In genere, ogni pacchetto di temi contiene un layout del blog, che ti consente di rendere rapidamente operativo il tuo blog. Tuttavia, hai mai desiderato sapere come è costruita una di quelle pagine del blog? In questo post, utilizzeremo uno di questi layout di blog per dimostrare come utilizzare il modulo blog di Divi per creare una pagina di blog. Ti guideremo attraverso ogni impostazione passo dopo passo.

Cominciamo!
Anteprima del progetto

Creazione di una pagina
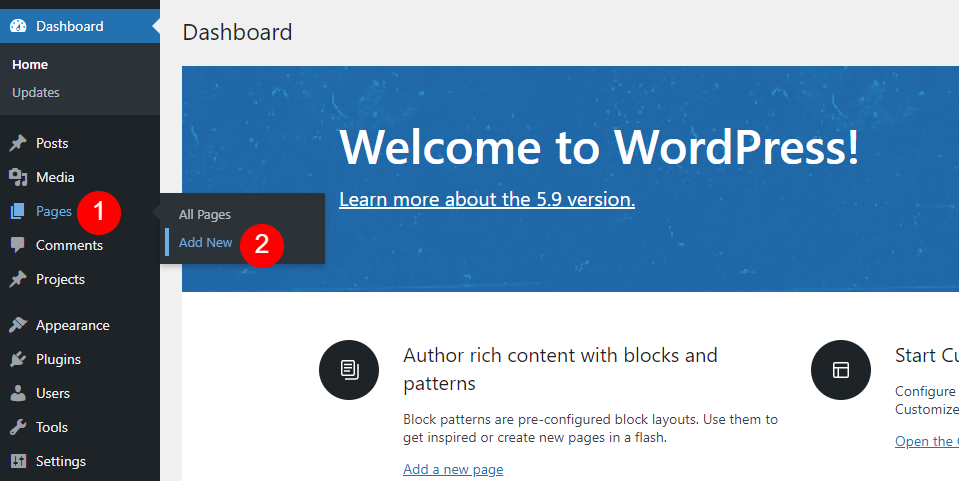
Per prima cosa vai su Pagine>Aggiungi nuovo e crea una nuova pagina.

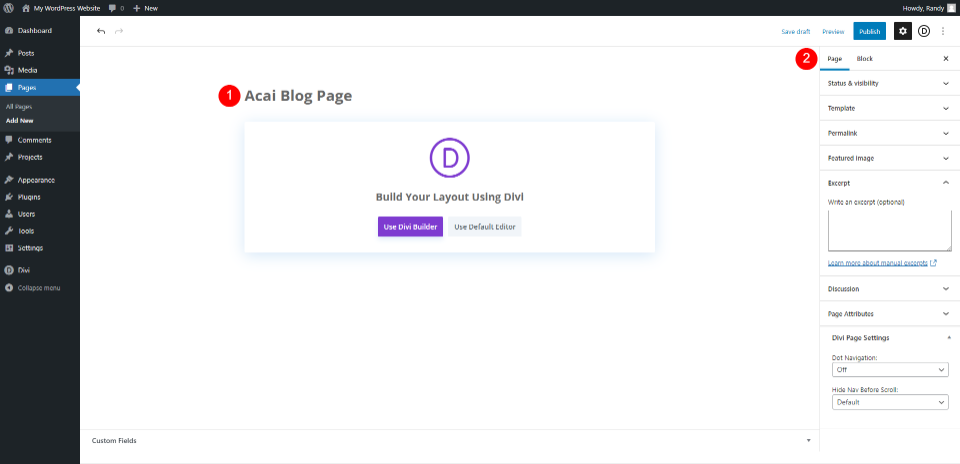
Fornisci quindi alla pagina un titolo che ti sembri plausibile. Sto utilizzando il nome della pagina Acai Blog Page dal pacchetto di layout. Nella barra laterale destra, seleziona le proprietà della pagina che desideri. Manterrò solo gli attributi.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Titolo della pagina: Pagina del blog Acai

Passa a Divi Builder
Successivamente, ti consigliamo di passare a Divi Builder. Utilizza Divi Builder facendo clic sul pulsante viola al centro della pagina. Questo ti porterà al front-end, dove Divi Builder sarà attivo, pronto per iniziare a costruire la pagina.

Sezione Eroe con titolo
Sezione Eroe di stile
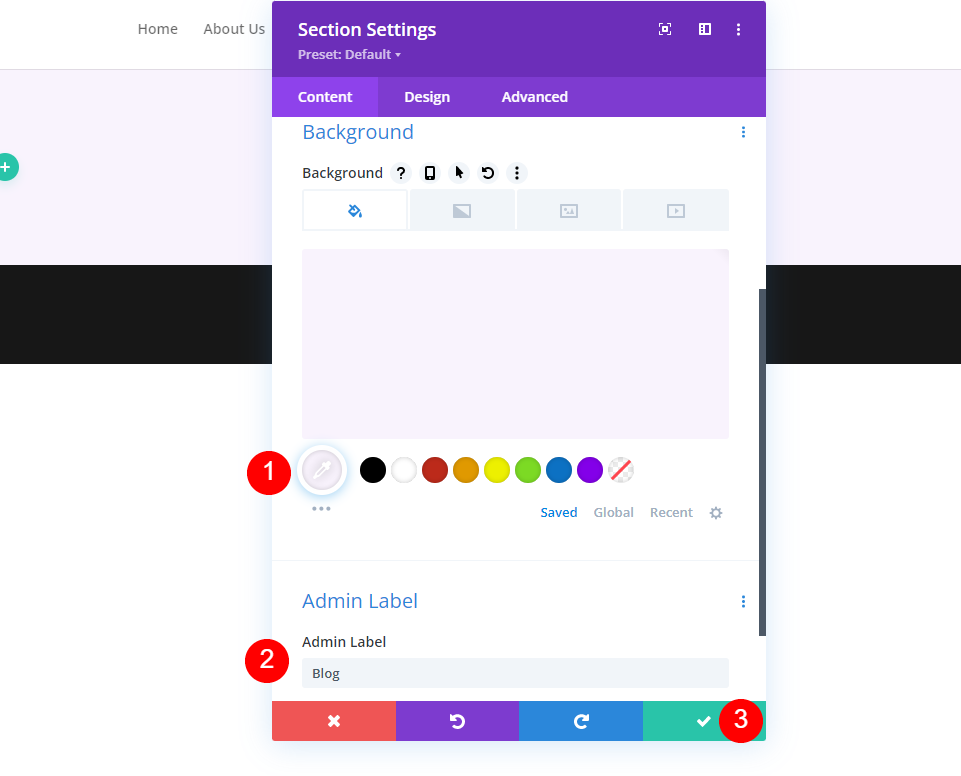
Inizieremo con la prima sezione. Apri le opzioni per la sezione.

Apporta alcune modifiche alle impostazioni della sezione.
- Sfondo: #f9f3fd
- Etichetta amministratore: Blog

Titolo della pagina del blog
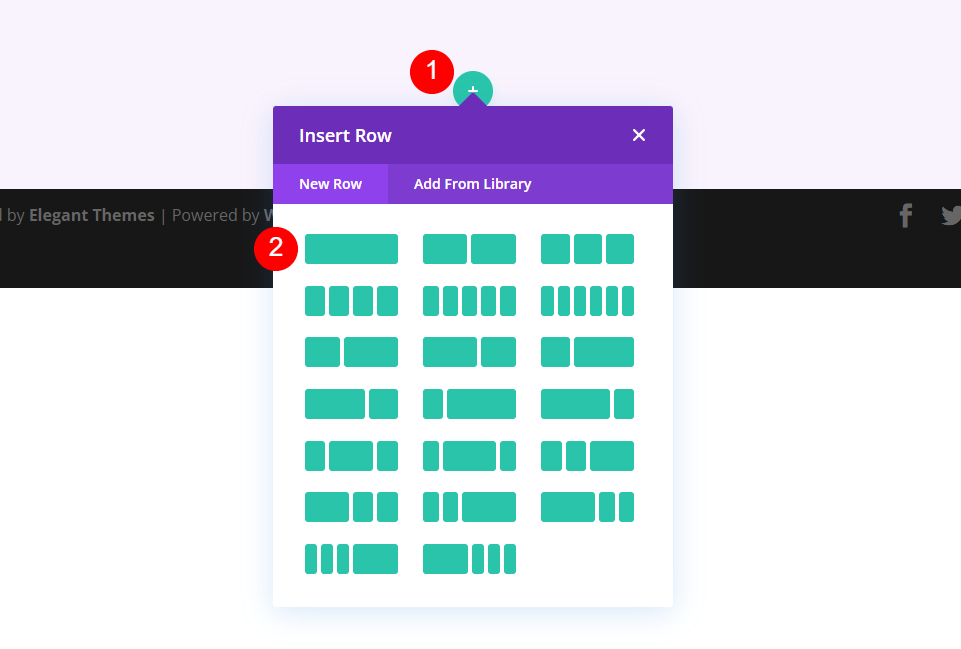
Successivamente, creeremo una riga per il titolo. Seleziona la riga con il segnale verde con una singola colonna.

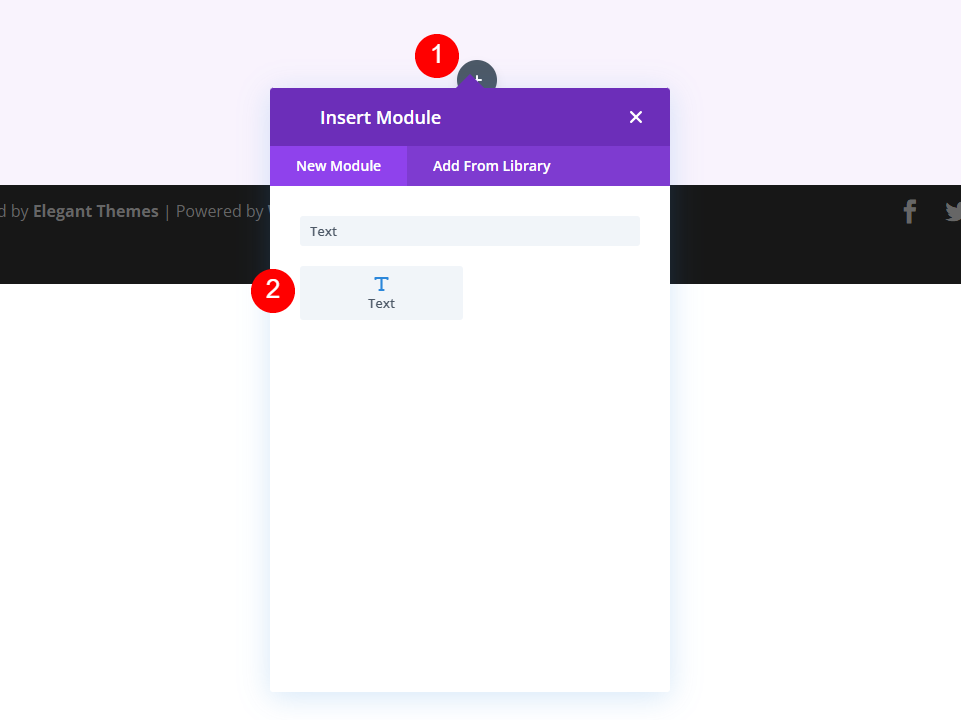
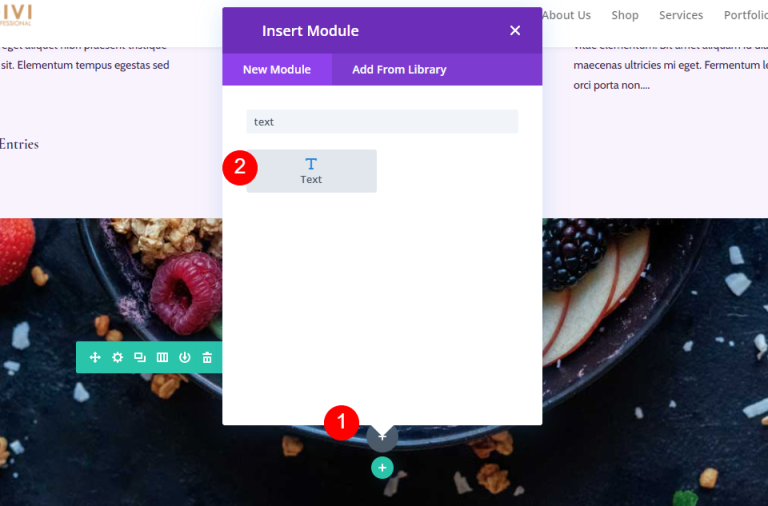
Quindi aggiungi un modulo di testo.

Stile Il modulo di testo
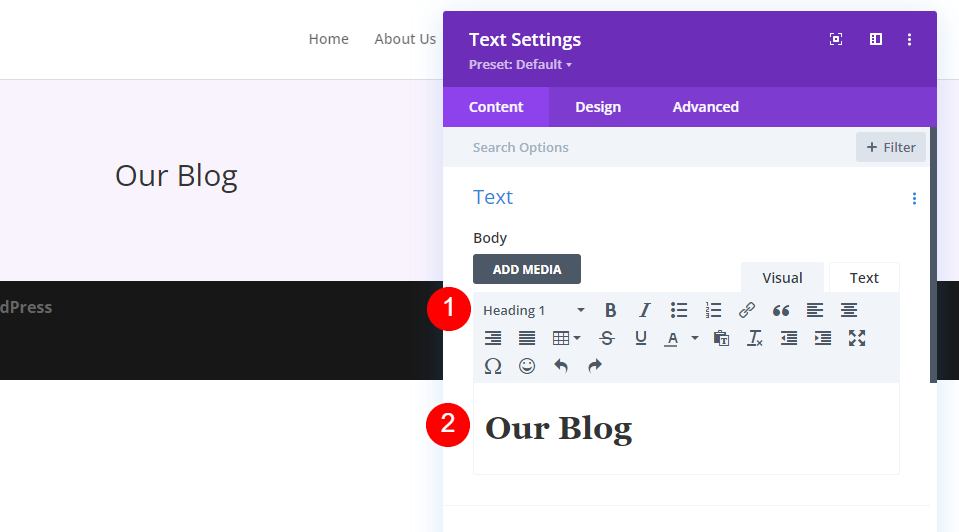
Apri l'impostazione del testo e apporta le seguenti modifiche per l'intestazione H1.
- Carattere: Titolo 1
- Testo: Il nostro blog

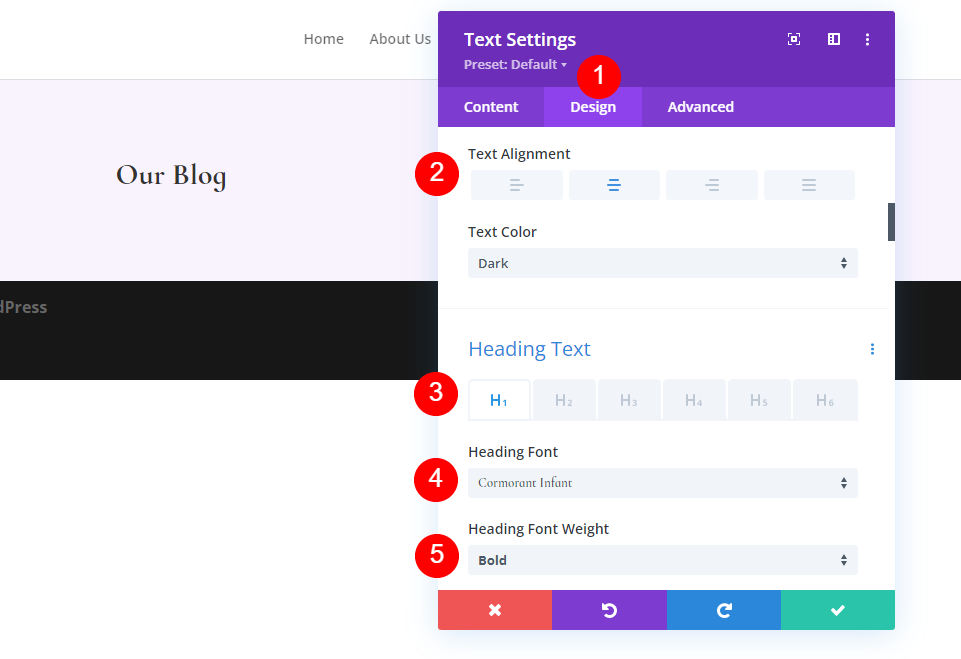
Ora passa alla scheda Progettazione e apporta le modifiche di seguito.
- Allineamento del testo: centro
- Testo dell'intestazione: H1
- Carattere: Cormorant Infant
- Peso: audace

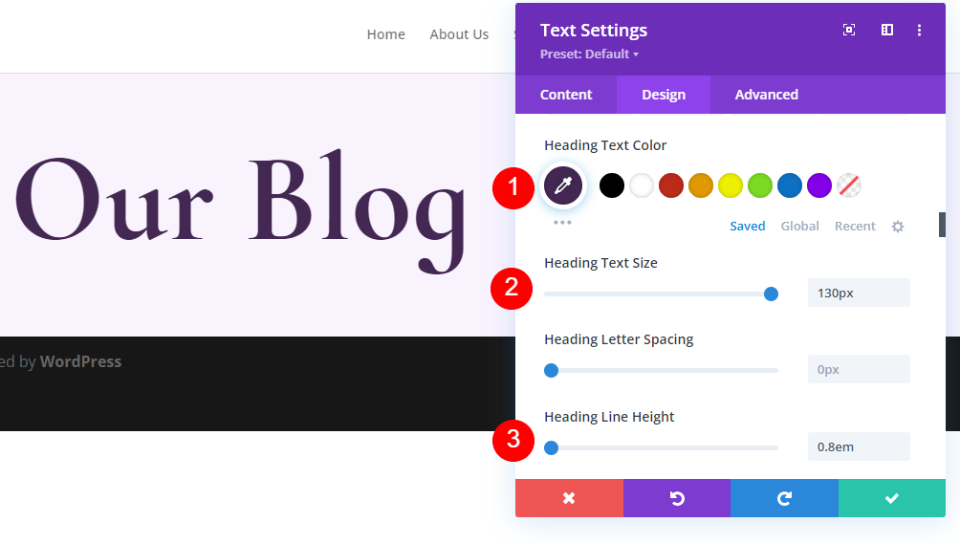
Cambia anche il colore, la dimensione e l'altezza del carattere.
- Colore: #442854
- Dimensioni del testo del desktop: 130 px
- Altezza della linea: 0,8 em

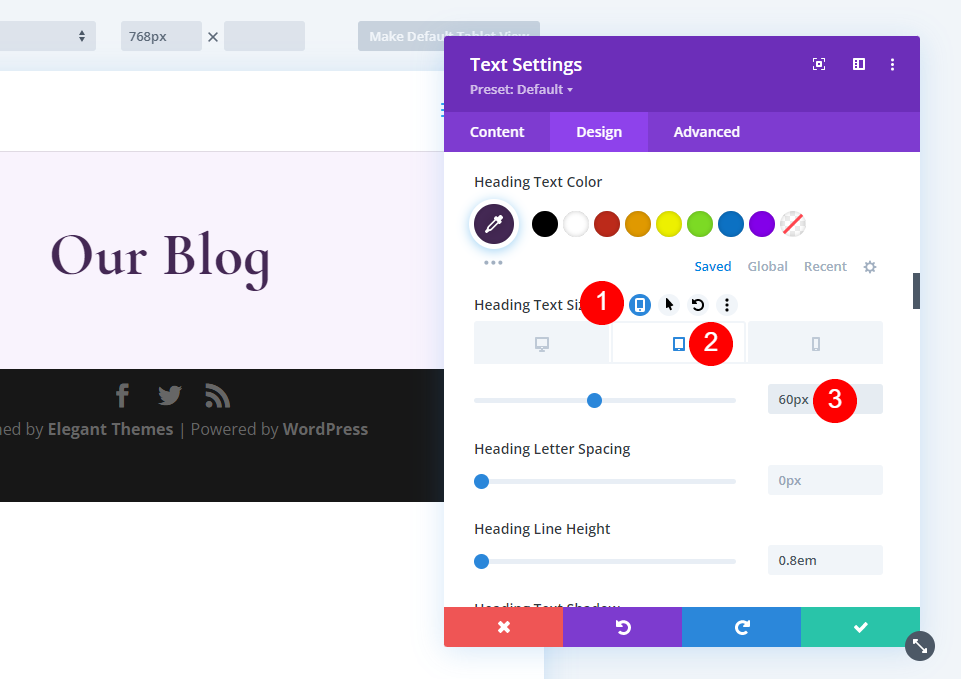
Ora modifica la dimensione del testo dell'intestazione.
- Dimensioni del testo della tavoletta: 60px

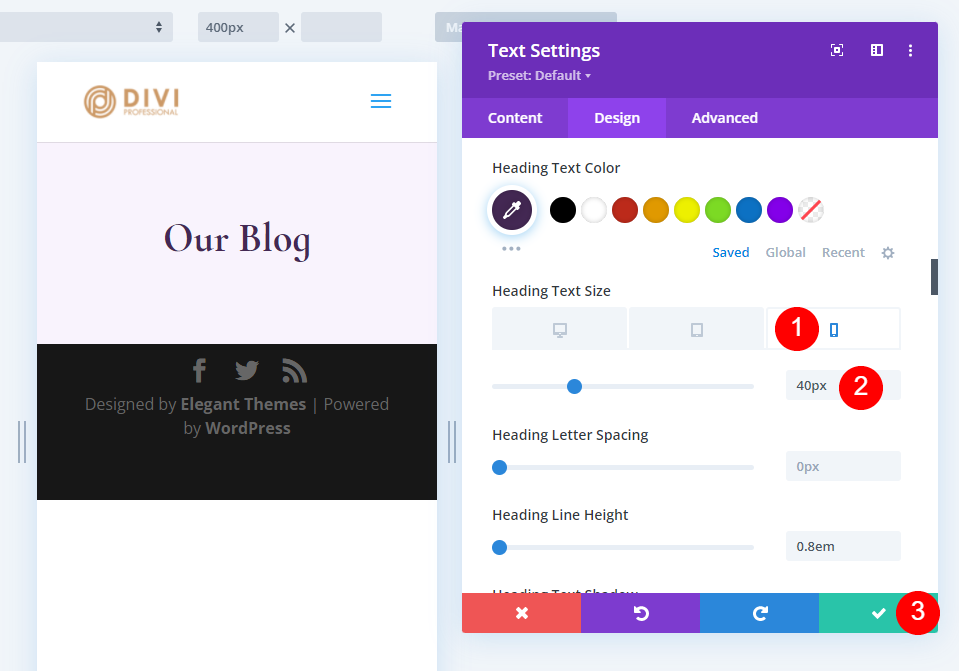
Ora cambia la dimensione dell'icona del telefono.
- Telefono: 40px

Crea l'ultimo post sul blog e il CTA
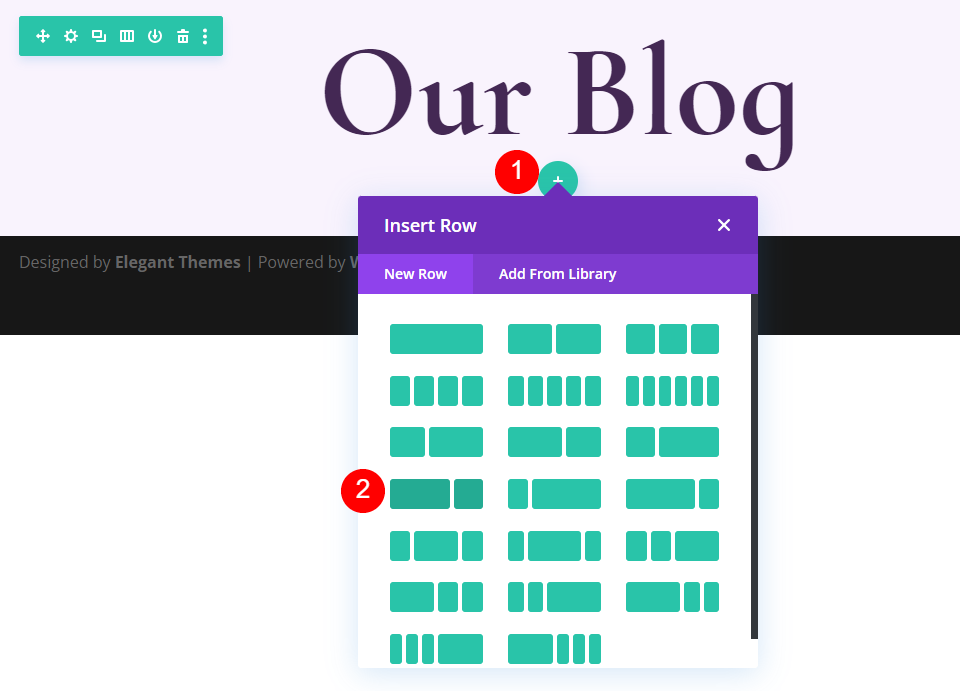
La nostra area Hero presenta i post più recenti e un modulo e-mail di adesione. Crea una nuova riga sotto la nostra prima riga e scegli il design Colonna con due terzi a sinistra e un terzo a destra.

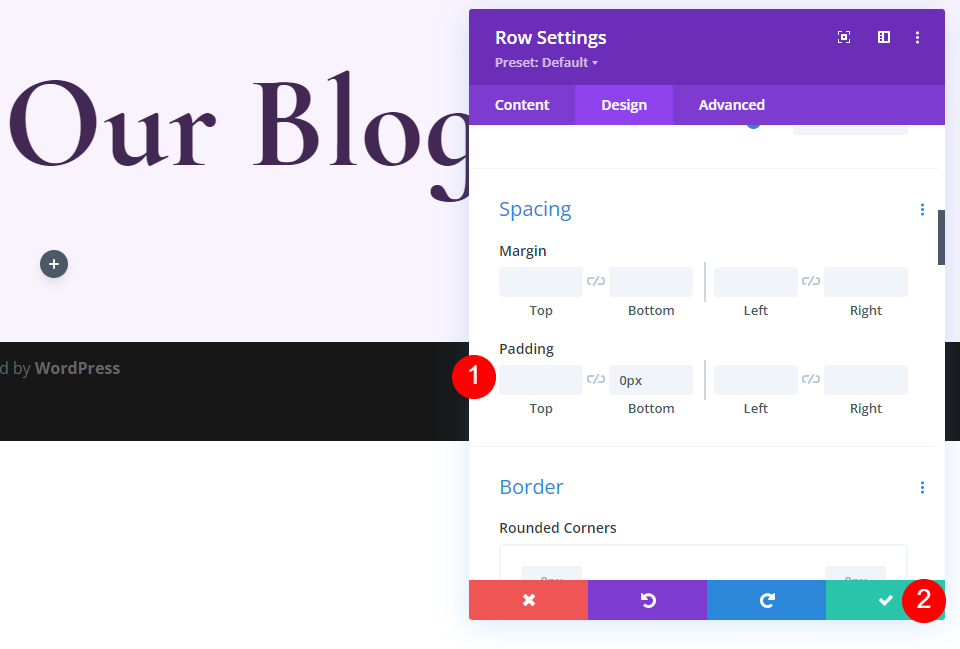
Apri l'impostazione della riga e modifica la spaziatura dalla scheda Progettazione.
- Imbottitura inferiore: 0px

Modulo per post di blog in primo piano
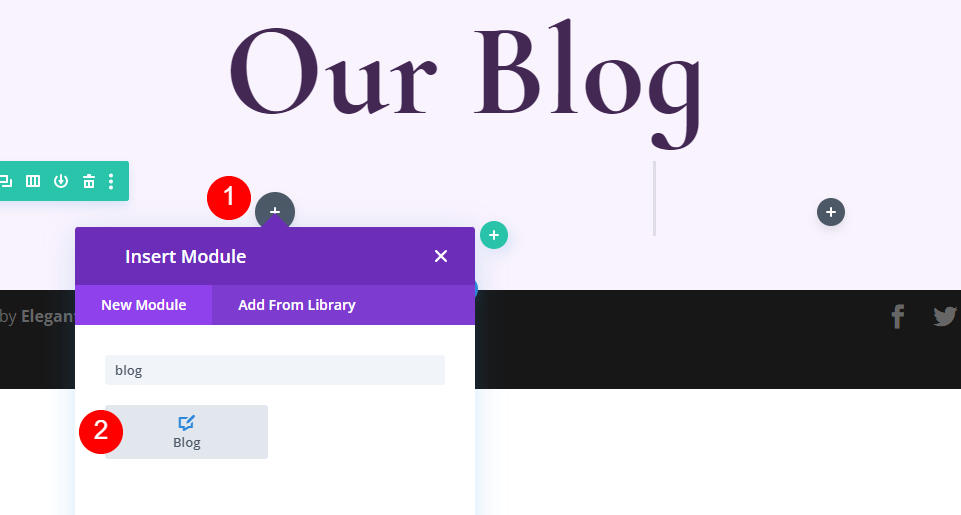
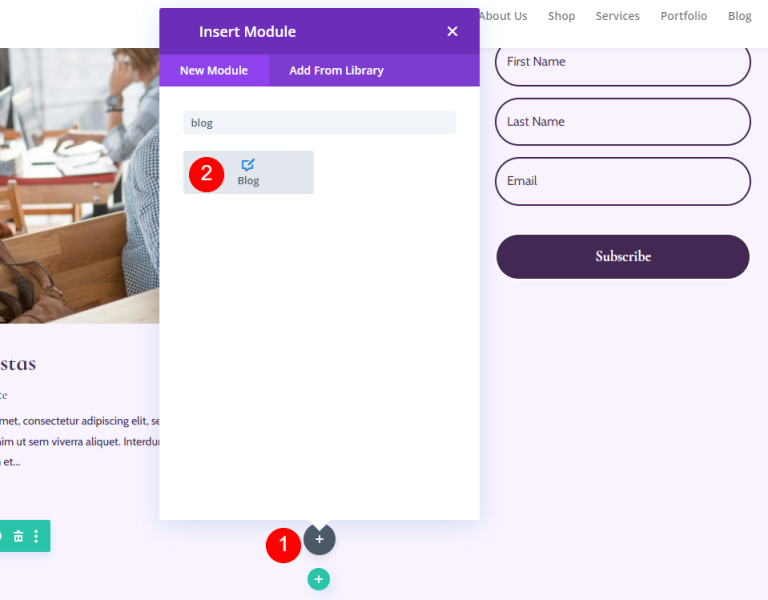
Successivamente, forniremo un modulo Blog. Questa sezione conterrà i nostri contenuti più recenti. Aggiungi il modulo Blog facendo clic sull'icona di aggiunta grigia nella colonna di sinistra della nostra nuova riga.

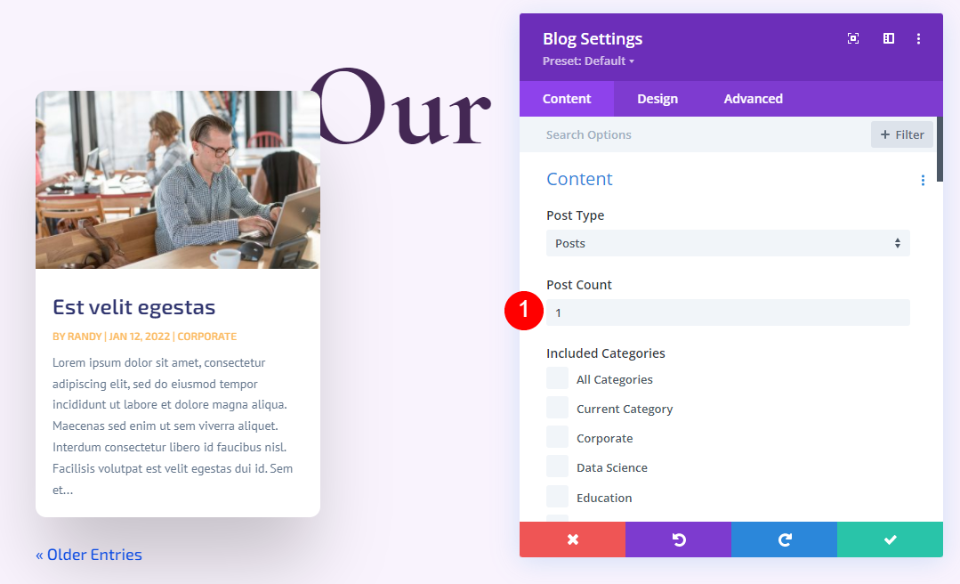
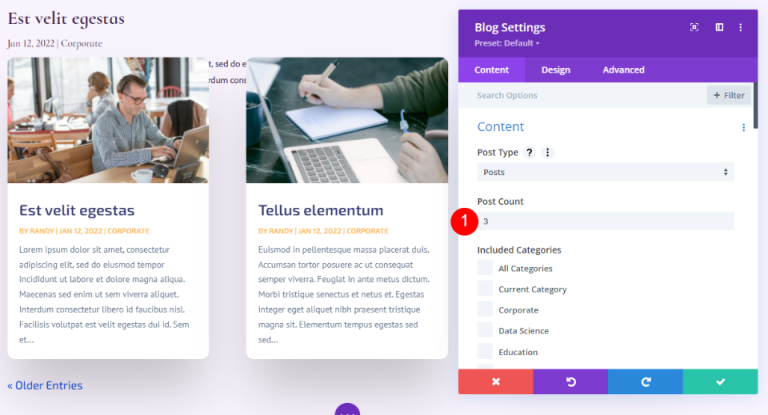
In Impostazioni contenuto, inserisci 1 per il blocco Conteggio post.
- Conteggio dei messaggi: 1

Elementi
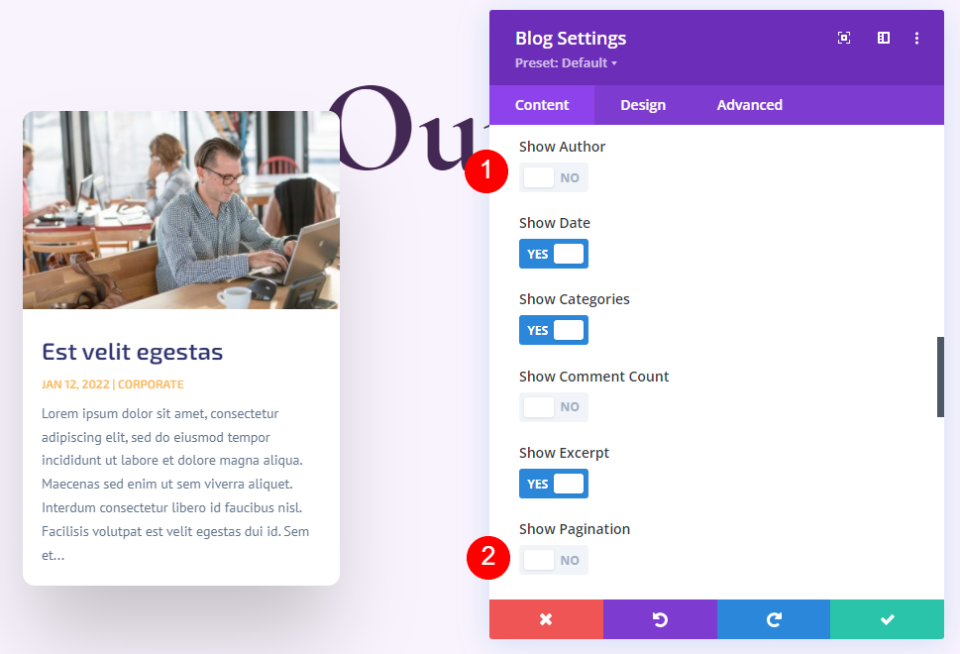
Nella scheda contenuto, spostati verso il basso nella sezione degli elementi e deseleziona autore e impaginazione.
- Mostra Autore: No
- Mostra impaginazione: no

Disposizione
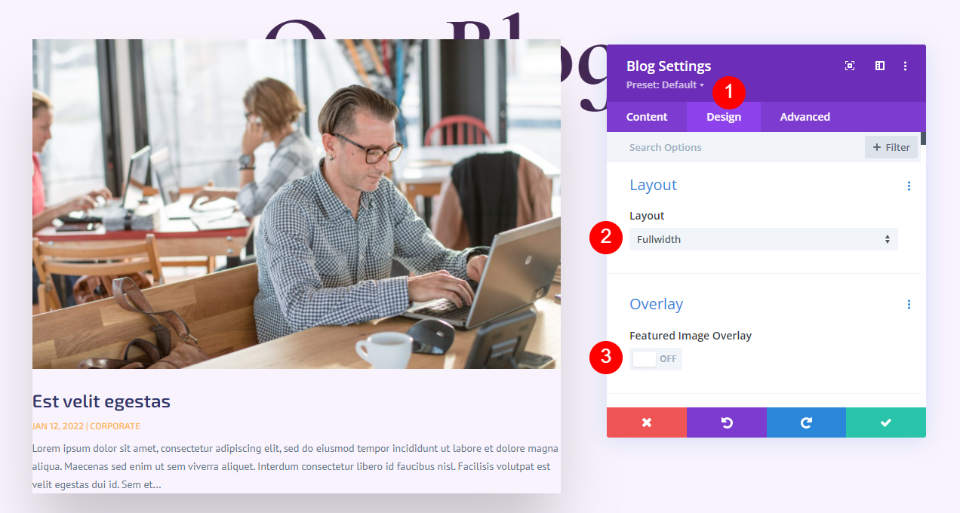
Nella scheda Progettazione modificare le impostazioni di layout e sovrapposizione.
- Layout: larghezza intera
- Sovrapposizione immagini in primo piano: disattivata

Testo del titolo
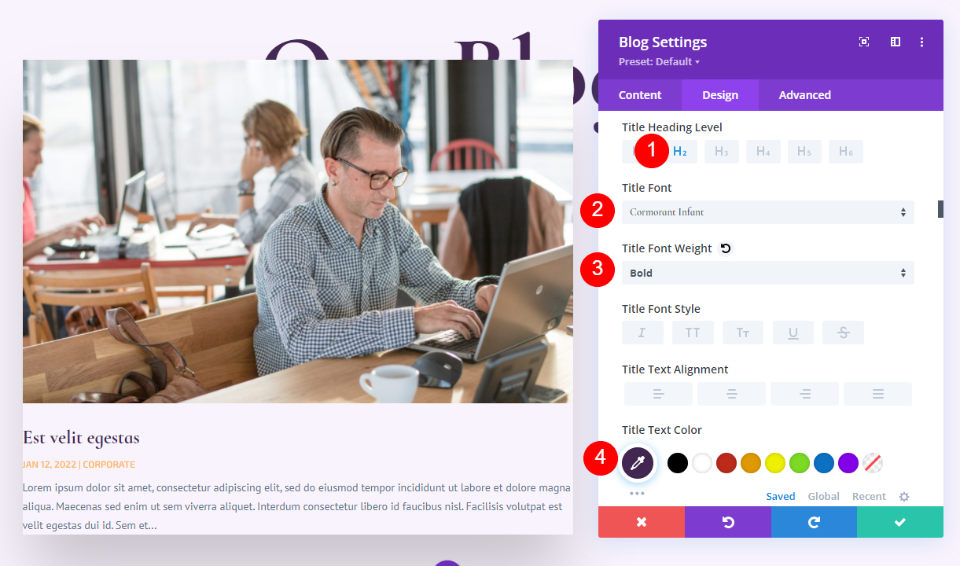
Ora modifica il testo del titolo in base alle seguenti impostazioni.
- Livello di intestazione: H2
- Carattere: Cormorant Infant
- Peso: audace
- Colore: #442854

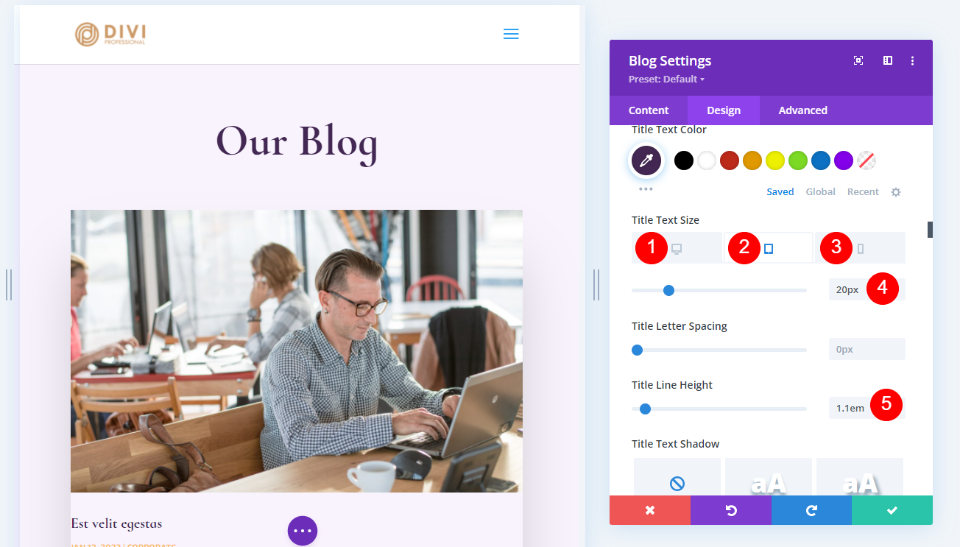
Inoltre, modifica la dimensione del carattere.
- Dimensioni: desktop 30px, tablet 20px, telefono 18px
- Altezza della riga del titolo: 1,1 em

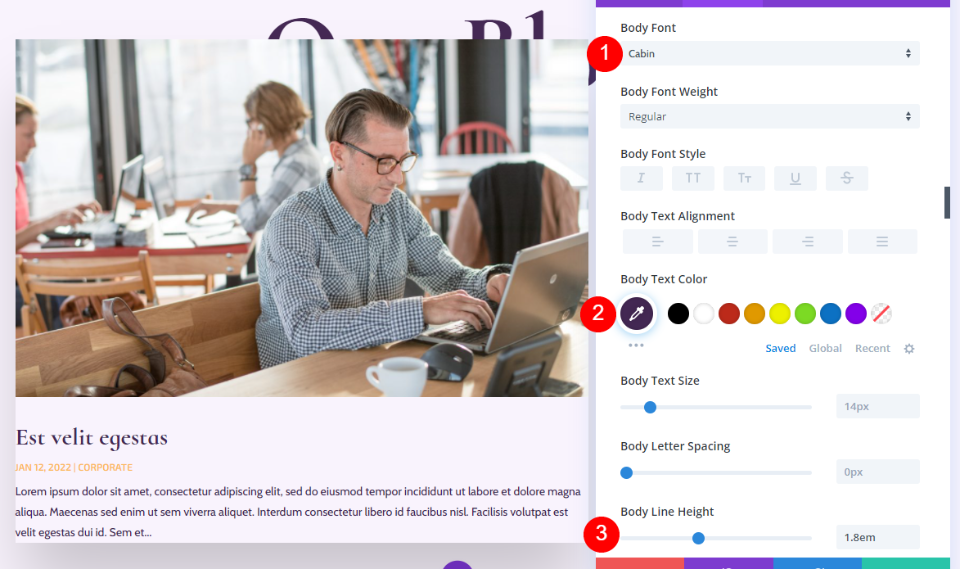
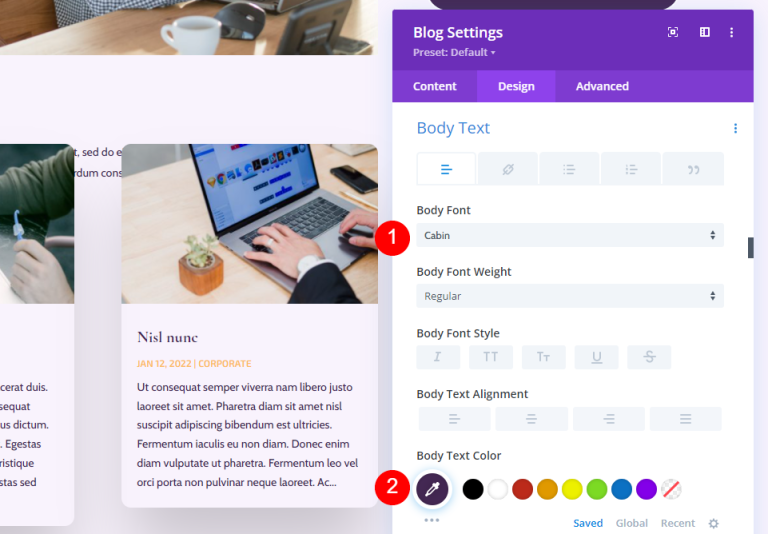
Corpo del testo
Per le impostazioni del corpo del testo, modificare quanto segue.
- Carattere: cabina
- Colore: #442854
- Altezza della linea: 1,8 em

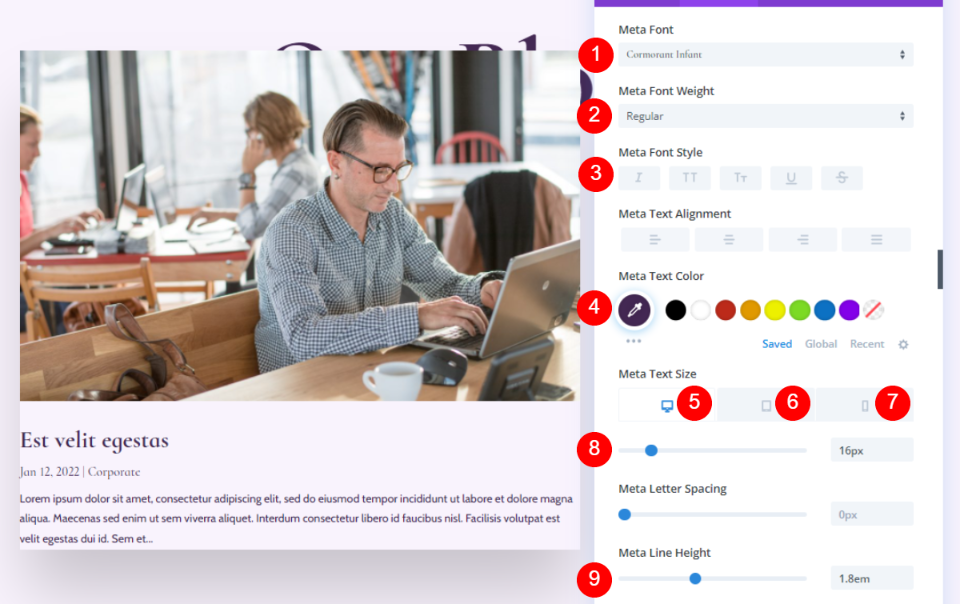
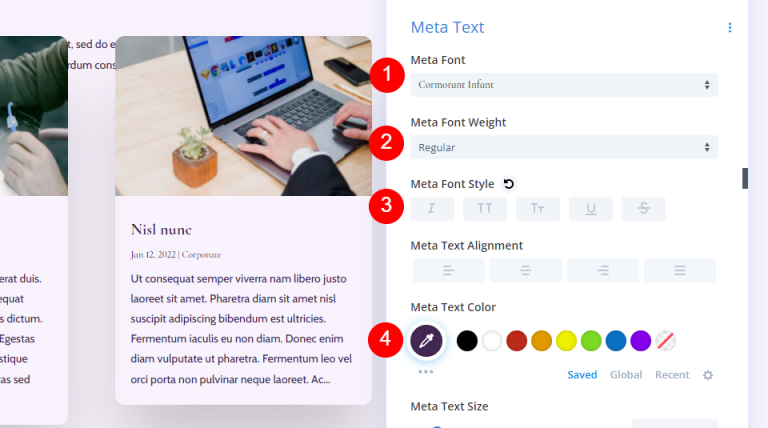
Metatesto
Inoltre, apporta alcune modifiche al metatesto.
- Carattere: Cormorant Infant
- Peso: regolare
- Stile: nessuno
- Colore: #442854
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza della linea: 1,8 em

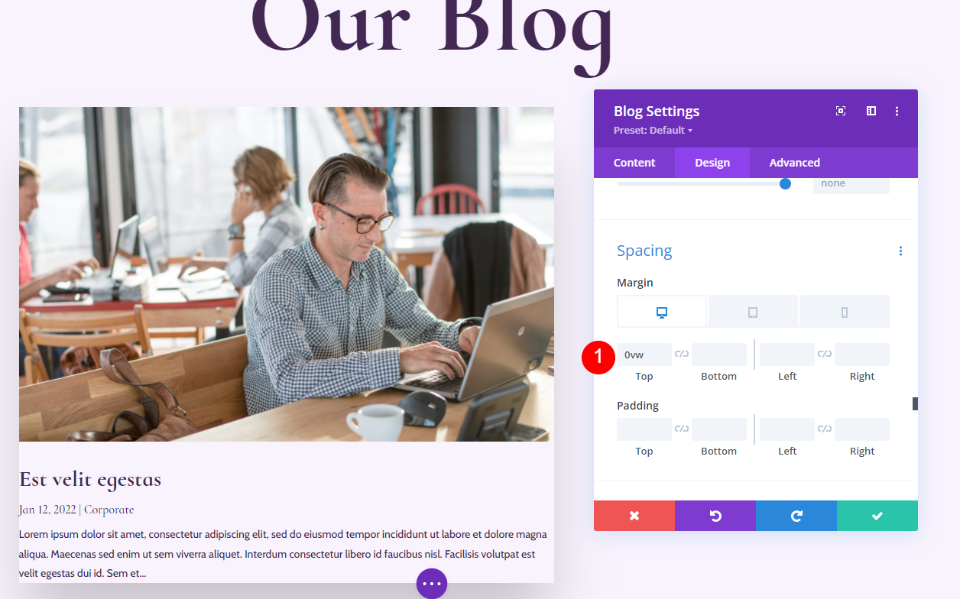
Spaziatura
Ora aggiungi un po' di spaziatura.
- Margine superiore: 0vw

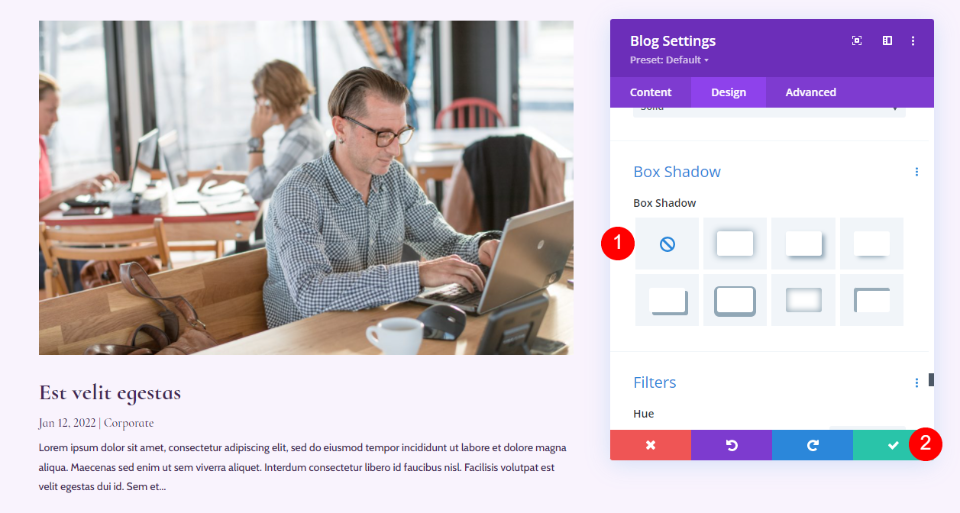
Scatola Ombra
Infine, disabilita l'ombra della scatola.
- Ombra casella: disabilita

Modulo di testo e-mail per blog
Ora ci sposteremo nella colonna di destra e svilupperemo il CTA email. Per iniziare, inserisci un modulo di testo nella colonna di destra. Seleziona l'icona grigia + e digita Testo.

Contenuto
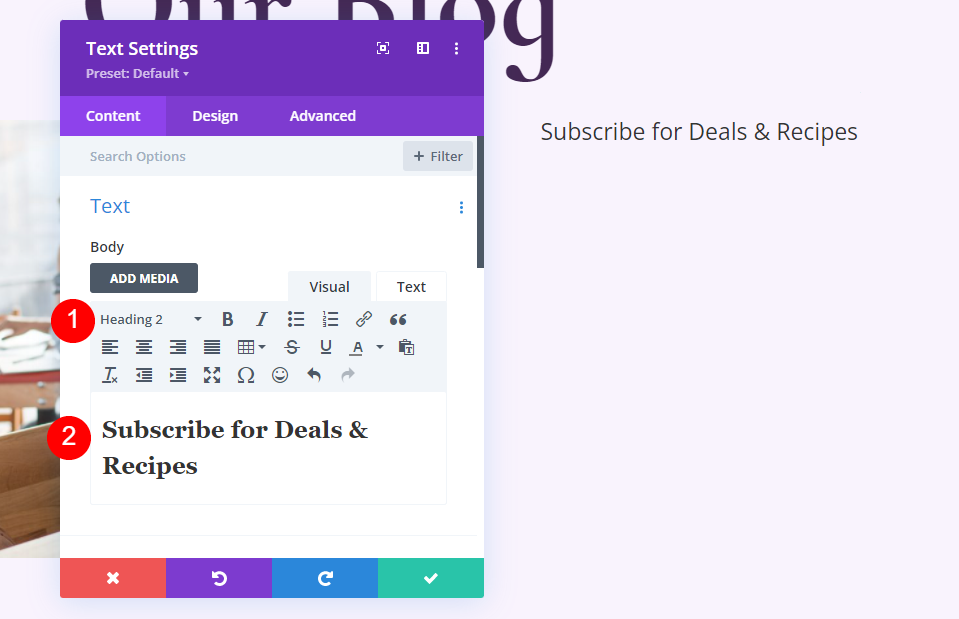
Seleziona Intestazione 2 e inserisci del testo accattivante.
- Carattere: H2
- Testo: Iscriviti per offerte e ricette

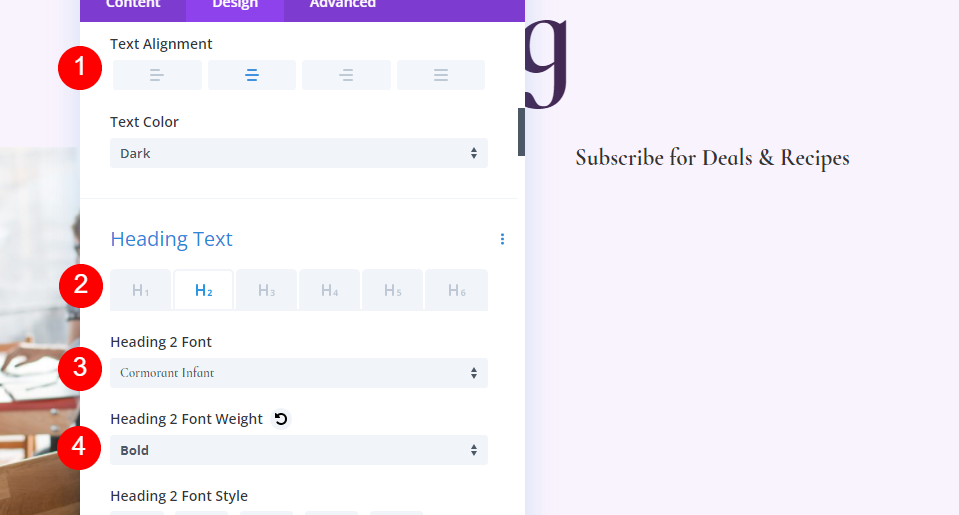
Testo dell'intestazione
Per il Testo dell'intestazione, seleziona Allineamento al centro, scegli H2, seleziona Cormorant Infant e impostalo su Grassetto.
- Allineamento del testo: centro
- Testo dell'intestazione: H2
- Carattere: Cormorant Infant
- Peso: audace

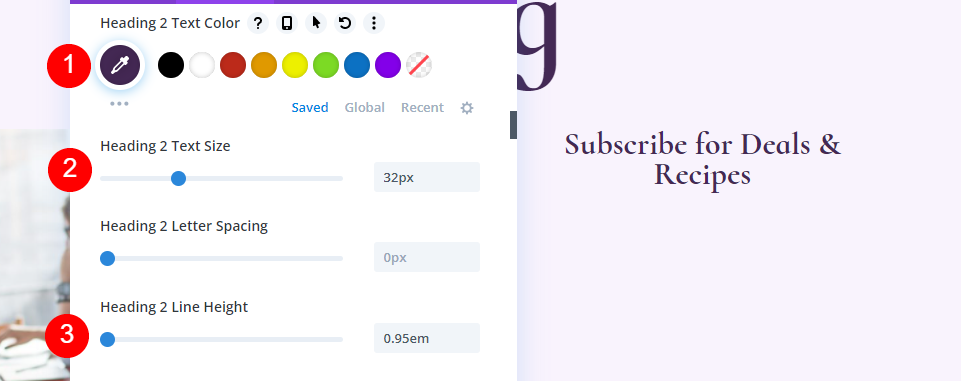
- Colore: #442854
- Dimensioni: 32px
- Altezza della linea: 0,95 em

Spaziatura
Infine, aggiungi un margine inferiore all'articolo.
- Margine inferiore: 10px

Modulo di ottimizzazione e-mail del blog
Ora aggiungi un modulo di opzioni email nella colonna di destra.

Contenuto
Rimuovi il titolo e il corpo del testo.
- Titolo: Nessuno
- Corpo del testo: nessuno

Scorri verso il basso fino a Account e-mail e aggiungi il tuo fornitore di servizi.

Successivamente, scorri fino a Sfondo e deselezionalo.
- Usa colore di sfondo: no

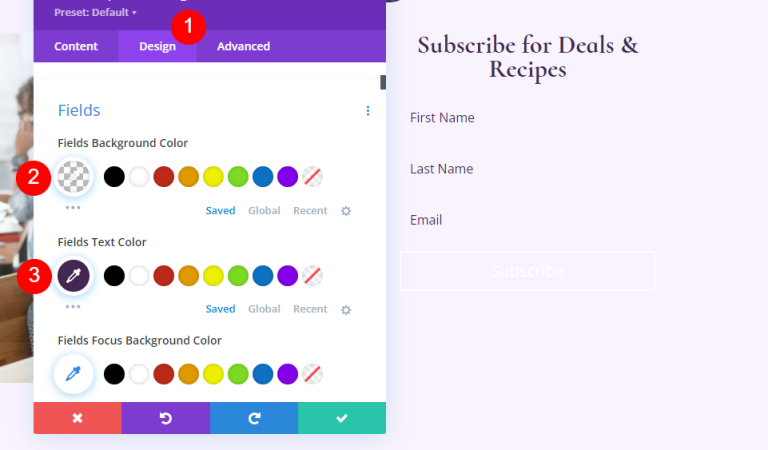
Campi
Vai alla scheda Progettazione e modifica il colore di sfondo dei campi.
- Colore di sfondo: rgba(255,255,255,0)
- Colore testo campi: #442854

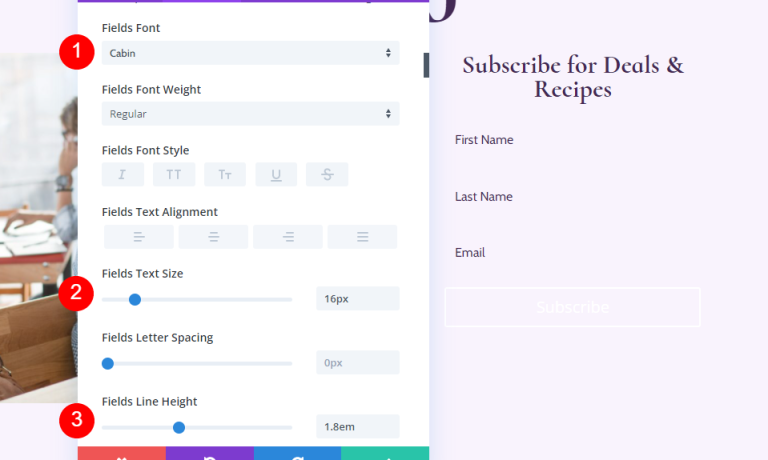
Scorri verso il basso fino alle opzioni Carattere e apporta le seguenti modifiche.
- Carattere dei campi: Cabina
- Dimensioni: 16px
- Altezza della linea: 1,8 em

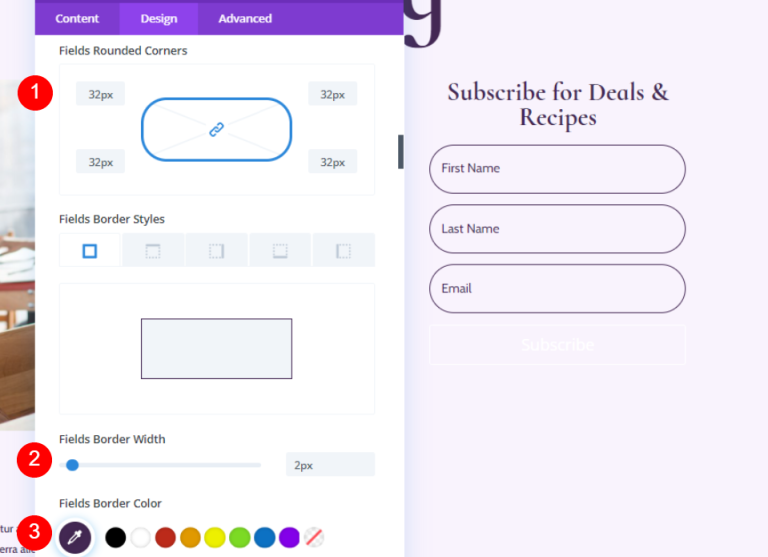
- Campi Angoli arrotondati: 32px
- Larghezza bordo: 2px
- Colore bordo: #442854

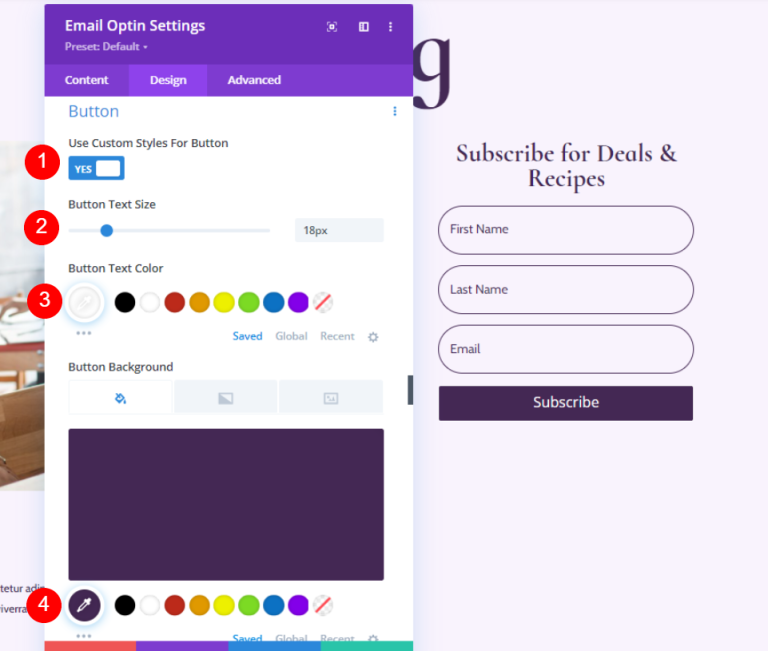
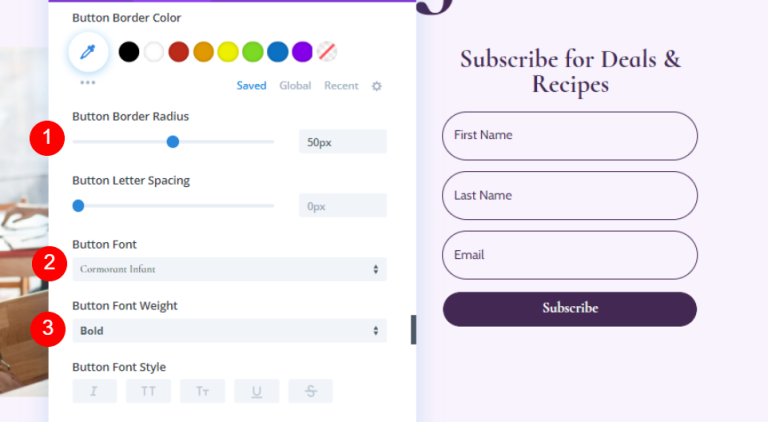
Pulsante
Scorri verso il basso fino a Pulsante e seleziona Usa stili personalizzati per pulsante.
- Utilizza stili personalizzati per il pulsante: sì
- Dimensioni: 18px
- Colore: #ffffff
- Sfondo del pulsante: #442854

- Raggio del bordo: 50px
- Carattere: Cormorant Infant
- Peso: audace

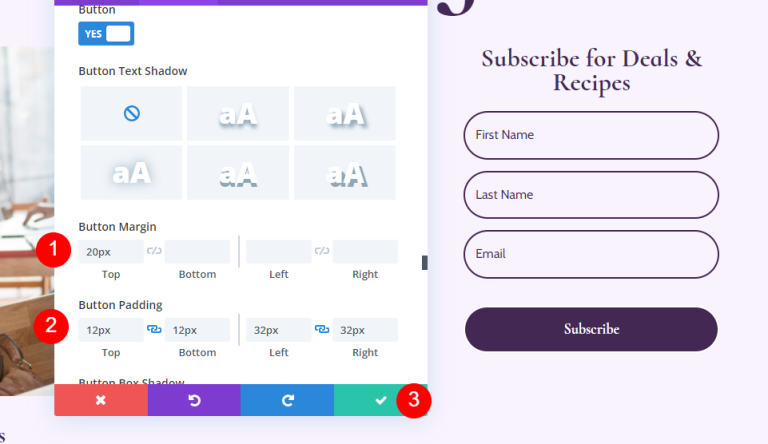
aggiungiamo alcuni margini e imbottitura dei pulsanti.
- Margine superiore del pulsante: 20px
- Imbottitura superiore e inferiore: 12px
- Imbottitura sinistra e destra: 32px

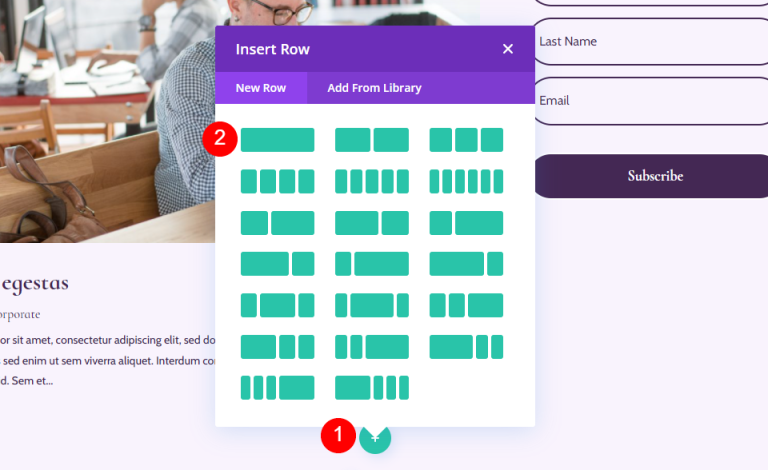
Aggiungi una nuova riga per l'elenco dei blog
Aggiungiamo una riga di colonna singola sotto la sezione degli eroi.

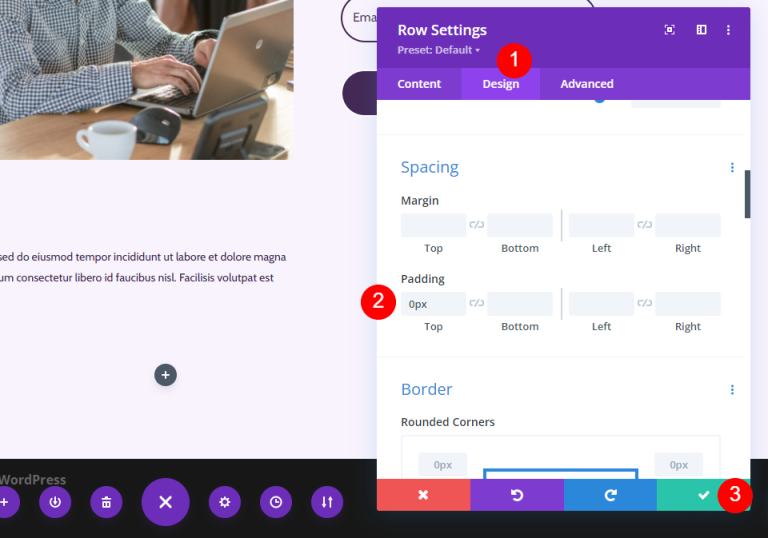
Impostazioni della riga dell'elenco del blog
Vai alla scheda Progettazione e regola l'imbottitura.
- Imbottitura superiore: 0px

Modulo blog sulla tua riga
Aggiungi un modulo Blog alla tua nuova riga.

Dai uno stile al feed del blog
Contenuto del feed del blog
Inserisci 3 per il conteggio dei post nelle impostazioni del modulo Blog. Puoi personalizzare il numero di post visualizzati sullo schermo utilizzando l'opzione Conteggio post.
Un numero inferiore, come 3, ci consente di concentrarci sui post più recenti mantenendo la pagina gestibile. Questa è un'opzione eccellente se non aggiorni molto o desideri mantenere la pagina pulita. Aumentare il numero di post visualizzati, ad esempio 6-9, è un ottimo suggerimento se vuoi concentrarti sul feed del blog.
- Conteggio dei messaggi: 3

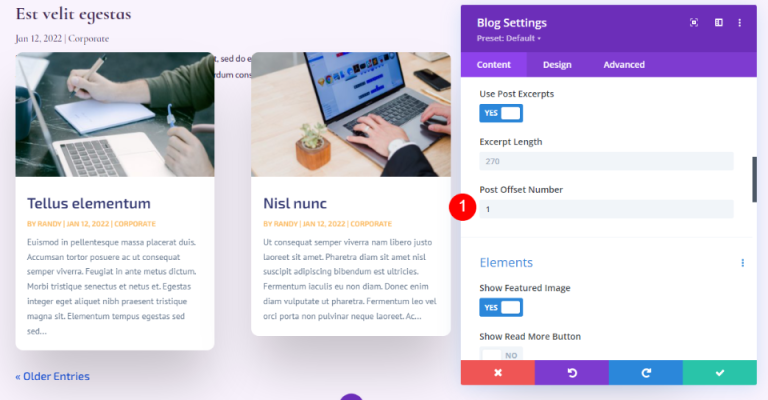
Immettere 1 come offset. Ciò indica a Divi di iniziare con il secondo post del blog, impedendoci di visualizzare lo stesso contenuto della riga del post del blog evidenziata sopra questa.
- Numero di offset postale: 1

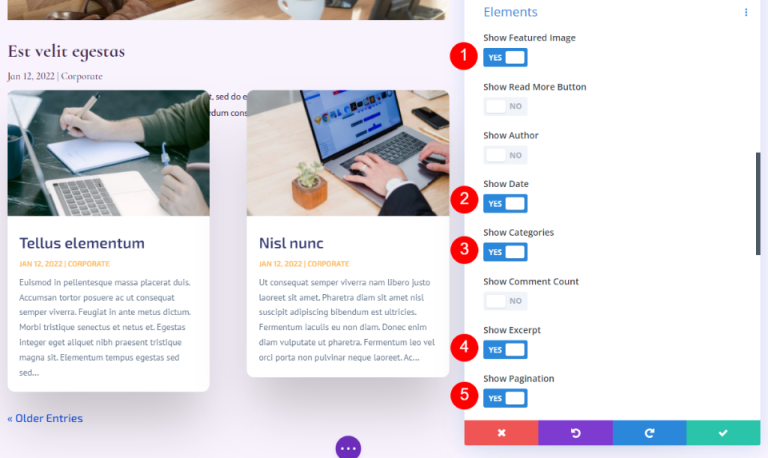
Elementi
Ora spostati sugli elementi e modifica quanto segue.
- Mostra immagine in primo piano: Sì
- Data: sì
- Categorie: sì
- Estratto: sì
- Impaginazione: sì

Sfondo
Vai su Sfondo e imposta lo Sfondo del riquadro della griglia.
- Colore sfondo riquadro griglia: rgba(255,255,255,0)

Layout e sovrapposizione
Quindi nella scheda Progettazione. Mantenere il layout della griglia. Per l'articolo del blog in primo piano sopra questo, abbiamo utilizzato un layout a larghezza intera. Per questo feed del blog utilizzeremo il layout a griglia, che è l'impostazione predefinita. Disabilita la sovrapposizione dell'immagine in primo piano.
- Disposizione: griglia
- Sovrapposizione immagini in primo piano: disattivata

Testo del titolo
Per il testo del titolo, seleziona H2 e apporta alcune modifiche di base come segue.
- Livello di intestazione: H2
- Carattere: Cormorant Infant
- Peso: audace
- Colore: #442854

- Dimensioni: desktop 20px, telefono 18px
- Altezza della linea: 1,1 em

Corpo del testo
Scorri fino a Corpo del testo e scegli Cabina.
- Carattere: cabina
- Colore: #442854
- Altezza della linea: 1,8 em

Metatesto
Scorri verso il basso fino a Meta Text ed esegui la regolazione di seguito.
- Carattere: Cormorant Infant
- Peso: regolare
- Stile: nessuno
- Colore: #442854
- Dimensioni: desktop 16px, tablet 15px, telefono 14px
- Altezza della linea: 1,8 em

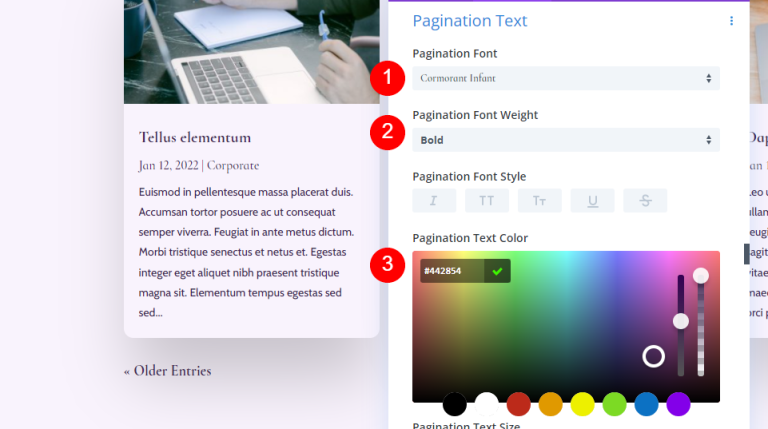
Testo dell'impaginazione
Passiamo ora al testo dell'impaginazione.
- Carattere: Cormorant Infant
- Peso: audace
- Colore: #442854

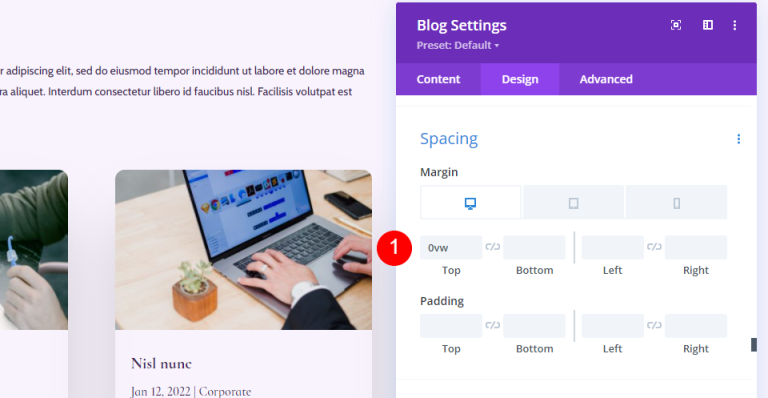
Spaziatura
Successivamente, vai su Spaziatura e aggiungi margine 0vw in alto.
- Margine superiore: 0vw

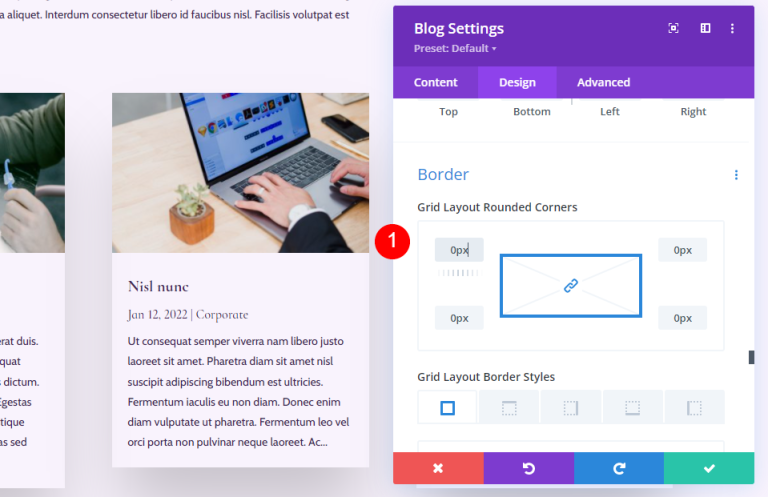
Confine
Scorri fino a Bordo e inserisci 0px per tutti e quattro gli angoli.
- Angoli arrotondati: 0px

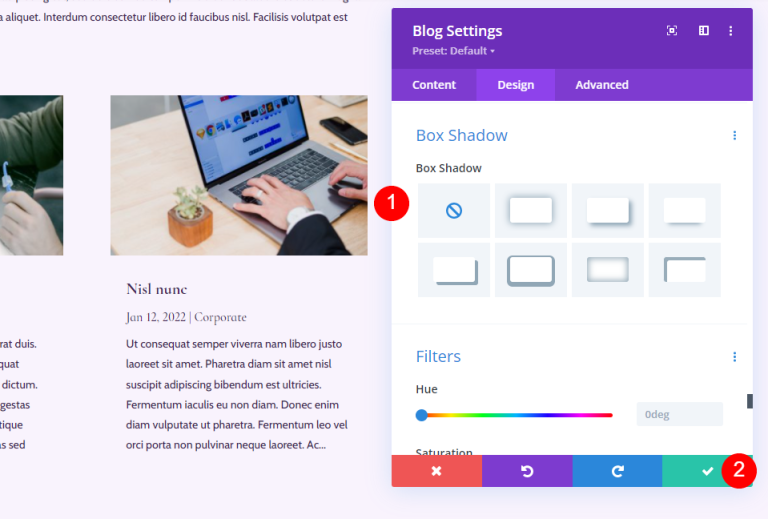
Scatola Ombra
Infine, scorri fino a Box Shadow e disabilitalo.
- Ombra della casella: nessuna

Sezione CTA alla pagina del blog
Successivamente, creeremo la sezione CTA della pagina. Questa sezione include un'immagine di sfondo a larghezza intera in parallasse, informazioni di contatto e collegamenti di follow sui social.

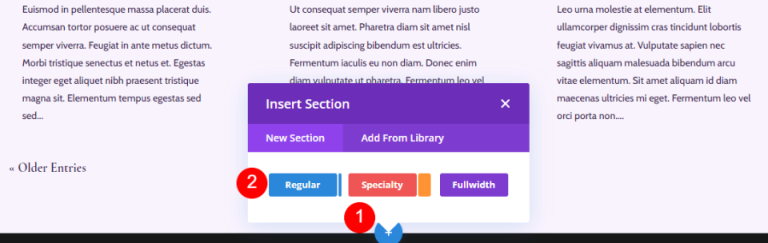
Aggiungi una nuova sezione
Fai clic sull'icona blu per aggiungere una nuova sezione regolare sotto la pagina.
- Sezione: regolare

Dai uno stile alla sezione CTA
Fai clic sull'icona a forma di ingranaggio e apri le impostazioni della sezione.

Aggiungi un'immagine di sfondo.

Scegli un'immagine a larghezza intera dalla tua libreria multimediale.
- Immagine di sfondo
- Usa effetto parallasse: sì
- Metodo parallasse: CSS

Vai all'etichetta Amministratore e seleziona Piè di pagina.
- Etichetta amministratore: piè di pagina

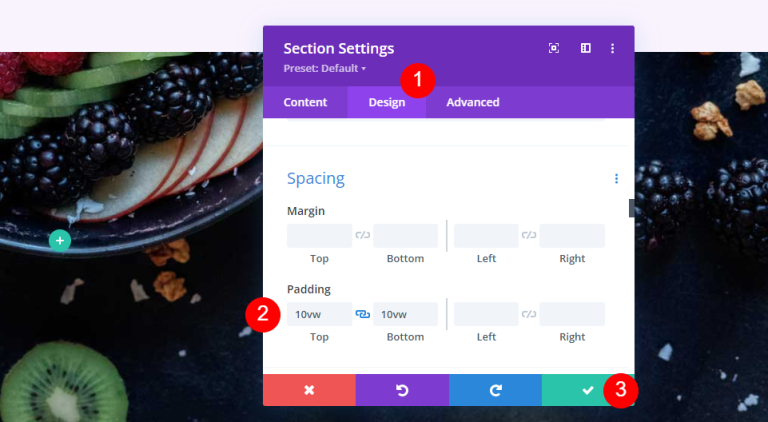
Passa alla scheda Progettazione e aggiungi un po' di spaziatura.
- Imbottitura: 10vw (superiore e inferiore)

Nuova riga CTA
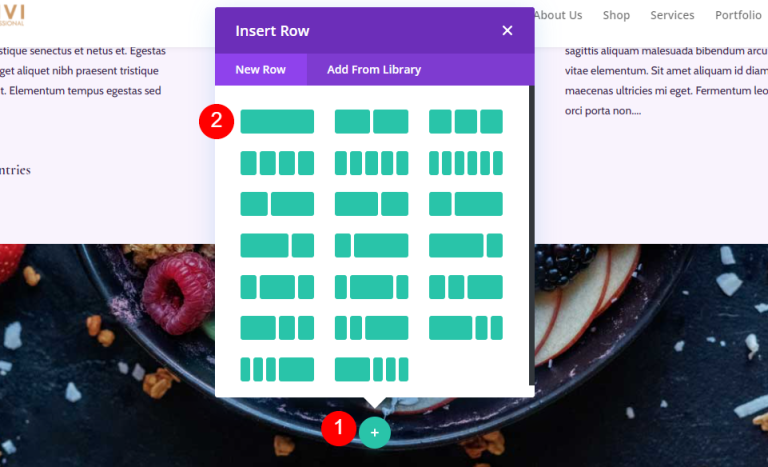
Aggiungi una riga di colonna singola alla sezione.
- Riga: una colonna

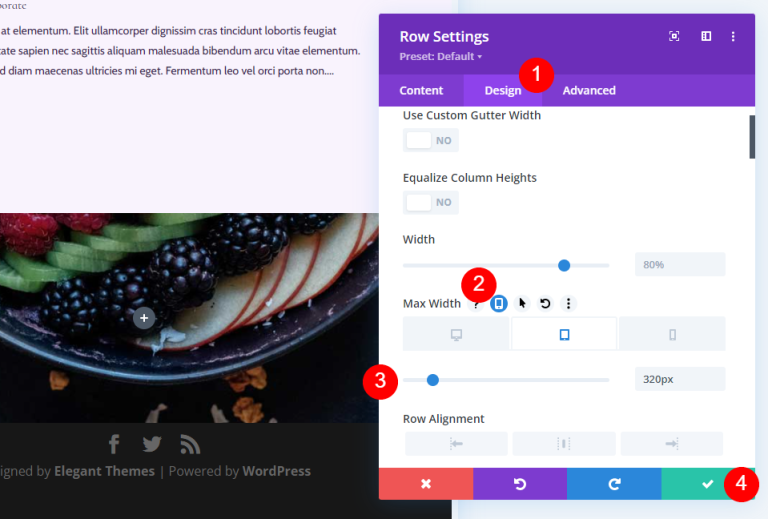
Dimensionamento
Passa alla scheda Progettazione nelle preferenze della riga. Seleziona l'icona Tablet dal menu a discesa Larghezza massima e inserisci 320px. Ciò si rifletterà automaticamente nelle impostazioni del telefono. Chiudi la configurazione della riga.
- Larghezza massima: tablet 320px

Modulo testo titolo
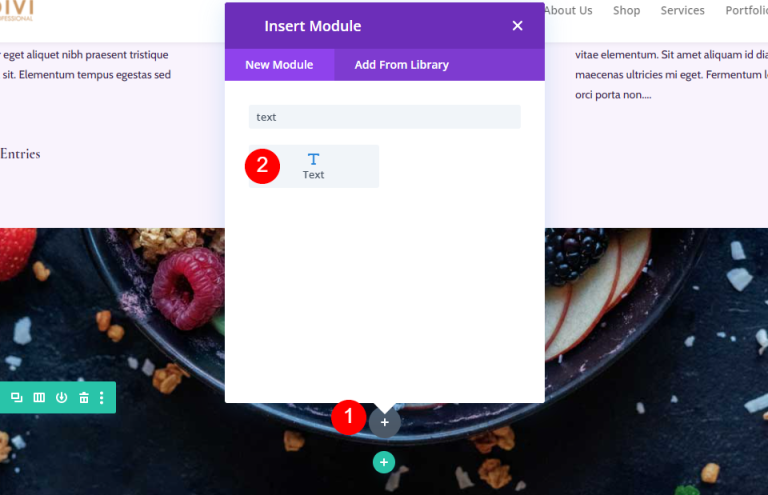
Aggiungi un modulo di testo per introdurre il CTA.

Stile del testo del titolo
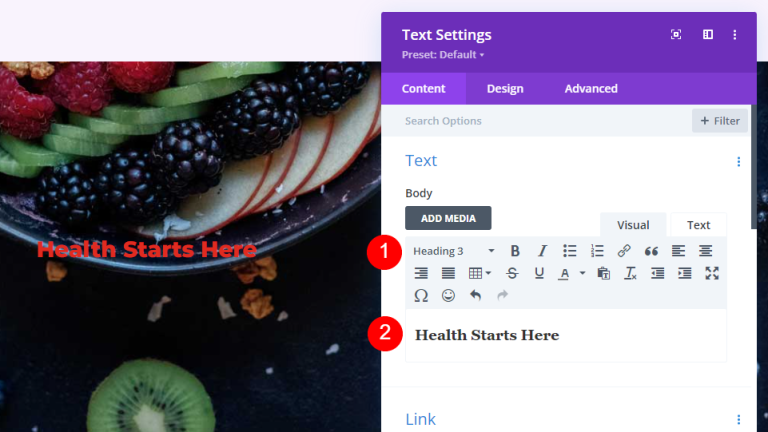
Aggiungi il tuo titolo e cambia il carattere in H3.
- Carattere: H3
- Testo: La salute inizia qui

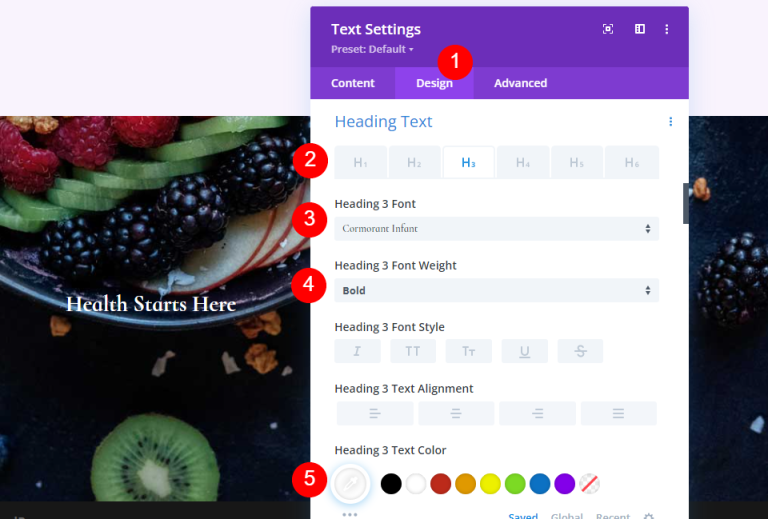
Testo dell'intestazione
Vai alla scheda Progettazione e scorri fino a Testo intestazione.
- Allineamento: centro
- Testo dell'intestazione: H3
- Carattere: Cormorant Infant
- Peso: audace
- Colore: #ffffff

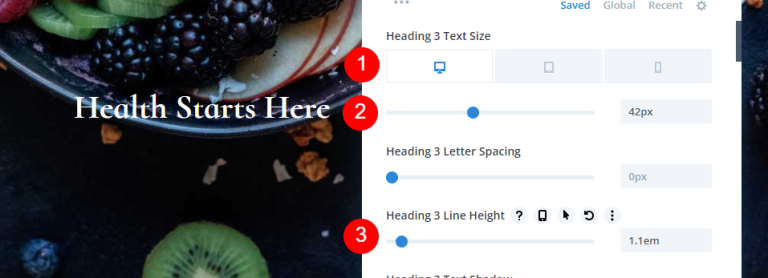
- Dimensioni: desktop 42px, tablet 20px, telefono 16px
- Altezza della linea: 1,1 em

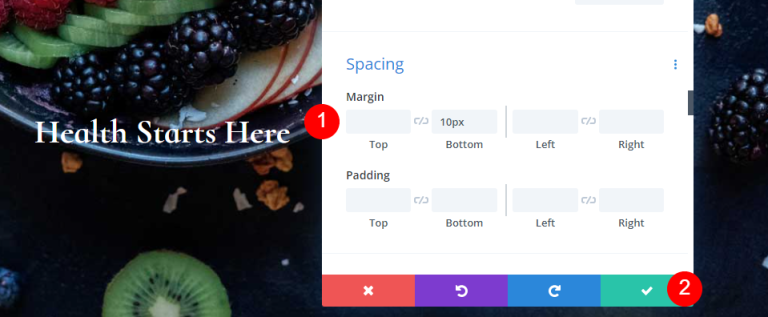
Spaziatura
Infine, scorri fino a Spaziatura e aggiungi un margine inferiore.
- Margine inferiore: 10px

Indirizzo
Per visualizzare l'indirizzo fisico sotto CTA, aggiungi un modulo di testo.

Dai uno stile all'indirizzo
Testo dell'indirizzo
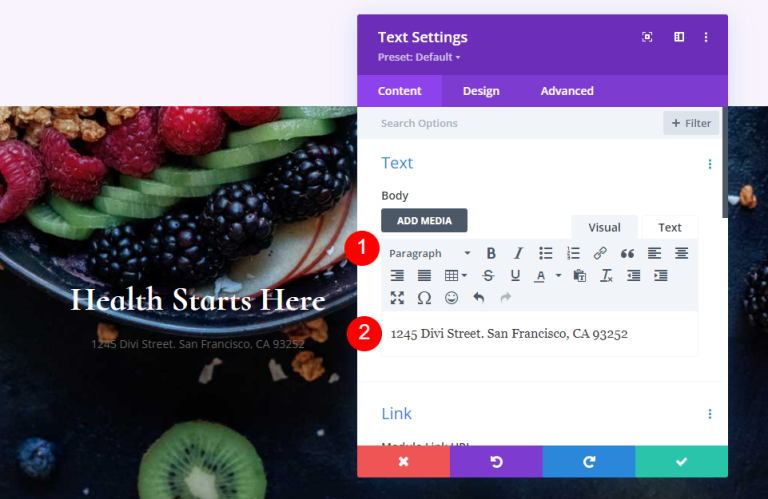
Aggiungi il tuo indirizzo come testo del paragrafo.
- Stile: paragrafo
- Testo: il tuo indirizzo

Testo del paragrafo
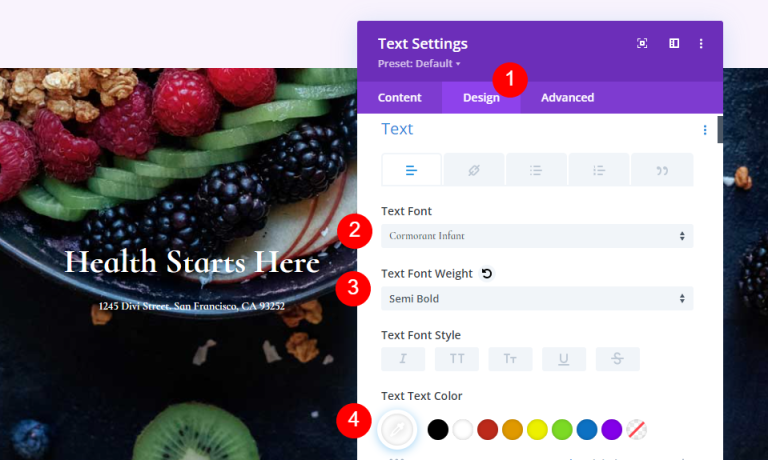
Successivamente, vai su Testo nella scheda Progettazione e modifica le seguenti impostazioni.
- Carattere: Cormorant Infant
- Peso: semiaudace
- Colore: #ffffff

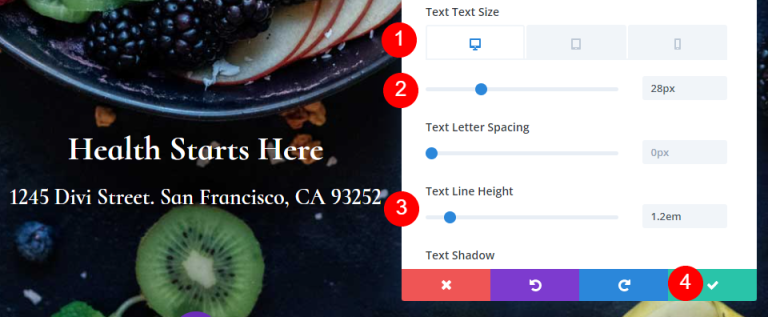
- Dimensioni: desktop 28px, tablet 20px, telefono 16px
- Altezza della linea: 1,2 em

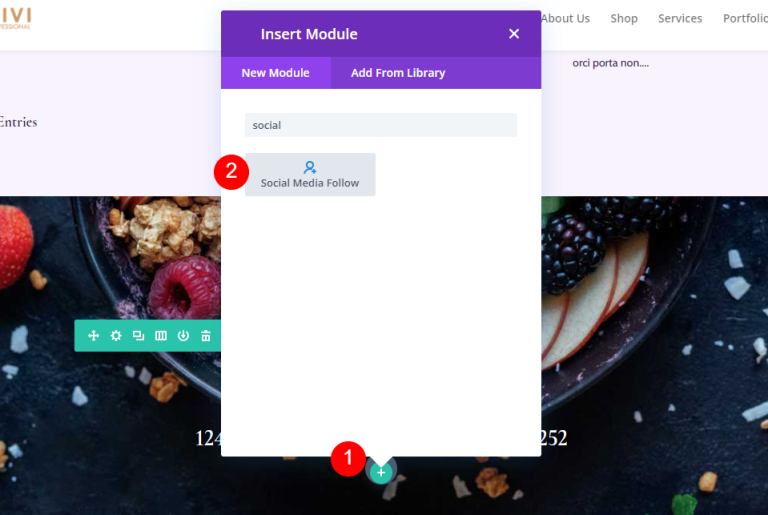
Modulo Segui i social media
Il modulo finale è il modulo Segui sui social media. Aggiungilo alla fine della riga.

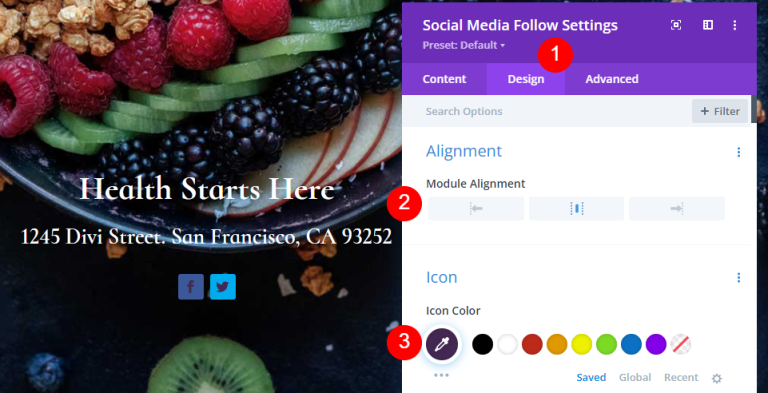
Social Media Segui lo stile del modulo
Vai alla scheda Progettazione questa volta e apporta queste modifiche.
- Allineamento del modulo: centro
- Colore icona: #442854
- Angolo arrotondato: 23px

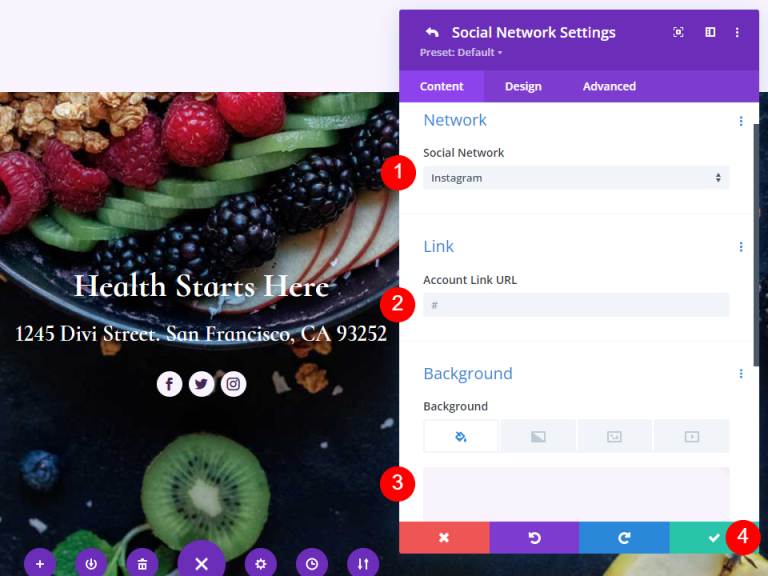
Stile delle icone dei social network
Apri le impostazioni e aggiungi le piattaforme di social media richieste e aggiungi collegamenti.
- Social Network: a voi la scelta
- URL collegamento account: il tuo collegamento
- Colore di sfondo: #f9f3fd

E abbiamo finito. Salva il progetto ed esci dal costruttore visivo.
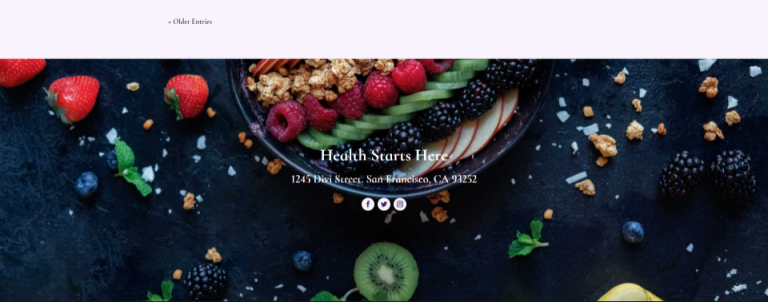
Anteprima finale
Ecco il nostro progetto finale.

Pensieri finali
Questo conclude il nostro esame su come creare una pagina blog utilizzando Divi . Divi Builder semplifica la costruzione di layout visivamente accattivanti e ciascun modulo può essere utilizzato in vari modi. Come dimostrato in questo articolo, è possibile utilizzare più istanze del modulo Blog sulla stessa pagina per visualizzare il feed del blog in vari modi.





