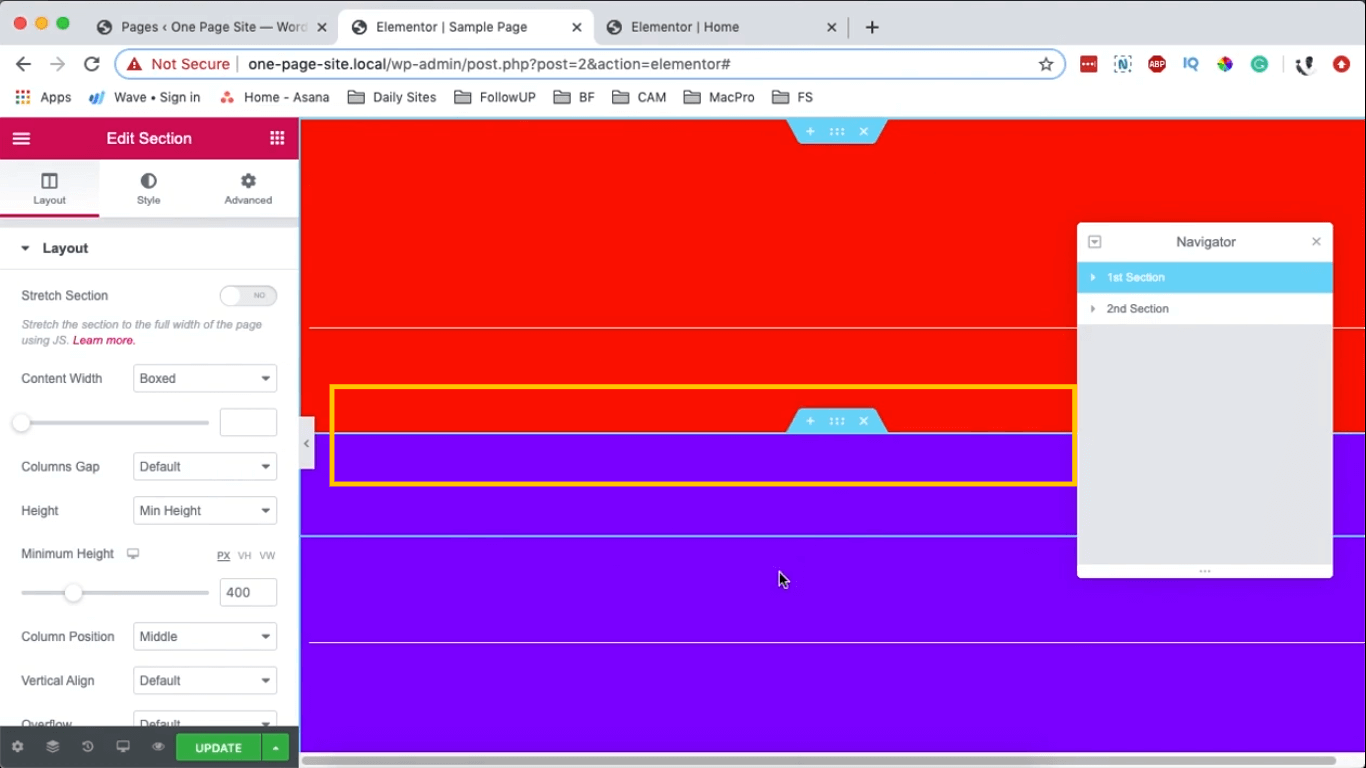
Per sovrapporre la sezione blu a quella rossa, scegli la sezione blu, vai alle opzioni Avanzate nell'area Modifica sezione a sinistra e imposta un Margine superiore di -100 pixel. Questa azione lo sposta sulla prima sezione, posizionandolo effettivamente in cima.

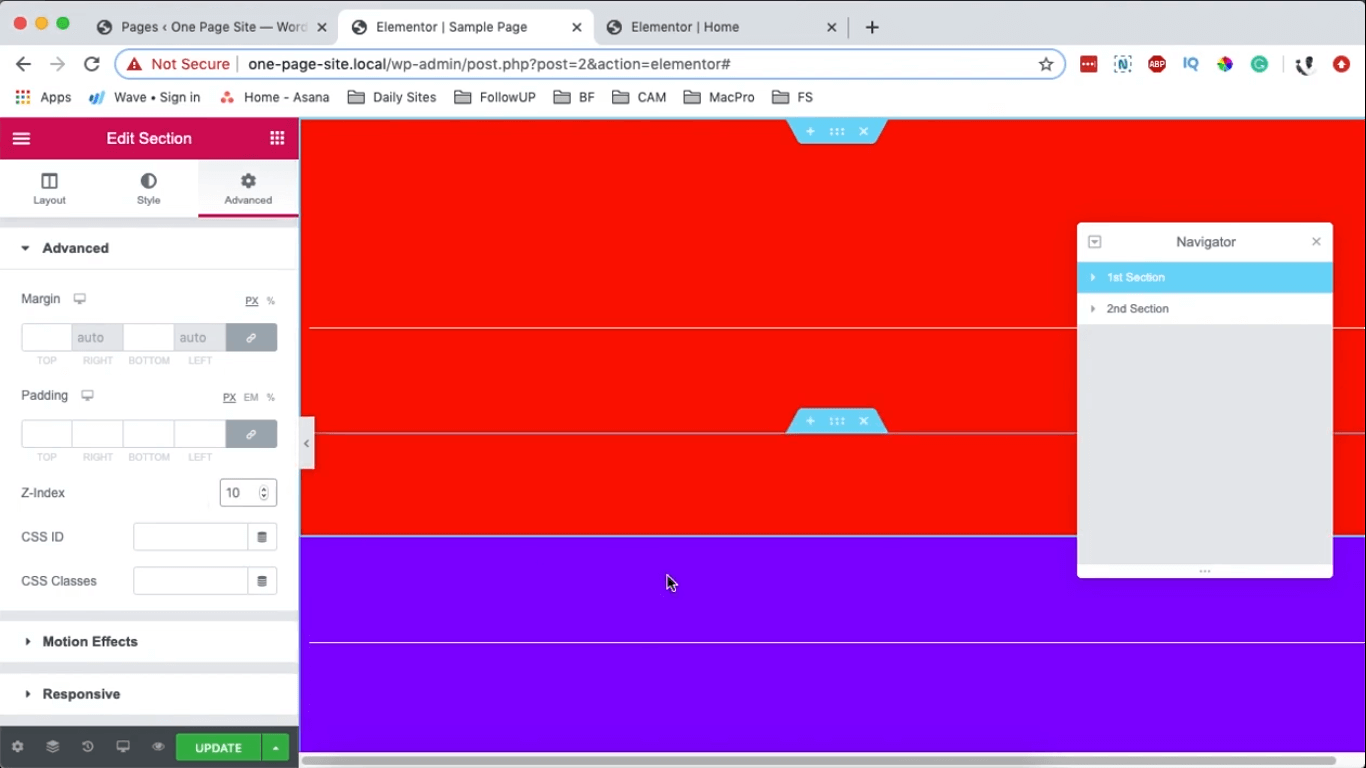
Se preferisci che la sezione rossa appaia sopra la sezione blu, scegli il segmento rosso, vai su Impostazioni avanzate, regola l'indice Z su 10. Questa azione posizionerà automaticamente la sezione rossa davanti alla sezione blu.

La sezione blu inizialmente si sovrappone a quella rossa a causa della sua priorità più alta. Quando la sezione rossa ha un indice Z pari a 0, la sezione blu utilizza per impostazione predefinita un indice Z pari a 1, posizionandola in cima. In sostanza, la sezione con lo Z-index più alto appare automaticamente sopra l'altra.
Certamente! Ecco una versione riformulata:
Supponiamo di avere più di due sezioni.
Per osservare il processo, creare una sezione aggiuntiva.
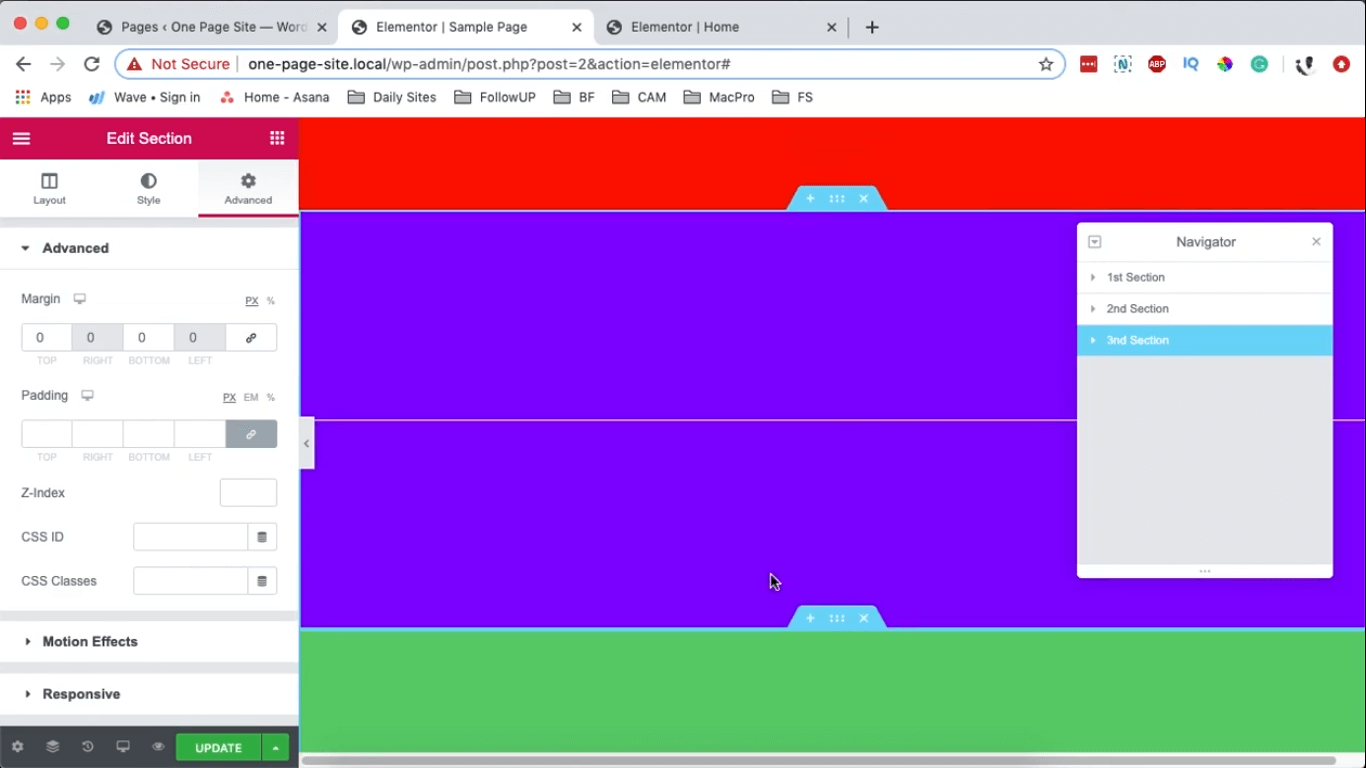
Scegli la sezione blu, duplicala, seleziona la sezione duplicata e, nelle Impostazioni avanzate, regola il suo indice Z su 0 e i margini su 0 pixel. Nella sezione Stile, puoi assegnargli un colore diverso.

Se desideri che la sezione blu sia posizionata sopra entrambe le sezioni rossa e verde, devi assegnare un indice Z più alto alla sezione blu. Ad esempio, se la sezione rossa ha un indice Z pari a 1 e anche la sezione verde ha un indice Z predefinito pari a 1, seleziona la sezione blu e imposta il suo indice Z su 3.
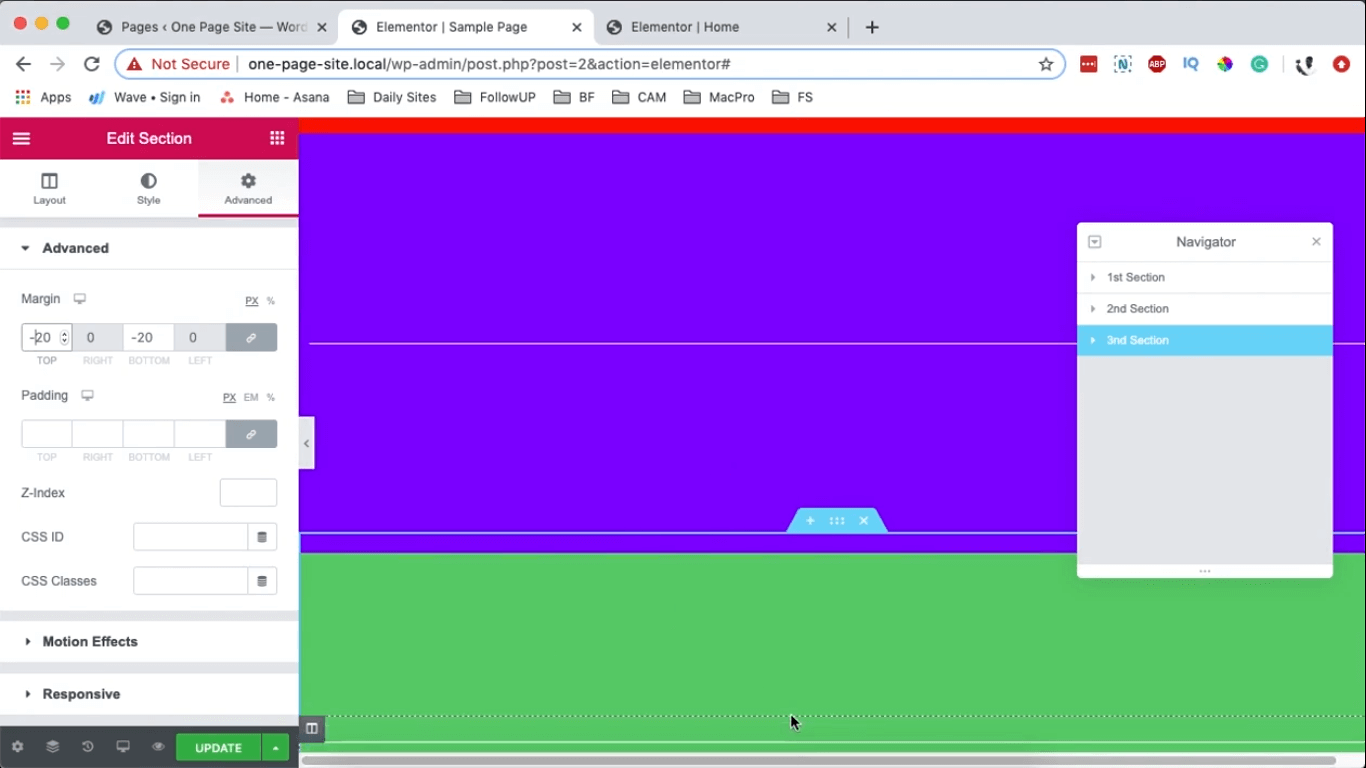
Per osservare chiaramente questa alterazione, scegli la sezione verde, vai su Impostazioni avanzate e applica un margine di -20. Ciò sposterà la sezione verde verso l'alto, consentendoti di confermare visivamente che la sezione blu è ora posizionata sopra entrambe le sezioni.

In questo modo puoi creare sezioni sovrapposte in Elementor e assicurarti che la sovrapposizione funzioni correttamente su vari dispositivi.
Avvolgendo
In Elementor , puoi farlo per sovrapporre aree e la sovrapposizione funzionerà anche su dispositivi diversi.
Utilizza la sezione sottostante per eventuali commenti o domande. Inoltre, spargi la voce tra i tuoi conoscenti e continua a seguire CodeWatchers.




