Potresti aver visto pagine come Coming Soon o in Maintenance. Se il sito Web WordPress non è completo e pubblicato, mostra la pagina Coming Soon e se il sito Web è offline a causa di alcuni lavori, mostra la pagina di manutenzione.

La pagina Prossimamente o Manutenzione non è disponibile sul tuo WordPress, ma puoi crearla rapidamente utilizzando un plug-in WordPress gratuito Pagina in arrivo, Modalità in costruzione e manutenzione di SeedProd.
Se sei una persona che vuole mantenere intatti i propri utenti con il tuo sito web anche quando è offline, vedremo come puoi farlo in questo tutorial.
Prossimamente pagina
Avere una pagina Prossimamente fa sì che Google invii i visitatori al tuo sito web. È anche un ottimo modo per raccogliere l'interesse del visitatore prima che il sito venga lanciato.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraIl momento giusto per utilizzare una pagina Coming Soon è quando il tuo dominio è registrato, ma il tuo sito web ha bisogno di tempo.
Puoi anche aggiungere un modulo Newsletter alla tua pagina Coming Soon e consentire agli utenti di registrarsi. Successivamente, puoi aggiornarli sul lancio.
Come costruire una pagina in arrivo
A tal fine, stiamo utilizzando la versione lite del plugin. Tuttavia, puoi utilizzare la versione pro per accedere a più funzionalità come temi e pagine pre-progettati, opzioni per il conto alla rovescia, ecc.

Una volta installato e attivato il plugin Pagina in arrivo, Modalità in costruzione e manutenzione di SeedProd, vai su Impostazioni.
Innanzitutto, dovrai avere un design di una pagina Prossimamente che stai per caricare.
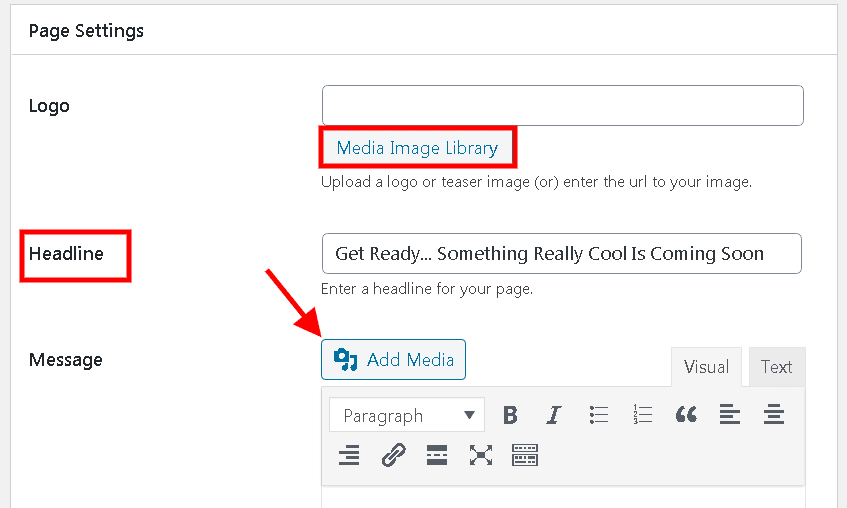
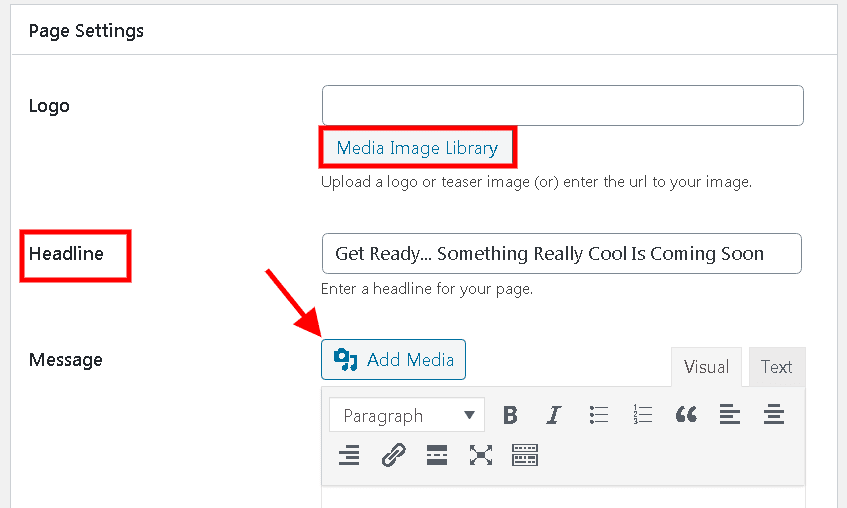
Quindi, nelle Impostazioni della pagina, puoi caricare la tua pagina, il tuo titolo e il messaggio che vuoi pubblicare a fianco.

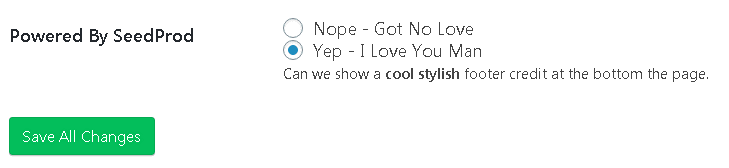
Dopo aver aggiunto una pagina fantastica con un titolo accattivante, ora devi andare a premere Salva modifiche di seguito.

Puoi scegliere di consentire a SeedProd di mostrare un credito a piè di pagina nella tua pagina Prossimamente, oppure puoi rifiutare selezionando la prima opzione.
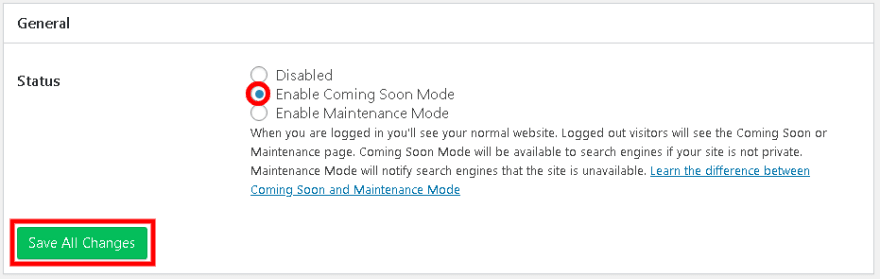
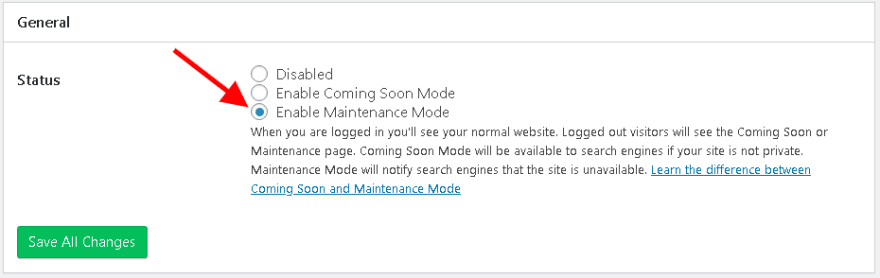
Ora, per completare il processo, vai al pannello Generale e abilita la pagina Prossimamente.

Dopo aver selezionato Abilita modalità Prossimamente, fare clic sul pulsante Salva modifiche.
E proprio così viene creata la tua Coming Soon Page.
Pagina di manutenzione
La pagina di manutenzione viene utilizzata quando il tuo sito va offline a causa di alcuni lavori. È un ottimo modo per mantenere aggiornati i tuoi utenti il fatto che tornerai presto con il tuo sito funzionante in modo più efficiente.
Durante la modifica di un tema WordPress, è bene mettere il tuo sito WordPress in modalità di manutenzione in quanto assicurerà che il tuo sito funzioni bene.
Come costruire una pagina di manutenzione
Proprio come abbiamo fatto per la pagina Coming Soon, caricheremo una pagina di manutenzione.

Imposteremo il titolo e aggiungeremo il messaggio se lo desideriamo, quindi premeremo Salva modifiche quando avremo finito.
Successivamente, assicurati di selezionare Abilita modalità di manutenzione nel pannello Generale e quindi fare clic su Salva modifiche.

In alto a destra nella dashboard, vedrai un pannello che dice Modalità di manutenzione attiva. Ora puoi lavorare in modo efficiente sul tuo sito web.
Plugin WordPress premium per la pagina in arrivo
Poiché la soluzione sopra indica un plug-in gratuito che puoi utilizzare, potresti essere interessato a utilizzare un plug-in premium per trasformare il tuo sito Web in modalità "Prossimamente" o "Manutenzione". Esamineremo alcuni plugin che potresti prendere in considerazione.
Arnica - Plugin WordPress Prossimamente Creativo

Arnica è un plugin WordPress creativo e professionale in arrivo realizzato con il framework Bootstrap. Include Ajax, abbonamento MailChimp, compatibilità con Contact Form e Google Maps.
Con questo plugin per WordPress, sarai in grado di lavorare sul tuo sito / tema mentre i tuoi visitatori vedono, non una pagina bianca frustrante ma una bella pagina in costruzione. Fornisce alcune opzioni che ti consentono di controllare lo stato della modalità di costruzione. Puoi quindi continuare a utilizzarlo ogni volta che devi portare il tuo sito in modalità di manutenzione.
Caratteristiche principali
- Potente pannello di amministrazione
- Design completamente reattivo
- Retina pronta
- Costruito con Bootstrap
- 3 variazioni di stile
- Google Web Fonts
- Modulo di iscrizione Ajax PHP
- Modulo di contatto Ajax
- Mailchimp integrato
- Font Icone fantastiche
Ephesus - Plugin WordPress Prossimamente creativo

Ephesus un'altra Coming Soon Page costruita con il framework Bootstrap. Questo plugin come il precedente include l'abbonamento Ajax MailChimp, il modulo di contatto e Google Maps.
Se abbiamo menzionato che questo plugin è realizzato dallo stesso autore del precedente, dobbiamo sottolineare che qui l'autore ha voluto offrire una soluzione alternativa con un layout diverso. Con circa $ 18, lo avrai con alcune funzionalità sorprendenti, come quelle che seguono.
Caratteristiche principali
- Mailchimp integrato
- Modulo di contatto di lavoro
- Animazioni CSS3
- Font Icone fantastiche
- 6 skin predefinite di colore
- Consenti l'accesso tramite indirizzo IP
- Codice HTML valido W3C
- Potente pannello di amministrazione
- Design completamente reattivo
- Retina pronta
- Costruito con Bootstrap
- 3 variazioni di stile
- 3 effetti di sfondo
- Google Web Fonts
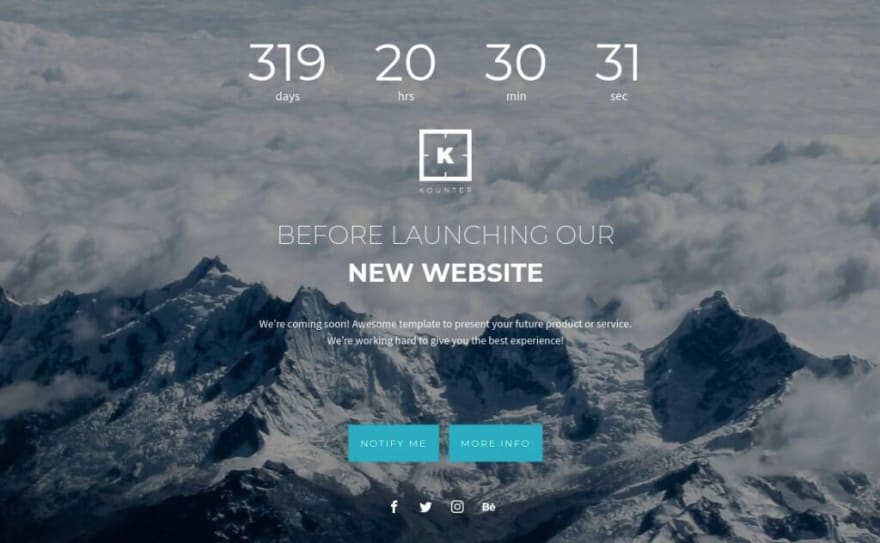
Kounter - Prossimamente e modalità di manutenzione

Kounter Coming Soon and Maintenance Mode è un plugin per WordPress che ti aiuta a creare bellissime pagine in arrivo. Viene fornito con un design pulito, funzionale ed elegante per persone creative, aziende, agenzie, e-commerce, affari, portfolio, ecc. Con questo plug-in, avrai una "Prossimamente" e una "Modalità di manutenzione" moderne e completamente reattive "Pagina con 12 diverse opzioni di sfondo.
Caratteristiche principali
- Design reattivo
- Markup HTML5 e CSS3
- Markup valido W3C
- Design minimale e creativo
- Facile da modificare
- Conformità al GDPR
- Opzioni SEO
- Layout completamente reattivo
- Immagine di sfondo a schermo intero
- Opzione conto alla rovescia
- Integrazione di Google Fonts
- Font Awesome Integration
- Newsletter di MailChimp funzionante
- Newsletter moderna di attivazione
- Modulo di registrazione
- Integrazione di Mailchimp
Questo è tutto per questa guida. Quale delle soluzioni precedenti utilizzerai? Dovresti notare che per impostazione predefinita, Elementor viene fornito con Fantastici modelli in arrivo e sono tutti gratuiti.
Assicurati di seguirci al Facebook e Twitter per essere aggiornato sui nostri contenuti futuri.




