Il nuovo aggiornamento delle prestazioni Divi offre una serie di opzioni per migliorare i tempi di caricamento della pagina. Oggi condivideremo alcuni suggerimenti e scorciatoie utili per creare rapidamente una pagina Divi da zero. In effetti, queste linee guida sono in realtà suggerimenti piuttosto che regole. Dipenderà sempre dagli obiettivi primari della tua pagina. Un progetto complicato potrebbe dover sacrificare alcune prestazioni e viceversa. Si tratta di mantenere un equilibrio tra design e velocità, ma puoi velocizzare notevolmente il tuo sito Divi seguendo queste linee guida.

Suggerimento 1 - Ottimizzazione del contenuto posizionato above the fold
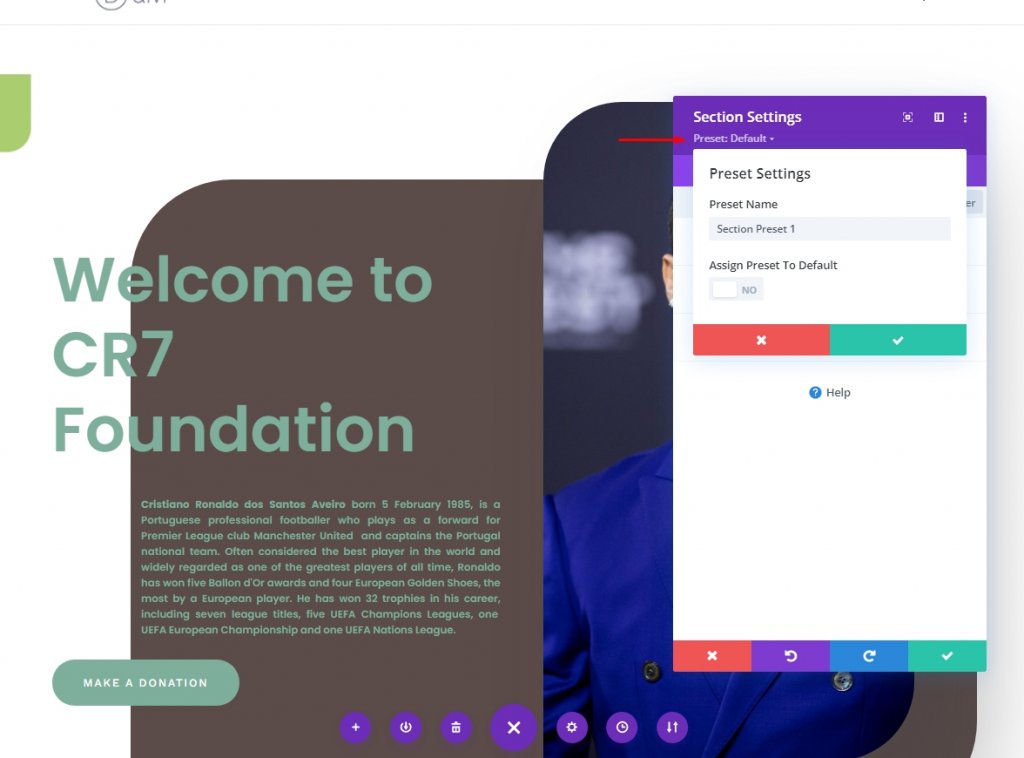
C'è una funzionalità per le prestazioni chiamata Critical CSS nel nuovo set di funzionalità di Divi. Con above-the-fold-CSS, può rilevare il CSS necessario per caricare la pagina in modo impeccabile mentre ritarda il caricamento del resto del CSS della pagina. Di per sé, ciò contribuisce a tempi di caricamento della pagina più rapidi senza il tuo coinvolgimento. Tuttavia, puoi anche concentrarti sul contenuto che appare above the fold per coloro che preferiscono andare oltre.
Sezione Eroe di 4-Modulo
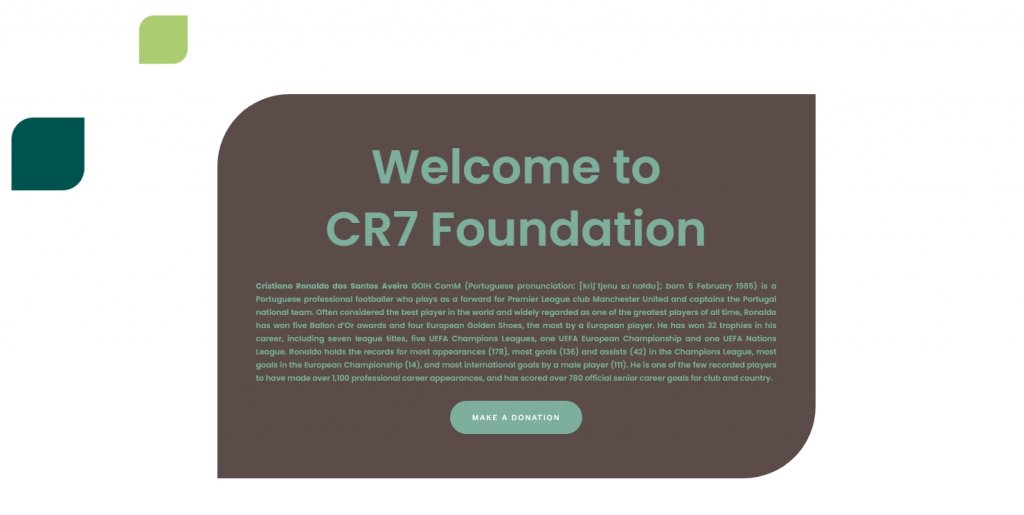
Inizialmente, potresti essere tentato di fornire ai tuoi visitatori quante più informazioni possibili, ma è proprio quello che vuoi evitare con un eroe. Più forte è il tuo materiale, più rilevanti sono il tuo stile e il tuo appeal visivo. Per velocizzare il caricamento della tua pagina Divi, mantieni al minimo il numero di moduli che utilizzi above the fold. In uno scenario perfetto, useresti:
- Titolo
- Paragrafo
- Pulsante

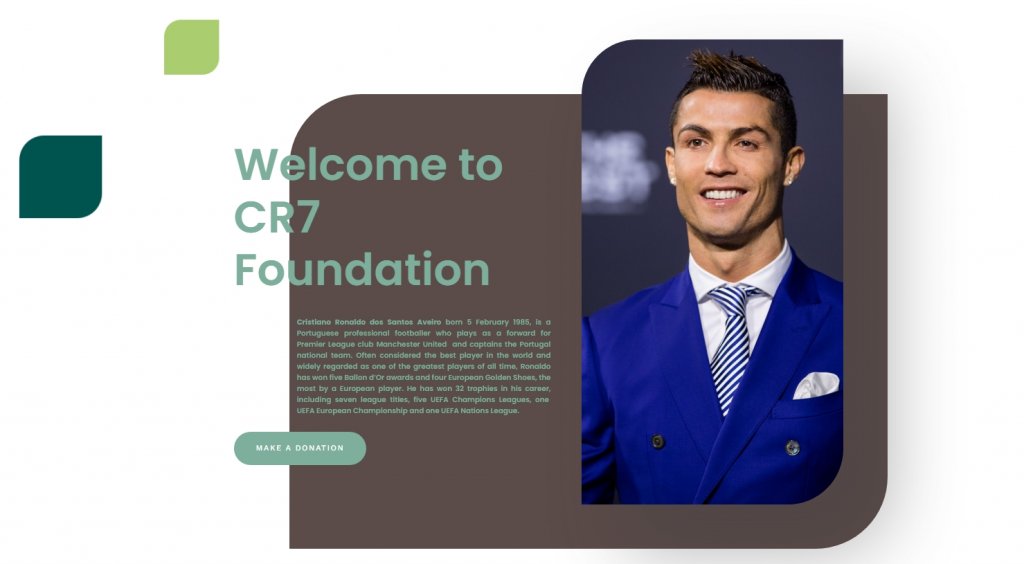
Forse hai bisogno di aggiungere alcune immagini per rendere l'argomento più chiaro per il tuo pubblico. In tal caso, cerca di evitare le immagini come sfondo. Invece dello sfondo, usali come modulo all'interno di un contenitore. Mantieni la larghezza massima del contenitore perché aiuta a utilizzare immagini più piccole. Sicuramente, questo aumenterà la velocità del tuo sito web, quindi il concetto di sezione eroe a 4 moduli è:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Titolo
- Paragrafo
- Pulsante
- Immagine ottimizzata

Usa la sezione Eroe a schermo intero
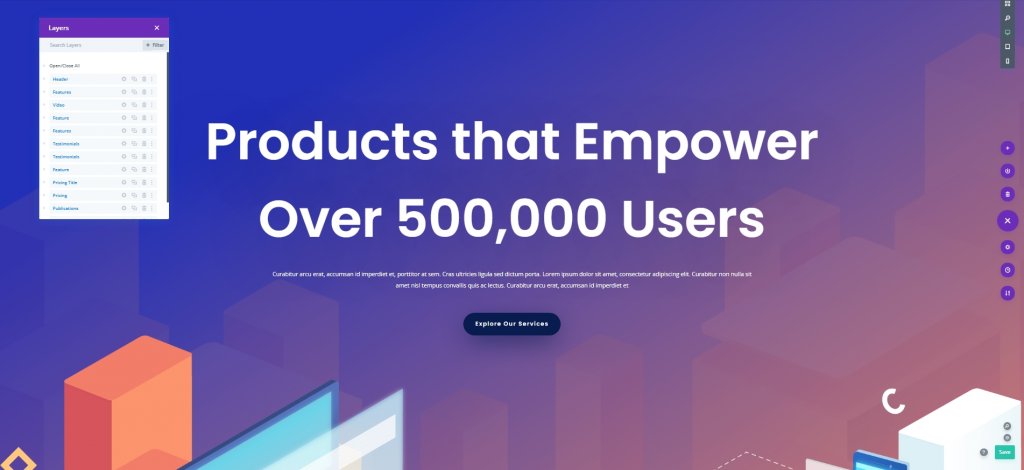
I design degli eroi a schermo intero sono importanti per un motivo. Non solo migliora la ventilazione del tuo design, ma aiuta anche nelle operazioni CSS cruciali. Finché usi un eroe a schermo intero, nient'altro apparirà sopra la piega sul tuo monitor, indipendentemente dalle dimensioni. L'altezza minima per un eroe Divi a schermo intero è "100vh", che può essere trovata nelle impostazioni della sezione. L'uso dell'altezza minima aiuta a garantire che una sezione venga visualizzata nella sua massima larghezza in tutti i browser. Tutto ciò che metti all'interno della sezione diventerà parte del look del tuo eroe in futuro. L'altra opzione è utilizzare l'intestazione a schermo intero integrata di Divi.

Se non vuoi un eroe a schermo intero, puoi dividere il contenuto above the fold in porzioni. Divi rileverà automaticamente i contenuti above the fold. In altre parole, se si progetta una sezione ampia che si estende dalla piegatura al di sotto, verranno caricati tutti i relativi CSS (e CSS degli elementi). La creazione di molte sezioni ti aiuterà a evitare di avere troppi componenti classificati come above the fold.
Evita l'animazione nella sezione Eroe
Qualsiasi cosa above the fold che rallenti il tempo di caricamento dovrebbe essere evitata, inclusa l'animazione. Ciò non significa che dovresti evitarlo. Puoi facilmente utilizzare animazioni insieme alla pagina e/o all'interno del tuo eroe. Avere un buon equilibrio è fondamentale.
Contenuto above the fold per tablet e dispositivi mobili
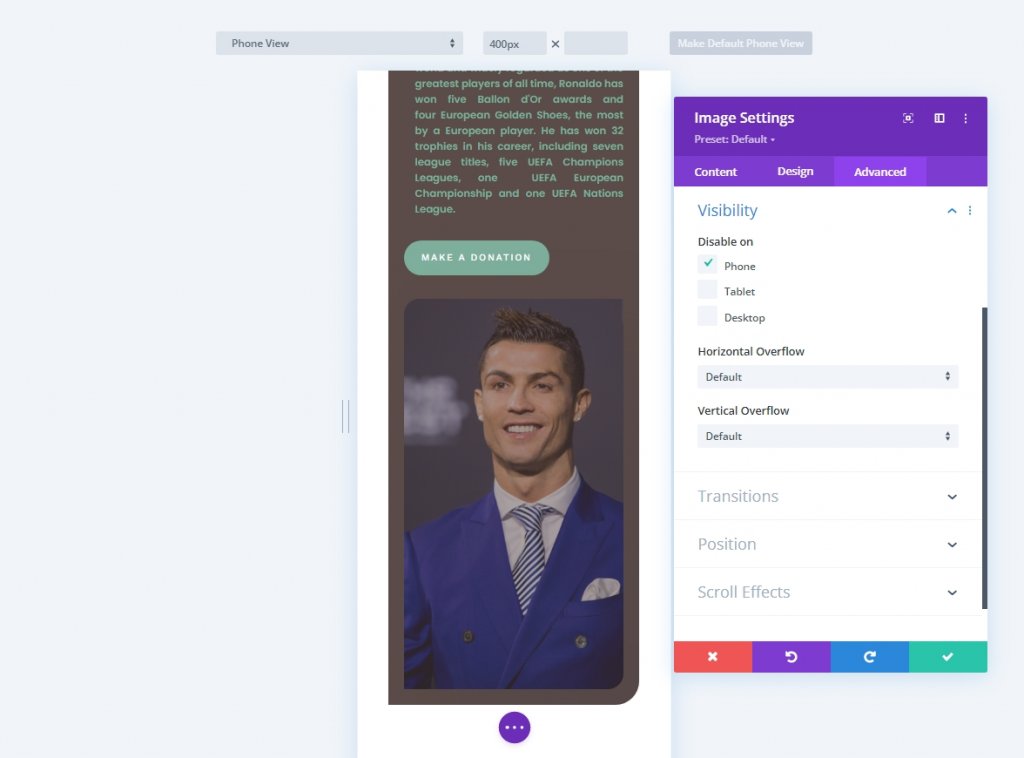
Ultimo ma non meno importante, Critical CSS ti consente di modificare il design del tuo smartphone. Il materiale above the fold deve essere adattato alle diverse dimensioni dello schermo. Si tratta di ottimizzare il design sia per il web che per i dispositivi mobili. Puoi, ad esempio, nascondere l'immagine completa dell'eroe sui dispositivi mobili per migliorare la velocità della pagina.

Suggerimento 2 - Usa stili intelligenti
Come funziona
Secondo quanto riferito, Divi ha ridotto lo stile duplicato in un recente aggiornamento delle prestazioni. Devi navigare nei preset Divi per attivare gli stili intelligenti. Ciò consente di condividere i layout con vari elementi allo stesso modo senza assegnarli a un nuovo blocco.
Utilizzo di 1 o 2 preset per sezione e riga
Le sezioni e le righe sono categorie di due elementi generalmente trascurate durante la discussione dei preset. Le sezioni e le righe possono avere parametri proprio come i moduli. Ciò non solo aiuterebbe a limitare i CSS prodotti, ma manterrebbe anche l'integrità del design della pagina. Supponiamo di voler stabilire un ritmo verticale utilizzando regolarmente un'imbottitura di 100 px nella parte superiore e inferiore di ogni sezione. I preset Divi possono aiutarti in questo. Crea un nuovo preset di sezione che utilizzi queste impostazioni di riempimento e applicalo a ogni nuova sezione che aggiungi o impostalo come preset di sezione predefinito.
Puoi anche creare una riga predefinita con larghezza e altezza personalizzate. Prova questi preset e scopri come ti aiutano a sviluppare pagine più velocemente.

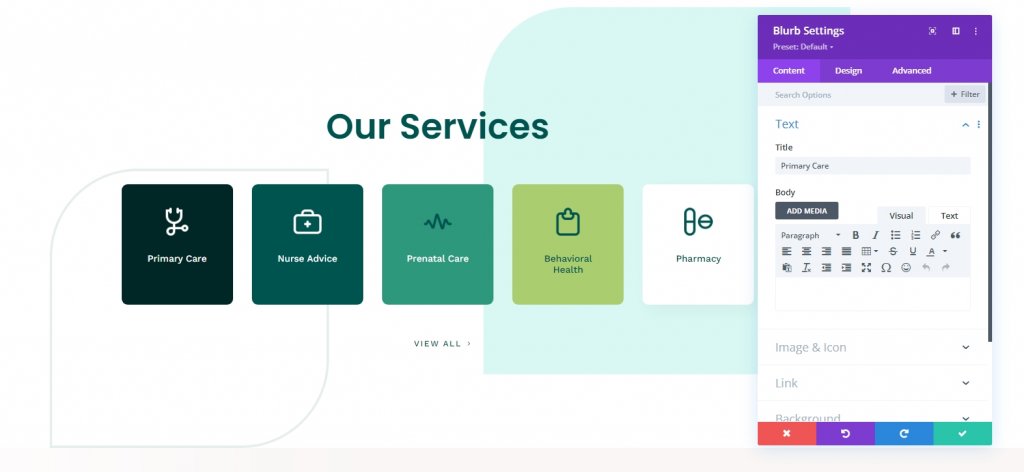
Preimpostato per i moduli
Anche i moduli possono utilizzare stili intelligenti. Qui vedrai come ogni modulo sembra simile. Puoi creare un predefinito per il modulo blurb per mantenere la tua sezione CSS costante per una sezione.

Suggerimento 3 - Progettare per la velocità
Moduli dinamici
Quando scegli i moduli per la tua pagina, ricorda che verranno recuperati dinamicamente. Il mancato utilizzo di un modulo non influisce sulle prestazioni della pagina. Ogni modulo che aggiungi dovrebbe essere valutato per “valore†. Idealmente, ottimizzerai i tuoi contenuti Divi in modo da non dover sacrificare i moduli.
Trova e ottimizza l'LCP del tuo progetto
Trovare e perfezionare la tua pittura più grande potrebbe anche aiutare a velocizzare la tua pagina. In breve, il tuo LCP determina il punteggio di caricamento della pagina. Ottimizzando il LCP del tuo design, puoi ridurre sostanzialmente il tempo di caricamento della pagina.
Stile di animazione
Abbiamo moduli e funzionalità personalizzabili. Una funzione non verrà recuperata se non viene utilizzata nella tua pagina, risultando in una pagina più veloce. Per questo motivo è importante scegliere uno stile visivo e seguirlo. Puoi, ad esempio, utilizzare gli effetti di movimento e centrare tutte le animazioni sulla tua pagina attorno a questo. Oppure puoi usare le solite impostazioni di animazione. Ciò non solo consente un sito Web più leggero, ma anche la prevedibilità, che di solito è una buona cosa per l'esperienza dell'utente.
Selezione dei caratteri
I caratteri sono componenti preziosi nel web design. Cerca di non utilizzare più di due caratteri perché più caratteri usi, più tempo sarà necessario per il caricamento.
Suggerimento 4 - Ottimizzazione manuale
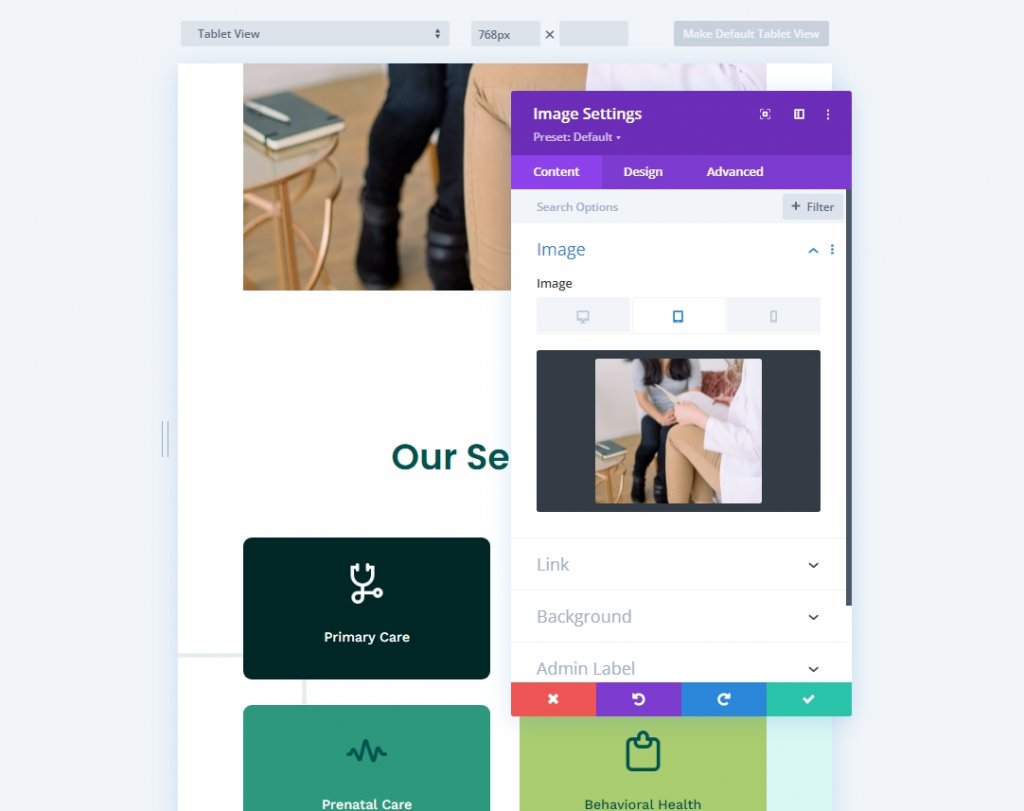
Ridimensionamento delle immagini per dispositivi mobili
L'utilizzo di contenuti reattivi in Divi aiuterà anche a migliorare la velocità della pagina mobile. Questa è probabilmente una delle funzionalità più belle su schermi piccoli. Ci vuole molto più lavoro, ma ne vale la pena. Utilizza gli strumenti di modifica delle immagini per ridurre le dimensioni dell'immagine e usa le foto più piccole sul cellulare anziché quelle più grandi sul desktop. Ciò ridurrà drasticamente le dimensioni del file immagine e migliorerà la velocità della pagina mobile.

Compressione dell'immagine
Mantieni il formato immagine JPEG il più possibile perché riduce le dimensioni dei file. PNG è utile solo se hai bisogno di più opacità nella tua foto per migliorare il design, ma anche in questo caso puoi scoprire una soluzione. Evita tipi di file più grandi come GIF. Il video di solito non è consentito, soprattutto se deve essere proiettato in background. Inoltre, riduci a icona i tuoi file prima di caricarli nella libreria multimediale di WordPress.
Parole finali
Le nuove funzionalità per le prestazioni di Divi sono un grande passo importante, ma nulla di tutto ciò ha importanza a meno che tu non crei il tuo sito web con questo in mente. Divi gestisce i dettagli in modo che tu possa concentrarti sulla progettazione di un sito web bello ma funzionale. Se hai qualche idea su come rendere più efficiente un sito web Divi , faccelo sapere nel commento. Inoltre, condividi questo post con i tuoi amici e familiari in modo che anche loro possano trarne vantaggio.





