Creare pagine protette da password in WordPress può essere un modo utile per condividere contenuti privati solo con determinati visitatori. Se utilizzi il plug-in per la creazione di pagine Elementor , esiste un modo semplice per rendere qualsiasi pagina accessibile solo alle persone che inseriscono la password corretta.

In questo tutorial, ti guiderò attraverso i passaggi per creare una pagina protetta da password in Elementor . Utilizzeremo gli strumenti integrati di Elementor insieme ad alcune impostazioni in WordPress per configurare l'autenticazione. Il processo richiede solo pochi minuti e poi avrai una pagina sicura pronta per essere condivisa.
Sia che tu voglia avere una pagina visibile ai clienti per visualizzare bozze di contenuto, condividere offerte speciali con i membri della lista e-mail o creare qualsiasi tipo di pagina visibile esclusiva, una pagina protetta da password è perfetta. Iniziamo!
Crea una pagina protetta da password in Elementor
I componenti aggiuntivi essenziali possono essere utilizzati per salvaguardare una pagina o un post sul blog. Oltre alla semplice applicazione di una password per la protezione della pagina, hai anche la possibilità di imporre restrizioni sui contenuti in base ai ruoli utente. Ciò significa che solo gli utenti con ruoli designati avranno la possibilità di visualizzare il contenuto.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
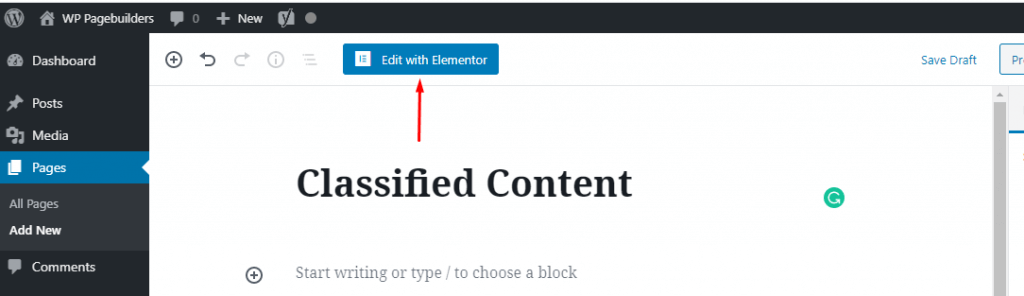
Parti oraPer iniziare, avvia il processo creando una nuova pagina (Pagine -> Aggiungi nuovo) o un post (Articoli -> Aggiungi nuovo) e procedi a modificarlo utilizzando Elementor .

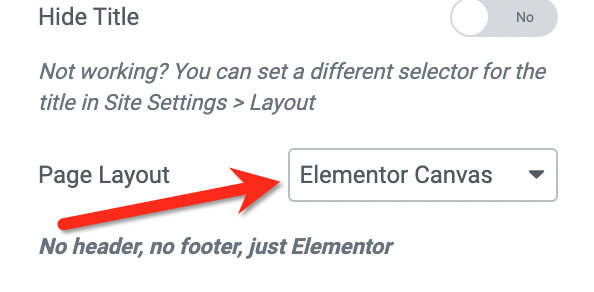
Prima di iniziare a modificare la tua pagina, assicurati di scegliere il layout della pagina. Basta fare clic sull'icona a forma di ingranaggio nell'angolo in basso a sinistra del pannello di sinistra e selezionare il layout di pagina dal menu a discesa denominato "Layout di pagina".

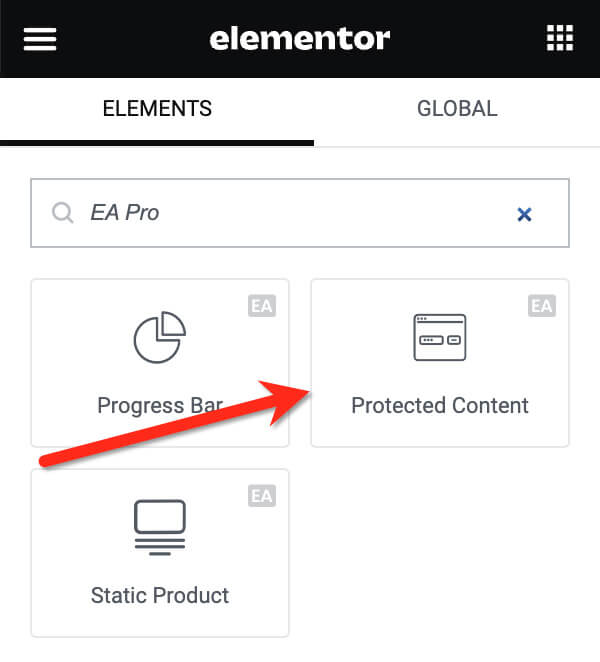
Fare clic sul pulsante più nell'area di disegno per creare una nuova sezione. Scegli una struttura che si adatta alla tua idea di design. Dopo aver aggiunto la sezione, trascina il widget Contenuto protetto dal pannello di sinistra all'area di disegno.

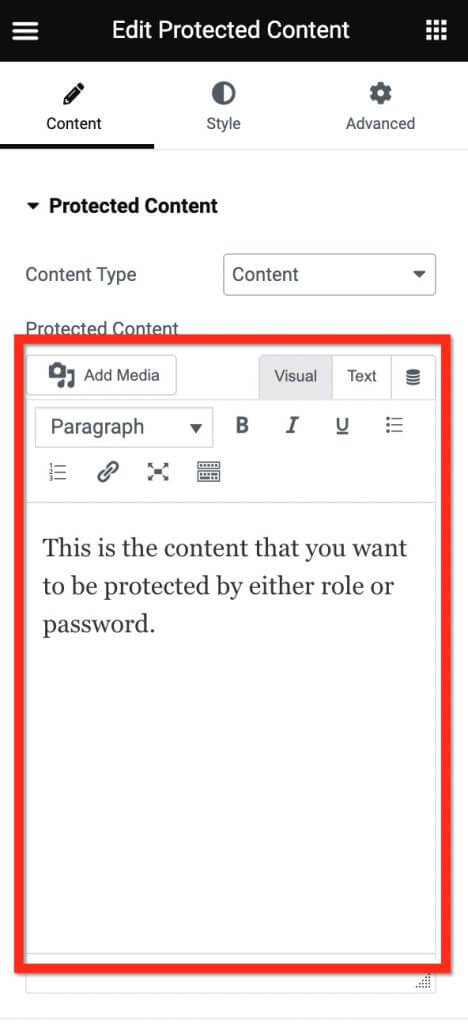
Il primo passo che dovresti fare ora è mettere il materiale sulla pagina. I componenti aggiuntivi essenziali ti offrono due scelte. Puoi inserire contenuti da un modello (modello Elementor) o creare contenuti nuovi di zecca. Se ti piace creare nuovi contenuti, puoi utilizzare l'editor che ti danno.

Se preferisci utilizzare un modello, scegli "Modello salvato" per il tipo di contenuto e scegli un modello dal menu sottostante.

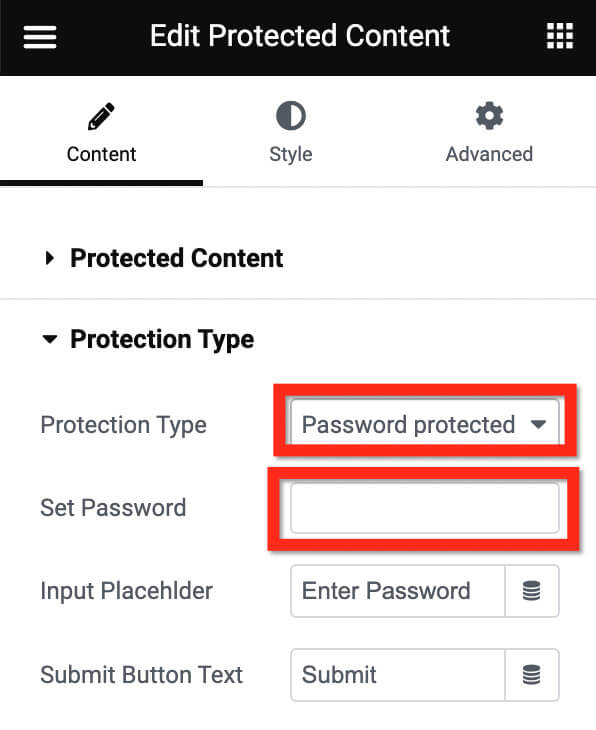
Apri le impostazioni per Tipo di protezione per scegliere un metodo di protezione. Se desideri inserire una password nella tua pagina, seleziona "Protetto da password" dalle opzioni Tipo di protezione. Quindi, inserisci la password nel campo Imposta password designato.

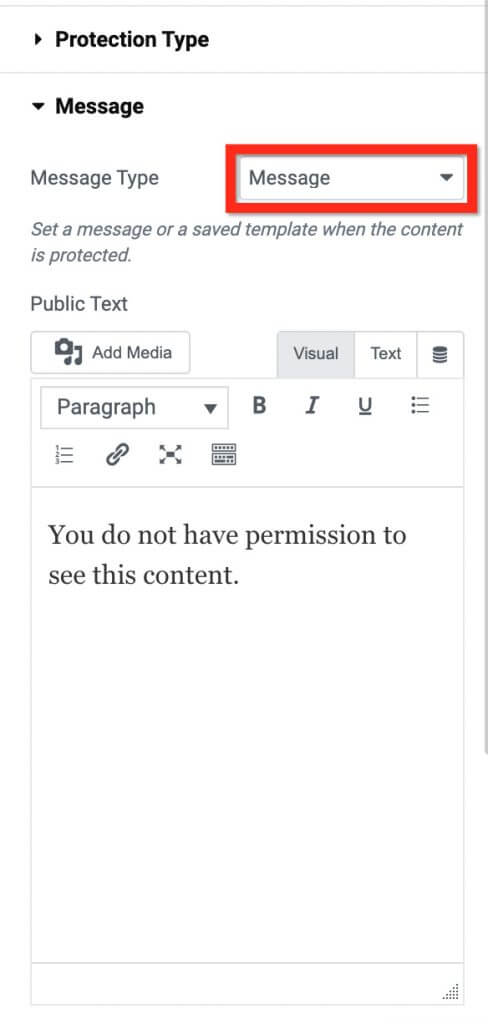
Vai alla sezione Impostazioni messaggio per creare il tuo messaggio. I componenti aggiuntivi essenziali ti consentono anche di utilizzare un modello per il tuo messaggio. Scegli il tipo di messaggio dal menu a discesa nella sezione Tipo di messaggio.

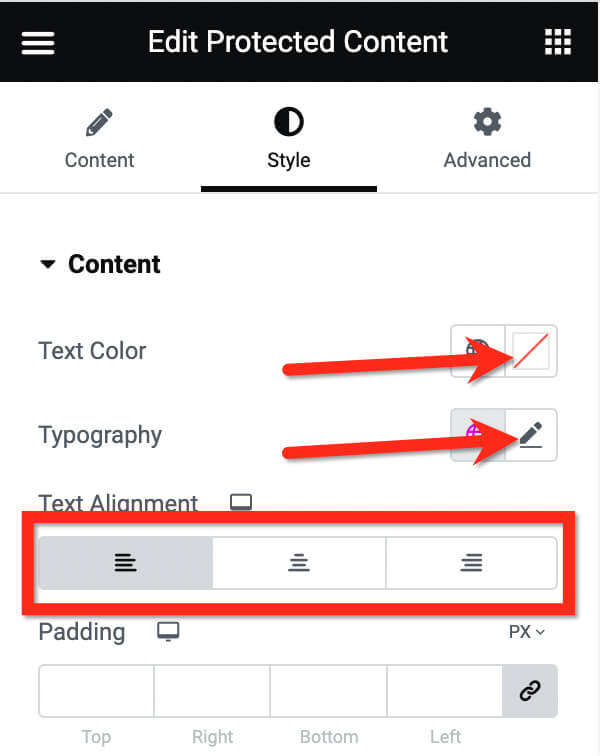
La tua pagina è al sicuro fino ad ora. Prima di condividerlo, vai alla scheda Stile nel pannello delle impostazioni per migliorarlo. Apri il blocco Messaggio per dare stile al tuo messaggio. Regola l'aspetto del testo (dimensione, stile e carattere) facendo clic sull'icona della matita in Tipografia. Scegli il colore del testo facendo clic sul selettore colore nella sezione Colore testo. Puoi anche scegliere l'allineamento nella sezione Allinea.

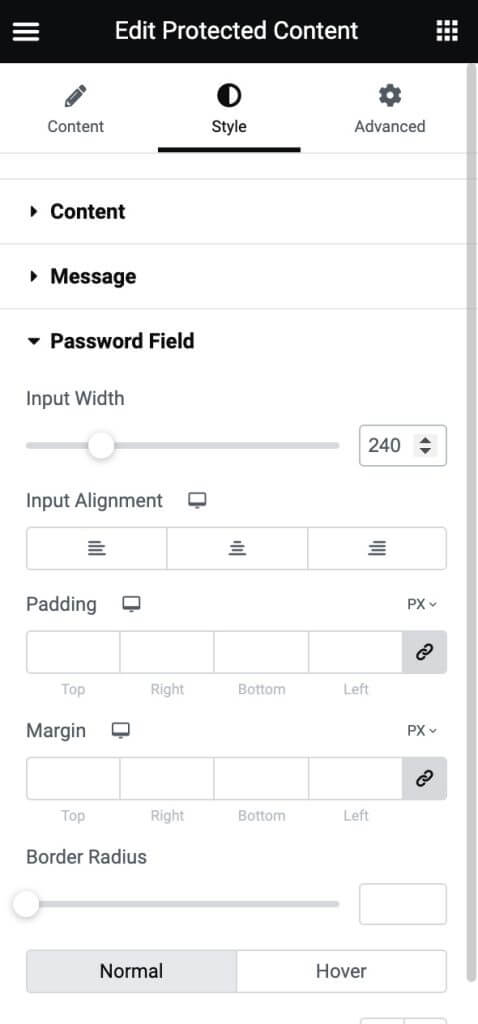
Per personalizzare il campo password, vai alle impostazioni Campo password. Lì puoi regolare la larghezza dell'input, l'allineamento, il raggio del bordo e il colore dello sfondo.

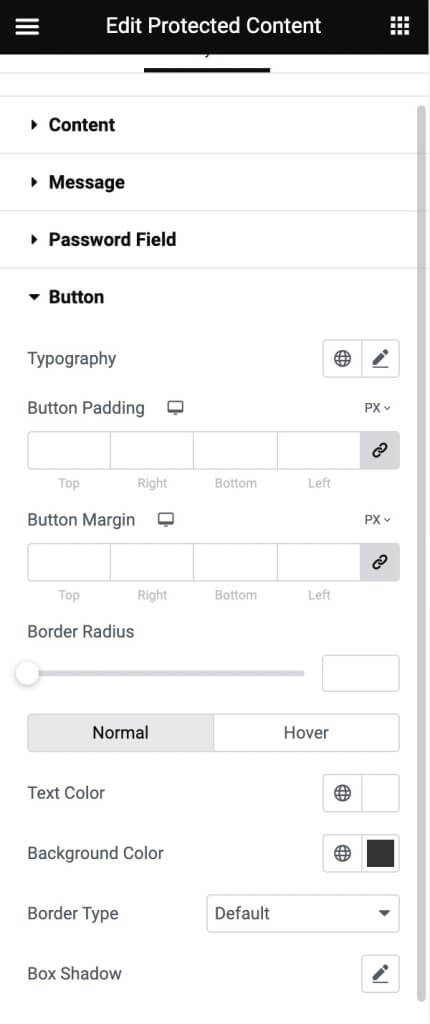
Infine, puoi personalizzare l'aspetto del pulsante. Apri il blocco Pulsante per modellarlo. Regola lo stile del testo facendo clic sull'icona della matita nella sezione Tipografia, cambia il colore di sfondo con il selettore colore nella sezione Colore sfondo e modifica il colore del testo utilizzando il selettore colore nella sezione Colore testo.

Hai varie scelte di stile da adattare. Sperimenta con la scheda Stile finché non sei soddisfatto dell'aspetto dell'armadietto dei contenuti. Una volta terminato, fai clic sul pulsante PUBBLICA per rendere pubblica la tua pagina.
Conclusione
Creare pagine protette da password in Elementor è semplice e veloce grazie alle opzioni di controllo degli accessi che offre. Abilitando l'impostazione di protezione del contenuto e definendo una password, puoi mantenere private determinate pagine condividendole in sicurezza con persone selezionate.
Ciò è utile per tutti i tipi di situazioni, dalla condivisione di bozze di contenuto con i clienti all'offerta speciale a clienti fedeli e abbonati e-mail. Assicurati solo di fornire la password in modo sicuro alle persone a cui intendi concedere l'accesso.
Ricorda inoltre che la protezione tramite password funziona solo su quella singola pagina, non sull'intero sito. Pertanto, se desideri più pagine riservate, l'impostazione della password deve essere eseguita separatamente per ciascuna di esse. Ma nel complesso è uno strumento molto utile quando hai bisogno di un modo semplice per limitare l'accesso alla pagina.




